Se hai visitato WPBeginner nelle ultime settimane, probabilmente avrai notato che abbiamo un nuovo design del sito web. Sebbene abbia molte somiglianze con il precedente, molte cose sono cambiate dietro le quinte.
Come promesso nella newsletter, voglio condividere il processo di pensiero dietro il nostro restyling, cosa abbiamo imparato, cosa c'è di nuovo sul sito e, soprattutto, come puoi utilizzare alcuni dei nostri apprendimenti per migliorare il tuo sito web.

Un po' di contesto
Ho avviato WPBeginner nel 2009 e, come la maggior parte dei nuovi creatori, ho cambiato il design del tema del nostro sito web quattro volte nei primi 3 anni.
Man mano che la mia attività cresceva, mi sono reso conto che i restyling dei siti web richiedono molto tempo e risorse che potrebbero essere meglio impiegati nel realizzare la nostra missione principale:
Aiutare le piccole imprese a crescere e competere con i grandi attraverso i nostri strumenti, il nostro team e la nostra formazione.
Quindi ho deciso di dedicare tutta la mia attenzione alla nostra missione principale e la mia attività è cresciuta enormemente.
L'ultimo restyling di WPBeginner è stato lanciato nel 2016 e da allora ne abbiamo fatta molta strada.
Ecco cosa è successo negli ultimi 5 anni:
- Abbiamo creato oltre mille tutorial gratuiti su WordPress sul blog di WPBeginner e aggiunto centinaia di nuovi tutorial video sul nostro Canale YouTube.
- Abbiamo lanciato la nostra community WPBeginner Engage su Facebook, che ora è il più grande gruppo Facebook di WordPress con oltre 80.000 membri (l'iscrizione è gratuita).
- Abbiamo lanciato il WPBeginner Growth fund per investire in alcuni dei nostri plugin WordPress preferiti, tra cui MemberPress, Pretty Links, Formidable Forms, Uncanny Automator e altri 6.
- Abbiamo lanciato due nuovi plugin WordPress, TrustPulse, un plugin di social proof per WordPress, e RafflePress, un potente plugin per concorsi e giveaway di WordPress.
- Abbiamo acquisito cinque plugin di crescita per WordPress, tra cui il famoso AIOSEO (plugin SEO tutto in uno per WordPress), SeedProd (costruttore di siti WordPress drag & drop), Smash Balloon (plugin per feed di social media n. 1), PushEngage (plugin per notifiche push sul sito web) e AffiliateWP (plugin di gestione affiliati per WordPress).
- Abbiamo anche acquisito cinque plugin per la piattaforma e l'infrastruttura di WordPress, tra cui il famoso plugin WP Mail SMTP (per risolvere la consegna delle email), SearchWP (potente plugin di ricerca per WordPress), Easy Digital Downloads (popolare plugin eCommerce per la vendita di prodotti digitali), WP Simple Pay (semplice plugin per accettare pagamenti con carta di credito) e Sugar Calendar (semplice plugin per calendari eventi per WordPress).
Complessivamente, i nostri plugin sono ora utilizzati da oltre 19 milioni di siti web, e 4 dei nostri plugin sono tra i primi 20 plugin di WordPress di tutti i tempi.
Sebbene tutti questi siano grandi successi, abbiamo una nuova serie di sfide che dovevano essere affrontate, in modo da poter continuare a migliorare e servire la nostra missione.
Questo mi porta a WPBeginner v6.
Design incentrato sulla reperibilità dei contenuti
WPBeginner è iniziato come un semplice blog di tutorial, ma è diventato davvero l'enciclopedia di Wikipedia per WordPress.
I nostri utenti ci hanno ripetutamente detto che quando volevano trovare una risposta ai loro problemi con WordPress, semplicemente cercavano su Google la parola chiave e aggiungevano WPBeginner alla fine per trovare la soluzione migliore.

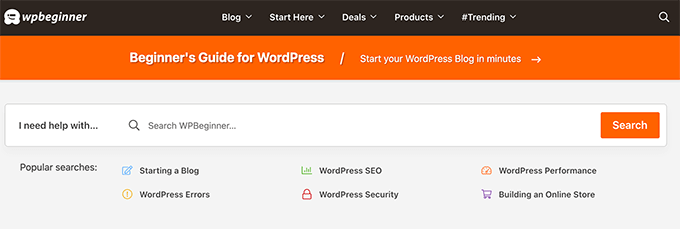
Per aiutare i nostri lettori a trovare rapidamente la risposta alle loro domande su WordPress, abbiamo reso la funzione di ricerca un punto focale della nostra nuova homepage.
Che tu sia un visitatore di ritorno che cerca nella nostra libreria di contenuti, o un nuovo lettore che sta appena iniziando con WordPress, la homepage di WPBeginner ora ti rende facile trovare quello che stai cercando.

Noterai anche un widget di ricerca simile nella nostra barra laterale su tutte le pagine di singoli post, nonché nell'intestazione del nostro sito Web quando fai clic sull'icona di ricerca.

Uno dei motivi per cui WPBeginner è diventato il più grande sito di risorse WordPress per utenti non tecnici è perché spieghiamo argomenti complessi di WordPress in un linguaggio semplice, passo dopo passo.
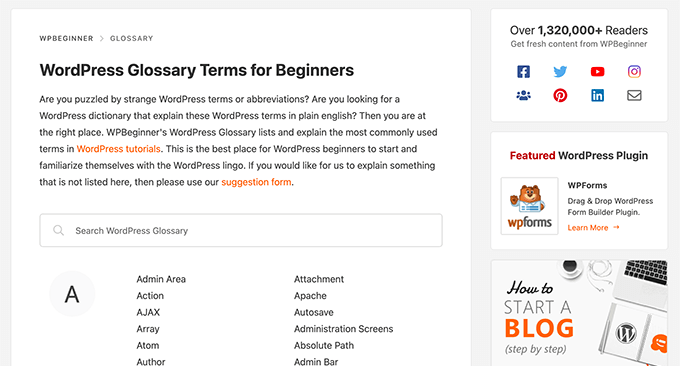
Nel nuovo design, abbiamo aggiunto la funzionalità di ricerca live alla nostra sezione del glossario WordPress, in modo da poterti familiarizzare facilmente con il gergo comune di WordPress. Questo è fondamentalmente come un dizionario per i termini di WordPress.

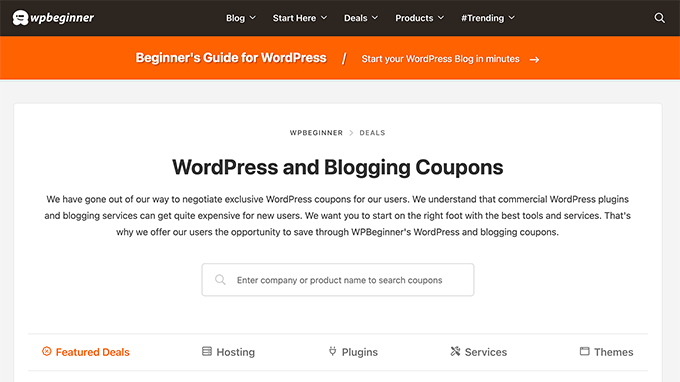
Come utente WPBeginner, ottieni l'accesso esclusivo ai migliori sconti WordPress su plugin popolari, temi premium, hosting e altri strumenti di marketing.
Il nostro team ha davvero fatto un ottimo lavoro nel negoziare le migliori offerte per te, e questa sezione è cresciuta parecchio per avere oltre 100 coupon e offerte.
Su richiesta popolare degli utenti, abbiamo aggiunto anche la ricerca live nella nostra sezione Offerte, in modo da poter trovare rapidamente la migliore offerta sui tuoi prodotti WordPress preferiti.

Entrando nel 2022, una grande priorità per noi è la scopribilità dei contenuti.
Questo ci aiuta a offrire la migliore esperienza utente, aumenta il tempo sul sito, incrementa le visualizzazioni di pagina e riduce il nostro tasso di rimbalzo complessivo.
Credo che nel 2022, l'ottimizzazione dell'esperienza utente (UXO) giocherà un ruolo fondamentale nella SEO.
Se vuoi battere i tuoi concorrenti e ottenere un vantaggio competitivo, ti consiglio vivamente di prestare attenzione all'UXO.
Condividerò suggerimenti in questo articolo su come implementare funzionalità simili sul tuo sito come abbiamo fatto nel nostro nuovo tema.
Come migliorare la ricerca di WordPress
La funzione di ricerca predefinita di WordPress non è molto potente, quindi se vuoi personalizzare l'algoritmo di ranking e controllare cosa appare per ogni ricerca, ti consiglio di utilizzare il plugin SearchWP.
In alternativa, puoi anche utilizzare la ricerca personalizzata di Google per siti web che utilizza l'algoritmo di Google, ma lo svantaggio è che Google visualizzerà annunci nelle tue pagine di ricerca, il che non fa una bella figura.
Se stai cercando di aggiungere una ricerca live al tuo sito, come abbiamo fatto nella sezione Offerte o nel Glossario, segui questo tutorial su come aggiungere la ricerca AJAX live in WordPress.
Altri tutorial di ricerca WordPress che potresti trovare utili sono come creare un modulo di ricerca WordPress personalizzato e come aggiungere una barra di ricerca nel menu di WordPress.
Nuovo Mega Menu WordPress
Seguendo il tema della scopribilità dei contenuti, abbiamo aggiornato i nostri vecchi menu a discesa di WordPress in nuovi Mega Menu multicolonna.

Questo permette ai nostri nuovi utenti di trovare rapidamente e facilmente i nostri migliori contenuti.
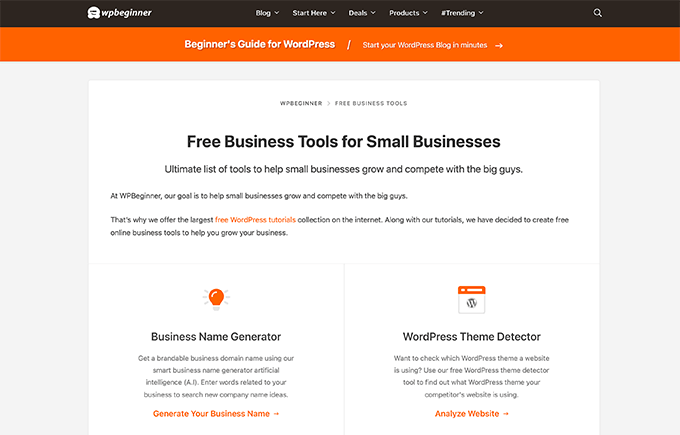
Ci permette inoltre di mettere meglio in risalto i nostri nuovi prodotti, i strumenti aziendali gratuiti che stiamo costruendo, e altro ancora.
Come aggiungere un Mega Menu in WordPress
Sebbene abbiamo creato una soluzione personalizzata per WPBeginner, puoi seguire questo tutorial su come aggiungere un mega menu in WordPress per mettere meglio in risalto le tue pagine principali.
L'editor a blocchi di WordPress (finalmente)
Nel 2019, WordPress ha introdotto il potentissimo editor a blocchi (noto anche come Gutenberg) per la creazione di contenuti.
Ho iniziato subito a usarlo sul mio blog personale, ma dato che WPBeginner utilizzava un tema legacy con molte funzionalità codificate su misura, il passaggio non è stato così facile.
Quindi, negli ultimi due anni, siamo stati costretti a utilizzare l'Editor Classico sul sito WPBeginner, mentre tutti i nostri siti web più recenti hanno ricevuto le ultime e migliori funzionalità dell'editor a blocchi di WordPress.
Finalmente, con il nostro nuovo tema, possiamo ora utilizzare tutte le fantastiche funzionalità dell'editor a blocchi di WordPress.
Ad esempio, ora posso aggiungere un blocco "Lo sapevi che" davvero interessante senza scrivere codice:
WPBeginner – Curiosità:
Il nostro team è ora cresciuto fino a oltre 200 persone in 39 paesi diversi. Stiamo assumendo per posizioni remote a tempo pieno. Se sei interessato, dai un'occhiata alla nostra pagina Carriere.
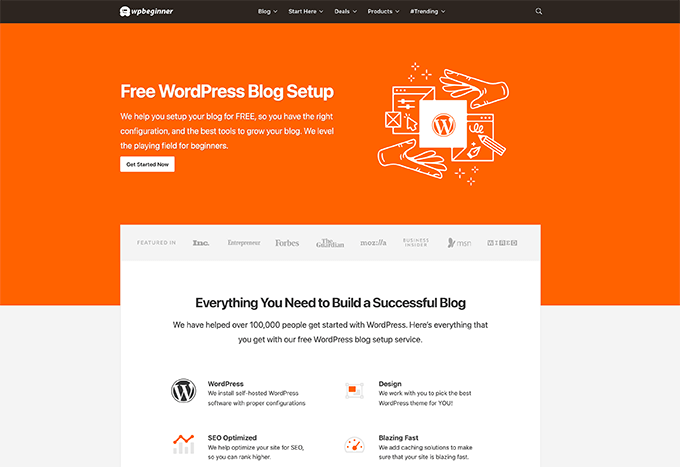
Abbiamo anche completamente ridisegnato diverse delle nostre landing page utilizzando l'editor a blocchi di WordPress.
Ad esempio, dai un'occhiata alla nostra nuova landing page per la configurazione gratuita di un blog WordPress.

Abbiamo anche ridisegnato i nostri strumenti gratuiti per aziende utilizzando l'editor a blocchi per evidenziare alcuni degli strumenti gratuiti recenti che abbiamo creato.

Continueremo a utilizzare SeedProd per creare landing page completamente personalizzate quando necessario, perché è un vero page builder drag & drop per WordPress.
Sebbene sia stato divertente imparare a usare Gutenberg per creare landing page personalizzate, richiede ancora MOLTO codice per la configurazione prima che i team di marketing possano creare una landing page personalizzata.
Mentre quando si utilizza un plugin page builder, i team di marketing possono creare rapidamente landing page personalizzate, layout di funnel, ecc. senza alcun aiuto dal team di sviluppo.
WordPress core team is working hard on the full-site editing features, but it still needs a lot of work before it can compete with the powerful features that you get with page builders like SeedProd, Divi, or Beaver Builder.
Detto questo, l'editor a blocchi è davvero fantastico e ci sono molti plugin di blocchi per WordPress che puoi usare per creare fantastici elementi di design per migliorare i tuoi contenuti.
Ecco un altro blocco interessante che il nostro nuovo tema ha per evidenziare i plugin in primo piano:
SeedProd è il page builder drag & drop più intuitivo per WordPress. Viene fornito con oltre 150 modelli predefiniti e la sua funzione theme builder ti consente di creare temi WordPress completamente personalizzati (senza codice). Prova SeedProd Oggi »
Nei prossimi post del blog, sono sicuro che vedrai altri blocchi di design di contenuti che abbiamo per migliorare ulteriormente la leggibilità dei nostri contenuti.
Passare da Yoast a AIOSEO
Per molto tempo, il sito WPBeginner utilizzava una versione molto vecchia e personalizzata del plugin Yoast SEO (v 2.3.5).
Per dare un'idea, ora sono alla versione 17.
Non volevo aggiornare Yoast perché il loro team aveva rimosso alcune funzionalità essenziali che ritenevo importanti per la SEO.
Sentivo anche che lo spazio generale della SEO per WordPress aveva smesso di innovare.
Quindi, all'inizio del 2020, abbiamo acquisito AIOSEO, il plugin SEO all-in-one originale, e ho fatto in modo che il mio team lo rinnovasse completamente.

Sono estremamente orgoglioso del lavoro svolto dal nostro team, e ha tutte le funzionalità SEO di cui hai bisogno per ottenere un vantaggio competitivo.
Come l'editor a blocchi, i nostri siti web più recenti hanno iniziato a passare ad AIOSEO e hanno iniziato a vedere migliorare i loro posizionamenti, quindi ero ansioso di iniziare a usarlo su WPBeginner.
Ora, stiamo utilizzando le ultime e migliori funzionalità SEO di All in One SEO.
Ora abbiamo funzionalità come sitemap video per aiutare a migliorare il posizionamento dei nostri contenuti con i video, sitemap RSS per aiutare i nostri contenuti a essere indicizzati più velocemente, moduli SEO avanzati per avere un controllo più preciso sulla SEO del nostro sito, e molto altro ancora.
Credo sinceramente che sia il miglior plugin SEO sul mercato e, soprattutto, ha un prezzo equo per piccole imprese e agenzie.
Nelle prossime settimane pubblicherò un articolo completo sul motivo per cui abbiamo effettuato il passaggio, con un'analisi dettagliata delle funzionalità, ma nel frattempo, puoi provare la versione gratuita di All in One SEO, o dare un'occhiata alla versione Pro che ha tutte le potenti funzionalità che sto utilizzando su WPBeginner.
Miglioramenti della velocità di WordPress
Numerosi studi hanno dimostrato che siti web più veloci migliorano l'esperienza utente, aumentano il tempo di permanenza sul sito e le conversioni complessive.
Questo è anche il motivo per cui Google ha reso la velocità del sito web un fattore di ranking SEO.
Ora, se segui il sito da un po', saprai che sono ossessionato dall'ottimizzazione delle prestazioni.
Il sito WPBeginner era già abbastanza veloce grazie al nostro fantastico partner di hosting WordPress, SiteGround. Offrono una soluzione di hosting WordPress altamente ottimizzata costruita sulla piattaforma cloud di Google.
E naturalmente stavamo seguendo le migliori pratiche per la velocità di WordPress, ma con il nostro nuovo design del tema, abbiamo apportato diversi notevoli miglioramenti alla velocità.
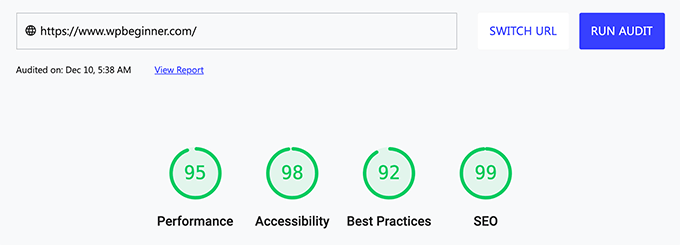
Ecco i nostri risultati di Google Page Speed:

Ecco il risultato della homepage da GTMetrix e Pingdom:

E abbiamo ottenuto questo risultato nonostante l'aggiunta di nuove sezioni, più contenuti alla homepage, immagini più grandi, ecc.
E prima che tu lo chieda, il sito WPBeginner ha attualmente 68 plugin attivi.
Quindi potresti chiederti come sono riuscito ad aggiungere più contenuti al sito riducendo le dimensioni della pagina e rendendo tutto più veloce?
Bene, ho rimosso cose che sentivo non ci servissero più, e queste sono alcune cose che vorrei davvero che più proprietari di siti web prendessero in considerazione di fare allo stesso modo.
Questo non solo aiuterà ad accelerare il tuo sito, il che aiuta i ranking SEO, ma ridurrà il consumo complessivo di banda, ridurrà i costi e migliorerà l'impronta di carbonio del tuo sito web.
Disabilitare Gravatar dai commenti di WordPress
WordPress viene fornito con un servizio di terze parti integrato chiamato Gravatar, abbreviazione di Globally Recognized Avatars.
Questo ti permette di vedere la foto del profilo o l'avatar di un utente quando lascia un commento sul tuo sito WordPress.
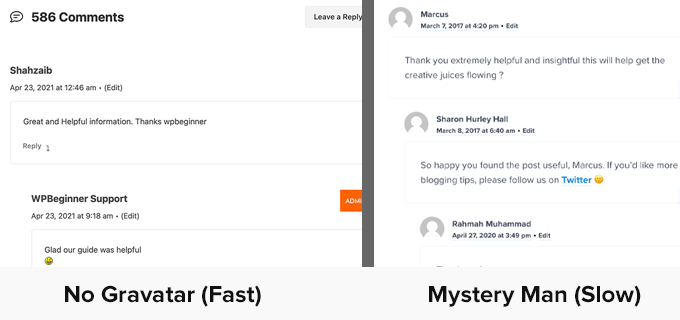
La sfida è che richiede ai visitatori del tuo sito di configurare un account Gravatar, cosa che la maggior parte degli utenti non fa. Quindi, invece, il tuo sito carica solo l'avatar dell'uomo misterioso grigio, che non ha un bell'aspetto.

Ora, diciamo che hai un post del blog popolare con 50 commenti in cui solo il 10% degli utenti ha un'immagine Gravatar e il 90% no. Bene, queste sono 50 immagini aggiuntive che la tua pagina sta caricando e che in realtà non aggiungono un valore significativo al contenuto.
Ecco perché molti blog popolari hanno iniziato a disabilitare Gravatar, e noi stiamo facendo lo stesso su WPBeginner.
Questa semplice modifica ha migliorato drasticamente i tempi di caricamento delle nostre pagine e il punteggio di velocità del sito.
Rimozione di font personalizzati di terze parti
Sarò onesto, in passato non ci ho mai pensato due volte riguardo ai font personalizzati.
Era qualcosa che sembrava normale e rendeva il sito bello dal punto di vista tipografico, almeno se si ha la fortuna di avere una connessione internet veloce.
Nel vecchio tema di WPBeginner, utilizzavamo un font personalizzato di Adobe chiamato Proxima Nova, un popolare font di icone chiamato FontAwesome, e i nostri popup di OptinMonster utilizzavano Source Sans Pro dai Google fonts.
Quando ho visitato il sito da una località remota con una connessione internet di scarsa qualità, ho capito veramente quale grande impatto prestazionale abbiano questi font sull'esperienza utente.
Nel nostro nuovo design, ho voluto risolvere questo problema, in modo da rendere facile per studenti e imprenditori nei paesi in via di sviluppo accedere a WPBeginner, imparare WordPress e far crescere la loro presenza online.
Il nuovo tema WPBeginner v6 utilizza i font di sistema predefiniti che hanno fatto molta strada. Sono belli su tutti i dispositivi e, naturalmente, sono velocissimi.
Nessun flash di testo non stilizzato (FOUT), nessun cambio di layout cumulativo (CLS) e un tempo di blocco significativamente ridotto.
Se accedi alla dashboard di WordPress o usi Github, noterai che i nostri font sono simili perché entrambe queste piattaforme hanno effettuato il passaggio ai font di sistema in precedenza.
Sebbene la rimozione dei font personalizzati potrebbe non essere una soluzione praticabile per tutti i siti web aziendali, è sicuramente qualcosa a cui credo che sia designer che sviluppatori dovrebbero prestare attenzione quando si tratta di velocità.
Alcune best practice che possono aiutare:
- Invece di utilizzare due font separati per le intestazioni e il contenuto, considera l'utilizzo dello stesso font per entrambi.
- Invece di usare più pesi e stili di font diversi come sottile, normale, semibold, grassetto, extra grassetto, nero, e poi la versione corsivo di tutti questi, considera di ridurre i pesi dei font a soli due: normale e grassetto.
- Invece di caricare l'intera libreria FontAwesome o un'altra libreria di font per icone, considera di aggiungere direttamente le SVG delle icone di cui hai bisogno.
Disabilitare i font personalizzati in OptinMonster
Una volta che il tema è stato progettato e codificato, ho ancora dovuto risolvere un altro problema con i font.
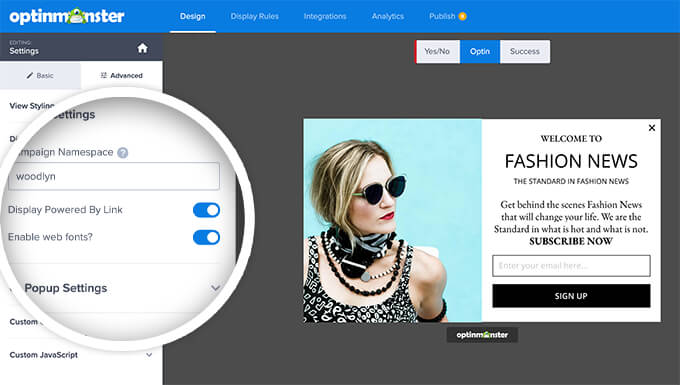
I popup del mio sito web e i moduli di iscrizione via email utilizzano OptinMonster, e continuavano a caricare i font di Google.
Ora disabilitare OptinMonster non era un'opzione poiché mi aiuta a ottenere più iscritti via email e ad aumentare le conversioni del nostro sito web.
Fortunatamente, è una delle mie aziende, quindi ho chiesto al team di sviluppo una soluzione per disabilitare i font di Google.
A quanto pare, non ero il primo a richiedere questa funzionalità e OptinMonster aveva già una soluzione API che consente non solo di disabilitare i font di Google, ma anche di caricare qualsiasi font web personalizzato desideri.
Sono abbastanza esperto di tecnologia e posso implementare il piccolo snippet che il team ha condiviso nella documentazione, ma so che molti dei nostri clienti non lo sono.
Quindi ora il nostro team ha effettivamente integrato questa funzionalità all'interno del campaign builder (nessuna codifica necessaria).

Ma se hai familiarità con il codice e non vuoi disattivare manualmente questa impostazione per ogni campagna, puoi semplicemente seguire l'hack che sto usando.
Per prima cosa, aggiungi il seguente snippet JS per impedire a OptinMonster di caricare qualsiasi font web sul tuo sito:
<script type="text/javascript">
document.addEventListener('om.Scripts.init', function(event) {
event.detail.Scripts.enabled.fonts= false;
});
</script>
Successivamente, aggiungi il seguente CSS nel tuo file style.css:
html .Campaign * { font-family: "Proxima Nova", Helvetica, "Helvetica Neue", Arial, sans-serif !important; }
Ovviamente non dimenticare di cambiare i font per farli corrispondere ai font del tuo sito web. Questo applicherà essenzialmente il font-family sopra indicato a tutte le campagne OptinMonster che vengono caricate sul tuo sito.
Passato da W3 Total Cache a WP Rocket
Per molto tempo, ho utilizzato una configurazione altamente personalizzata del plugin W3 Total Cache su WPBeginner.
Sebbene abbia fatto il suo dovere, non è stato all'altezza di WP Rocket, che utilizziamo su tutti i nostri siti di prodotto.
Quindi, con questo restyling, sono finalmente passato a WP Rocket, che offre MOLTE fantastiche funzionalità per la velocità del sito web, in particolare un precaricamento della cache affidabile e la minificazione dei file.
Questo plugin è fondamentale se vuoi migliorare la velocità del tuo sito web.
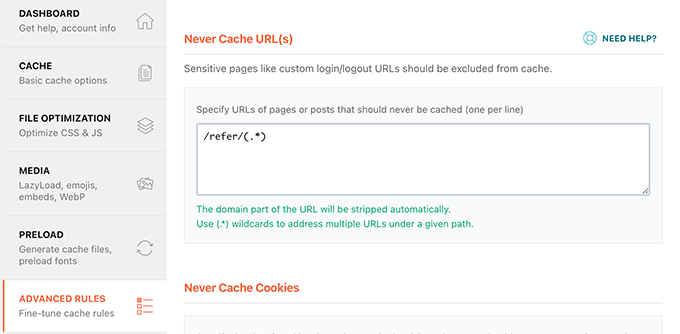
Solo una rapida nota: se stai usando ThirstyAffiliates o Pretty Links per gestire i tuoi link di affiliazione, assicurati di escluderli dalla cache.
Vai semplicemente alla scheda Regole avanzate e aggiungi il tuo slug di affiliazione sotto l'impostazione Never Cache URLs (Non memorizzare nella cache gli URL).

Se non lo fai e hai abilitato il precaricamento della cache, WP Rocket tenterà di memorizzare nella cache i tuoi link di affiliazione poiché sembrano link interni.
Questo può gonfiare artificialmente il numero dei tuoi clic e influire sulle tue metriche di affiliazione.
Ho chiesto al team di WP Rocket se possono rilevare automaticamente i plugin di affiliazione più diffusi e precompilare il tag URL escluso per renderlo più adatto ai principianti, e spero che implementino il suggerimento.
Cosa succederà dopo?
Ho grandi progetti per il 2022, ecco perché volevo mettere online il nuovo design del sito prima della fine di quest'anno.
Stiamo pianificando di lanciare una sezione completamente nuova su WPBeginner che molti di voi hanno richiesto negli ultimi 2 anni.
Arriverà presto e spero di lanciarla entro l'inizio del secondo trimestre 2022.
Sto anche pianificando di sperimentare di più con il nuovo editor a blocchi per creare un'esperienza di lettura complessivamente migliore per te.
Per il resto, tenete d'occhio il nostro canale YouTube perché faremo cose davvero fantastiche lì nel 2022.
Come sempre, voglio ringraziarvi tutti per il vostro continuo supporto e feedback nel corso degli anni.
Cordialmente,
Syed Balkhi
Fondatore di WPBeginner






Jiří Vaněk
Grazie per averci dato uno sguardo al backend del vostro sito web. Il design è stato un modello per me sotto molti aspetti, ed è chiaro che ogni parte del sito ha uno scopo ed è stata pensata attentamente. Apprezzo sia il design che la pulizia generale del sito, che si concentra sull'attenzione dell'utente con distrazioni minime. Tuttavia, a volte trovo i pop-up e i banner piuttosto invadenti. Secondo me, possono essere piuttosto dirompenti, e ce ne sono molti, il che significa che gli utenti devono spesso disattivare molte notifiche. Sono sicuro che avete una ragione per questo, ma questa è solo la mia osservazione. D'altra parte, ammiro molto il vostro megamenu. È assolutamente perfetto e mi ha ispirato molto a creare qualcosa di simile sul mio sito web.
Moinuddin Waheed
Grazie per averci fatto conoscere l'aspetto dietro le quinte dell'approccio di sviluppo di siti web personalizzati di wpbeginner.
Abbiamo sempre aspirato a conoscere il design di wpbeginner e ogni aspetto del sito web.
Il nuovo design del sito web del 2023 ha fatto molta strada con nuovi aspetti di design.
La parte migliore del sito web di wpbeginner è che trasmette il suo messaggio in modo molto facile e conveniente.
Adrian
Siete fantastici!!! Grazie per tutto quello che fate, dovete essere l'azienda più innovativa.
Supporto WPBeginner
Thank you and thank you for your kind words!
Amministratore
Vladimír Juroško
Ciao team,
utilizzate qualche servizio CDN su wpbeginner.com?
Supporto WPBeginner
Attualmente utilizziamo Sucuri, che è un firewall e una CDN.
Amministratore
Hussein
Ciao,
Grazie per aver condiviso queste informazioni. Vorrei sapere quale tema stai usando ora?
Grazie,
Hussein
Supporto WPBeginner
We are using a custom created theme
Amministratore
Om Khurana
ciao
ricevo le tue email da un po' di tempo.
perdonami la mia ignoranza in quanto non ho avuto abbastanza tempo per leggere la tua lettera sopra.
la mia domanda:
1. progettate siti web?
2 quanto chiedete per un design molto semplice di 2 pagine?
attendo con ansia
Staff editoriale
Ciao Om,
Non offriamo servizi di progettazione. Tuttavia, puoi utilizzare il nostro plugin SeedProd per creare temi WordPress personalizzati senza codice.
Amministratore
John Chapman
Sono sbalordito da tutti questi contenuti utili. Ci sono molte funzionalità che sono sicuro potrò utilizzare e una di queste sarebbe l'abbandono del codice, ove possibile. Terrò sicuramente d'occhio gli ulteriori sviluppi previsti per il prossimo anno.
Adedipe saheed
WPBeginner mi ha davvero aiutato nel mio percorso con WordPress! Grazie mille Syed Balkhi per questa meravigliosa opportunità
Ahmad
Contenuti sempre ottimi e utili, secondo me il tuo nuovo design è più facile da esplorare per risolvere un problema su wp. Ma invece di AIOSEO, Rank Math offre più funzionalità.
Hansjörg
Come hai disattivato i Gravatar?
Supporto WPBeginner
Puoi farlo in Impostazioni > Discussione, puoi vedere la nostra guida su come disabilitare i Gravatar qui:
https://www.wpbeginner.com/beginners-guide/how-to-disable-gravatars-in-wordpress/
Amministratore