Nel corso degli anni, abbiamo aiutato molti utenti di WordPress a mostrare i loro contenuti in modo efficace. I cursori dei contenuti in primo piano sono una scelta popolare perché catturano l’attenzione e permettono ai visitatori di vedere facilmente le novità.
È possibile creare uno slider per i post del blog, per le landing page o per i post type / tipo di contenuto personalizzato, aiutando i visitatori a scoprire rapidamente i contenuti in alto. Abbiamo visto molti siti in alto utilizzare slider di contenuti in caratteristica per mettere in evidenza i loro post più recenti e importanti.
Ma come si imposta?
Secondo la nostra esperienza, Soliloquy offre il modo più semplice per aggiungere correttamente uno slider di contenuti in caratteristica in WordPress. In questo articolo vi illustreremo tutti i passaggi. 🚀

Perché aggiungere un cursore del contenuto in primo piano in WordPress?
Uno slider di contenuti in caratteristica rende il sito più engagé mettendo in mostra i contenuti in alto. Una buona regola è quella di creare uno slider in base ai vostri contenuti, in modo che gli utenti possano trovare facilmente gli articoli e le pagine più utili.
Oltre ai blog più importanti, è possibile aggiungere slider di contenuti caratteristici per i prossimi eventi, le categorie più popolari, i tag più utilizzati e altro ancora.
Ad esempio, un sito web potrebbe utilizzare degli slider per mostrare gli annunci immobiliari.
D’altra parte, i siti di e-commerce possono utilizzare gli slider per visualizzare le testimonianze dei clienti, aggiungendo la prova sociale per aumentare la fiducia e le vendite.
Con queste premesse, vediamo come aggiungere un cursore di contenuti in caratteristica in WordPress.
Creare un cursore di contenuto in primo piano in WordPress
Il modo migliore per creare uno slider di contenuti in caratteristica è utilizzare Soliloquy. È il miglior plugin per WordPress on line. È velocissimo, facile da usare e dotato di ottime caratteristiche e add-on.
Abbiamo testato a fondo Soliloquy per capire chi è in grado di fare e potete verificare cosa abbiamo trovato nella nostra recensione approfondita di Soliloquy.
Per questo tutorial utilizzeremo la versione Soliloquy Pro, perché include l’add-on Featured Content e offre più caratteristiche. Esiste anche una versione gratuita di Soliloquy che si può utilizzare per iniziare.

Per prima cosa, è necessario installare e attivare il plugin Soliloquy. Se avete bisogno di aiuto, consultate la nostra guida su come installare un plugin di WordPress.
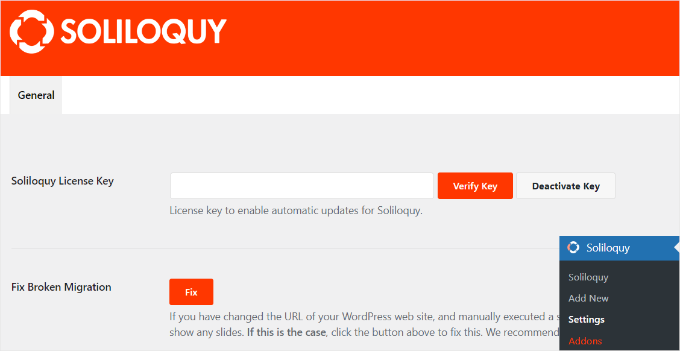
Dopo l’attivazione, si dovrà andare su Soliloquy ” Impostazioni dalla propria Bacheca di WordPress. Da qui, è sufficiente inserire la chiave di licenza e fare clic sul pulsante “Verifica chiave”.

La chiave di licenza si trova nell’area del proprio account Soliloquy.
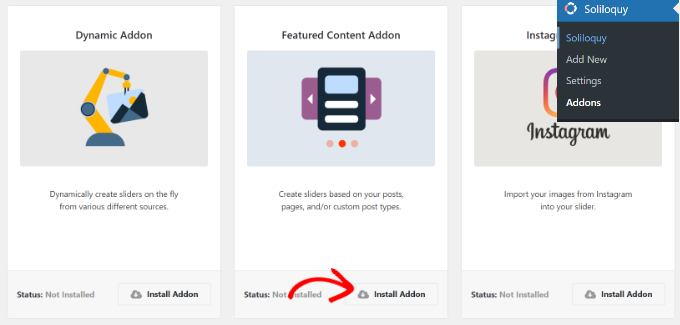
Dopodiché, si dovrà andare su Soliloquy ” Add-on dal pannello di amministrazione di WordPress. Scorrete quindi verso il basso per individuare l’add-on “Contenuto in primo piano” e fate clic sul pulsante “Installa add-on”.

Una volta attivato l’add-on, è il momento di creare il primo slider.
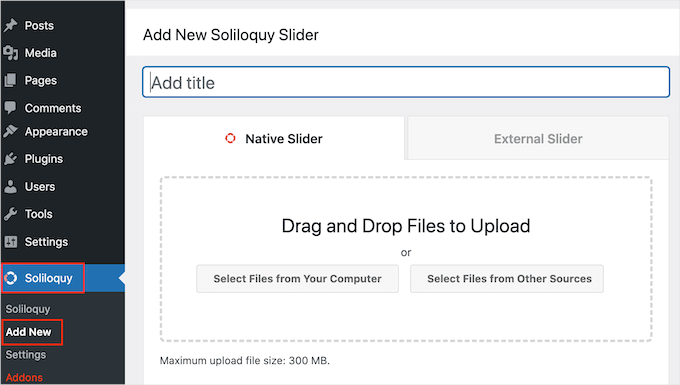
Basta andare su Soliloquy ” Aggiungi nuovo dalla dashboard di WordPress per creare il cursore dei contenuti in evidenza.

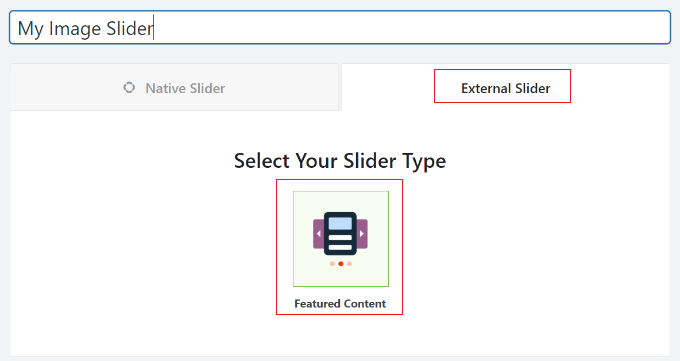
Successivamente, è necessario inserire un nome in alto e passare alla scheda “Silider esterno”.
Qui si dovrebbe vedere un nuovo tipo di cursore chiamato contenuto in evidenza. Procedere con la selezione di questa opzione.

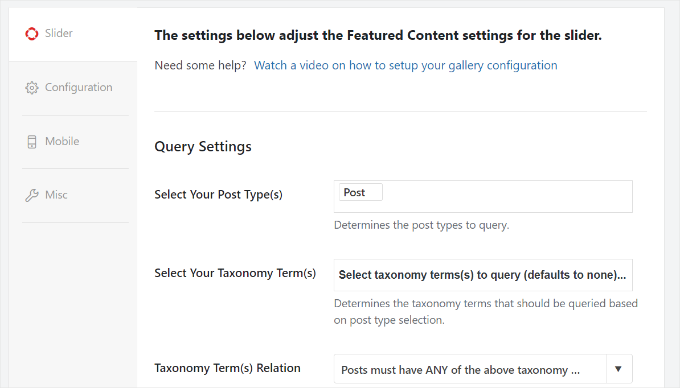
Quindi scorriamo giù fino alla scheda ‘Slider’ per configurare le impostazioni dello slider.
Selezionate il tipo di contenuto che desiderate includere nel cursore dei contenuti in primo piano. È possibile scegliere tra pubblicazioni, pagine, post personalizzati e altro ancora.

C’è anche un’opzione per selezionare la tassonomia per il vostro slider. È possibile scegliere tag, categorie, eventi e altre tassonomie.
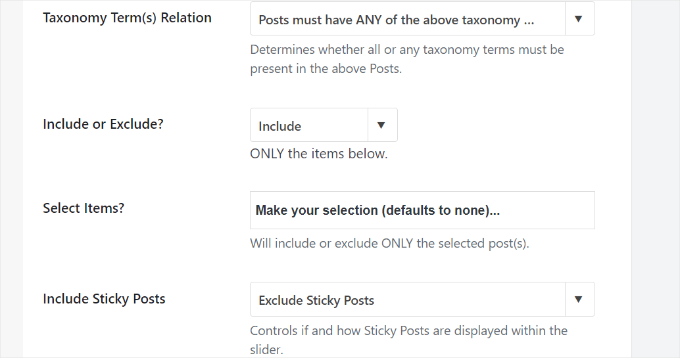
Se si scorre un po’ più giù, si vedranno altre impostazioni. Ad esempio, ci sono opzioni per includere ed escludere le pubblicazioni, rendere in evidenza i post inclusi, ordinare i post per e altro ancora.

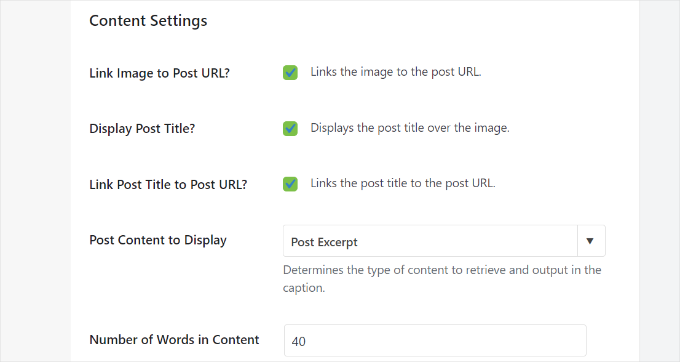
Soliloquy offre anche diverse impostazioni di contenuto che potete controllare per il vostro slider.
Consente di linkare le immagini agli URL dei post, di visualizzare i titoli dei post, di mostrare riassunti, di scegliere il numero di parole del contenuto e altro ancora.

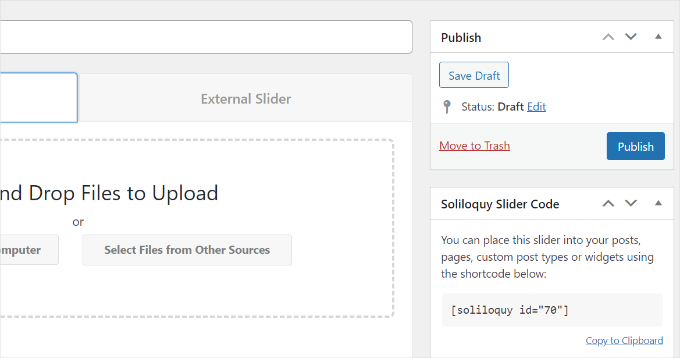
Una volta terminato, è il momento di fare clic sul pulsante “Pubblica” in alto.
Vedrete anche uno shortcode di Soliloquy Slider che potrete utilizzare per visualizzare il cursore in qualsiasi punto del sito.

Visualizzazione del cursore del contenuto in primo piano in WordPress
Soliloquy offre diversi modi per visualizzare i cursori nella posizione desiderata. È possibile utilizzare il blocco Soliloquy o gli shortcode per aggiungere il cursore dei contenuti in caratteristica.
Per prima cosa, è necessario modificare o creare una nuova pubblicazione.

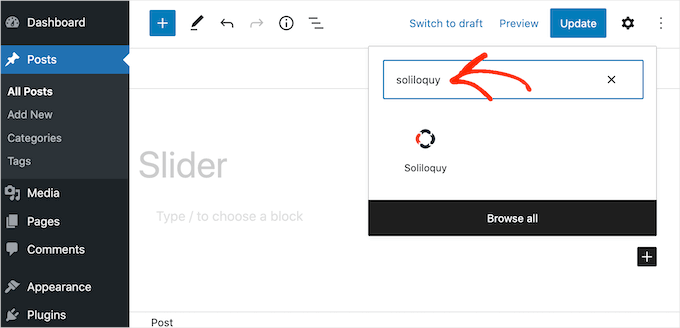
Una volta entrati nell’editor dei contenuti, fare clic sul pulsante “+” per aggiungere un blocco Soliloguy.
Successivamente, è possibile selezionare il cursore dei contenuti in evidenza dal menu a discesa del blocco Soliloquy.

Una volta fatto questo, procedete alla pubblicazione o all’aggiornamento della pagina del blog o della landing page.
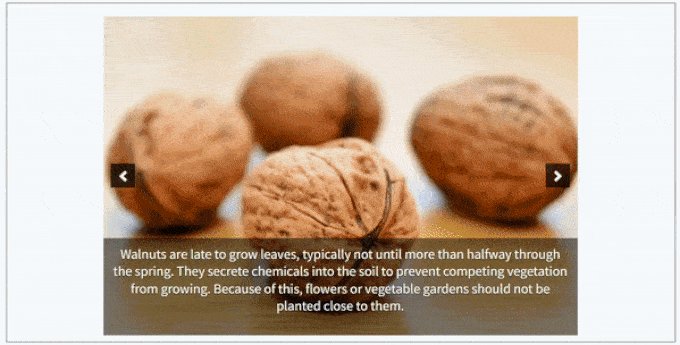
Ora potete visitare il vostro sito web per vedere il cursore delle caratteristiche in azione.

Suggerimento bonus: Aggiungere un video slider per aumentare l’engagement
Le immagini sono ottime, ma i video possono portare il vostro sito web a un livello superiore. Catturano l’attenzione, danno una prima impressione forte e trattengono i visitatori più a lungo!
Che si tratti di mostrare la demo di un prodotto, visualizzare le testimonianze degli utenti o promuovere qualcosa di interessante, i video aiutano a dare vita ai contenuti.

Fortunatamente, è possibile farlo anche utilizzando Soliloquy. Se siete interessati ad approfondire l’argomento, visitate la nostra guida su come creare uno slider video in WordPress.
🎨 Volete ottenere il sito web WordPress dei vostri sogni?
I nostri designer esperti vi aiuteranno a progettare o rinnovare il vostro sito per rappresentare al meglio il vostro brand. Godetevi un processo gratuito con un project manager dedicato e molteplici revisioni del design. Dalla configurazione per l’e-commerce all’ottimizzazione SEO, siamo sempre alla vostra copertina.
Perché aspettare? Lanciate oggi stesso il vostro bellissimo sito web WordPress.
Speriamo che questo articolo vi abbia aiutato a capire come aggiungere un cursore di contenuti in caratteristica al vostro sito WordPress. Potreste anche consultare le nostre guide su come add-on ai link degli articoli precedenti e successivi e su come aggiungere una galleria con effetto lightbox in WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Jiří Vaněk
One such tip on how to do it, albeit a slightly more challenging way without a plugin. Since I didn’t want to burden WordPress with another plugin, I used the commonly used WPCode for adding snippets and requested artificial intelligence in the form of Chat GPT to program such a block. I insert it into the website using WPCode, and it works perfectly. So even those who can’t code can take this path and save some performance for their website. Just a thought on another way to achieve it.
WPBeginner Support
The danger of adding it via code would be if a change needs to be made in the future which is why we recommend plugins that make the process simpler and allow for customization
Admin
Ram E.
Going on experience, I can say that Soliloquy is among the best and user-friendly slider plugins in the market. Tried using it on a client ecommerce site and a personal project. However, I really hope that the next releases of WordPress would add a slider feature to its Query block.
WPBeginner Support
Thanks for sharing your experience
Admin
Mike Childress
For $99 per year the Soliloquy plugin with the featured content add-on is definitely feature rich for those who want to drop that money on slider. One question I have: Can the Soliloquy featured content add on link to external websites?
Travis Pflanz
I’ve been meaning to give Soliloquy a try. That said, isn’t the slider phase on a downward trend?