Recentemente abbiamo cercato di incorporare un semplice sistema di valutazione degli articoli nel nostro progetto e abbiamo avuto a che fare con numerosi plugin. Dopo averne esaminati diversi, abbiamo scoperto che quello che funziona meglio per aggiungere un sistema di valutazione degli articoli in WordPress è“WP-PostRatings” di Lester ‘GaMerZ’ Chan. In questo articolo vi guideremo nell’impostazione di un sistema di valutazione AJAX per gli articoli e le pagine del vostro blog WordPress.
Video tutorial
Se il video non vi piace o avete bisogno di ulteriori istruzioni, continuate a leggere tutto.
Per prima cosa è necessario scaricare e attivare il plugin WP-PostRatings (Per i principianti: Guida passo passo all’installazione di un plugin WordPress).
Una volta attivato, il plugin aggiungerà una nuova voce di menu nella barra di amministrazione di WordPress, con l’etichetta “Valutazioni”.
Salteremo l’opzione “Valutazioni gestite” e inizieremo con il secondo link della scheda chiamato “Opzioni di valutazione”.

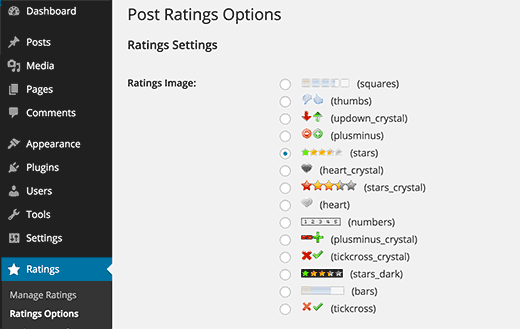
Nella pagina delle impostazioni del plugin, per prima cosa è necessario selezionare l’immagine di valutazione che si desidera utilizzare per gli articoli. Il plugin offre una serie di opzioni come barre, cuori, numeri, più-meno, le classiche stelle, pollici su/giù, frecce su-giù, ecc.
Una volta scelto il sistema di valutazione che preferite, potete selezionare il “Max Ratings”. Il plugin sceglierà un valore appropriato per voi, ma quando si utilizzano barre di immagini, potreste voler specificare il vostro valore di valutazione. Per le stelle e i numeri non ha senso superare il valore 5 perché ci sono solo 5 stelle.
Ricordate che se modificate la valutazione massima, dovrete modificare il testo/valore della valutazione individuale. Se non modificate il valore della valutazione massima rispetto a quello predefinito, lasciate che anche le valutazioni individuali siano predefinite.
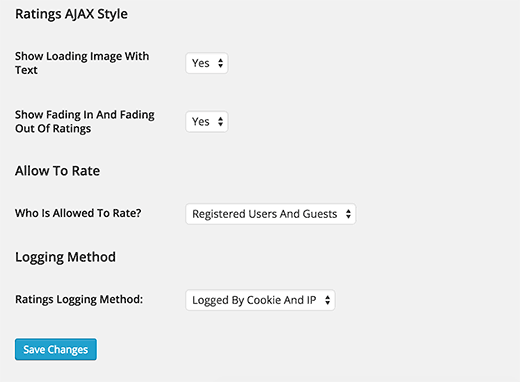
A questo punto si vedranno le opzioni Stile Ajax, Autorizzazione di valutazione e Metodo di registrazione.

Per ottenere risultati ottimali, si può seguire lo stile riportato nell’immagine precedente. Tuttavia, se si desidera personalizzare, potrebbe essere necessario modificare questi elementi.
Abbiamo finito con questa pagina, salvate le modifiche. Passiamo alla pagina “Template delle valutazioni”. In questa pagina si vedranno diversi template di valutazione e come organizzarli. Noi li abbiamo lasciati con il valore predefinito, ma siete liberi di utilizzare le Variabili template in alto nello schermo per modificarli. Questo serve fondamentalmente a mostrare come verranno visualizzate le valutazioni. Una volta terminata la pagina “Ratings template”, si è pronti ad aggiungerla al tema.
A seconda della configurazione del tema, sarà necessario add-on i seguenti codici all’interno del LOOP nei seguenti file (archives.php, page.php, index.php, single.php, loop.php ecc.).
1 | <?php if(function_exists('the_ratings')) { the_ratings(); } ?> |
Nota: questo aggiungerà la valutazione degli articoli a tutti gli articoli. Se si desidera utilizzarlo solo su alcuni articoli, è possibile utilizzare lo shortcode [ratings id=”1″ results=”true”] per visualizzare le valutazioni solo su quell’articolo o pagina.
Ora che avete aggiunto le valutazioni, gli utenti voteranno i vostri articoli. Potete visualizzare le valutazioni dall’opzione “Gestisci valutazioni”, che abbiamo saltato inizialmente. In questo modo è possibile vedere un registro delle valutazioni di ogni articolo e si possono anche eliminare se si ritiene che ci sia qualcosa di sbagliato.
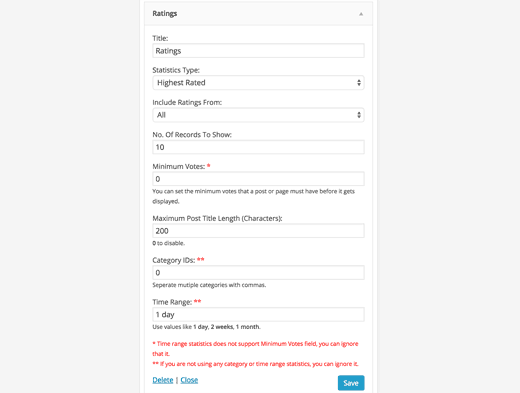
La parte migliore di chi siamo è che ha la capacità di mostrare gli articoli con le valutazioni più alte (opzione per intervallo di tempo e categoria), gli articoli più votati (opzione per intervallo di tempo e categoria), la valutazione più bassa e la valutazione più alta con la stessa opzione di intervallo di tempo e categoria. Nella maggior parte dei casi, questo tipo di statistiche viene aggiunto nella barra laterale, quindi questo plugin permette di utilizzare i widget per visualizzarle (solo se il tema supporta i widget – la maggior parte lo fa!). Basta andare su Aspetto ” Widget e trovare il widget Valutazioni. Trascinarlo nella posizione appropriata e impostare le impostazioni desiderate.

Se si nota che nello screenshot qui sopra ci sono diverse opzioni. La prima è selezionare il titolo del widget. È meglio selezionare “Gli articoli più votati della settimana” o qualcosa del genere. Il resto delle impostazioni dipende da come lo si fa. Il campo Tipo di statistica ha tonnellate di opzioni che consentono di mostrare il voto più alto, il voto più alto, il voto più basso e il voto più alto. Si ha anche l’opzione di scegliere queste statistiche per categoria o per tempo. L’opzione successiva chiede se si desidera includere sia gli articoli che le pagine. Questa è una scelta del tutto personale. Scegliete quindi come preferite. Il widget mostra di default le 10 voci più popolari, ma può essere modificato modificando il numero di record da mostrare. Si consiglia vivamente di non superare il numero di 10, perché la maggior parte dei design lo fa sembrare bizzarro. È anche possibile impostare il numero minimo di voti che un articolo deve avere prima di essere inserito in questo elenco. A seconda del design del sito, è possibile regolare o meno la lunghezza massima del titolo dell’articolo. Se la posizione del tema è abbastanza ampia, si consiglia di impostare il valore a 0 per disabilitarlo. Se si utilizza il tipo di statistica Categoria o Tempo specifico, è necessario modificare gli ultimi due campi. Fare clic su Salva e il gioco è fatto.
Sappiamo che alcuni di voi sono drogati di codice e non vogliono usare le impostazioni del widget. Lester ha compilato una scheda d’uso molto dettagliata sul suo sito che spiega come aggiungere i voti più alti, le valutazioni più elevate ecc. direttamente nei temi di WordPress. Fate riferimento alla Guida all’uso di WP-PostRatings.
Speriamo che questo articolo vi abbia aiutato ad add-on un sistema di valutazione degli articoli sul vostro sito WordPress. Potreste anche dare un’occhiata alla nostra guida su come coinvolgere i lettori con le reazioni agli articoli in WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per i video tutorial su WordPress. Ci trovate anche su Twitter e Facebook.





Kyle
Hi I am very new to WP and can’t seem to figure out how to add the code to the LOOP in archives.php, page.php, index.php, single.php, loop.php etc. Can you please provide a little guidance?
Thank you
WPBeginner Support
If you reach out to your specific theme’s support they should be able to assist with locating the loop in your theme.
Admin
Ivan
Hi, is there a option to rate with a ‘half star’ ?, i saw there is a picture showing ‘half star’ , thanks
WPBeginner Support
You can create custom icons if you want but the half stars are normally for the average for the rating
Admin
Rohit jha
Awesome! Your Every blog are very Very useful for us…
WPBeginner Support
Glad you found our guide useful
Admin
Shoaib Saleem
Hi,
How to get top rated posts in WordPress? I am using custom code to rate post with comments. The rating value is storing in comment meta table.I need help to get 5 top rated posts.
Thanks
WPBeginner Support
You would want to take a look at the plugin’s FAQ for the answer to this question
Admin
Radu Giurgiu
Hello!
It is a good general information about this rating plugin, with is good.
But… what happen if the user what to re-star (rating) the post?
Seems the plugin not allowing tho let the user change his opinion about a specific post. Wich is very important.
There is a solution for that?
WPBeginner Support
For that, you would want to reach out to the plugin’s support to see if that could be a feature to add
Admin
Radu Giurgiu
Yes of course.
Ok. Thanks!
Riyaz Shaikh
Thank you for sharing this article. Was of great help, I was struglling with this since months, but and today could install Rating plug in on webpage.
Thanks to you
WPBeginner Support
Hi Riyaz,
Glad you found it helpful.
Admin
Faruk
I cant change the visuality, i mean stars
Umang
We have recently implemented the rating plugin on our company’s blog posts and it is work like a charm.
Google Rich Snippets setting is also a great option but I think it should be enabled by default.
Thanks for sharing such a useful plugin.
Carlos
How can I make the stars show up in the SERPS?
Dmitry
what is PHP function or shortcode to show ratings of a post ID?
Gobind Singh
I’m trying to run that plugin in local server. The stars have shown up in my post but I’m not able to do rating. How can I solve this problem? Please help me..
Gail Palubiak
It sounds interesting but I found your explanation inadequate.
“Depending on how your theme is setup, you will need to add the following codes within the LOOP in the following files (archives.php, page.php, index.php, single.php, loop.php etc) – You may not have all of these files in your theme depending on the structure.”
Most information please.
surya JD
hey thanks but as I know this plugin won’t work with any cache plugin.
But on your blog you are using this plugin with w3 total cache . right ?
what tricks you used to work this plugin with cache plugins…
vinod
it is a great wordpress plugin
Boby Kurniawan
The stars is show up, but the stars cannot be clicked . Sorry for bad english
surya JD
May be you are using any cache plugin on your site. this plugin won’t work with cache plugin.
Mathias
Could you guys please help me??? I don’t get that plugin to sort posts by rating on my homepage… I’m a total beginner in coding… where exactly do I have to put which lines of code to sort my posts by rating??? Please help me!
WPBeginner Support
You need to add the code in your theme’s template files inside the WordPress Loop.
Admin
GTMan
Actually which code do we need to add in loop?
tdu
is it possible to have multiple ratings in a single post for different categories?
something like this?
http://cl.ly/image/0Y1o1c0x0W1P
Editorial Staff
Try GD Star Rating – http://wordpress.org/plugins/gd-star-rating/
Admin
Doro
No longer available. Any alternative?
Valter Cardoso
I was wondering the same thing. I am trying to make a voting system that the most posted categories will be arranged on top of the post. Can someone help me how to do this, please? Here’s the site I am building with this concept
Anwar
I don’t see it on your site anymore
Editorial Staff
We are using a variation of this plugin to allow author rating (but no more user ratings).
Admin
Mike Antkowiak
Hey there great tutorial. I am using this plugin and I want to apply it to custom post types. Is there a way to add custom post types to the widget display?
Thanks for you time.
surya JD
yes If you created post template for custom post type aka CPT you can add
in post loop.
if you already don’t have custom template for CPT you can create in your theme folder or in child theme of main theme.
salem
Hi
Is their way to make plug-in files load from the theme
I the my Site using Firebug Ysalow and find the loading.gif take long time to loading .
Editorial Staff
You should be able to turn off the CSS file that is being loaded from this plugin and merge that in your theme’s CSS file. For more instructions read here:
https://www.wpbeginner.com/wp-tutorials/how-wordpress-plugins-affect-your-sites-load-time/
Admin
salem
Thanks a lot it’s really help
R Thorp
Thankyou! Solid advice, easy to folow guidance! However it would have been better if you included a little bit about adding the codes into the loop files, as i had to refer to other websites to find this.
Cheers
blue
my jquery wont work because of this plugin..
Editorial Staff
Quite the opposite of a problem to have. jQuery doesn’t rely on this plugin. This plugin relies on jQuery.
Admin
Shady M Rasmy
i know its on old post and i don’t think i will get a reply on it

but i will ask any way
is there a way to collect the costume filed data for each user to show it in a page
for logged in user
example what i mean
if i voted this post up
and other posts
can i show those posts later from page my likes for example ?
sorry bad English
Editorial Staff
Don’t think that it’s possible with this particular plugin.
Admin
محمد جبران
Thanks for the great instruction. Though the latter link gives 404
Editorial Staff
Fixed it
Admin
wpbeginner
There must be some issue with how the plugin is entering the code. You can always disable the normal integration, and paste the code directly in your template.
Anna747
I added the codes to the files listed but the ratings were showing up at the bottom of my page below the footer instead of below the post? I only want them below the post, not on my pages/homepage…and right below the post.
arbitrarylifestyle
You’d want to find out the specific place you want the ratings to show up. For example, mine show up just beside the title so I put my code next to the title as so:
Yeah!!!
Shad
Awhile back I was conceptualizing a site for short-story authors. The member would submit a story(post) and the other members would critique the story (as comments).
What I was looking for then, and what is similar to this post, is a way for the original author to select comments as helpful (as in an thumbs up with note that said “Author found this comment helpful”). Has anyone seen anything such as that? Where the actual comments are rated?
Auz
I am currently using GD Star Rating for our rating system. It has been very flexible, but probably a little more advanced than wp-postratings. It does have the ability to allow comment ratings. For an example check out our site (www.bendbeerblog.com)
I eventually want to connect the ratings with the untappd.com API. I am hoping I can hook into the system, but if not I may have to write a custom solution.
Keith Davis
Plugin looks great but I’m trying to cut down the number of plugins that I use.
It’s all too easy to just keep adding plugins.
Thanks for another great tut.
Connor Crosby
Awesome! I wonder if they use this or something similar for the tuts+ network.
Editorial Staff
They are using something similar. WordPress.org showcase is using this plugin
Admin