Secondo la mia esperienza, il successo di un sito web dipende spesso dal modo in cui gli utenti si impegnano con funzioni come i moduli. Un modulo interattivo può essere la chiave per aumentare le conversioni.
In qualità di co-fondatore del più popolare costruttore di moduli per WordPress, ho avuto l’opportunità di ricevere il feedback di migliaia di clienti. Hanno riferito di aver migliorato le conversioni grazie a moduli interattivi che coinvolgono il loro pubblico.
In questo articolo condividerò sei semplici consigli per creare moduli più interattivi in WordPress. Queste strategie sono state testate e hanno dimostrato di aumentare i contatti, le conversioni e le vendite.
Questo è un post di Jared Atchison, cofondatore di WPForms, il miglior plugin per la creazione di moduli per WordPress. Questa è una rubrica in cui invitiamo un esperto di WordPress a condividere le proprie esperienze con i nostri lettori.

In questo articolo coprirò diversi argomenti e potete usare i collegamenti rapidi qui sotto per passare alle diverse sezioni:
Perché rendere i moduli di WordPress più interattivi?
Come imprenditore e sviluppatore web, ho visto di persona come un modulo ben progettato possa aumentare le conversioni su un sito web WordPress.
Chi ci è abituato ci pensi. Quando un modulo sembra una chat piuttosto che un lavoro, le persone sono naturalmente più inclini a rimanere e a compilarlo.
Non mi riferisco solo all’aggiunta di campane e fischietti. Chi siamo, è per rendere l’esperienza più fluida e coinvolgente per i nostri utenti.
Un recente studio ha rilevato che oltre il 66,6% degli utenti che iniziano a compilare un modulo lo invia con successo. (Fonte: Zuko Analytics).
Rendere i moduli più facili e interattivi è la chiave per aiutarli a iniziare.
Prendendo in prestito le strategie di esperti di marketing, ho testato questo approccio nelle mie aziende con incredibile successo.
Qui condividerò questi consigli in modo che possiate replicarli sul vostro sito web WordPress.
1. Usare moduli di conversazione
In genere agli utenti non importa compilare moduli, purché non sia noioso e non sembri un lavoro faticoso.
Invece di appesantire i clienti con compiti banali, preferisco impegnarmi in conversazioni che creano legami.
I moduli che scorrono come una conversazione danno agli utenti l’impressione di interagire direttamente con la vostra azienda.
Grazie al loro design, sono esteticamente gradevoli, più facili da compilare e danno un’impressione più personale della vostra azienda.

Perché consiglio i moduli conversazionali?
- Forniscono un flusso conversazionale, che offre all’utente un’esperienza coinvolgente e porta a un aumento delle conversioni.
- L’interfaccia utente interattiva a più livelli riduce il modulo in fasi più piccole ed elimina la noia dei moduli tradizionali.
- La natura conversazionale di questi moduli produce risposte più ponderate e accurate da parte degli utenti.
- La maggior parte dei moderni form builder consente di creare un URL separato per il modulo conversazionale. In questo modo è possibile inviare gli utenti alla pagina del modulo direttamente dai social media e dalle campagne di email marketing.
Consiglio di utilizzare i moduli conversazionali per i moduli più lunghi (quelli con più di quattro campi), i moduli di richiesta online, i sondaggi tra i clienti e i moduli di feedback.
Avete bisogno di aiuto per l’impostazione? WPBeginner ha un tutorial passo passo su come creare moduli conversazionali in WordPress.
2. Aggiunta di campi immagine e icona
Le immagini e le icone sono molto più coinvolgenti di un semplice testo. Gli esperti di marketing le usano ovunque, negli articoli, nelle email, nei social media e sulla carta stampata.
Perché non utilizzarli anche nei vostri moduli?
In qualità di cofondatore di un plugin per la creazione di moduli per WordPress, ho scoperto che i campi immagine e le icone sono alcune delle caratteristiche più richieste dai miei clienti e da altri marketer.
L’aggiunta di immagini e icone ai campi a scelta multipla trasforma Imagely il modulo in un’esperienza visiva interattiva per gli utenti.

Perché consiglio i campi immagine e icona?
- Aumento delle conversioni – Immagini e icone possono trasformare istantaneamente il modulo in un’esperienza visiva interattiva, con conseguente aumento delle conversioni.
- Facile da capire – Immagini e icone possono rendere i moduli più facili da capire, anche per gli utenti internazionali che potrebbero parlare una lingua diversa da quella dei contenuti del sito web.
- Esteticamente gradevoli : hanno un aspetto migliore, occupano meno spazio e sono più facili da selezionare (in particolare sui dispositivi mobili).
Vi invito caldamente a usarli per i campi a scelta multipla ogni volta che è possibile. Funzionano molto bene per i quiz, le indagini online e i sondaggi.
La maggior parte dei moderni costruttori di moduli per WordPress supporta questa funzione, tra cui WPForms, Formidable Forms e altri.
Per maggiori dettagli,ecco un tutorial sull’aggiunta di scelte di immagini ai moduli di WordPress.
3. Utilizzare la logica condizionale
I moduli non devono essere necessariamente statici. Utilizzando la logica condizionale, è possibile modificare il comportamento del modulo in base all’interazione dell’utente.
Secondo la mia esperienza, i moduli che cambiano con l’interazione dell’utente tendono a superare quelli statici.
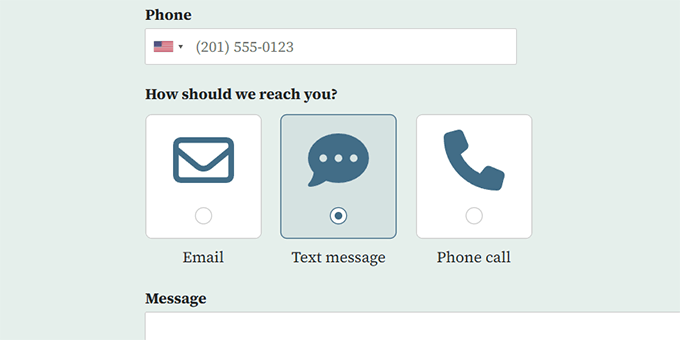
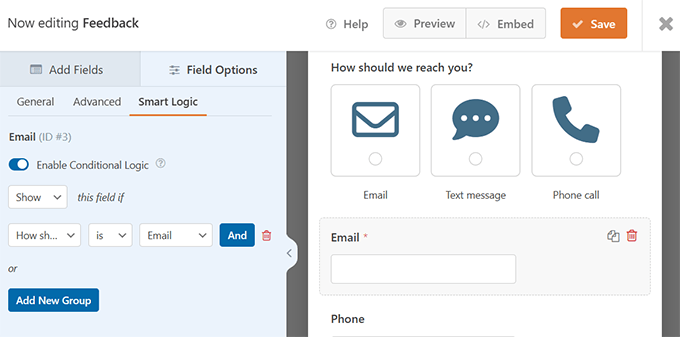
Ad esempio, se state creando un modulo di feedback per i clienti, potete chiedere il numero di telefono dell’utente se sceglie di contattarvi per telefono.

Analogamente, se si conduce un sondaggio tra i clienti, si può mostrare un campo modulo in base all’input dell’utente in un campo modulo precedente.
Perché consiglio di usare la logica condizionale?
- Moduli più snelli – È possibile ridurre il numero di campi utilizzando la logica condizionale e rendere i moduli più facili e veloci da compilare.
- Maggiore pertinenza – Il modulo può adattarsi all’input dell’utente, rendendo l’esperienza più personalizzata per gli utenti.
- Raccolta efficiente dei dati – Invece di raccogliere dati inutili, è possibile raccogliere solo i dati necessari. In questo modo è più facile elaborare i dati in modi più significativi e rilevanti per i singoli utenti.
È una buona idea rivedere i propri moduli e considerare l’uso della logica condizionale per migliorarli e aumentare le conversioni. Vale anche la pena di selezionare questa raccolta dei migliori plugin di logica condizionale per WordPress per avere altre idee.
4. Aggiunta di contenuti mediali ricchi
Anche l’aggiunta di rich media ai moduli è una buona idea per renderli più interattivi e utili.
Questi rich media possono essere immagini, video, audio e altro ancora. Personalmente, ho avuto un grande successo con i video appena prima dei campi modulo.
Un video esplicativo appena prima del campo del modulo aiuta ad aumentare le conversioni. Come dice il mio amico John nel suo articolo sull’anatomia di una landing page ad alta conversione:
Il 96% delle persone dichiara di guardare video esplicativi e gli studi dimostrano che l’aggiunta di un video a una landing page aumenta le conversioni in media dell’86%.
John Turner – Fondatore di SeedProd
Lo stesso vale anche per i moduli.
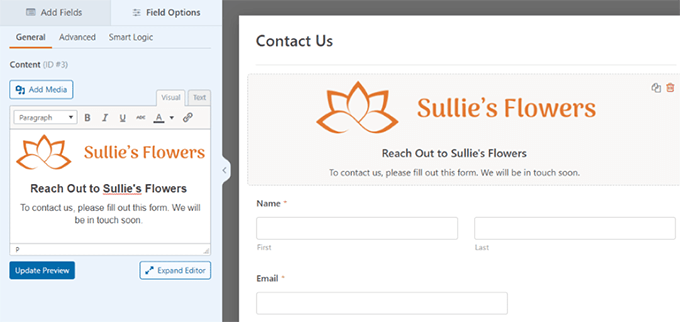
È possibile aggiungere un campo Contenuto al modulo. Questo permette di inserire contenuti multimediali come rich text, titoli, loghi, immagini e video.

Perché consiglio l’uso di contenuti ricchi di media?
- Convincere gli utenti – L’aggiunta di contenuti multimediali aiuta a convincere gli utenti spiegando loro i vantaggi senza che lascino il modulo o la pagina.
- Miglioramento dell’esperienza dell’utente – È possibile rispondere immediatamente ad alcune domande degli utenti, migliorando la loro esperienza e portando a maggiori conversioni.
- Imagely – Immagini e testo possono migliorare la sensazione generale del modulo. Potete utilizzare il logo del vostro marchio, aggiungere testimonianze e prove sociali e utilizzare foto per mostrare i volti delle persone reali che stanno dietro alla vostra attività.
Se ritenete che manchi qualcosa nel vostro modulo, vi consiglio di aggiungere elementi rich media per colmare questa lacuna.
5. Utilizzare i moduli per i contatti
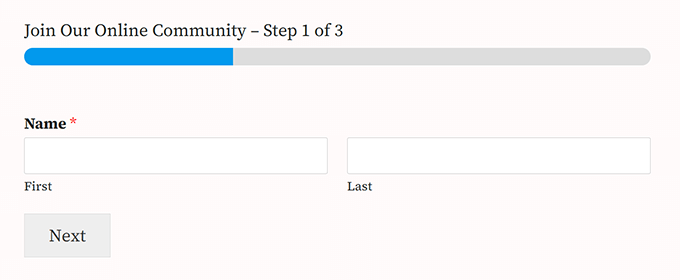
I moduli per i lead sono altamente ottimizzati e progettati per catturare più lead. Come i moduli conversazionali, questi moduli a più fasi consentono agli utenti di rispondere a un campo alla volta, creando un’esperienza più fluida.
Secondo uno studio di HubSpot, solo il 40% dei marketer utilizza moduli multi-step, ma il loro tasso di conversione è superiore dell’86%. Vale quindi la pena di utilizzarli sul sito web della vostra azienda.
Ho riscontrato ottimi risultati con i lead form, in particolare se utilizzati per l’aggiornamento dei contenuti o per incentivi simili.

Perché consiglio di usare i moduli per i contatti?
- Ottimizzati per la generazione di contatti – Questi moduli in stile conversazionale sono ottimizzati per la generazione di contatti e gli esperti di marketing hanno dimostrato di migliorare le conversioni.
- Moduli che si distinguono – A differenza di altri moduli di lead generation, non sono abusati. Il loro flusso conversazionale offre agli utenti una nuova esperienza interattiva che non fa sembrare un modulo di acquisizione di e-mail.
- Barra di avanzamento – Gli utenti sono più propensi a completare un modulo quando vedono esattamente quanti passi mancano. Se si offre loro un incentivo, è probabile che lo seguano.
Per creare questi moduli si può usare un builder come WPForms. Potete anche creare moduli a più fasi con i più diffusi software di lead generation come OptinMonster o Thrive Leads.
Dato che stiamo parlando di generare lead, vi consiglio anche di dare un’occhiata ai consigli privilegiati di WPBeginner sulla crescita di una mailing list. Si tratta del vero e proprio manuale utilizzato da WPBeginner con risultati incredibili.
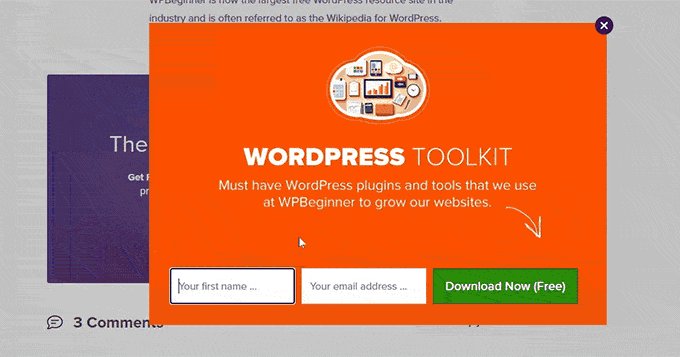
6. Aprire moduli in popup
Esiste un fenomeno psicologico ben noto che viene utilizzato dagli esperti di marketing, chiamato “effetto progresso”.
Il principio afferma che le persone sono più propense a portare a termine un compito se ritengono di aver fatto qualche progresso verso di esso o di averlo iniziato.
Ecco perché i moduli che appaiono dopo che gli utenti interagiscono con un elemento (come un pulsante o un banner) sul vostro sito web possono essere molto efficaci.

Perché consiglio i popup dei moduli?
- Richiede l’interazione dell’utente – L’apertura dei moduli in un popup richiede agli utenti di interagire con il vostro sito web, il che significa che sono già impegnati in ciò che offrite e hanno maggiori probabilità di convertire.
- Ridurre le distrazioni – Il modulo è ben nascosto e si può utilizzare l’area del sito web disponibile per utilizzare altre tecniche di persuasione nel testo, nel layout e nel design del sito web.
- Riduzione della frequenza di rimbalzo – Gli utenti non lasciano la pagina che stanno visualizzando e possono riprendere la navigazione dopo aver inviato il modulo.
So che molti di voi si staranno chiedendo: i popup non sono un po’ fastidiosi? E avete ragione. Possono esserlo, ma solo se usati in modo scorretto.
Ecco alcuni esempi di utilizzo dei popup da parte dei più grandi marchi del mondo. Prestate attenzione a quanti di questi popup sono utilizzati per visualizzare moduli (suggerimento: la maggior parte di essi contiene moduli).
Risorse bonus per i moduli WordPress
Ecco alcuni suggerimenti aggiuntivi che ho trovato molto utili per ottenere risultati migliori dai moduli di WordPress:
- Tracciare le conversioni dei moduli – Assicurarsi di tracciare le conversioni dei moduli per scoprire in che modo le modifiche apportate hanno influenzato le loro percentuali di successo.
- Test A/B – Provate i test split A/B per sperimentare diversi tipi di moduli e trovare il vincitore con il maggior numero di conversioni.
- Tracciare i dati di marketing – Ogni sito web genera una tonnellata di dati basati sulle interazioni degli utenti sul vostro sito. Il monitoraggio di questi dati vi aiuta a prendere decisioni informate per ridurre l’attrito, migliorare il percorso del cliente e far crescere il vostro business.
Spero che questi suggerimenti vi abbiano aiutato a creare moduli più interattivi in WordPress per aumentare le conversioni. Potreste anche leggere come usare l’intelligenza artificiale per potenziare il vostro marketing o come usare la FOMO per aumentare le conversioni.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.