L’accettazione di Google Pay sul vostro sito WordPress può migliorare l’esperienza di acquisto complessiva dei vostri clienti.
Grazie alla nostra esperienza di gestione di negozi online, sappiamo quanto importi offrire più opzioni di pagamento per soddisfare le diverse preferenze della vostra clientela.
Fornendo Google Pay, potete instaurare un rapporto di fiducia con i vostri clienti, ridurre l’attrito del pagamento e, in ultima analisi, incrementare le vendite sul vostro sito web.
Inoltre, l’aggiunta di Google Pay dimostra che siete al passo con le tendenze dei pagamenti e che soddisfate le diverse esigenze dei vostri clienti, il che può portare a una maggiore fedeltà e soddisfazione dei clienti.
In questo articolo vi guideremo attraverso i passaggi per accettare Google Pay in WordPress, assicurando un processo di pagamento senza intoppi per i vostri clienti.

Perché accettare Google Pay in WordPress?
Se sul vostro sito web WordPress vendete prodotti o servizi o chiedete donazioni, importa che i visitatori possano pagare con il loro metodo preferito.
Spesso vogliono pagare con carta di credito o PayPal, ma i nuovi metodi come Google Pay e Apple Pay stanno diventando sempre più popolari.
Google Pay è disponibile in 40 Paesi del mondo e semplifica i pagamenti online. Tuttavia, i vostri clienti possono usarlo solo se hanno un dispositivo Android con la versione Lollipop 5.0 o superiore, quindi probabilmente vorrete includere altre opzioni di pagamento per chi usa altri dispositivi.
Detto questo, vediamo come accettare Google Pay nel vostro negozio online.
☝ Nota: in questo articolo tratteremo come aggiungere un’opzione Google Pay in WordPress senza aggiungere un carrello e-commerce completo, ma lasceremo altre risorse utili alla fine di questo articolo per coloro che sono alla ricerca di soluzioni e-commerce complete.
Come accettare Google Pay in WordPress
La prima cosa da fare è installare e attivare il plugin WP Simple Pay.
WP Simple Pay è un plugin per la fatturazione e i pagamenti in WordPress semplice ma potente. La cosa migliore è che non addebita costi aggiuntivi per le transazioni. È possibile impostarlo facilmente senza la complessità di un sistema a carrello.

Con WP Simple Pay è possibile accettare pagamenti con Apple Pay, Google Pay, carta di credito e ACH. Questo vi permette di offrire agli utenti più opzioni di pagamento, migliorando così la conversione.
Durante i test, abbiamo scoperto che offre numerosi template predefiniti e permette anche di progettare una pagina di pagamento, cosa che abbiamo apprezzato molto. Per maggiori dettagli, consultate la nostra recensione completa di WP Simple Pay.
Tenete presente che il plugin ha una versione gratuita, ma è necessario il piano Pro per accettare Google Pagamento, creare moduli di pagamento on-site e altro ancora.
Se avete bisogno di aiuto per l’installazione, consultate gratuitamente la nostra guida passo-passo su come installare un plugin di WordPress.
Dopo l’attivazione, la configurazione guidata di WP Simple Pay si avvierà automaticamente. Per continuare, è sufficiente fare clic sul pulsante “Cominciamo”.

Nella prima pagina, vi verrà chiesto di inserire la vostra chiave di licenza. Potete trovare queste informazioni nel vostro account sul sito web di WP Simple Pay.
Dopodiché, è necessario fare clic sul pulsante “Attiva e continua” per passare alla fase successiva.

Nella pagina successiva, dovrete collegare WP Simple Pay a Stripe.
Stripe è un gateway di pagamento molto diffuso e collegarlo a WP Simple Pay è il modo più semplice per aggiungere Google Pay al vostro sito web. Supporta anche tutte le carte di credito e di debito in alto, Apple Pay, pagamenti ACH e altro ancora.
Basta fare clic sul pulsante “Connect with Stripe” e da lì è possibile accedere al proprio account Stripe o crearne uno nuovo. Chiunque abbia un’attività legittima può creare un account Stripe e accettare pagamenti online.

☝ Nota: per Stripe è necessario che il sito utilizzi la crittografia SSL/HTTPS. Se non disponete già di un certificato SSL per il vostro sito web, consultate la nostra guida passo-passo su come add-on a WordPress.
Una volta effettuata la connessione a Stripe, vi verrà chiesto di configurare le vostre email WP Simple Pay.
Si può notare che le opzioni per l’invio di email di pagamento e di fatture ai clienti sono già state abilitate. E anche l’opzione per l’invio di email di notifica di pagamento.

In questo passaggio è sufficiente inserire l’indirizzo email a cui inviare le notifiche.
Dopo aver inserito l’indirizzo email, fate clic sul pulsante “Salva e continua” per completare la configurazione di WP Simple Pay.

Si noti che Google Pay sarà abilitato di default quando si utilizza il modulo di pagamento di Stripe. Verrà inoltre offerto automaticamente agli utenti Android nei Paesi partecipanti.
Se in futuro si decide di disabilitare Google Pay, è sufficiente modificare le impostazioni del metodo di pagamento dalla Bacheca di Stripe.
Creare un modulo di pagamento in WordPress
Ora è il momento di creare un modulo di pagamento.
Per iniziare, si può fare clic sul pulsante “Crea un modulo di pagamento” nella pagina finale della configurazione guidata. Questo vi porterà automaticamente alla pagina WP Simple Pay ” Aggiungi nuovo.
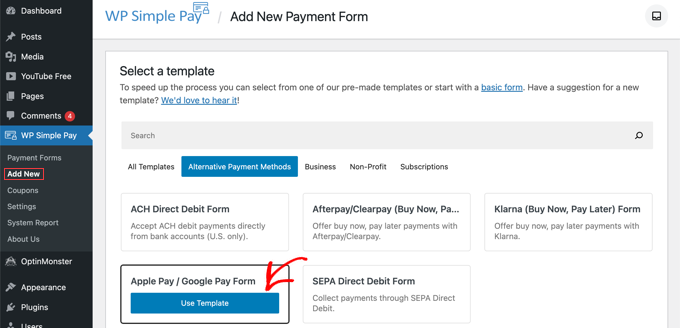
In questa pagina viene visualizzato un elenco di template di moduli di pagamento. Scorriamo giù per individuare il template “Apple Pay / Google Pay”.
Una volta trovato, basta fare un passaggio del mouse sul template e cliccare sul pulsante “Usa template” quando appare.

Si accede così all’editor del modulo di pagamento.
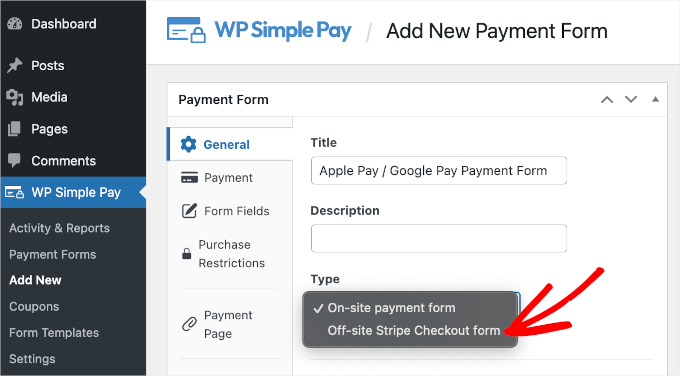
Se volete, potete rinominare il modulo e scrivere una breve descrizione. Oppure, potete andare direttamente al menu a discesa ‘Tipo’ e selezionare l’opzione ‘Modulo di pagamento Stripe off-site’.

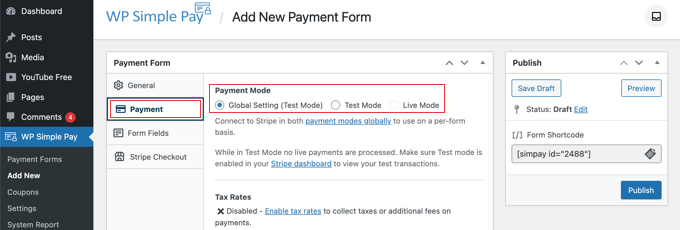
Dopo aver fatto questo, passiamo alla scheda “Pagamento”.
Qui è possibile impostare la modalità di pagamento su live o testing. La modalità di prova consente di effettuare pagamenti che non vengono effettivamente addebitati, in modo da assicurarsi che il modulo funzioni correttamente e che le email vengano inviate.
Non dimenticate di modificare questo valore in “Live” quando avrete terminato i test e sarete pronti a ricevere i pagamenti dei clienti.

Potete anche aggiungere i prodotti o i servizi che offrite, i loro prezzi e se si tratta di un pagamento unico o di un abbonamento.
È sufficiente fare clic sul pulsante “Aggiungi prezzo” per aggiungere tutti i prezzi necessari.
Successivamente, è necessario aggiungere un’etichetta e un prezzo per ogni elemento. Si possono anche scegliere altre opzioni, come l’impostazione di pagamenti ricorrenti o la possibilità per l’utente di decidere il prezzo, ad esempio per una donazione.

È possibile mostrare o nascondere un prezzo facendo clic sulla piccola freccia a destra.
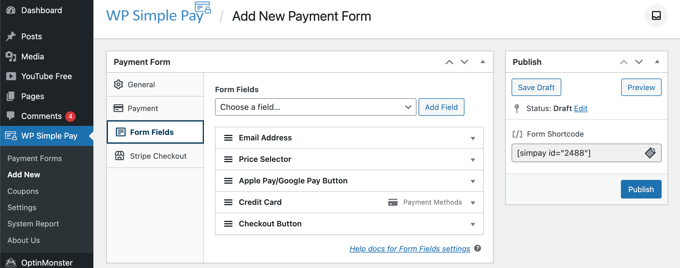
Passiamo quindi alla scheda “Campi del modulo”. Notiamo che i campi essenziali sono già stati aggiunti al modulo, compreso un pulsante “Apple Pay / Google Pay”, i dati della carta di credito e un pulsante di pagamento.

Utilizzando il menu a discesa ‘Campi modulo’, è possibile aggiungere altri campi facendo clic sul pulsante ‘Aggiungi campo’. Le opzioni includono nome, numero di telefono, indirizzo e molto altro.
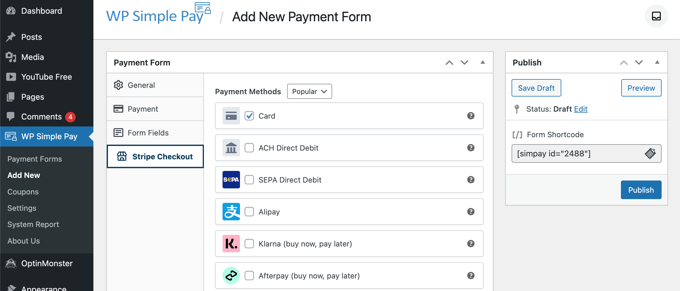
Infine, la scheda “Stripe Checkout” consente di selezionare altri metodi di pagamento e di modificare il modulo di checkout che viene visualizzato dopo che l’utente ha fatto clic sul pulsante “Paga”.
Per questa esercitazione, lasceremo queste impostazioni così come sono.

Quando si è soddisfatti del modulo di pagamento, cliccare sul pulsante “Pubblica” per memorizzare le impostazioni e renderlo attivo.
Ora possiamo aggiungere il modulo a una pagina o a un post del sito web.
Aggiunta del modulo di pagamento al sito web
WP Simple Pay rende super facile l’aggiunta di moduli in qualsiasi punto del sito web.
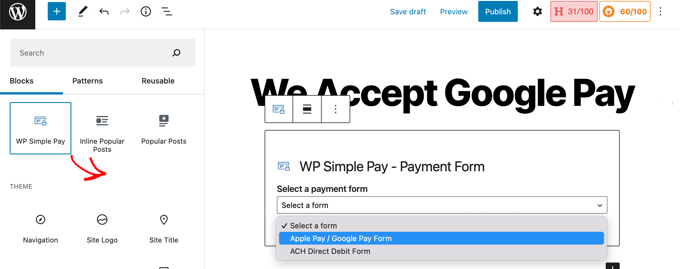
È sufficiente creare una nuova pubblicazione o pagina o modificarne una esistente. Quindi, fare clic sul segno più (+) in alto e aggiungere un blocco WP Simple Pay nell’editor a blocchi di WordPress.

Successivamente, selezionare il modulo d’ordine dal menu a discesa del blocco WP Simple Pay.
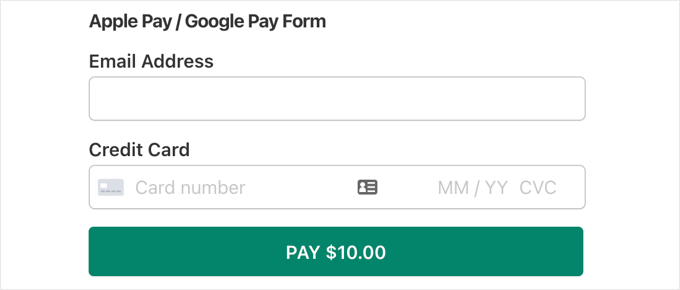
Una volta terminato, è possibile aggiornare o pubblicare la pagina o il post. A questo punto, si dovrà fare clic sul pulsante di anteprima per vedere il modulo in azione.

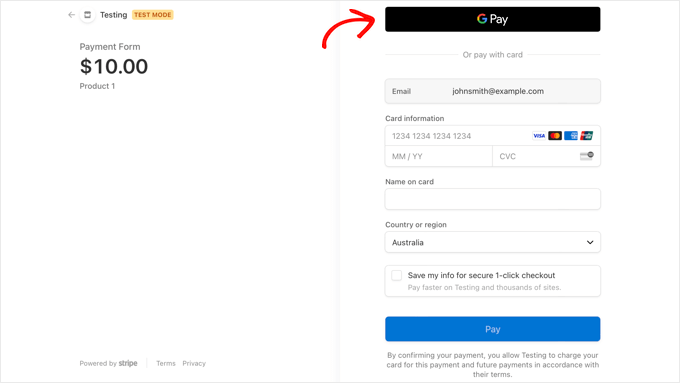
Quando gli utenti fanno clic sul pulsante Paga, viene visualizzato il modulo di pagamento di Stripe.
Se si utilizza un dispositivo Android con Lollipop 5.0 o superiore, si vedrà l’opzione Google Pay in alto nel modulo. In caso contrario, l’opzione Google Pay sarà nascosta e l’utente potrà pagare con una carta di credito.

Se state cercando altri modi per aggiungere Google Pay in WordPress, potete utilizzare soluzioni di e-commerce complete come Easy Digital Downloads o WooCommerce. Entrambi supportano le opzioni Apple Pay e Google Pay.
Per i negozi WooCommerce, è possibile utilizzare anche il plugin gratuito Stripe Pagamento Gateway di FunnelKit. Questo plugin offre caratteristiche extra come il pagamento espresso con un solo clic per Apple e Google Pay, la creazione automatica di webhook e altro ancora.
Altre guide sull’accettazione dei pagamenti in WordPress
Ora che potete accettare Google Pay in WordPress, potreste voler imparare ad accettare altri tipi di pagamento:
- Come raccogliere pagamenti in contanti in WordPress (passo dopo passo)
- Come aggiungere i pagamenti di Bancontact in WordPress
- Come impostare i pagamenti GrabPay in WordPress (modi semplici)
- Come accettare pagamenti iDEAL in WordPress
- Come accettare pagamenti ACH in WordPress (ricorrenti o una tantum)
- Come accettare facilmente pagamenti in Bitcoin con WordPress
Speriamo che questo tutorial vi abbia aiutato a capire come accettare Google Pay in WordPress. Potreste anche voler imparare come creare un modulo WordPress con opzioni di pagamento o come aggiungere moduli di pagamento PayPal in WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.