I nostri lettori ci chiedono spesso come facciamo a far caricare WPBeginner così velocemente. Seguiamo le migliori pratiche, ma la gestione di un sito ad alto traffico ci ha insegnato qualche trucco in più per ottenere prestazioni ottimali.
Sappiamo che può essere stressante quando Google cambia le sue metriche, come la sostituzione del First Input Delay (FID) con il nuovo Interaction to Next Paint (INP). Stare al passo con questi aggiornamenti è importante per mantenere il tuo sito veloce e il tuo SEO forte.
In questo articolo, sveliamo le strategie esatte che utilizziamo qui su WPBeginner. Questi sono consigli pratici che possono aiutare qualsiasi sito web, indipendentemente dalle sue dimensioni.
Di seguito, ti guideremo attraverso tutto, dalla nostra piattaforma di hosting agli strumenti specifici che ci danno un vantaggio competitivo.

Nota: Questo articolo fa parte della nostra serie WPBeginner Insider, che condivide l'esperienza, i consigli e gli strumenti che utilizziamo per far crescere la nostra attività.
Ecco una rapida panoramica di tutti gli elementi che discuteremo in questo articolo:
- Perché la velocità di caricamento della pagina è importante?
- Come miglioriamo la velocità di caricamento della pagina su WPBeginner
- Piattaforma di hosting più veloce
- DNS CloudFlare
- Ottimizzazione delle prestazioni con WP Rocket
- 4. Inclusione di JavaScript e CSS
- Scaricamento degli stili dell'editor a blocchi
- Miglioramenti vari alle prestazioni
- FAQ sul miglioramento della velocità di caricamento della pagina
- Risorse aggiuntive e prossimi passi
Perché la velocità di caricamento della pagina è importante?
La velocità di caricamento della pagina è la rapidità con cui il tuo sito web appare quando un utente fa clic su un link ad esso.
Il nostro obiettivo è garantire che gli utenti ottengano rapidamente le informazioni di cui hanno bisogno. Un sito web che si carica più velocemente rende gli utenti felici perché possono ottenere immediatamente le informazioni che stanno cercando.
D'altra parte, un sito web che si carica lentamente può costringerli ad andarsene. Questo è ciò che vogliamo evitare su tutti i nostri siti web. Gli utenti sono più propensi a diventare abbonati o clienti se rimangono più a lungo sul tuo sito.
Gli utenti hanno il 36% in più di probabilità di abbandonare (rimbalzare) un sito web se impiega 3 secondi per caricarsi. E hanno il 90% in più di probabilità di abbandonare i siti web che impiegano 5 secondi o più per caricarsi.
Source: ThinkWithGoogle
Ecco alcuni altri motivi per cui la velocità di caricamento della pagina è così importante:
- Migliora il coinvolgimento degli utenti: Un sito web che si carica velocemente mantiene i visitatori coinvolti, consentendo loro di accedere rapidamente alle informazioni. Gli utenti che trascorrono più tempo su un sito sono più propensi a spendere o convertire.
- Migliora i ranking dei motori di ricerca: Grazie a una migliore esperienza utente, i motori di ricerca favoriscono i siti web a caricamento rapido classificandoli più in alto.
- Cruciale per gli utenti mobili: La velocità è particolarmente importante per la navigazione da dispositivi mobili. Gli utenti mobili hanno il doppio delle probabilità di abbandonare un sito web lento rispetto agli utenti desktop.
- Costruisce fiducia e autorevolezza: Un sito che si carica rapidamente appare più affidabile e professionale, il che può aiutarti a convincere gli utenti ad acquistare dalla tua attività.
In sintesi, la velocità di caricamento della pagina migliora l'esperienza utente complessiva con una maggiore soddisfazione e coinvolgimento del cliente.
Come miglioriamo la velocità di caricamento della pagina su WPBeginner
Applichiamo tutte le migliori pratiche standard dal nostro manuale di ottimizzazione delle prestazioni e della velocità di WordPress.
Inoltre, abbiamo adottato alcune misure aggiuntive per aumentare ulteriormente le prestazioni di WordPress su WPBeginner.
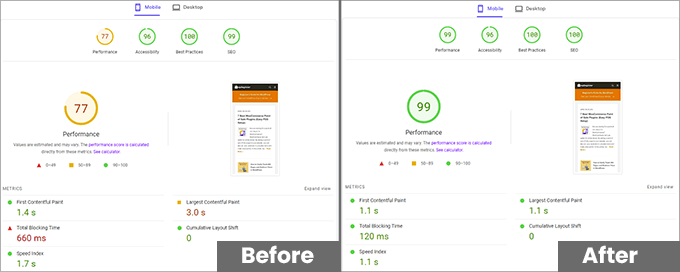
Ecco uno screenshot recente della nostra ottimizzazione delle prestazioni prima e dopo le tecniche che abbiamo implementato.

Se vuoi fare un test simile per il tuo sito web e vedere il tuo punteggio Google Core Web Vitals, allora usa lo strumento PageSpeed Insights .
Inserisci semplicemente l'URL che desideri testare e fai clic sul pulsante 'Analizza'.

Lo strumento analizzerà la pagina web per alcuni secondi e quindi ti mostrerà i risultati del test.
Ora, diamo un'occhiata ai passaggi che abbiamo intrapreso per ottenere questo punteggio di performance.
1. Piattaforma di hosting più veloce
Con anni di esperienza nella gestione di attività basate su WordPress, abbiamo imparato l'importanza di scegliere il miglior hosting WordPress.
Per i piccoli siti web, puoi iniziare con una qualsiasi delle principali società di hosting come Bluehost o Hostinger.
Tuttavia, WPBeginner è un sito web più grande con un elevato volume di traffico. I piani di hosting condiviso o VPS sono troppo limitati a quella scala.
Ecco perché WPBeginner è ospitato sull'infrastruttura cloud Enterprise di SiteGround, che funziona sulla Google Cloud Platform.

Perché usiamo SiteGround
- L'infrastruttura di hosting di livello enterprise di SiteGround ha diversi livelli di ridondanza, che garantiscono il massimo uptime.
- Funziona sulla Google Cloud Platform, che è collegata alla rete all'avanguardia di Google, garantendo le velocità più elevate da tutti i punti del globo.
- Riduce i costi e la difficoltà associati alla gestione di singoli server di hosting dedicato.
- I miglioramenti interni di SiteGround, come Ultrafast PHP, MySQL più veloce e la compressione Brotli, offrono un ulteriore aumento delle prestazioni.
- Abbiamo esperienza diretta nel lavorare con il team di supporto di SiteGround. L'esperienza dei loro ingegneri, i tempi di risposta più rapidi e la disponibilità generale ci hanno sempre impressionato.
Per maggiori dettagli, puoi consultare il nostro articolo su perché WPBeginner è passato all'hosting SiteGround.
Attualmente, stanno anche offrendo uno sconto generoso agli utenti di WPBeginner con un nome di dominio gratuito. Inizia da $2,99 al mese, il che è piuttosto conveniente se si considera la tecnologia e il livello di servizio fornito.
La parte migliore è che i vantaggi di SiteGround non sono limitati ai clienti aziendali. Tutti gli account di hosting condiviso di SiteGround sono anche ospitati sulla Google Cloud Platform.
2. DNS CloudFlare
In un precedente articolo di WPBeginner Insider, abbiamo condiviso il nostro studio di caso su il passaggio da Sucuri a Cloudflare.
Oltre alla sicurezza, l'utilizzo del DNS Cloudflare offre a WPBeginner un vantaggio significativo in termini di prestazioni.
Il DNS (Domain Name System) è come un elenco telefonico per i siti web.
Quando inserisci l'indirizzo di un sito web nel tuo browser o fai clic su un link, un servizio DNS cerca il nome di dominio e indirizza il tuo sito web all'indirizzo IP di quel particolare sito web.
Normalmente, i siti web utilizzano i nameserver della loro società di hosting per gestire il DNS. Questi non sono veloci come Cloudflare, consentendo la risoluzione DNS al network edge nei loro data center in oltre 310 città in tutto il mondo.
Perché utilizziamo Cloudflare DNS
- Risoluzione DNS più veloce: La rete globale di Cloudflare consente di risolvere il DNS nella posizione più vicina a qualsiasi utente.
- Sicurezza integrata: Poiché tutto il traffico passa attraverso Cloudflare DNS, il loro firewall per applicazioni web (WAF) è in grado di mitigare e bloccare rapidamente attacchi DDoS, spam, bot non necessari, SQL injection, tentativi di hacking e altro ancora.
- Consegna CDN – La loro rete memorizza automaticamente nella cache gli asset statici e li distribuisce attraverso la loro rete globale, facendo caricare i siti web più velocemente. E poiché ciò avviene a livello DNS, non è necessario disporre di sottodomini separati per gli asset CDN.
Utilizziamo il piano Enterprise, ma Cloudflare offre CDN e DNS gratuiti per siti web più piccoli, che essenzialmente fanno la stessa cosa con meno funzionalità.
3. Ottimizzazione delle prestazioni con WP Rocket
Per un'ulteriore ottimizzazione delle prestazioni, utilizziamo WP Rocket, che è uno dei migliori plugin per le prestazioni di WordPress sul mercato. Tra le altre cose, gestisce la cache, il che significa che salva copie del tuo sito web in modo che le pagine si carichino più velocemente per i visitatori abituali.

Ciò che ci piace di più di WP Rocket è che è il plugin di ottimizzazione delle prestazioni di WordPress più completo, quindi abbiamo bisogno di un solo strumento per gestire molte attività diverse.
Perché usiamo WP Rocket
- Precaricamento della cache – Di solito, un plugin di cache attende che un utente visiti una pagina per crearne una copia memorizzata nella cache. WP Rocket mantiene automaticamente la tua cache pronta, il che fa una grande differenza nei tempi di caricamento delle pagine.
- Caching del browser – Memorizzare asset statici come immagini, JavaScript e CSS nella cache del browser significa caricamenti più veloci nelle visualizzazioni di pagina successive.
- Ottimizzazione dei file – WP Rocket ti aiuta a ridurre al minimo e ottimizzare la distribuzione di file statici come JavaScript e fogli di stile. Rendere questi file più piccoli riduce significativamente il tempo di caricamento complessivo della pagina.
Abbiamo condiviso la nostra esperienza dettagliata con questo plugin nella nostra recensione di WP Rocket con pro e contro.
Quali impostazioni utilizziamo in WP Rocket?
Abbiamo le seguenti impostazioni di WP Rocket attivate:
- Cache completa della pagina
- Ottimizzazione dei file (minimizzazione dei file JS e CSS e caricamento CSS critico)
- JavaScript differito (ritarda il caricamento di JS, il che aiuta a risolvere il problema del blocco del rendering)
- Caricamento lazy di immagini e file multimediali
Hai bisogno di aiuto per utilizzare queste impostazioni sul tuo sito? Abbiamo una guida passo passo per configurare WP Rocket per ottenere i migliori risultati.
4. Inclusione di JavaScript e CSS
Ottimizziamo la consegna dei file JavaScript e CSS con WP Rocket, ma prima ci assicuriamo che il nostro sito web carichi solo i file JavaScript e CSS necessari per una particolare pagina.
Il modo migliore per gestire questo è utilizzare temi e plugin di alta qualità che seguono gli standard di codifica di WordPress. Questi strumenti sono costruiti per caricare gli script solo quando sono effettivamente necessari.
Tuttavia, uno sviluppatore potrebbe talvolta caricare uno script su tutto il tuo sito per garantire che una funzionalità funzioni correttamente. Su WPBeginner, il nostro team di sviluppo rimuove manualmente questi script non necessari e poi li accoda solo nelle pagine in cui sono richiesti.
⚠️Nota: Questa è una tecnica avanzata per utenti con competenze di codifica. Tentare di modificare i file del tuo tema senza esperienza può danneggiare il tuo sito o causare altri problemi.
Un modo molto più sicuro e semplice per aggiungere snippet PHP come quelli seguenti è utilizzare il plugin gratuito WPCode. Ti consente di aggiungere e gestire codice personalizzato senza modificare i file del tuo tema, il che aiuta a prevenire errori. Puoi saperne di più nella nostra recensione completa di WPCode.
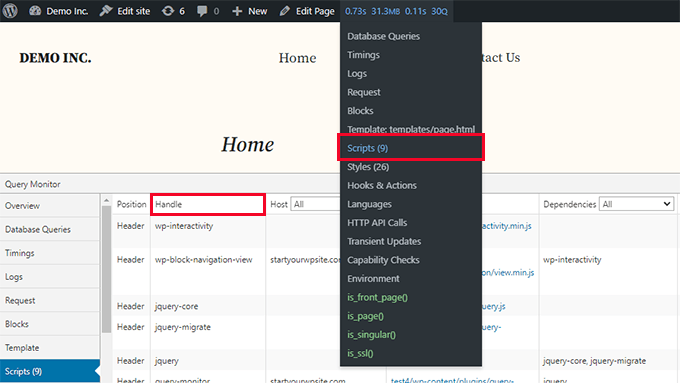
Se preferisci aggiungere il codice manualmente, devi prima trovare gli script non necessari. Il modo più semplice è utilizzare il plugin Query Monitor.

Ti mostrerà tutti i file JavaScript e CSS che vengono caricati in una pagina, in modo da poter capire quali non sono necessari. Per rimuovere uno script, avrai bisogno del suo handle da Query Monitor. Quindi, puoi usare il seguente codice:
function prefix_remove_scripts() {
if ( is_front_page() ) {
wp_dequeue_script( 'plugin-script-handle' );
}
}
add_action( 'wp_print_scripts', 'prefix_remove_scripts', 100 );
Allo stesso modo, puoi usare il seguente codice per rimuovere un foglio di stile non necessario:
/**
* Remove unnecessary stylesheets
*/
function prefix_remove_styles() {
if ( is_front_page() ) {
wp_dequeue_style( 'stylesheet-handle' );
}
}
add_action( 'wp_enqueue_scripts', 'prefix_remove_styles', 100 );
Per maggiori dettagli, consulta il nostro tutorial su come aggiungere correttamente JavaScript e CSS in WordPress.
5. Scaricare gli stili dell'editor a blocchi
Utilizziamo l'editor a blocchi di WordPress predefinito su WPBeginner. È estremamente veloce e il team di sviluppo principale di WordPress dedica molto tempo e risorse a migliorarne le prestazioni.

Per aumentare ulteriormente le prestazioni, scarichiamo alcuni stili dell'editor a blocchi che non utilizziamo su WPBeginner.
Questo riduce la dimensione del DOM e rende più rapido per i browser l'elaborazione della pagina richiesta.
In termini di browser, il DOM è come una mappa degli elementi e sottoelementi di una pagina (titoli, testo, immagini, fogli di stile, script, ecc.)
Un DOM più grande significa che il browser impiegherà un po' più di tempo per elaborarlo. Un DOM più piccolo viene elaborato rapidamente.
Tuttavia, il guadagno in termini di prestazioni non è così grande e non lo raccomandiamo per la maggior parte degli utenti con siti web WordPress più piccoli.
6. Varie ottimizzazioni delle prestazioni
Oltre ai suggerimenti menzionati in precedenza, disponiamo anche di best practice per garantire migliori velocità di caricamento delle pagine.
Ecco alcuni di questi che puoi implementare facilmente sul tuo sito web:
- Immagini Ottimizzate – Il nostro team garantisce che gli screenshot, le immagini e i media che carichiamo siano altamente ottimizzati per ridurre le dimensioni del file. Consulta la nostra guida su come ottimizzare le immagini per WordPress.
- Ottimizza i Cron Job – I cron job sono attività pianificate di WordPress che vengono eseguite in background per verificare gli aggiornamenti, pubblicare post programmati, ecc. Anche i plugin di WordPress possono aggiungere i propri processi in background. Ottimizzare i cron job riduce il carico del server e migliora le prestazioni.
- Riduci le Richieste HTTP Esterne – Alcuni plugin e strumenti che utilizzi potrebbero dover caricare file da domini esterni. Troppe di queste richieste possono aumentare il tempo di caricamento della pagina. Per risolvere questo problema, puoi consultare il nostro tutorial su come disabilitare i file CSS e JavaScript dei tuoi plugin.
Puoi seguire la nostra guida completa su velocità e prestazioni di WordPress per una spiegazione più dettagliata di questi metodi e altre strategie per migliorare il tempo di caricamento delle tue pagine.
FAQ sul miglioramento della velocità di caricamento della pagina
Comprendiamo che potresti ancora avere domande su come rendere il tuo sito più veloce. Ecco le risposte ad alcune delle più comuni che riceviamo.
Qual è una buona velocità di caricamento della pagina per un sito web?
Un ottimo obiettivo è far caricare le tue pagine in meno di 2 secondi. Più veloce è il tuo sito, meglio è sia per i tuoi visitatori che per il tuo posizionamento sui motori di ricerca.
Come posso testare la velocità del mio sito web?
Puoi utilizzare strumenti online gratuiti come PageSpeed Insights di Google per testare il tuo sito. Inserisci semplicemente l'URL del tuo sito web e lo strumento ti fornirà un rapporto dettagliato sulle prestazioni e suggerimenti per il miglioramento.
Devo essere uno sviluppatore per rendere il mio sito più veloce?
Assolutamente no. Molte delle strategie più efficaci, come la scelta di un hosting di qualità, l'utilizzo di un plugin di caching come WP Rocket e l'ottimizzazione delle immagini, non richiedono alcuna competenza di codifica.
Quale di questi suggerimenti offre il maggiore incremento di prestazioni?
L'hosting di WordPress è il fondamento della velocità del tuo sito web. Iniziare con un host veloce e affidabile come SiteGround avrà il maggiore impatto sulle tue prestazioni fin dal primo giorno.
Risorse aggiuntive e prossimi passi
Speriamo che questa analisi approfondita della nostra strategia di prestazioni ti offra un percorso chiaro per rendere più veloce il tuo sito web. I suggerimenti che abbiamo condiviso possono migliorare l'esperienza utente e la SEO per qualsiasi sito.
Se sei pronto per saperne di più, ecco alcune guide aggiuntive che potresti trovare utili:
- La guida definitiva per aumentare la velocità e le prestazioni di WordPress
- Come preparare il tuo sito WordPress per un evento ad alto traffico
- I migliori plugin di caching per WordPress per velocizzare il tuo sito web
Se ti è piaciuto questo articolo, iscriviti al nostro canale YouTube per tutorial video su WordPress. Puoi anche trovarci su Twitter e Facebook.





Dennis Muthomi
I tuoi suggerimenti sul DNS di CloudFlare sono super utili.
Se posso aggiungere un consiglio interessante che ha funzionato benissimo per i miei clienti: prova a usare immagini WebP con fallback JPEG. Ho visto che questo riduce le dimensioni delle immagini del 25-30% rispetto all'ottimizzazione JPEG normale. Anche la qualità rimane la stessa!
Sono totalmente d'accordo con le tue impostazioni di WP Rocket, specialmente con il caricamento differito di JavaScript: ha cambiato le regole del gioco. È fantastico vedere questi trucchi di livello enterprise funzionare così bene anche per siti più piccoli. Grazie per aver condiviso!
Olaf
Visito occasionalmente queste pagine e sono sempre rimasto sorpreso dal fatto che, nonostante vantino oltre due milioni di visitatori mensili, riusciate ancora a mantenere una tale velocità. E secondo il grafico, ci sono più di 2.000 articoli sul blog. È davvero impressionante, ed è chiaro che qualcuno ha pensato molto all'intero concetto del sito. WordPress stesso è un ottimo sistema, ma a volte può essere un po' complicato mantenerlo veloce e reattivo. È interessante vedere come il team dietro questo sito affronta questa sfida. Ma per voi, signori, funziona meravigliosamente.
Moinuddin Waheed
Ho sempre voluto conoscere la scienza dietro la velocità di caricamento veloce del sito web di wpbeginner.
sembra html e css grezzi senza alcun carico di altri stack in termini di velocità di questo sito web.
Ma anche dopo aver utilizzato WordPress e così tanti plugin, questa velocità è una testimonianza che anche i siti web WordPress sono i più veloci.
Non potrei essere più d'accordo sul fatto di utilizzare i migliori provider di hosting, utilizzare CDN e un buon plugin di caching.
Grazie mille per aver fornito spunti sul mantra della velocità veloce di wpbeginner.
Jiří Vaněk
Grazie per averci dato l'opportunità di dare un'occhiata dietro le quinte di come ottimizzate il vostro sito web. È molto interessante vedere come lo fanno i professionisti. Anch'io uso CDN CloudFlare e WP Rocket per la cache. Il vostro articolo mi ha rassicurato sul fatto che ho fatto le scelte giuste. Ho potuto anche sentire l'impatto sulle prestazioni, anche se ho il mio server ad alte prestazioni (non hosting condiviso). Lavorare con JavaScript e CSS è ancora un grande mistero per me, quindi sono contento che abbiate spiegato come li gestite, dato che non ho assolutamente esperienza in questo campo e ho principalmente sperimentato con le impostazioni dei plugin di cache e misurato la loro efficacia. Questo articolo mi ha aiutato a capirlo meglio.
Dayo Olobayo
Sono lieto che abbiate sottolineato la necessità di un approccio completo alla velocità di caricamento delle pagine. Ho provato a utilizzare vari plugin e sistemi di caching, ma nulla sembrava fare una differenza significativa finché non ho iniziato a ottimizzare le prestazioni del mio database e del mio server. È fondamentale affrontare tutti gli aspetti dell'ottimizzazione della velocità per ottenere risultati reali.