Apple Pay è esploso in popolarità negli ultimi tempi, grazie alla sua facilità d’uso e alle sue forti caratteristiche di sicurezza. Di conseguenza, abbiamo ricevuto molte domande dai nostri lettori su chi fosse in grado di integrare Apple Pay nei loro siti web WordPress.
Se state pensando di offrire Apple Pay ai vostri personalizzati, sarete felici di sapere che la procedura è ora più semplice che mai.
Diversi plugin e gateway di pagamento offrono una perfetta integrazione con WordPress, consentendo di offrire un’esperienza di pagamento moderna e semplificata.
In questo articolo vi guideremo attraverso il processo, mostrandovi esattamente come accettare Apple Pay sul vostro sito web WordPress.

Perché accettare Apple Pay in WordPress?
Se sul vostro sito web WordPress vendete prodotti o servizi, importa che i visitatori possano pagare con il loro metodo preferito.
Spesso questo significa utilizzare una carta di credito, ma i nuovi metodi come Apple Pay e Google Pay stanno diventando sempre più popolari. Apple Pay detiene oggi oltre il 40% del mercato dei pagamenti mobili negli Stati Uniti e semplifica i pagamenti online.
Accettando Apple Pay, è possibile ridurre l’attrito nel punto vendita, aumentare potenzialmente le conversioni e soddisfare il crescente numero di clienti che preferiscono questo comodo metodo di pagamento.
Tuttavia, i pagamenti online con Apple Pay possono essere effettuati solo dal browser Safari su Mac o dispositivo iOS.
Detto questo, vediamo come accettare Apple Pay nel vostro negozio online.
Nota: spiegheremo come aggiungere un’opzione Apple Pay in WordPress senza aggiungere un carrello eCommerce completo, ma lasceremo altre risorse utili alla fine di questo articolo per coloro che cercano soluzioni eCommerce complete.
Come accettare Apple Pay in WordPress
La prima cosa da fare è installare e attivare il plugin WP Simple Pay. Per maggiori dettagli, consultate la nostra guida passo-passo su come installare un plugin di WordPress.
WP Simple Pay è uno dei migliori plugin per la fatturazione e i pagamenti su WordPress tra i proprietari di piccole imprese, perché è semplice e potente. La cosa migliore è che WP Simple Pay non addebita alcun costo aggiuntivo per le transazioni e può essere configurato senza la complessità di un sistema a carrello.
Sebbene esista una versione gratuita del plugin, è necessario il plugin Pro per accettare Apple Pay, creare moduli di pagamento in loco e altro ancora.
Dopo l’attivazione, la procedura di configurazione guidata di WP Simple Pay si avvierà automaticamente. È sufficiente fare clic sul pulsante “Cominciamo” per continuare.

Per prima cosa, vi verrà chiesto di inserire la vostra chiave di licenza. Potete trovare queste informazioni nel vostro account sul sito web di WP Simple Pay.
Dopodiché, è necessario fare clic sul pulsante “Attiva e continua” per passare alla fase successiva.

Ora dovrete collegare WP Simple Pay a Stripe. Stripe è un gateway di pagamento molto diffuso ed è il modo più semplice per aggiungere Apple Pay al vostro sito WordPress. Supporta anche tutte le principali carte di credito e di debito, Google Pay e altro ancora.
È sufficiente fare clic sul pulsante “Connect with Stripe” per accedere al proprio account Stripe o crearne uno nuovo. Chiunque abbia un’attività commerciale legittima può creare un account Stripe e accettare pagamenti online.

Nota: Stripe richiede che il vostro sito utilizzi la crittografia SSL/HTTPS. Se non disponete già di un certificato SSL per il vostro sito, consultate la nostra guida passo passo su come aggiungere un SSL in WordPress.
Una volta effettuata la connessione a Stripe, vi verrà chiesto di configurare le vostre email WP Simple Pay.

Le opzioni per l’invio di e-mail di pagamento e di fattura ai vostri clienti sono già state attivate. Così come l’opzione per l’invio di e-mail di notifica di pagamento.
È sufficiente inserire l’indirizzo e-mail a cui inviare le notifiche.
Una volta fatto ciò, è necessario fare clic sul pulsante “Salva e continua”. Questo completa la configurazione di WP Simple Pay.

Creare un modulo di pagamento in WordPress
Successivamente, è necessario creare un modulo di pagamento.
Si può iniziare facendo clic sul pulsante “Crea un modulo di pagamento” nell’ultima pagina della configurazione guidata. Questo vi porterà automaticamente alla pagina WP Simple Pay ” Aggiungi nuovo.
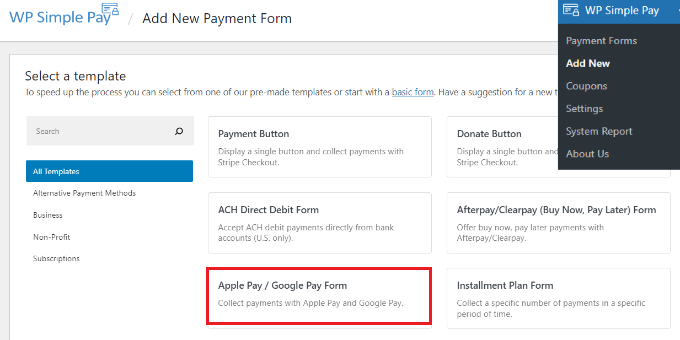
WP Simple pay offre diversi modelli per i moduli di pagamento. Selezionate il modello “Modulo Apple Pay / Google Pay”.

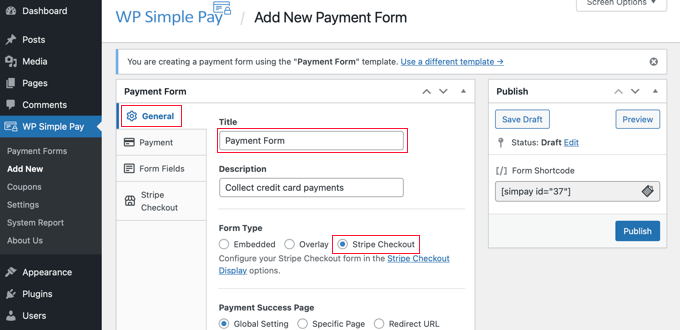
Per prima cosa è necessario assegnare al modulo di pagamento un nome e una descrizione.
Successivamente, è possibile selezionare qualsiasi tipo di modulo (Embedded, Overlay o Stripe Checkout). Per questo esempio, selezioniamo l’opzione “Stripe Checkout” in Tipo di modulo.

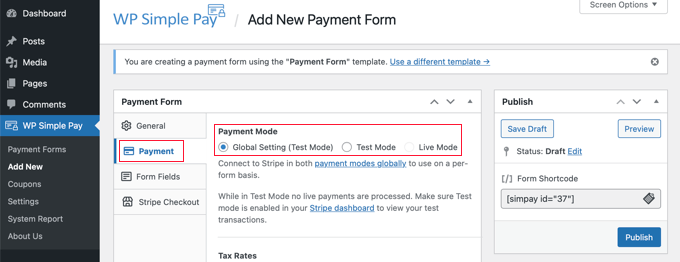
Successivamente, è necessario fare clic sulla scheda Pagamento. Qui è possibile impostare la modalità di pagamento su live o testing.
La modalità di test consente di effettuare pagamenti che non vengono effettivamente addebitati ad Apple Pay, in modo da poter verificare che il modulo funzioni correttamente e che le email vengano inviate.
Non dimenticate di cambiare questo valore in “Live” quando avrete terminato i test e sarete pronti a ricevere i pagamenti dai vostri clienti.

Potete anche aggiungere i prodotti o i servizi che offrite, con i relativi prezzi e se si tratta di un pagamento unico o di un abbonamento.
Un’opzione di prezzo di esempio dovrebbe essere già stata creata per voi. È possibile modificare questo prezzo e fare semplicemente clic sul pulsante “Aggiungi prezzo” fino a quando non sono stati aggiunti tutti i prezzi necessari.
Poi, per ciascuno di essi, è necessario aggiungere un’etichetta e un prezzo. È possibile selezionare anche altre opzioni, ad esempio se il prezzo è un abbonamento o se l’utente può determinare il prezzo, come nel caso di una donazione.

È possibile mostrare o nascondere un prezzo facendo clic sulla piccola freccia a destra.
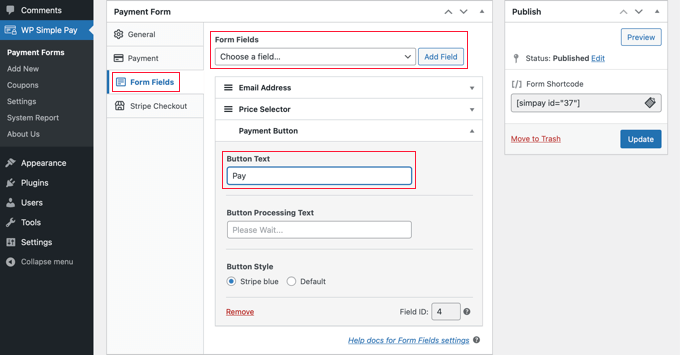
Passiamo quindi alla scheda “Campi del modulo”. I campi essenziali sono già stati aggiunti al modulo e, se necessario, se ne possono aggiungere altri.
Utilizzando il menu a tendina “Campi del modulo”, è possibile scegliere altri campi e aggiungerli facendo clic sul pulsante “Aggiungi campo”. Le opzioni includono nome, numero di telefono, indirizzo e molto altro.

Il testo predefinito del pulsante è “Paga con carta”. Se volete, potete cambiare il testo con qualcosa di più generico, come ad esempio “Paga ora”. In questo modo i clienti non penseranno che la carta di credito sia l’unica opzione di pagamento.
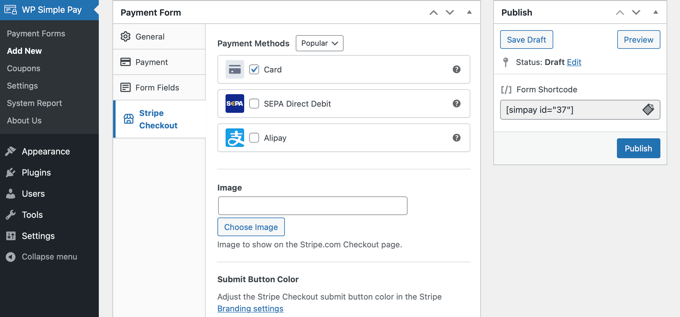
Infine, la scheda “Stripe Checkout” consente di selezionare altri metodi di pagamento e di modificare il modulo di checkout che viene visualizzato dopo che l’utente ha fatto clic sul pulsante “Paga”.
Per questa esercitazione, lasceremo queste impostazioni così come sono.

Quando siete soddisfatti del vostro modulo di pagamento, fate clic sul pulsante “Pubblica” per memorizzare le impostazioni e rendere operativo il modulo.
Ora possiamo aggiungere il modulo a un post o a una pagina del vostro sito web.
Aggiunta del modulo di pagamento al sito web
WP Simple Pay rende super facile l’aggiunta di moduli ovunque sul vostro sito web.
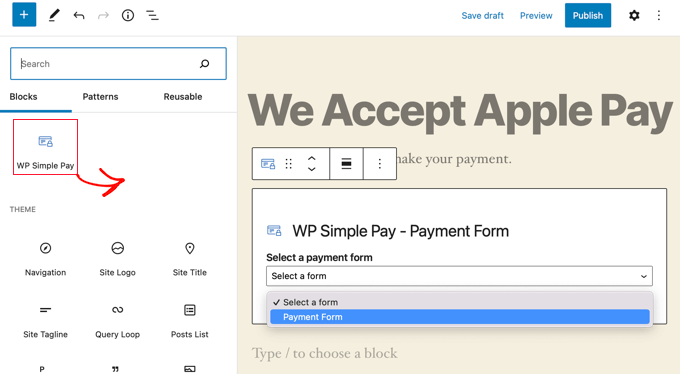
È sufficiente creare un nuovo post o una nuova pagina o modificarne una esistente. Quindi, fare clic sul segno più (+) in alto e aggiungere un blocco WP Simple Pay nell’editor di blocchi di WordPress.

Successivamente, selezionare il modulo d’ordine dal menu a discesa nel blocco WP Simple Pay.
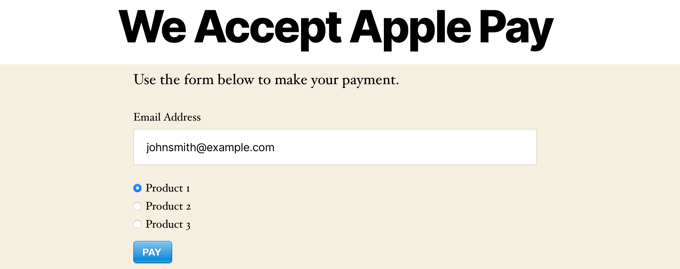
Una volta terminato, è possibile aggiornare o pubblicare il post o la pagina, quindi fare clic sul pulsante di anteprima per vedere il modulo in azione.

Quando gli utenti fanno clic sul pulsante Paga, viene visualizzato il modulo di pagamento di Stripe.
Se si utilizza il browser Safari su un Mac o un dispositivo iOS come l’iPhone, l’opzione Apple Pay verrà visualizzata nella parte superiore del modulo. Altrimenti, l’opzione Apple Pay sarà nascosta e i clienti potranno pagare con una carta di credito.

Se state cercando altri modi per aggiungere Apple Pay in WordPress, potete utilizzare soluzioni di e-commerce complete come Easy Digital Downloads o WooCommerce. Entrambi supportano le opzioni Apple Pay e Google Pay.
Per i negozi WooCommerce, suggeriamo di utilizzare il plugin gratuito Stripe Payment Gateway, creato da FunnelKit. Offre un modo rapido e sicuro per accettare pagamenti tramite Stripe, Apple Pay, Google Pay e altro sul vostro sito WooCommerce. Inoltre, è dotato di funzioni aggiuntive.
Ulteriori informazioni su chi siamo per l’accettazione dei pagamenti in WordPress
Ora che sapete come accettare Apple Pay in WordPress, potete dare un’occhiata a queste guide di esperti su come accettare altri tipi di pagamento:
- Come accettare Google Pay in WordPress (in modo semplice)
- Come raccogliere pagamenti in contanti in WordPress (passo dopo passo)
- Come accettare pagamenti Giropay in WordPress
- Come accettare pagamenti con Affirm in WordPress (2 metodi semplici)
- Come aggiungere i pagamenti di Bancontact in WordPress
- Come accettare pagamenti ACH in WordPress (ricorrenti o una tantum)
- Come accettare pagamenti iDEAL in WordPress
- Come impostare i pagamenti GrabPay in WordPress
- Come accettare pagamenti con deposito in WordPress
Speriamo che questo tutorial vi abbia aiutato a capire come accettare Apple Pay in WordPress. Potreste anche voler imparare a creare un modulo di contatto in WordPress o dare un’occhiata alla nostra lista dei migliori software di live chat per le piccole imprese.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.