L’aggiunta di un timer per il conto alla rovescia al vostro sito WordPress può renderlo più engagement. Che si tratti di evidenziare il lancio di un prodotto, di segnare una data importante o di creare attesa per un evento, un timer per il conto alla rovescia svolge efficacemente il suo compito.
Ad esempio, abbiamo utilizzato i conti alla rovescia sui nostri siti web per evidenziare le vendite di prodotti, le offerte del Black Friday e altro ancora.
Con pochi passaggi, è possibile impostare questo accattivante widget sul proprio sito web. Non solo attira l’attenzione, ma tiene anche informato il pubblico.
In questo articolo scoprirete tre semplici modi per aggiungere un timer per il conto alla rovescia al vostro sito WordPress. Anche se non siete esperti di tecnologia, vi abbiamo messo alla copertina.

Quando e perché utilizzare un widget per il conto alla rovescia?
I timer per il conto alla rovescia sono versatili e possono essere utilizzati in vari scenari. Aggiungono eccitazione e urgenza, incoraggiando i visitatori ad agire.
Lanciate un nuovo sito web? Un timer per il conto alla rovescia può creare un’attesa e un’eccitazione. Visualizzate il timer su una bella pagina “coming soon” per incoraggiare i visitatori a verificare gli ultimi aggiornamenti.
Un altro ottimo modo per utilizzare un timer per il conto alla rovescia è per le vendite o le promozioni imminenti sul vostro negozio online. Visualizzando un timer, informate i vostri clienti sulle offerte a tempo limitato, aumentando le vendite e l’engagement.

I timer per il conto alla rovescia possono essere utili anche agli organizzatori di eventi. Che si tratti di un webinar, di una conferenza o di un incontro sociale, l’impostazione di un timer aiuta i partecipanti a sapere esattamente quando si terrà l’evento.
Durante la manutenzione del sito web, sono utili anche i timer per il conto alla rovescia. Consentono ai visitatori di sapere quando il sito web sarà nuovamente disponibile, in modo da tenerli informati e ridurre la frustrazione.
Per utilizzi su scala ridotta, come per segnare una pietra miliare personale o un anniversario, i timer per il conto alla rovescia aggiungono fascino al vostro sito WordPress.
Ora è possibile visualizzare un timer per il conto alla rovescia nei post, nelle pagine e nell’area widget della barra laterale.
I timer per il conto alla rovescia possono anche essere aggiunti a popup lightbox, barre fluttuanti, box di scorrimento e altri elementi di design per coinvolgere i visitatori del sito e riportarli sul vostro sito web.
Poiché i casi di utilizzo di un timer per il conto alla rovescia sono molteplici, abbiamo elencato 3 diversi metodi per aggiungere un widget per il conto alla rovescia in WordPress:
Video tutorial
Se preferite le istruzioni scritte, continuate a leggere.
Metodo 1: aggiungere un widget per il conto alla rovescia utilizzando il plugin Countdown Timer Ultimate (gratuito)
Countdown Timer Ultimate è un semplice plugin che consente di aggiungere un timer per il conto alla rovescia di base al proprio sito web.
In questo tutorial utilizzeremo il plugin gratuito, in quanto dispone di tutti gli strumenti necessari per creare un timer per il conto alla rovescia.

Per iniziare, la prima cosa da fare è installare e attivare il plugin Countdown Timer Ultimate. Se avete bisogno di aiuto, potete consultare la nostra guida passo-passo su come installare un plugin per WordPress.
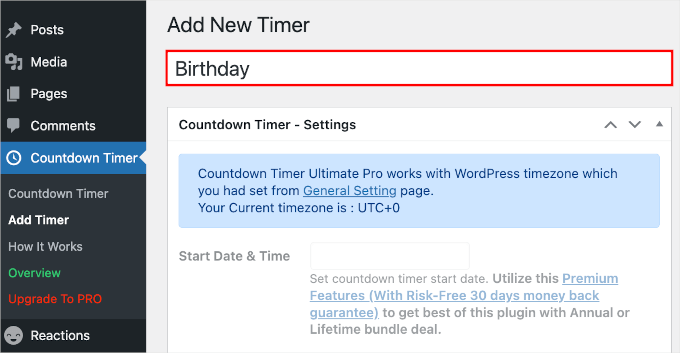
Dopo l’attivazione, dovrete andare su Timer conto alla rovescia ” Aggiungi timer dall’area di amministrazione di WordPress.
Nella schermata successiva è possibile assegnare un titolo al timer. È sufficiente digitare il titolo desiderato nel campo “Aggiungi nuovo timer”.

Nota: il timer utilizza il fuso orario impostato nelle impostazioni del sito WordPress. Se si desidera cambiare il fuso orario di questo timer per il conto alla rovescia, è necessario andare in Impostazioni ” Generali e aggiornare le impostazioni del fuso orario del sito WordPress.
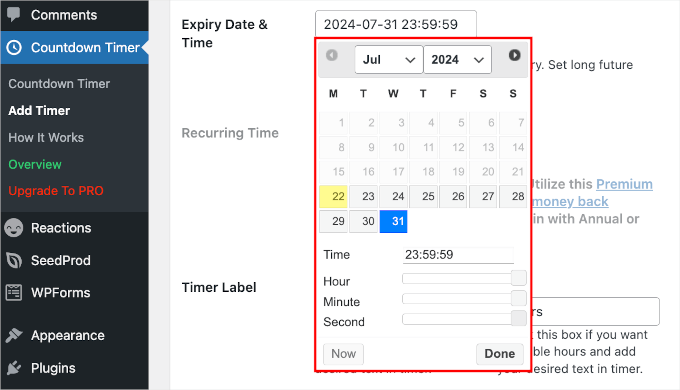
Successivamente, è possibile scorrere verso il basso fino all’area “Timer conto alla rovescia – Impostazioni” per impostare la data e l’ora di scadenza del timer conto alla rovescia.
Una volta individuato il campo “Data e ora di scadenza”, selezionare la data dal selezionatore di date. Quindi, è possibile trascinare i cursori “Ora”, “Minuti” e “Secondi” per regolare l’ora di scadenza.
È sufficiente fare clic su “Fatto” per passare alla fase successiva.

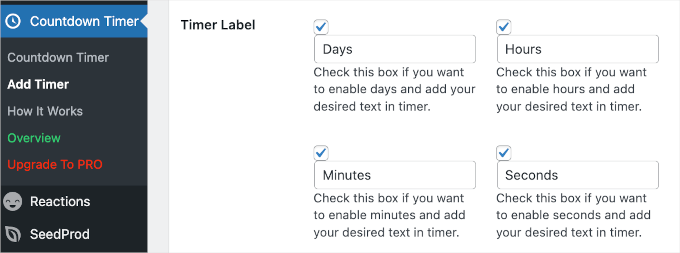
Il passo successivo consiste nel definire l’etichetta del timer.
Per mostrare gli indicatori di giorni, ore, minuti e secondi nel timer del conto alla rovescia, selezionare tutte le caselle nel campo “Etichetta del timer”.

Ora scorriamo la pagina verso il basso e passiamo alla scheda “Design” per creare il timer del conto alla rovescia.
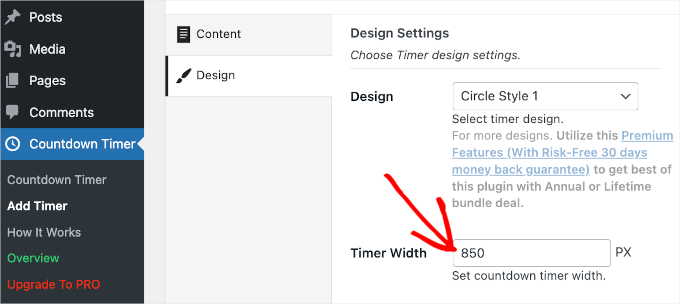
Nella prima sezione, “Impostazioni del design”, è possibile scegliere un design e impostare le dimensioni del timer.
Purtroppo gli utenti gratuiti possono scegliere solo il design del timer “Circle Style 1”. Tuttavia, in “Larghezza del timer” possiamo definire la larghezza del nostro timer. In questo caso, l’impostazione è di 850 px.

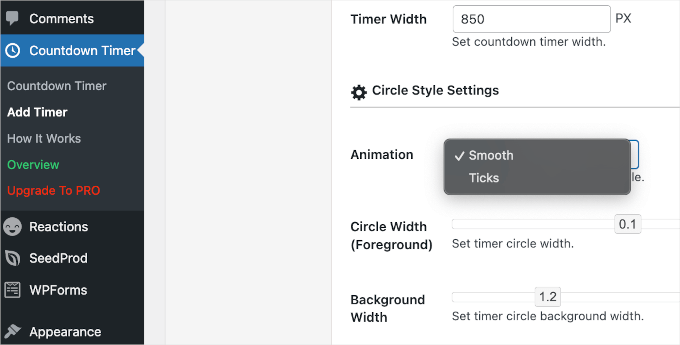
Sotto la voce “Larghezza del timer” si trova la sezione “Impostazioni stile cerchio”.
La prima cosa da fare è scegliere un’animazione. Sono disponibili due opzioni: ‘Liscio’ e ‘Ticchettio’.
Una volta decisa l’animazione del timer, è possibile impostare la larghezza del cerchio in primo piano e dello sfondo trascinando i cursori.

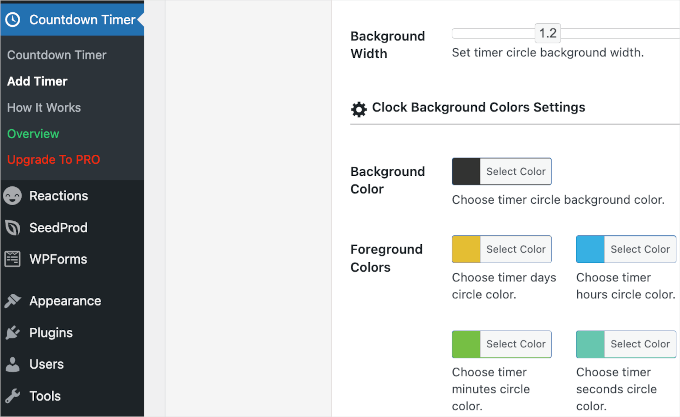
Successivamente, è possibile personalizzare i colori del timer del conto alla rovescia.
Nelle impostazioni dei colori di sfondo dell’orologio è possibile regolare il colore di sfondo e modificare individualmente il colore di giorni, ore, minuti e secondi.

Una volta soddisfatti delle impostazioni, fare clic sul pulsante “Pubblica”.
Visualizzazione del widget del conto alla rovescia in WordPress
Ora che avete impostato il widget per il conto alla rovescia, è il momento di aggiungerlo al vostro sito web.
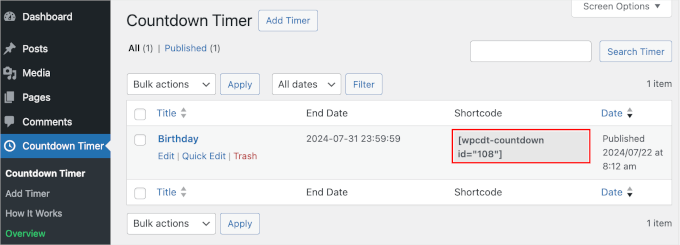
Per prima cosa, fate clic sulla voce di menu “Timer conto alla rovescia” del vostro sito web WordPress. Il timer appena creato sarà elencato nella tabella “Timer conto alla rovescia”.
Accanto al timer per il conto alla rovescia, si vedrà uno shortcode da copiare.

Dopo aver copiato lo shortcode, si deve aprire la pagina o la pubblicazione in cui si vuole visualizzare il timer del conto alla rovescia.
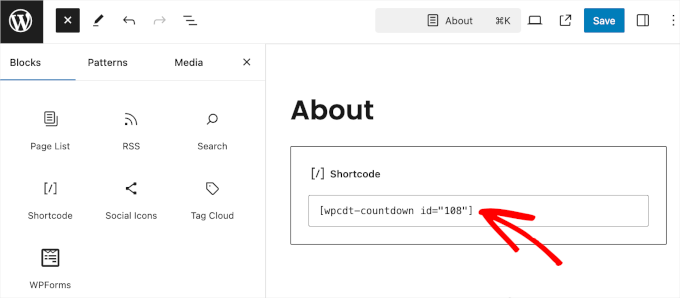
Da qui è possibile fare clic sul pulsante ‘+’ per aggiungere il blocco Shortcode. Quindi, è sufficiente incollare questo shortcode nell’area del contenuto della vostra pagina o post di WordPress.

Quindi, si dovrà fare clic sul pulsante “Aggiorna” o “Pubblica” per salvare le modifiche.
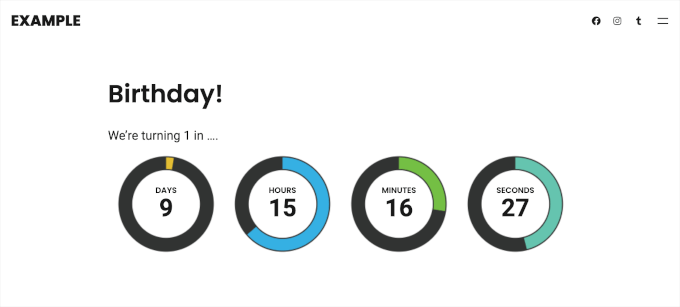
Ora potete visitare il vostro sito web per vedere il widget del conto alla rovescia in azione.

Se utilizzate un tema classico, potreste anche aggiungere questo timer per il conto alla rovescia alla barra laterale del vostro sito.
Nota: non tutti i temi classici di WordPress dispongono della caratteristica barra laterale. Pertanto, è sempre una buona idea controllare due volte la documentazione o le impostazioni di un tema per vedere come è possibile personalizzare o abilitare le barre laterali prima di sceglierne uno. In questo esempio, utilizziamo il tema Neve.
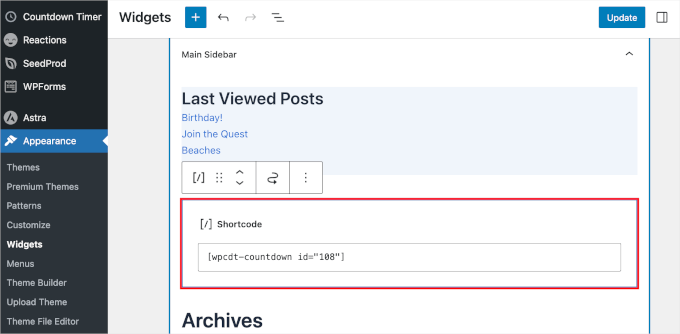
È sufficiente andare alla pagina Aspetto ” Widget. Quindi, fare clic sul pulsante ‘+’ nella sezione ‘Barra laterale principale’ e cercare il blocco Shortcode.
Basta cliccarci sopra quando appare e incollare lo shortcode del timer per il conto alla rovescia.

Una volta terminato, non dimenticate di fare clic sul pulsante “Aggiorna” per mantenere le impostazioni del widget.
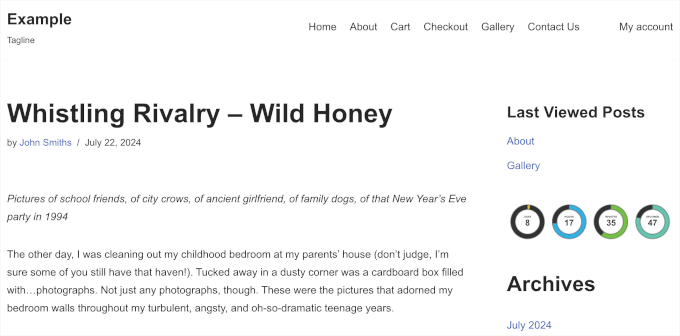
Ora è possibile visitare il sito per vedere il timer del conto alla rovescia nella barra laterale o nell’area pronta per il widget.

Metodo 2: Aggiunta di un widget per il conto alla rovescia con OptinMonster (consigliato)
OptinMonster è il miglior plugin per popup per WordPress sul mercato, ma fa molto di più dei semplici popup. Vi aiuta a convertire i visitatori che abbandonano il sito in abbonati e clienti.
Utilizzando la caratteristica del timer per il conto alla rovescia di OptinMonster, è possibile integrare il timer per il conto alla rovescia in un popup lightbox, in un widget della barra laterale, in una barra fluttuante o in qualsiasi altro tipo di campagna OptinMonster.
Lo strumento offre un modo intelligente per visualizzare un timer per il conto alla rovescia con un bel design. Permette anche di creare timer conto alla rovescia sempreverdi in WordPress.
Un timer per il conto alla rovescia evergreen avvia un conto alla rovescia per ogni singolo visitatore. Poi, il timer inizia quando la persona arriva sul vostro sito. Si parla anche di timer dinamico per il conto alla rovescia.
Per prima cosa, visitiamo il sito web di OptinMonster e iscrivetevi al piano che soddisfa le vostre esigenze.

Una volta fatto, potete installare il plugin OptinMonster sul vostro sito WordPress. Per maggiori dettagli, consultate la nostra guida passo-passo su come installare un plugin per WordPress.
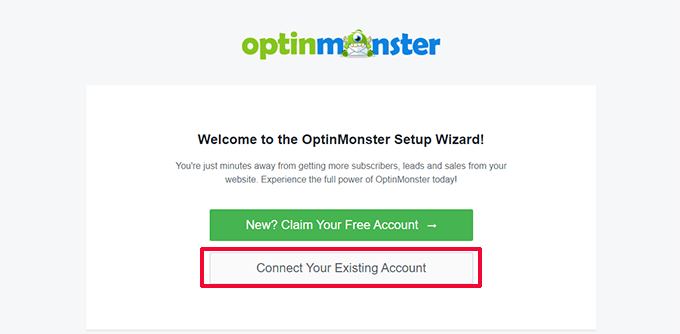
Questo plugin collega il vostro sito WordPress all’applicazione OptinMonster. Dopo l’attivazione, è possibile fare clic sul pulsante “Connect an Existing Account” (Connetti un account esistente) e seguire la richiesta per avviare il processo di integrazione.

Successivamente, apparirà una finestra popup. Selezionate semplicemente l’indirizzo email che avete utilizzato per iscrivervi a un account OptinMonster e fate clic sul pulsante ‘Connetti a WordPress’.
Il plugin collegherà ora il vostro sito WordPress al vostro account OptinMonster.
Una volta collegati, potete iniziare a creare una nuova campagna dalla vostra dashboard di OptinMonster. Basta andare su OptinMonster ” Campagne e cliccare sul pulsante “Crea la tua prima campagna”.

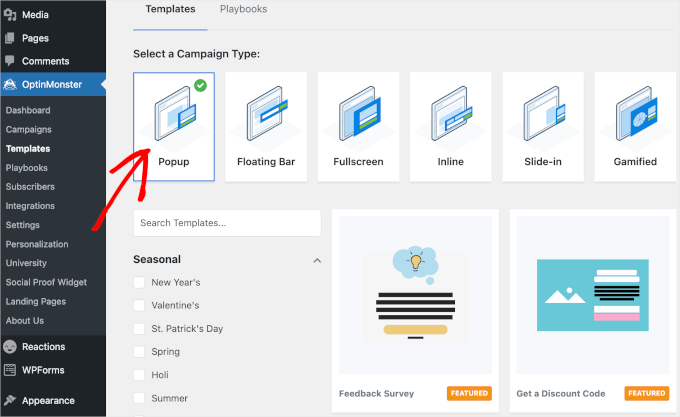
Il plugin offre una varietà di tipi di campagne e template tra cui scegliere.
È possibile utilizzare qualsiasi tipo di campagna e aggiungervi il timer del conto alla rovescia. Per questa esercitazione, utilizzeremo il tipo di campagna “Popup”. Poi, utilizzeremo il template “Ottieni un codice sconto”.

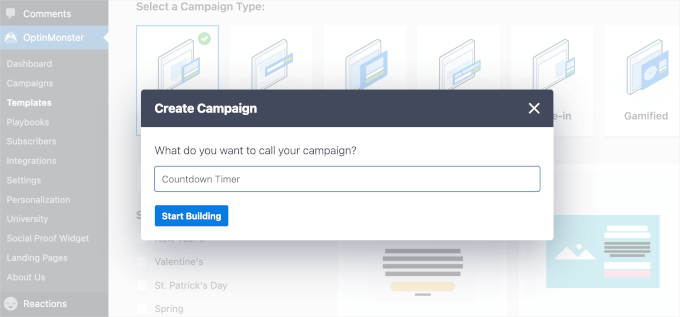
Apparirà una finestra a comparsa in cui si dovrà dare un nome al template. Il nome è solo per referer, quindi si può usare qualsiasi cosa si voglia.
Ad esempio, abbiamo chiamato la nostra campagna “Countdown Timer”.

Una volta fatto ciò, fate clic su “Inizia a costruire”. OptinMonster vi reindirizzerà all’interfaccia del builder.
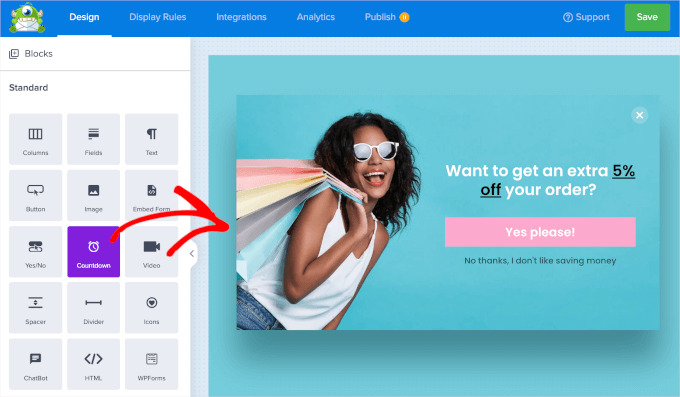
Da qui, esploriamo la sezione ‘Blocco’ sul pannello di sinistra. Quindi, è sufficiente trascinare il blocco ‘Conto alla rovescia’ e rilasciarlo nell’anteprima sul pannello di destra quando lo si vede.

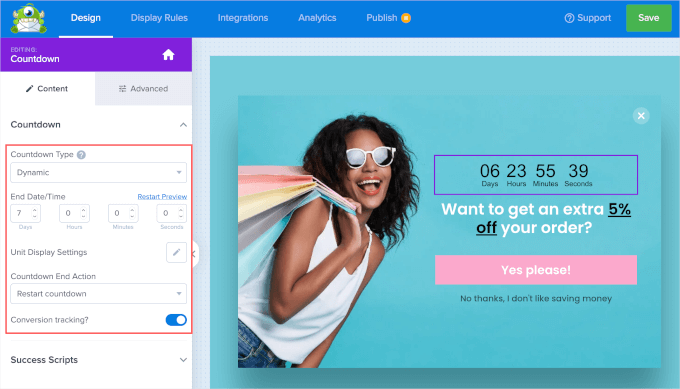
Successivamente, è possibile selezionare il “Tipo di conto alla rovescia” dal menu a discesa nel pannello della barra laterale. Sono disponibili due opzioni: “Statico” e “Dinamico”.
La scelta tra questi due tipi di timer dipende esclusivamente dal vostro obiettivo. Un timer statico, come suggerisce il nome, ha una correzione su un’unica data e ora di fine, il che lo rende ideale per eventi off come il lancio di un prodotto o un webinar.
Ma se volete creare un senso di urgenza ricorrente? È qui che il timer dinamico si rivela utile.
Supponiamo che il vostro negozio online effettui una vendita flash ogni settimana. Un timer dinamico si reimposta automaticamente dopo ogni periodo di vendita, il che può essere di grande aiuto.
In questa guida, creeremo un timer dinamico per il conto alla rovescia per promuovere le vendite flash settimanali.
Scegliamo quindi “Dinamico” dal menu a discesa e impostiamo la data e l’ora di scadenza. Poi, si potrebbe anche attivare/disattivare l’opzione “Monitoraggio delle conversioni?” per raccogliere informazioni sulla campagna.

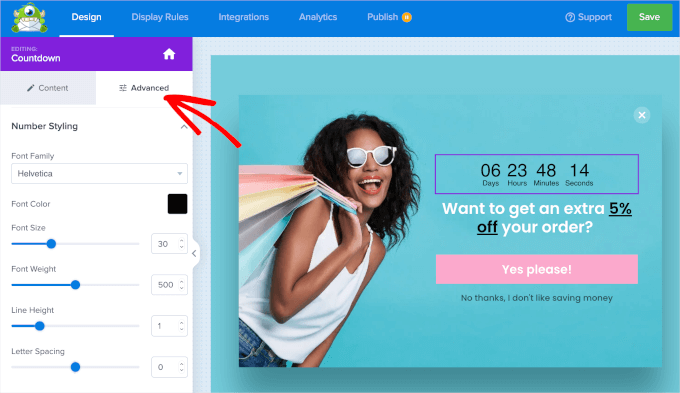
Se lo si desidera, è possibile personalizzare l’aspetto del timer del conto alla rovescia.
Basta passare alla scheda “Avanzate” per trovare opzioni personalizzate per modificare il colore di sfondo del timer, i font, le ombre e altro ancora.

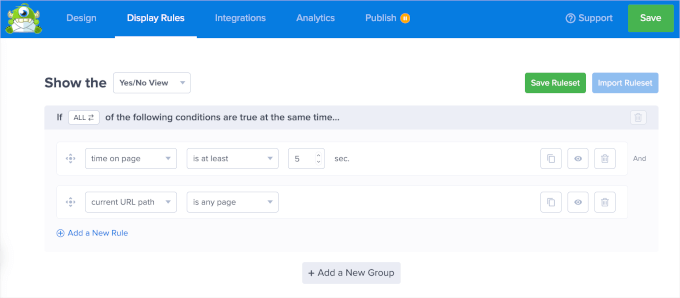
Una volta impostato il tutto, si può andare alla scheda “Regole di visualizzazione”.
Qui si controlla esattamente quando e su quali pagine apparirà il popup. L’impostazione predefinita è dopo 5 secondi su ogni pagina, ma è possibile personalizzarla in base alle proprie esigenze.

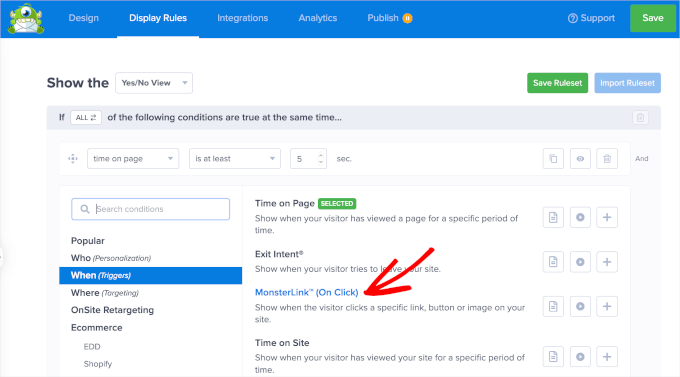
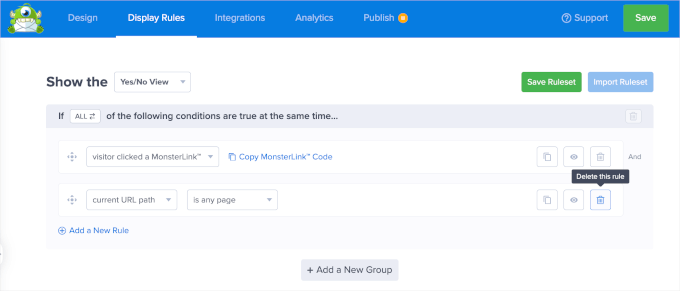
In alternativa, è possibile sfruttare il MonsterLink di OptinMonster.
Questa caratteristica consente di triggerare la comparsa del popup quando gli utenti fanno clic su un link o un pulsante del vostro sito. In questo modo i visitatori hanno il controllo diretto su quando vogliono vedere la vostra offerta o il vostro messaggio.
Per utilizzare MonsterLink, occorre innanzitutto fare clic sul menu a discesa “Tempo sulla pagina”. Quindi, è sufficiente selezionare “Quando (trigger)” e poi “MonsterLink (facendo clic)”.

Una volta aggiunto, si può fare clic su “Copia il codice MonsterLink”. Ne avrete bisogno nel processo di incorporamento.
Quindi, è possibile eliminare l’altra regola di visualizzazione facendo clic sull’icona del cestino.

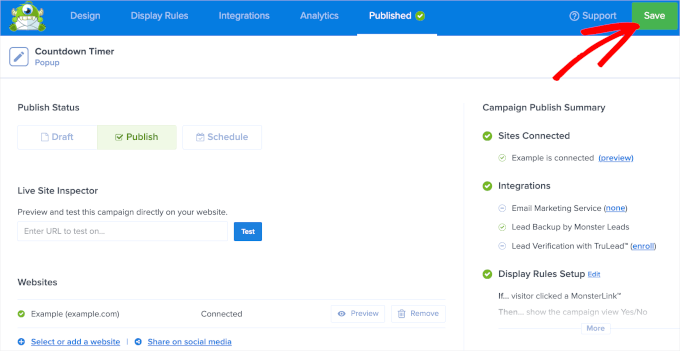
Ora è il momento di pubblicare la campagna con il timer del conto alla rovescia. Per farlo, spostiamoci nella scheda “Pubblica”.
Da qui è possibile modificare lo stato da “Bozza” a “Pubblica”. Dopodiché, è sufficiente fare clic sul pulsante “Salva” e uscire dall’editor.

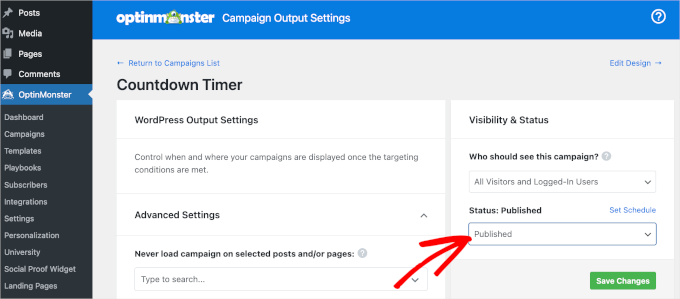
Verrete quindi reindirizzati a una pagina di OptinMonster, dove dovrete verificare lo stato della vostra campagna.
Nella sezione “Visibilità e stato”, modificate lo stato “In attesa” in “Pubblicato”.

Non dimenticate di cliccare sul pulsante verde “Salva le modifiche” per assicurarvi che le modifiche siano salvate.
Ora non resta che aggiungere il codice MonsterLink al vostro sito web WordPress.
Per prima cosa, è necessario aprire la pagina o la pubblicazione in cui si desidera mostrare la campagna con il timer del conto alla rovescia.
Ad esempio, aggiungeremo il nostro alla pagina ‘Galleria’ del nostro sito fotografico demo. Quindi, navighiamo su Pagine “ Tutte le pagine e facciamo clic su ‘Modifica’ sulla pagina ‘Galleria’.
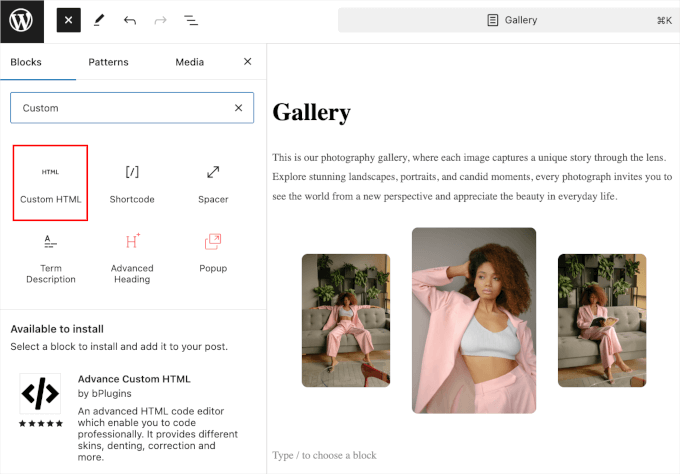
Nell’editor a blocchi, è possibile fare clic sul pulsante ‘+’ e cercare il blocco HTML personalizzato. Basta fare clic per aggiungerlo alla pagina.

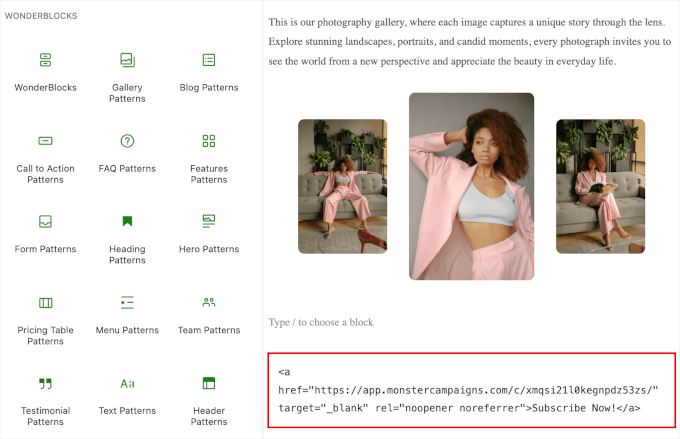
Nel blocco ‘HTML personalizzato’, incollare semplicemente il codice di MonsterLink copiato in precedenza.
Ecco come potrebbe apparire nell’editor a blocchi della pagina:

Ora, l’invito all’azione “Iscriviti ora!” potrebbe non essere adatto allo scopo della campagna.
Quindi, modifichiamolo in “Ottieni il nostro codice promozionale limitato”, “Sblocca sconti esclusivi” o qualcos’altro che si adatti meglio al contesto. Una volta fatto, si può procedere ad aggiornare o pubblicare la pagina.
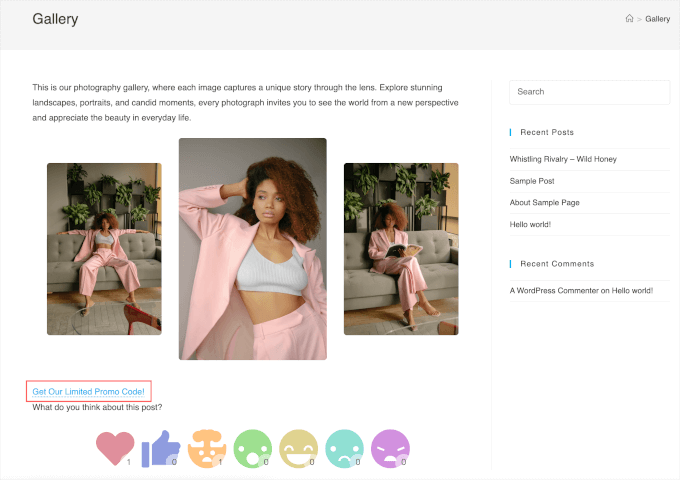
Ora, se visitate la pagina, vedrete MonsterLink in azione.

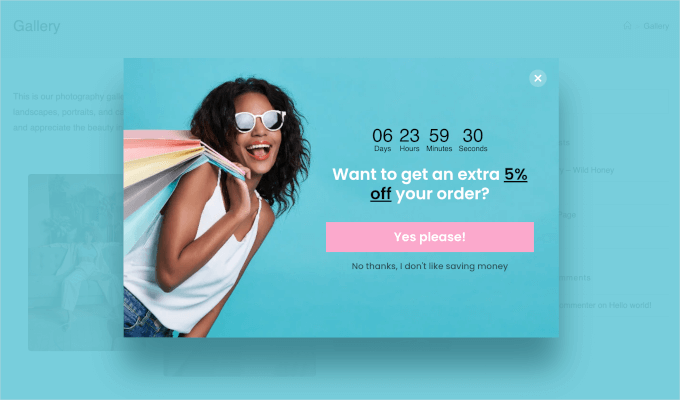
Provate a fare clic e vedrete comparire la campagna con il timer del conto alla rovescia.
Ecco come appare sulla nostra pagina demo “Galleria”:

Metodo 3: Aggiunta di un widget per il conto alla rovescia con SeedProd
SeedProd è il miglior tema e builder di landing page per WordPress.
Il suo builder trascina e rilascia consente di creare landing page sorprendenti e di aggiungere un timer per il conto alla rovescia per catturare l’attenzione dei visitatori.

Per utilizzare la caratteristica del conto alla rovescia, è necessario SeedProd Pro. Con il piano Pro è possibile accedere a diversi template, blocchi di pagine da personalizzare, integrazioni per l’email marketing e altro ancora.
La prima cosa da fare è installare e attivare il plugin SeedProd Pro sul vostro sito web WordPress. Per maggiori dettagli, consultate la nostra guida passo passo su come installare un plugin per WordPress.
Dopo l’attivazione, è possibile andare su SeedProd “ Impostazioni dalla propria Bacheca di WordPress per aggiungere e verificare la chiave di licenza. È possibile ottenere questa chiave nel proprio account SeedProd.
Dopo aver inserito la chiave di licenza, si può fare clic sul pulsante “Verifica chiave”.

È possibile installare SeedProd Pro anche manualmente. Prima di farlo, assicurarsi di aver scaricato il file .zip di SeedProd Pro dal proprio account SeedProd.
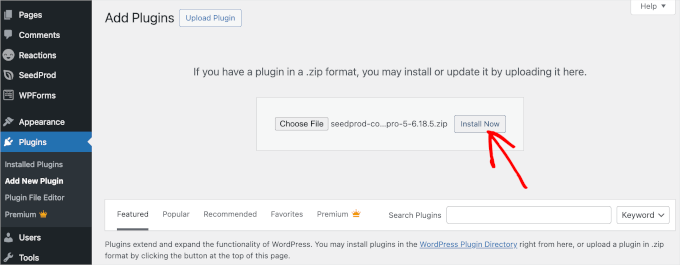
Quindi, andare su Plugin “ Aggiungi un nuovo plugin e premere il pulsante ‘Uploader’, in modo da visualizzare l’opzione ‘Scegli file’. Procedere con l’uploader del file .zip di SeedProd Pro.
Dopodiché, è sufficiente fare clic sul pulsante “Installa ora”.

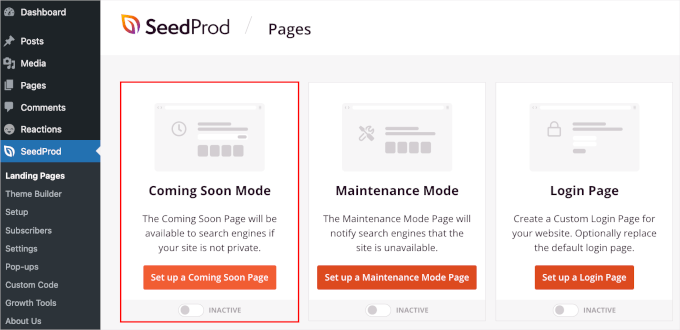
Ora siete pronti a creare una nuova landing page. Per iniziare, è necessario navigare in SeedProd ” Landing page.
SeedProd consente di impostare diversi tipi di pagine, tra cui le pagine “coming soon”, le pagine personalizzate per il carrello di WooCommerce, le pagine di accesso e le pagine 404. È inoltre possibile creare altre landing page facendo clic sul pulsante “Add New Landing Page”, ad esempio una pagina di ringraziamento o una pagina per iscriversi a un webinar.
Per questa esercitazione, utilizzeremo la pagina “Coming Soon”. È un ottimo posto per aggiungere un timer per il conto alla rovescia e ricordare al pubblico chi siamo di un prodotto o di un evento imminente.
Facciamo clic sul pulsante “Imposta una pagina Coming Soon”.

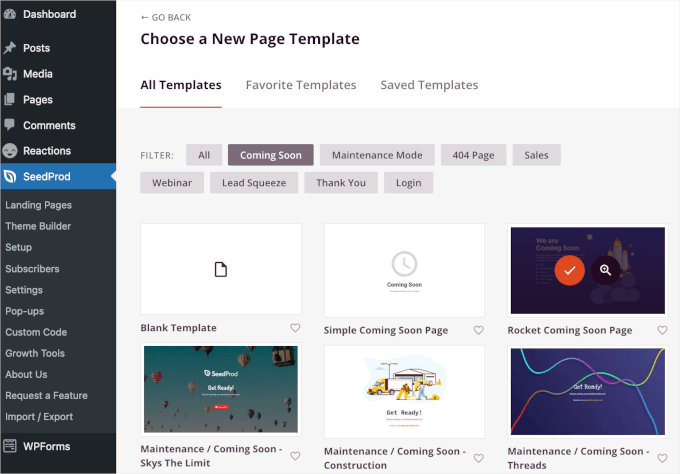
Successivamente, selezionerete un template per la vostra landing page.
Sebbene esista un’opzione per creare una pagina da zero utilizzando un template vuoto, si consiglia di utilizzare un template, in quanto salva il tempo e consente di modificare il design a piacimento.
Una volta trovato il template perfetto, è possibile passarci sopra e fare clic sul pulsante “controlla” per utilizzarlo.

Nella schermata successiva, si accede al builder di pagine SeedProd trascina e rilascia sotto la scheda “Design”.
Qui è possibile personalizzare la landing page aggiungendo o rimuovendo sezioni e blocchi. È anche possibile formattare il layout della pagina.
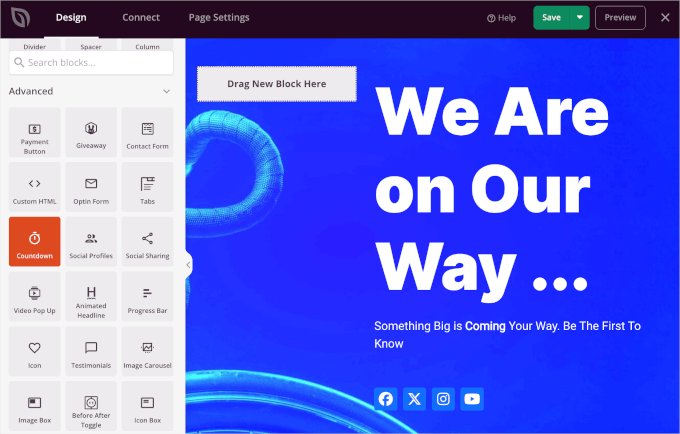
Per aggiungere il timer del conto alla rovescia, è sufficiente scorrere il pannello di sinistra fino alla sezione “Blocchi avanzati”. Quindi, trascina e rilascia il blocco “Conto alla rovescia” in un punto qualsiasi della landing page.

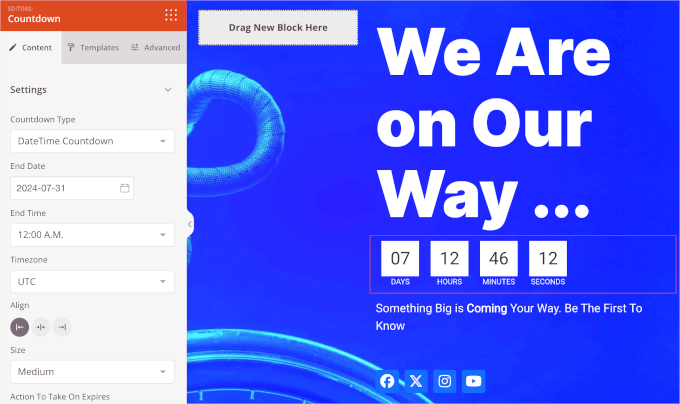
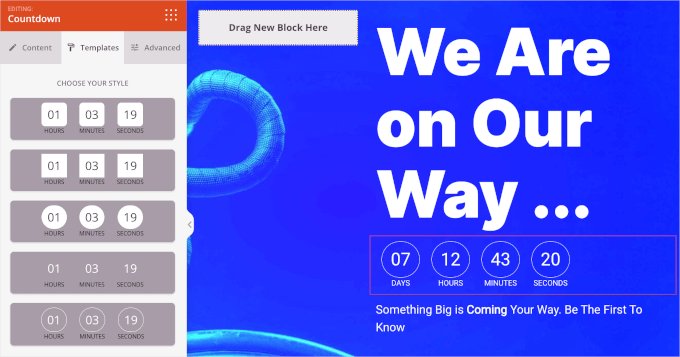
Una volta aggiunto il blocco del conto alla rovescia, personalizziamolo. Basta fare clic su di esso per visualizzare le opzioni personalizzate nel pannello di sinistra.
Ci sono 3 schede da selezionare: “Content”, “Templates” e “Advanced”. Verifichiamole una per una.
Nella scheda “Contenuto” è possibile scegliere un tipo di conto alla rovescia, impostare la data e l’ora di fine, selezionare un fuso orario, regolare l’allineamento del timer e altro ancora.

Passiamo ora ai “template”.
SeedProd consente di scegliere tra 5 stili di timer per il conto alla rovescia disponibili.

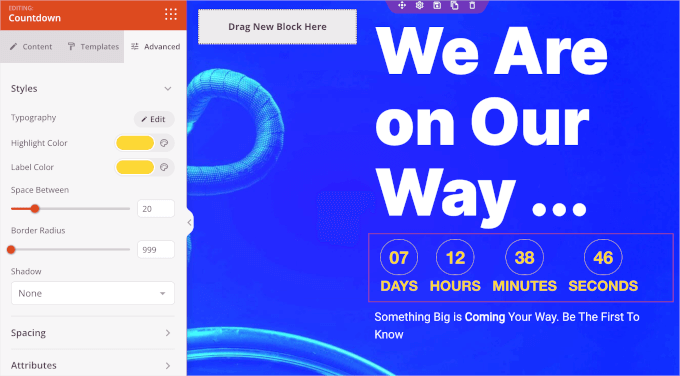
Infine, la scheda “Avanzate” presenta diverse sezioni.
La sezione “Stili” consente di modificare le impostazioni tipografiche, i colori e i bordi del timer.

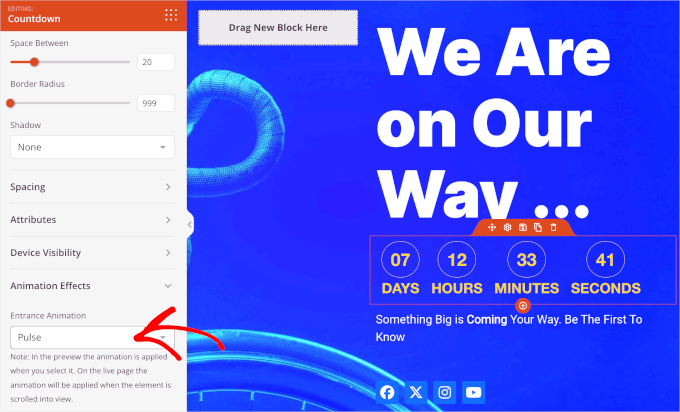
Quindi, si consiglia di scorrere giù la scheda ‘Avanzate’ fino alla sezione ‘Effetti di animazione’.
Qui è possibile applicare un’animazione per evidenziare il timer del conto alla rovescia quando i visitatori lo vedono. Basta fare clic sul menu a discesa e scegliere tra gli effetti disponibili, come “Flash”, “Pulse”, “Swing”, “Wobble” e altri ancora.

Se si desidera regolare altri elementi della landing page, come i testi o i pulsanti dei media, è possibile fare clic su di essi. SeedProd aprirà le opzioni personalizzate.
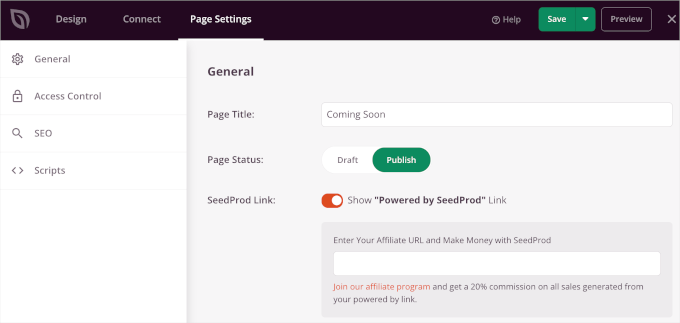
Una volta impostato tutto, fate clic sulla scheda “Impostazioni della pagina” per pubblicare la landing page con un conto alla rovescia.
La prima cosa da fare è dare un titolo alla landing page. Ad esempio, abbiamo chiamato la nostra landing page “Coming Soon”.
Successivamente, è possibile modificare lo “Stato della pagina” da “Bozza” a “Pubblica”. Si ha anche l’opzione di mostrare o nascondere il link “Powered by SeedProd”.

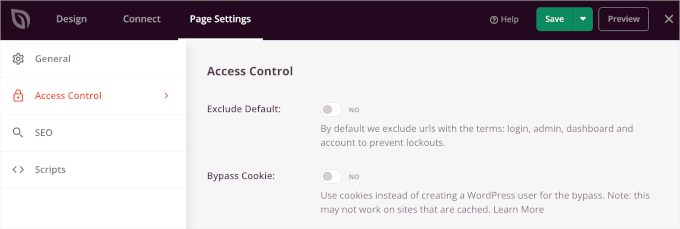
Quindi, selezioniamo “Controllo degli accessi” nella scheda “Impostazioni della pagina” e gestiamo chi può visualizzare la landing page.
Questa caratteristica è molto utile se si desidera che alcune persone possano ignorare la pagina ‘Coming Soon’ e lavorare sullo sviluppo del sito web. SeedProd consente anche di includere ed escludere gli URL su cui verrà visualizzata la pagina “Prossimamente”.
Di default, la pagina sarà visibile su tutto il sito web. Tuttavia, è possibile modificarla per visualizzarla solo sulla homepage o su URL specifici.

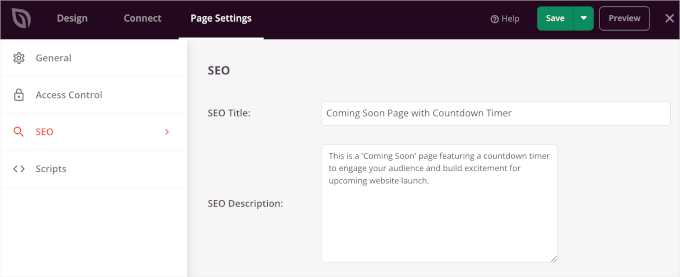
Successivamente, è possibile ottimizzare la pagina per i motori di ricerca accedendo alle impostazioni SEO.
SeedProd consente di aggiungere un titolo SEO, una descrizione, una favicon e una miniatura per i social media.

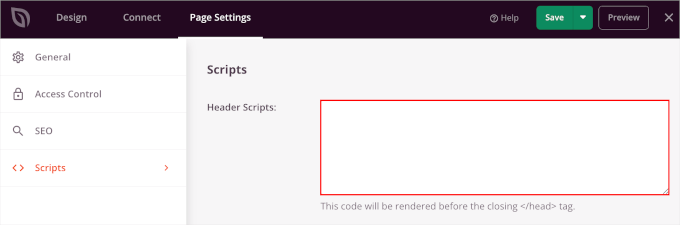
Se si desidera aggiungere snippet di codice alla landing page, si deve andare alla sezione “Script” nelle impostazioni della pagina. Qui è possibile aggiungere script all’header, al contenuto e al footer della pagina.
Ad esempio, è possibile aggiungere il codice di monitoraggio di Google Analytics nel campo “Header Scripts” per vedere come gli utenti utilizzano la landing page.

Una volta terminato, fare clic sul pulsante “Salva”. È anche possibile vedere l’anteprima della landing page per assicurarsi che tutto sia impostato correttamente.
Dopodiché, è sufficiente fare clic sul pulsante “X” per chiudere l’editor di SeedProd.
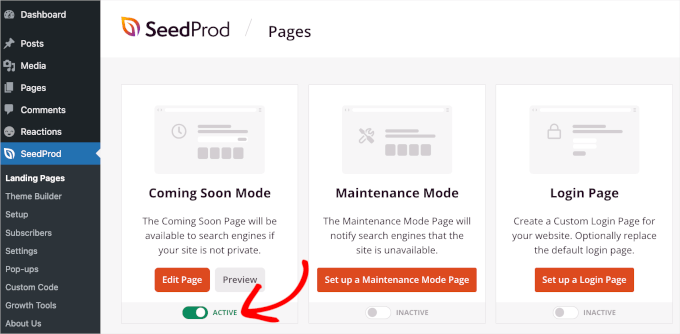
Ora andiamo su SeedProd ” Landing Pages e cambiamo lo stato della pagina “Coming Soon” in “Attivo”.

Ecco fatto. La vostra landing page con un timer per il conto alla rovescia sarà attiva.
Ora è possibile visitare il sito web per vedere il conto alla rovescia in azione.

Speriamo che questo articolo vi abbia aiutato a capire come aggiungere un widget per il conto alla rovescia in WordPress. Potreste anche voler selezionare altri trucchi per il design di siti web su come aggiungere un news ticker a scorrimento e come aggiungere testimonial a rotazione in WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Mrteesurez
Count down can also be use for FOMO to create fear of missing out or sense of emergency product sales especially when offering a huge discount for a product.
Thanks for the post.
Kate O'Neill
I would like to add a second count-down widget to our website. How do I do that? Thanks.
Keith Davis
Just what I’m looking for guys – I’ll give this one a try.
Gautam Doddamani
splendid ..this is extremely useful for announcing a giveaway or a hot deal