PowerPoint è fantastico, ma avete mai notato come le presentazioni appaiano goffe quando vengono incorporate su un sito web WordPress? Spesso si caricano lentamente, sembrano fuori posto o si rompono completamente sui dispositivi mobili.
Abbiamo sperimentato molto con WordPress nel corso degli anni e una cosa che abbiamo scoperto è che è ottimo per costruire presentazioni responsive che si integrano perfettamente con i contenuti.
Questo è particolarmente utile quando si creano contenuti didattici, presentazioni aziendali o condivisione di slideshow che devono funzionare perfettamente su tutti i dispositivi.
Molti dei nostri lettori ci hanno chiesto come creare presentazioni in stile PowerPoint in WordPress senza sacrificare le prestazioni del sito o l’esperienza dell’utente. In questa guida vi mostreremo proprio questo.

Perché creare presentazioni nel vostro blog WordPress?
In base alla nostra esperienza, ci sono molti casi in cui creare presentazioni in WordPress può essere vantaggioso.
Supponiamo che stiate gestendo un blog educativo. L’aggiunta di una presentazione in WordPress può rendere i contenuti più engagement, soprattutto per i principianti. Questo può inviare segnali positivi ai motori di ricerca, migliorando la SEO di WordPress.
Se gestite un sito di una piccola azienda e volete mostrare il vostro recente report di settore o un programma per relatori, potrebbe essere più user-friendly e interessante visualizzarlo in una presentazione.
Certo, è possibile incorporare le presentazioni di Google Scorri o di Microsoft PowerPoint nel proprio sito web. Tuttavia, secondo i nostri test, non c’è alcuna garanzia che la presentazione finita abbia un bell’aspetto sul vostro sito web WordPress. Inoltre, alcuni programmi indipendenti hanno un costo.
La buona notizia è che è possibile creare facilmente bellissime presentazioni in WordPress utilizzando un plugin per WordPress. Abbiamo provato diverse soluzioni e vi mostreremo il nostro metodo preferito per creare presentazioni in stile PowerPoint in WordPress.
Utilizzate questi collegamenti rapidi per navigare tra i passaggi:
Passo 1: Installare Smart Slider 3 e scegliere un template
Il modo più semplice per creare e incorpora presentazioni in stile PowerPoint in WordPress è utilizzare Smart Slider 3.
Questo plugin gratuito funziona con qualsiasi tema di WordPress ed è ottimizzato per la SEO. È inoltre dotato di scorrimenti, animazioni e template già pronti, in modo da poter creare bellissime presentazioni in modo rapido.
Per prima cosa, è necessario installare e attivare Smart Slider 3. Se avete bisogno di aiuto, consultate la nostra guida su come installare un plugin di WordPress.
Dopo l’attivazione, accedere a Smart Slider ” Dashboard e fare clic su ‘Vai alla Dashboard’.

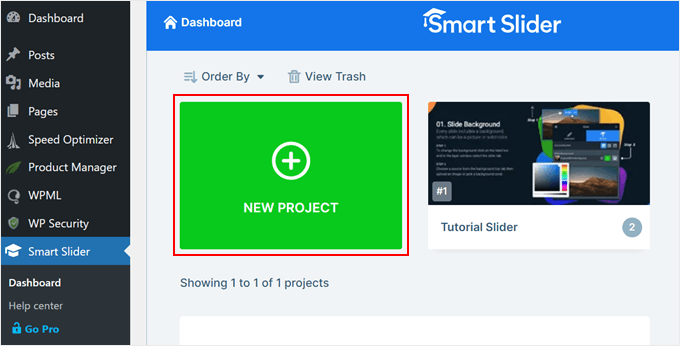
A questo punto si accede alla dashboard del plugin, dove si possono visualizzare tutti i progetti.
Qui è sufficiente fare clic su “Nuovo progetto”.

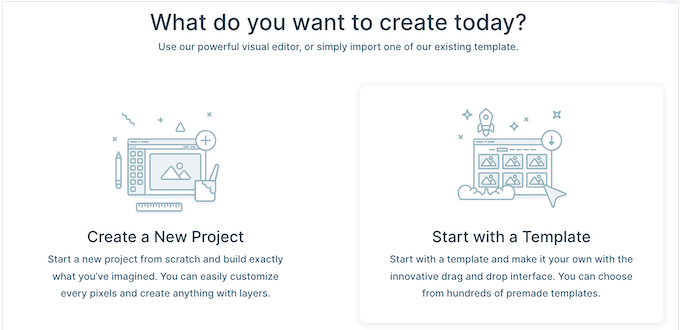
A questo punto, potete decidere se partire da zero o utilizzare uno dei modelli di presentazione già pronti di Smart Slider.
Se volete creare rapidamente una presentazione professionale, vi consigliamo di selezionare “Inizia con un modello”.

Smart Slider mostrerà ora tutti i modelli disponibili.
Per dare un’occhiata più da vicino a un progetto, passateci sopra il mouse e poi fate clic sull’icona dell’occhio quando appare. In questo modo si apre il modello di presentazione in una nuova scheda.

Quando si trova un modello che si desidera utilizzare, basta passarci sopra e fare clic sul pulsante “Importa”.
Questo aprirà il modello scelto nell’editor di Smart Slider.

Passo 2: Configurare la presentazione in stile PowerPoint di WordPress
Dopo aver scelto un modello, è bene configurare le impostazioni della presentazione. Le opzioni visualizzate possono variare a seconda del modello, ma in questa sede verranno trattate tutte le impostazioni principali.
Inoltre, se si ha bisogno di configurare nuovamente queste impostazioni dopo aver creato la presentazione, si può sempre tornare a questo passo.
Configurare le impostazioni generali e di dimensione
Nella scheda ‘Generale’ è possibile dare un nome alla presentazione digitandolo nel campo ‘Nome’.

Si può anche aggiungere una miniatura, che può essere visibile ai visitatori a seconda di come si configura la presentazione.
È sufficiente fare clic sull’icona “+” accanto a “Miniatura” e scegliere un’immagine dalla libreria multimediale di WordPress o caricare un nuovo file dal computer.

Fatto ciò, è necessario scorrere fino alla sezione ‘Slider Design’.
Qui è possibile modificare l’allineamento del cursore e aggiungere un margine per creare più spazio intorno alle diapositive.

Successivamente, è possibile ingrandire o rimpicciolire le diapositive selezionando la scheda “Dimensioni”.
Qui è possibile impostare dimensioni massime diverse per gli utenti di tablet, cellulari e desktop. In questo modo, si può essere certi che la presentazione sarà perfetta su tutti i dispositivi.
Per impostare queste dimensioni massime, è sufficiente fare clic per attivare i cursori Desktop, Mobile e Tablet e poi digitare un numero nel campo ‘Max’.

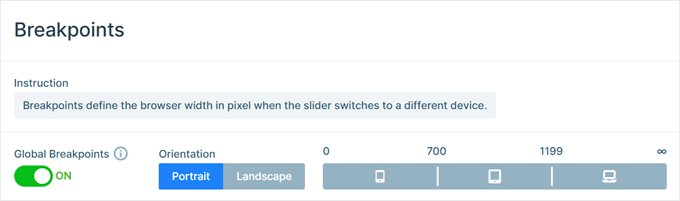
Scendendo verso il basso, si trova la sezione ‘Punti di interruzione’. Questa sezione consente di controllare l’aspetto della presentazione su diversi dispositivi. Ad esempio, la presentazione può passare dalla visualizzazione desktop a quella tablet se la larghezza della schermata è compresa tra 768 e 1199 pixel.
È possibile abilitare i punti di interruzione globali per utilizzare le stesse impostazioni in tutte le presentazioni. Questo salva il tempo se si creano più presentazioni e si vuole che si comportino in modo coerente su diversi dispositivi.

In “Layout” si può scegliere se la presentazione deve riempire l’intera larghezza del browser (“Full width”) o adattarsi al contenitore in cui è inserita (“Boxed”).
Per impostazione predefinita, la presentazione si ridimensiona automaticamente per adattarsi allo schermo del visitatore. In genere si consiglia di lasciare queste impostazioni attivate, ma è possibile impostare un’altezza minima digitandola nella casella ‘Altezza minima’.

Configurazione dei controlli e delle impostazioni di animazione
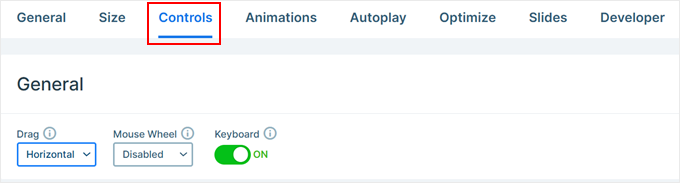
Successivamente, fare clic sulla scheda “Controlli”. Qui è possibile modificare il modo in cui i visitatori si spostano tra i vari scorrimenti. Ad esempio, nella sezione “Generale” è possibile modificare la direzione del trascinamento, abilitare la rotellina del mouse e la navigazione da tastiera.

Le impostazioni predefinite dovrebbero essere adatte alla maggior parte dei blog e siti web WordPress, ma è possibile modificare l’aspetto delle frecce.
Ad esempio, è possibile modificare il colore delle frecce e l’inserto, che controlla la posizione delle frecce nella diapositiva.

Mentre si apportano le modifiche, è possibile visualizzare in anteprima l’aspetto delle frecce nella presentazione.
Per farlo, è sufficiente fare clic sull’icona dell’occhio nella barra degli strumenti.

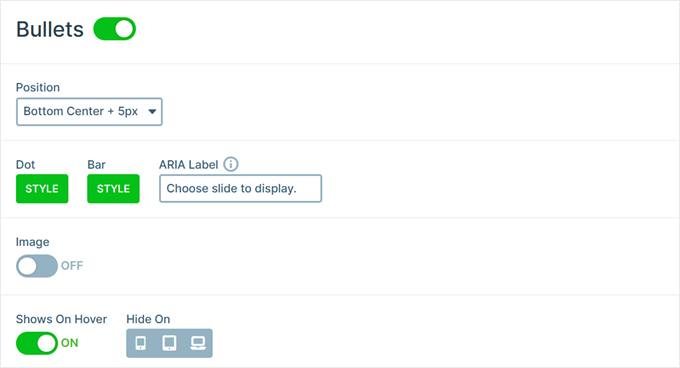
A questo punto è sufficiente scorrere fino a “Punti elenco”.
Qui è possibile personalizzare le icone tratteggiate che consentono ai visitatori di spostarsi tra i diversi scorrimenti. È possibile provare diversi stili di punti elenco, modificare il raggio degli angoli e altro ancora.

Se si desidera mostrare il titolo di ogni diapositiva, è sufficiente fare clic per attivare la levetta ‘Barra di testo’.
Qui è possibile personalizzare l’aspetto della barra di testo, la posizione, l’allineamento e così via.

Un’altra opzione è quella di mostrare la miniatura di ogni diapositiva, che offre ai visitatori un altro modo per spostarsi tra le diapositive.
Per farlo, è necessario attivare la levetta “Miniature”. A questo punto si avrà accesso ad alcune impostazioni aggiuntive per regolare l’aspetto delle miniature.

Infine, è possibile aggiungere un’ombra alla parte inferiore della presentazione facendo clic sulla levetta “Ombra”.
Successivamente, è possibile aprire il menu a tendina e scegliere tra i diversi stili di ombra.

Leanimazioni CSS sono un ottimo modo per catturare l’attenzione del visitatore e incoraggiarlo a partecipare alla presentazione. Smart Slider è dotato di animazioni integrate, quindi fate clic sulla scheda ‘Animazioni’ per configurarle.
Qui si apre il menu a tendina ‘Animazione principale’ e si sceglie l’effetto che Smart Slider riprodurrà quando si passa da una diapositiva all’altra. È anche possibile modificare la durata delle animazioni digitando un numero nel campo ‘Durata’.

A seconda del modello utilizzato, è possibile che venga visualizzata anche l’opzione “Animazione dello sfondo”. Questa opzione consente di animare l’immagine di sfondo e i colori della diapositiva.
Tenete presente che le animazioni di sfondo non funzionano sui video o sulle presentazioni che utilizzano lo scorrimento parallasse.
Per dare un’occhiata più da vicino alle animazioni di sfondo di Smart Slider, fate clic sull’icona ‘+’. Si apre un editor in cui è possibile provare diverse animazioni per vedere quali effetti si possono creare.

Configurare le impostazioni del gioco automatico
La scheda successiva è “Autoplay”.
Per impostazione predefinita, i visitatori dovranno spostarsi manualmente tra le diapositive. Se invece si desidera che la presentazione venga riprodotta automaticamente, è sufficiente fare clic per attivare il cursore ‘Autoplay’.

Se si attiva questa opzione, si avrà accesso ad alcune impostazioni aggiuntive in cui è possibile modificare la durata della presentazione per ogni diapositiva e la modalità con cui i visitatori possono interrompere la presentazione.
Aggiunge anche una sezione “Pulsanti”, dove è possibile personalizzare il pulsante “Riproduci” della presentazione.

Ottimizzare la presentazione
Quindi, selezionare la scheda ‘Ottimizza’. Qui si trovano le impostazioni per il caricamento pigro di Smart Slider.
Per impostazione predefinita, lo slider viene caricato immediatamente, il che è una buona scelta se la presentazione è la prima cosa che le persone vedono quando visitano la pagina.
Tuttavia, se si intende posizionare la presentazione più in basso nella pagina, si consiglia di aprire il menu a tendina “Tipo di caricamento” e scegliere “Dopo il caricamento della pagina”.

Questo può aumentare la velocità e le prestazioni di WordPress, oltre a migliorare l’esperienza del visitatore caricando prima il resto della pagina.
Un’altra opzione è “Dopo il ritardo”, che consente di impostare un ritardo di caricamento per il cursore.

Configurare le impostazioni della diapositiva
Per impostazione predefinita, le immagini coprono l’intera diapositiva, anche se Smart Slider deve ritagliare l’immagine per adattarla. Questo metodo tende a funzionare bene per la maggior parte delle presentazioni, ma è possibile modificare questa impostazione predefinita selezionando la scheda ‘Diapositive’.
Qui è sufficiente aprire il menu a tendina ‘Riempimento immagine di sfondo diapositiva’ e scegliere un’opzione diversa dall’elenco, come allunga, centra o sfoca.

La scheda “Sviluppatore” contiene alcune impostazioni avanzate, tra cui un’area in cui è possibile aggiungere CSS personalizzati alle presentazioni.
La maggior parte dei proprietari di siti web non avrà bisogno di utilizzare queste impostazioni. Tuttavia, se si desidera saperne di più su una qualsiasi delle opzioni “Sviluppatore”, è sufficiente passare il mouse sulla piccola icona “i”. Verrà visualizzato un tooltip con ulteriori informazioni e un link alla documentazione di Smart Slider.

Fase 3: Creare le diapositive per la presentazione in stile PowerPoint
Quando si è soddisfatti della configurazione della presentazione, è il momento di iniziare a creare le diapositive.
È sufficiente fare clic sul pulsante “Aggiungi diapositiva” per iniziare.

Smart Slider consente di creare diversi tipi di diapositive. Ha anche un’opzione ‘Post’, che consente di incorporare un post di WordPress all’interno di una diapositiva.
È possibile sperimentare le diverse opzioni, ma in questa guida utilizzeremo il design “Blank” come esempio.

Dopo aver scelto un tipo di diapositiva, si vedrà la miniatura della diapositiva nella parte superiore dello schermo.
È sufficiente passare il mouse sulla miniatura e fare clic sul pulsante “Modifica” quando appare.

Si apre l’editor di Smart Slider.
In alto nella schermata è presente una barra di navigazione breadcrumb che consente di spostarsi tra i diversi scorrimenti della presentazione.

Sul lato sinistro dello schermo sono presenti tutti i livelli che compongono la diapositiva. Passando il mouse su un’icona si può vedere il nome del livello, ad esempio Immagine o Riga.
Per modificare un livello, è sufficiente fare clic su di esso nel menu di sinistra. Si aprirà un popup con tutte le impostazioni che si possono usare per personalizzare il livello.

È anche possibile selezionare un livello facendo clic su di esso nell’anteprima dal vivo. Ad esempio, per sostituire il testo predefinito con un messaggio personalizzato, è sufficiente fare clic per selezionare il livello.
Nella finestra di dialogo visualizzata, digitare il messaggio nel campo “Testo”.

È inoltre possibile modificare l’aspetto del testo facendo clic sulla scheda “Stile”.
Qui è possibile modificare il colore del testo, il carattere, la dimensione e altro ancora.

Per personalizzare la diapositiva, è sufficiente fare clic sui diversi livelli e apportare le modifiche nel popup che appare.
Se si desidera eliminare un livello, è sufficiente passare il mouse su di esso e fare clic sull’icona tratteggiata. Nel menu a discesa è necessario selezionare “Elimina”.

Volete aggiungere altri livelli alla diapositiva?
È sufficiente fare clic sull’icona verde “+” nel menu di sinistra.

La scheda ‘Livelli’ mostra alcuni livelli di base, come immagini, pulsanti e testo.
È possibile aggiungere uno qualsiasi di questi livelli alla diapositiva mediante trascinamento.

Smart Slider dispone anche di una libreria di diapositive predefinite che potete aggiungere alla vostra presentazione.
Per dare un’occhiata a queste opzioni, fare clic sulla scheda “Biblioteca”.

È ora possibile continuare a lavorare su questa diapositiva aggiungendo livelli e personalizzandoli con i propri contenuti e impostazioni.
Quando si è soddisfatti della configurazione della diapositiva, fare clic sul pulsante “Salva”.

Per iniziare a lavorare sulla diapositiva successiva, è necessario fare clic su “Diapositive” nella barra degli strumenti.
Quindi, selezionare “Aggiungi diapositiva”.

Passo 4: Incorporare gli scorrimenti della presentazione in WordPress
Una volta terminato il lavoro sulla presentazione, è sufficiente fare clic su ‘Indietro’ per tornare alla dashboard principale di Smart Slider.
Per impostazione predefinita, Smart Slider pubblica tutte le diapositive, ma vale comunque la pena di controllare che ci sia un segno di spunta verde accanto a ogni diapositiva che si desidera mostrare sul sito.

Se accanto a una diapositiva compare una “x”, significa che la diapositiva non è stata pubblicata. È necessario fare clic sulla “x” per trasformarla in un segno di spunta verde, che renderà la diapositiva attiva.
Dopodiché, siete pronti ad aggiungere la presentazione direttamente al vostro negozio online, sito web o blog. Basta aprire una pagina o un post nell’editor a blocchi di Gutenberg e fare clic sull’icona “+”.
Successivamente, è necessario digitare “Smart Slider 3” nel popup e selezionare il blocco giusto quando appare nell’editor dei blocchi.

Aggiunge alla pagina un blocco slideshow di Smart Slider 3 di WordPress.
Quindi, fare clic sul pulsante “Seleziona cursore”.

Si apre una finestra a comparsa che mostra tutte le presentazioni create.
È sufficiente fare clic sulla presentazione che si desidera utilizzare e selezionare “Inserisci”.

Questo aggiunge la presentazione al vostro sito web. A questo punto è possibile fare clic sul pulsante ‘Aggiorna’ o ‘Pubblica’ per rendere la presentazione attiva.
Ora, se visitate il vostro sito web, vedrete la presentazione in stile PowerPoint in azione.

Learn How to Create More Engaging Blog Content (Imparare a creare contenuti più coinvolgenti per i blog)
L’aggiunta di una presentazione è solo uno dei modi per tenere impegnati i lettori. Ecco altre idee che potete attuare per migliorare il vostro blog:
- Come fare live blog in WordPress (passo dopo passo)
- Come verificare il momento migliore per pubblicare un blog
- Come attirare e gestire efficacemente i blogger ospiti in WordPress
- Come aggiungere e migliorare il punteggio di leggibilità delle pubblicazioni di WordPress
- Come creare una pubblicazione Roundup in WordPress (in modo semplice)
- Come aggiungere un blogroll al vostro sito WordPress (senza plugin)
Speriamo che questo articolo vi abbia aiutato a imparare come creare presentazioni in WordPress. Potreste anche voler consultare il nostro elenco dei migliori plugin per contenuti dinamici in WordPress e i nostri esempi di blog WordPress in alto.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





THANKGOD JONATHAN
Who knew creating presentations in WordPress could be so easy? This guide opened up new possibilities for my content.
Thanks for introducing a creative alternative to traditional tools.
WPBeginner Support
You’re welcome
Admin
Tracy Snar
I’m so excited about this feature!
WPBeginner Support
Glad you found this recommendation helpful
Admin
Dave
Can you add audio and set the presentation up to run as an automted presentation ?
WPBeginner Support
You would want to reach out to the plugin’s support for if that is an option with their current tools.
Admin
Kevin Kovadia
Very good plugins, it is great. I will try to create slide from WordPress. If is possible to create google doc & Google sheet using such a way with WordPress.
WPBeginner Support
If you’re looking to embed a google doc, you would want to take a look at our guide below:
https://www.wpbeginner.com/plugins/how-to-embed-pdf-spreadsheet-and-others-in-wordpress-blog-posts/
Admin
Sefa Tsegha
Wow. I never knew there’s a WordPress plugin for that. Thank you for sharing. I always learn something new from this site.
WPBeginner Support
You’re welcome glad we could share something new
Admin
Gursimran Kaur
Hi
Tnx for sharing
WPBeginner Support
You’re welcome
Admin
Maddie
Great article. Just letting you know that presentation is spelt wrong twice in the second paragraph under the heading ‘How to Create a Presentation in WordPress.’
Here is the referenced sentence:
“Upon activation, you need to visit Presenation » Add New page to create your first presenation.”
WPBeginner Support
Thanks for catching that, we’ll be sure to fix the typo
Admin
JIM C
This looks great. More use learning WordPress while making some presentations for different segments of the client base!
WPBeginner Support
Glad you liked our guide
Admin