Gestire un sito WordPress significa spesso destreggiarsi tra più attività e tenere traccia delle immagini in evidenza può essere una vera sfida.
Ci siamo già passati: ci chiediamo quali pubblicazioni abbiano una grafica accattivante e quali no. È come cercare di ricordare se si è aggiunto il sale a una ricetta. Non si vuole esagerare, ma non aggiungerlo rende le cose insipide.
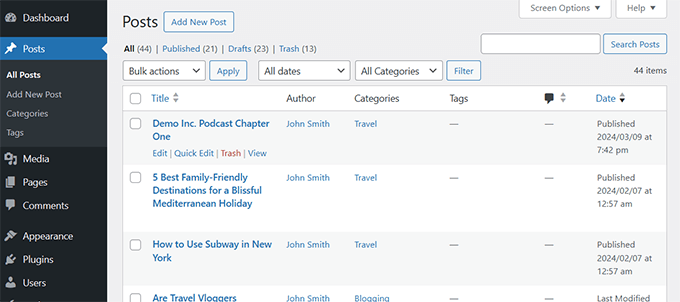
Le immagini in evidenza hanno un ruolo importante nell’attirare i lettori verso i vostri contenuti. Tuttavia, WordPress non mostra queste immagini nell’elenco delle pubblicazioni in modo predefinito. Questo significa che bisogna aprire ogni singola pubblicazione per verificare se ha un’immagine in evidenza, il che è un processo lungo e noioso.
Aggiungendo una colonna di immagini in evidenza al vostro pannello di amministrazione di WordPress, potrete vedere tutte le immagini in evidenza dei vostri post a colpo d’occhio. È come dare una rapida occhiata alle vostre pubblicazioni per vedere se avete aggiunto un’immagine in evidenza e quale immagine avete usato.
In questo articolo condivideremo i passaggi per aggiungere questa caratteristica al vostro pannello di amministrazione. Con questa aggiunta, salverete il tempo e vi assicurerete che i vostri contenuti siano sempre visivamente attraenti.

Perché aggiungere una colonna di immagini in evidenza in WordPress?
Gestire siti WordPress significa spesso tenere traccia di decine, a volte centinaia, di pubblicazioni. Una parte frustrante di questo processo è l’impossibilità di vedere rapidamente quale immagine in evidenza è stata impostata per ogni pubblicazione.
È fin troppo comune che gli autori dimentichino di aggiungere un’immagine in evidenza e quando ciò accade, le pubblicazioni possono apparire incomplete o fuori posto. Se si modificano i contenuti di più collaboratori, questo può comportare un ulteriore tira e molla per correggere le immagini mancanti.
Di default, WordPress non mostra le immagini in evidenza nell’elenco dei post, il che significa fare clic manualmente su “Modifica” o “Anteprima” su ogni pubblicazione per verificarlo. È un processo noioso, soprattutto quando si lavora su un sito di grandi dimensioni.

Abbiamo lavorato con temi che si basano molto sulle immagini in evidenza e la mancanza di una di esse può offuscare l’intero layout. Che si tratti di un blog, di un sito di notizie o di un negozio online, le pubblicazioni senza immagini non hanno un aspetto corretto.
Dopo aver testato diversi approcci, sono emerse alcune soluzioni affidabili. Questo tutorial vi mostrerà come aggiungere una colonna di immagini in evidenza al pannello di amministrazione di WordPress, rendendo la gestione delle pubblicazioni più veloce ed efficiente.
Metodo 1: utilizzare il plugin Aggiungi colonna immagine in evidenza
Dopo aver provato diversi plugin, abbiamo scoperto che il plugin Add Featured Image Column è la soluzione migliore👍. Si integra perfettamente con il pannello di amministrazione e fornisce il riferimento visivo necessario senza problemi.
Per prima cosa, è necessario installare e attivare il plugin Add Featured Image Column. Per maggiori dettagli, consultare il nostro tutorial su come installare un plugin di WordPress.
Il plugin funziona subito e non ci sono impostazioni da configurare.
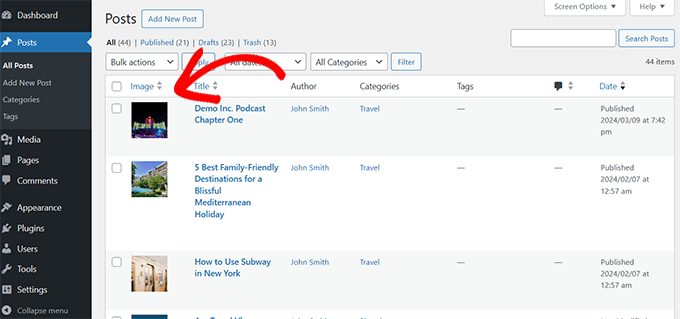
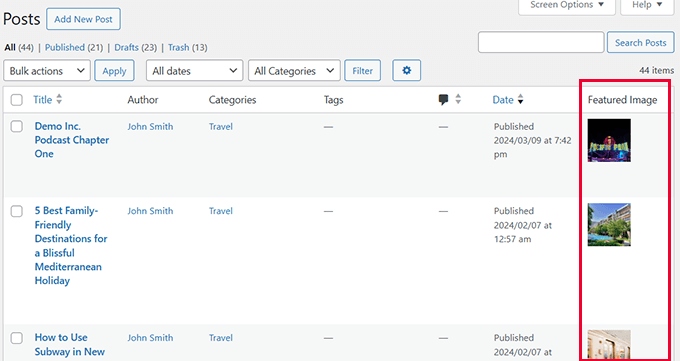
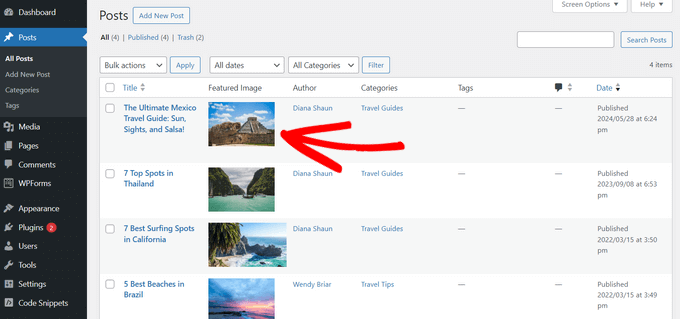
È sufficiente andare alla pagina Post ” Tutti i post e si vedrà una nuova colonna ‘Immagine’ aggiunta alla tabella dei post.

È possibile vedere l’anteprima delle immagini in evidenza per ogni articolo e quali articoli non hanno un’immagine in evidenza.
Ora è possibile modificare gli articoli per sostituire o aggiungere un’immagine in evidenza. Ma se siete alla ricerca di un maggiore controllo, il metodo successivo offre opzioni aggiuntive che potrebbero essere più adatte alle vostre esigenze.
Metodo 2: Aggiungere la colonna delle immagini in evidenza utilizzando il plugin Admin Columns
Un’altra eccellente soluzione che abbiamo trovato nella nostra ricerca è il plugin Admin Columns.
Chi siamo ha apprezzato questa soluzione perché ha diverse altre caratteristiche che consentono di personalizzare l’interfaccia di amministrazione di WordPress in base alle proprie esigenze.
Per maggiori dettagli, consultare il nostro tutorial sull’aggiunta e il personalizzato delle colonne di amministrazione in WordPress.
Per questo tutorial, ci concentreremo sull’aggiunta di una colonna di immagini in evidenza.
Per prima cosa, è necessario installare e attivare il plugin Admin Columns. Per maggiori dettagli, consultare il nostro tutorial su come installare un plugin di WordPress.
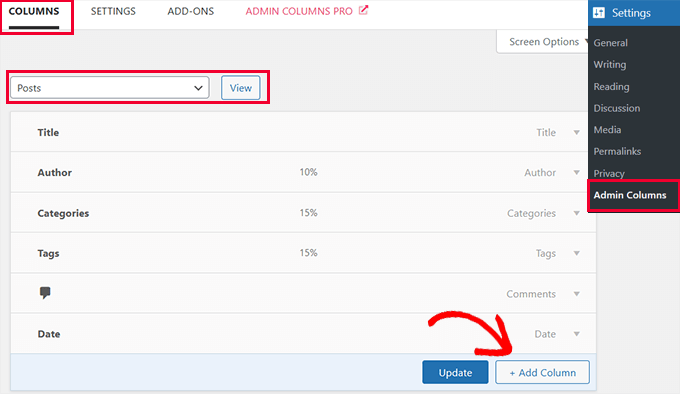
Dopo l’attivazione, andare alla pagina Impostazioni ” Colonne Admin per configurare le impostazioni del plugin.
Nella scheda ‘Colonne’ è necessario selezionare il tipo di post. Nella maggior parte dei casi si tratta di post, ma è possibile aggiungere colonne anche ad altri tipi di contenuto, come pagine, prodotti e altro.

Successivamente, verranno visualizzate le colonne che WordPress mostra in modo predefinito. Fare clic sul pulsante “+ Aggiungi colonna” per continuare.
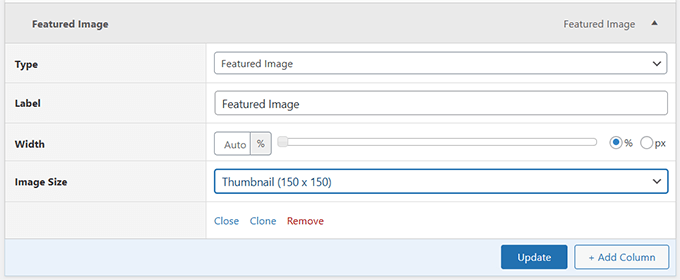
Il plugin si espanderà per mostrare le azioni che si possono aggiungere. Selezionare “Immagine in evidenza” accanto all’opzione Tipo.

Di seguito, è possibile scegliere un’etichetta per la colonna, selezionare una larghezza e scegliere le dimensioni dell’immagine.
Quindi, fare clic sul pulsante “Aggiorna” per salvare le impostazioni.
Ora è possibile andare alla pagina Post ” Tutti i post e si vedrà una nuova colonna ‘Immagine in evidenza’ aggiunta alla tabella dei post.

Suggerimento bonus💡:Avete bisogno di aiuto per trovare immagini? Consultate la nostra guida su come trovare immagini gratuite per il vostro blog WordPress.
Il plugin funziona benissimo e offre più opzioni personalizzate. Ma sappiamo che alcuni utenti avanzati potrebbero preferire un approccio più fai-da-te. Il prossimo metodo è adatto a questi utenti.
Metodo 3: Aggiungere una colonna di immagini in evidenza con WPCode
Se desiderate una soluzione che vi consenta di utilizzare il codice per aggiungere una colonna di immagini in evidenza e altre nuove caratteristiche in WordPress, vi consigliamo di utilizzare il plugin WPCode.
Con WPCode, è possibile aggiungere facilmente codice personalizzato in WordPress senza modificare il file functions.php del tema, in modo da non doversi preoccupare di rompere il sito.
Inoltre, WPCode è dotato di una libreria di snippet di codice preconfezionati per le funzionalità più richieste, come l’aggiunta di una colonna di immagini in evidenza, la disabilitazione dell’editor Gutenberg, l’aggiunta di immagini in evidenza ai feed RSS, la possibilità per i collaboratori di caricare immagini e altro ancora. Per maggiori dettagli, consultate la nostra recensione completa di WPCode.
Per prima cosa, è necessario installare e attivare il plugin gratuito WPCode. Se avete bisogno di aiuto, consultate il nostro tutorial su come installare un plugin di WordPress.
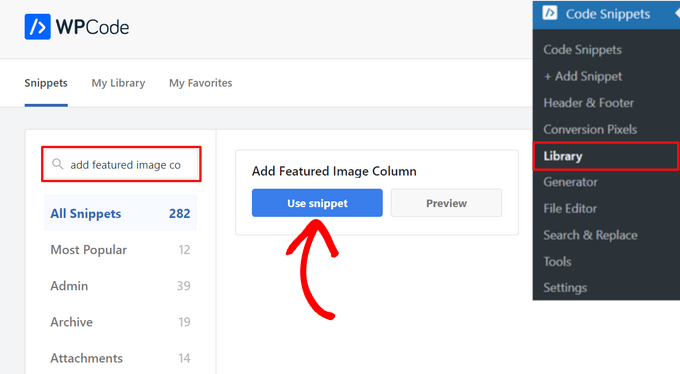
Una volta attivato il plugin, andare su Code Snippets ” Library dalla dashboard di amministrazione di WordPress.
Da qui, cercare lo snippet “Aggiungi colonna immagine in evidenza”. Una volta trovato, passarci sopra e fare clic sul pulsante “Usa snippet”.

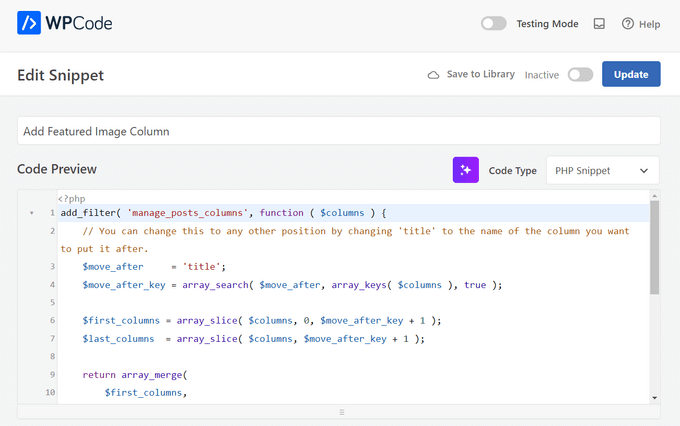
Nella pagina successiva, WPCode aggiungerà automaticamente il codice.
Inoltre, selezionerà il metodo di inserimento corretto come “Admin Only” e aggiungerà dei tag per aiutarvi a ricordare a cosa serve il codice.

A questo punto è sufficiente spostare l’interruttore da “Inattivo” ad “Attivo”.
Quindi, fare clic sul pulsante “Aggiorna”.

Tutto qui.
Andando alla pagina Post ” Tutti i post, si può notare che ora è presente una colonna di immagini in evidenza.

Risorse bonus per le immagini in evidenza
Le immagini in evidenza possono essere molto utili per creare contenuti belli e di grande engagement per il vostro sito web.
Nel corso degli anni, su WPBeginner abbiamo coperto ampiamente le immagini in evidenza di WordPress. Di seguito sono riportate alcune di queste risorse:
- Migliori plugin e strumenti per immagini in evidenza per WordPress – I nostri esperti di WordPress hanno selezionato i migliori plugin e strumenti che potete utilizzare per le immagini in evidenza in WordPress.
- Come correggere le immagini in evidenza in WordPress – Una guida passo passo per correggere il problema delle immagini in evidenza che non appaiono.
- Come impostare un’immagine in evidenza predefinita in WordPress (in modo semplice) – Questo tutorial mostra come impostare un’immagine in evidenza predefinita. È molto utile se il tema di WordPress ha bisogno di immagini in evidenza per un layout corretto.
- Come richiedere immagini in evidenza per i post in WordPress – Questo tutorial mostra come richiedere immagini in evidenza in WordPress e impedire che i post vengano pubblicati senza di esse.
Speriamo che questo articolo vi abbia aiutato a capire come aggiungere una colonna di immagini in evidenza in WordPress. Per risparmiare tempo, potreste anche consultare la nostra selezione di plugin e suggerimenti per migliorare l’area di amministrazione di WordPress o la nostra guida su come nascondere le voci di menu non necessarie dall’amministrazione di WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Niraj Nayan
Hello Sir, I am not sure that at this place I should ask my query or not. My question is Can I change the post thumbnail size.? I want it responsive. If I put the width 100% then it crops the image. I am using bootstrap and I want to add a class “img-responsive” for thumbnail in wordpress.
Thank you
jaledwith
The code to change the default image does not seem to be working, at least not for me. Otherwise I think it’s a great plugin.
EzyBlogger
@marketingm8 Thanks Peter. Happy Wednesday