Sei mai capitato su una pagina di ricetta o prodotto e ti sei chiesto: "Quante tazze sono 500 millilitri?" o "Quanto fanno 3 metri in piedi?" 🤔
Se il tuo sito WordPress riceve visitatori da tutto il mondo, le misurazioni confuse possono rapidamente frustrare il tuo pubblico e portarlo ad abbandonare la pagina. Questo è particolarmente vero per i negozi di eCommerce che elencano le dimensioni dei prodotti in metrico o per i blog di cucina che usano grammi e litri invece di once e tazze.
Ecco perché aggiungere un convertitore di unità metriche-imperiali può fare una grande differenza. Aiuta i tuoi visitatori a ottenere le informazioni di cui hanno bisogno senza lasciare il tuo sito.
La parte migliore? È facile aggiungere un convertitore di unità a WordPress, senza bisogno di codifica.
In questa guida, ti mostrerò due semplici modi per aggiungere un convertitore metrico-imperiale al tuo sito: uno incorporando un widget di calcolatrice gratuito e un altro utilizzando il potente plugin WPForms.

Perché convertire le unità metriche in imperiali?
Se il tuo sito WordPress include qualsiasi tipo di misurazione, aggiungere un convertitore di unità può migliorare notevolmente l'esperienza utente. Questo è particolarmente vero per i visitatori internazionali che potrebbero non avere familiarità con le tue unità di misura predefinite.
Ecco alcuni casi d'uso comuni in cui un convertitore metrico-imperiale (o viceversa) può aiutare:
- Pagine di prodotti eCommerce – In un negozio online, questo convertitore può aiutare i clienti internazionali a comprendere le dimensioni dei prodotti, i pesi, le taglie di abbigliamento e altro ancora.
- Blog di cucina – Converti automaticamente grammi, millilitri e Celsius in tazze, once e Fahrenheit per i lettori americani.
- Siti di fai da te e miglioramento della casa – Converti misure di costruzione, materiali o temperature.
- Blog di viaggi – Traduci distanze, temperature e volumi di carburante per un pubblico globale.
- Blog educativi o scientifici – Converti valori di laboratorio o dati scientifici per lettori di diverse regioni.
In tutti questi esempi, un convertitore di unità può migliorare l'esperienza utente. Aiuta anche a incoraggiare le persone a rimanere più a lungo sul tuo sito, aumentando le visualizzazioni di pagina e riducendo i tassi di rimbalzo.
Questo può inviare segnali positivi ai motori di ricerca, che spesso migliorano il tuo posizionamento e attirano ancora più visitatori.
💥 Articolo correlato: Interessato a migliorare il tuo posizionamento nei motori di ricerca? Dai un'occhiata alla nostra guida SEO definitiva per WordPress per principianti.
Sebbene tu possa convertire e pubblicare manualmente tutte le misurazioni sul tuo sito WordPress, è molto più facile utilizzare uno strumento di terze parti o un plugin.
Detto questo, ti mostrerò come aggiungere una calcolatrice di conversioni al tuo sito in modo che i visitatori possano convertire unità metriche in imperiali in WordPress.
Usa semplicemente i collegamenti rapidi qui sotto per passare direttamente alla soluzione che desideri utilizzare:
- Metodo 1: Conversione di unità con un widget (nessun plugin richiesto)
- Metodo 2: Utilizzo di un generatore di moduli (ideale per calcolatrici di conversione avanzate)
- FAQs About Converting Metric Units to Imperial in WordPress
Iniziamo!
Metodo 1: Conversione di unità con un widget (nessun plugin richiesto)
Un modo per aggiungere una calcolatrice di conversioni al tuo sito web è utilizzare il codice e un widget di WordPress. Questa è un'ottima opzione se non vuoi installare un plugin separato per la calcolatrice, poiché la calcolatrice online che utilizzeremo è gratuita.
Poiché questo approccio si basa sui widget, è anche il miglior approccio se si utilizza un tema classico. Se hai un tema a blocchi installato sul tuo sito, dovresti passare a Metodo 2.
Tieni presente che questo approccio è ideale per semplici calcolatori di conversione senza funzionalità personalizzate.
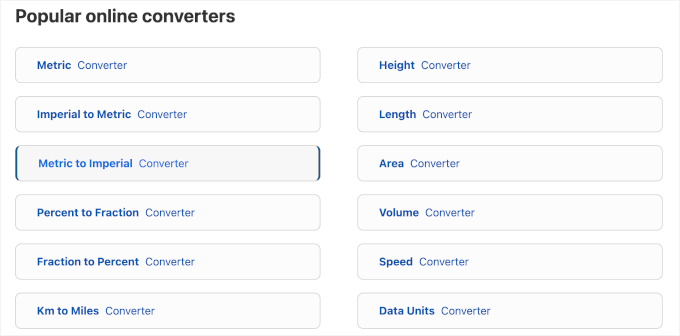
Puoi ottenere il codice per il tuo semplice calcolatore di conversione visitando il sito GIGA Calculator. Questo sito ha centinaia di calcolatori e convertitori online che puoi aggiungere al tuo sito web WordPress, incluso un convertitore da metrico a imperiale.

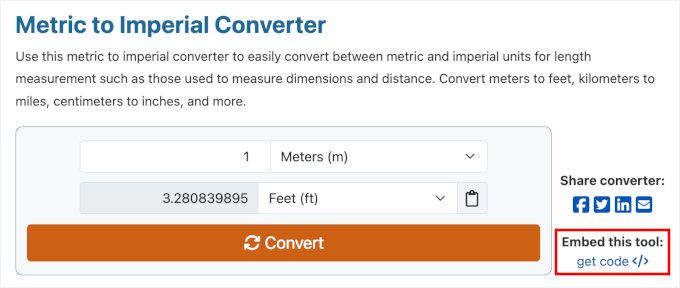
Per iniziare, puoi testare come funziona il calcolatore digitando diverse misurazioni.
Se sei soddisfatto di come è configurato il convertitore, fai clic su 'ottieni codice'.

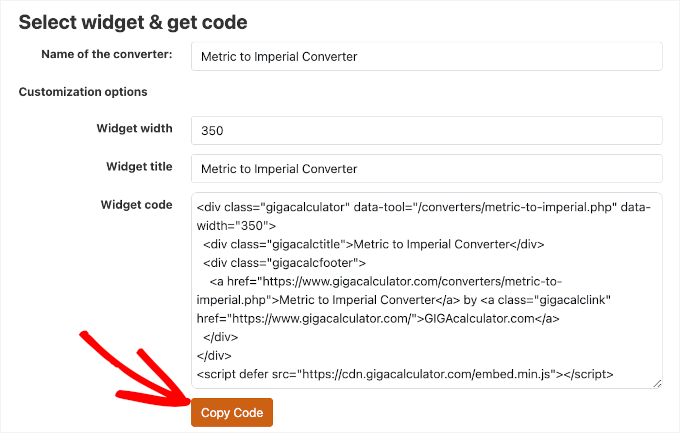
Le impostazioni predefinite funzionano bene per la maggior parte dei siti web WordPress, ma puoi personalizzare facilmente il widget.
Ad esempio, puoi modificare il 'Titolo del widget' per dargli un nome personalizzato e modificare la 'Larghezza del widget' (in pixel) per assicurarti che si adatti perfettamente alla barra laterale o all'area di contenuto del tuo sito.
In 'Codice del widget', vedrai tutto l'HTML che devi aggiungere al tuo sito web, quindi copialo.

In una nuova scheda, vai alla dashboard di WordPress e seleziona Aspetto » Widget.
Ora vedrai tutte le aree pronte per i widget nel tuo tema WordPress.
Trova semplicemente l'area in cui desideri mostrare il convertitore da metrico a imperiale e fai clic sul pulsante '+'.

Ad esempio, aggiungerò il mio convertitore alla barra laterale.
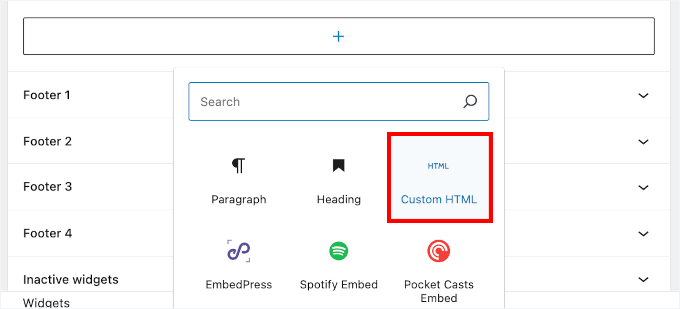
Nel popup che appare, seleziona il blocco 'HTML personalizzato'. Se non vedi immediatamente il blocco, puoi usare la barra di ricerca per trovarlo.

Quando appare il blocco giusto, fai clic per aggiungerlo all'area pronta per i widget. Ora puoi procedere e incollare il codice in questo blocco.
Per rendere le tue modifiche live, fai clic sul pulsante 'Aggiorna'.

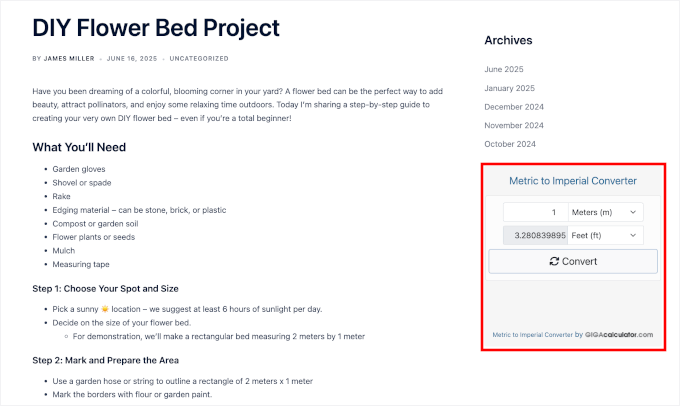
Ora visita il tuo blog WordPress o sito web per vedere il convertitore in azione.
Ecco come appare sul mio sito demo, ad esempio:

Metodo 2: Utilizzo di un generatore di moduli (ideale per calcolatrici di conversione avanzate)
Se hai solo bisogno di una semplice calcolatrice di conversione unità e stai usando un tema classico, allora Metodo 1 è una scelta solida. Ma tieni presente: è limitato a un set predefinito di conversioni.
Se desideri maggiore flessibilità e controllo completo sul design del modulo, sui campi e sulla logica di conversione, ti consiglio di utilizzare WPForms. Questa è anche l'opzione migliore se stai usando un tema a blocchi.
WPForms è il miglior costruttore di moduli drag-and-drop e il miglior plugin per calcolatrici WordPress. Ti consente di creare una calcolatrice completamente personalizzata che soddisfa le tue esigenze esatte.
Su WPBeginner, utilizziamo WPForms per molte delle nostre attività di creazione di moduli, inclusi moduli di contatto, sondaggi annuali e altro ancora. Ci piace quanto sia facile da usare e quanto puoi personalizzare i tuoi moduli per adattarli al tuo sito.
Puoi consultare la nostra recensione dettagliata di WPForms per esplorarne le funzionalità.

Per questo metodo, avrai bisogno di un piano WPForms Pro, poiché il generatore di moduli AI e le funzionalità di Calcolo sono disponibili solo nella versione a pagamento.
Il primo passo è installare il plugin gratuito WPForms Lite, che funge da base.
Il plugin gratuito ha funzionalità limitate, ma WPForms Pro lo utilizza come base per le sue funzionalità più avanzate. Per maggiori dettagli, consulta la nostra guida su come installare un plugin WordPress.
Una volta acquistato un piano Pro dal sito web di WPForms, puoi ottenere la tua chiave di licenza dalla dashboard del tuo account.
Quindi, vai su WPForms » Impostazioni. Successivamente, incolla la tua chiave di licenza nella casella e fai clic sul pulsante ‘Verifica chiave’.

Dopo che la tua chiave è stata verificata, vedrai un messaggio di successo.
Da qui, puoi creare il tuo primo calcolatore andando su WPForms » Aggiungi nuovo.

Nella schermata ‘Configurazione’, procedi e dai un nome al tuo convertitore. Questo è solo per riferimento, ma ti suggerisco di scegliere un nome chiaro in modo da poterlo consultare facilmente.
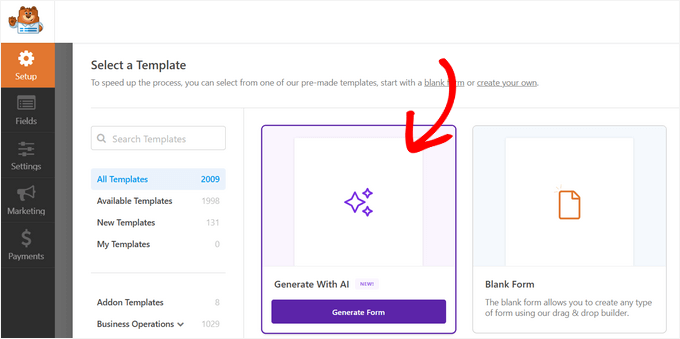
Quindi, puoi passare il mouse su ‘Genera con AI’ e fare clic sul pulsante ‘Genera modulo’.

Nella schermata successiva, vedrai un campo di prompt sul lato sinistro e l'area di anteprima sul lato destro.
Qui puoi sperimentare con diversi prompt e importare il convertitore generato dall'IA nell'editor drag-and-drop per personalizzarlo ulteriormente.

Ora, tieni presente che la maggior parte dei costruttori di moduli non consente campi a discesa da utilizzare nelle formule. Avrai bisogno di 3 campi separati per far funzionare la conversione:
- Il primo campo raccoglie il valore di input, come i centimetri.
- Il secondo campo memorizza il fattore di conversione, in questo caso, 1 cm = 0,393701 pollici. Puoi renderlo nascosto in modo che gli utenti non lo vedano.
- Il terzo campo esegue il calcolo e visualizza il risultato convertito, pollici.
In questo modo, il tuo modulo rimane semplice e funziona istantaneamente sul front-end.
Il costruttore AI imposta automaticamente il campo ‘Fattore di conversione’ in modo che sia nascosto ai tuoi visitatori. Questo è un ottimo trucco perché mantiene il tuo calcolatore pulito e semplice per i tuoi utenti.
Ad esempio, ecco cosa ho aggiunto al campo di prompt:
Create a metric to imperial converter form using this specification:
Field 1:
Label: Centimeters
Type: Number
Instruction: Enter the value in centimeters (e.g., 10)
Field 2:
Label: Conversion Factor (Hidden)
Type: Number
Default Value: 0.393701
(This field is hidden and is used in the calculation)
Field 3:
Label: Inches
Type: Calculation (Number)
Formula: Centimeters × Conversion Factor
(Displays converted value in inches)
🧑💻 Suggerimento Pro: Puoi personalizzare questo prompt per creare qualsiasi tipo di convertitore di unità. Ad esempio, per convertire grammi in once, basta cambiare le etichette e utilizzare il corretto fattore di conversione (1 g = 0,03527396 oz).
Non conosci il fattore di conversione? Una rapida ricerca su Google per “fattore di conversione grammi in once” ti darà solitamente il numero di cui hai bisogno!
Puoi persino creare più convertitori nello stesso modulo. Segui semplicemente lo stesso formato a tre campi per ogni tipo di conversione che desideri aggiungere.
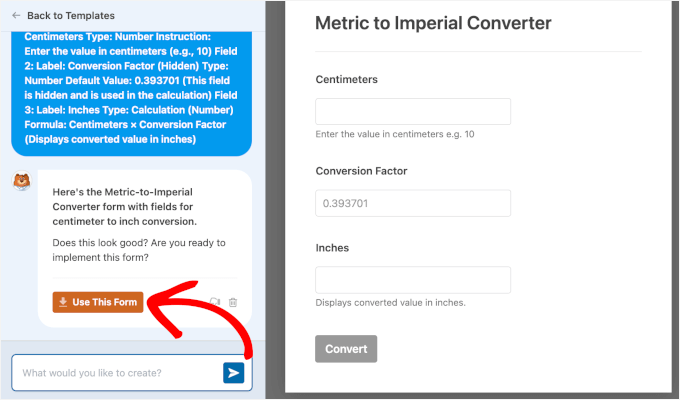
Una volta generato il modulo, fai clic sul pulsante ‘Usa questo modulo’.
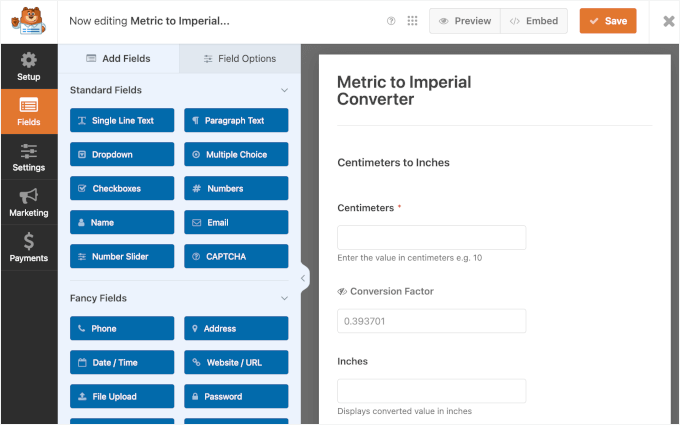
Questo aprirà l’editor di WPForms.

A questo punto, l’IA ha costruito la struttura di base del nostro modulo. Ora, dobbiamo solo aggiungere il ‘cervello’ alla nostra calcolatrice: la formula effettiva che esegue la conversione.
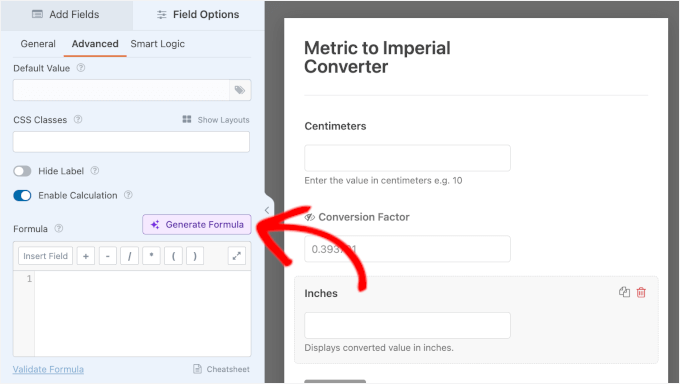
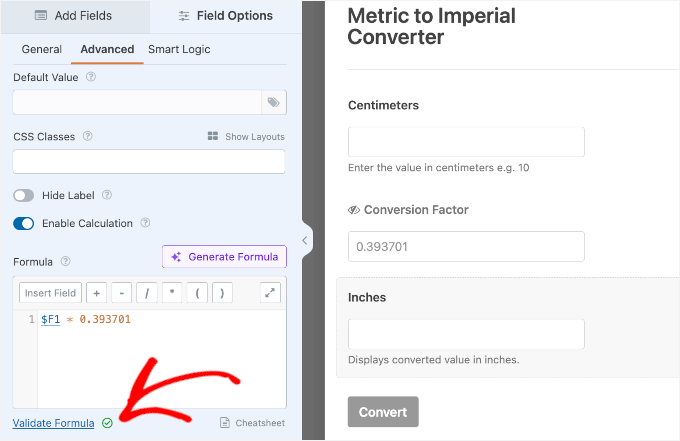
Per iniziare, fai clic sul campo ‘Pollici’ per aprire le sue impostazioni. Quindi, vai alla scheda ‘Avanzate’ e attiva l’interruttore ‘Abilita calcoli’.

Per impostarlo, fai clic sul campo ‘Pollici’ per aprire le sue impostazioni. Quindi, vai alla scheda ‘Avanzate’ e attiva ‘Abilita calcoli’.
Fai clic su ‘Genera formula’ per utilizzare l’IA per creare la logica di conversione.

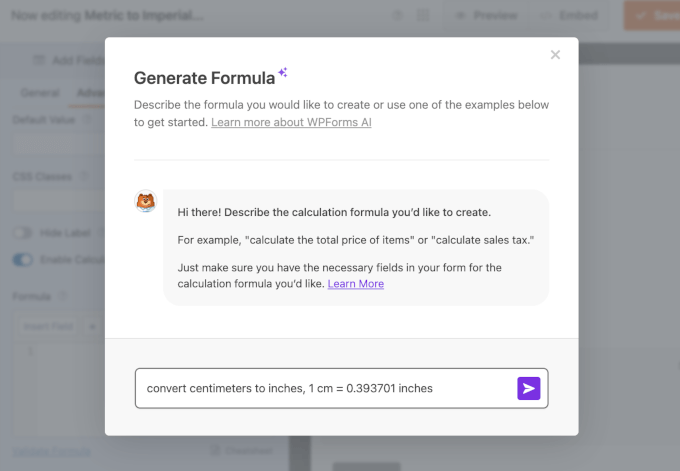
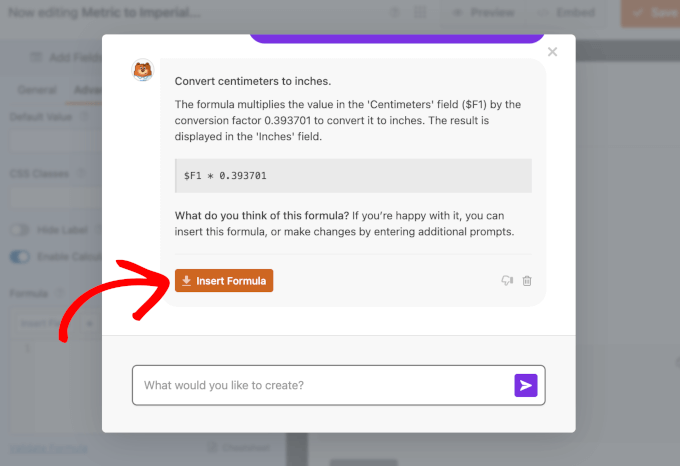
Nel popup che appare, puoi procedere e inserire il tuo prompt con il fattore di conversione.
Ecco il prompt che ho usato:
convert centimeters to inches, 1 cm = 0.393701 inches

In pochi secondi, AI Calculations tornerà con la formula che puoi utilizzare.
Fai semplicemente clic sul pulsante ‘Inserisci formula’ per aggiungerla.

Per assicurarti che la formula funzioni correttamente, fai clic su ‘Valida formula’ appena sotto il campo della formula.
Se tutto è impostato correttamente, vedrai apparire un segno di spunta verde a conferma della sua validità.

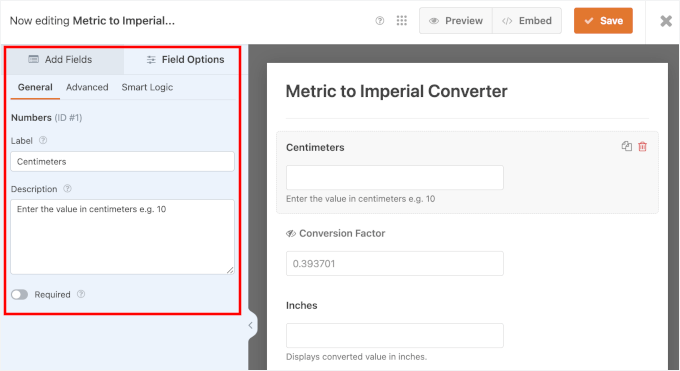
Ora, potresti anche voler cambiare l'etichetta del campo o la descrizione dell'etichetta.
Per fare ciò, fai semplicemente clic sul campo e quindi utilizza le impostazioni nel menu 'Opzioni campo'.

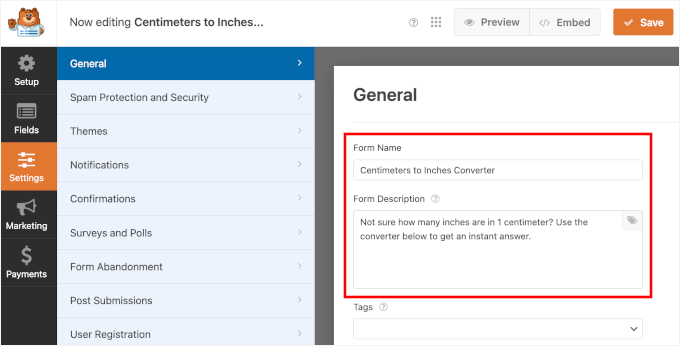
Puoi anche modificare il 'Nome modulo' e la 'Descrizione modulo' nella scheda 'Impostazioni'.
🧑💻 Suggerimento Pro: Ti consiglio di personalizzare questi campi, poiché puoi visualizzarli sul front-end. È un ottimo modo per fornire ai visitatori un maggiore contesto su ciò che fa il modulo.

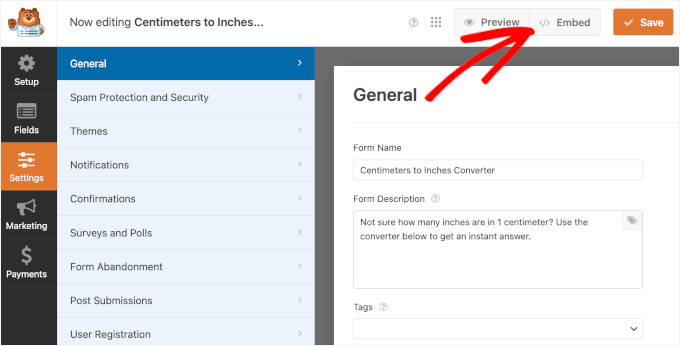
Quando sei soddisfatto dell'aspetto del modulo, fai clic sul pulsante 'Salva' in alto nella schermata per salvare il tuo calcolatore.
Ora che hai creato un calcolatore di conversioni, puoi aggiungere il modulo a qualsiasi pagina o post.

Fai semplicemente clic su 'Incorpora' per avviare il processo.
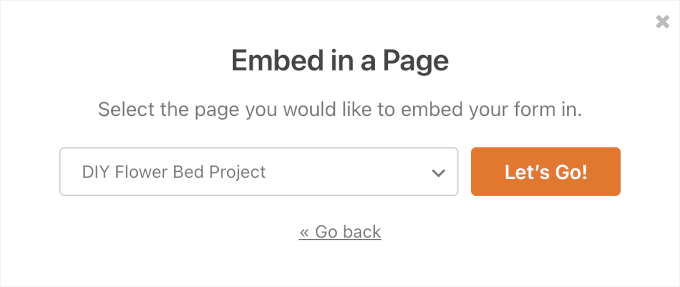
Nel popup che appare, fai clic su 'Seleziona pagina esistente'.

Quindi, dovrai scegliere la pagina dal menu a discesa.
Dopodiché, fai semplicemente clic sul pulsante 'Iniziamo!' per aprire l'editor a blocchi di WordPress.

WordPress ti porterà ora all'editor di contenuti.
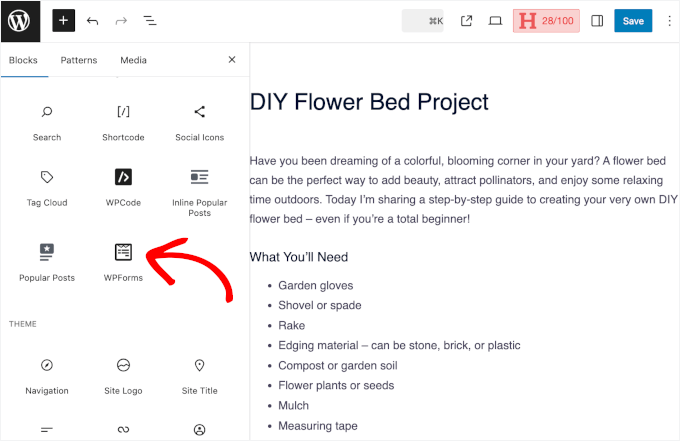
Da qui, fai clic sul pulsante '+' e seleziona il blocco WPForms per aggiungerlo.

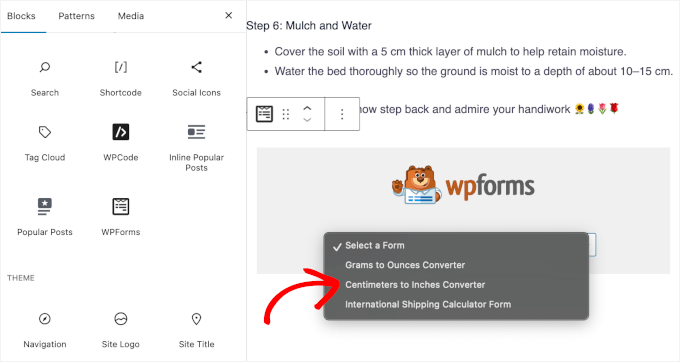
Quindi, fai clic e seleziona il convertitore dal campo a discesa.
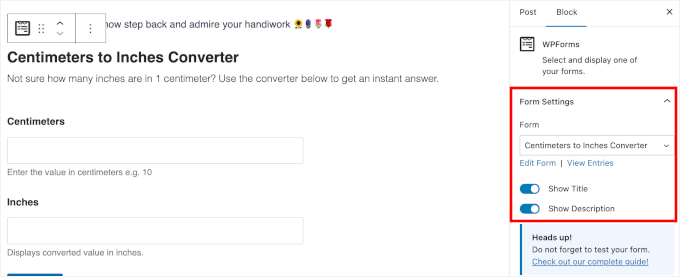
WPForms caricherà quindi il modulo nell'editor.

Le impostazioni predefinite non mostrano il titolo e le descrizioni del convertitore.
Per visualizzarli, attiva semplicemente gli interruttori nelle 'Impostazioni modulo' nel pannello di destra.

Se necessario, puoi spostare il modulo su e giù nell'area dei contenuti.
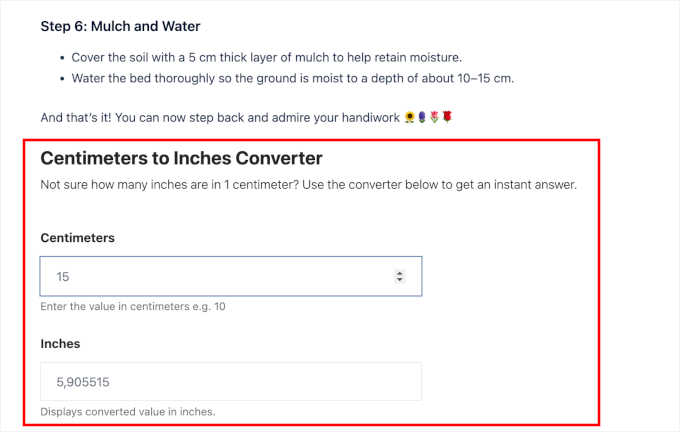
Quando sei pronto per andare in diretta, fai semplicemente clic sul pulsante 'Pubblica' o 'Aggiorna' nell'angolo in alto a destra della pagina.
Ora, se visiti il tuo sito, vedrai il calcolatore di conversioni attivo.

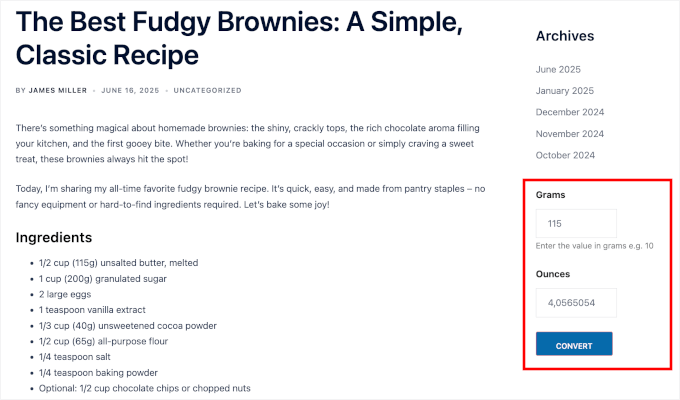
Con WPForms, puoi anche aggiungere i tuoi moduli nelle aree pronte per i widget. Ad esempio, sul mio blog di ricette demo, ti mostrerò come aggiungere un convertitore da grammi a once nella barra laterale.
Vai su Aspetto » Widget dalla tua area di amministrazione di WordPress.
Nella sezione Barra laterale, fai clic sul pulsante '+' e seleziona il blocco WPForms. Quindi, espandi i campi a discesa per selezionare il modulo appropriato. In questo caso, utilizzerò il 'Convertitore da grammi a once'.

Fatto ciò, puoi fare clic su 'Salva' per memorizzare le modifiche.
Ora, se apri il tuo blog WordPress, vedrai il convertitore nella barra laterale:

Domande frequenti sulla conversione di unità metriche in imperiali in WordPress
Se sei alle prime armi con le conversioni di unità sul tuo sito WordPress, potresti avere alcune domande. Ecco alcune delle più comuni per aiutarti a configurarti rapidamente ed evitare errori comuni.
Posso aggiungere più convertitori allo stesso modulo WordPress?
Sì! Puoi creare più campi di conversione all'interno dello stesso modulo WordPress. Segui semplicemente la stessa struttura: campo di input, fattore di conversione nascosto e campo di output.
Questo è utile se vuoi consentire agli utenti di convertire diversi tipi di misurazioni (come cm in pollici e grammi in once) in un unico posto.
Quanto sono accurate queste conversioni di unità?
Le conversioni si basano su formule matematiche standard, quindi sono generalmente molto accurate.
Tuttavia, il risultato finale dipende da come è impostata la tua formula. Puoi scegliere di utilizzare valori decimali completi per la massima precisione o arrotondare il risultato per renderlo più facile da leggere per il tuo pubblico, specialmente su siti di ricette o eCommerce.
Posso usare un menu a tendina per permettere agli utenti di scegliere le unità?
Sì, ma dipende dal metodo che scegli. Il widget GIGA Calculator del Metodo 1 include menu a tendina integrati per la selezione delle unità.
Tuttavia, come abbiamo trattato in dettaglio nel Metodo 2, la maggior parte dei form builder come WPForms funzionano meglio quando si utilizzano campi numerici separati per i calcoli. Per risultati affidabili e immediati, consigliamo l'approccio a tre campi con un fattore di conversione nascosto.
Ho bisogno di un plugin per aggiungere conversioni di unità a WordPress?
Tecnicamente, potresti codificare la logica utilizzando JavaScript o PHP, ma l'uso di un form builder come WPForms è molto più semplice, specialmente se non sei uno sviluppatore. Ti offre anche controlli drag-and-drop e styling integrato.
Posso visualizzare il risultato istantaneamente sulla pagina?
Sì, a condizione che il tuo form builder supporti calcoli in tempo reale o formule generate dall'IA. Con WPForms, ad esempio, puoi mostrare i risultati istantaneamente dopo che gli utenti digitano un valore o inviano il modulo.
Risorse Bonus 🔗: Altro sulla creazione di calcolatori online in WordPress
Se desideri aggiungere altri calcolatori online al tuo sito WordPress, consulta queste guide:
- Come aggiungere una calcolatrice BMI in WordPress (passo dopo passo)
- Come aggiungere una calcolatrice di spedizione al tuo sito WordPress
- Come aggiungere un convertitore di valuta in WordPress
- Come aggiungere una calcolatrice mutui in WordPress
- Come creare una calcolatrice personalizzata in WordPress (Passo dopo passo)
- I migliori plugin per il calcolo delle tasse per WordPress
Spero che questo tutorial ti abbia aiutato a imparare come convertire le unità metriche in imperiali in WordPress. Potresti anche voler consultare le nostre scelte di esperti dei migliori plugin per moduli di contatto per WordPress e la nostra guida su come tracciare e ridurre l'abbandono dei moduli in WordPress.
Se ti è piaciuto questo articolo, iscriviti al nostro canale YouTube per tutorial video su WordPress. Puoi anche trovarci su Twitter e Facebook.





Dennis Muthomi
Ecco un consiglio utile se stai usando il Metodo 2 con Formidable Forms: aggiungi un pulsante "Copia risultato" accanto a dove viene visualizzata la conversione. L'ho fatto per un blog di ricette, ed è stato fantastico! I visitatori possono copiare rapidamente le misurazioni mentre cucinano.
A volte la parte migliore di queste calcolatrici è che riducono i ticket di supporto relativi alla confusione sulle misurazioni.