Di recente abbiamo ricevuto molte domande da parte di fotografi che ci chiedevano come potessero portare le loro attività online a un livello superiore. Un modo semplice ed efficace per aumentare l’engagement è aggiungere un widget di Flickr al vostro sito WordPress.
Inoltre, la visualizzazione dei contenuti di Flickr sul sito web mantiene la freschezza per i visitatori e allo stesso tempo può contribuire a incrementare il vostro follower su Flickr. È un vantaggio sia per l’engagement del sito web che per il vostro profilo Flickr!
Secondo la nostra esperienza, Photonic è uno strumento fantastico per mostrare foto e video con il minimo sforzo. Abbiamo visto fotografi utilizzarlo per dare vita alle loro gallerie, aumentando l’engagement e rendendo i contenuti più dinamici.
In questa guida vi illustreremo i passaggi per aggiungere un widget di Flickr al vostro sito WordPress.

Come aggiungere un widget di Flickr in WordPress
Il modo più semplice per aggiungere un widget di Flickr in WordPress è utilizzare Photonic. Dopo aver testato diverse opzioni, questo plugin si è distinto perché consente di mostrare i contenuti di molti siti web e piattaforme. Tra queste, Google Photos, SmugMug e Flickr.
Per mostrare i contenuti di Flickr, è necessario un certificato SSL. Se avete bisogno di aiuto, consultate la nostra guida su come ottenere un certificato SSL gratuito per il vostro sito web WordPress.
Una volta fatto ciò, si è pronti a installare e attivare il plugin Photonic. Per istruzioni passo passo, potete consultare la nostra guida su come installare un plugin di WordPress.
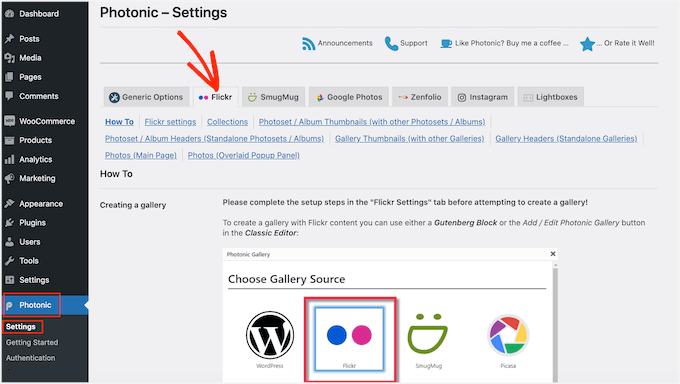
Dopo l’attivazione, occorre dirigersi verso Photonic ” Impostazioni“. A questo punto potete fare clic sulla scheda “Flickr”.

Il passo successivo è fare clic sul link “Impostazioni di Flickr”.
Per iniziare, è necessario collegare Photonic al proprio account Flickr creando una chiave e un segreto API. Per ottenere queste informazioni, dovrete creare un’applicazione sul sito web di Flickr.
Creare un’app sembra un’operazione tecnica, ma non preoccupatevi. Non è necessario conoscere alcun codice e noi vi guideremo in ogni fase.
È opportuno creare la chiave e il segreto in una nuova scheda, in modo da poter passare facilmente dal sito web di Flickr alla dashboard di WordPress.
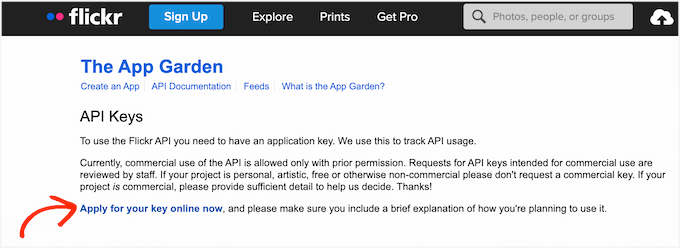
Nella nuova scheda del browser, è possibile visitare la pagina API di Flickr. In questa pagina è sufficiente fare clic sul link “Richiedi subito la tua chiave online”.

Ora è possibile digitare l’indirizzo email e la password utilizzati per il proprio account Flickr.
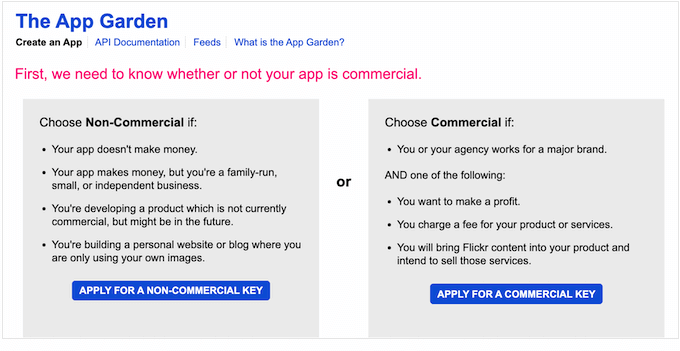
Una volta effettuato l’accesso al proprio account, è necessario comunicare a Flickr se si intende utilizzare il widget Flickr per un progetto commerciale o non commerciale.
Se state creando un blog WordPress personale o un sito web di una piccola azienda, potete fare clic sul pulsante “Richiedi una chiave non commerciale”.

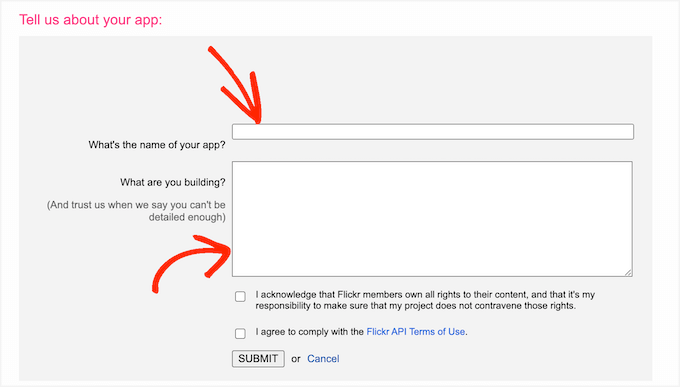
Nella schermata successiva, dovrete dare un nome alla vostra applicazione digitandolo nel campo “Qual è il nome della vostra applicazione”. Si noti che i visitatori del sito non vedranno il nome; è solo per referer.
C’è anche un campo di testo “Cosa stai costruendo” in cui si può dire a Flickr come si utilizzerà l’app.

Dopo aver digitato tutte queste informazioni, è bene leggere attentamente i termini e le condizioni di Flickr. Se tutto-in-uno è corretto, si può fare clic sul pulsante di invio.
Flickr mostrerà ora una chiave API e un segreto da utilizzare per collegare il sito web di Flickr all’applicazione Photonic.
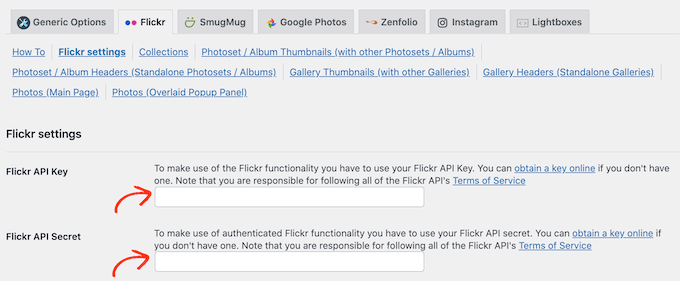
È sufficiente copiare la chiave e il segreto e poi tornare alla propria Bacheca di WordPress. Ora è possibile incollare questi due valori nei campi “Flickr API Key” e “Flickr API Secret”.

Dopodiché, scorrere fino alla parte inferiore della schermata e fare clic sul pulsante “Salva impostazioni pagina Flickr”.
A questo punto, Photonic avrà accesso al sito web di Flickr. Il passo successivo consiste nell’autorizzazione al plugin di accedere al vostro account Flickr.
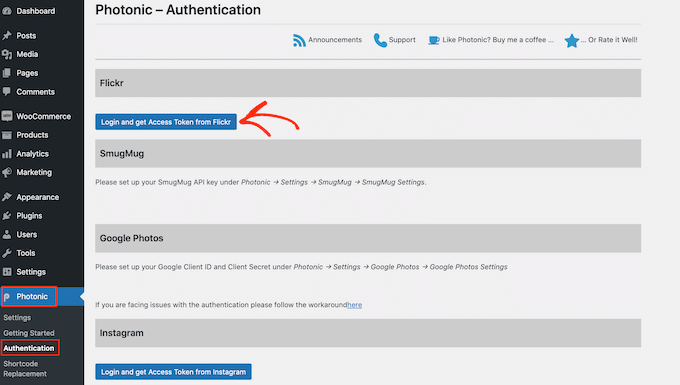
Per farlo, si può andare su Photonic ” Autenticazione dalla propria Bacheca di WordPress. Quindi, fate clic sul pulsante “Accedi e ottieni il token di accesso da Flickr”.

Si accede così a una schermata in cui è possibile digitare il nome utente e la password di Flickr.
Una volta fatto ciò, fai clic su “Accedi”.

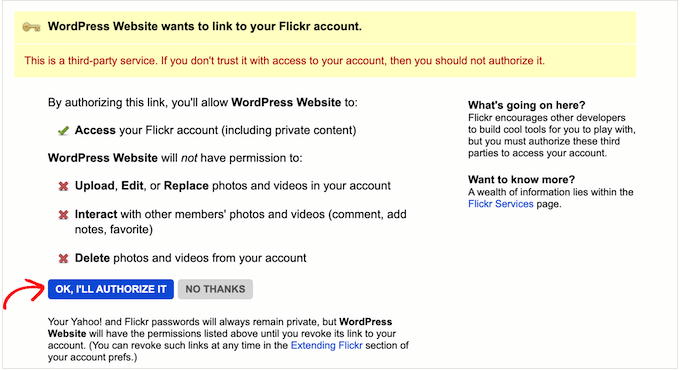
Flickr mostrerà ora alcune informazioni su chi siamo in grado di eseguire e sui dati a cui Photonic può accedere.
Se siete d’accordo nel concedere a Photonic queste autorizzazioni, fate clic sul pulsante “OK, lo autorizzo”.

Facendo clic su questo pulsante, verrete rimandati automaticamente alla dashboard di WordPress.
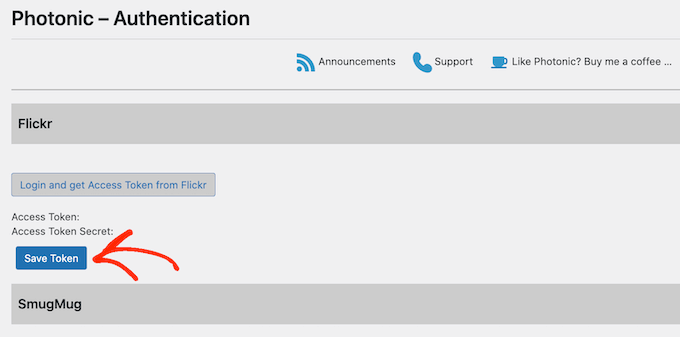
Nella schermata seguente, si vedranno le nuove informazioni ‘Access Token’ e ‘Access Token Secret’. Per aggiungere questi token alle impostazioni di Photonic, è sufficiente fare clic sul pulsante “Salva token”.

WordPress vi porterà ora nell’area delle impostazioni di Photonic, dove il “token di accesso” e il “segreto del token di accesso” sono già stati inseriti nei campi giusti.
Dopodiché, è necessario configurare altre impostazioni.
A tal fine, è possibile impostare un utente predefinito. Photonic consente di mostrare i contenuti del proprio account Flickr personale o di qualsiasi altro account pubblico.
Nelle sezioni seguenti verrà mostrato come visualizzare diversi account di Flickr durante la creazione del widget Flickr.
Tuttavia, si consiglia di impostare prima un account predefinito. Ad esempio, se si intende mostrare solo i contenuti del proprio account Flickr personale, l’impostazione come predefinito può salvare tempo. È sempre possibile sovrascrivere questa impostazione, se necessario.
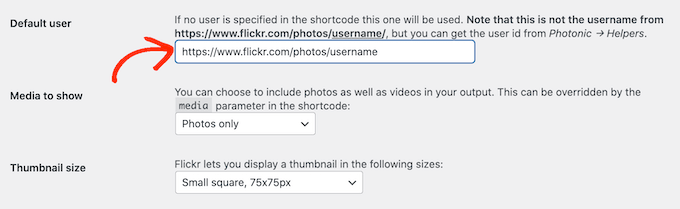
Per impostare un utente predefinito, aprire una nuova scheda e poi dirigersi verso l’account Flickr che si desidera utilizzare. A questo punto potete copiare l’URL nella barra degli indirizzi del browser, che dovrebbe essere qualcosa di simile ahttps://www.flickr.com/photos/username/.
A questo punto, potete tornare alla vostra dashboard di WordPress e incollare l’URL di Flickr nel campo “Utente predefinito”.

Una volta fatto ciò, è possibile personalizzare il modo in cui Photonic mostra i contenuti all’interno del widget Flickr del sito web.
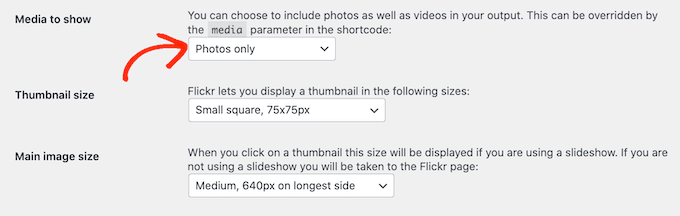
Per iniziare, si può cliccare sul menu a discesa “Media da mostrare” e scegliere se mostrare solo foto, solo video o sia foto che video.

Successivamente, è possibile scegliere la dimensione delle miniature che appariranno nel widget di Flickr.
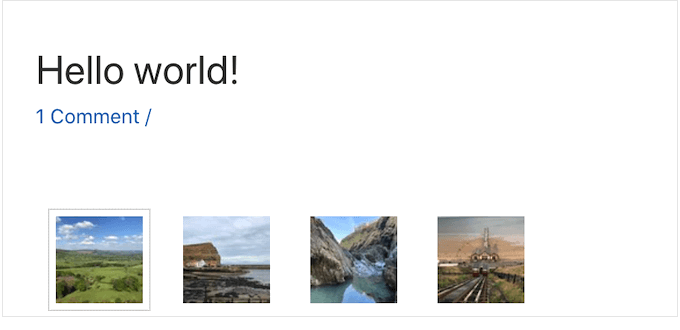
Quando un visitatore arriva sul vostro sito, Photonic mostra un’anteprima di tutte le immagini e i video, come mostrato nell’immagine seguente:

I visitatori possono vedere una versione più grande di ogni immagine o video facendo clic sulla sua miniatura.
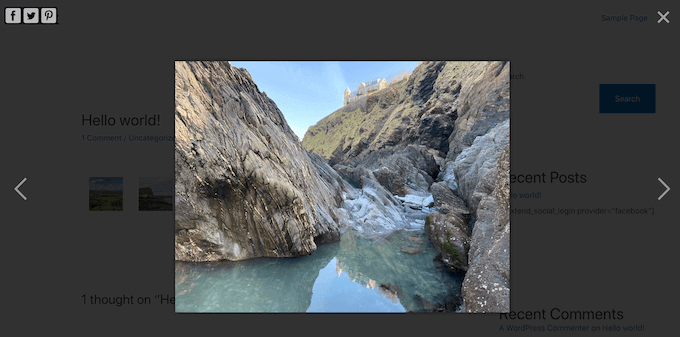
Photonic ha diversi layout, ma l’immagine seguente mostra un esempio di come le versioni più grandi possono apparire sul vostro sito web.

Per modificare le dimensioni delle miniature, aprire il menu a discesa “Dimensioni miniatura” e scegliere un valore dall’elenco.
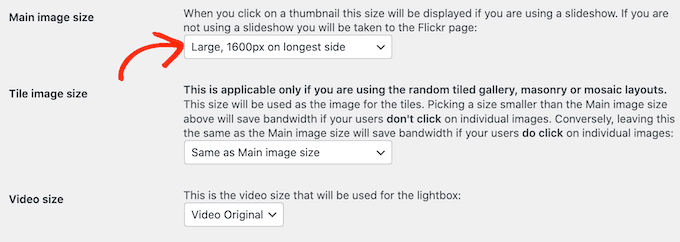
È poi possibile scegliere la dimensione dell’immagine che appare quando il visitatore fa clic su una miniatura. A tale scopo, basta aprire il menu a discesa “Dimensione immagine principale” e scegliere una dimensione dall’elenco.

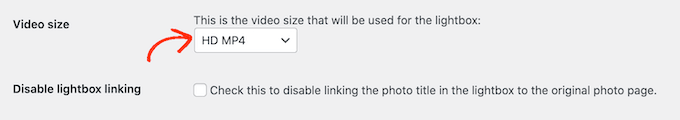
Avete intenzione di mostrare dei video nel vostro widget di Flickr? Allora dovrete aprire il menu a discesa “Dimensione video” e scegliere la dimensione del video lightbox che apparirà sul vostro sito web.
Una lightbox è semplicemente una finestra popup che mostra il contenuto del video, simile a un lettore video. Mentre la lightbox è aperta, i visitatori non potranno interagire con il resto della pagina.

Ci sono altre impostazioni che potreste voler esaminare. Tuttavia, questo dovrebbe essere un buon inizio per la maggior parte dei siti web WordPress.
Quando si è soddisfatti delle informazioni aggiunte, si può scorrere fino alla fine della schermata e cliccare sul pulsante “Salva impostazioni pagina Flickr”.
Dopo aver configurato il plugin, è possibile aggiungere un widget di Flickr a qualsiasi articolo, pagina o area predisposta per i widget.
In questo esempio, vi mostreremo come aggiungerlo a una pagina o a un post, ma i passaggi sono simili per qualsiasi area pronta per il widget.
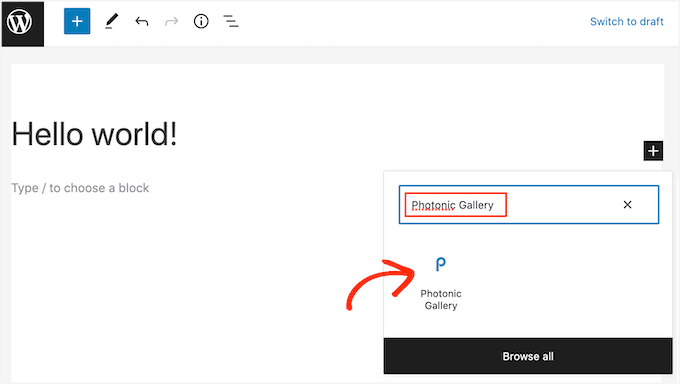
Per iniziare, basta aprire la pagina o l’articolo in cui si desidera aggiungere il widget di Flickr. Qui fate clic sull’icona + e poi digitate “Galleria fotonica” per trovare il blocco giusto.

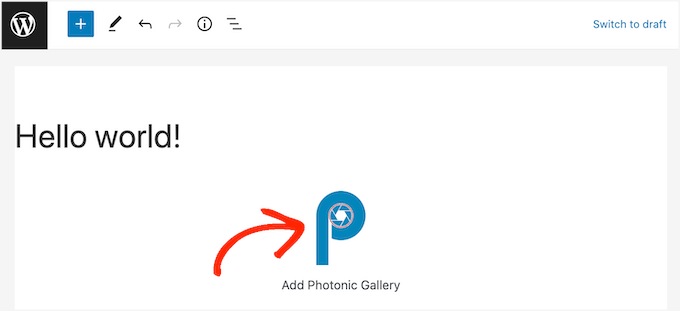
Una volta fatto clic sul blocco Galleria fotonica, il blocco verrà aggiunto al sito web.
Dopodiché, fate clic su “Add-on Galleria fotonica”.

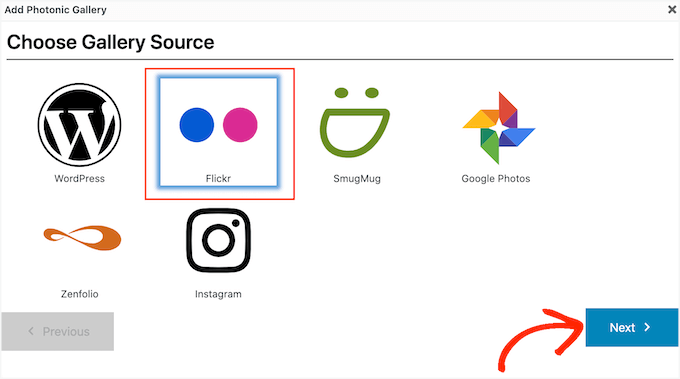
Si aprirà una finestra a comparsa in cui si potrà scegliere da dove Photonic deve prendere le immagini e i video, ad esempio da Instagram o Google Photos.
Nota: volete impostare una galleria Instagram sul vostro sito web? Vi consigliamo il plugin Smash Balloon perché è facile da usare e molto potente.
Per maggiori dettagli, consultate la nostra guida su come creare un feed fotografico personalizzato di Instagram in WordPress. E se avete bisogno di ulteriori informazioni sul plugin, potete selezionare la nostra recensione di Smash Balloon.
Poiché vogliamo aggiungere un widget di Flickr in WordPress, facciamo clic su “Flickr” e sul pulsante “Avanti”.

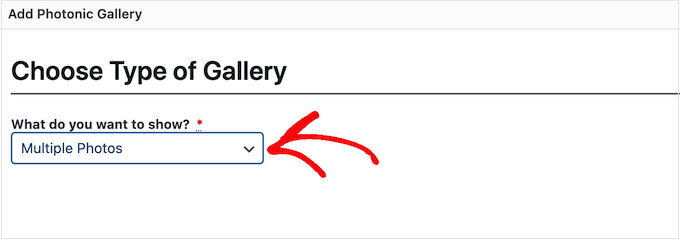
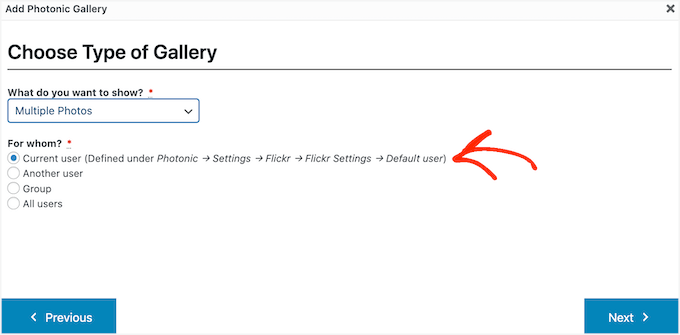
Ora è possibile aprire il menu a discesa e scegliere il tipo di contenuto che si desidera mostrare.
Può trattarsi di una sola foto, di più foto o anche di interi album, gallerie di immagini o raccolte di Flickr.

Dopo aver scelto un’opzione, è necessario specificare l’account Flickr da cui Photonic deve ottenere i contenuti.
L’opzione più semplice è quella di ottenere le foto o i video dal nome utente predefinito aggiunto nelle impostazioni di Photonic. A tal fine, è sufficiente fare clic sul radio button “Utente corrente”.

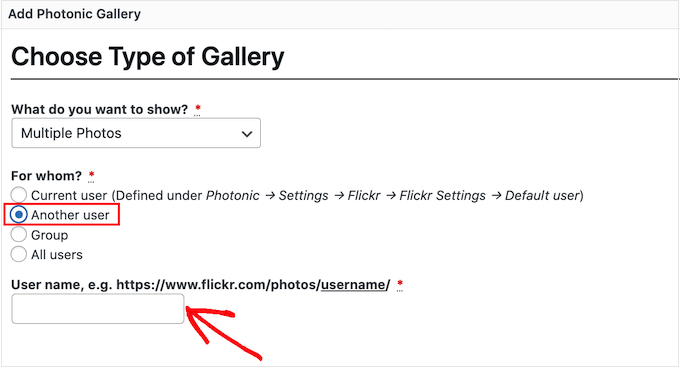
Volete mostrare i contenuti di un altro account Flickr? Allora scegliete il radio button “Un altro utente”.
Verrà aggiunto un nuovo campo in cui incollare l’URL dell’account Flickr che si desidera utilizzare.

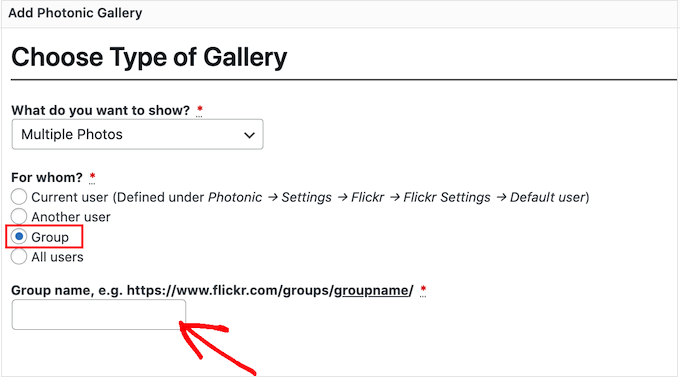
Un’altra opzione è quella di mostrare immagini e video di un gruppo Flickr. A tale scopo, è sufficiente fare clic sul radio button “Gruppo”.
Quindi, in una nuova scheda, ci si può dirigere verso il gruppo che si desidera utilizzare. Copiate l’URL, che dovrebbe avere un aspetto simile a https://www.flickr.com/groups/group-name.
Una volta fatto, tornate alla dashboard di WordPress e incollate l’URL nel campo “Nome del gruppo”.

Dopo aver scelto un’opzione, fate clic sul pulsante “Avanti”.
Sullo schermo successivo, si vedrà un’anteprima di tutte le immagini e i video che Photonic mostrerà nel widget di Flickr.
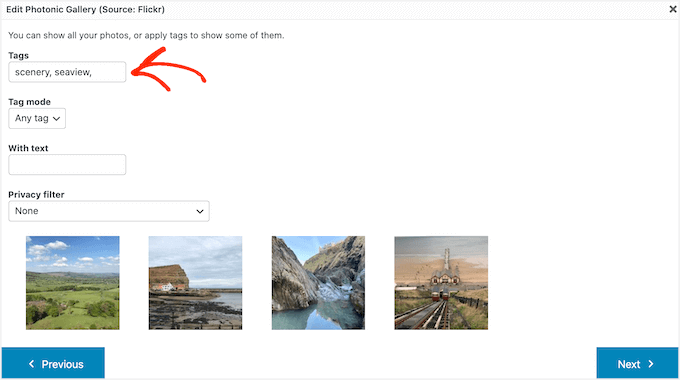
Se non volete mostrare tutte queste immagini e video, potete filtrare i contenuti in base al modo in cui sono taggati su Flickr.
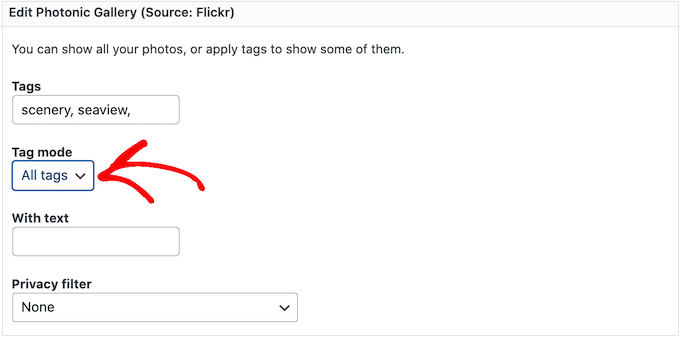
Nel campo “Tag” è sufficiente digitare i tag che si desidera utilizzare. Se si desidera utilizzare più tag nel filtro, è necessario separare ogni tag con una virgola.

Ora Photonic mostrerà solo immagini e video che hanno questi tag.
Se si inserisce più di un tag, è necessario scegliere se mostrare tutti i media con uno di questi tag o solo quelli con tutti i tag.
A tal fine, aprire il menu a discesa “Modalità tag” e fare clic su “Qualsiasi tag” o “Tutti i tag”.

Tenete presente che le anteprime delle miniature su questa pagina non si aggiornano automaticamente. Se si apportano modifiche, l’anteprima potrebbe non mostrare le immagini e i video che saranno inclusi nel widget Flickr finito.
Quando si è soddisfatti delle modifiche, fare clic su “Avanti”.
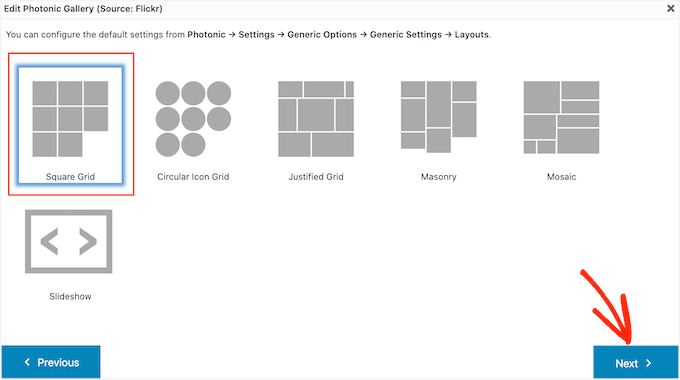
In questa schermata vengono visualizzati tutti i diversi layout del widget di Flickr, come “Square Grid” e “Slideshow”.
È sufficiente fare clic sul layout che si desidera utilizzare e poi sul pulsante “Avanti”.

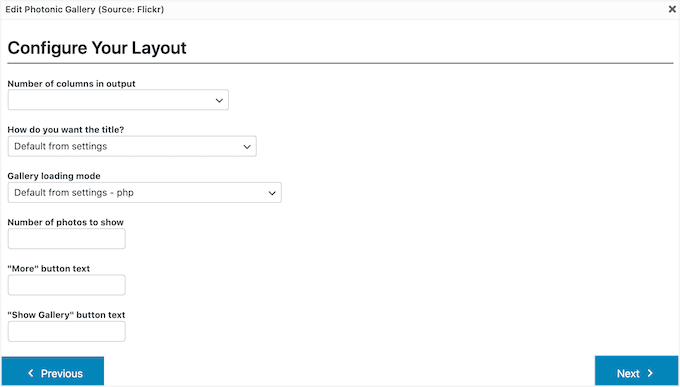
Quindi, vengono visualizzate alcune impostazioni che possono essere utilizzate per personalizzare la visualizzazione delle immagini e dei video nel widget di Flickr.
Le impostazioni possono variare in base al layout scelto. Ad esempio, se si utilizza un layout “Griglia a icone circolari” o “Griglia a quadrati”, si potrà decidere quante colonne includere nel widget di Flickr.

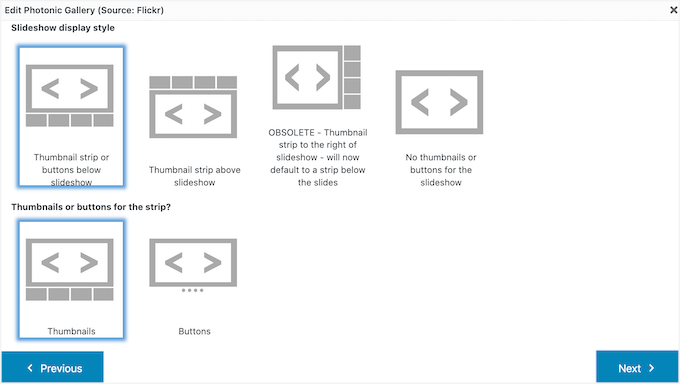
Nel frattempo, se si utilizza un layout Slideshow, è necessario scegliere se mostrare le miniature sopra o sotto la presentazione.
Una volta terminata la revisione delle impostazioni del layout, fare clic sul pulsante “Avanti”.

Il popup mostrerà ora il codice che verrà aggiunto al sito web. Quando tutto sembra a posto, si può fare clic sul pulsante “Avanti”.
Photonic non mostra il contenuto di Flickr all’interno dell’editore dell’articolo, quindi dovrete fare clic sul pulsante “Anteprima” per vedere come il widget apparirà alle persone che visitano il vostro sito web.

Una volta che si è soddisfatti dell’aspetto del widget di Flickr, si può procedere al normale aggiornamento o pubblicazione della pagina.
Suggerimento bonus: Prevenire il furto di immagini in WordPress
Le leggi sul copyright sono universali e proteggono automaticamente le vostre elaborazioni creative. Che sia menzionato o meno sul vostro sito, le immagini, i testi, i video e gli altri contenuti sono protetti dal diritto d’autore.
Il problema è che immagini e testi possono essere facilmente copiati. Inoltre, molte persone pensano che nessuno se ne accorgerà se rubano un’immagine e la usano sul proprio sito.
Sebbene sia lusinghiero quando gli altri utilizzano il vostro lavoro, può essere sconvolgente vedere una palese mancanza di rispetto per i vostri diritti. Rubare il lavoro di altri non è solo illegale, ma anche immorale.
Anche se non è possibile fermare completamente il furto di immagini, ci sono molti modi per scoraggiarlo:
- Disabilitazione del clic con il pulsante destro del mouse
- Utilizzo di filigrane sulle immagini
- Disabilitazione dell’hotlinking
- Aggiunta di avvisi di copyright al vostro sito
Per istruzioni dettagliate passo dopo passo, fate riferimento ai nostri consigli di esperti per prevenire il furto di immagini in WordPress.
E questo è tutto! Speriamo che questo articolo vi abbia aiutato a capire come aggiungere un widget di Flickr in WordPress. A seguire, potete anche consultare la nostra guida su come creare una galleria fotografica con album e la nostra scelta dei migliori plugin per lo slider di WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Jasper Frumau
This Quick Flickr Widget plugin has not been updated in ages and no longer works properly.
aman
Quick Flickr Widget don’t work! show the erro on the page SSL is required