La creazione di un sito web spesso si riduce alla scelta della piattaforma giusta, e due opzioni popolari sono Webflow e WordPress.
Entrambi offrono strumenti potenti per costruire un sito web senza dover ricorrere a una codifica scrupolosa. Tuttavia, ognuno di essi ha i suoi punti di forza e i suoi off che possono influenzare la scelta.
In base alla nostra esperienza, WordPress offre flessibilità e una vasta gamma di plugin. Webflow, onestamente, offre un approccio incentrato sul design che si rivolge ai creatori visivi.
In questa guida confronteremo Webflow e WordPress, mettendo in copertina i loro pro e contro per aiutarvi a decidere quale piattaforma si allinea meglio alle vostre esigenze.

Cosa cercare nella piattaforma per siti web
Prima di mettere a confronto Webflow e WordPress, parliamo di chi siamo e delle cose principali che dovreste cercare quando scegliete un sito web per il vostro progetto.
Questi saranno anche i parametri che utilizzeremo per il confronto tra WordPress e Webflow. Fate clic su uno di essi per passare direttamente alla sezione corrispondente:
Nota: questo confronto è tra Webflow e WordPress.org ospitato all’esterno (non tra Webflow e WordPress.com). Consultate la nostra guida sulle differenze tra WordPress.org ospitato in esterno e WordPress.com.
Panoramica
Webflow e WordPress sono entrambe potenti piattaforme per la creazione di siti web, ognuna delle quali risponde a esigenze diverse.
WordPress è una scelta affidabile da oltre 17 anni, popolare tra sviluppatori, designer, marketer, blogger e aziende. Durante i nostri anni di elaborazione in corso con WordPress, abbiamo visto in prima persona come si adatta alle varie esigenze dei siti web, dai blog ai siti di e-commerce completi.
Webflow, lanciato nel 2013, si è costantemente guadagnato una base di utenti fedeli fornendo un’alternativa a WordPress visiva e completamente ospitata, pensata per i creatori visivi. Abbiamo notato il suo fascino per gli utenti che cercano un approccio incentrato sul design senza la necessità di conoscenze approfondite di codifica.
Panoramica di WordPress
WordPress rimane il builder di siti web e il sistema di gestione dei contenuti più diffuso al mondo, alimentando oltre il 43% di tutti i siti web. Grazie alla sua natura open-source, WordPress è flessibile e gratuito da usare, il che lo rende accessibile a tutti i tipi di siti web, dai blog personali ai siti aziendali complessi.
WordPress è gratuito e open-source, il che significa che non solo è ampiamente accessibile, ma è anche supportato da una Community ampia e solidale. In base alla nostra esperienza, questo rende WordPress ideale per gli utenti che apprezzano la personalizzazione e il controllo.
Per impostare un sito web WordPress, è necessario disporre di un dominio e di un account di hosting web. Molti fornitori di hosting WordPress in alto livello offrono installazioni con un clic, semplificando la configurazione. Abbiamo visto come provider come Hostinger e Bluehost rendano facile iniziare rapidamente.
Panoramica di Webflow
Webflow è un semplice builder di siti web noto per il suo strumento di progettazione web visuale, ideale per gli utenti che preferiscono lavorare in un ambiente visivo. Questo software ospitato (applicazione SaaS) permette agli utenti di creare siti web senza preoccuparsi di dettagli tecnici come la gestione dei server.
Webflow opera come servizio a pagamento, offrendo caratteristiche premium e opzioni di host. Secondo la nostra esperienza, questa configurazione è conveniente per coloro che desiderano una soluzione completamente gestita che gestisca sia il design che l’host in un’unica piattaforma.
Con Webflow potete creare un sito web e linkarlo al vostro dominio. Avete anche l’opzione di scaricare i file del vostro sito web e di ospitarli su un’altra piattaforma, se preferite.
Ora che abbiamo fornito una panoramica di entrambe le piattaforme, vediamo come Webflow e WordPress si confrontano.
1. Facilità d’uso
La maggior parte degli utenti che creano un sito web non sono programmatori o codificatori. Hanno bisogno di una piattaforma facile da usare, che possano utilizzare senza assumere sviluppatori o imparare codici HTML e CSS.
Vediamo come si comportano Webflow e WordPress a questo proposito.
WordPress – Facilità d’uso
WordPress è utilizzato da oltre il 43% di tutti i siti web presenti su Internet. Si tratta di milioni di utenti provenienti da ogni angolo del mondo e con diversi livelli di competenza.
È facile da usare fin dall’inizio. Tuttavia, comporta una leggera curva di apprendimento. I principianti dovranno familiarizzare con i termini e i concetti di WordPress, come i temi, i plugin, la differenza tra post e pagine, categorie e tag e altro ancora.
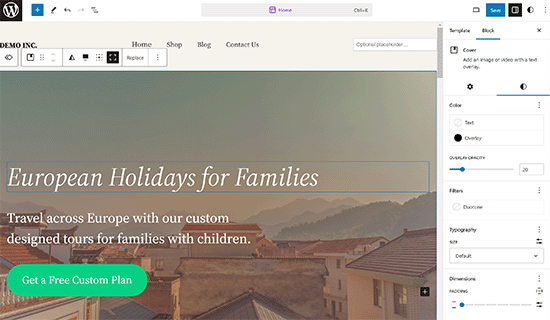
Aggiungere contenuti al vostro sito web è abbastanza facile. WordPress è dotato di un editor visuale intuitivo chiamato block editor.
È possibile creare le pagine e personalizzare i contenuti utilizzando i blocchi. Questo permette di creare bellissimi layout senza scrivere alcun codice.

Non vi piace l’editor predefinito di WordPress? Non c’è da preoccuparsi. Ci sono molti builder di pagine trascina e rilascia che potete usare al loro posto.
Questi page builder sono disponibili come componenti aggiuntivi (detti anche plugin) da installare e la maggior parte di essi ha una versione gratuita.
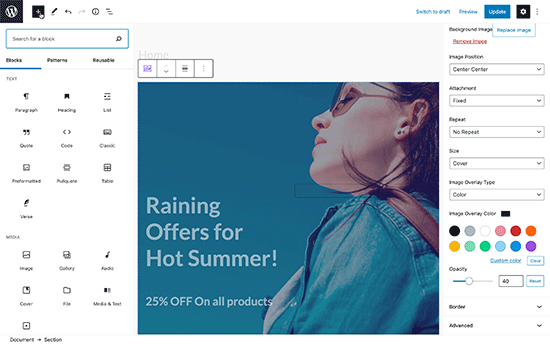
Di seguito è riportata una schermata di un plugin per la creazione di design senza codice per WordPress chiamato SeedProd. Consente di creare siti web completamente personalizzati utilizzando WordPress con un semplice drag & drop.

Si può partire da un modello già pronto e modificarlo per adattarlo alle proprie esigenze, oppure si può partire da zero e creare il proprio design.
WordPress è dotato di migliaia di template gratuiti e oltre 60.000 plugin, che consentono di fare quasi tutto ciò che serve senza scrivere alcun codice.
Webflow – Facilità d’uso
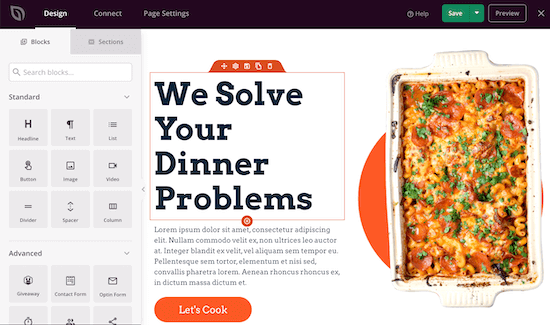
Webflow offre una dashboard pulita e funzionale per gestire il vostro sito web. È dotato di un’interfaccia visiva per progettare i contenuti. È possibile scrivere i contenuti e progettare i layout con un’anteprima dal vivo.

Webflow viene fornito con diversi modelli che potete utilizzare per il vostro progetto e che potete modificare utilizzando il suo editor visuale. L’editor visuale di Webflow è ricco di funzioni e i principianti potrebbero avere qualche difficoltà a orientarsi.
È possibile puntare e fare clic su qualsiasi elemento per modificarne le proprietà. Ad esempio, è possibile modificare i colori del testo, le dimensioni delle immagini, l’altezza delle colonne, aggiungere effetti di animazione e altro ancora. È inoltre possibile aggiungere elementi utilizzando il pulsante Aggiungi nuovo elemento nel pannello di sinistra.
Webflow è fatto per designer e sviluppatori. Se siete un editore di contenuti, potreste sentire la mancanza di funzioni che sono piuttosto comuni tra le altre piattaforme CMS, come i tipi di post, le categorie e i tag, le discussioni e i commenti, ecc.
Vincitore – WordPress
Sia Webflow che WordPress offrono un editor point-and-click, modelli già pronti e layout personalizzati.
L’editor predefinito di Webflow è più facile da usare, ma presenta la stessa curva di apprendimento associata a WordPress. D’altra parte, WordPress è estensibile, quindi è possibile sostituire l’editor predefinito con un costruttore di pagine che si adatti alle proprie esigenze o che offra un’esperienza d’uso migliore.
Anche le capacità del CMS di Webflow non sono le stesse di WordPress. Ci sono meno opzioni per aggiungere tag e categorie ai tipi di contenuto, non c’è una caratteristica nativa per i commenti e gli elementi di design intralciano il lavoro di chi vuole solo scrivere. Questo lo rende un po’ difficile da usare per gli editori di contenuti.
2. Confronto dei costi
Per la maggior parte degli utenti, il costo della costruzione di un sito web è un fattore importante nella scelta della piattaforma.
Se avete appena iniziato un’attività online, potreste voler tenere giù i costi il più possibile per investire di più quando la vostra attività crescerà.
Confrontiamo i costi di realizzazione di un sito web con Webflow e WordPress e discutiamo le opzioni per contenere i costi.
WordPress – Costi
WordPress, il software in sé, è gratuito, ma è necessario pagare per un dominio e un host. Dovrete anche pagare per eventuali plugin, temi o servizi di terze parti di cui la vostra azienda potrebbe aver bisogno.
Un dominio costa normalmente 14,99 dollari all’anno e i pacchetti di hosting per siti web partono da 7,99 dollari al mese (di solito pagati annualmente). Non si tratta di un prezzo basso se si è agli inizi e si stanno testando le acque.
Fortunatamente, Bluehost ha accettato di offrire agli utenti di WPBeginner un nome di dominio gratuito, un certificato SSL gratuito e un generoso sconto sull’hosting. È possibile iniziare con soli 1,99 dollari al mese.
Bluehost è una società di hosting WordPress in alto e un fornitore di hosting WordPress ufficialmente raccomandato.
WordPress ha anche il vantaggio di un enorme ecosistema. Solo nella directory dei plugin di WordPress.org sono disponibili più di 59.600 plugin gratuiti e ci sono migliaia di temi gratuiti tra cui scegliere.
Questo vi permette di mantenere bassi i costi di costruzione del vostro sito utilizzando plugin e temi gratuiti. Anche la maggior parte dei plugin e dei temi premium di WordPress hanno versioni gratuite che potete utilizzare senza pagare nulla.
Per saperne di più su questo argomento, consultate la nostra guida sui costi di costruzione di un sito WordPress. La guida contiene una ripartizione dettagliata dei diversi scenari e consigli pratici per tenere giù i costi senza compromettere la funzionalità o perdere qualcosa.
Webflow – Costi
Webflow offre una versione gratuita limitata che consente di creare un sito web e di ospitarlo su un sottodominio con il brand di Webflow.
Esistono due tipi di piani a pagamento: Piani sito e Piani spazio di lavoro.
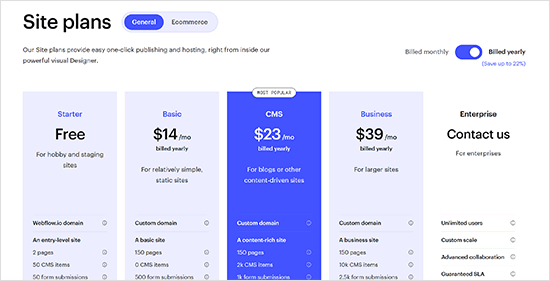
I piani di sito hanno un prezzo per sito, consentono di utilizzare il proprio nome di dominio (il prezzo del dominio non è incluso) e si basano sul tipo di sito che si desidera creare.
Sono suddivisi in livelli Basic, CMS, Business ed Enterprise. Ogni livello aumenta i limiti dell’account e aggiunge nuove funzionalità.

Site Plans ha anche un’ulteriore categoria di piani Ecommerce, che consentono di creare negozi online e sono ulteriormente suddivisi in più livelli.
I piani sito partono da 14 dollari al mese, mentre i piani e-commerce partono da 29 dollari al mese. La fatturazione è annuale, mentre il pagamento mensile comporta un costo aggiuntivo.
Poi ci sono i Piani di lavoro. Esistono due tipi di piani Workspace. In primo luogo, per i team interni, è possibile aggiungere i membri del team al piano. È possibile creare un numero illimitato di siti, ma per ospitarli è necessario un piano sito per ogni sito.
Il piano Workspace per freelance e agenzie parte da 16 dollari al mese. Questi piani consentono anche di aggiungere utenti, creare siti multipli per i clienti e pubblicarli come Site Plan.
Nota: Webflow vende la localizzazione come servizio a pagamento separato se si desidera creare un sito web multilingue. Vedere la sezione localizzazione qui di seguito.
Vincitore – WordPress
Utilizzando WordPress, si ottengono tutte le funzionalità a costi molto più bassi. È possibile aggiungere ulteriori funzionalità utilizzando plugin gratuiti. Potete anche creare un negozio online senza costi aggiuntivi.
Naturalmente, i costi del vostro sito web WordPress cresceranno con l’aumentare del traffico, ma potete trattenerli e permettere alla vostra attività di decollare prima di aggiornare l’host o acquistare add-on premium per il vostro sito web.
3. Personalizzazione del design e modelli
Non tutti coloro che creano un sito web sono dei designer. I principianti possono utilizzare strumenti di progettazione, ma il risultato finale potrebbe non essere all’altezza di un sito web progettato da professionisti.
Vediamo come WordPress e Webflow gestiscono la personalizzazione del design e i modelli per facilitare gli utenti.
WordPress – Design e modelli
WordPress vi dà accesso a migliaia di temi WordPress (modelli di design per siti web). Molti di essi sono completamente gratuiti e la maggior parte di essi è compatibile con i dispositivi mobili.
Potete iniziare con uno qualsiasi di questi temi WordPress dal design professionale per creare il vostro sito web. Potete cambiare il tema del vostro sito in qualsiasi momento e passare a un tema diverso. Sono facili da usare e si possono personalizzare all’interno di WordPress utilizzando l’editor del sito o il Live Customizer.

A differenza di Webflow, WordPress tiene separati gli elementi di design dai contenuti. Questo assicura che il design sia coerente in tutto il sito.
È anche possibile utilizzare un tema e un plugin di page builder per creare pagine di destinazione. Questi page builder sono anche dotati di modelli progettati professionalmente per crearne di propri.
Non riuscite a trovare un tema che vi piaccia? Non preoccupatevi. Potete anche utilizzare strumenti come SeedProd Theme Builder per creare i vostri modelli e temi senza scrivere alcun codice. Per maggiori dettagli, consultate la nostra guida su come creare un tema WordPress completamente personalizzato senza alcun codice.
Webflow – Design e modelli
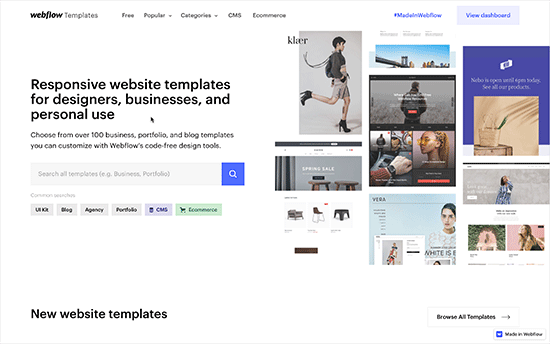
Webflow ha decine di modelli a pagamento e gratuiti che potete utilizzare. Tutti i modelli sono adatti ai dispositivi mobili e possono essere utilizzati per diversi tipi di siti web.
È possibile selezionare un modello quando si inizia un nuovo progetto. Tuttavia, non è possibile modificare un modello una volta selezionato. È possibile creare un nuovo progetto e poi selezionare un modello diverso.
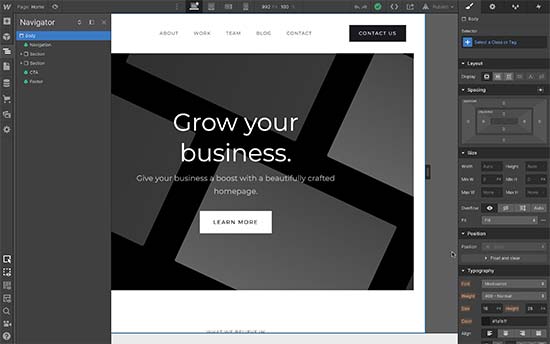
Modificare i modelli è facile. Webflow è uno strumento di progettazione visiva, quindi è dotato di un potente editor visuale per modificare qualsiasi elemento in qualsiasi pagina del vostro sito web.

Qualsiasi modifica apportata agli elementi del layout, come intestazione, navigazione e piè di pagina, verrà applicata a tutto il sito.
Vincitore – WordPress
Separando i contenuti e le funzionalità dal design, WordPress può offrire molta più flessibilità di Webflow. Inoltre, consente agli utenti di accedere a vari design e strumenti per modificare l’aspetto di un sito web.
4. Supporto per l’e-commerce
Le caratteristiche dell’e-commerce permettono di vendere online. Molte aziende hanno bisogno di una solida piattaforma di e-commerce per crescere e gestire la propria attività.
Vediamo come WordPress e Webflow gestiscono l’e-commerce.
WordPress – e-commerce
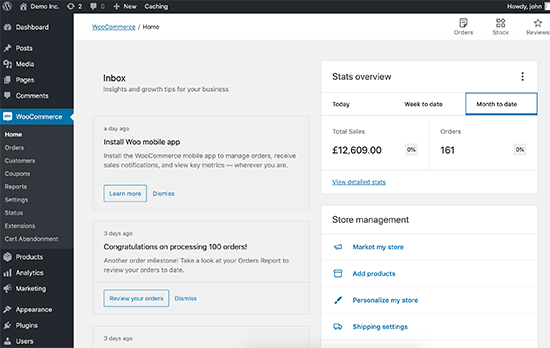
È necessario WordPress per utilizzare la piattaforma di e-commerce più popolare al mondo, WooCommerce. Questo plugin gratuito per WordPress è utilizzato da milioni di grandi e piccoli negozi online in tutto il mondo.

WooCommerce è dotato anche dei suoi add-on/plugin, che consentono di aggiungere facilmente nuove caratteristiche al vostro negozio online. Potete anche accedere a centinaia di temi WooCommerce per scegliere il design del vostro sito e-commerce.
Con WooCommerce è possibile scegliere tra diversi gateway di pagamento, tra cui PayPal, Stripe, Authorize.Net e altri.
WordPress ha anche diversi altri plugin per l’e-commerce e il carrello della spesa che potete utilizzare. Potete vendere abbonamenti digitali con MemberPress o scaricare software con Easy Digital Downloads.
Se state cercando una soluzione di pagamento semplice senza carrello, potete usare WP Simple Pay. Consente di accettare pagamenti una tantum o ricorrenti tramite carta di credito, Apple Pay e Google Pay.
Webflow – e-commerce
Webflow offre funzionalità di e-commerce limitate rispetto alle opzioni disponibili per WordPress. Il numero di prodotti che si possono vendere dipende dal piano (a partire dal piano e-commerce Standard a 29 dollari al mese per 500 prodotti).
Utilizzano Stripe come servizio di pagamento. Con il piano Standard, Webflow addebiterà una commissione del 2% per ogni transazione, oltre alle commissioni di Stripe.
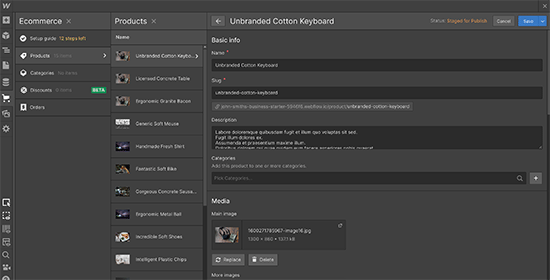
Aggiungere prodotti al vostro sito è facile. Si compila un modulo per fornire i dettagli del prodotto, le immagini e altre opzioni.

Webflow non è adatto alla vendita di prodotti basati sull’iscrizione o sull’abbonamento. Tuttavia, può essere utilizzato per vendere prodotti digitali come software, applicazioni, musica, ebook e altro ancora.
Vincitore – WordPress
WordPress offre una piattaforma più flessibile per vendere tutto ciò che si desidera. Ha più opzioni di pagamento e componenti aggiuntivi e non ci sono restrizioni sul numero di prodotti da aggiungere.
È possibile iniziare utilizzando WooCommerce o qualsiasi altro plugin per il commercio elettronico. È anche possibile spostare il proprio negozio su qualsiasi altro servizio di hosting senza che ciò comporti alcuna interruzione.
Webflow è più costoso, addebita una commissione di transazione (sul piano standard), limita il numero di prodotti e sono disponibili meno funzioni/integrazioni.
5. Supporto SEO
È necessario scegliere una piattaforma orientata alla SEO per posizionarsi meglio sui motori di ricerca e aumentare il traffico del sito web.
Scopriamo se per la SEO è meglio WordPress o Workflow.
WordPress – SEO
WordPress è compatibile con i motori di ricerca, quindi molte persone scelgono WordPress per aprire un blog. Segue le migliori pratiche SEO, per cui è possibile incrementare rapidamente le classifiche e il traffico web.
WordPress ha molte opzioni integrate che vi aiutano a ottimizzare il vostro sito per i motori di ricerca come Google.
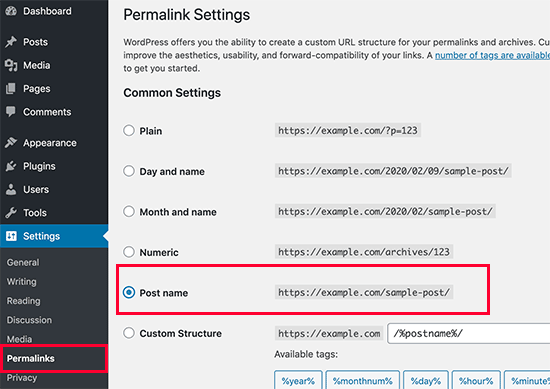
Utilizzando le impostazioni integrate di WordPress, è possibile creare URL semplici, modificare le impostazioni dei permalink, organizzare i contenuti in base alle categorie, add-on ai post del blog, modificare il testo alt delle immagini e garantire che il sito sia visibile ai motori di ricerca.

Inoltre, ci sono molti plugin SEO per WordPress che possono aiutarvi a massimizzare i vostri sforzi SEO. Non troverete tutto questo in Webflow, perché dovrete lavorare con le opzioni che avete a disposizione.
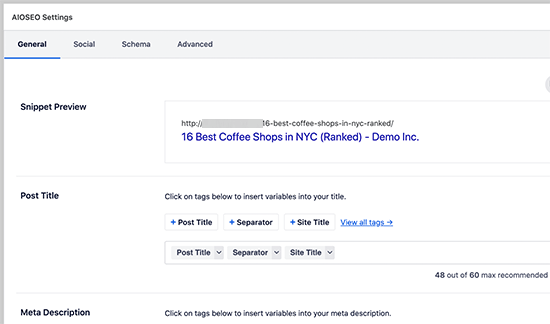
Ad esempio, potete utilizzare un plugin SEO per WordPress completo come All in One SEO (AIOSEO) e ottimizzare facilmente il vostro sito senza dover assumere un esperto.
Utilizzando il plugin, è possibile ottimizzare le pagine del blog aggiungendo tag del titolo e meta descrizioni, aggiungendo parole chiave di interesse e ricevendo raccomandazioni per l’analisi delle pagine.

Un plugin di WordPress aiuta anche a gestire la SEO tecnica con facilità.
Il plugin AIOSEO genera automaticamente sitemap XML e consente di controllare il file robots.txt. Rileva e reindirizza i link interrotti, imposta i dati del Knowledge Graph, il markup dello schema personalizzato e altro ancora.
Utilizzando un plugin, potete anche controllare l’aspetto del vostro sito sulle piattaforme dei social media, collegare Google Search Console e Google Analytics e visualizzare facilmente le briciole di pane per aiutare gli utenti a navigare nel vostro sito.
Webflow – SEO
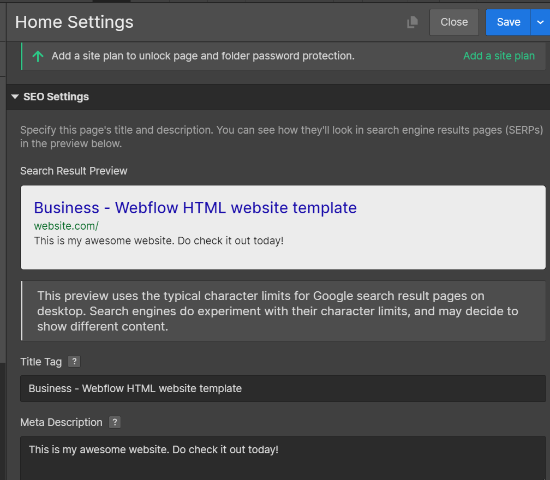
Webflow è dotato di strumenti SEO integrati per l’ottimizzazione dei motori di ricerca. È possibile modificare il tag title, la meta descrizione e l’URL di ogni pagina all’interno del sito web.
Oltre a questo, ci sono impostazioni per modificare le impostazioni dell’open graph per l’ottimizzazione dei social media. È possibile modificare l’aspetto dei contenuti quando vengono condivisi sui social media. C’è anche un’opzione per impedire ai motori di ricerca di indicizzare il vostro sito Webflow.

Webflow consente anche di generare automaticamente sitemap, modificare il file robots.txt e altro ancora. Tuttavia, per sbloccare le funzioni SEO avanzate è necessario passare a un piano sito.
Webflow offre anche un’opzione di reindirizzamento 301, che consente di spostare facilmente i post del blog in una nuova posizione.
Vincitore – WordPress
WordPress offre maggiori caratteristiche e flessibilità per l’ottimizzazione del sito web per i motori di ricerca. Utilizzando diversi plugin SEO, è possibile ottenere quasi tutte le caratteristiche desiderate per aumentare le classifiche.
D’altra parte, le opzioni SEO integrate di Webflow sono limitate. Dovrete lavorare con le impostazioni offerte da Webflow. Tuttavia, questo non è il caso di WordPress.
6. Componenti aggiuntivi e integrazioni
Non è possibile per nessun costruttore di siti web includere tutto. Per questo motivo è necessario avere la possibilità di estenderlo utilizzando strumenti e integrazioni di terze parti.
Vediamo come WordPress e Webflow gestiscono questo aspetto.
WordPress – Componenti aggiuntivi e integrazioni
La vera potenza di WordPress deriva dai plugin di WordPress. Questi sono come delle applicazioni per il vostro sito web WordPress. Potete semplicemente installarli per aggiungere nuove funzionalità al vostro sito web.
Sono disponibili più di 60.000 plugin gratuiti per WordPress. Se si contano anche i plugin premium (a pagamento), questi coprono un’ampia gamma di funzioni, come la creazione di moduli di contatto, l’installazione di Google Analytics, l’aggiunta di funzioni SEO, i backup, la sicurezza e altro ancora.

WordPress funziona con tutti i servizi e gli strumenti di terze parti più diffusi di cui potreste aver bisogno per far crescere la vostra azienda. WordPress funziona perfettamente con tutti i fornitori più diffusi, sia che stiate cercando un servizio di email marketing, un software di live chat, un help desk o un servizio telefonico aziendale.
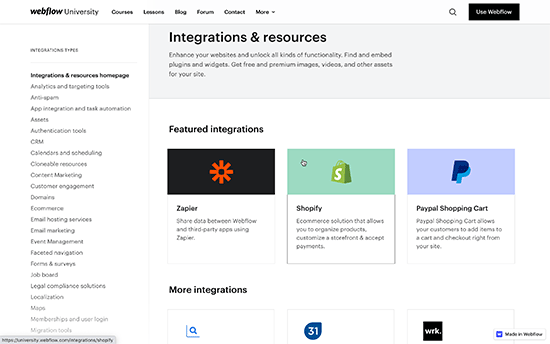
Webflow – Componenti aggiuntivi e integrazioni
Webflow offre un numero limitato di integrazioni con servizi di terze parti. Alcune integrazioni funzionano subito, ma per la maggior parte di esse è necessario seguire un tutorial per collegarle al progetto Webflow.

Molti servizi di terze parti possono essere aggiunti utilizzando snippet JavaScript come codice personalizzato nell’intestazione del sito web.
Alcune integrazioni possono interrompersi durante la migrazione di un sito Webflow a un altro servizio di hosting. Ad esempio, i moduli potrebbero non funzionare sul nuovo provider di hosting e sarà necessario risolvere i problemi e trovare il modo di farli funzionare di nuovo.
Vincitore – WordPress
WordPress è il chiaro vincitore, con il supporto di migliaia di plugin e di strumenti e servizi di terze parti.
7. Opzioni di localizzazione
Molte aziende online si rivolgono a un pubblico globale o multiregionale. Potrebbero voler creare una versione localizzata del loro sito web per le diverse regioni.
Vediamo come WordPress e Webflow gestiscono la localizzazione.
WordPress – Localizzazione
WordPress è completamente tradotto in oltre 62 lingue, quindi potete usarlo nella vostra lingua.
Molti temi WordPress popolari e tutti i plugin WordPress essenziali sono spesso completamente tradotti in decine di lingue.
Infine, i potenti plugin di traduzione di WordPress (alcuni sono gratuiti o hanno una versione gratuita) consentono di creare facilmente siti web multilingue.
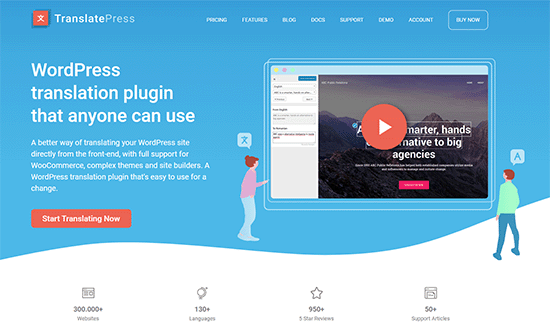
Ad esempio, è possibile utilizzare TranslatePress, che dispone di una potente interfaccia di traduzione “point-and-click”.

Potete tradurre il vostro sito web, utilizzare traduzioni automatiche potenziate dall’intelligenza artificiale o assumere traduttori.
Spesso è possibile trovare traduttori individuali a costi più accessibili su piattaforme come Fiverr o Upwork.
Webflow – Localizzazione
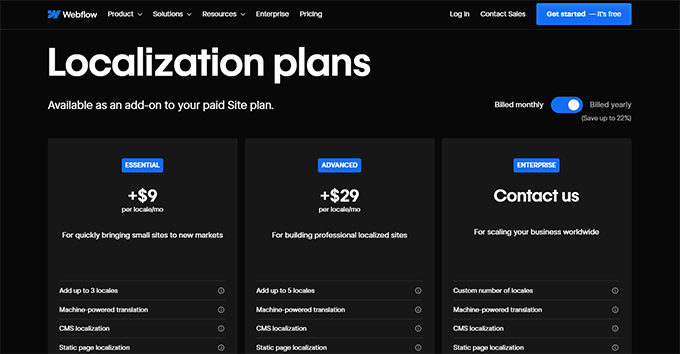
Webflow offre la localizzazione come servizio a pagamento separato. È possibile scegliere un piano in base al numero di lingue che si desidera aggiungere.
Uno svantaggio dell’uso di Webflow è il costo molto elevato della localizzazione. Il piano di base, che consente di aggiungere fino a 3 locali, parte da 9 dollari al mese per locale.

Per ottenere maggiori caratteristiche, si può prendere in considerazione il piano avanzato, che supporta fino a 5 lingue, a partire da 29 dollari per lingua al mese.
Questo prezzo si riferisce a una sola lingua. Se si desidera utilizzare il piano Essential e aggiungere tre lingue, il costo è di 27 dollari al mese.
Nota: il prezzo non include alcuna traduzione. Dovrete tradurre voi stessi il vostro sito web o assumere traduttori o agenzie a un costo aggiuntivo.
8. Opzioni di supporto
Anche gli sviluppatori web esperti hanno bisogno di aiuto ogni tanto. Vediamo le opzioni di assistenza disponibili per Webflow rispetto a WordPress.
WordPress – Supporto
WordPress è un software open-source guidato dalla comunità, con un sacco di supporto gratuito da parte della comunità. Esistono forum ufficiali di supporto a WordPress, siti di risorse come WPBeginner, gruppi Facebook come WPBeginner Engage e altro ancora.

Normalmente, potete trovare le risposte a tutte le vostre domande relative a WordPress con una semplice ricerca su Google. Potete seguire le guide di WordPress passo dopo passo o guardare i video tutorial di WordPress per un aiuto più visivo.
Se avete bisogno di ulteriore aiuto, potete trovare e assumere facilmente uno sviluppatore che corregga le cose per voi. Grazie alla popolarità di WordPress, migliaia di sviluppatori rendono super facile e conveniente per le piccole imprese ottenere aiuto quando necessario.
Per maggiori dettagli, consultate la nostra guida su come sfruttare al meglio le risorse gratuite di WPBeginner o su come richiedere correttamente il supporto di WordPress e ottenerlo.
Webflow – Supporto
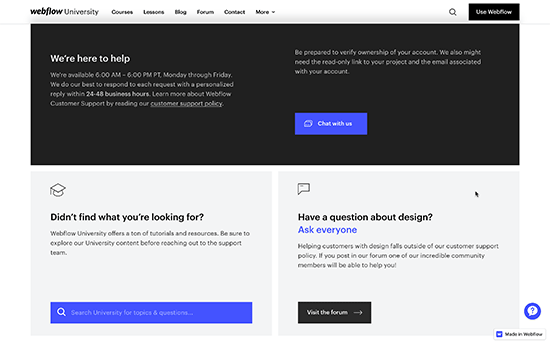
Webflow ha ospitato un’enorme biblioteca di articoli e tutorial chiamata Webflow University. La biblioteca comprende video tutorial, guide e articoli passo-passo su un’ampia gamma di argomenti.

Webflow fornisce anche un’assistenza clienti via email, disponibile dal lunedì al venerdì dalle 6:00 alle 18:00 PT. Dispone di un chatbot guidato dall’intelligenza artificiale, ma non offre assistenza via chat.
Esiste anche un forum di supporto di Webflow in cui è possibile porre le proprie domande e ricevere aiuto dagli utenti, dagli esperti e dal personale di Webflow.
Vincitore – WordPress
WordPress è la piattaforma più grande al mondo, con più opzioni di supporto disponibili. L’assistenza è disponibile in molte lingue ed è fornita da sviluppatori di terze parti, e ci sono molte opzioni di assistenza gratuita.
Per gli utenti delle aziende e dell’e-commerce, il ricorso a un’assistenza professionale e premium per WordPress è molto più semplice ed economico. Selezionate la pagina dei Servizi Pro di WPBeginner per vedere le opzioni di assistenza professionale.
Considerando il prezzo premium dei loro piani a pagamento, i servizi di assistenza di Webflow si limitano alle email. Molte società di hosting WordPress in condivisione offrono chat dal vivo e assistenza telefonica 24 ore su 24, 7 giorni su 7, a fronte di tariffe mensili molto più basse.
Pro e contro
Mentre il confronto di cui sopra fornisce un quadro dettagliato del confronto tra le due piattaforme, ecco un rapido confronto dei pro e dei contro di ciascuna piattaforma.
I vantaggi dell’utilizzo di WordPress
- Economicità – Sebbene sia necessario registrare un nome di dominio e pagare l’hosting, WordPress vi permette di controllare meglio i costi man mano che il vostro sito cresce.
- Flessibilità – Con migliaia di plugin e temi, WordPress può essere facilmente ampliato per aggiungere nuove caratteristiche e trasformare il sito web.
- Integrazioni – WordPress offre un maggior numero di integrazioni e funziona con la maggior parte degli strumenti di terze parti che utilizzate attualmente o utilizzerete in futuro per far crescere la vostra attività.
- Supporto della comunità – Grazie alla sua enorme popolarità, potete facilmente ottenere supporto gratuito dai forum di supporto. Potete pagare per i servizi professionali di WordPress e lasciare che gli esperti vi aiutino quando siete bloccati.
Contro dell’utilizzo di WordPress
- Leggera curva di apprendimento – WordPress ha una leggera curva di apprendimento. Secondo la nostra esperienza, la maggior parte dei principianti supera questo periodo di apprendimento molto rapidamente.
- Manutenzione – Poiché il sito web è ospitato, l’utente è responsabile dei backup, degli aggiornamenti e della sicurezza. Tuttavia, la maggior parte degli utenti può facilmente automatizzare queste attività.
I vantaggi dell’utilizzo di Webflow
- Facilità d’uso – Grazie al suo design visivo e all’interfaccia di editing, Webflow è molto facile e intuitivo per i principianti.
- Senza manutenzione – Trattandosi di una soluzione in hosting, non dovrete occuparvi di aggiornamenti, backup e sicurezza,
- Opzioni di progettazione – Dispone di modelli predefiniti che possono essere utilizzati rapidamente per progettare il vostro sito web.
Contro dell’utilizzo di Webflow
- Limitazioni – Offre meno opzioni per il blogging, la gestione dei contenuti e l’e-commerce rispetto a WordPress.
- Costi – Con la crescita della vostra attività, potreste ritrovarvi a pagare molto di più rispetto all’inizio.
Conclusione: Webflow vs. WordPress: qual è il migliore?
Considerando i criteri sopra citati, possiamo affermare con certezza che WordPress è un’opzione migliore di Webflow.
Offre più opzioni di design e può essere utilizzato come piattaforma di e-commerce o di blog. Inoltre, è più economico e si possono gestire i costi e spendere solo quando necessario.
È possibile creare siti web in WordPress senza alcuna conoscenza tecnica o abilità di codifica. Utilizziamo WordPress su tutti i nostri siti web.
Come utilizziamo WordPress:
Ad esempio, lo usiamo su WPBeginner per pubblicare tutorial e guide di WordPress. Lo usiamo anche con MemberPress sul nostro sito web di video corsi gratuiti su WordPress. Utilizziamo WordPress per vendere software sui nostri siti web partner utilizzando Easy Digital Downloads.
Webflow è un fantastico strumento di web design che funziona in modo eccellente. Tuttavia, le caratteristiche del CMS, la flessibilità, le integrazioni e il supporto sono limitati.
Può rientrare nella categoria software di Squarespace o Wix, ma in termini di caratteristiche non è neanche lontanamente paragonabile a WordPress. Per maggiori informazioni, potete consultare questo articolo sul perché dovreste evitare Webflow e usare invece WordPress.
Volete creare un sito web con WordPress? Ecco le nostre esercitazioni passo passo su come creare facilmente diversi tipi di siti web con WordPress:
- Creare un sito web aziendale
- Avviare un blog WordPress
- Aggiungere un negozio di e-commerce
- Avviare il proprio podcast
- Creare un sito web per i soci
Per ulteriori esempi, consultate il nostro elenco di 19 tipi di siti web che potete creare con WordPress.
Se avete già un sito Webflow e volete passare a WordPress, potete seguire il nostro tutorial passo-passo sulla migrazione di Webflow a WordPress.
Speriamo che questo articolo vi abbia aiutato a confrontare Webflow e WordPress e i loro pro e contro. Potreste anche leggere il nostro articolo che sfata i miti più comuni su WordPress e scoprire come funziona WordPress dietro le quinte (infografica).
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Kushal Phalak
Recently, there has been a lot of hype of no-code website builders. Other than Webflow, Wix, and Squarespace, the new ones are already giving a tough competition, like Framer and Readymag. Was considering using Framer for my portfolio, as it does not have such a steep learning curve as Webflow, and is using React framework. I think it is great for creating simple and small sites, and moreover it also released an AI website builder recently. Interested in how will it change the web design/development field! WordPress, on the other hand, certainly has an enormous advantage, as it is decades old, and has massive plugins and themes library for customization. The only drawback is its somewhat bloaty architecture, but Headless WP changed it all! Nice article!
Jiří Vaněk
From what I understand, the free version of webflow, unlike WordPress, does not support the option of having this software on your own web hosting?
WPBeginner Support
Correct, at the moment it does not support that.
Admin
Moinuddin Waheed
I mean there is no comparison between the two.
The sheer popularity of WordPress is a testament in itself for the growing number of websites that are hosted online.
it’s market share is such that no other platforms even come close to it let alone beating it in terms of flexibility and use.
wordpress is a clear winner for websites building.
Bob Vincent
Apples and oranges, I’m afraid. If you want to make a fair comparison, you should do so with the hosted WordPress solution at wordpress.com. WordPress would still come out as the winner, but in a more balanced way.