La scelta del giusto builder di pagine in WordPress importa la creazione di un sito web visivamente accattivante e funzionale.
Thrive Architect, Divi ed Elementor sono tre dei più popolari builder di pagina disponibili, ognuno con le proprie caratteristiche, punti di forza e potenziali svantaggi.
Nel corso degli anni, abbiamo utilizzato ciascuno di questi strumenti per costruire landing page ad alta conversione che portano rapidamente risultati. La nostra esperienza diretta ci ha fornito alcune preziose indicazioni su come ciascuno di questi builder di pagina si comporta in scenari reali.
In questo articolo, confronteremo Thrive Architect vs. Divi vs. Elementor e vi mostreremo qual è il page builder migliore per le vostre esigenze.
Esamineremo vari fattori come la facilità d’uso, le capacità di progettazione, le opzioni di personalizzazione, le prestazioni e i prezzi per aiutarvi a prendere una decisione informata.

Breve panoramica dei nostri concorrenti
Thrive Architect, Divi ed Elementor sono alcuni dei migliori page builder per WordPress presenti sul mercato, dotati di editor drag-and-drop. Consentono di creare pagine attraenti per il vostro sito web senza utilizzare una sola riga di codice.
Thrive Architect è un costruttore di pagine potente e facile da usare per i principianti, dotato di oltre 352 layout predefiniti e di elementi incentrati sulla conversione come pulsanti, timer per il conto alla rovescia e moduli per la generazione di lead.
Offre inoltre funzioni SEO integrate, testo dinamico e test A/B.

Inoltre, lo strumento fa parte della Thrive Themes Suite e può facilmente integrarsi con altri plugin come Thrive Optimize, Thrive Theme Builder, Thrive Leads e altri ancora.
Divi è un costruttore visuale di pagine e temi che dispone di un’ampia libreria di oltre 2000 layout predefiniti.
Fa parte della famiglia Elegant Themes e offre caratteristiche sorprendenti come lo split testing, i moduli di acquisizione dei contatti, il design reattivo per i dispositivi mobili e i tempi di caricamento rapidi.

Infine, anche Elementor è un popolare costruttore di siti web lanciato nel 2016.
Dispone di oltre 100 template predefiniti, builder di moduli e contenuti dinamici e viene fornito con strumenti SEO per ottimizzare le pagine di ricerca.

Detto questo, mettiamo a confronto questi page builder per WordPress per vedere quale sia il migliore. Abbiamo suddiviso il nostro confronto nelle seguenti sezioni:
- Thrive Architect vs. Divi vs. Elementor – Ease of Use
- Thrive Architect vs. Divi vs. Elementor – Customization Features
- Thrive Architect vs. Divi vs. Elementor – Performance
- Thrive Architect vs. Divi vs. Elementor – Integrations
- Thrive Architect vs. Divi vs. Elementor – Customer Support
- Thrive Architect vs. Divi vs. Elementor – Pricing
- Thrive Architect vs. Divi vs. Elementor: Which One Is Better?
- Bonus: Choose the Right Form Builder for Your Site
Perché fidarsi di WPBeginner? 📣
Seguiamo le tendenze della costruzione di pagine WordPress dal 2009, testando tutte le principali soluzioni che si inseriscono nel mercato. Con così tante opzioni disponibili, capiamo quanto possa essere opprimente scegliere gli strumenti giusti per il vostro sito web.
I nostri consigli derivano da test reali e dall’esperienza diretta. Creiamo siti demo, proviamo ogni caratteristica e spesso usiamo questi strumenti nei nostri progetti prima di consigliarli ai nostri lettori.
Per maggiori informazioni, potete consultare le nostre linee guida editoriali.
Thrive Architect vs. Divi vs. Elementor – Facilità d’uso
Quando si sceglie un costruttore di pagine, è importante sceglierne uno che sia adatto ai principianti e facilissimo da usare. Il plugin deve essere progettato in modo tale che anche gli utenti non tecnici possano imparare a usarlo facilmente.
Questi strumenti devono consentire di personalizzare e creare le landing page senza scrivere alcun codice.
Vediamo come questi tre page builder si confrontano in termini di facilità d’uso.
Divi – Facilità d’uso
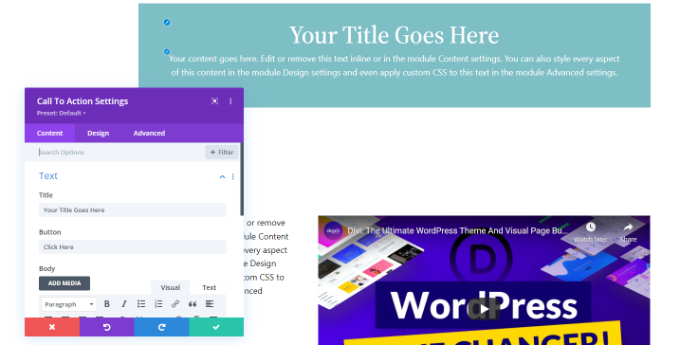
Divi offre un costruttore drag-and-drop che consente di creare o modificare il tema WordPress e le pagine di destinazione.
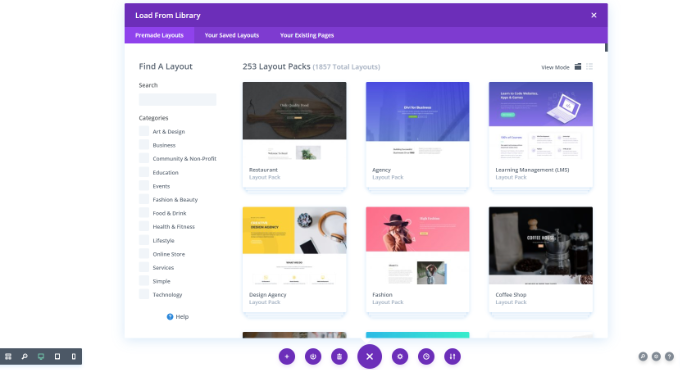
Ha più di 100 layout predefiniti e consente di modificare il sito WordPress sul front-end. Ciò significa che potete vedere in tempo reale i diversi elementi che vengono aggiunti al vostro sito e modificarli di conseguenza.

Tuttavia, un aspetto negativo che abbiamo riscontrato è che non mostra un menu con diversi blocchi, tra cui testo, immagini o video, come gli altri builder di pagina di questo articolo.
Invece, il costruttore consente di scegliere un layout per la sezione che si desidera aggiungere e quindi di scegliere un elemento.
Nel complesso, il builder Divi è abbastanza facile da usare, ma pensiamo che ci vorrà un po’ di tempo per i principianti per imparare il processo di personalizzazione e modifica delle landing page.
Elementor – Facilità d’uso
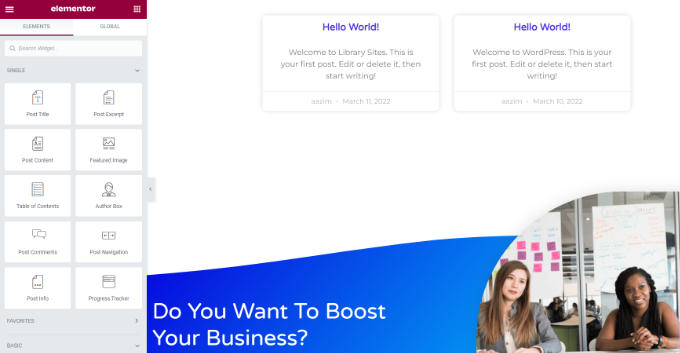
Elementor dispone di un potente costruttore drag-and-drop che visualizza diversi elementi di blocco nella colonna sinistra dello schermo con un’anteprima della pagina di destinazione sulla destra.
Consente inoltre di progettare pagine reattive per i dispositivi mobili, passando alla visualizzazione per mobile, desktop e tablet della pagina di destinazione.

Inoltre, il costruttore consente di visualizzare la cronologia delle revisioni facendo clic sul pulsante “Cronologia” nell’angolo inferiore sinistro dello schermo.
Tuttavia, l’unico inconveniente di questo strumento è che non offre un modo semplice per annullare o rifare le modifiche apportate alla pagina, se non andando nella cronologia delle revisioni e ripristinando le modifiche.
Inoltre, secondo la nostra esperienza, Elementor può essere un po’ opprimente per i principianti a causa delle numerose caratteristiche ed elementi, che possono causare la paralisi della scelta. Ma una volta presa la mano, lo strumento è ragionevolmente facile da usare.
Thrive Architect – Facilità d’uso
L’Architect di Thrive Architect, trascina e rilascia, è facilissimo da usare.
Consente di progettare le pagine da zero e anche di modificare e personalizzare le pagine già pubblicate sul sito web. Dopo aver testato decine di builder di pagine, abbiamo scoperto che la sua interfaccia è una delle più intuitive.
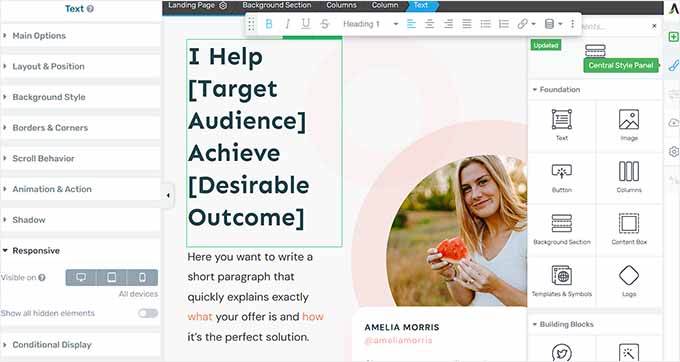
È possibile aggiungere diversi elementi alla pagina facendo clic sull’icona ‘+’ nell’angolo destro dello schermo. Successivamente, è possibile modificare la posizione e il layout del blocco nella colonna a sinistra.
Da qui si può anche determinare il comportamento di scorrimento della pagina e aggiungere animazioni e ombre ai diversi elementi della schermata.

Con Thrive Architect, è possibile progettare le pagine per diversi dispositivi espandendo la scheda ‘Responsive’ per configurare la visibilità dell’elemento su mobile, desktop o tablet.
È inoltre possibile importare/esportare il contenuto della pagina, impostare la logica condizionale, visualizzare la cronologia delle revisioni e ripristinare le modifiche precedenti facendo clic sull’icona dell’orologio nell’angolo in basso a sinistra della schermata. Le ultime due caratteristiche lo rendono da solo una scelta migliore rispetto a Divi o Elementor.
Inoltre, lo strumento consente di raggruppare pagine di destinazione correlate e di gestirle come un’unità, il che può essere utile se si desidera condividere elementi di design o monitorare le conversioni su più pagine contemporaneamente.
Il costruttore di pagine è anche super veloce e progettato tenendo conto della velocità. Ciò significa che Thrive Architect non influisce sulle prestazioni del vostro sito web.
Vincitore – Architetto Thrive
Tutti e tre i plugin offrono un costruttore drag-and-drop e sono stati realizzati pensando ai principianti. Questi costruttori di pagine rendono super facile la creazione di landing page senza utilizzare alcun codice.
Tuttavia, Thrive Architect è il vincitore in questa categoria grazie alla sua facile cronologia delle revisioni e alla possibilità di ripristinare le modifiche in pochi secondi.
Thrive Architect vs. Divi vs. Elementor – Caratteristiche di personalizzazione
Un altro fattore importante da tenere presente quando si sceglie un page builder è la possibilità di personalizzazione offerta da questi diversi plugin.
Dovreste scegliere un costruttore di pagine che offra completa flessibilità e libertà creativa sull’aspetto delle vostre pagine.
Diamo un’occhiata alle funzioni di personalizzazione offerte da Divi, Elementor e Thrive Architect.
Divi – Caratteristiche di personalizzazione
Divi ha circa 2000 layout e oltre 200 elementi che si possono utilizzare per creare landing page e temi.
Viene anche fornito con un pacchetto completo per siti WordPress che include modelli per la homepage, la pagina dei contatti e le pagine di vendita.

Inoltre, lo strumento dispone della caratteristica Colori globali e consente di strutturare i contenuti con sezioni e disponi in righe illimitate. Siamo rimasti molto colpiti da questo livello di controllo.
Oltre a questo, Divi consente di aggiungere una fisarmonica, una CTA, un modulo di contatto, un portfolio con filtro, testimonianze, mappe, navigazione pubblica e social follow. È persino dotato di elementi speciali per i negozi WooCommerce, come breadcrumb, totali del carrello, informazioni sul pagamento e spedizione.
Il builder offre un controllo completo su ogni elemento. È possibile modificare il colore del font, aggiungere uno stile al passaggio del mouse, utilizzare filtri ed effetti per migliorare l’aspetto di qualsiasi elemento o utilizzare CSS personalizzati.
Elementor – Caratteristiche di personalizzazione
Elementor ha oltre 300 template predefiniti per nicchie e scopi diversi, tra cui e-commerce, coming soon, formazione, eventi, prodotti, pagine di ringraziamento e altro ancora. È una delle librerie di template più complete che abbiamo trovato in anni di test di builder di pagine.
Inoltre, consente di creare intestazioni e piè di pagina personalizzati e di aggiungere effetti avanzati come lo scorrimento parallasse, le transizioni e le animazioni.

Elementor offre anche oltre 100 widget, tra cui pulsanti di condivisione, timer per il conto alla rovescia, titoli dei post e widget WooCommerce. Inoltre, è possibile utilizzare i CSS personalizzati per dare ulteriore stile alle diverse aree della pagina.
Dispone inoltre di alcune funzioni di personalizzazione avanzate, come la logica condizionale, gli stili globali, l’aggiunta di codice personalizzato o l’importazione di font e icone.
Thrive Architect – Caratteristiche di personalizzazione
Thrive Architect offre 357+ template ottimizzati per la conversione delle vostre landing page. Inoltre, dispone di una tecnologia di colore intelligente che consente di cambiare la combinazione di colori dell’intera pagina facendo un solo clic.
Dispone di modelli predefiniti per il lancio di prodotti, webinar, pagine di acquisizione e-mail, personal branding, pagine coming soon e home page.

Inoltre, il plugin dispone di opzioni globali per il sito che consentono di gestire in modo centralizzato tutti i dati e i link importanti, come le informazioni di contatto, i link sociali e i loghi.
Thrive Architect viene fornito con numerosi blocchi che potete utilizzare per personalizzare il vostro sito web, tra cui tabelle dei prezzi, moduli per la generazione di lead, barre di avanzamento, filtri per gli elenchi di post, audio, galleria di immagini, Google Maps, commenti di Facebook e molto altro ancora.
Thrive Architect offre anche una vasta libreria di Google Fonts da cui è possibile selezionare icone e font personalizzati, unici per la vostra pagina.
Inoltre, lo strumento dispone di elementi speciali di WooCommerce per aiutarvi a costruire un negozio online, tra cui griglie di prodotti, pagine di singoli prodotti, pagine di categorie, trigger di scarsità e visualizzazioni di prove sociali.
Consente inoltre di aggiungere lo scorrimento parallasse, gli effetti al passaggio del mouse e la spaziatura precisa degli elementi per creare landing page attraenti. Il plugin semplifica inoltre l’aggiunta di attributi HTML e CSS personalizzati a diversi blocchi.
Vincitore – Pareggio
Divi, Thrive Architect ed Elementor offrono un gran numero di opzioni personalizzate che consentono una completa libertà creativa sul design della landing page.
È possibile scegliere tra i modelli predefiniti e modificare ulteriormente l’aspetto di ciascun blocco facendo clic su di esso. Inoltre, è possibile eseguire personalizzazioni avanzate con CSS e snippet di codice personalizzati.
Thrive Architect vs. Divi vs. Elementor – Prestazioni
La velocità e le prestazioni del vostro sito web hanno un ruolo cruciale nel migliorare le vostre classifiche SEO.
Se il caricamento della pagina richiede molto tempo, la maggior parte degli utenti abbandonerà il sito con frustrazione, aumentando la frequenza di rimbalzo.
Per testare le prestazioni di ciascun page builder, abbiamo creato una semplice pagina di destinazione con un titolo, un’immagine e un pulsante utilizzando Divi, Elementor e Thrive Architect. Successivamente, abbiamo utilizzato lo strumento PageSpeed Insights di Google per verificare il tempo di caricamento di ciascuna pagina di destinazione.
Detto questo, in questa recensione ci concentreremo sui punteggi relativi alla velocità della pagina mobile, perché Google in genere utilizza la versione mobile del sito per indicizzare i contenuti.
Vediamo come si comportano i page builder.
Divi – Prestazioni
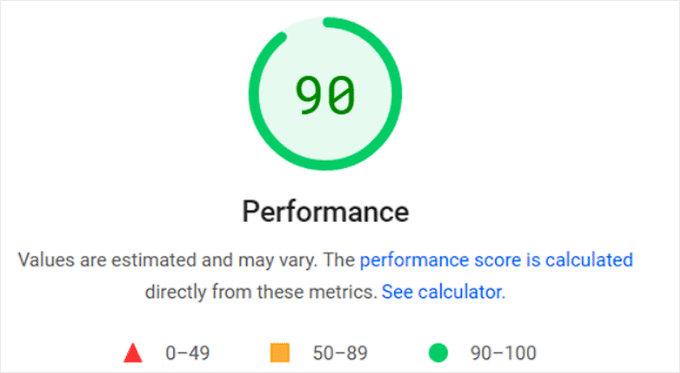
Una volta creata una pagina di destinazione con Divi, l’abbiamo testata con lo strumento PageSpeed Insights e ha ottenuto un punteggio complessivo di 90 per il mobile.
Si tratta di un punteggio eccellente che dimostra che la vostra pagina di destinazione si carica rapidamente e che gli utenti non lasceranno il sito frustrati.

Elementor – Prestazioni
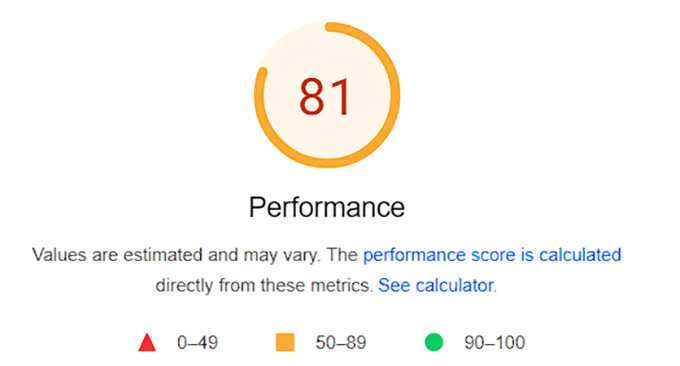
La pagina di destinazione creata con Elementor ha ottenuto un punteggio mobile complessivo di 81, che è anche buono.
Tuttavia, rispetto agli altri due page builder, le prestazioni di Elementor sono più lente. Ciò significa che la vostra pagina potrebbe subire lievi ritardi nel caricamento.

Architetto Thrive – Prestazioni
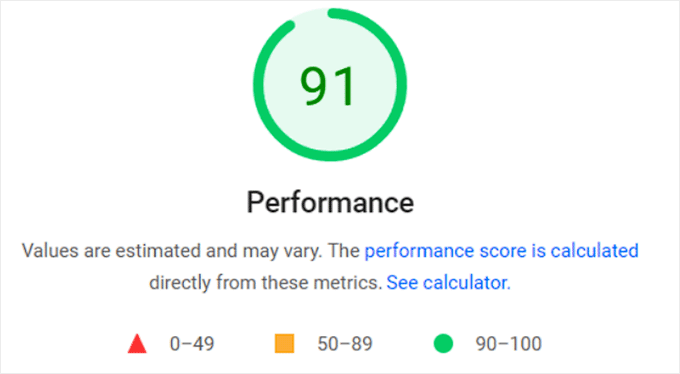
Dopo aver testato la nostra pagina di destinazione creata da Thrive Architect, lo strumento PageSpeed Insights ha mostrato un punteggio complessivo di 91 per i dispositivi mobili. Si tratta di un punteggio sorprendente che conferma che il sito non subirà rallentamenti quando si utilizza questo builder.

Vincitore – Architetto Thrive
Thrive Architect ha ottenuto un punteggio leggermente migliore rispetto a Divi ed Elementor, con un punteggio di 91. Il costruttore di pagine evita il codice gonfiato, il che comporta una maggiore velocità e tempi di caricamento delle pagine.
Thrive Architect vs. Divi vs. Elementor – Integrazioni
L’integrazione delle vostre landing page con strumenti di terze parti può migliorare la funzionalità del vostro sito web e aggiungere ulteriori caratteristiche.
Ad esempio, è possibile collegarsi a un software di live chat per fornire assistenza in diretta ai clienti, connettersi a servizi di email marketing per acquisire contatti o accettare pagamenti direttamente integrando il page builder con Stripe o PayPal.
Detto questo, diamo un’occhiata ai plugin e agli strumenti supportati da Divi, Elementor e Thrive Architect.
Divi – Integrazioni
Divi si integra facilmente con numerosi servizi di email marketing come Constant Contact, AWeber e Brevo (ex Sendinblue).
Si collega anche a WooCommerce e offre blocchi WooCommerce integrati, come i pulsanti “aggiungi al carrello”, gli avvisi sul carrello, le valutazioni dei prodotti e altro ancora.

Inoltre, il page builder si integra con Facebook, Google Fonts, HubSpot, FunnelKit, Twitter e Google Maps.
Nel complesso, offre molte integrazioni con tutti i tipi di piattaforme, compresi i social media, i servizi di posta elettronica e i moduli di contatto, rendendo Divi un’ottima scelta.
Elementor – Integrazioni
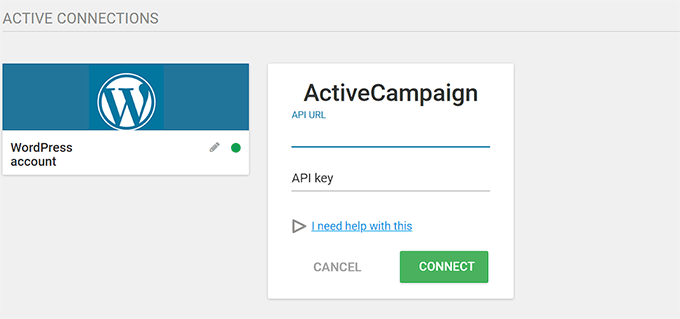
Elementor offre una vasta collezione di strumenti di terze parti che è possibile integrare, tra cui Constant Contact, Drip, ActiveCampaign, ConvertKit e AWeber. Si connette anche con WooCommerce e LearnDash, se si dispone di un sistema LMS.
Tuttavia, uno dei principali svantaggi del page builder è che per scegliere un’integrazione è necessario inserire la chiave API del servizio preferito nelle impostazioni del plugin Elementor.

Oltre a questo, Elementor può anche integrarsi con WPForms, YouTube, Vimeo, Google Maps, SoundCloud e Slack.
Architetto Thrive – Integrazioni
Thrive Architect offre integrazioni di terze parti con un gran numero di strumenti di email marketing, tra cui ActiveCampaign, Contant Contact, Drip e ConvertKit.
Inoltre, è possibile connettersi facilmente con Slack, Facebook, Twitter, Dropbox, reCaptcha, SendOwl, HubSpot, Mailchimp e molti altri strumenti.
Thrive Architect può anche integrarsi con Zapier, che può essere utilizzato per collegare la landing page a oltre 5000 strumenti e automatizzare il flusso di lavoro.

È possibile integrare facilmente il page builder con qualsiasi strumento di terze parti visitando la pagina Thrive Dashboard. Da qui, selezionare la sezione “Connessioni attive”.
Si può quindi scegliere uno strumento da integrare dal menu a discesa e aggiungere la sua chiave API per collegarlo a Thrive Architect.

Vincitore – Pareggio
Per quanto riguarda le integrazioni, tutti e tre i page builder offrono una grande varietà e consentono di collegare facilmente le landing page ad altri strumenti di terze parti.
Inoltre, è possibile collegare uno qualsiasi di questi plugin con Zapier per accedere a un numero enorme di altri strumenti di integrazione.
Thrive Architect vs. Divi vs. Elementor – Assistenza clienti
Durante la creazione di una landing page, può capitare di imbattersi in un problema o di rimanere bloccati e di aver bisogno di aiuto.
È qui che entra in gioco l ‘assistenza clienti. Potrebbe essere necessario chattare con un membro del team di supporto, accedere alla documentazione o guardare le esercitazioni per risolvere facilmente il problema e andare avanti con il processo di creazione della pagina.
Ecco come si comportano Divi, Elementor e Thrive Architect quando offrono assistenza agli utenti.
Divi – Assistenza clienti
Divi offre un supporto con una base di conoscenze dettagliata che include FAQ, guide alla risoluzione dei problemi, hosting e problemi di fatturazione.
Consente inoltre di inviare un modulo di contatto direttamente al team di assistenza di Divi o di utilizzare la funzione di live chat sul loro sito web.

Per i problemi più complessi, Divi dispone anche di una funzione di accesso remoto in cui il team di assistenza può accedere al vostro sito web e risolvere il problema per voi.
Elementor – Assistenza clienti
Elementor offre un ottimo supporto ai suoi utenti, fornendo una documentazione dettagliata su diversi argomenti come l’installazione, la fatturazione, l’hosting, l’editor di Elementor, il glossario e i problemi noti.
Il suo centro di assistenza è anche super organizzato, il che rende più facile per gli utenti sfogliarlo.

Inoltre, potete iscrivervi alla Elementor Academy per accedere a raccolte di video, webinar ed esercitazioni che vi aiuteranno a padroneggiare il costruttore di pagine e siti web.
Se attualmente utilizzate il piano Elementor Pro, avrete anche un’assistenza premium 24/7. Tutto ciò che dovete fare è inviare un ticket di assistenza e un rappresentante del supporto risponderà alla vostra domanda.
Architetto Thrive – Assistenza clienti
Thrive Architect offre un’incredibile assistenza clienti e dispone di una base di conoscenza contenente articoli completi, tutorial e domande frequenti sul plugin.
Oltre a questo, ha anche la Thrive University, dove è possibile iscriversi per accedere a corsi online. Offre anche altri video su tutorial, consigli e novità sui prodotti.

È inoltre possibile visitare il Centro assistenza Thrive per ottenere consigli e risposte ai problemi del plugin direttamente dal team di Thrive Themes.
Tuttavia, se non trovate le risposte nella documentazione, potete facilmente aprire un ticket di assistenza, accedere al supporto via chat e ricevere assistenza telefonica dal team in orari limitati.
Vincitore – Architetto Thrive
Nel complesso, tutti e tre i plugin offrono un’eccellente assistenza clienti. Tuttavia, Thrive Architect è leggermente superiore agli altri grazie alla sua documentazione dettagliata, ai video tutorial, ai corsi, al supporto via chat, ai ticket e al supporto telefonico.
Thrive Architect vs. Divi vs. Elementor – Prezzi
Quando si sceglie un page builder, un punto cruciale da considerare è il prezzo. Diamo un’occhiata ai diversi piani tariffari offerti da Divi, Elementor e Thrive Architect.
Divi – Prezzi
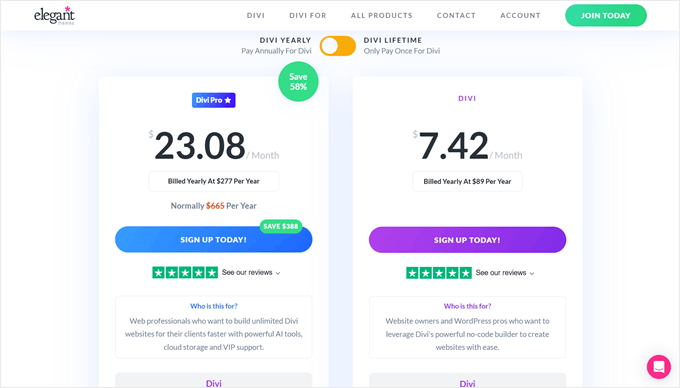
È possibile acquistare un abbonamento a Divi per 7,42 dollari al mese. Tuttavia, per passare al piano pro, è possibile acquistare Divi Pro per 23,08 dollari/mese. Questo piano offre caratteristiche avanzate come Divi AI, archiviazione cloud illimitata e assistenza premium 24/7.
In alternativa, è possibile acquistare un piano a vita per Divi a 249 dollari e Divi Pro a 297 dollari. Questo costo una tantum vi dà accesso a Divi per tutta la vita.

Elementor – Prezzi
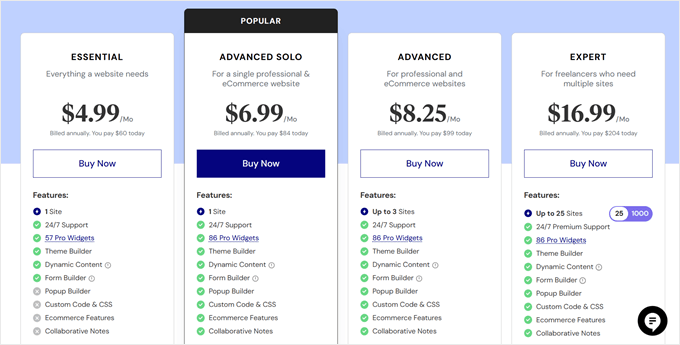
Elementor offre quattro piani tariffari, a partire dal piano ‘Essential’ per 4,99 dollari al mese.
Tuttavia, se si desidera utilizzare il builder di pagine su più di un sito web, è possibile passare al piano Avanzato per 8,25 dollari al mese. Questo piano consente di add-on Elementor su tre siti, offre 84+ widget e dispone di un builder di popup.

Allo stesso modo, è possibile optare per il piano Expert a 16,99 dollari/mese per attivare Elementor su chi siamo su 25 siti web.
Elementor dispone anche di un piano gratuito che può essere utilizzato per testare il plugin prima di acquistare un abbonamento.
Architetto Thrive – Prezzi
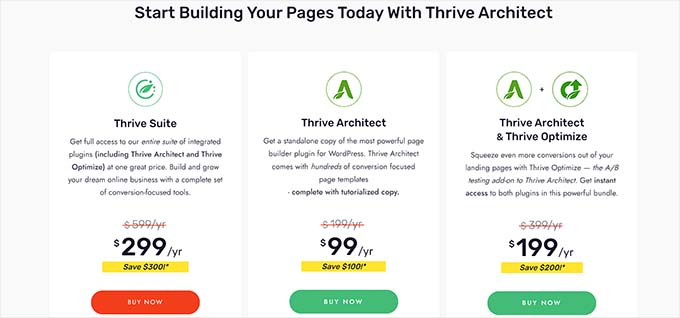
È possibile ottenere Thrive Architect per $99/anno e questo piano viene fornito con Thrive Automator, che è un incredibile plugin di automazione per WordPress.
In alternativa, è possibile acquistare il piano Thrive Architect & Thrive Optimize per 199 dollari all’anno. Potrete quindi utilizzare Thrive Optimize per effettuare test A/B su diverse varianti delle vostre pagine di destinazione, per vedere quale ha un rendimento migliore.
Ecco i dettagli dei prezzi di Thrive Architect:

È anche possibile acquistare la Thrive Suite per 299 dollari all’anno. Ha 9 diversi plugin che aiutano a costruire un sito web, a gestire le testimonianze, a configurare i commenti, ad aggiungere quiz, a costruire una lista di e-mail, a vendere corsi online e altro ancora.
Vincitore – Pareggio
In termini di prezzi, tutti e tre i page builder offrono piani tariffari accessibili che mostrano un eccellente rapporto qualità-prezzo.
Thrive Architect vs. Divi vs. Elementor: Qual è il migliore?
Thrive Architect, Divi ed Elementor sono alcuni dei migliori page builder per WordPress presenti sul mercato.
Tuttavia, riteniamo che Thrive Architect sia il plugin migliore per costruire landing page personalizzate e ottimizzate per le conversioni.
È dotato di un costruttore drag-and-drop facile da usare, di numerosi modelli già pronti, di un’incredibile assistenza clienti, di varie integrazioni e di incredibili piani tariffari.
Inoltre, il plugin fa parte della Thrive Suite, che contiene plugin come Thrive Leads, Thrive Theme Builder, Thrive Ovation e Thrive Quizzes. È possibile utilizzare tutti questi plugin insieme per creare un sito web straordinario.
Per ulteriori informazioni, consultate la nostra recensione completa di Thrive Architect.
Bonus: Scegliere il giusto costruttore di moduli per il vostro sito
Dopo aver scelto tra Thrive Architect, Divi o Elementor, è il momento di scegliere un modulo builder. Avrete bisogno di un plugin per moduli per aggiungere diversi tipi di moduli alle vostre landing page.
Ad esempio, se avete un sito associativo, dovrete aggiungere un modulo di registrazione. Oppure, se gestite un ristorante, dovrete inserire un modulo d’ordine online.
Anche se avete un semplice blog WordPress, dovrete comunque aggiungere un modulo di contatto per consentire agli utenti di contattarvi.
Vi consigliamo di scegliere WPForms perché è il miglior plugin per moduli di contatto WordPress sul mercato. È dotato di un costruttore drag-and-drop, di oltre 1500 modelli predefiniti e di una protezione antispam completa, che vi consente di creare moduli straordinari per il vostro sito web in pochi clic.
Per maggiori informazioni, consultate la nostra recensione completa di WPForms.

Tuttavia, se avete bisogno di un costruttore avanzato per creare moduli complessi, Formidable Forms è la scelta ideale. È possibile utilizzarlo per creare moduli incentrati sulla soluzione, come i calcolatori di mutui, gli elenchi o i moduli per gli annunci.
Per maggiori informazioni su questo aspetto, potete consultare il nostro confronto tra WPForms vs. Gravity Forms vs. Formidable Forms.
Speriamo che questo confronto tra Thrive Architect vs Elementor vs Divi vi abbia aiutato a scegliere il builder di pagina giusto per il vostro sito web. Potreste anche voler vedere il nostro confronto tra Elementor, Divi e SeedProd o il nostro tutorial su come scegliere la combinazione di colori perfetta per il vostro sito WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Jiří Vaněk
I tried DIVI and Elementor PRO. Of these two page builders, I like Elementor the most. It is simple, friendly and intuitive. I’m just a bit bothered by the last change in the price list, as Elementor has become significantly more expensive.
Abubakar Musa Usman
Ultimately, the best choice depends on your specific requirements, such as the type of website you’re building, your design preferences, and your budget. It’s a good idea to try out the demos or free versions of each platform to see which one aligns best with your needs before making a decision.