Molti siti web utilizzano una riga di testo scorrevole in alto per evidenziare notizie, saldi o annunci.
Questa funzionalità, chiamata news ticker, è un modo semplice ed efficace per assicurarsi che gli aggiornamenti importanti non vengano trascurati.
Abbiamo utilizzato i news ticker sui nostri siti per evidenziare offerte a tempo limitato e annunci, e ci hanno aiutato a mantenere informati i visitatori senza ingombrare la pagina.
In questa guida, ti mostreremo come aggiungere uno scrolling news ticker al tuo sito WordPress.

Cos'è uno Scrolling News Ticker?
Un news ticker è una singola riga di testo che scorre continuamente sullo schermo. Di solito mostra ultime notizie, risultati sportivi, informazioni finanziarie e valutarie in tempo reale e informazioni meteo.
Questo è simile a come potresti usare una barra del piè di pagina fissa e fluttuante.
I ticker sono un ottimo modo per visualizzare brevi frammenti di informazioni in modo accattivante. Poiché il contenuto scorre continuamente, puoi anche utilizzare i ticker per mostrare molte informazioni in uno spazio limitato.
Ad esempio, potresti utilizzare questo elemento di design di WordPress per visualizzare i tuoi post più performanti, annunciare una vendita imminente o condividere altre informazioni utili.
Detto questo, vediamo come aggiungere un ticker di notizie scorrevole al tuo blog WordPress o sito web.
Come aggiungere un ticker di notizie scorrevole in WordPress
Durante la ricerca su come creare un ticker di notizie, abbiamo scoperto che il modo più semplice è utilizzare un plugin. Mentre il CSS personalizzato offre un certo livello di personalizzazione, non è la soluzione più adatta ai principianti.
E il miglior plugin per questo scopo è Ditty News Ticker. È uno dei migliori plugin di notizie per WordPress che abbiamo trovato finora.
Con esso, puoi aggiungere contenuti in movimento, scorrevoli e a scorrimento al tuo sito web e quindi modificare la direzione, la spaziatura, la velocità e lo stile dell'animazione.
La prima cosa da fare è installare e attivare il plugin. Per maggiori dettagli, consulta la nostra guida completa su come installare un plugin WordPress.
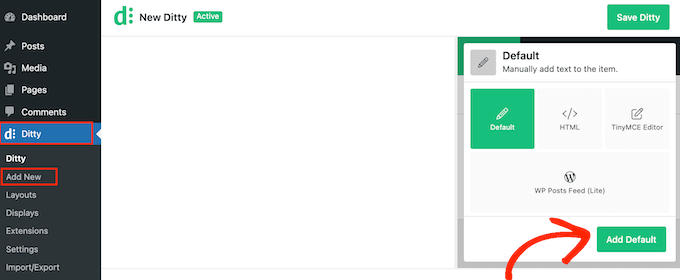
Dopo l'attivazione, devi andare su Ditty » Aggiungi nuovo nella dashboard di WordPress e quindi fare clic sul pulsante 'Aggiungi predefinito'.

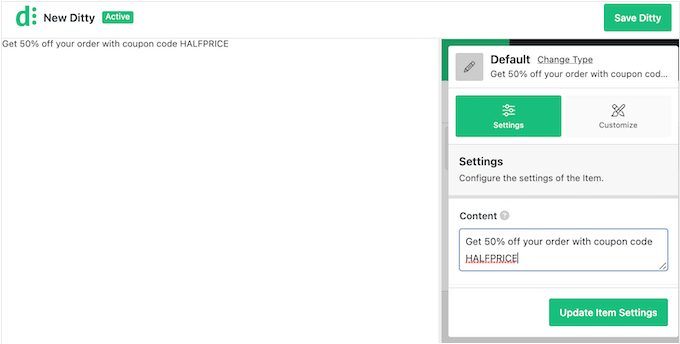
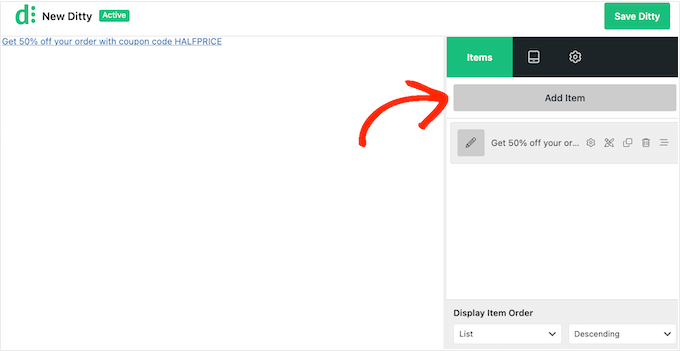
Ora puoi creare il primo elemento nel ticker di notizie reattivo. Nella casella 'Contenuto', digita semplicemente il testo che desideri visualizzare sul ticker scorrevole.
Qui, potresti fare un annuncio o condividere informazioni utili, simile a un banner del sito web. Ad esempio, potresti informare gli acquirenti di una vendita programmata o di post recenti.

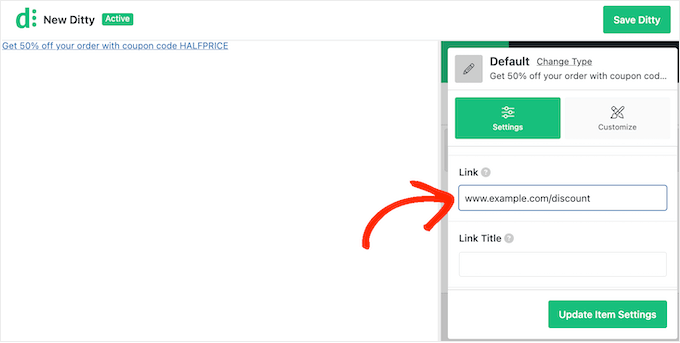
Puoi anche aggiungere link alla notizia in modo che le persone possano visitare facilmente la pagina o il post presente nel ticker.
Per fare ciò, aggiungi semplicemente un URL al campo 'Link'.

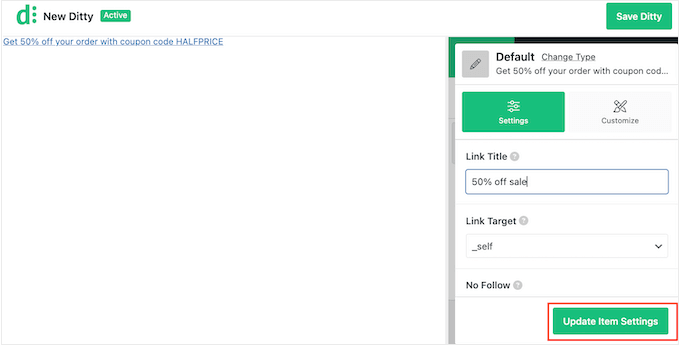
Puoi anche aggiungere un titolo al link, contrassegnare l'URL come nofollow e altro ancora.
Per sfruttare al meglio il ticker, potresti voler aggiungere più notizie facendo clic sul pulsante 'Aggiorna impostazioni elemento'.

L'anteprima si aggiornerà ora per mostrare l'elemento che hai appena creato.
Per procedere e aggiungere un altro elemento al ticker, fai clic sul pulsante 'Aggiungi elemento'.

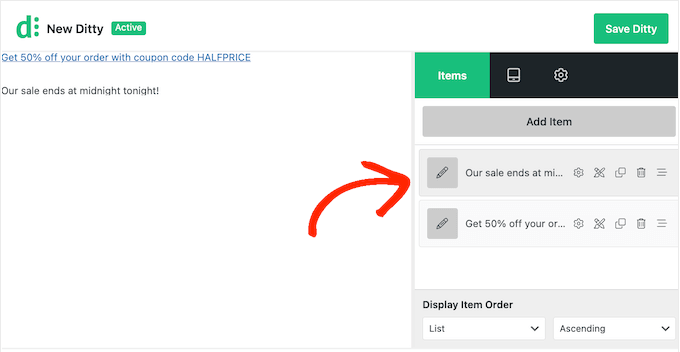
Ora puoi fare clic su 'Aggiungi predefinito' e creare l'elemento seguendo il processo descritto sopra.
Ripeti semplicemente questi passaggi per aggiungere altri elementi al ticker.
Quando sei soddisfatto dei tuoi elementi, potresti voler cambiare l'ordine in cui appaiono nel ticker. Per farlo, afferra semplicemente l'elemento che vuoi cambiare e trascinalo in una nuova posizione.

Per impostazione predefinita, Ditty mostra i tuoi elementi in un elenco.
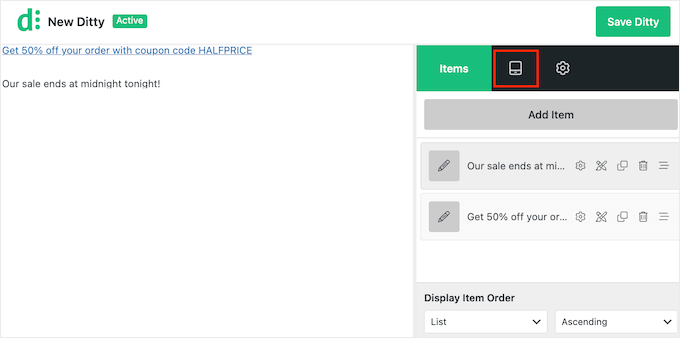
Poiché vuoi creare un ticker scorrevole, fai clic sulla scheda 'Display'.

In questa schermata, fai clic sul link 'Change Type'.
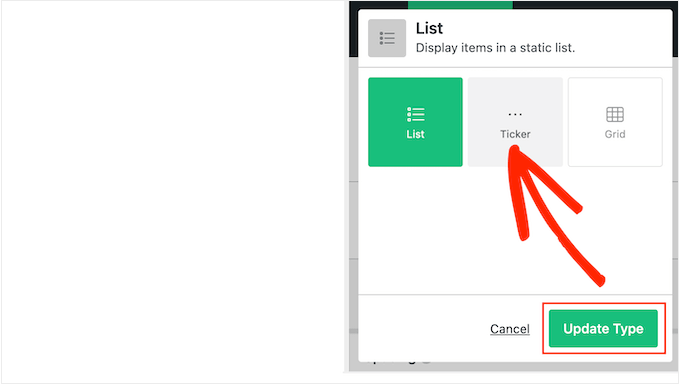
Nel popup che appare, seleziona 'Ticker' e quindi fai clic su 'Update Type'.

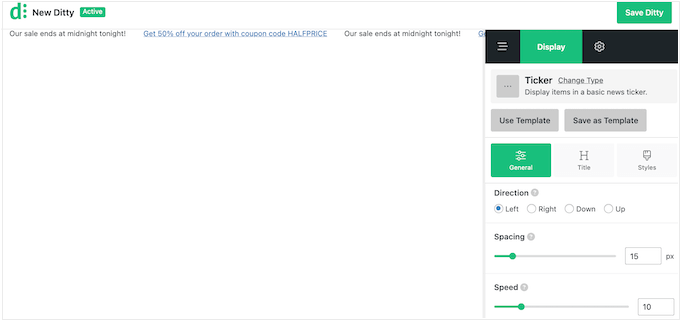
Ora puoi cambiare l'aspetto e il comportamento del ticker sul tuo sito web WordPress.
Ciò include la modifica della direzione di scorrimento, della velocità e dello spazio tra gli elementi del ticker.

Puoi anche scegliere tra diversi stili per il contenitore del ticker, gli elementi, i titoli e altro ancora. La maggior parte di queste impostazioni sono autoesplicative, quindi vale la pena esaminarle per vedere quali modifiche vuoi apportare.
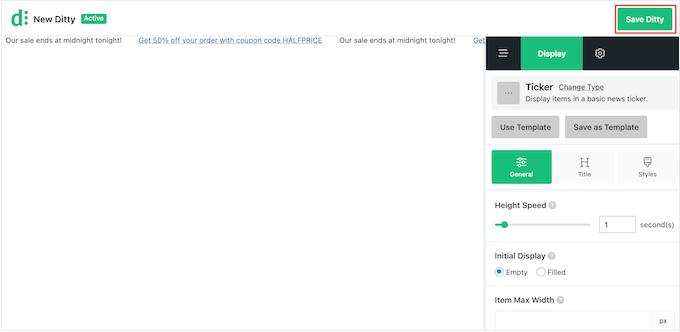
Quando sei soddisfatto di come è configurato il ticker, fai clic sul pulsante 'Save Ditty'.

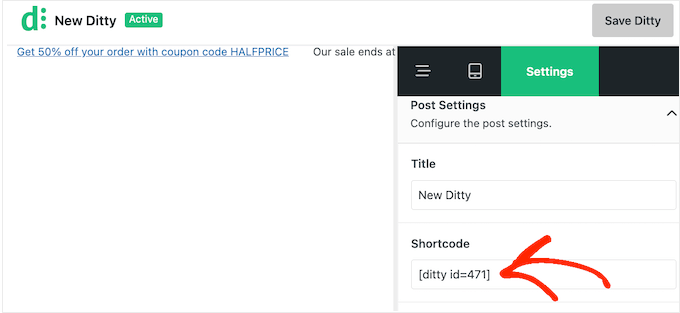
Dopodiché, sei pronto per aggiungere il ticker al tuo sito utilizzando uno shortcode. Per ottenere questo shortcode, fai clic sulla scheda 'Settings'.
Ora, copia il valore nel campo 'Shortcode'.

Fatto ciò, puoi aggiungere lo shortcode a qualsiasi pagina, post o area predisposta per i widget. Per ulteriori informazioni su come posizionare lo shortcode, consulta la nostra guida su come aggiungere uno shortcode.
Una volta fatto ciò, aggiorna o pubblica le tue modifiche per rendere il ticker attivo sul tuo sito web WordPress.

🎁 Bonus: Aggiungi una barra del footer fissa per il massimo impatto
Mentre un ticker di notizie scorrevole aiuta a evidenziare gli annunci in rotazione, combinarlo con una barra del footer fissa e fluttuante può attirare efficacemente l'attenzione dei visitatori per diversi scopi.
La barra del footer mantiene visibili le informazioni essenziali e statiche, mentre il ticker di notizie garantisce che gli aggiornamenti tempestivi siano in primo piano.
Con strumenti come OptinMonster, puoi creare barre piè di pagina accattivanti e coordinarle con il tuo ticker di notizie per mostrare offerte speciali, notizie urgenti o post popolari.

Pensa al piè di pagina come a una call-to-action costante, mentre il ticker di notizie fornisce aggiornamenti importanti a breve termine.
Insieme, queste funzionalità migliorano l'esperienza utente e possono aumentare i tassi di conversione incoraggiando un coinvolgimento tempestivo con offerte e contenuti chiave.
Per iniziare, consulta il nostro tutorial su come creare una barra piè di pagina "sticky" e fluttuante in WordPress.
Speriamo che questo tutorial ti abbia aiutato a imparare come aggiungere uno scrolling news ticker in WordPress. Potresti anche voler imparare come evidenziare i nuovi post per i visitatori di ritorno o vedere le nostre scelte esperte dei migliori trucchi per la barra laterale di WordPress per ottenere i massimi risultati.
Se ti è piaciuto questo articolo, iscriviti al nostro canale YouTube per tutorial video su WordPress. Puoi anche trovarci su Twitter e Facebook.





Jiří Vaněk
Grazie per questo articolo; mi ha aiutato a risolvere un problema con cui ho a che fare da un anno. Ho un blog e volevo aggiungere un cosiddetto microblog: una piccola sezione sul sito web dove potrei pubblicare aggiornamenti molto rapidi e concisi su nuovi sviluppi. Tuttavia, al momento non esiste un plugin specifico per il microblogging. Questo metodo è esattamente il modo in cui avevo bisogno di affrontare finalmente il problema del microblog e aggiungere aggiornamenti rapidi e brevi al mio sito. Sono entusiasta di aver trovato una soluzione utilizzabile dopo un anno – fantastico!
kzain
Desideravo modificare l'aspetto dei miei link e questo post lo ha reso semplicissimo. L'opzione del personalizzatore era perfetta per le mie esigenze di base, ma terrò sicuramente a mente il metodo CSS per modifiche più avanzate.
Considera l'utilizzo di uno strumento per palette di colori per assicurarti che il colore dei tuoi link contrasti bene con il resto del design del tuo sito web.
Lin
Ho due siti web. Posso aggiungere un ticker su un sito che rifletta l'altro sito?
Supporto WPBeginner
Sebbene il ticker non trasmetta le informazioni al tuo altro sito, puoi certamente aggiungere le stesse informazioni nel ticker.
Amministratore
karbhari
Come aggiungo il titolo "Ultime notizie" alle notizie scorrevoli, dopo l'intestazione nella pagina principale del mio sito.
Anna Sue
Dove inserisci il testo per il tuo ticker? La mia installazione non mostra alcuni degli elementi che hai nelle tue schermate.
Anna Sue
Penso che questo possa essere il ticker che voglio, ma, come in molti video online sui plugin, hai parlato e ti sei mosso così velocemente che non sono riuscito a seguire le istruzioni.
H.M.Mohiuddin
come posso aggiungere un ticker di notizie senza usare un plugin
plazma
non è dinamico.
felix
Come aggiungo il titolo "Ultime notizie" alle notizie scorrevoli, lo vedo sul mio sito, ma non ho visto dove aggiungere se sono le ultime notizie o gli ultimi aggiornamenti ecc.
hosam abdallah
plugin molto buono ma ho una domanda
uso artisteer per creare i miei temi, puoi dirmi dove posso aggiungere una funzione php a un widget
in questo o da dove posso aggiungerlo ai miei temi
Abdulmumin
Ciao, per favore, come posso aggiungere la funzione diretta, potresti fornire le istruzioni passo passo per aggiungere la funzione diretta.
Ho aggiunto lo shortcode nella mia pagina "informazioni" e ha funzionato, ma l'ho aggiunto nella mia home page e non ha funzionato... per favore, consiglia.
Supporto WPBeginner
Copia semplicemente la funzione diretta come mostrato nell'ultima schermata dell'articolo e incolla nel file home.php o header.php del tuo tema. Incollala nella posizione in cui desideri che appaia il tuo ticker di notizie.
Amministratore
Sujani
ciao,
grazie per aver fornito le istruzioni in modo chiaro.. avevo una domanda dove dovremmo mettere lo shortcode e la funzione diretta?
lo mettiamo nel post/pagina?
Grazie,
Sujani
Supporto WPBeginner
shortcode per post/pagine/widget e funzione diretta se si desidera codificarlo nei file del template del tuo tema.
Amministratore
Peter Johnson
Sembra un ottimo tema, dato che non sono uno sviluppatore PHP ma voglio usare questo tema e integrarlo nel mio blog WordPress. Vorrei solo che descrivessi come posso usare questo tema nel mio blog in modo che le mie ultime notizie vengano mostrate sopra il mio menu o sotto il mio menu principale come una presentazione televisiva. Per favore, ho bisogno di una procedura.
Grazie
Mackenzie
Grazie, ottimo tutorial.