L’aggiunta di elementi visivi come le timeline al proprio sito comportava ore di codifica personalizzata o l’assunzione di costosi sviluppatori. Ecco perché siamo stati entusiasti di scoprire un plugin che permette di aggiungere una timeline in stile Facebook al vostro sito in pochi minuti.
Se volete mostrare il viaggio della vostra vita, le pietre miliari della vostra attività, la storia di un progetto o qualsiasi altra cosa, questo plugin gratuito vi permette di progettare una timeline coinvolgente e interattiva senza dover scrivere una sola riga di codice o assumere costosi sviluppatori.
Questo metodo funziona con qualsiasi tema di WordPress e potrete impostarlo in pochi minuti. Vi guideremo attraverso l’intero processo, proprio come abbiamo fatto per innumerevoli altri utenti di WordPress che volevano rendere i loro siti più coinvolgenti.

Nota: questa guida spiega come aggiungere una timeline visiva al vostro sito web con le vostre informazioni. Se state cercando un modo per creare una timeline di social media per più utenti, consultate la nostra guida su come creare un sito web di social media.
Perché aggiungere una timeline in stile Facebook in WordPress?
Che siate imprenditori, blogger, no-profit o qualsiasi altra cosa nel mezzo, una timeline visiva può essere uno strumento prezioso per elevare il vostro sito web WordPress.
Pensate a quanto sia facile e coinvolgente scorrere una timeline su Facebook. Potete portare la stessa esperienza utente sul vostro sito web. Lasciare che i visitatori esplorino la timeline al proprio ritmo rende il sito più interattivo e facile da usare.
L’aggiunta di una timeline è anche un modo fantastico per raccontare storie con i vostri contenuti. Ad esempio, se avete un sito web aziendale, potete mostrare visivamente la storia del vostro brand, il lancio di nuovi prodotti o le tappe importanti che avete raggiunto. Si tratta di un modo accattivante e facile da seguire per le persone.
Una timeline in stile Facebook aiuta anche a condividere la storia del vostro marchio in modo creativo e memorabile, connettendosi con il vostro pubblico a livello emotivo.
Un altro grande vantaggio è che mantiene i visitatori impegnati. Fornendo loro contenuti interessanti e informativi in formato timeline, potete incoraggiare i visitatori a rimanere più a lungo sul vostro sito web WordPress.
Detto questo, vediamo come aggiungere facilmente una timeline in stile Facebook al vostro blog o sito web WordPress.
Aggiunta di una timeline in stile Facebook in WordPress
Il modo più semplice per creare una timeline sul vostro sito WordPress è utilizzare il plugin Timeline Block For Gutenberg. Questo plugin gratuito per WordPress è semplicissimo da usare. Non dovrete gestire impostazioni complicate e potrete effettuare tutte le personalizzazioni direttamente nell’editor di contenuti di WordPress.
Per prima cosa, è necessario installare e attivare il plugin Timeline Block For Gutenberg. Se avete bisogno di aiuto, consultate la nostra guida su come installare un plugin di WordPress.
Una volta attivato il plugin, basta dirigersi verso la pagina o la pubblicazione in cui si desidera aggiungere la timeline in stile Facebook.
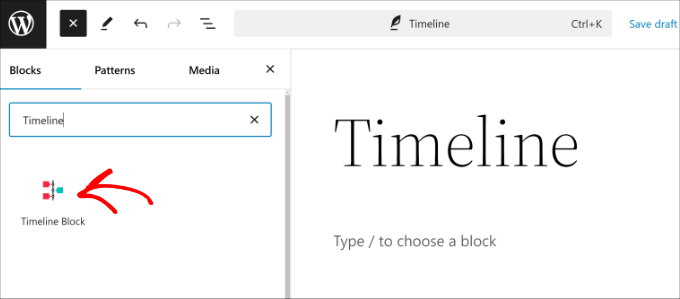
Nell’editor dei contenuti, basta fare clic sul segno ‘+’ e aggiungere un ‘Blocco linea temporale’.

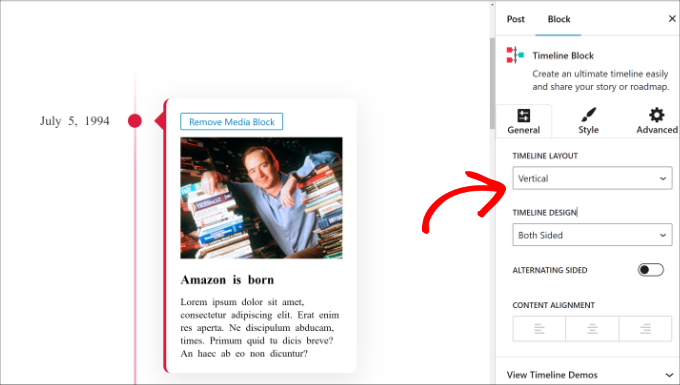
Successivamente, si vedrà un modello di linea temporale aggiunto all’editor di contenuti.
Da qui è possibile modificare il layout e il design della timeline dal pannello delle impostazioni sulla destra.
Ad esempio, il plugin consente di modificare il layout da verticale a orizzontale e di scegliere se mostrare la timeline su entrambi i lati o solo su uno.

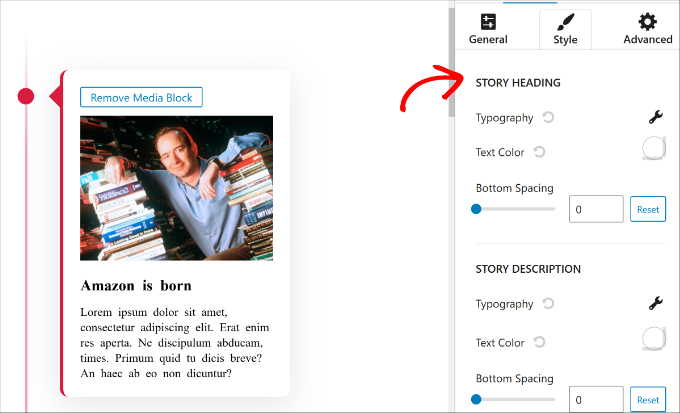
Se si passa alla scheda “Stile” nel pannello delle impostazioni, si avranno a disposizione opzioni per modificare l’aspetto della timeline.
Ad esempio, è possibile modificare la tipografia, il colore del testo e l’interlinea inferiore per l’head e la descrizione della storia.

È possibile trovare altre opzioni di personalizzazione nella scheda “Avanzate”.
Il plugin consente di modificare il colore delle linee, il colore dell’icona, lo sfondo dell’icona, la spaziatura degli elementi, la dimensione del riquadro dell’icona, il padding del contenitore e molto altro ancora.

Successivamente, è possibile modificare il testo e le immagini nella timeline.
Per impostazione predefinita, il plugin aggiunge testo e immagini fittizie. È sufficiente fare clic su di essi per iniziare a modificarli.
Ad esempio, se si desidera modificare l’immagine, è sufficiente selezionarla e cliccare sull’opzione “Sostituisci”. È possibile caricare una nuova immagine, selezionare un’immagine esistente o anche fare qualcosa di avanzato come usare l’AI per generare immagini.

Allo stesso modo, è possibile fare clic sul testo e sostituirlo con il proprio contenuto nella timeline.
Se poi volete aggiungere altre storie alla vostra timeline, potete semplicemente fare clic sul pulsante “+ Aggiungi storia” e inserire un’immagine e un testo.

Al termine, fare clic sul pulsante “Pubblica”.
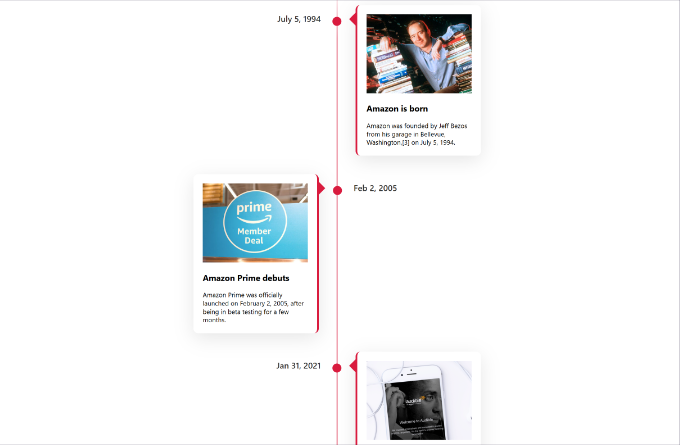
Ora potete visitare il vostro sito web per vedere la timeline in stile Facebook in azione.

Ulteriori risorse sulla creazione di linee temporali in WordPress
Ecco altre guide utili per creare diversi tipi di linee temporali e migliorare l’esperienza utente del vostro sito:
- Come visualizzare la timeline di Facebook in WordPress
- Come aggiungere bellissime timeline di eventi in WordPress
- Come creare un Facebook Feed personalizzato in WordPress
- I migliori costruttori di siti web per piccole imprese (testati e confrontati)
- Come creare un sito web sui social media (Guida per principianti)
Speriamo che questo articolo vi abbia aiutato ad aggiungere una timeline in stile Facebook al vostro sito WordPress. Potreste anche consultare la nostra guida su come creare un sito di recensioni di nicchia in WordPress e la nostra scelta dei migliori plugin per portfolio WordPress per designer e fotografi.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Preetam Kumar Patel
How to add data in timeline from front end .Means data will be enter from a webpage (like result of a student) and it will be shown in the the time line in defferent page.
Steve
Why can I not comment or see comments of those who go to our site? Also, why are the pictures not showing up by my posts?