Costruire o non costruire con il codice? Questa è la grande domanda di molti aspiranti creatori di siti web.
In WPBeginner abbiamo testato molti modi per costruire un sito web per aiutare il nostro pubblico. Poiché molti dei nostri lettori sono alle prime armi, pensiamo di essere in grado di condividere ciò che abbiamo imparato.
Sia chiaro: la codifica vi dà il controllo totale, ma i siti web builder possono aiutare i principianti a creare rapidamente siti eccellenti. Non esiste una risposta valida per tutti: dipende dalle vostre esigenze, dalle vostre capacità e dai vostri obiettivi.
In questa pubblicazione vi forniremo un confronto semplice e onesto tra i builder e i codificatori di siti web, dai loro vantaggi e svantaggi ai consigli su come scegliere l’opzione migliore.

Sito web builder vs codifica manuale: Un riepilogo
| Website builders | Manual coding | |
|---|---|---|
| Pros | 1. Easy to use 2. Quick setup 3. Ready-made designs | 1. Full control 2. Unique designs 3. Optimized performance |
| Cons | 1. Limited design choices 2. Ongoing costs 3. Tied to one platform | 1. Hard to learn 2. Takes a lot of time 3. Tricky to add features |
| Best for | Beginners who need a quick website | People who enjoy coding and want full control |
| Read more | Read more |
Cosa intendiamo per codifica manuale e builder di siti web?
Prima di iniziare, definiamo cosa si intende per codifica manuale e per sito web builder. Si tratta di due approcci diversi alla creazione di un sito web, ognuno dei quali presenta vantaggi e svantaggi.
La codifica manuale, nota anche come hand coding, è come costruire una casa da zero. Si costruisce il sito web utilizzando linguaggi di programmazione speciali che i browser comprendono, in modo da visualizzare correttamente i contenuti web.
I linguaggi più comuni sono HTML, CSS e JavaScript. L’HTML struttura i contenuti, il CSS li stilizza e il JavaScript aggiunge interattività.

D’altra parte, con un sito web builder, è come utilizzare i pezzi che gli sviluppatori hanno preparato per voi per costruire la vostra casa. Questi strumenti per la creazione di siti web offrono un’interfaccia utente che consente di progettare un sito senza dover scrivere codice.
Esempi popolari sono WordPress, Wix e Hostinger Website Builder. Queste piattaforme offrono template e caratteristiche di trascinamento e rilascio, rendendo più facile per i principianti creare siti web dall’aspetto professionale.

WordPress è un sito web builder?
WordPress è tecnicamente un sistema di gestione dei contenuti (CMS) open-source, gratuito da scaricare. Tuttavia, si è evoluto fino a includere potenti capacità di builder di siti web.
Ad esempio, offre strumenti chiamati builder di pagine come SeedProd e Thrive Architect che rendono ancora più facile la costruzione del sito.

L’unica differenza fondamentale tra WordPress e altri builder standard è che dovete acquistare e configurare il vostro host. Con le altre opzioni, l’hosting è già configurato per voi, quindi potete iniziare subito il processo di onboarding e costruire il vostro sito.
Poiché questa differenza è minima e il CMS è così popolare, confronteremo anche le differenze tra un builder WordPress e la codifica manuale.
Builder di siti web vs. Coding: I numeri
Molte persone discutono tra l’utilizzo di un sito web builder e la codifica, perché questi metodi sono ancora molto utilizzati. Per capire meglio, diamo un’occhiata a qualche numero reale.
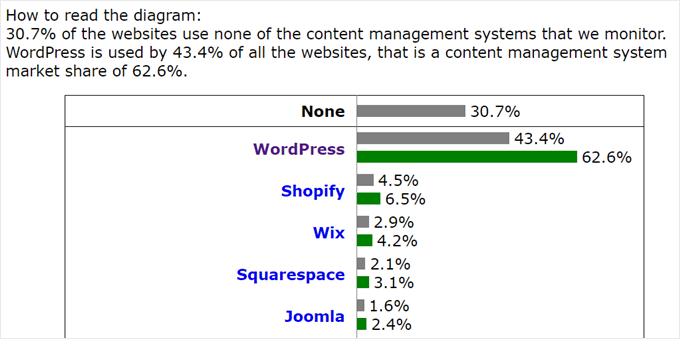
Una società chiamata W3Techs tiene traccia di come vengono realizzati i siti web. Ha scoperto che il 43,4% di tutti i siti web è stato realizzato con WordPress. Altri siti web popolari come Shopify, Wix e Squarespace sono utilizzati dal 4,5%, 2,8% e 2,1% dei siti web.
Sommando questi dati, significa che circa il 50% delle persone utilizza i builder per creare i propri siti web.

È interessante notare che il 30,7% dei siti web non utilizza nessuno degli strumenti per la costruzione di siti web selezionati da W3Techs. Ciò non significa che tutti questi siti siano codificati da zero, ma è probabile che molti di essi lo siano. Quindi, anche se i builder sono molto diffusi, ci sono ancora molti siti web personalizzati.
Questi numeri ci mostrano qualcosa di importante: i siti web builder stanno diventando sempre più comuni, ma la codifica manuale è ancora ampiamente utilizzata.
Esaminiamo i vantaggi e gli svantaggi di un sito web o di un builder WordPress rispetto alla codifica manuale. In questo modo, sarete in grado di scegliere ciò che è meglio per le vostre esigenze. Per la navigazione di questo articolo potete utilizzare i link rapidi riportati di seguito:
- Pros of Website Builders: Easy to Use and Accessible
- Cons of Website Builders: Limited Customization and Cost
- When to Choose a Website Builder Over Manual Coding
- Tips for Choosing a Website Builder
- Pros of Manual Coding: Powerful Control and Customization
- Cons of Manual Coding: Time Investment and Learning Curve
- When to Choose Manual Coding Over Website Builders
- Tips for Getting Started with Manual Coding
- Why We Prefer the Website Builder + Coding Approach
- Alternative: Hire a Professional Website Service
Altrimenti, inizieremo con un’analisi approfondita dei siti web.
I vantaggi dei builder di siti web: Facili da usare e accessibili
Facile da usare
Uno dei maggiori vantaggi dei builder di siti web è la loro semplicità d’uso. Non è necessario essere un mago del computer o conoscere la codifica per iniziare a creare un sito web. È come costruire con i Lego digitali. Basta scegliere i pezzi desiderati e metterli insieme.
Questa bassa barriera all’ingresso significa che chiunque può creare un sito web, sia che si tratti di un piccolo imprenditore, di un blogger o semplicemente di qualcuno che vuole condividere il proprio hobby online.
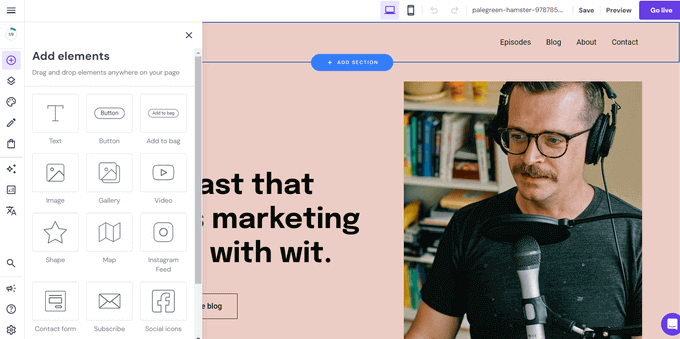
Vediamo un esempio. Se utilizzate il Website Builder di Hostinger, tutto ciò che dovete fare per iniziare è iscrivervi a un piano, passare attraverso la procedura guidata per impostare il vostro sito web e quindi arrivare all’interfaccia di costruzione del sito.
Con l’editor trascina e rilascia, potete aggiungere e spostare tutti gli elementi del vostro sito web mentre li vedete l’anteprima in tempo reale. Ogni volta che avrete bisogno di modificarli, vi basterà fare clic su un elemento per personalizzarlo in base alle vostre preferenze.

Lo stesso vale per l’utilizzo di un builder di pagine come SeedProd su WordPress. La configurazione dell’hosting e del sito web richiede un po’ più di tempo rispetto a quella di un sito web builder come quello di Host, ma non c’è bisogno di alcuna codifica.
Una volta che il plugin del builder è attivo e funzionante, è possibile scegliere un kit di template per il proprio sito web e iniziare a personalizzarlo sull’interfaccia a trascina e rilascia. Si applica lo stesso principio: se si fa clic su un blocco, è possibile personalizzarlo utilizzando gli strumenti disponibili.

Template pronti per l’uso
Un altro aspetto positivo dei builder è rappresentato dai template personalizzabili. Non è necessario essere esperti di design per dare al proprio sito un aspetto professionale.
Per esempio, Thrive Architect offre oltre 300 template tra cui scegliere in diverse categorie di settore, tra cui negozi online, aziende SaaS e servizi domestici. Questi template sono come stanze pre-decorate, il che significa che basta sceglierne uno di proprio gradimento e trasferirsi.

Naturalmente, è possibile aggiungere il proprio tocco personale modificando colori, font e layout in corrispondenza del proprio stile o brand.
In questo modo, il vostro sito web non sarà simile ad altri siti che utilizzano gli stessi template.

Configurazione rapida
Potreste aver bisogno di avere un sito web funzionante il più rapidamente possibile. I siti web builder sono perfetti per queste situazioni. È possibile mettere online un sito di base in poche ore, il che è ottimo per campagne di landing page o per creare una rapida presenza online per un evento.
Curiosità: quando il team di OptinMonster ha avuto bisogno di una landing page per la sua campagna pubblicitaria, ha utilizzato SeedProd per costruirne una in meno di 30 minuti. Non solo hanno lanciato rapidamente la loro campagna, ma sono anche riusciti ad aumentare le conversioni del 340%.

Ampia gamma di caratteristiche integrate
I builder di siti web sono spesso dotati di un’intera serie di caratteristiche. In genere, moduli di contatto, gallerie fotografiche e moduli opt-in sono a portata di clic. Ciò significa che non è necessario andare a caccia di strumenti o plugin separati, perché tutto ciò che serve è presente nel builder.
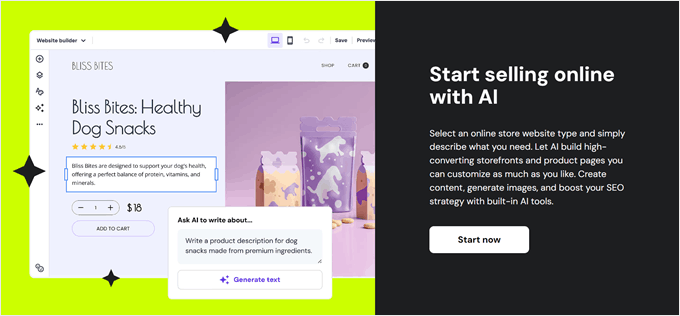
Alcuni builder, come SeedProd, possono persino avere una caratteristica AI integrata. In questo modo è ancora più facile generare contenuti senza assumere un copywriter o un web designer grafico.

Per piattaforme come Hostinger Website Builder, Wix e Squarespace, è possibile trovare anche alcune funzionalità di e-commerce.
Di conseguenza, non avete bisogno di una piattaforma separata per gestire la vostra attività e creare un negozio online.

E se utilizzate WordPress con un builder di pagine, potete installare WooCommerce per impostare il vostro negozio online e utilizzare i template del builder per progettare il sito web.
Assistenza e aggiornamenti continui
Quando si utilizza un sito web builder, non si è onesti. La maggior parte delle piattaforme offre assistenza ai clienti e aggiorna normalmente i propri strumenti. Ciò significa che non dovrete preoccuparvi di mantenere aggiornata la tecnologia del vostro sito o di correggere da soli i problemi tecnici.
Ad esempio, SeedProd dispone di un’ampia raccolta di risorse, tra cui una vasta documentazione e una libreria di esercitazioni sul blog per aiutarvi a iniziare. È anche possibile inviare un ticket di supporto per ottenere assistenza diretta dal team.

Se utilizzate una piattaforma ospitata come Wix o Squarespace, significa che vi occupate anche dell’hosting web. In altre parole, non dovrete configurare il backend del vostro sito e potrete concentrarvi sulla costruzione del frontend del vostro sito.
Contro dei builder di siti web: Personalizzazione e costi limitati
Dipendenza dalla piattaforma
La dipendenza dalla piattaforma è uno degli svantaggi principali dei siti web. Ciò significa che il sito web è legato al sistema del builder, il che può essere problematico se l’azienda apporta modifiche significative (o peggio, se chiude).
Inoltre, le caratteristiche disponibili sono spesso limitate a ciò che offre la piattaforma. Alcuni builder come Wix o Squarespace possono avere una libreria di add-on, ma le caratteristiche che si possono ottenere sono limitate agli add-on effettivamente disponibili. Per alcune estensioni potrebbe essere necessario pagare un extra.
Ecco perché spesso preferiamo WordPress con un costruttore di pagine come soluzione per la creazione di siti web. Offre maggiore flessibilità e opzioni personalizzate perché è una piattaforma open-source con una vasta collezione di plugin e temi WordPress.

Invece di essere bloccati da un unico fornitore, avete la libertà di estendere le funzionalità del vostro sito. Inoltre, se desiderate spostare il vostro sito o cambiare completamente tema, WordPress rende molto più facile farlo senza dover ripartire da zero.
Personalizzazioni limitate
I builder sono spesso dotati di template pre-progettati, il che può portare a una certa somiglianza nel design di molti siti. Questa limitata personalizzazione può essere frustrante per gli utenti che desiderano un sito web veramente unico.
Tuttavia, importa considerare se avere un design completamente unico sia sempre vantaggioso. Come sottolinea Kate Shokurova di UX Collective:
Il 99% dei siti web è funzionale. Un eccesso di creatività può contribuire a produrre un sito esteticamente interessante ma meno produttivo come strumento di business. Tutti questi sforzi innovativi e all’avanguardia per creare esperienze emotive coinvolgenti possono impedire alle persone di raggiungere il loro obiettivo: acquistare, leggere, guardare, trovare, ecc. Quindi, lamentarsi che i siti web di oggi hanno un aspetto noioso sarebbe sbagliato.
Kate Shokurova di UX Collective
Questi template sono progettati in modo simile per un motivo. Seguono le migliori pratiche e creano un’esperienza familiare per gli utenti, riducendo il tempo necessario per la navigazione e la comprensione del sito.
Questa familiarità può essere un vantaggio, soprattutto per i proprietari di aziende il cui obiettivo è invitare gli utenti all’azione.
Potenziale di codice gonfiato
Quando abbiamo analizzato i motivi per cui molti sviluppatori preferiscono creare un sito web a mano, abbiamo scoperto che uno dei motivi principali è la velocità. Infatti, i siti costruiti con i builder possono talvolta ritrovarsi con un codice gonfio, che include elementi non necessari e che può rallentare le prestazioni complessive.
Dopo aver provato diversi siti web per anni, tuttavia, abbiamo scoperto che non è sempre così. Alcuni builder includono un host veloce e una rete di distribuzione dei contenuti (CDN) integrata per migliorare la velocità del sito.
Questo è un altro motivo per cui consigliamo di utilizzare WordPress con un builder di pagine. Ci sono molti plugin per l’ottimizzazione della velocità e il caching che si possono installare, in modo da non dover dipendere dalla configurazione dell’host di un builder per assicurarsi che il sito funzioni velocemente.
Inoltre, è stato dimostrato che alcuni builder di pagina creano siti sorprendentemente veloci. Nella nostra recensione di Elementor vs. Divi vs. SeedProd, tutti i siti dimostrativi che abbiamo testato hanno ottenuto un punteggio pari o superiore a 90 su PageSpeed Insights, con SeedProd che ha ottenuto un punteggio pari a 93.

Costi correnti
Molti builder operano su un modello di abbonamento, il che significa che dovrete sostenere costi continui per mantenere il vostro sito in funzione.
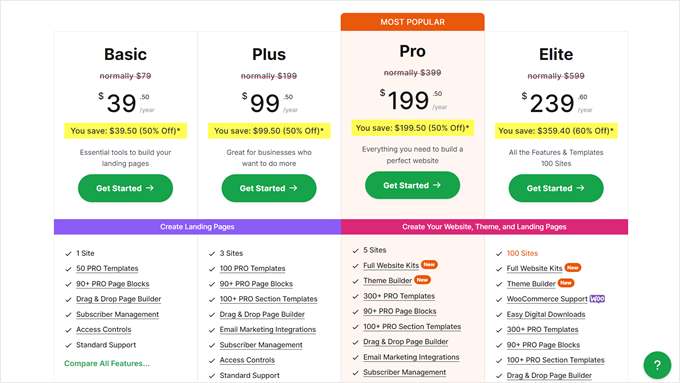
Anche i prezzi variano molto. I piani di Hostinger Website Builder partono da 2,24 dollari al mese, con fatturazione annuale (pari a 32,29 dollari all’anno). I piani di SeedProd partono invece da 39,50 dollari all’anno. Se utilizzate Wix, potete aspettarvi di pagare da 17 a 159 dollari al mese.

Sebbene questi costi elevati possano rappresentare uno svantaggio, è importante considerare ciò che si ottiene con il proprio denaro. Gli abbonamenti spesso includono normali aggiornamenti, patch di sicurezza e assistenza clienti, che a lungo andare possono salvare tempo e grattacapi.
Soprattutto, non è necessario investire il tempo e il denaro necessari per imparare a codificare da zero.
Quando scegliere un sito web builder rispetto alla codifica manuale
Si consiglia di scegliere un sito web builder piuttosto che la codifica manuale se:
- Siete un principiante con poche o nessuna conoscenza o abilità di codifica.
- Avete bisogno di creare un sito web in tempi brevi, ad esempio per un progetto, un evento o una campagna che richiede tempo.
- Volete creare un semplice blog o un sito di portfolio.
- Prima di investire in una soluzione personalizzata, è bene testare l’idea di un sito web.
- Siete un piccolo imprenditore o un imprenditore che può ricevere il focus sulla propria attività principale piuttosto che sullo sviluppo web.
- Siete un’organizzazione non profit o comunitaria con risorse tecniche limitate.
Naturalmente, ci sono molte altre situazioni molto specifiche in cui si potrebbe preferire un sito web builder. Queste sono solo alcune delle più comuni.
Consigli per la scelta del builder di un sito web
Prima di scegliere un builder, vi consigliamo di fare una ricerca approfondita. In questo modo, potrete scegliere l’opzione migliore per le vostre esigenze. Ecco alcuni suggerimenti:
- Considerate il vostro budget. Molti builder offrono piani gratuiti per iniziare, ma le caratteristiche premium spesso richiedono un abbonamento. Confrontate i costi e le caratteristiche per trovare il miglior valore.
- Valutare il set di funzionalità. Assicuratevi che il costruttore offra le funzionalità di cui avete bisogno, come ad esempio elementi specifici del design di WordPress come le testimonianze rotanti o una barra di scorrimento personalizzata.
- Verificate la longevità del builder. Scegliete piattaforme consolidate che esistono da tempo e che supportano molti siti web. In questo modo si ridurrà il rischio di utilizzare una piattaforma che potrebbe presto chiudere i battenti.
- Chi siamo pensa alla scalabilità. Considerate se le caratteristiche del builder possono crescere con le vostre esigenze nel tempo. Cercate esempi di aziende affermate che utilizzano questi builder per farvi un’idea più precisa.
Il nostro consiglio personale è di utilizzare WordPress con un builder di pagine. Questa combinazione offre il meglio dei due mondi: la facilità d’uso di un builder di siti web con la flessibilità e l’estensibilità di WordPress. È ideale per i principianti, ma anche abbastanza potente per gli utenti più avanzati.
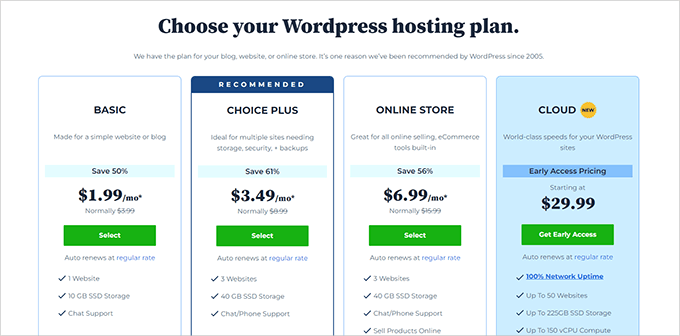
Sebbene WordPress richieda un hosting web, molti fornitori offrono installazioni di WordPress con un clic, rendendo la configurazione un gioco da ragazzi. Bluehost, ad esempio, è ufficialmente raccomandato da WordPress.org e offre un’installazione semplice.

Inoltre, WordPress ha una grande Community dedicata, quindi potete trovare facilmente risorse che vi aiutino a utilizzare la piattaforma. Ecco alcuni esempi realizzati dal team di WPBeginner:
- Come modificare un sito web WordPress
- Modi per creare un sito WordPress compatibile con i dispositivi mobili
- Come creare una pagina Squeeze in WordPress che converte
Se volete esplorare WordPress prima di impegnarvi, potete anche provare WordPress Playground. Vi permette di utilizzare WordPress nel vostro browser, dandovi un’idea della piattaforma.
I vantaggi della codifica manuale: Potente controllo e personalizzazione
Passiamo ora alla valutazione dell’uso della codifica manuale per creare un sito web.
Controllo completo
Quando si codifica a mano il proprio sito web, si ha il potere di dettare ogni aspetto del design, della funzionalità e delle prestazioni del sito. Questo livello di controllo è particolarmente interessante per coloro che hanno conoscenze di codifica e che vogliono curare ogni dettaglio della loro presenza online.
Ad esempio, è possibile ottimizzare la velocità di caricamento del sito scrivendo un codice snello ed efficiente, senza il gonfiore che a volte caratterizza i siti web builder. Questo controllo si estende a ogni elemento della pagina, consentendo di creare un’esperienza utente davvero unica.
Personalizzazione completa
La possibilità di creare design unici e personalizzati senza limitazioni è un altro vantaggio significativo della codifica da zero. Mentre i builder per i siti web spesso vincolano l’utente ai loro template ed elementi di design, la codifica manuale permette di dare vita a qualsiasi visione di design.
Questo livello di personalizzazione è particolarmente prezioso per le aziende o i privati che vogliono distinguersi in uno spazio online affollato. Grazie alla capacità di codifica manuale, è possibile creare elementi interattivi, layout unici e funzionalità personalizzate che potrebbero non essere possibili con la maggior parte dei builder di siti web.
Prestazioni ottimizzate
Quando si codifica un sito web a mano, c’è un maggiore potenziale di codice ottimizzato e leggero. Ciò può comportare tempi di caricamento più rapidi e migliori prestazioni complessive, fondamentali per l’esperienza dell’utente e l’ottimizzazione per i motori di ricerca.
I codificatori esperti sono in grado di scrivere un codice pulito ed efficiente che fa esattamente ciò che deve fare, senza inutili aggiunte. Questo livello di controllo della qualità è più difficile da ottenere con i builder di siti web, che spesso includono codice extra per caratteristiche che non si usano.
Nessuna restrizione di piattaforma
La flessibilità di adattare e modificare il codice senza le restrizioni di un’interfaccia predefinita è un altro vantaggio fondamentale della codifica manuale. Man mano che il vostro sito web cresce e si evolve, potete facilmente aggiungere nuove caratteristiche o modificare quelle esistenti senza essere limitati dalle capacità di un builder.
Questa flessibilità è particolarmente preziosa per i siti web complessi o aziendali o per quelli con requisiti unici che potrebbero non essere facilmente supportati dai builder standard.
Inoltre, un sito web codificato a mano non dipende dagli aggiornamenti di software di terze parti. Ciò significa che avete un maggiore controllo sui tempi e sulle modalità di modifica del sito, riducendo il rischio di problemi imprevisti causati dagli aggiornamenti automatici.
Opportunità di apprendimento
Anche se non è l’ideale per i principianti, la codifica di un sito web da zero rappresenta un’eccellente opportunità di apprendimento. Vi permette di approfondire la vostra conoscenza delle tecnologie web, che può essere preziosa per progetti futuri o per lo sviluppo della vostra carriera.
Potreste anche voler diventare uno sviluppatore web professionista, un giorno.

In questo modo, potete lavorare come freelance e guadagnare per i clienti che hanno bisogno di siti web.
Economicamente vantaggioso nel lungo periodo
Anche se l’investimento iniziale potrebbe essere maggiore, la codifica a mano può essere più conveniente nel lungo periodo. Non dovrete sostenere i costi di abbonamento associati a molti builder e avrete le competenze necessarie per mantenere e aggiornare il vostro sito da soli.
Contro della codifica manuale: Investimento di tempo e curva di apprendimento
Curva di apprendimento ripida
Può sembrare ovvio, ma la curva di apprendimento ripida è uno dei principali svantaggi della codifica di siti web da zero.
Non si tratta solo di padroneggiare HTML, CSS e JavaScript per lo sviluppo frontend. Per creare siti web dinamici e completamente funzionali, è necessario imparare anche linguaggi lato server come PHP, Python o Ruby, nonché sistemi di gestione di database come MySQL.

Questo può essere un’esperienza travolgente, soprattutto per i principianti. Non si tratta di qualcosa che si può imparare da un giorno all’altro e per diventare davvero bravi è necessaria una pratica e una dedizione costanti.
Significativo investimento di tempo
La codifica manuale di un sito web richiede un notevole investimento di tempo, dall’apprendimento delle competenze necessarie alla loro messa in pratica.
A differenza dell’utilizzo di un builder, dove è possibile avere un sito web di base in pochi minuti, la codifica da zero può richiedere settimane o addirittura mesi (a seconda della complessità del sito e del vostro livello di competenza).
In definitiva, i vantaggi di una codifica da zero potrebbero non valere il tempo extra che richiede, soprattutto se avete bisogno di mettere online il vostro sito in tempi brevi.
Difficoltà ad aggiornare i contenuti
Quando si codifica un sito web, aggiornare i contenuti può essere più impegnativo, soprattutto se si lavora in corso con un team di non codificatori. A differenza dei builder che offrono interfacce utente per l’aggiornamento dei contenuti, i siti codificati a mano spesso richiedono modifiche dirette al codice.
Questo può portare a colli di bottiglia nel processo di aggiornamento dei contenuti, poiché tutte le modifiche devono passare attraverso qualcuno con conoscenze di codifica.
Sfide nell’aggiunta di nuove funzionalità
Molti builder di siti web offrono plugin o app che possono essere facilmente integrati facendo clic. Quando si codifica da zero, è necessario codificare queste funzionalità da soli o trovare, valutare e integrare librerie o API di terze parti.
Questo processo può richiedere molto tempo e un ulteriore apprendimento, soprattutto se si lavora con tecnologie o API poco conosciute.
Problemi di manutenzione e sicurezza
I siti web codificati a mano richiedono una manutenzione continua per garantire che rimangano sicuri e compatibili con gli ultimi standard web e gli aggiornamenti dei browser.
Questa responsabilità ricade interamente su di voi o sul vostro team di sviluppo, a differenza di molti builder che gestiscono gli aggiornamenti di sicurezza e la manutenzione come parte del loro servizio.
In alto, c’è il rischio di introdurre errori o bug nel sito quando si codifica a mano, soprattutto se si è principianti.
Quando scegliere la codifica manuale rispetto ai builder per siti web
Si può prendere in considerazione la codifica manuale se:
- Vi piace il processo di codifica e volete migliorare le vostre competenze.
- Avete bisogno di un sito web altamente personalizzato con caratteristiche uniche.
- Le prestazioni e i tempi di caricamento sono fondamentali per il vostro progetto.
- Volete il controllo completo del codice e delle funzionalità del vostro sito web.
- Si vogliono evitare i costi di abbonamento associati ad alcuni siti web.
- State cercando di costruire una carriera nello sviluppo web.
Tenete presente che se siete dei principianti, costruire un sito web manualmente con il codice sarà probabilmente un progetto lungo e impegnativo.
Suggerimenti per iniziare a codificare manualmente
Se siete interessati a imparare a codificare siti web da zero, ecco alcuni consigli per iniziare:
- Imparate innanzitutto l’HTML e il CSS. Sono gli elementi fondamentali dello sviluppo web.
- Dopodiché, passate a JavaScript. Questo vi permetterà di aggiungere interattività ai vostri siti web.
- Quindi, imparate un linguaggio backend. Tra le opzioni più diffuse ci sono PHP, Python o Ruby. Questo vi permetterà di creare siti web dinamici.
- Esercitarsi in modo normale. Il coding è un’abilità che migliora con la pratica, quindi provate a costruire piccoli progetti per applicare ciò che avete imparato.
- Utilizzate le risorse online. Ci sono molti tutorial e corsi di codifica gratuiti disponibili online.
- Partecipate alle Community di coding. Siti web come Stack Overflow possono essere ottimi per ottenere aiuto e consigli.
- Esplorare framework e librerie. Una volta acquisite le nozioni di base, è possibile esaminare strumenti come React o Vue.js per lo sviluppo frontend.
Learn, imparare a programmare richiede tempo e pazienza. Sebbene non sia l’ideale per i principianti che hanno bisogno di un sito web in tempi brevi, le competenze acquisite con la codifica possono essere incredibilmente preziose nel lungo periodo.
Se volete imparare le basi, potete selezionare la nostra guida per principianti su come codificare un sito web.
Perché preferiamo l’approccio del builder + codifica del sito web
A dire il vero, non è necessario scegliere tra un builder di siti web o un builder di WordPress e la codifica manuale. Esiste una terza opzione che offre il meglio di entrambe. La chiamiamo approccio ibrido.
In questo caso, un approccio ibrido significa utilizzare una piattaforma per la costruzione di siti web facile da usare per i principianti, ma che consente anche la codifica personalizzata quando necessario. Questo metodo combina la facilità d’uso dei builder con la flessibilità della codifica manuale, offrendo un maggiore controllo senza una curva di apprendimento troppo ripida.
Ecco perché WordPress è diventato così popolare. Sebbene possa richiedere un po’ più di tempo per la configurazione rispetto a un tipico builder di siti web e non offra la completa personalizzazione della codifica manuale, WordPress rappresenta un ottimo equilibrio.
Innanzitutto, consente di costruire il sito utilizzando builder di pagina intuitivi come SeedProd o Thrive Architect. Inoltre, molte caratteristiche che richiederebbero molto tempo per essere codificate manualmente sono facilmente disponibili in WordPress attraverso i plugin.
Allo stesso tempo, se avete bisogno di funzionalità personalizzate, potete aggiungere il vostro codice modificando direttamente i file del tema o del plugin.
In alternativa, se non vi sentite a vostro agio a immergervi nei file principali, potete usare un plugin come WPCode per aggiungere in modo sicuro e semplice snippet di codice personalizzati.

A differenza di molti builder che bloccano l’hosting, WordPress permette di scegliere il proprio fornitore di hosting. Questo significa che potete monitorare più da vicino le risorse del vostro sito web e passare a un altro fornitore di hosting solo quando è necessario.
Con i builder, spesso è necessario passare a un piano superiore per ottenere caratteristiche aggiuntive, anche se non tutte necessarie.

Certo, uno degli aspetti negativi di WordPress è la mancanza di supporto diretto. Detto questo, la sua vasta Community di sviluppatori e utenti può compensare questa mancanza.
È possibile trovare rapidamente soluzioni alla maggior parte dei problemi, sia attraverso la documentazione ufficiale, sia attraverso i gruppi della Community come il Gruppo Facebook di WPBeginner, sia attraverso i tutorial di WPBeginner.

Per ulteriori opzioni, potete consultare la nostra guida su come contattare l’assistenza WordPress.
Alternativa: assumere un servizio di siti web professionali
Chi non è sicuro di costruire un sito web da solo? Vi mettiamo alla copertina con i nostri servizi WPBeginner Pro. Mettiamo a disposizione del vostro progetto oltre 15 anni di esperienza in WordPress e abbiamo aiutato più di 100.000 persone a iniziare a lavorare con WordPress.

Sebbene questa opzione possa costare di più rispetto ai metodi fai-da-te, è un investimento solido se avete bisogno di un sito web personalizzato di alta qualità senza il fastidio di crearlo da soli.
Dalla progettazione di nuovi siti web al miglioramento delle prestazioni del sito e alla manutenzione di WordPress, siamo in grado di gestire tutto-in-uno.

Concentratevi sulla vostra attività mentre noi ci occupiamo della vostra presenza sul web. Ci assicureremo che il vostro sito abbia un buon posizionamento e si carichi velocemente. Anche dopo il lancio del sito, possiamo aiutarvi con aggiornamenti di sicurezza e assistenza di emergenza.
Verificate i nostri piani e programmate una telefonata di consulenza gratuita con il nostro WPBeginner Pro Services oggi stesso.
Speriamo che questo articolo vi abbia aiutato a conoscere i pro e i contro dell’uso dei website builder rispetto alla codifica manuale per creare il vostro sito web. Potreste anche voler selezionare i migliori builder per temi WordPress scelti dagli esperti e la nostra guida di confronto tra temi WordPress gratuiti e premium.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.