I menu sono essenziali per aiutare i visitatori a navigare sul tuo sito WordPress e a trovare altri tuoi post e pagine. I menu responsive a schermo intero possono essere particolarmente utili quando si progetta il sito per gli utenti mobili.
Quando i tuoi utenti cliccano o toccano un'icona hamburger, verrà visualizzato un overlay a schermo intero del menu del tuo sito web con una bellissima animazione.
Abbiamo sperimentato alcuni tipi di menu diversi sui nostri siti per vedere quali ottengono i migliori risultati. E in questo articolo, ti mostreremo come aggiungere un menu responsive a schermo intero in WordPress senza scrivere codice.

Perché aggiungere un menu responsive a schermo intero in WordPress?
Menu ben progettati aiutano i tuoi visitatori a orientarsi sul tuo sito WordPress o negozio WooCommerce. Ma può essere difficile toccare un menu standard nell'intestazione mentre si utilizza il piccolo schermo di uno smartphone.
Ci sono già più visitatori da dispositivi mobili che da desktop per molti siti web. Ecco perché ti consigliamo di visualizzare in anteprima la versione mobile del tuo sito WordPress per vedere come appare il tuo sito sui dispositivi mobili.
Un menu mobile responsive a schermo intero si adatterà automaticamente a diverse dimensioni dello schermo. Poiché tutto lo spazio disponibile viene utilizzato per il menu, è più facile navigare su smartphone e tablet.
Diamo un'occhiata a come aggiungere un menu responsive a schermo intero in WordPress.
Come aggiungere un menu responsive a schermo intero in WordPress
La prima cosa da fare è installare e attivare il plugin FullScreen Menu. Puoi consultare la nostra guida passo passo su come installare un plugin WordPress per principianti per maggiori dettagli.
Nota: Potresti notare che FullScreen Menu non è stato testato con le ultime 3 versioni di WordPress, ma lo abbiamo testato sul nostro sito demo e al momento funziona correttamente. Per maggiori informazioni, consulta la nostra guida su se dovresti usare plugin WordPress obsoleti.
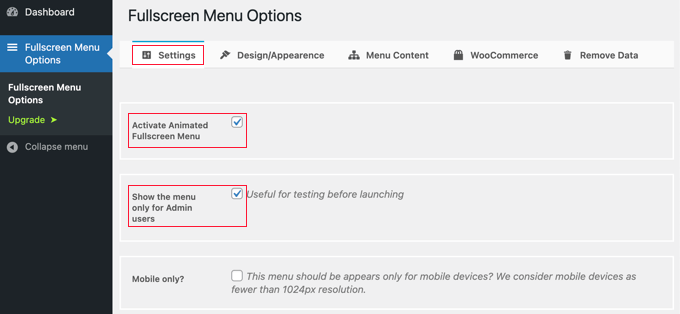
Dopo l'attivazione, dovresti recarti alla pagina Fullscreen Menu Options nel menu di amministrazione di WordPress per configurare le impostazioni del plugin. Verrai automaticamente indirizzato alla scheda 'Impostazioni'.

Inizia selezionando la casella 'Activate Animated Fullscreen Menu' per abilitare il menu.
È una buona idea selezionare anche la casella 'Show the menu only for Admin users' all'inizio. Questo ti permetterà di vedere le modifiche mentre configuri il menu, ma i visitatori del tuo sito non potranno vederlo finché non avrai finito.
Non dimenticare di tornare indietro e deselezionare quella casella quando hai finito.
Altre impostazioni ti consentono di mostrare il menu solo sui dispositivi mobili, chiudere il menu con un clic o uno scroll, e nascondere il menu su pagine specifiche. Per il nostro esempio, lasceremo queste impostazioni deselezionate, ma sentiti libero di personalizzarle come desideri per il tuo sito.
Design e aspetto di Fullscreen Menu
Successivamente, personalizzeremo il design del menu. Fortunatamente, il plugin del menu ti consente di farlo senza bisogno di CSS personalizzato.
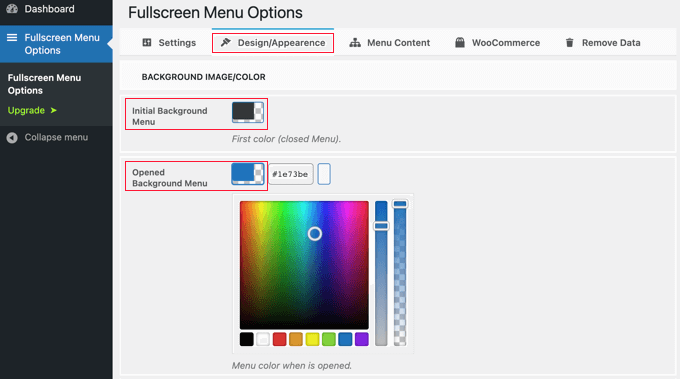
Per personalizzare il menu, dovrai fare clic sulla scheda 'Design/Aspetto' in cima alla pagina. In questa pagina, puoi scegliere i colori, il font e le impostazioni di animazione per il tuo menu.

In cima alla pagina, noterai due impostazioni di colore. Il primo colore è per l'icona del menu hamburger. Questa verrà visualizzata nell'angolo in alto a destra del tuo sito web. Quando i tuoi visitatori ci cliccano o toccano, il menu a schermo intero verrà mostrato o nascosto.
La seconda impostazione di colore è per lo sfondo del menu.
Quando fai clic su ciascuna casella, apparirà una palette di colori. Puoi fare clic sul colore che desideri utilizzare o digitare il suo codice esadecimale.
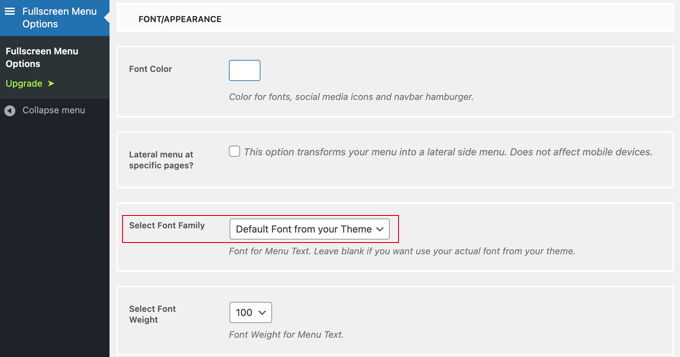
Dopo aver scelto i colori del menu, dovresti scorrere la pagina fino alla sezione Font/Aspetto. Qui, puoi scegliere il colore, la famiglia e la dimensione del carattere che verranno utilizzati per il testo del menu.
Per questo tutorial, rimarremo con le impostazioni predefinite, che utilizzano il carattere del nostro tema. Raccomandiamo questa impostazione perché corrisponderà al design del tuo sito web. Inoltre, il caricamento di caratteri aggiuntivi potrebbe influire sulle prestazioni e sulla velocità del tuo sito WordPress.

Ci sono anche impostazioni per visualizzare un menu laterale su pagine specifiche e per scorrere il menu principale se non è abbastanza alto. Per questo tutorial, lasceremo deselezionate queste impostazioni, ma sentiti libero di sperimentare con esse sul tuo blog WordPress o sito web.
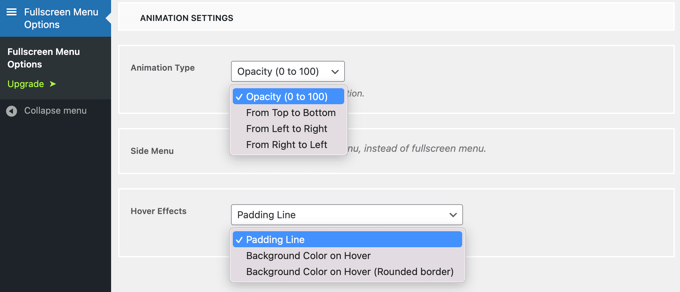
Dopo di che, scorri fino alla sezione 'Impostazioni animazione'. Qui, puoi regolare due impostazioni principali.

La prima di queste è 'Tipo di animazione'. Questo ti permette di selezionare la direzione dell'animazione quando il menu viene attivato. Puoi scegliere da alto verso basso, da sinistra verso destra e da destra verso sinistra.
La seconda impostazione è l'effetto che ottieni quando passi il mouse su una voce di menu. Le scelte sono linea di riempimento, colore di sfondo e colore di sfondo con un bordo arrotondato.
Contenuto del menu a schermo intero
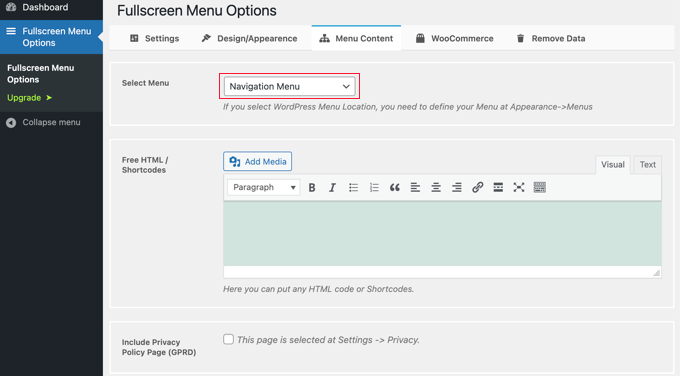
Infine, dovrai scorrere di nuovo fino in cima alla pagina e fare clic sulla scheda 'Contenuto del menu'. Qui, puoi selezionare il menu WordPress che verrà visualizzato nel tuo menu a schermo intero.

Accanto a ‘Select Menu’ in alto, dovrai scegliere un menu dall'elenco a discesa. Se non hai ancora creato un menu di navigazione, consulta la nostra guida su come aggiungere menu di navigazione in WordPress.
Se desideri visualizzare contenuti aggiuntivi nella schermata del menu, puoi aggiungerli nella sezione successiva, etichettata come ‘Free HTML / Shortcodes’. Digita semplicemente il tuo contenuto nella casella dell'editor e aggiungi eventuali file multimediali che desideri. Questo contenuto verrà visualizzato sotto il menu.
C'è anche una casella di controllo che includerà un link alla tua pagina della privacy policy. Molti proprietari di siti web preferiscono aggiungerlo nel footer invece che nel menu principale.
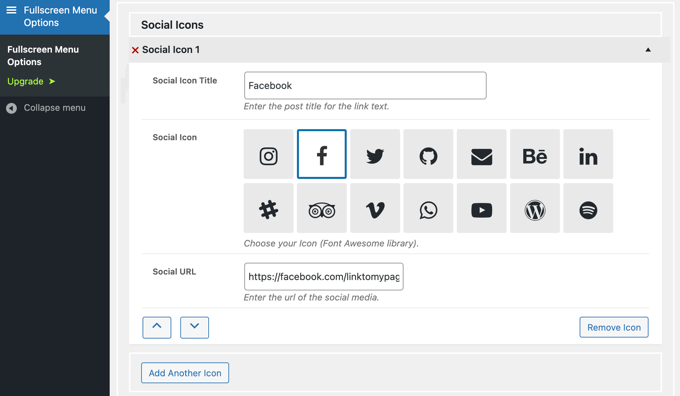
Successivamente, potresti voler aggiungere icone social come elementi del menu. Queste verranno visualizzate in una riga in fondo al tuo menu a schermo intero.
Per aggiungerle, scorri semplicemente verso il basso fino alla sezione ‘Social Icons’ e inserisci un titolo per l'icona, come ‘Facebook’. Dopodiché, scegli l'icona appropriata e digita l'URL della tua pagina social.

Puoi aggiungere altre icone facendo clic sul pulsante ‘Add Another Icon’.
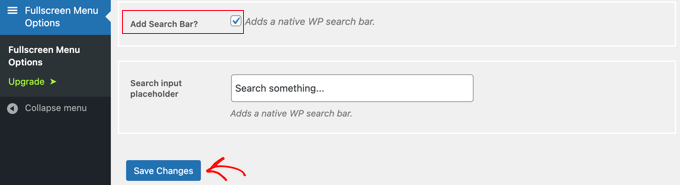
Infine, puoi aggiungere una barra di ricerca WordPress nativa in cima al tuo menu responsive. Dovrai scorrere fino in fondo alla pagina ‘Menu Content’ e selezionare la casella ‘Add Search Bar?’. Se lo desideri, puoi anche digitare del testo segnaposto.

Infine, fai clic sul pulsante ‘Salva modifiche’ per memorizzare le tue impostazioni.
Ora puoi visitare il tuo sito web per vedere il menu responsive a schermo intero in azione. Ti consigliamo di ridimensionare il browser per vedere come si comporta il menu su diverse dimensioni dello schermo.
Ecco come appare sul nostro sito web demo.

Una volta soddisfatto del tuo menu a schermo intero, non dimenticare di tornare a Opzioni menu a schermo intero e deselezionare ‘Mostra il menu solo per gli utenti amministratori’. Dopo aver fatto clic sul pulsante ‘Salva modifiche’, i visitatori del tuo sito web potranno accedere al menu.
Speriamo che questo articolo ti abbia aiutato a imparare come aggiungere un menu responsive a schermo intero al tuo sito WordPress. Potresti anche voler imparare come aggiungere un mega menu sul tuo sito WordPress o come aggiungere un menu a pannello scorrevole nei temi WordPress.
Se ti è piaciuto questo articolo, iscriviti al nostro canale YouTube per tutorial video su WordPress. Puoi anche trovarci su Twitter e Facebook.





Mrteesurez
Questo supporta tutti i temi, intendo se può funzionare su qualsiasi tema o è specifico per il tema?
Inoltre, può ospitare una casella di ricerca come l'hai implementata sul tuo sito web?
Commenti WPBeginner
Normalmente dovrebbe funzionare con tutti i temi, a meno che il tema non abbia un problema di codice o un conflitto.
Inoltre, il plugin ha una funzionalità di barra di ricerca animata che potresti voler controllare.
Andrew Peters
Ciao ragazzi!
Mi piace come molti dei tuoi post abbiano un'opzione Plugin e poi anche un tutorial manuale. C'è un tutorial su come aggiungere manualmente un menu come questo al tuo child theme.
I’m using Beaver Builder child theme and trying to learn how to add an off canvas menu as a secondary menu option.