Avete notato che alcuni siti web hanno delle barre di scorrimento eleganti e personalizzate che si adattano perfettamente ai colori del loro brand? 🤩
Anche noi abbiamo notato questa caratteristica. Molti utenti ci hanno chiesto come creare queste accattivanti barre di scorrimento personalizzate sui loro siti WordPress.
La buona notizia? Personalizzare la barra di scorrimento di WordPress è molto più semplice di quanto si possa pensare. Che vogliate abbinare i colori del vostro brand, migliorare la navigazione o aggiungere un tocco professionale al vostro sito web, vi mostreremo esattamente come fare. Non è necessaria alcuna esperienza di codifica!

Cosa sapere prima di aggiungere una barra di scorrimento personalizzata 💡
Siete interessati a personalizzare la barra di scorrimento di WordPress. Ma prima di tuffarvi, ci sono alcune cose importanti da sapere per essere sicuri di prendere la decisione giusta per il vostro sito web WordPress.
Innanzitutto, anche se le barre di scorrimento personalizzate possono avere un aspetto sorprendente, non tutti i browser le visualizzano allo stesso modo. I browser moderni, come Chrome, le supportano bene, ma altri potrebbero mostrare una personalizzazione limitata o nulla, soprattutto sui dispositivi mobili.
Il segreto è iniziare in modo discreto. Consigliamo sempre di iniziare con piccole modifiche in corrispondenza della combinazione di colori del brand, piuttosto che creare design appariscenti che potrebbero distrarre dai contenuti. Ricordate: la barra di scorrimento deve migliorare l’esperienza dell’utente, non rubare la scena.
Se fatto bene, questo elemento di design di WordPress può dare al vostro sito quel tocco professionale in più. Assicuratevi di testare le modifiche su diversi browser per garantire un’esperienza coerente a tutti i visitatori.
Ora che avete capito cosa aspettarvi, vediamo come aggiungere una barra di scorrimento personalizzata al vostro sito WordPress. Utilizzate i link rapidi qui sotto per passare al metodo che desiderate utilizzare:
🔎 Volete aggiungere barre di scorrimento personalizzate a elementi specifici come box di contenuto o barre laterali? Selezionate la nostra guida su come add-on per aggiungere barre di scorrimento personalizzate a qualsiasi elemento di WordPress.
Opzione 1: Usare il plugin Advanced Scrollbar (gratuito e facile)
Il modo più semplice per personalizzare la barra di scorrimento in WordPress è utilizzare Advanced Scrollbar. Questo plugin gratuito consente di modificare la larghezza della barra di scorrimento, il colore, la velocità di scorrimento e altro ancora senza dover scrivere una sola riga di codice.
La prima cosa da fare è installare e attivare il plugin Advanced Scrollbar. Per maggiori dettagli, consultate la nostra guida passo passo su come installare un plugin di WordPress.
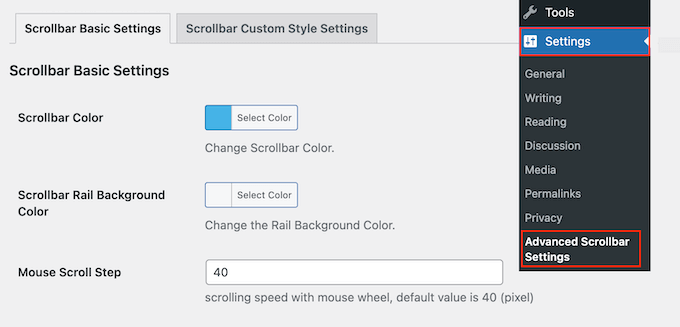
Dopo l’attivazione, andare su Impostazioni ” Impostazioni avanzate della barra di scorrimento.

Qui è possibile modificare il design della barra di scorrimento, come la combinazione di colori e il colore di sfondo della guida.
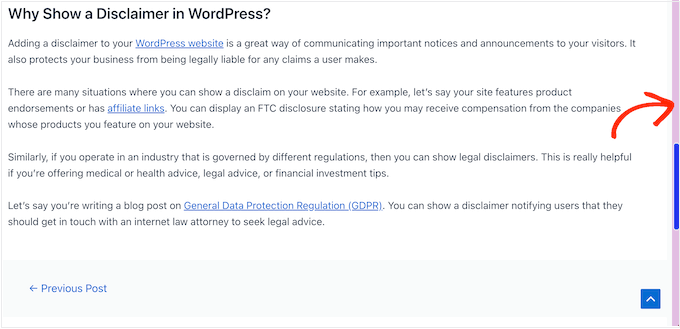
Nell’immagine seguente, abbiamo creato una barra di scorrimento blu.

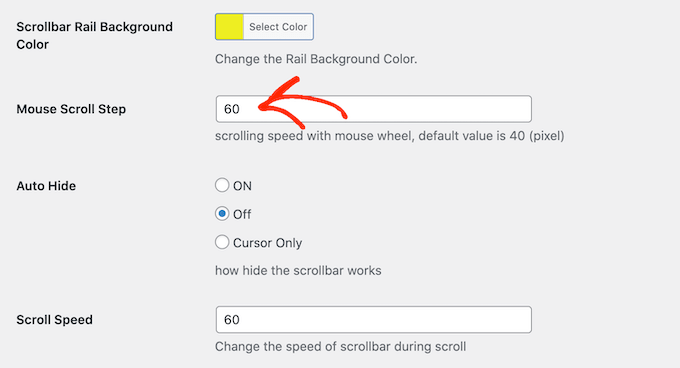
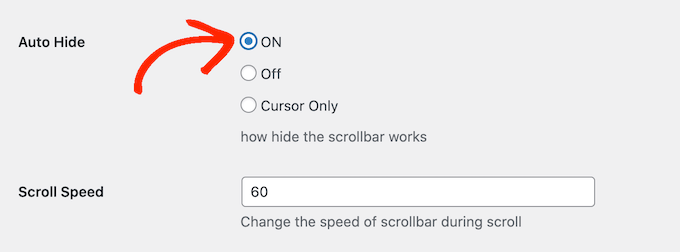
È anche possibile modificare il passo di scorrimento del mouse digitando un nuovo numero nel campo “Passo di scorrimento del mouse”.
Un numero più basso farà scorrere il sito più lentamente, mentre un numero più alto lo farà scorrere più rapidamente.

Si può anche scegliere se nascondere automaticamente la barra di scorrimento, in modo che appaia solo quando il visitatore sta scorrendo.
Questo può essere utile se avete creato una barra di scorrimento più colorata e temete che possa distrarre dal resto del contenuto.

Di default, la barra di scorrimento appare sul lato destro della finestra del browser. Tuttavia, se si preferisce, è possibile spostarla sul lato sinistro utilizzando le impostazioni di “Allineamento guida”.
Quando si è soddisfatti della configurazione della barra di scorrimento, ricordarsi di cliccare su “Salva modifiche” per salvare le impostazioni.
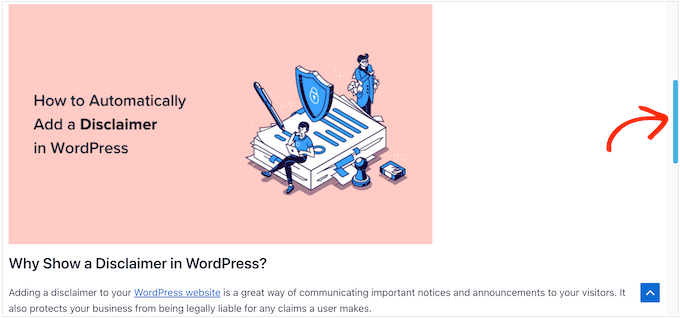
Ora potete visitare il vostro blog WordPress per vedere la barra di scorrimento personalizzata in azione.
Opzione 2: Creare una barra di scorrimento CSS (avanzata)
Se si desidera apportare modifiche più avanzate alla barra di scorrimento, un’altra opzione è quella di utilizzare i CSS.
La creazione di una barra di scorrimento personalizzata con i CSS consente di personalizzare ogni parte dell’elemento, ma funziona solo sui browser desktop che utilizzano WebKit. Ciò significa che le modifiche apportate non verranno visualizzate su tutti i browser, compresi quelli mobili.
Per personalizzare la barra di scorrimento utilizzando i CSS, andare su Aspetto ” Personalizza.
Nota: se si utilizza un tema a blocchi, questa opzione non sarà disponibile. In questo caso, è possibile aprire il personalizzatore digitando l’URL https://example.com/wp-admin/customize.php. Ricordarsi di sostituire example.com con il nome di dominio del proprio sito.
Per ulteriori informazioni, selezionate la nostra guida su come correggere la mancanza del personalizzatore del tema nell’amministrazione di WordPress.

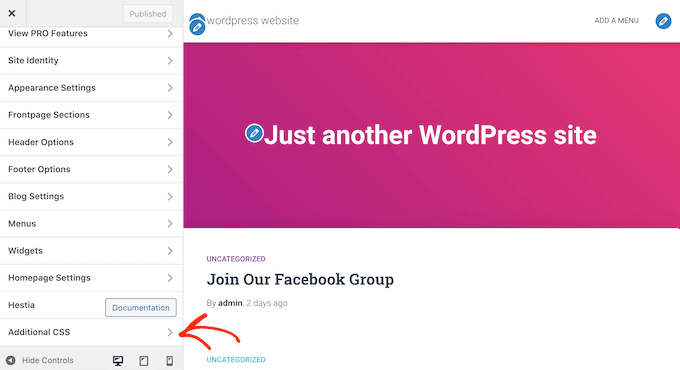
Nel personalizzatore di WordPress, fate clic su “CSS aggiuntivi”.
Ora è possibile aggiungere il codice nel piccolo editor che appare.

Ecco un esempio di codice che modifica l’aspetto della barra di scorrimento:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | ::-webkit-scrollbar {-webkit-appearance: none;}::-webkit-scrollbar {width: 10px;} ::-webkit-scrollbar-track {background: #ffb400;border:1px solid #ccc;} ::-webkit-scrollbar-thumb {background: #cc00ff;border:1px solid #eee;height:100px;border-radius:5px;} ::-webkit-scrollbar-thumb:hover {background: blue;} |
È possibile aggiungere il codice che si desidera. Per ulteriori informazioni sui CSS, consultate la nostra guida completa su come aggiungere CSS personalizzati al vostro tema WordPress.
Quando siete soddisfatti del vostro codice, fate clic sul pulsante “Pubblica”. Ora potete visitare il vostro sito WordPress in un browser WebKit per vedere le vostre modifiche in azione.

Suggerimento bonus: Aggiungere un effetto di scorrimento in alto in WordPress
Oltre a creare una barra di scorrimento personalizzata, potreste anche aggiungere un effetto di scorrimento verso l’alto sul vostro sito WordPress. Questo può essere molto utile se avete dei post più lunghi e volete fornire agli utenti un modo rapido per tornare all’inizio.
Per aggiungere questa funzione, è necessario installare e attivare il plugin WPFront Scroll Top. Per istruzioni dettagliate, consultate il nostro tutorial su come installare un plugin di WordPress.
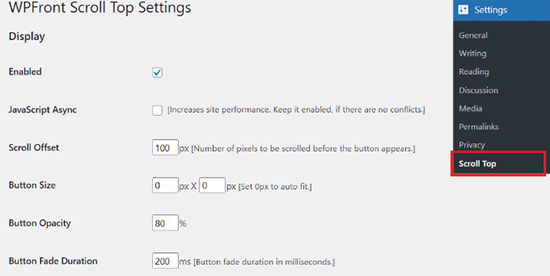
Dopo l’attivazione, visitare la pagina Impostazioni ” Scorrimento in alto dalla dashboard di WordPress e selezionare la casella “Abilitato” per attivare l’effetto di scorrimento in alto.
Da qui è possibile modificare l’offset di scorrimento, la dimensione del pulsante, l’opacità, la durata della dissolvenza, la durata dello scorrimento e altro ancora.

Una volta terminato, non dimenticate di fare clic sul pulsante “Salva modifiche” per memorizzare le impostazioni.
Ora avete aggiunto con successo un effetto di scorrimento in alto al vostro sito web. Per istruzioni più dettagliate, consultate il nostro tutorial su come add-on un effetto di scorrimento fluido in alto in WordPress.

Speriamo che questo articolo vi abbia aiutato a capire come aggiungere una barra di scorrimento personalizzata in WordPress. Potreste anche voler consultare le nostre scelte degli esperti per i migliori builder di pagine WordPress trascina e rilascia e la nostra guida definitiva su come modificare un sito web WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Marcos
Thank you! The CSS is plug&play.
WPBeginner Support
Glad to hear our guide was helpful!
Admin
Luqman Essam
THank You! It helped me!
WPBeginner Support
Glad our guide was helpful!
Admin
Victor
Is there any plugin for WP that will display sequential art as in a comic strip where installments can be posted on a weekly basis?
WPBeginner Support
You may want to take a look at our guide on managing a post series: https://www.wpbeginner.com/plugins/how-to-effeciently-manage-post-series-in-wordpress/
Admin
ash
it not working very fine on some websites, depends to the themes that the website uses, it might even hide the scroll bar and make the website loading time more than normal, i suggest using a CSS code it’s easy to use and customizable as well … i give a sample ans you guys just modify it as your own
===
::-webkit-scrollbar {
width: 14px;
background-color: silver;
}
::-webkit-scrollbar-track {
-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.3);
border-radius: 10px;
background-color: silver;
}
::-webkit-scrollbar-thumb {
border-radius: 10px;
-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.5);
background-color: #0099cc;
}
Vas
Excellent…The cleanest solution.
It would be nice to post the code for Firefox…if there is such option.
Thanks for sharing.
WPBeginner Staff
There might be someway to override it through a custom css. Please contact plugin’s support.
Karen
What a fun plugin. I just installed it. Is there any way to control the opacity – of the color of the scrollbar when you aren’t hovered over it? Thanks for this post!
WPBeginner Staff
Thank you for notifying us. Fixed it.
Vernon Trent
please correct your link to the plugin.
there is a missing S in the url “pluginS”
Guest
Hi the link in the post seems broken may affect your site rank.
Please place correct link for “Dewdrop Custom Scrollbar” plugin.