Vuoi apportare modifiche al design che il personalizzatore integrato di WordPress o anche i page builder non offrono? Il plugin CSS Hero ti consente di personalizzare questi elementi difficili da raggiungere senza toccare alcun codice.
Usiamo spesso CSS Hero noi stessi quando abbiamo bisogno di regolare elementi di design specifici – come effetti al passaggio del mouse, spaziatura complessa o animazioni sottili – che di solito richiedono CSS personalizzato. È perfetto per quelle regolazioni visive che sembrano semplici ma richiedono tipicamente conoscenze di codifica.
In questa recensione di CSS Hero, ti mostreremo come utilizzare CSS Hero per personalizzare facilmente l'aspetto del tuo sito web. Sia che tu stia modificando gli stili dei pulsanti o regolando layout complessi, questo strumento rende la personalizzazione avanzata accessibile a tutti.

Ecco una panoramica degli argomenti che tratteremo:
- Cos'è CSS Hero?
- CSS Hero è un Page Builder per WordPress?
- Come usare CSS Hero per personalizzare il tuo tema WordPress
- Come annullare le modifiche in CSS Hero
- Personalizzare il tuo sito per dispositivi mobili in CSS Hero
- CSS Hero è compatibile con tutti i temi WordPress?
- Quali plugin sono compatibili con CSS Hero?
Cos'è CSS Hero?
CSS Hero è un plugin WordPress premium che ti consente di progettare il tuo tema WordPress senza scrivere una singola riga di codice (nessun HTML o CSS richiesto).
Puoi annullare rapidamente le modifiche al tuo design di WordPress, rendendolo estremamente utile per i principianti. Tutte le modifiche vengono salvate come foglio di stile aggiuntivo, quindi puoi aggiornare il tuo tema WordPress senza preoccuparti di perdere le modifiche.
Troverai CSS Hero ugualmente valido se sei un designer o uno sviluppatore. Funziona bene con tutti i temi WordPress popolari e framework. Puoi cambiare rapidamente un tema o un tema figlio ed esportarlo sul sito web di un cliente.
Come abbiamo usato e testato CSS Hero
Abbiamo effettivamente utilizzato CSS Hero in molti dei nostri tutorial WordPress. È diventata la nostra soluzione di riferimento quando i lettori hanno bisogno di apportare modifiche specifiche al design senza codificare.
Ecco alcuni esempi:
- Come aggiungere stili personalizzati ai widget di WordPress
- Come stilizzare i menu di navigazione di WordPress (aggiornato)
- Come stilizzare le singole categorie in modo diverso in WordPress
Per questa recensione, abbiamo fatto un passo in più e abbiamo installato CSS Hero su un nuovo sito di prova. Abbiamo esaminato ogni funzionalità e applicato varie personalizzazioni. Questo test approfondito ci aiuta a cogliere eventuali nuove capacità o limitazioni che potremmo aver trascurato nel nostro uso quotidiano.
Perché fidarsi di WPBeginner? 📣
Monitoriamo gli strumenti di personalizzazione di WordPress dal 2009, testando ogni soluzione importante che entra nel mercato. Con così tanti plugin disponibili, comprendiamo quanto possa essere opprimente scegliere quello giusto per il tuo sito web.
Le nostre raccomandazioni derivano da test reali ed esperienza pratica. Soprattutto, aggiorniamo costantemente le nostre conoscenze man mano che WordPress si evolve. Quando strumenti come CSS Hero rilasciano nuove funzionalità o aggiornamenti, li valuteremo e condivideremo i nostri risultati con te.
Per maggiori informazioni, puoi consultare le nostre linee guida editoriali.
CSS Hero è un Page Builder per WordPress?
No – CSS Hero e i page builder servono a scopi diversi. CSS Hero è specificamente progettato per apportare modifiche stilistiche agli elementi del tuo tema esistente, mentre i page builder servono per creare layout di pagina completamente nuovi.
Pensa a CSS Hero come a uno strumento di personalizzazione del design. Ti permette di modificare schemi di colori, spaziatura, tipografia e altri elementi visivi senza toccare il codice, ma non ti aiuterà a costruire nuove pagine da zero.

Per creare layout personalizzati, landing page o pagine di vendita, avrai bisogno di un page builder appropriato come SeedProd. È la nostra soluzione consigliata che ti permette di costruire qualsiasi tipo di pagina utilizzando blocchi drag-and-drop, modelli predefiniti e potenti controlli di design.
Puoi consultare la nostra recensione di SeedProd per maggiori informazioni.

Come usare CSS Hero per personalizzare il tuo tema WordPress
Innanzitutto, devi installare e attivare il plugin CSS Hero. Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin WordPress.
Poiché CSS Hero è un plugin WordPress premium, devi pagare $29 per un singolo sito. Detto questo, pensiamo che il prezzo valga assolutamente l'investimento, considerando il tempo e il fastidio che ti risparmierà.
Puoi utilizzare il codice coupon CSS Hero WPBEGINNER per ottenere uno sconto speciale del 34%. Se acquisti il piano PRO, lo stesso codice ti darà uno sconto del 40%.
Dopo l'attivazione, verrai reindirizzato per ottenere la tua chiave di licenza di CSS Hero. Segui le istruzioni sullo schermo e verrai reindirizzato al tuo sito in pochi clic.
CSS Hero mira a fornirti un'interfaccia WYSIWYG (what you see is what you get) per modificare il tuo tema.
Visita semplicemente il tuo sito web WordPress mentre sei loggato, e noterai il pulsante CSS Hero nella barra di amministrazione di WordPress.

Cliccando sul pulsante, il tuo sito si convertirà in un'anteprima live.
Ora potrai vedere l'editor di CSS Hero. Ha una barra degli strumenti superiore e inferiore, una colonna sinistra e un'anteprima live del tuo sito web.

Successivamente, sposta il mouse su un elemento che desideri modificare e CSS Hero lo evidenzierà per indicare dove ti trovi.
Cliccandoci sopra, selezionerai quell'elemento e verranno mostrate le sue proprietà nella colonna sinistra.

Queste includeranno le proprietà CSS comuni per l'elemento selezionato, come lo sfondo, la tipografia, i bordi, lo spazio e altro ancora.
Puoi fare clic su qualsiasi elemento per espanderlo e quindi modificare le proprietà CSS utilizzando un'interfaccia utente semplice.

Man mano che apporti modifiche, il CSS personalizzato appare magicamente sotto.
Se stai imparando il CSS, troverai utile vedere come vengono applicate le diverse modifiche CSS con il risultato nell'anteprima live.

Hai difficoltà a trovare immagini royalty-free per il tuo sito web?
CSS Hero ha anche un'integrazione Unsplash integrata, che ti consente di sfogliare, cercare e utilizzare splendide fotografie nel design del tuo sito web.

CSS Hero viene fornito anche con alcuni snippet pronti all'uso che puoi applicare a diversi elementi sul tuo sito web.
Passa alla scheda 'Snippet' nella colonna sinistra e vedrai un sacco di elementi comuni elencati lì.

Puoi fare clic per selezionare un elemento e CSS Hero ti mostrerà diverse varianti di stile.
Fai clic sul pulsante 'Imposta parametri' per modificare uno stile che ti piace, quindi fai clic sul pulsante 'Applica' per aggiungerlo al tuo tema.

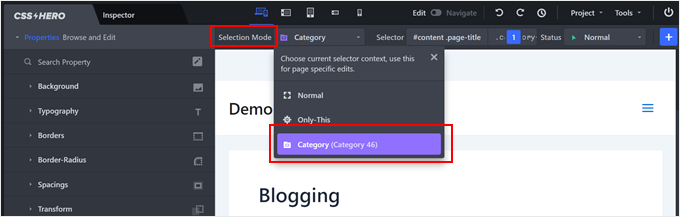
Un'altra cosa interessante che CSS Hero può fare è personalizzare un elemento specifico su singoli post o determinati tipi di template. Per fare ciò, naviga nell'impostazione 'Modalità di selezione' in alto a sinistra dello schermo. Questo determina quanto ampie saranno le tue personalizzazioni:
- Normale: le tue modifiche interessano ogni istanza di quell'elemento sul tuo sito
- Solo questo: le modifiche si applicano solo all'elemento specifico che stai modificando
- Tipi di template/archivio: le modifiche si applicano a tutte le pagine che utilizzano quel template (come le pagine di categoria)
Questa flessibilità ti consente di apportare modifiche mirate al design esattamente dove ti servono, senza influenzare altre parti del tuo sito.

Mentre apporti modifiche al tuo sito web, CSS Hero salverà automaticamente tali modifiche ma non le pubblicherà.
Per applicare queste modifiche al tuo sito web live, fai clic sul pulsante ‘Salva e pubblica’ nell'angolo in basso a destra dello schermo.

Come annullare le modifiche in CSS Hero
Una delle migliori funzionalità di CSS Hero è la possibilità di annullare qualsiasi modifica apportata in qualsiasi momento.
CSS Hero mantiene una cronologia di tutte le modifiche apportate al tuo tema. Fai semplicemente clic sul pulsante cronologia nella barra degli strumenti di CSS Hero per vedere l'elenco delle modifiche. Questo pulsante assomiglia a un piccolo orologio.

Puoi fare clic su una data e ora per vedere come appariva il tuo sito in quel momento. Se desideri ripristinare quello stato, salva o riprendi la modifica da quel punto.
Ciò non significa che le modifiche apportate dopo quel punto scompariranno. Saranno comunque memorizzate; puoi anche tornare a quel momento. Non potrebbe essere più semplice di così.
Ma cosa succede se vuoi ripristinare solo le modifiche apportate a un elemento particolare?
In tal caso, non è necessario utilizzare lo strumento cronologia. Fai clic sull'elemento a cui desideri ripristinare una versione precedente e quindi fai clic sul pulsante 'Ripristina'.

Questo riporterà l'elemento alle impostazioni predefinite definite dal tuo tema WordPress.
Personalizzare il tuo sito per dispositivi mobili in CSS Hero
L'aspetto più impegnativo del web design è la compatibilità con i dispositivi. Devi assicurarti che il tuo sito appaia ugualmente impressionante su tutti i dispositivi e dimensioni dello schermo.
I web designer utilizzano vari strumenti per testare la compatibilità con browser e dispositivi. Fortunatamente per te, CSS Hero è dotato di uno strumento di anteprima integrato.
Seleziona un dispositivo mobile, tablet o desktop nella barra degli strumenti in alto. L'area di anteprima cambierà per quel dispositivo. Puoi anche alternare tra le modalità 'Modifica' e 'Naviga' per nascondere altre barre degli strumenti.

Passare alla modalità 'Modifica' ti consentirà di modificare il tuo sito mentre lo visualizzi in anteprima per dispositivi mobili. Questo strumento è utile per ottimizzare il design del tuo tema per dispositivi mobili e tablet.
CSS Hero è compatibile con tutti i temi WordPress?
Il sito web ufficiale di CSS Hero ha un elenco in continua crescita di temi compatibili. Questo elenco include molti dei migliori temi gratuiti per blog WordPress.
Ha anche i temi premium più popolari da negozi come Divi, CSSIgniter, Themify, StudioPress, Astra e altri.
E per i temi non presenti nell'elenco di compatibilità dei temi?
CSS Hero è dotato di una funzionalità chiamata Rilevamento automatico in modalità Rocket. Se utilizzi un tema non incluso nell'elenco di compatibilità dei temi, CSS Hero inizierà automaticamente a utilizzare la modalità Rocket.
La modalità Rocket tenta di indovinare i selettori CSS del tuo tema. Questo funziona perfettamente la maggior parte delle volte. Se il tuo tema segue gli standard di codifica di WordPress, sarai in grado di modificare quasi tutto.
Potresti anche voler contattare lo sviluppatore del tuo tema e chiedere loro di fornire la compatibilità con CSS Hero.
Quali plugin sono compatibili con CSS Hero?
CSS Hero viene regolarmente testato con i plugin WordPress più diffusi per verificarne la compatibilità.
Questi includono plugin per moduli di contatto, page builder popolari, WooCommerce e altri.
Se stai utilizzando un plugin WordPress che genera un output non modificabile da CSS Hero, puoi chiedere all'autore del plugin di risolvere il problema. Non devono fare molto per garantire la compatibilità con CSS Hero.
Per maggiori dettagli, consulta la nostra guida su come chiedere correttamente supporto per WordPress e ottenerlo.
Speriamo che la nostra recensione di CSS Hero ti sia stata utile. Potresti anche voler consultare la nostra guida definitiva su come migliorare la velocità e le prestazioni di WordPress per principianti e il nostro confronto dei migliori costruttori di temi WordPress.
Se ti è piaciuto questo articolo, iscriviti al nostro canale YouTube per tutorial video su WordPress. Puoi anche trovarci su Twitter e Facebook.





Dennis Muthomi
Questa recensione di CSS Hero è incredibilmente completa e utile! Apprezzo in particolare la spiegazione dettagliata di come si differenzia dai page builder come SeedProd. Come qualcuno che ha avuto difficoltà con la personalizzazione CSS in passato, la possibilità di apportare modifiche senza codificare e annullarle facilmente è rivoluzionaria.
L'integrazione integrata di Unsplash e l'anteprima della compatibilità dei dispositivi sono funzionalità fantastiche che vorrei provare.
Questa recensione mi ha convinto a provare CSS Hero.
Grazie per una recensione così informativa e ben strutturata!
Jiří Vaněk
Questo è uno strumento molto utile. A volte, quando avevo bisogno di modificare qualcosa sul mio sito web, faticavo a usare lo strumento di ispezione di Firefox o vari strumenti di sviluppo di altri browser per trovare la classe CSS che dovevo modificare, il che spesso richiedeva molto tempo. Poi, dovevo fare affidamento sull'editing CSS assistito dall'IA perché io stesso non capisco il CSS. Questo cambia completamente le regole del gioco per tali modifiche e semplifica enormemente tutto. Ottimo strumento!
GRAZIE DIO GIOVANNI
Grazie per il post. Hai reso davvero semplice con questo plugin personalizzare il sito WordPress. Proverò sicuramente CSS Hero qualche volta.
Ralph
Ho avuto 3 siti web per oltre 10 anni su WordPress e non ho mai toccato il CSS. Ci ho provato perché dovevo sistemare qualcosa che non riuscivo a fare nel theme builder, ma non è mai andata bene. Tutti i tutorial erano super complessi e non aiutavano davvero le persone che non hanno familiarità con la codifica.
Bene sapere che ora ci sono alternative che possono aiutare le persone meno esperte di tecnologia a fare ciò che vogliono, senza dover imparare nuove competenze solo per risolvere piccole cose.
Supporto WPBeginner
Glad we could share this plugin with you
Amministratore
Frank Biganski
Ho quasi dieci anni di esperienza con WordPress e una certa conoscenza del CSS. Non so scriverlo ma posso implementarlo con aiuto.
Ho acquistato il plugin CSS Hero poiché affermano che funzionerà con il plugin LMS LearnPress. Tuttavia, dopo averci provato, ho scoperto che il plugin non funziona con l'LMS.
Ho parlato con il mio sviluppatore di temi molto esperto (WPExplorer) e mi ha detto, in breve, che il plugin LearnPress è scritto in modo complesso e un po' scadente, il che impedirà al plugin CSS Hero di funzionare correttamente.
CSS Hero dichiara una garanzia di rimborso di 30 giorni, tuttavia dopo averli contattati due volte, e due settimane dopo, non ho ancora ricevuto risposta da nessuno di CSS Hero.
Fate attenzione alla garanzia, poiché sembra che dovrò provare a contattare la compagnia della mia carta di credito e cercare di annullare.
Supporto WPBeginner
Grazie per aver condiviso la tua esperienza, per sicurezza assicurati che eventuali messaggi che potrebbero aver inviato non siano finiti nella cartella spam.
Amministratore
Claire Smith
Ciao,
CSS Hero funziona con il plugin Simple Membership, lo sai? Molte grazie
Supporto WPBeginner
Dovresti verificare con CSS Hero per qualsiasi domanda su conflitti attuali.
Amministratore
Richard
Ho appena avviato un nuovo sito web e sono stato incredibilmente frustrato dall'incapacità di personalizzare molto i temi. Molti dei controlli sono bloccati dietro il pagamento di un tema, ma non sono nemmeno sicuro di apprezzare abbastanza il tema da rischiare di pagarlo perché non posso modificarlo abbastanza. CSS Hero mi permetterà di aggirare l'acquisto di temi e modificare le versioni gratuite?
Supporto WPBeginner
Dipenderebbe dalle personalizzazioni che stai cercando, CSS Hero ti aiuterà sicuramente a personalizzare il tuo sito senza la necessità di un tema a pagamento. Potresti voler dare un'occhiata alla loro pagina demo sul loro sito per vedere cosa è in grado di fare il plugin.
Amministratore
Michael
Incredibile quanto sia buona questa recensione. Forse c'entra qualcosa con tutti i link di affiliazione che hai disseminato ovunque per guadagnare denaro tramite referral?
Non sto dicendo che il plugin non sia buono, ma recensioni di questo tipo sono difficili da prendere sul serio. Se fosse davvero buono potresti dirlo, ma dire che è buono sulla stessa pagina in cui cerchi di guadagnare vendendolo lo fa sembrare una pubblicità editoriale a pagamento molto grande per questo plugin.
Supporto WPBeginner
Ciao Michael,
Noi di WPBeginner raccomandiamo solo prodotti che abbiamo utilizzato e testato. Si prega di consultare la nostra pagina disclaimer per saperne di più su come guadagniamo su questo sito web.
Amministratore
Art
Sono un po' confuso sul perché useresti CSS Hero con un page builder come Elementor o Divi, se non per vedere il codice utilizzato per un certo elemento. Mi sfugge qualcosa?
Jon Seager
Ciao, grazie per avermi permesso di essere il primo a fare domande. Ho ancora problemi a mostrarli senza il box immagine nella pagina principale, ma nella pagina del singolo prodotto sono riuscito a rimuovere l'immagine e a spostare il segnaposto fuori dallo schermo verso sinistra. Non si è spostato molto, ma ha permesso al testo di iniziare da un punto di partenza più rispettabile.
Mi piacerebbe ancora parlare con qualcuno che abbia abbastanza tempo libero per permettermi di assumerlo su base task. Potrei usare un aiuto per creare una barra di ricerca migliore con date di inizio e fine e poi molto altro lavoro da fare e potrei usare un partner per dividere i compiti e lavorare insieme.
Samuel Lin
Ciao, ho trovato wpbeginner davvero utile per i principianti come me.
Uno dei sottositi del mio multisito era stato installato con il tema Affinity che amiamo molto.
Ma quando abbiamo aggiunto il plugin Buddypress, la visualizzazione degli amministratori e dei moderatori dei gruppi di buddypress sta sprecando molto spazio soprattutto sui dispositivi mobili
Possiamo modificare il layout di BP sotto Affinity usando CSS Hero?
Grazie,
Sam
Supporto WPBeginner
Ciao Samuel,
Non siamo sicuri, si prega di contattare l'autore del plugin per sapere se qualcuno ha provato con BuddyPress e Affinity.
Amministratore
Erik
Ciao,
Questo plugin è compatibile con Slider Revolution (5.4) e Visual Composer?
Potrebbe essere un modo più veloce per lavorare con questo – rispetto agli altri… in alcuni casi.
Non vedo l'ora di sentirti!
Erik
Louis
Non riesco a trovare CSS HERO nei plugin
Supporto WPBeginner
Ciao Louis,
CSS Hero è un plugin a pagamento disponibile dal suo sito web.
Amministratore
AnnaD
Ciao
Ho acquistato questo plugin ma non riesco a usarlo: CSS Hero non è attivo
ma non riesco a trovare il modo di attivarlo…
Enn
Ciao,
Molto bella la panoramica e il plugin stesso sembra davvero utile. Ho scaricato CSS Hero, ma non riesco ad avviarlo sul mio computer. Questo plugin è solo per Mac?
Cordiali saluti,
Enn
Supporto WPBeginner
Ciao Enn,
No, è un plugin di WordPress e funzionerebbe su qualsiasi installazione di WordPress.
Amministratore
Jerry
Ho scoperto da poco WPB. Sebbene sia un manutentore di siti WP da diversi anni, ogni volta che guardo uno dei vostri tutorial imparo qualcosa di nuovo. Grazie. Apprezzo i vostri sforzi.
Supporto WPBeginner
Ciao Jerry,
Grazie per le gentili parole. Non dimenticare di unirti a noi su Twitter per altri suggerimenti e tutorial su WordPress.
Amministratore
Al
Questo plugin rimuoverà i menu su un tema Pavillion, uno dei temi standard di Wordpress? Vedo che è un po' come Firebug nel senso che puoi identificare la parte del codice che vuoi cambiare, ma questo plugin ti permetterà effettivamente di cambiarla senza conoscere il codice, giusto? Ma rimuoverà il menu invece di cambiarne il colore o la posizione o altro.
Grazie
Anthony
Ciao,
Ho acquistato un tema WordPress da Theme Forest e ho caricato il tema sul mio builder WordPress. Il sito è ospitato da InMotion Hosting. La mia domanda è: dato che sto usando il site builder di WordPress per lavorare sul mio sito, dopo aver installato il plugin per CSS Hero, quel pulsante apparirà ancora in alto a destra del mio sito in modo da poter modificare il contenuto quando uso il web builder di WordPress? o devo ospitare il mio sito per avere quella capacità? non credo che importi se qualcun altro ospita il mio sito, giusto? purché io stia usando il builder di WordPress? Sono un po' ignorante in materia e sto imparando man mano. Grazie
Supporto WPBeginner
Ciao Anthony,
Se il tuo tema segue le migliori pratiche di codifica standard di WordPress, allora potrai utilizzarlo con CSS Hero senza problemi. In caso contrario, contatta il supporto del tuo tema.
Amministratore
Derek
Sono appena tornato su un sito WordPress per aggiornare, ma il plugin CSSHERO non funziona anche se è visibile sulla pagina. Non succede nulla quando passo il mouse sul contenuto, anche se CSSHero sembra attivo. Il plugin è attivo (V 2.1) ma ho notato che la versione corrente è 2.3 ma nessun avviso di aggiornamento?
Supporto WPBeginner
Ciao Derek,
Si prega di contattare il team di supporto del plugin. Per una rapida soluzione temporanea, è possibile caricare manualmente il file zip del plugin.
Amministratore
THE VIP
Non è la stessa cosa degli Strumenti per sviluppatori di Chrome... Non ho trovato differenze considerevoli tra CDT e CSS Hero...
BTW il codice coupon non funziona neanche per me ???
Jitka Hruzova
Ho il tema gratuito Yuuta. Al momento, ho bisogno di poter modificare le dimensioni del mio logo sul sito web (usare jetpack è terribile, inserisce il logo ma è piccolo e non posso modificarne le dimensioni o altro). Funzionerà per me?
Phermiki Phawa
Come posso rendere il mio blog compatibile con i dispositivi mobili?
Bhaskar Dhiman
signore, come possiamo comprimere il codice del tema manualmente? sto usando newspaper 7.
Darshan Gajara
Wow! È un vero eroe.
Andy V.
CSS Hero può essere utilizzato con temi premium acquistati su WordPress.com?
Supporto WPBeginner
No, non può essere utilizzato su WordPress.com. Si prega di consultare la nostra guida sulla differenza tra WordPress.org self-hosted vs blog WordPress.com gratuito.
Amministratore
Juergen | webbeetle
Ho seguito il link e sono arrivato a una pagina con "Piani tariffari"… Un grande no per me! Capisco che questo sia il modo più efficiente per qualsiasi azienda di fare soldi, ma non ho intenzione di abbonarmi a nessun "piano" - oltre al mio hosting del sito web (dove ho smesso di essere un "cliente fedele" quando il servizio e i tempi di caricamento non sono corretti).
CSS Hero
Non c'è un abbonamento automatico - puoi rinnovare ogni anno se desideri gli aggiornamenti del plugin - ma il prodotto continuerà a funzionare dove è stato installato - senza pagare ogni anno.
Tom
Ho acquistato il tuo plugin, il primo sito su cui l'ho provato con il tema Wordpress Stella Magazine... non ha funzionato.
Sono deluso
Cosa possiamo fare?
Supporto WPBeginner
Si prega di contattare il supporto di CSS Hero.
Amministratore
Tom Tortorici
Se stai modificando le proprietà di, diciamo, h2, puoi cambiarle solo per una singola istanza o una pagina, o può cambiare solo tutti gli h2 in tutto il sito?
Supporto WPBeginner
Può fare entrambe le cose. Ad esempio, puoi creare una classe personalizzata per i tag h2 in una pagina specifica.
Amministratore
Juliette
Fantastico! È proprio quello di cui ho bisogno.
Funziona alla grande con DIVI e GENESIS!
Monnie
Ciao, il codice sconto sembra non funzionare.
Staff editoriale
I just tried it, and it seems to be loading just fine. Can you please try again
Amministratore
Louise Findlay
Sì. Stavo cercando qualcosa del genere da un po' di tempo.
Saurabh Chatterjee
È gratuito? in caso contrario, esiste un altro editor CSS visivo come questo, gratuito?
Staff editoriale
Questo non è gratuito come affermato nell'articolo. No, non troverai nessun editor visivo gratuito come questo.
Amministratore