L’accettazione dei pagamenti Affirm sul vostro sito web WordPress può fare una grande differenza.
Affirm consente ai clienti di suddividere gli acquisti in pagamenti più piccoli e gestibili. Spesso è considerato più conveniente rispetto all’uso delle carte di credito tradizionali e migliora l’esperienza di negozio.
Anche se non accettiamo pagamenti normali, i nostri brand partner hanno aggiunto vari metodi di pagamento per vendere i loro plugin. Ci hanno detto che offrire diverse opzioni di pagamento per soddisfare tutti i tipi di pubblico è molto importante per massimizzare le vendite.
In questo articolo vi guideremo su come accettare pagamenti Affirm in WordPress.

Perché accettare i pagamenti Affirm in WordPress?
Affirm è un servizio buy now pay later (BNPL) che consente ai clienti di acquistare i vostri prodotti/servizi a rate nel tempo.
La piattaforma offre ai clienti due modi per effettuare un acquisto. L’utente può pagare l’acquisto in 4 rate uguali e gratuite nell’arco di 8 settimane, oppure può pagare in rate mensili nell’arco di 36 mesi.
Accettando i pagamenti Affirm sul vostro sito web WordPress, potete rendere più facile ai clienti l’acquisto dei vostri prodotti e servizi più costosi.
Questo può migliorare l’esperienza del cliente e aumentare il valore medio dell’ordine. Alcuni studi hanno dimostrato che i visitatori che utilizzano Affirm spendono in media di più rispetto a quelli che utilizzano altri metodi di pagamento.
Inoltre, riceverete comunque l’intero pagamento del prodotto in anticipo. Poi, Affirm lavorerà direttamente con i clienti per riscuotere il saldo rimanente.
Per questo motivo, vi mostreremo come accettare facilmente i pagamenti Affirm in WordPress. Verranno coperti due metodi semplici, e potete usare i link rapidi qui sotto per passare a quello che volete usare:
Siete pronti ad aumentare la soddisfazione dei clienti e le vendite? Cominciamo!
Metodo 1: Accettare i pagamenti Affirm in WordPress utilizzando WP Simple Pay (consigliato)
Questo metodo è consigliato se si desidera aggiungere un modulo di pagamento Affirm al proprio sito web. È un’opzione ideale se non si utilizza WooCommerce. Inoltre, consente di accettare donazioni e quote di iscrizione, di addebitare l’accesso ai contenuti e di elaborare pagamenti per altre aziende.
Il modo più semplice per accettare questi pagamenti Affirm utilizzando un modulo è il plugin WP Simple Pay.

È il miglior plugin per WordPress Stripe sul mercato che consente di accettare facilmente pagamenti online senza dover impostare un carrello.
Durante i test, abbiamo scoperto che è dotato di un builder facile da usare, di un’elaborazione sicura dei pagamenti, di una caratteristica per i pagamenti ricorrenti e, naturalmente, della possibilità di accettare pagamenti Affirm. Per saperne di più, consultate la nostra recensione dettagliata di WP Simple Pay.
Per iniziare, installiamo e attiviamo il plugin WP Simple Pay. Per istruzioni dettagliate, potete consultare la nostra guida passo-passo su come installare un plugin di WordPress.
Nota: WP Simple Pay ha anche un piano gratuito. Tuttavia, è necessario il piano Professional per sbloccare la caratteristica dei pagamenti Affirm.
Dopo l’attivazione, sulla schermata apparirà una configurazione guidata. Fate clic sul pulsante “Cominciamo”.

Si passa così alla fase successiva, in cui è necessario fornire la chiave di licenza del plugin.
Queste informazioni si trovano sul sito web di WP Simple Pay, nel proprio account. Una volta fatto ciò, si può fare clic sul pulsante “Attiva e continua”.

Ora vi verrà chiesto di collegare il vostro account Stripe con WP Simple Pay. Stripe è un gateway di pagamento molto popolare che consente di accettare facilmente pagamenti online.
Fare clic sul pulsante “Connetti con Stripe” per continuare.

Una volta fatto ciò, dovrete accedere al vostro account Stripe per collegarlo a WP Simple Pay. Se non avete ancora un account, potete crearne uno visitando il sito web di Stripe.
Per maggiori dettagli, potete consultare il nostro tutorial su come accettare pagamenti con Stripe in WordPress.
Dopo aver collegato correttamente Stripe e il plugin, la configurazione guidata chiederà di configurare le email.
Qui è possibile abilitare le opzioni per ricevere notifiche via email per le ricevute di pagamento, le fatture in arrivo e le notifiche di pagamento e inserire l’indirizzo email a cui inviarle.
Suggerimento bonus💡: Se avete problemi con la ricezione delle notifiche via email, potete consultare la nostra guida su come configurare correttamente le impostazioni email in WordPress.
Una volta soddisfatti, fare clic sul pulsante “Salva e continua”.

A questo punto si può uscire dalla configurazione guidata, perché è arrivato il momento di creare un modulo di pagamento per il vostro sito web.
Per farlo, visitate la pagina WP Simple Pay ” Moduli di pagamento nel cruscotto di WordPress e fate clic sul pulsante “Crea il tuo modulo di pagamento”.

Si aprirà la schermata “Seleziona un template”, dove è possibile selezionare uno dei template predefiniti del plugin facendo clic sul pulsante “Usa template” sotto di esso.
Per questa esercitazione, utilizzeremo il template “Modulo di pagamento”.

Si accede così alla pagina “Aggiungi un nuovo modulo di pagamento”, dove è possibile iniziare ad aggiungere un titolo e una descrizione per il modulo.
Successivamente, è possibile selezionare il tipo di modulo come “Modulo di pagamento on site”.

Una volta fatto ciò, passate alla scheda “Pagamento” dalla colonna di sinistra.
Qui è possibile selezionare le aliquote preferite per la riscossione delle imposte dal menu a discesa sotto l’opzione “Riscossione delle imposte”.
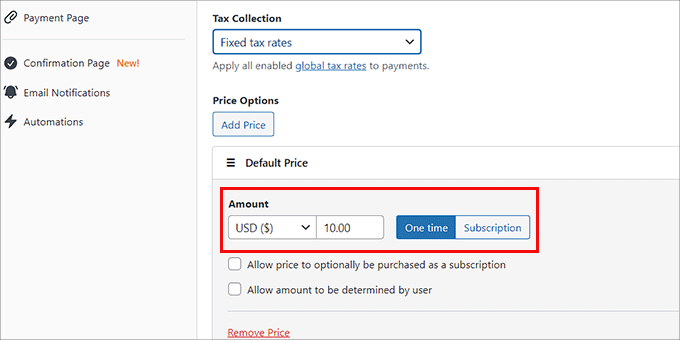
Successivamente, è possibile aggiungere il prezzo predefinito del servizio o del prodotto per il quale si sta creando il modulo di pagamento.

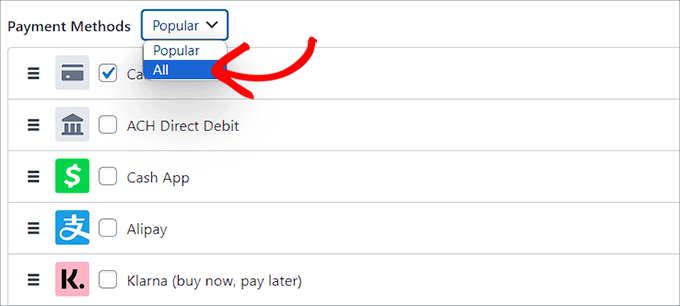
Scorriamo quindi verso il basso fino alla sezione “Metodi di pagamento” e selezioniamo l’opzione “Tutti” dal menu a discesa.
Se non si sceglie questa opzione, il metodo di pagamento Affirm non verrà visualizzato sullo schermo.

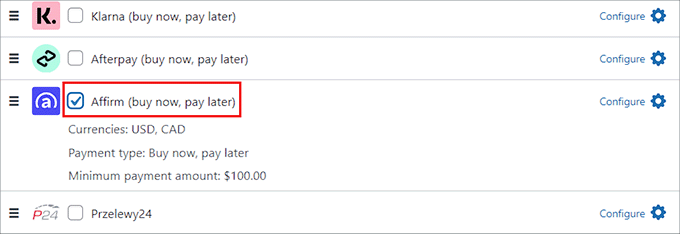
Una volta che tutti i metodi di pagamento offerti da WP Simple Pay sono visualizzati in un elenco, basta scorrere verso il basso fino all’opzione “Affirm” e selezionare la casella accanto ad essa.
Ora avete aggiunto con successo il gateway di pagamento Affirm al vostro modulo WordPress.

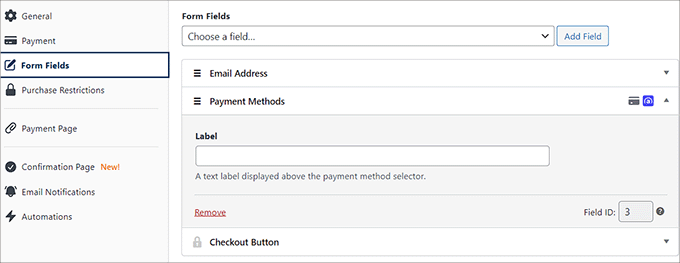
Da qui, si dovrà passare alla scheda “Campi modulo” dalla colonna a sinistra.
Successivamente, è possibile aggiungere un campo modulo dal menu a discesa e configurare le sue impostazioni espandendo la scheda. È anche possibile modificare l’ordine dei campi esistenti, semplicemente trascinandoli e rilasciandoli.
Ad esempio, è possibile aggiungere e personalizzare un campo per l ‘indirizzo email sul modulo. In questo modo, i clienti dovranno fornire il proprio indirizzo email quando effettuano acquisti tramite il modulo.

Aggiunta del modulo di pagamento Affirm al sito web
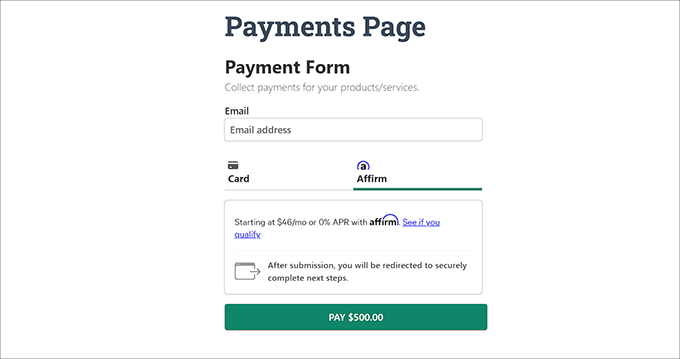
Successivamente, potete passare alla scheda “Pagina di pagamento” e selezionare la casella “Abilita una pagina di pagamento dedicata”. WP Simple Pay vi permetterà di creare una pagina personalizzata per il modulo di pagamento Affirm senza creare una nuova pagina sul vostro blog o sito web WordPress.
Selezionando questa pagina si aprirà una nuova pagina con le impostazioni per il modulo, dove è possibile aggiungere un permalink, uno schema di colori, un’immagine e un testo per il footer.

Una volta terminato, fare clic sul pulsante “Pubblica” per memorizzare le impostazioni.
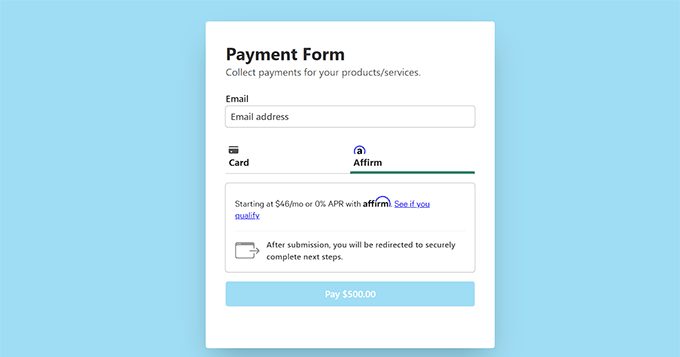
È quindi possibile visitare il proprio sito web WordPress per visualizzare la pagina del modulo di pagamento.

In alternativa, è possibile aggiungere il modulo di pagamento a una pagina esistente facendo clic sul pulsante “Pubblica” dopo aver aggiunto i campi del modulo.
Successivamente, dovrete aprire la pagina/pubblico di vostro gradimento dalla dashboard di WordPress. Quindi, fare clic sul pulsante “Aggiungi blocco” (+) nell’angolo in alto a sinistra della schermata per aprire il menu dei blocchi.
Da qui, trovare e aggiungere il blocco WP Simple Pay alla pagina, quindi selezionare il modulo di pagamento creato dal menu a discesa all’interno del blocco.

Infine, si può premere il pulsante “Pubblica” o “Aggiorna” per memorizzare le impostazioni.
Ora, basta visitare il vostro sito WordPress per vedere il modulo di pagamento Affirm in azione.

Metodo 2: Accettare i pagamenti WooCommerce Affirm utilizzando il plugin Affirm Payments (gratuito)
Vi consigliamo questo metodo se avete un negozio WooCommerce e state cercando una soluzione gratuita.
Affirm Payments è un ottimo plugin di WooCommerce per la creazione di pagamenti rateali. Permette di aggiungere facilmente Affirm come gateway di pagamento nella pagina di checkout di ogni prodotto.
Per prima cosa, è necessario installare e attivare il plugin Affirm Payments. Per istruzioni dettagliate, consultate la nostra guida passo-passo su come installare un plugin di WordPress.
Nota: questo plugin non funziona se il plugin WooCommerce non è attivato sul sito web. Per maggiori dettagli, potete consultare il nostro tutorial completo su WooCommerce. È inoltre necessario creare un account Affirm.
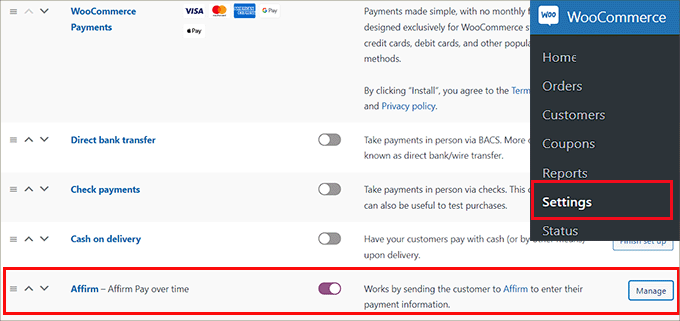
Dopo l’attivazione, è possibile visitare la pagina WooCommerce ” Impostazioni dalla barra laterale dell’amministrazione di WordPress e passare alla scheda “Pagamenti”.
Qui viene visualizzato un elenco di tutti i gateway di pagamento offerti da WooCommerce. Dovete scorrere fino all’opzione “Affirm” e cliccare sul pulsante “Gestisci”.

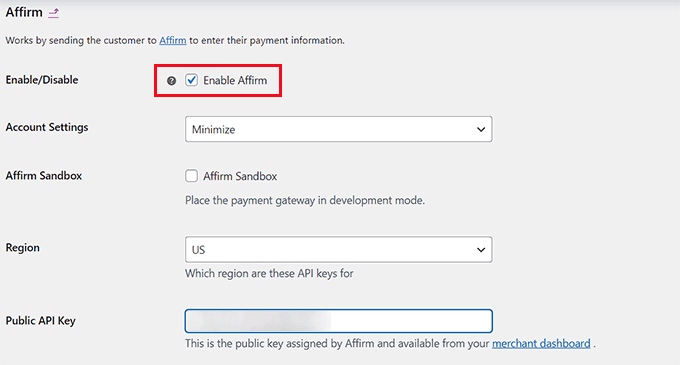
Si aprirà una nuova schermata in cui si dovrà selezionare la casella “Abilita/Disabilita” per attivare Affirm come gateway di pagamento nel proprio negozio online.
Successivamente, è possibile configurare alcune opzioni di personalizzazione per il gateway di pagamento, come il colore di Affirm, la messaggistica promozionale e altro ancora.
Dovrete inoltre inserire le vostre chiavi API pubbliche e private per Affirm. Potete ottenere queste informazioni dalla vostra dashboard del commerciante sul sito web di Affirm.

Una volta terminato, non dimenticate di fare clic sul pulsante “Salva modifiche” per memorizzare le impostazioni.
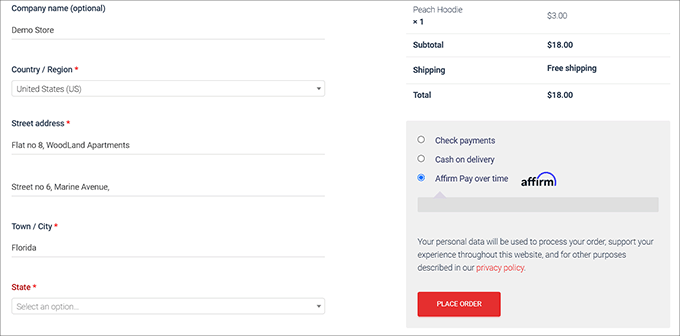
Ora è possibile visitare il proprio negozio di e-commerce e visualizzare la pagina di pagamento per vedere Affirm come opzione di pagamento.

Opzioni bonus per l’impostazione di pagamenti rateali in WordPress
Se sul vostro sito WordPress vendete prodotti o servizi, l’impostazione di pagamenti rateali può contribuire ad aumentare le conversioni.
Questo perché il modello “compra ora, paga dopo” offre maggiore flessibilità ai vostri clienti e fa apparire immediatamente tutti i vostri prodotti e servizi più convenienti.
Una delle ragioni principali di un alto tasso di abbandono del carrello è che i clienti non possono permettersi il costo dei loro acquisti. Tuttavia, se permettete loro di pagare a rate, potete ridurre l ‘abbandono del carrello sul vostro sito.
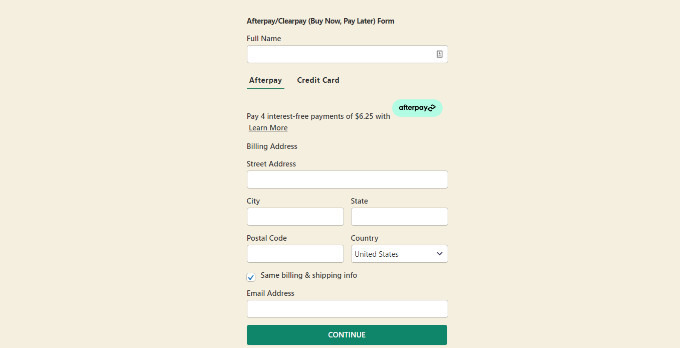
Oltre ad Affirm, esistono anche altri gateway di pagamento come AfterPay e Klarna che potete utilizzare per aggiungere facilmente un metodo “compra ora paga dopo” al vostro sito WordPress.

Per istruzioni dettagliate, potete consultare il nostro tutorial su come aggiungere piani di pagamento buy now, pay later in WordPress.
Speriamo che questo articolo vi abbia aiutato a capire come aggiungere facilmente i pagamenti Affirm in WordPress. Potreste anche consultare il nostro tutorial su come aggiungere Venmo in WordPress e WooCommerce e la nostra scelta dei migliori plugin WordPress PayPal.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.