Stripe è una piattaforma popolare che consente di accettare pagamenti online in tutto il mondo senza alcun problema.
Il gateway di pagamento è ideale per negozi online, blog, siti web di donazione e altro ancora.
Noi di WPBeginner accettiamo pagamenti con Stripe su vari siti web, anche quando vendiamo i nostri abbonamenti software. Lo abbiamo fatto utilizzando Easy Digital Downloads, WPForms, WP Simple Pay e altri ancora. Sappiamo quindi quanto sia facile da impostare e come possa espandere la vostra portata a nuovi clienti in tutto il mondo.
Detto questo, WordPress e la maggior parte dei plugin per e-commerce compatibili non vengono forniti con Stripe abilitato di default. È necessario impostarlo prima.
Ecco perché in questo articolo vi mostreremo come accettare facilmente pagamenti con Stripe in WordPress. Esamineremo diversi metodi, in modo che possiate scegliere quello più adatto alle vostre esigenze.

Perché utilizzare Stripe per accettare pagamenti in WordPress?
Stripe è un gateway di pagamento leader nel settore che consente ai proprietari di aziende di accettare pagamenti online senza alcuno sforzo.
Si integra facilmente con tutti i tipi di siti web WordPress, compresi i negozi di e-commerce, i siti blog, i siti no-profit e i siti associativi. Con Stripe è possibile gestire pagamenti ricorrenti o offrire agli utenti un modo per pagare i loro acquisti una tantum.
Si noti che per Stripe è necessario che il sito utilizzi la crittografia SSL/HTTPS. Se non disponete già di un certificato SSL per il vostro sito web, consultate la nostra guida passo passo su come add-onare SSL in WordPress.
Detto questo, esistono diversi modi per accettare pagamenti con Stripe in WordPress. Verranno messi in copertina 4 metodi diversi, in modo che possiate scegliere quello che meglio si adatta alle vostre esigenze.
Per una rapida navigazione, non esitate a utilizzare i link di navigazione qui sotto:
Moduli d’ordine Stripe personalizzati in WordPress con WPForms
WPForms è il miglior plugin per moduli WordPress. Permette di creare moduli di pagamento personalizzati e di accettare facilmente pagamenti sul vostro sito WordPress utilizzando Stripe e PayPal.
Per maggiori dettagli sull’uso di questo plugin, consultate la nostra recensione completa di WPForms.
Per questo tutorial, utilizzeremo il piano WPForms Pro perché include l’addon Stripe Pro, che offre campi di pagamento più potenti e nessuna spesa aggiuntiva per le transazioni.
Nota: esiste anche una versione Lite di WPForms, utilizzabile gratuitamente. Consente di accettare pagamenti con Stripe, ma prevede una commissione del 3% per i pagamenti effettuati tramite i moduli.
La prima cosa da fare è installare e attivare il plugin WPForms. Per maggiori dettagli, consultate la nostra guida passo passo su come installare un plugin di WordPress.
Dopo l’attivazione, è necessario andare su WPForms ” Impostazioni per inserire la chiave di licenza. La chiave di licenza si può ottenere dal proprio account sul sito web di WPForms.

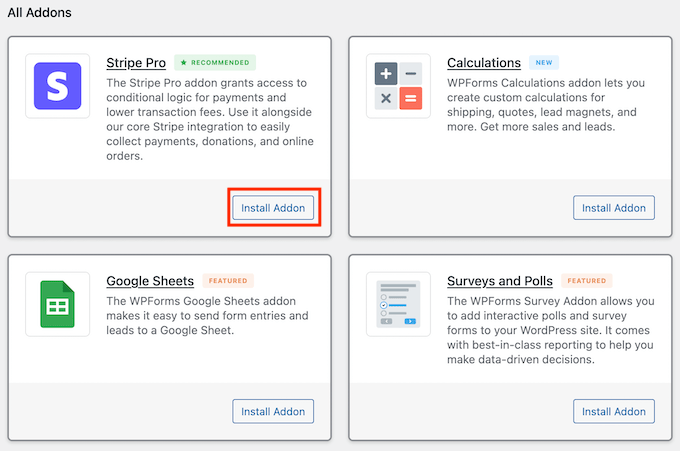
Dopo la verifica, occorre dirigersi alla pagina WPForms ” Add-on.
Scorrere giù fino all’add-on “Stripe Pro” e fare clic sul pulsante “Installa add-on” sotto di esso.

WPForms installerà e attiverà automaticamente l’add-on per i moduli di Stripe.
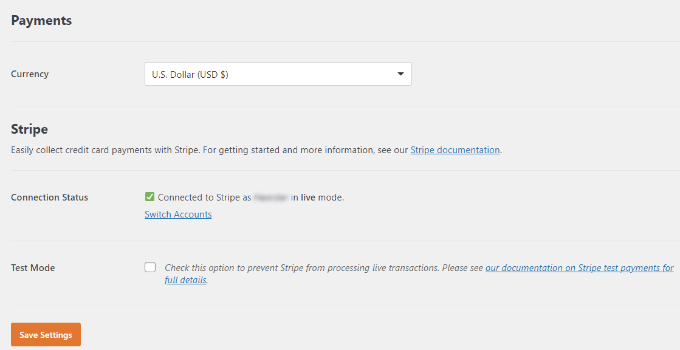
Successivamente, è necessario visitare la pagina WPForms ” Impostazioni e fare clic sulla scheda “Pagamenti”.
Una volta lì, è necessario fare clic sul pulsante “Connect with Stripe”.

Dopodiché, accedi al tuo account Stripe e connettilo con WPForms.
Una volta fatto, si verrà reindirizzati alla pagina delle impostazioni di pagamento di WPForms. Dovreste ora vedere un segno di spunta verde nella sezione “Stato della connessione”, che indica che il vostro account è connesso.

Successivamente, è necessario creare un modulo per accettare i pagamenti sul vostro sito WordPress.
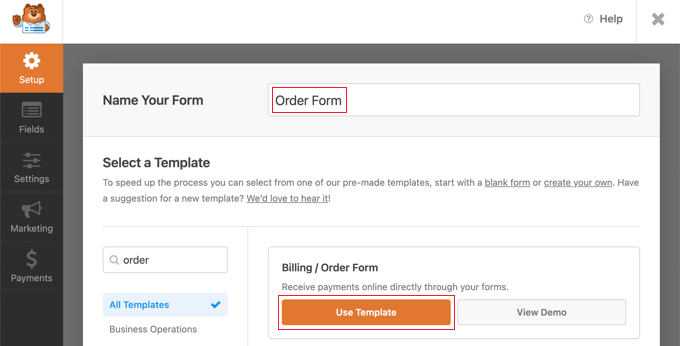
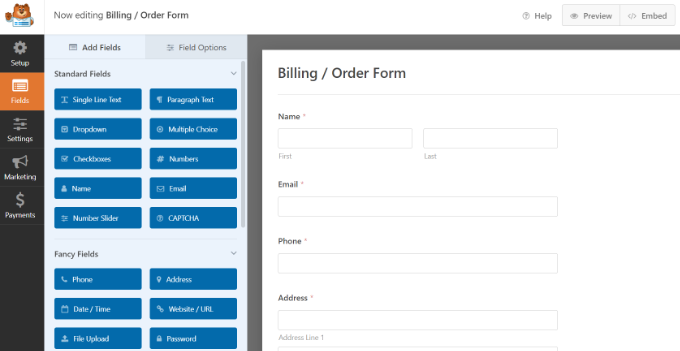
Basta andare alla pagina WPForms ” Aggiungi nuovo. In questo modo si aprirà l’interfaccia del costruttore di moduli WPForms.

WPForms è dotato di modelli di moduli pronti all’uso.
È possibile scegliere tra diverse opzioni di moduli, tra cui un modulo d’ordine, un modulo di donazione e altro ancora. Oppure, potete creare un modulo vuoto per accettare pagamenti con Stripe.

È possibile aggiungere nuovi campi modulo semplicemente trascinandoli dalla colonna di sinistra al modello. È anche possibile modificare un campo del modulo facendo semplicemente clic su di esso.
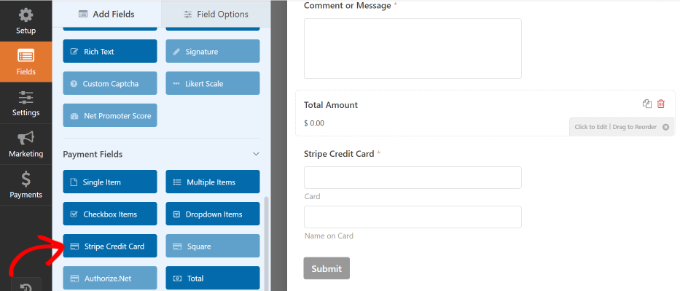
Per accettare pagamenti online, è necessario aggiungere un campo modulo “Carta di credito Stripe”. Il campo si trova nella sezione “Campi di pagamento”.

Se poi si fa clic sul campo Carta di credito Stripe, si trovano altre opzioni di personalizzazione, come la modifica dell’etichetta e l’aggiunta di una descrizione.
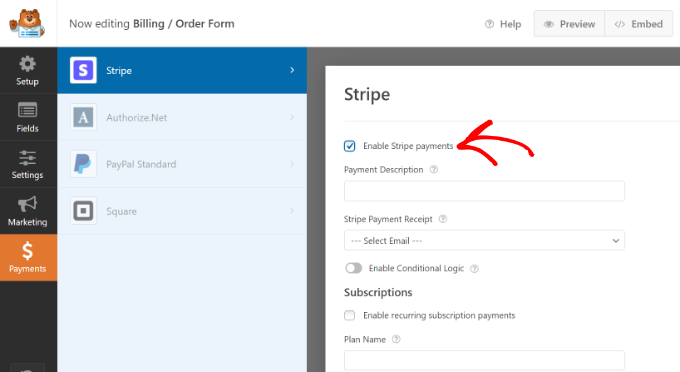
Una volta soddisfatti del modulo, è necessario fare clic sulla scheda Pagamenti ” Stripe nel costruttore di moduli di WPForms.

A questo punto, è necessario selezionare la casella accanto all’opzione “Abilita pagamenti Stripe” e inserire una descrizione per il pagamento. È anche possibile selezionare l’invio di una ricevuta di pagamento.
Non dimenticate di salvare le impostazioni una volta terminate.
Ora siete pronti ad aggiungere questo modulo a qualsiasi post o pagina di WordPress.
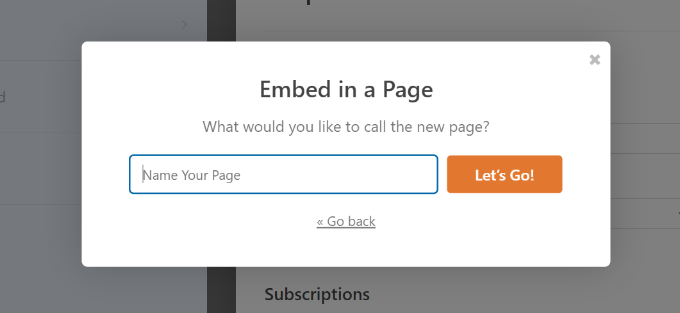
Esistono diversi modi per incorporare il modulo di pagamento. È sufficiente fare clic sul pulsante “Incorpora” nel costruttore di moduli e selezionare una pagina esistente o creare una nuova pagina.

Per questa esercitazione, sceglieremo l’opzione “Crea nuova pagina”.
A questo punto, inserite un nome per la vostra pagina e fate clic sul pulsante “Let’s Go!

WPForms aggiungerà ora il modulo all’editor di contenuti di WordPress.
Potete anche aggiungere manualmente il modulo al vostro sito web utilizzando il blocco WPForms e scegliendo il vostro modulo dal menu a discesa.

Quindi, fare clic sul pulsante di anteprima per vedere l’aspetto del modulo.
Quindi, pubblicare la pagina e visitare il sito web per vedere il modulo di pagamento Stripe in azione.

Pulsante di acquisto Stripe con il plugin WP Simple Pay
Un altro metodo per accettare pagamenti online è l’utilizzo di WP Simple Pay. Abbiamo molta esperienza con questo strumento e pensiamo che sia il miglior plugin per pagamenti Stripe per WordPress. Permette di raccogliere pagamenti senza impostare un carrello della spesa.
Per maggiori informazioni, potete dare un’occhiata alla nostra recensione di WP Simple Pay.
Per questo tutorial, utilizzeremo il piano WP Simple Pay Pro, che consente di mostrare un modulo di pagamento sul sito web. Inoltre, offre più opzioni di pagamento e consente agli utenti di pagare una sola volta o di impostare pagamenti ricorrenti.
Nota: esiste anche una versione gratuita di WP Simple Pay che si può utilizzare per accettare pagamenti con Stripe.
La prima cosa da fare è installare e attivare il plugin WP Simple Pay. Per maggiori dettagli, consultate la nostra guida passo-passo su come installare un plugin di WordPress.
Dopo l’attivazione, il plugin avvia la configurazione guidata per l’e-commerce. È sufficiente fare clic sul pulsante “Cominciamo”.

Successivamente, la configurazione guidata richiederà di inserire la chiave di licenza. La chiave di licenza di WP Simple Pay si trova nell’area dell’account, alla voce “Licenze”.
Dopo aver inserito la chiave, fate clic sul pulsante “Attiva e continua”.

A questo punto, dovrete collegare WP Simple Pay con il vostro account Stripe.
Per farlo, è sufficiente fare clic sul pulsante “Connetti con Stripe”.

Nella fase successiva, accedi al tuo account Stripe e segui le istruzioni sullo schermo per collegarlo al plugin WP Simple Pay.
Una volta che l’account è stato collegato correttamente, si verrà reindirizzati alla procedura guidata di configurazione.
A questo punto, inserite il vostro indirizzo email e configurate le notifiche email che desiderate ricevere. Ad esempio, è possibile abilitare le email per le ricevute di pagamento, le fatture in arrivo e le notifiche di pagamento.

Fare clic sul pulsante “Salva e continua”.
L’ultimo passo della procedura guidata è la creazione di un modulo di pagamento. È sufficiente fare clic sul pulsante “Crea un modulo di pagamento”.

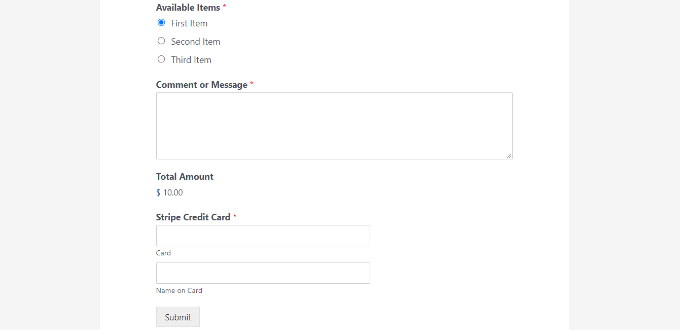
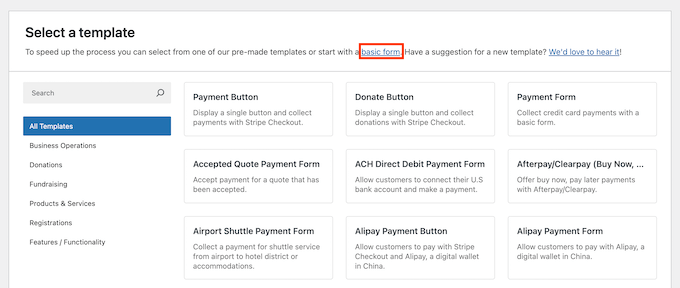
È possibile scegliere un template adatto alle proprie esigenze.
Oppure fate clic sul link per un “modulo di base”.

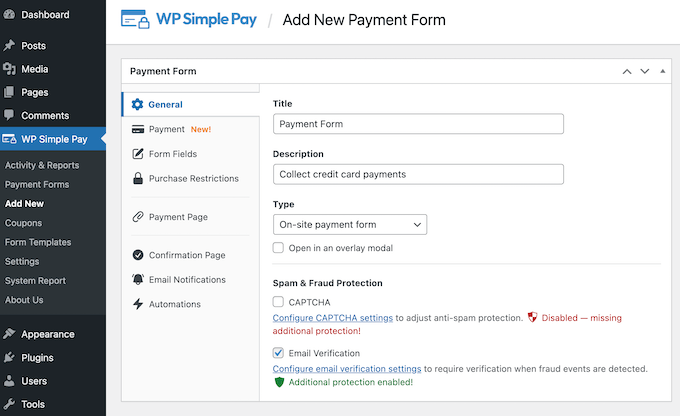
Successivamente, verranno visualizzate diverse impostazioni del modulo di pagamento.
Nella scheda “Generale” è possibile modificare il titolo del modulo, la descrizione, il tipo di modulo e altro ancora. C’è anche un’opzione per abilitare il CAPTCHA.

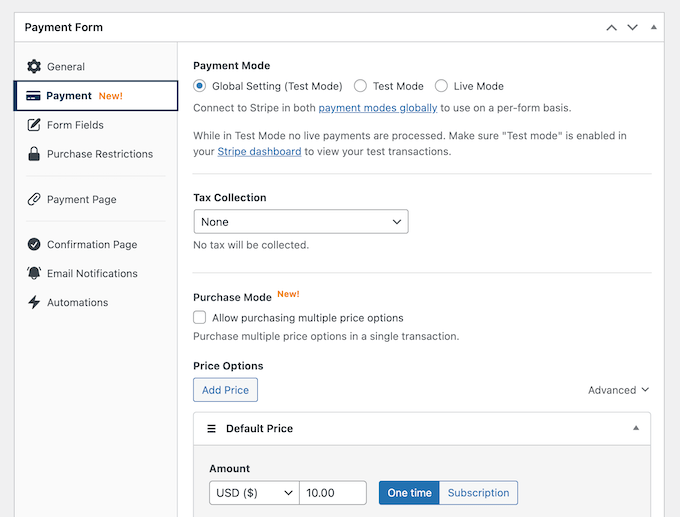
Dopodiché, si può passare alla scheda “Pagamento”.
Qui troverete le opzioni per inserire i prezzi dei vostri prodotti e servizi. WP Simple Pay consente inoltre di selezionare un’opzione di pagamento unico o un’opzione di abbonamento ricorrente.

È anche possibile abilitare la “Modalità acquisto” per offrire più opzioni alla volta. Inoltre, in questa schermata è possibile configurare le aliquote fiscali.
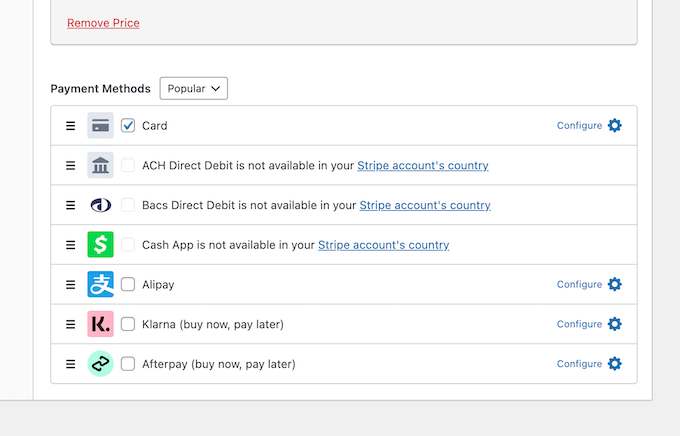
Poi, scorrendo verso il basso, si possono scegliere diverse opzioni di pagamento per i clienti, come carte di credito, Apple Pay, pagamenti ACH, paga ora e paga dopo, e altro ancora.

Infine, è possibile navigare nella scheda “Campi del modulo” del costruttore di moduli. In questa scheda è possibile aggiungere altri campi del modulo e riorganizzarne l’ordine.
Una volta terminata la personalizzazione del modulo di pagamento, è sufficiente fare clic sul pulsante “Pubblica”.
Successivamente, potete aggiungere il modulo di pagamento in qualsiasi punto del vostro sito WordPress utilizzando il blocco WP Simple Pay.
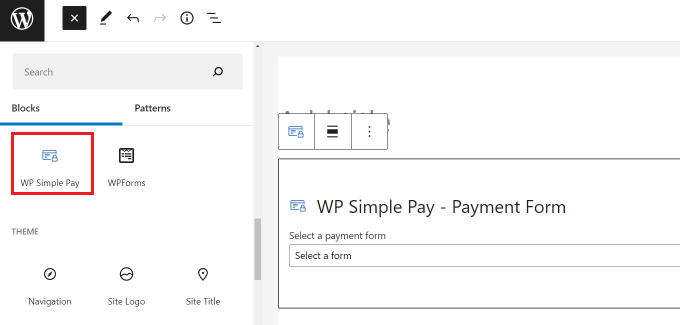
È sufficiente aggiungere una nuova pagina o modificarne una esistente. Una volta entrati nell’editor dei contenuti di WordPress, fare clic sul pulsante “+” e aggiungere un blocco WP Simple Pay.

Successivamente, selezionate il vostro modulo dal menu a discesa nel blocco WP Simple Pay.
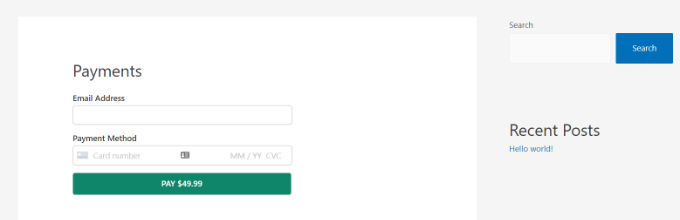
Ora è possibile visualizzare l’anteprima e pubblicare la pagina. Per vedere il modulo di pagamento in azione, basta visitare il vostro sito web.

Aggiunta del gateway di pagamento Stripe in WooCommerce
Se gestite un negozio online con WordPress utilizzando WooCommerce, ecco come potete accettare pagamenti utilizzando Stripe.
Per prima cosa, è necessario installare e attivare il plugin gratuito Stripe Payment Gateway for WooCommerce, creato da FunnelKit. Per maggiori dettagli, consultate la nostra guida passo passo su come installare un plugin per WordPress.
Una volta attivato il plugin, fare clic sul pulsante “Avvia Onboarding Wizard”.

Si aprirà una pagina.
Qui è possibile collegare il negozio WooCommerce al proprio account Stripe facendo clic sul pulsante “Connetti con Stripe”.

Verrà quindi richiesto di inserire l’indirizzo e-mail e la password del proprio account Stripe.
Quindi, fare clic sul pulsante “Accedi” per continuare.

Quindi, selezionare l’account Stripe che si desidera collegare al plugin Stripe Payment Gateway for WooCommerce.
Quindi, fare clic sul pulsante “Connetti”.

Ora è possibile attivare tutti i Gateway di pagamento che si desidera offrire sul proprio negozio WooCommerce, tra cui Stripe, SEPA Direct Debit, iDEAL e altri ancora.
Quindi, fare clic sul pulsante “Salva e continua”.

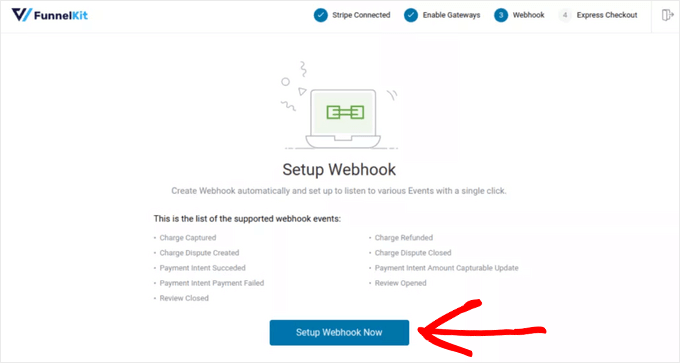
Successivamente, è necessario impostare i webhook.
Per farlo, basta cliccare sul pulsante “Configura Webhook ora”.

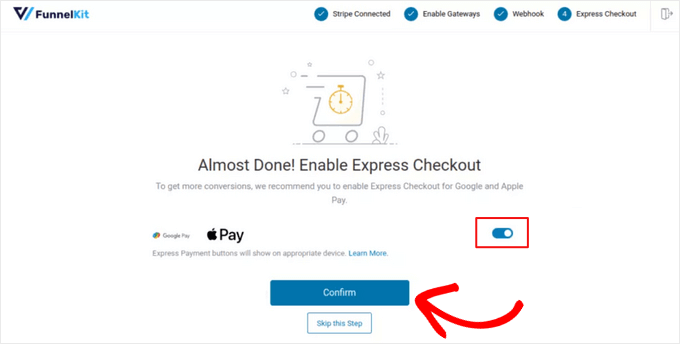
Il plugin chiederà quindi di attivare l’opzione di checkout espresso, che consente ai clienti di pagare tramite Google Pay e Apple Pay.
Per attivare il checkout espresso, selezionare l’interruttore su “On” e fare clic sul pulsante “Conferma”. Altrimenti, potete premere il pulsante “Salta questo passaggio”.

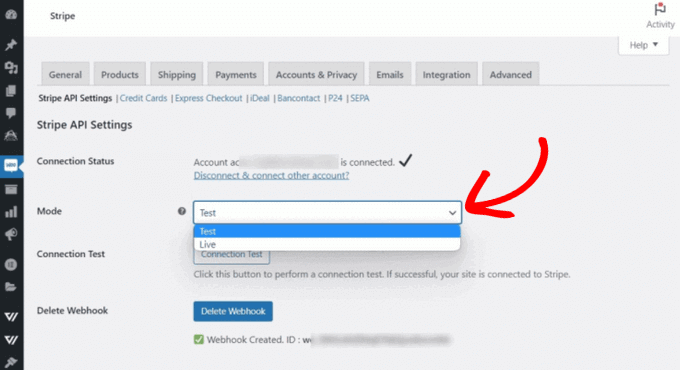
Nella fase finale della procedura guidata di onboarding, è possibile selezionare se si desidera eseguire la procedura in modalità “Test” o “Live”.
Quindi, fare clic sul pulsante “Salva e rivedi le impostazioni”.

Ora sarete reindirizzati alla pagina delle impostazioni di Stripe in WooCommerce.
Se prima si è scelta la modalità “Test” per provare il processo di pagamento sul proprio negozio, si può passare alla modalità “Live” quando si è pronti ad accettare pagamenti reali.

Non dimenticate di salvare le modifiche per memorizzare le impostazioni.
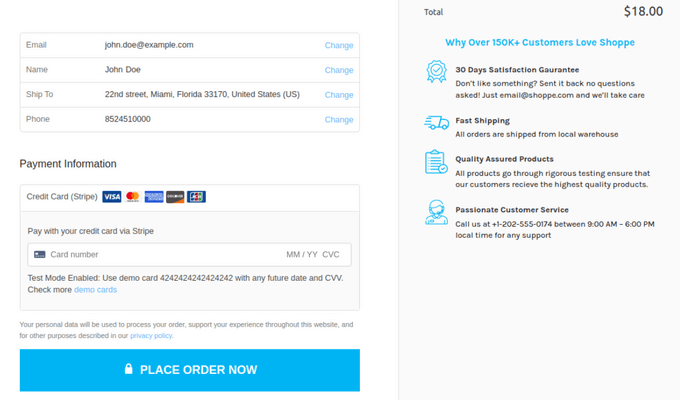
I vostri utenti vedranno ora Stripe come opzione di pagamento nella pagina di checkout.

Correlato: Vedere questo tutorial su come personalizzare la pagina di checkout di WooCommerce.
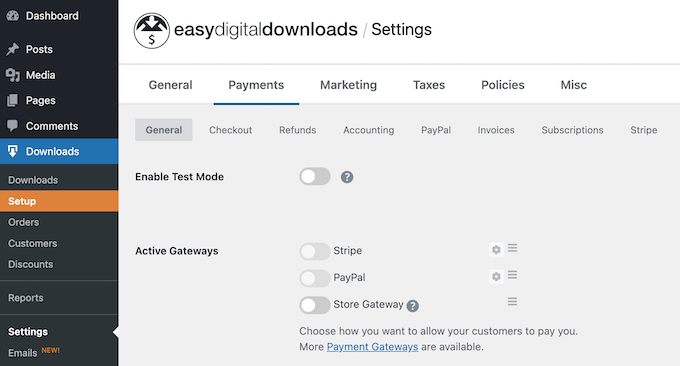
Pagamenti con Stripe con Easy Digital Downloads
Easy Digital Downloads è uno dei migliori plugin eCommerce per WordPress presenti sul mercato. Vi permette di vendere facilmente prodotti digitali dal vostro sito WordPress.
La prima cosa da fare è installare e attivare Easy Digital Downloads. Per maggiori dettagli, consultate la nostra guida passo-passo su come installare un plugin per WordPress.
Dopo l’attivazione, è necessario visitare la pagina Download ” Impostazioni e cliccare sulla scheda “Pagamenti”.
Qui, trovare i “Gateway attivi” e attivare/disattivare il pulsante accanto a “Stripe”.

Fare clic sul pulsante “Salva modifiche” in fondo alla pagina per salvare le impostazioni.
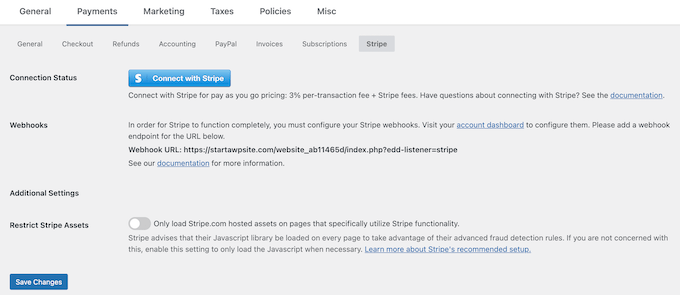
Successivamente, è necessario andare alla sezione delle impostazioni di “Stripe” nella scheda “Pagamenti” di Easy Digital Downloads. Qui, fate clic sul pulsante “Connetti con Stripe”.

Quindi, accedi al tuo account Stripe e segui le istruzioni per collegarlo a Easy Digital Downloads.
Non dimenticate di salvare le modifiche per memorizzarle una volta terminate.
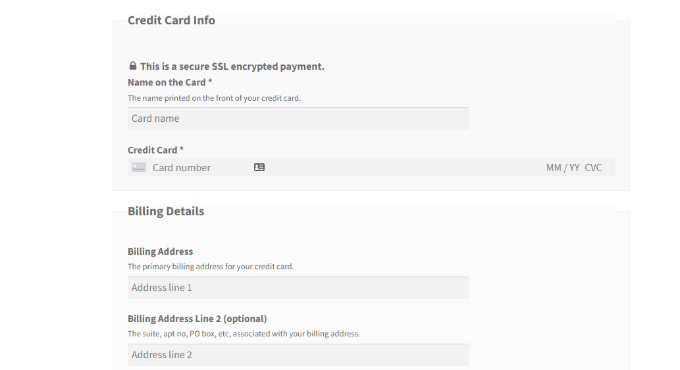
I vostri utenti vedranno ora l’opzione di pagare con Stripe al momento del checkout.

Guide correlate per l’accettazione di pagamenti con Stripe in WordPress
Ora che sapete come accettare pagamenti con Stripe in WordPress, potete dare un’occhiata a queste altre risorse:
- Stripe vs. PayPal: Qual è la soluzione migliore per il vostro sito WordPress?
- Come aggiungere il codice QR di Stripe per il pagamento in WordPress
- Come raccogliere le tasse per i pagamenti con Stripe in WordPress
- Come ridurre le commissioni di transazione di Stripe in WordPress
- Come aggiungere il pulsante per le donazioni di Stripe in WordPress (con opzione ricorrente)
- Come testare i pagamenti con Stripe su un sito WordPress
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Chirag swami
Is it possible for Working with Multiple Subscriptions for single customer with WP Simple Pay plugin?
WPBeginner Support
You would want to check with the plugin with the specific setup you’re wanting to see if that is available.
Admin
Balu
Are there any free plugins?
WPBeginner Support
The WooCommerce plugin is one free plugin.
Admin
alzihad
Hello,
How can I redirect a thank you page with stripe integration?
Thank you!
WPBeginner Support
Hi Alizhad,
Edit your form and then click on Settings. From here click on the ‘Confirmation’ section. Here you can select what to do when a user fills out the form. You can redirect them to any page on your website or show them a message.
Admin
Jaymin
Hello,
I have implemented stripe payments with Custom Stripe integration in my WordPress website and it is working fine.
How would like create UI in wordpress admin to get all the stripe transaction? I need that transaction list and details in admin panel.
Any article? Documentation?
Thanks,
Asad Ullah
Please make a video tutorial. I will be thankful to you.
WPBeginner Support
Hi Asad,
Your request has been noted. Please subscribe to our YouTube Channel to be notified when new videos are added.
Admin
Deb Harrison
Very good intuitive guide, but I was wondering is there a method where you can set the form up so clients can pay their invoices where they have to enter the invoice total.
Arvind
can WPForms plugin allows or accept payments on our WordPress site other than Stripe and PayPal ?
WPBeginner Support
Hi Arvind,
At the moment, it supports PayPal and Stripe only.
Admin
Dmitry
Hi there, are you able to set up recurring payments with this plugin using Stripe?
WPBeginner Support
Hi Dimitry,
WP Simple Pay Pro allows you to accept recurring payments using Stripe.
Admin
Kanishk Mathur
I want to ask that how you create featured images of your posts.