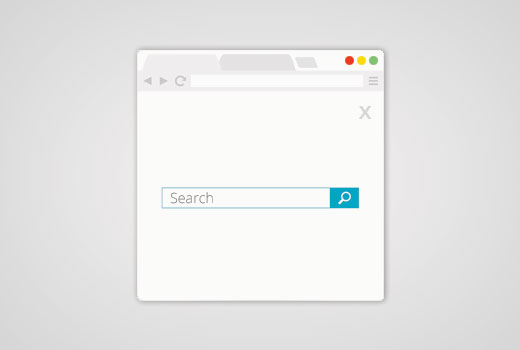
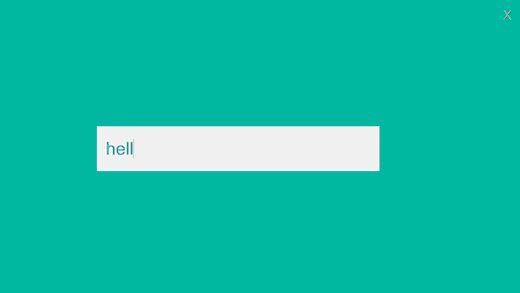
Recentemente, uno dei nostri lettori ci ha chiesto se potevamo scrivere un tutorial su come aggiungere un overlay di ricerca a schermo intero in WordPress. Probabilmente l’avete vista su siti popolari come Wired. Quando un utente fa clic sull’icona di ricerca, la casella di ricerca si apre e copre l’intero schermo, migliorando l’esperienza dell’utente sui dispositivi mobili. In questo articolo vi mostreremo come aggiungere un overlay di ricerca a schermo intero in WordPress.

La ricerca a schermo intero sta lentamente diventando una tendenza perché migliora drasticamente l’esperienza di ricerca per gli utenti mobili. Poiché gli schermi dei cellulari sono molto piccoli, offrendo una sovrapposizione a schermo intero, si facilita agli utenti la digitazione e la ricerca sul proprio sito web.
Quando abbiamo ricevuto questa richiesta di tutorial, sapevamo che avrebbe richiesto un po’ di codice. Il nostro obiettivo in WPBeginner è quello di rendere le cose più semplici possibile.
Una volta terminata la stesura del tutorial, ci siamo resi conto che si trattava di un processo troppo complicato e che avrebbe dovuto essere racchiuso in un semplice plugin.
Per semplificare le cose, abbiamo creato un video tutorial su come aggiungere una ricerca a schermo intero che potete vedere qui sotto.
Se invece volete seguire solo le istruzioni testuali, potete seguire il nostro tutorial passo-passo su come aggiungere un overlay di ricerca a schermo intero in WordPress.
Aggiunta di una sovrapposizione di ricerca a schermo intero in WordPress
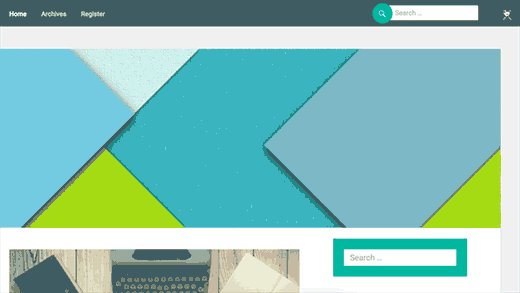
La prima cosa da fare è installare e attivare il plugin WordPress Full Screen Search Overlay. Per maggiori dettagli, consultate la nostra guida passo passo su come installare un plugin di WordPress.
Il plugin WordPress Full Screen Overlay Search funziona subito e non ci sono impostazioni da configurare.
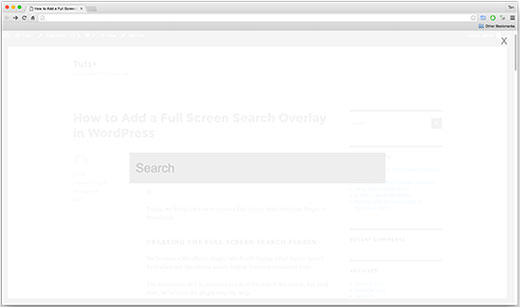
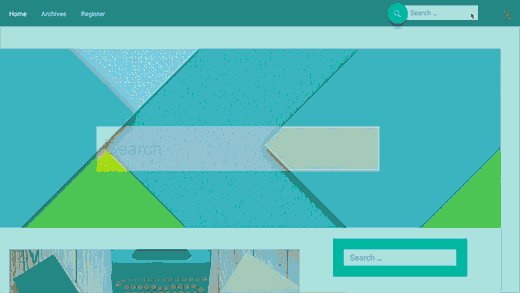
È sufficiente visitare il vostro sito web e fare clic sulla casella di ricerca per vedere il plugin in azione.

Si noti che il plugin funziona con la funzione di ricerca predefinita di WordPress. Funziona anche con SearchWP, un plugin premium che migliora notevolmente la ricerca predefinita di WordPress.
Purtroppo, questo plugin non funziona con la ricerca personalizzata di Google.
Personalizzazione della sovrapposizione di ricerca a schermo intero
Il plugin WordPress Full Screen Search Overlay è dotato di un proprio foglio di stile. Per modificare l’aspetto dell’overlay di ricerca, è necessario modificare il file CSS del plugin o utilizzare !important nei CSS.
Per prima cosa è necessario collegarsi al proprio sito web utilizzando un client FTP. Se non sapete usare FTP, date un’occhiata alla nostra guida su come caricare file su WordPress usando FTP.
Una volta collegati, dovete individuare la cartella CSS del plugin. La troverete nel seguente percorso:
yourwebsite.com/wp-content/plugins/full-screen-search-overlay/assets/css/
All’interno della cartella css si trova il file full-screen-search.css. È necessario scaricare questo file sul computer.
Aprire il file appena scaricato con un editor di testo semplice, come Notepad. È possibile apportare qualsiasi modifica a questo file. Ad esempio, vogliamo cambiare il colore dello sfondo e del carattere per adattarlo al nostro sito web demo.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 | /*** Reset* - Prevents Themes and other Plugins from applying their own styles to our full screen search*/#full-screen-search,#full-screen-search button,#full-screen-search button.close,#full-screen-search form,#full-screen-search form div,#full-screen-search form div input,#full-screen-search form div input.search { font-family: Arial, sans-serif; background:none; border:0 none; border-radius:0; -webkit-border-radius:0; -moz-border-radius:0; float:none; font-size:100%; height:auto; letter-spacing:normal; list-style:none; outline:none; position:static; text-decoration:none; text-indent:0; text-shadow:none; text-transform:none; width:auto; visibility:visible; overflow:visible; margin:0; padding:0; line-height:1; box-sizing:border-box; -webkit-box-sizing:border-box; -moz-box-sizing:border-box; -webkit-box-shadow:none; -moz-box-shadow:none; -ms-box-shadow:none; -o-box-shadow:none; box-shadow:none; -webkit-appearance:none; transition: none; -webkit-transition: none; -moz-transition: none; -o-transition: none; -ms-transition: none;}/*** Background*/#full-screen-search { visibility: hidden; opacity: 0; z-index: 999998; top: 0; left: 0; width: 100%; height: 100%; background: #1bc69e; /** * Add some CSS3 transitions for showing the Full Screen Search */ transition: opacity 0.5s linear;}/*** Display Full Screen Search when Open*/#full-screen-search.open { /** * Because we're using visibility and opacity for CSS transition support, * we define position: fixed; here so that the Full Screen Search doesn't block * the underlying HTML elements when not open */ position: fixed; visibility: visible; opacity: 1;}/*** Search Form*/#full-screen-search form { position: relative; width: 100%; height: 100%;}/*** Close Button*/#full-screen-search button.close { position: absolute; z-index: 999999; top: 20px; right: 20px; font-size: 30px; font-weight: 300; color: #999; cursor: pointer;}/*** Search Form Div*/#full-screen-search form div { position: absolute; width: 50%; height: 100px; top: 50%; left: 50%; margin: -50px 0 0 -25%;}/*** Search Form Input Placeholder Color*/#full-screen-search form div input::-webkit-input-placeholder { font-family: Arial, sans-serif; color: #ccc;}#full-screen-search form div input:-moz-placeholder { font-family: Arial, sans-serif; color: #ccc;}#full-screen-search form div input::-moz-placeholder { font-family: Arial, sans-serif; color: #ccc;}#full-screen-search form div input:-ms-input-placeholder { font-family: Arial, sans-serif; color: #ccc;}/*** Search Form Input*/#full-screen-search form div input { width: 100%; height: 100px; background: #eee; padding: 20px; font-size: 40px; line-height: 60px; /* We have added our own font color here */ color:#50B0A6; } |
In questo codice, abbiamo cambiato solo il colore dello sfondo alla riga 62 e aggiunto il colore del carattere alla riga 150. Se siete bravi con i CSS, potete modificare anche altre regole di stile.
Una volta terminato, è possibile caricare il file nella cartella CSS del plugin tramite FTP. Ora è possibile vedere le modifiche apportate visitando il proprio sito web.

Nota importante:
Se si utilizza questo nel proprio tema, è meglio usare i tag !important in modo che gli aggiornamenti del plugin non sovrascrivano le modifiche.
Per gli sviluppatori e i consulenti, è anche possibile rinominare il plugin e distribuirlo come parte del proprio tema o dei propri servizi.
Abbiamo creato questo plugin solo perché tutti gli altri modi di scrivere questo tutorial sarebbero stati troppo complicati per gli utenti principianti.
Speriamo che questo articolo vi abbia aiutato ad aggiungere la ricerca a schermo intero al vostro sito WordPress. Potreste anche voler consultare la nostra guida su come aggiungere un effetto di ricerca in WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per i video tutorial su WordPress. Potete trovarci anche su Twitter e Facebook.





Carl
Will this plugin in the WordPress Repository be updated to work with the latest version of WordPress? also, I am using the Divi theme from elegant Themes, and this does not seem to work at all. Nothing happens when clicking on the search button
Jasper
Hi There,
Does this plugin work with woo commerce? I need a full screen search function that just searches my site for woo commerce products.
Any help would be much appreciated!!
Sameer Choudhary
I want to make a submit button below search box , when a full screen overlay search appears. I have tried adding normal input button and button tags as well in the full-screen-search.php, but it doesn’t work. How to accomplish it.
Sameer Choudhary
I want to add a Submit Button below search box, when the Full Screen Search overlay Appears. Please help me
Viraj Patel
Thanks for this amazing post but I am trying to integrate this full screen search with the google custom search just like wpbeginner search. How can I do that?
Waseem Safdar
There appears a ‘light-colored empty space’ below the footer menu in my website InstaTix.pk , I contacted the theme developer and this is what he replied:
“This empty space is added by “Full Screen Search Overlay” plugin.
I tried to test with default WordPress Theme (TwentyTwelve) and I can also see additional empty space on the bottom.
It is better if you can report this specific issue to the plugin developer.”
Oliver Drummond
Great Plugin! Any chance of adding an option for using “Esc” key to close the search?
Thanks
Oliver Drummond
Great post and very good plugin! Thank you!!
Is it possible to add a functionality that makes the fullscreen search box closes when we press the “Esc” key?
Thank you!
Michael
Hello, does anyone know how I can overlay a website on my own webpage. I am searching for a plugin but have found none. I would like to overlay a client website on my own when he rents a page on my site. So when the page is visited they see the client website not my original content. Thanks
John Ullyatt
This is awesome. Very straightforward. How can I make the overlay only a percentage of the screen, rather than the whole thing?
Axel B
Hello,
I’d like to add a search engine on the help pages of my WP, which are accessible for members only. Can you tell me how to make a restriction for the search engine to the help pages, and not for the whole website please?
Patricia Reszetylo
Now all we need is a “child theme” plugin that works with plugins rather than themes….
Jhon
Nice Post. I am just searching this from the last some time.
Anselm Urban
Looks great! The only problem I have is that a margin appears below the footer.
Jason
I’ve got the same problem. Did you ever find a fix?
Stu
Same here! Any update by chance?
Amben Gran
Same problem here. Margin appears below the footer. Any update?
Viraj Patel
you can solve it by some major change in plugin css. I have solved it
Devin
Ok, so… Care to share?
Jekesh Kumar Oad
sir i want to know that how we can make the different posts with the same url and different catagory . ex
example . com / games / gta
example . com / computer / gta