In occasione del 10° anniversario di WPBeginner, ho condiviso il fatto che la nostra infrastruttura di hosting ha ricevuto un enorme aggiornamento grazie al nostro partner di hosting web, HostGator.
Molti dei nostri lettori si sono chiesti come abbiamo fatto a rendere WPBeginner velocissimo. Ho iniziato a ricevere email che mi chiedevano i dettagli.
Sì, WPBeginner si carica più velocemente della maggior parte dei generatori di siti statici e in alcuni casi anche dei siti Google AMP.
Ed è proprio questo che vogliamo condividere con voi. Non si tratta solo di vantarsi, ma di condividere le tecniche esatte che abbiamo utilizzato per far funzionare WordPress al massimo delle sue prestazioni.
In questo articolo, vi darò uno sguardo esclusivo dietro le quinte su come abbiamo ottimizzato WordPress per essere più veloce dei generatori di siti statici e delle piattaforme CMS headless.

Nota: questo articolo è un po’ più tecnico di quelli che pubblichiamo di solito su WPBeginner. Per gli utenti non esperti di tecnologia, consiglio di seguire la nostra guida definitiva su come velocizzare WordPress.
Aggiornamenti: non utilizziamo più la configurazione condivisa in questo articolo. Siamo invece passati interamente alla piattaforma Google Cloud gestita da SiteGround. Abbiamo ottenuto gli stessi risultati in termini di velocità e abbiamo sbloccato prestazioni di backend ancora più veloci. Leggete perché siamo passati a SiteGround.
Sfondo
Ultimamente WordPress sta ricevendo una cattiva reputazione da parte degli sviluppatori “moderni” che dicono che WordPress è lento.
L’affermazione è di solito seguita da: dovreste passare a un generatore di siti statici JAMstack come GatsbyJS. Altri, nel mondo delle imprese, dicono che si dovrebbe passare a un CMS headless come Contentful.
Molti dei miei amici imprenditori di successo hanno iniziato a chiedermi se questo fosse vero.
Alcuni hanno addirittura iniziato il processo di migrazione a un CMS headless perché hanno letto casi di studio su come altri hanno ottenuto enormi miglioramenti di velocità passando da WordPress a generatori di siti statici.
È stato molto frustrante per me, perché sapevo che stavano sprecando decine di migliaia di dollari in costi di migrazione. Per non parlare degli infiniti costi di personalizzazione che si accumuleranno in futuro.
Ho quindi accettato la sfida di dimostrare che un sito di contenuti WordPress di grandi dimensioni come WPBeginner può caricarsi altrettanto velocemente, se non più velocemente, della maggior parte dei moderni generatori di siti statici.
Datemi pure della vecchia scuola, ma in fin dei conti un sito statico è solo una pagina che si carica dalla cache.
Risultati
Prima di passare all’esatta infrastruttura di host WordPress, alle configurazioni dei server e ai plugin, credo sia utile condividere i risultati.
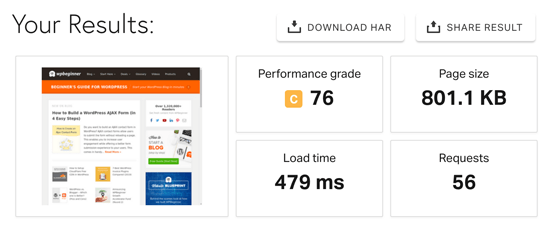
Ecco la velocità di caricamento della homepage di WPBeginner su Pingdom dal server di Washington:

A seconda dell’ora del giorno e della posizione in cui si effettua la verifica, il risultato varia tra i 400 e i 700 ms, il che è piuttosto veloce per una homepage.
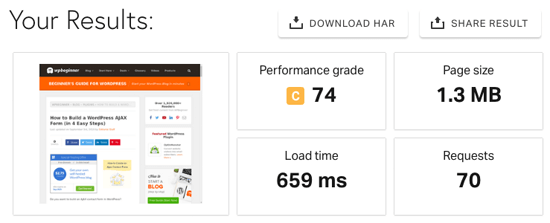
Ecco un test che ho eseguito per una singola pagina pubblica, dato che ha immagini più grandi e più contenuti:

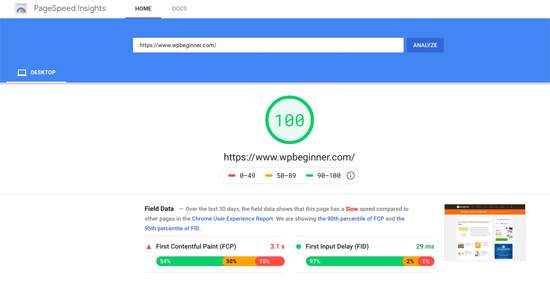
Abbiamo anche ottenuto un punteggio perfetto di “100” nel test di velocità della pagina di Google per il desktop. Anche se abbiamo un certo margine di miglioramento sul punteggio mobile.

I risultati della ricerca per le pagine memorizzate nella cache sono quelli che i lettori e i bot dei motori di ricerca visualizzano sul nostro sito web. Il tempo di caricamento percepito di WPBeginner è quasi istantaneo (per saperne di più in seguito).
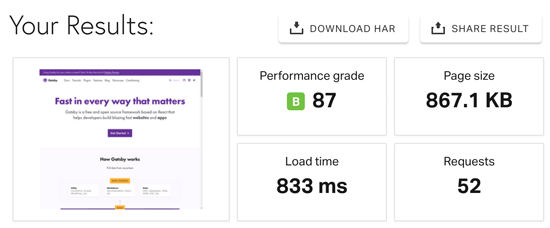
A titolo di confronto, ecco i risultati del test di velocità della homepage di Gatsby. Si tratta di un popolare generatore di siti statici di cui molti sviluppatori sono entusiasti:

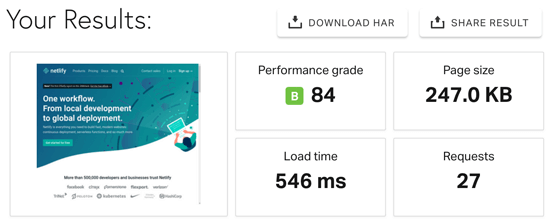
Ecco i risultati del test di velocità della homepage di Netlify, un popolare host di siti statici che molti sviluppatori raccomandano. Notate che il numero di richieste è la metà e la dimensione della pagina è il 30% di quella di WPBeginner, ma il caricamento è comunque più lento della nostra homepage.

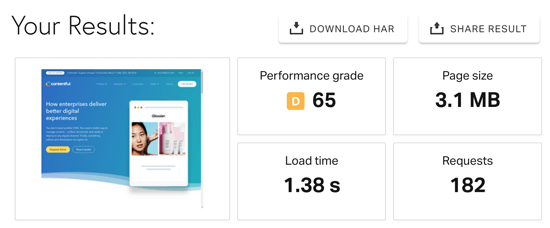
La velocità dell’homepage di Contentful, il CMS senza testa che è “il modo in cui le imprese offrono esperienze digitali migliori”, non è affatto ottimizzata. È il sito web più lento che abbiamo testato.

Condivido queste statistiche non per screditare gli altri framework, ma piuttosto per far capire che non tutte le novità sono così brillanti come possono sembrare.
WordPress, con un’infrastruttura di host e ottimizzazioni adeguate, può essere altrettanto veloce di qualsiasi generatore di siti statici. Inoltre, nessun’altra piattaforma si avvicina al livello di flessibilità che WordPress offre agli imprenditori grazie al suo ampio ecosistema di plugin e temi.
Infrastruttura di hosting WPBeginner
Quando si parla di velocità di un sito web, nulla ha un ruolo più importante dell’infrastruttura del vostro host.
Come molti di voi già sanno, sono cliente di HostGator dal 2007. Ho avviato il blog WPBeginner nel 2009 su un piccolo account di hosting condiviso di HostGator.
Con la crescita del nostro sito web, siamo passati al loro hosting VPS e poi ai server dedicati.
Negli ultimi dieci anni ho avuto la possibilità di lavorare a stretto contatto con molti membri del loro team e sono diventati parte integrante della famiglia WPBeginner.
Così, quando ho accettato la sfida di rendere WPBeginner più veloce dei generatori di siti statici, mi sono rivolto a loro per un aiuto.
Ho condiviso la mia visione con il loro team e mi hanno offerto di aiutarmi a creare una configurazione di host aziendale unica nel suo genere per WPBeginner.
Hanno messo i migliori ingegneri dei team di Bluehost e HostGator a lavorare a stretto contatto con me per rendere WPBeginner velocissimo.
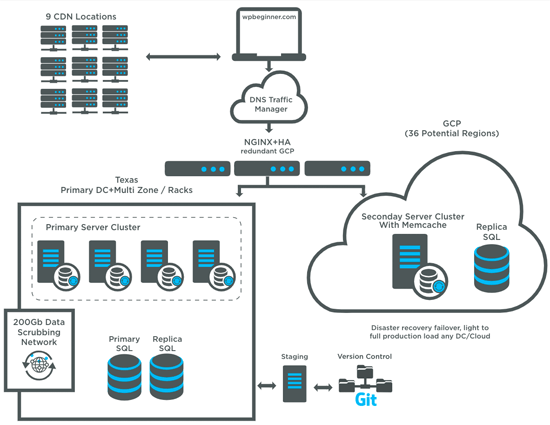
Ecco una panoramica della configurazione dell’host WPBeginner:

Come si può vedere, si tratta di una configurazione con più server distribuiti in due regioni geografiche (Texas e Utah). Ci sono in totale 9 server, senza contare il cloud di bilanciamento del carico. Ogni server è una CPU Xeon-D a 8 core (16 thread) con 32 GB di RAM e 2 SSD da 1 TB (configurazione RAID).
Utilizziamo la piattaforma Cloud Load Balancing di Google, in modo da avere un autoscaling e un bilanciamento del carico senza soluzione di continuità, in tutto il mondo.
Una volta impostato l’hardware con la corretta sincronizzazione dei dati, i team di Bluehost e HostGator hanno lavorato insieme per ottimizzare le configurazioni dei server per WordPress. La mia speranza è che alcune di queste ottimizzazioni vengano presto inserite nei futuri piani di hosting WordPress ![]()
Riepilogo della configurazione del server
Riassumere le configurazioni dei server di questa complessa configurazione in pochi paragrafi è molto difficile, ma farò del mio meglio.
Utilizziamo Apache per il nostro software di server web perché il team ha maggiore familiarità con esso. Non mi addentrerò nel dibattito tra NGINX e Apache.
Utilizziamo PHP 7.2 e i pool PHP-FPM, in modo da poter gestire carichi elevati di processi e richieste. Se il vostro host non utilizza PHP 7+, vi state perdendo un’importante ottimizzazione della velocità.
Utilizziamo la cache Opcode con una cache warmer avanzata, per garantire che nessun utente debba visualizzare una pagina non memorizzata nella cache.
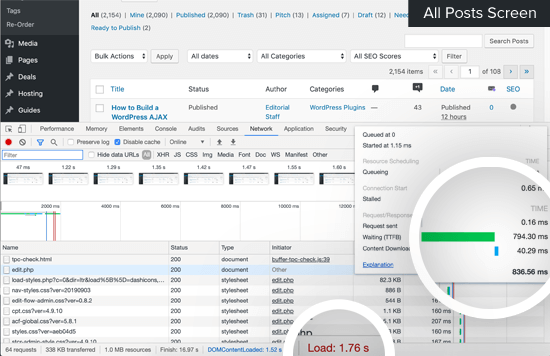
Stiamo anche utilizzando la cache degli oggetti con memcache, in modo da migliorare i tempi di risposta per le pagine hit non memorizzate nella cache e altri tempi di risposta delle API nell’area di amministrazione di WordPress per gli utenti connessi (i nostri scrittori). Ecco una scheda del carico di rete della schermata “Tutti i post” nell’amministrazione di WordPress:

In prospettiva, la nostra esperienza nell’area di amministrazione è ora 2 volte più veloce di quella precedente.
Per il nostro server di database, siamo passati da MySQL a MariaDB, che è un clone di MySQL ma più veloce e migliore. Siamo anche passati da HyperDB a LudicrousDB perché ci aiuta a migliorare la replica del database, il failover e il bilanciamento del carico.
Ci sono anche molte altre configurazioni che ci aiutano con le prestazioni e la scalabilità, come HTTP/2 e HSTS per una connessione più veloce e la crittografia, la possibilità di attivare server aggiuntivi in nuove regioni in caso di interruzione del datacenter, ecc.
Mi sembra di non rendere giustizia all’incredibile configurazione che il team ha costruito, ma sappiate che il mio punto di forza è il marketing. Sì, sono un blogger che scrive su WordPress, ma molte delle ottimizzazioni tecniche sono molto al di sopra del mio livello.
Sono stati realizzati da ingegneri super intelligenti del team Endurance, tra cui David Collins (architetto capo di Endurance / CTO di HostGator), Mike Hansen (sviluppatore principale di WordPress) e altri che ringrazierò nella sezione dei crediti qui sotto.
CDN, WAF e DNS
A lato del fornitore di hosting, le altre aree che svolgono un ruolo significativo nella velocità del sito web sono il provider DNS, il network o rete di distribuzione dei contenuti (CDN) e il firewall per applicazioni web (WAF).
Sebbene le abbia elencate come tre cose distinte, molte aziende offrono ora queste soluzioni in un piano bundle, come Sucuri, Cloudflare, MaxCDN (ora StackPath CDN), ecc.
Poiché voglio avere il massimo controllo e distribuire il rischio, sto utilizzando tre società separate per gestire ogni parte in modo efficiente.
Il DNS di WPBeginner è powered by DNS Made Easy (la stessa società di Constellix). Sono costantemente classificati come i fornitori di DNS più veloci al mondo. Il vantaggio di DNS Made Easy è che posso dirigere il traffico a livello globale quando un centro dati specifico del mio CDN o WAF non funziona correttamente per garantire il massimo uptime.
Il nostro CDN è powered by MaxCDN (ora StackPath CDN). In pratica ci permettono di servire le nostre risorse statiche (immagini, file CSS e JavaScript) dalla loro vasta rete di server sparsi in tutto il mondo.
Utilizziamo Sucuri come firewall per le applicazioni web. A lato del blocco degli attacchi, agisce anche come un altro livello di CDN e le sue prestazioni complessive sono semplicemente incredibili. Credo che abbiano la migliore soluzione firewall per WordPress sul mercato.
Nell’elaborazione in corso di ottimizzazioni della velocità dei siti web, ogni millisecondo è importante. Ecco perché l’utilizzo di questi fornitori di soluzioni in combinazione con la nostra nuova infrastruttura di web hosting fa un’enorme differenza.
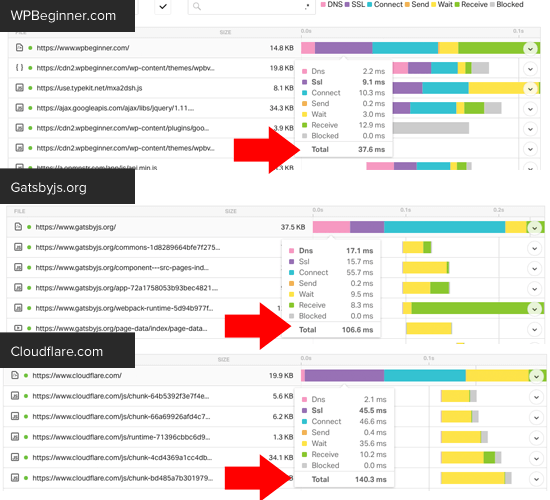
A titolo di esempio, ecco la ripartizione a cascata di WPBeginner.com vs GatsbyJS.org vs CloudFlare.com:

Si noti che il tempo DNS, il tempo SSL, il tempo di connessione e il tempo di attesa di WPBeginner sono tutti in alto rispetto a questi altri siti web popolari. Ognuno di questi miglioramenti è composto per fornire i migliori risultati.
Imagely.page, immagini ottimizzate e altre buone pratiche
Una delle cose che avrete notato è il tempo di caricamento quasi istantaneo quando sfogliate le pagine e i post di WPBeginner.
A lato di tutto ciò che ho menzionato sopra, stiamo anche ingannando la latenza usando uno script chiamato instant.page che utilizza il precaricamento just-in-uno.
In pratica, prima che un utente faccia clic su un link, deve passare il mouse su di esso. Dopo un passaggio del mouse di 65 ms (un periodo di tempo molto breve), un utente su due cliccherà effettivamente sul link.
Lo scriptInstant.page inizia il precaricamento della pagina in questo momento, quindi quando l’utente fa clic sul link gran parte del lavoro scuro è già stato fatto. Questo fa sì che il cervello umano percepisca il tempo di caricamento del sito web come quasi istantaneo.
Per abilitare Instant.page sul vostro sito, potete semplicemente installare e attivare il plugin WordPress Instant Page.

Questo script è molto interessante. Consiglio vivamente di visitare il loro sito web e di fare clic sul pulsante “prova la tua velocità di clic” per vedere come inganna il cervello.
Aggiornamenti: per ora ho disabilitato instant.page e nel prossimo futuro testerò il plugin FlyingPages. Gijo Varghese ha condiviso con me il suo nuovo plugin nel gruppo Facebook WPBeginner Engage e sembra combinare il meglio di instant.page e dello script quicklink.
Ottimizzazione delle immagini per il web
Sebbene siano stati sviluppati nuovi formati di immagine, come il webp, non li stiamo ancora utilizzando. Chiediamo invece a tutti i nostri redattori di ottimizzare ogni immagine utilizzando lo strumento TinyPNG.
È anche possibile automatizzare la compressione delle immagini utilizzando plugin come Imagely o EWWW Image Optimizer.
Tuttavia, personalmente preferisco che il team lo faccia manualmente, in modo da non caricare file di grandi dimensioni sul server.
Al momento non stiamo eseguendo il lazy loading per le immagini, ma ho intenzione di aggiungerlo nel prossimo futuro, ora che Google ha integrato il supporto per il lazy loading in Chrome 76.
C’è anche un ticket nel core di WordPress per add-on questa caratteristica su tutti i siti (spero davvero che ciò avvenga presto), in modo da non dover scrivere un plugin personalizzato.
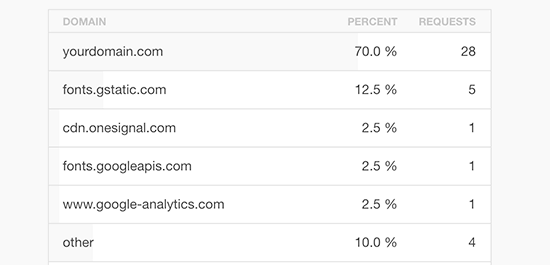
Limitare le query HTTP e le migliori pratiche

A seconda dei plugin di WordPress utilizzati, alcuni add-on aggiungono file CSS e JavaScript a ogni caricamento della pagina. Queste richieste HTTP aggiuntive possono andare fuori controllo se avete molti plugin sul vostro sito web.
Per maggiori dettagli, vedere come i plugin di WordPress possono influire sul tempo di caricamento del sito.
Ora, prima che saltiate alla conclusione sbagliata che troppi plugin per WordPress sono dannosi, voglio farvi sapere che sul sito web di WPBeginner sono attivi 62 plugin.
È necessario combinare i file CSS e JavaScript, ove possibile, per ridurre le richieste HTTP. Alcuni plugin per la cache di WordPress, come WP Rocket, possono farlo automaticamente con la loro caratteristica di minificazione.
Potete anche seguire le istruzioni di questo articolo per farlo manualmente, come ha fatto il team di WPBeginner.
A lato delle richieste HTTP che plugin e temi aggiungono, è bene prestare attenzione anche ad altri script di terze parti che si add-on sul sito web, perché ogni script avrà un impatto sulla velocità del sito.
Ad esempio, se si eseguono molti script pubblicitari o di retargeting, questi rallenteranno il sito. Si consiglia di utilizzare uno strumento come Google Tag Manager per caricare in modo condizionato gli script solo quando sono necessari.
Se siete un sito web supportato da annunci pubblicitari, come TechCrunch o TheNextWeb, non potete fare molto per chi siamo, poiché la rimozione degli annunci non è un’opzione.
Fortunatamente, WPBeginner non si affida a script pubblicitari di terze parti per guadagnare. Volete vedere come WPBeginner guadagna? Consultate il mio blog sulle entrate di WPBeginner.
Lezioni imparate (finora) + Pensieri finali
Si tratta di un’infrastruttura di host brandizzata e sono sicuro che ci sono tonnellate di lezioni che imparerò col tempo.
Finora ho apprezzato i miglioramenti in termini di velocità, perché ci hanno aiutato a migliorare le nostre classifiche SEO e l’area di amministrazione è molto più veloce.
Con la nuova configurazione multi-server, abbiamo introdotto un nuovo flusso di distribuzione per portare WPBeginner alla pari con gli altri siti di Awesome Motive.
Ciò significa che ora disponiamo di un adeguato controllo delle versioni e che sono state adottate misure per impedirmi di essere imprudente (ad esempio, aggiungere plugin senza averli testati correttamente, aggiornare plugin dalla Bacheca senza averli testati, ecc.)
Queste modifiche hanno anche tracciato il percorso che mi ha portato a lasciare finalmente lo sviluppo e a passare le redini del sito WPBeginner al nostro team di sviluppatori.
Ho opposto resistenza per anni, ma credo che il momento stia arrivando e devo solo accettarlo.
La nuova configurazione non ha cPanel o WHM, quindi questo mi rende praticamente inutile in ogni caso, dato che non sono più molto abile con la linea di comando.
Finora abbiamo imparato due grandi lezioni:
Innanzitutto, aggiornare WordPress non è così semplice a causa della sincronizzazione/replicazione del server. Quando abbiamo aggiornato il mio blog personale (SyedBalkhi.com) a WordPress 5.2, i file di aggiornamento non si sono sincronizzati correttamente su uno dei nodi web e il debugging ha richiesto molto più tempo del previsto. Stiamo elaborando in corso un processo di creazione/test migliore per questo problema.
In secondo luogo, dobbiamo migliorare la comunicazione tra i team, perché abbiamo avuto una piccola crisi con una configurazione errata del bilanciatore di carico che ha causato alcuni tempi di inattività. Come se non bastasse, ero su un volo transatlantico della Turkish Airlines e il WiFi non era in corso di elaborazione.
Fortunatamente tutto si è risolto grazie alla rapidità di risposta del team dell’host, ma questo ci ha aiutato a creare diverse nuove procedure operative standard (SOP) per gestire meglio l’incidente in futuro.
Nel complesso sono molto soddisfatto della configurazione e so che alcune delle configurazioni/ottimizzazioni della cache realizzate per WPBeginner diventeranno una parte standard dei piani di hosting WordPress di HostGator Cloud e Bluehost.
Penso che non ci sia bisogno di dire che se state iniziando un sito web, un blog o un negozio online, NON avete bisogno di questa sofisticata configurazione aziendale.
Consiglio sempre di iniziare in piccolo con i piani condivisi di HostGator o Bluehost, come ho fatto io, e poi di aggiornare l’infrastruttura di hosting man mano che la vostra attività cresce.
Potete applicare molte delle ottimizzazioni che ho condiviso sopra ai vostri attuali piani di hosting WordPress.
Ad esempio, il piano standard di Bluehost è già dotato di un plugin per la cache che è possibile utilizzare e offre anche PHP 7 come predefinito.
È possibile combinarlo con un CDN + WAF come Sucuri per accelerare in modo significativo il sito web.
Se siete un’azienda di medie dimensioni/imprese che desidera una configurazione di host simile, contattatemi tramite il nostro modulo di contatto. Posso aiutarvi a orientarvi nella giusta direzione.
Ringraziamenti speciali + crediti

Sebbene nell’articolo precedente abbia dato un sacco di riconoscimenti ai brand HostGator e Bluehost, voglio prendermi un momento per riconoscere e apprezzare le singole persone che hanno lavorato dietro le quinte per far sì che tutto ciò accadesse.
Innanzitutto, voglio ringraziare il team di dirigenti di Endurance, Suhaib, Mitch, John Orlando, Mike Lillie e Brady Nord, per aver accettato di aiutarmi in questa sfida.
Voglio anche ringraziare Mike Hansen, David Collins, Rick Radinger, Chris Miles, David Ryan, Jesse Cook, David Foster, Micah Wood, William Earnhardt, Robin Mendieta, Rod Johnson, Alfred Najem e altri membri del team del centro dati per aver fatto il lavoro duro e per averlo realizzato.
Voglio fare un ringraziamento speciale a Steven Job (fondatore di DNSMadeEasy) per aver risposto rapidamente alle mie domande e avermi aiutato a capire meglio alcune impostazioni. Voglio anche ringraziare Tony Perez e Daniel Cid di Sucuri per avermi sempre sostenuto.
Per ultimo, ma non meno importante, voglio dare un riconoscimento speciale a Chris Christoff. È il cofondatore di MonsterInsights ed è stato così gentile da aiutarmi con molti dei test e della distribuzione.
Spero davvero che questo caso di studio dietro le quinte sull’infrastruttura di hosting di WPBeginner vi sia stato utile. Potreste anche voler consultare la nostra guida definitiva su come velocizzare WordPress, molto più adatta ai principianti.
Bonus: ecco i migliori plugin e strumenti per WordPress che consiglio per tutti i siti WordPress. Potreste anche dare un’occhiata al Blueprint di WPBeginner, che elenca i plugin e gli strumenti che utilizziamo oggi per gestire il sito web di WPBeginner.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Jiří Vaněk
I’ve always wondered what’s behind the speed of your site. I was expecting your own server and some improved caching environment, but I really didn’t expect such a tailor-made robust solution. It’s great that you let us see behind the scenes of how this website is built. And it’s also great that you’re showing the world that even WordPress with a really huge number of users can be incredibly fast, even if it also needs a fair amount of power. Thank you for sharing your knowledge and giving us the opportunity to see the infrastructure of your website and what exactly the whole server is running on. It’s a really interesting read.
WPBeginner Support
Glad we could share how we made our site as fast as it is
Admin
Onur
i m wondering why wpbeginner doesnt use wordpress.com
Is there any specific reason ?
please clarify me
WPBeginner Support
We use WordPress.org for our site, you can see the specifics on the two in our article below!
https://www.wpbeginner.com/beginners-guide/self-hosted-wordpress-org-vs-free-wordpress-com-infograph/
Admin
asantos
This article is unbelievable.
Thanks for sharing!
WPBeginner Support
You’re welcome, glad our guide was helpful
Admin
Cadu de Castro Alves
Amazing article! I love to see other perspective about WordPress optimization other than migrating to headless or other CMSs.
I personally don’t like homepage load speed comparisons especially for news/blogs websites because the homepage usually is not the most visited page.
So I’d love to see load speed performance of posts pages on different environments/platforms.
Thanks for sharing this!
WPBeginner Support
You’re welcome, glad you like our content
Admin
Joseph
Once again, wpbeginner came through. This article is one too much. This is awesome, I have to save this page and read it over again
WPBeginner Support
Thank you, glad our article was helpful
Admin
Chris
[blockquote]There’s also a ticket in WordPress core to add this feature on all sites (really hoping that this happens soon), so I don’t have to write a custom plugin.[/blockquote]
I wrote a simple function to cover that. Until lazy-loading makes it into core you can try it out. I’d like to hear your feedback if you do use it.
https://github.com/seezee/wp-lazy
Editorial Staff
Thanks Chris. Google also released theirs few hours after I published the post – https://wordpress.org/plugins/native-lazyload/
Admin
Jarret
I don’t really see where you made your site faster than a static site generator.
Sure, you spent time optimizing your own site to load as quick as possible, then compared it against the homepage of a static site generator domain which is more likely designed to display important content to a visitor than to load as quick as possible.
You should have configured a domain using each of the static generators, optimize it as you’ve done to your own site, slap a CDN in front of it and then compare that test data.
Editorial Staff
Our homepage content is dynamic and updates every day to show the visitors important content and new blog posts.
I compared headless CMS and other static generator homepages because you’d hope that those claiming performance boosts would practice what they preach
Admin
Mathukutty P V
My reply question to this thread https://www.facebook.com/wpbeginner/posts/10157550202524100?comment_id=10157552775709100 guided to this article. Great article. A few days back I removed shortpixel plugin and using online tinypng for compressing images. Just installed Flying pages for checking. Plan to change host, Godaddy to other. Had a chat with Bluehost India today, price is little higher than Godaddy, but they give free SSL, I don’t know it is only for a year or for ever free.
Editorial Staff
Bluehost offers SSL for free always. The free domain offer is for 1 year though.
Admin
Gijo Varghese
The developer of Flying Pages here. If you run into any issues, jut let me know
Jumedeen khan
Nice guideline sir but I have some doubts,
I think Nginx LEMP stack is fastest server setup for wordpress.
For cache, you can use opcache, file cache and fastcgi cache, no need any cache plugin, nginx cache more fast then plugin cache.
For CDN, Stackpath is not best for all world, it very slow in India, your site image loaded 2-3 seconds here.
For hosting, Hostgator not best than Google cloud, AWS, Digitalocean etc. cloud providers.
Thanks
Editorial Staff
Sure you can use NGINX cache without any plugin. We have that setup on WPForms and several of our other websites that different teams manage.
At the end of the day, it comes down to your level of comfort and familiarity.
Admin
The 'Staunch Investor
DANG!
This is very powerful. Your blog is more like Lambo now.
Congratulation sir
Editorial Staff
Thank you
Admin
Ahmad khan
I am looking forward to applying these steps on my newly purchased hosting on SiteGround for my blog Writer Feels where I write poems.
Editorial Staff
Ahmad, SiteGround also comes with a built-in caching plugin called SG Super Cache. You should enable that, and it will unlock a lot of optimizations. After that I recommend adding the Sucuri WAF + optimize all your images
Admin
Chip Williamson
Great post. I always manage to learn something from the WPbeginner posts I read! Thank you!
Editorial Staff
Thanks for the kind words Chip
Admin
Luke Cavanagh
Site performance is WebPageTest looks pretty good no max ages or expires set on a number of the assets being served by CDN. Cloudflare has way more PoPs than StackPath offers.
Editorial Staff
Yes Cloudflare does offer a lot of PoPs, but I have found StackPath to have better support. Also StackPath CDN is much cheaper ($10 per month for 1TB of bandwidth).
To get full value of Cloudflare, you have to be on their $200 per month plan ($2400 per year) whereas you can get Sucuri for $299 / year. We’re going a bit extra and adding the extra CDN layer from MaxCDN (StackPath) for an additional $10 per month.
Admin
Anne Hennegar
Nice write up.
Just curious about combining JS and CSS scripts since you were using http/2. I thought with http/2, you weren’t supposed to combine those files.
Editorial Staff
Yes with HTTP/2 you have faster file transport, but reducing queries is always a best practice.
Admin
Patrick
Great post Syed, very thorough post. I honestly feel like static WordPress and serverless WordPress is not a good solution for 90% of WordPress users. It is a fun buzzword right now but the headache associated with it just isn’t worth it. Either way your infrastructure and attention to detail is very impressive.
I saw you mentioned using a database server but didn’t see what database server you use to? What are your thoughts on using Amazon Aurora RDS 4 WordPress database hosting? Or google cloud?
Editorial Staff
Patrick, we’re using MariaDB on WPBeginner site. We chose to keep it simple, and it serves our needs for now.
On OptinMonster, the team is using a much more sophisticated database setup because they have billions of rows to handle.
Admin
Peter Cruckshank
I just want to say that Netlify is like the greatest thing to happen in web development of you’re hosting static sites or JAM stack sites. And yes you can get WP to have a quick load time, but look at the effort it takes!! And throwing money at the problem never hurts
If you split up you’re site with Gatsby on the front end and WP on the back end to can save A LOT of money on hosting
But you do make some good points with imagine optimization. An easy way to cut load time
Editorial Staff
I agree with you there Peter. There’s never a single right or wrong solution. I just wanted to share the perspective that’s not as popular these days since the cool thing is to talk about JAM stack which most SMB’s can’t implement.
But optimizing images, combining plugin requests with WP Rocket, adding Sucuri is easy enough to get progress
Admin
Bimal Raj Paudel
Whoah! What an amazing thing to read. Was waiting for this.
Wojciech Marusiak
Thanks for the article. I appreciate your results and sharing.
I do however must write my two cents. Your migration costs and further site/code maintenance arguments are 100% valid.
However, what you are using as a hosting (apache ha cluster, waf)is far from “normal” wordpress hosting 99% people use.
Secondly, jamstack is so popular because you can host your website for a fraction of any WP hosting, delivering better “out of the box” performance being many times cheaper.
Cheers
Wojciech
Editorial Staff
Thanks for your comment Wojciech. I agree that my enterprise setup is far from normal. However from my perspective, adding a WAF + optimizing images + reduce HTTP requests with WP Rocket is much more attainable for a small business owner than a JAM stack migration.
Admin
Mike
Can you please share how many unique monthly visitors this site gets?
Editorial Staff
Our site gets millions of pageviews per month
Admin
Mike
Very cool! I have built custom VPS configurations to handle that and it only required a $10 VPS I am really curious why such a complicated setup for a super static site that is so cache friendly?
I am really curious why such a complicated setup for a super static site that is so cache friendly?
Editorial Staff
I actually responded to this question in much details in the Advanced WordPress Facebook group thread – https://www.facebook.com/groups/advancedwp/permalink/2603396369722561/
Tareq Hasan
How much this setup costs for WP Beginner per month? Just asking
Editorial Staff
Tareq, a similar setup like this will cost in the thousands per month. It all depends on how many web nodes / db servers you spin up. Managed services will vary based on the company you choose. For example at OptinMonster our server costs are in the $XX,XXX / month.
For WPBeginner site, our hosting is sponsored by HostGator
Admin
Anthony
Interesting article and it’s certainly possible to speed up load times for WordPress sites and make them comparable to static sites. That said there is no real mention of costs here. Having a static site with someone like Netlify for a small site is probably going to be much cheaper. Not sure on enterprise level and larger websites but would image you’d still be better off.
Also while you show your desktop score on Google insights this page performs worse on mobile than the Gatsby home page. Arguably mobile speed is more important as that’s where bandwidth and processing speed is going to be the most limited.
Editorial Staff
Yes the costs of an enterprise setup like this for a large media site like ours will be in thousands per month depending on your needs and the provider you use.
For smaller sites, you can surely use Netlify, but it’s not easy for small business owners.
With regards to mobile, yes I did mention that in the article that we have room for improvement on mobile. A friend of mine shared this new plugin by Google that I’ll be adding on the site which will help boost our mobile score – https://wordpress.org/plugins/native-lazyload/
Admin
David
Does the instant.page plugin affect the page speed ratings with sites like google? It seems like it wouldn’t since there is no human clicking. So for that purpose, is it really an advantage to have one more script installed?
Editorial Staff
This doesn’t impact Google ratings however it improves the overall user experience. As much as I love Google rankings, I value our overall user experience more.
With that said, if you make your website faster you’ll likely see less abandonment overall
Admin
David
Thanks for the reply. That makes sense.
Unrelated, can you tell me what the wpbeginner logo is supposed to be? I keep staring and all I can see is a winking face wearing a gas mask.
Editorial Staff
Hey David,
The WPBeginner logo was my poor attempt of drawing a simplistic cartoon that looks like a beginner. I call him Blob.
It was basically 3 round shapes in Photoshop with a rotated Exclamation mark and tilted close parentheses
Cathy
Thank you for your article. But seriously Hostgator is the worse hosting service!
Editorial Staff
I think we will have to agree to disagree.
There are negative reviews of just about every web hosting company in the world. I put HostGator in my top 5 for small business hosting because of their track record and my personal experience
Admin
Arun Siradhana Gurjar
Here is the plugin for the same: Google just released it few minutes ago.
https://wordpress.org/plugins/native-lazyload/
Editorial Staff
Thanks for sharing the plugin Arjun. Another friend shared that with me on twitter as well. I have it in my list to try it
Admin
Caleb Weeks
Thanks for these insights, Syed, and for taking the time to so thoroughly share them! Who knows if some of the work you’ve done here may very well trickle into managed WordPress hosting for others in the community over time. Thanks, again!
Editorial Staff
Thanks Caleb. I know that some of the optimizations will definitely be trickling down
Admin
Parvez
Setup like your required thousands of dollars per month or more than that. On the other hand we could achieve nearly similar performance with breaking the bank or even free hosting like netlify.
Congratulations for the new site.
Editorial Staff
For large content sites, you’ll be paying thousands of dollars per month regardless. Several of my friends who’re running large blogs in their various industries all spend multiple thousands per month.
If you’re running a small site, then sure Netlify will work, but you really have to be a dev to use that.
My goal is to share that with proper caching + WAF + CDN + DNS tools, you can have a really fast website without having to give up the flexibility of WordPress.
Admin
Martin Lam
Well that is a very great enterprise setup and a worth reading one, and I hope that it ‘d come handy for me in the near future.
I have a question, since I’m a beginner and I have a simple setup with WordPress+SiteGround+Genesis Framework and obviously a theme by StudioPress.
My site already uses SG Cache plugin +Cloudfare CDN , I just wanted to know more about Genesis framework in terms of site speed and load time, if it has anything to do with it ?
Editorial Staff
Hey Martin,
We use Genesis on WPBeginner as well, but the framework alone won’t make your website fast. You still have to look at the additional HTTP queries and image sizes. You’re definitely on the right track with the tools you’re using
Admin