Oggi siamo entusiasti di condividere le ultime funzionalità della nuova versione di WordPress 6.6.
Questa versione è ricca di funzionalità rivoluzionarie progettate per rendere la modifica del tuo sito più veloce, senza stress e più facile da gestire.
Noterai miglioramenti significativi nell'Editor di blocchi e nell'Editor del sito, con migliori visualizzazioni dei dati e un flusso di modifica più coerente.
I designer troveranno anche nuove entusiasmanti funzionalità in WordPress 6.6, come opzioni per combinare e abbinare variazioni di stile e il nuovo blocco Griglia per creare layout complessi.
Pronto a esplorare? Diamo un'occhiata alle novità di WordPress 6.6 e scopriamo tutte le nuove entusiasmanti funzionalità!

Nota: Prima di iniziare, un rapido promemoria: se non utilizzi l'hosting WordPress gestito, dovrai avviare l'aggiornamento manualmente.
Non preoccuparti; ti abbiamo coperto con una guida dettagliata su come aggiornare WordPress in sicurezza.
Importante: Come sempre, non dimenticare di creare un backup completo di WordPress prima di aggiornare alla nuova versione.
Ora, diamo un'occhiata a cosa troverai in WordPress 6.6 dopo l'aggiornamento. Ecco un rapido elenco delle principali funzionalità che esploreremo:
- Migliori visualizzazioni dei dati nell'Editor del sito
- Stili di sezione per temi
- Mix and Match Variazioni di Stile
- Ripristino dell'aggiornamento automatico in caso di errore
- Il nuovo blocco Griglia
- Override nei Pattern Sincronizzati
- Gestione avanzata dei pattern per temi classici
- Nuova scorciatoia da tastiera per raggruppare rapidamente i blocchi
- Utilizzo dei margini negativi
- Supporto per React 19 e JSX Transform
- Altre modifiche interne
Migliori visualizzazioni dei dati nell'Editor del sito
WordPress 6.6 migliora significativamente le viste dati nell'Editor del sito, rendendolo più intuitivo e facile da usare.
L'obiettivo è rendere più semplice per gli utenti navigare nell'editor del sito e scoprire e gestire facilmente i propri pattern, parti di modello, pagine e stili.

Questo aggiornamento semplifica il processo di modifica e consente agli utenti di creare siti web coesi e visivamente accattivanti. Le viste dati migliorate supportano anche una migliore organizzazione e capacità di modifica, rendendo la gestione del sito più efficiente.
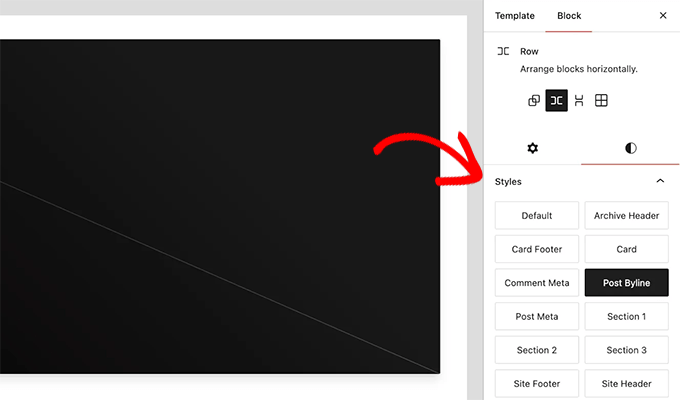
Stili di sezione per temi
WordPress 6.6 introduce gli Stili di Sezione, offrendo maggiore flessibilità di progettazione consentendo agli utenti di applicare stili distinti a diverse sezioni del proprio sito.
Questa funzionalità consente agli sviluppatori di temi di definire stili specifici per sezione nel file theme.json, offrendo opzioni come palette di colori uniche, tipografia e regolazioni del layout per singole sezioni.

Gli Stili di Sezione aiutano a creare design visivamente accattivanti e coesi. Rendono più facile ottenere l'aspetto desiderato per varie parti del tuo sito senza influire sulle impostazioni di stile globali.
Nota: Questa è una funzionalità dei temi di WordPress e il tuo tema attuale potrebbe non avere ancora disponibili gli stili di sezione.
Mix and Match Variazioni di Stile
WordPress 6.6 migliora significativamente la tua capacità di combinare variazioni di stile, offrendo opzioni di design espanse senza configurazioni aggiuntive.
I tuoi temi a blocchi ora possono attingere a palette di colori e stili tipografici dalle loro variazioni, abilitando maggiori possibilità creative.

Questi miglioramenti consentono un'ampia gamma di design pronti all'uso, migliorando senza sforzo l'aspetto del tuo sito.
Inoltre, gli sviluppatori di temi possono introdurre stili di sezione, consentendo agli utenti di scegliere stili diversi per sezioni specifiche indipendentemente dalle impostazioni globali.

Questa funzionalità si integra con il file theme.json, che ora supporta la definizione di palette di colori e stili tipografici per vari tipi di blocchi.
Gli sviluppatori possono registrare stili di blocco programmaticamente, consentendo una personalizzazione dettagliata e l'applicazione di stili in diverse sezioni del sito.
Ripristino dell'aggiornamento automatico in caso di errore
WordPress 6.6 introduce una funzionalità molto attesa: il rollback automatico per gli aggiornamenti dei plugin. Ciò significa che se un aggiornamento automatico dovesse causare problemi al tuo sito, WordPress tornerà automaticamente alla sua versione stabile precedente.
Questa funzionalità migliora la stabilità e la sicurezza del sito consentendo agli utenti di abilitare gli aggiornamenti automatici senza timore di tempi di inattività o problemi di funzionalità. Il processo di rollback è fluido, offrendo tranquillità e garantendo che il tuo sito rimanga operativo senza intoppi.
WordPress notificherà agli utenti amministratori via email quando un aggiornamento automatico è fallito. Se un sito ha la modalità di debug abilitata con registrazione degli errori, registrerà anche l'evento nel log degli errori.
Il nuovo blocco Griglia
WordPress consente già la facile creazione di layout a griglia utilizzando blocchi come Gruppo, Colonna e Tabella. Tuttavia, questi blocchi offrono un controllo limitato e i layout possono rompersi sui dispositivi mobili.
WordPress 6.6 introduce il nuovo blocco Griglia, che ti consente di visualizzare qualsiasi blocco in un layout a griglia.

Ogni blocco in questo layout diventa un elemento della griglia, consentendoti di regolare la larghezza minima della colonna e applicare stili sia alla griglia generale che ai singoli elementi.
Inoltre, puoi impostare il layout della griglia su 'Manuale' e trascinare gli elementi tra le colonne per layout personalizzati.

Override nei Pattern Sincronizzati
WordPress 6.6 consente di sovrascrivere i pattern sincronizzati, offrendo maggiore flessibilità nella gestione del design del tuo sito.
In precedenza, le modifiche ai pattern di blocchi sincronizzati influivano su tutte le istanze di tali pattern nel tuo sito. Con questo aggiornamento, puoi personalizzare elementi specifici all'interno di un pattern senza alterare il design generale.
Ad esempio, ora puoi modificare il testo o l'immagine in un pattern su una pagina senza influire su altre pagine che utilizzano lo stesso pattern.
Questa funzionalità consente una gestione dei contenuti più dinamica e personalizzata, in modo da poter avere coerenza e personalizzazione dove necessario.
Modifica semplicemente il tuo pattern e trova il blocco che desideri rendere modificabile. Successivamente, vai alle impostazioni del blocco, espandi la scheda Avanzate e fai clic sul pulsante ‘Abilita override’.

Questo aprirà un popup in cui puoi dare un nome all'override.
Ad esempio, se vuoi rendere modificabile il testo del pulsante, puoi chiamare il tuo override ‘Etichetta pulsante’.

Fai clic su ‘Abilita’ e salva il tuo pattern.
Ora puoi modificare aree specifiche di singoli blocchi all'interno del tuo pattern sincronizzato senza influire su tutte le istanze di quel pattern.
Gestione avanzata dei pattern per temi classici
Una delle nuove funzionalità di WordPress 6.6 è la gestione migliorata dei pattern per i temi classici, che rende più facile organizzare e personalizzare i pattern.
Gli utenti possono accedere all'interfaccia utente aggiornata navigando alla pagina Aspetto » Pattern.

Fornisce un modo più intuitivo per gestire e modificare i pattern per una migliore coerenza del design in tutto il sito.
Questi miglioramenti semplificano il processo, sia che si tratti di mantenere i design esistenti o di crearne di nuovi. Nel complesso, ciò rende più semplice mantenere un aspetto coeso durante l'utilizzo di temi classici.

Nuova scorciatoia da tastiera per raggruppare rapidamente i blocchi
Un nuovo scorciatoia da tastiera in WordPress 6.6 migliora l'efficienza di modifica consentendo agli utenti di raggruppare rapidamente più blocchi.
Seleziona semplicemente i blocchi che desideri e premi CTRL + G su Windows o Comando + G su MacOS.
Questa scorciatoia semplifica l'organizzazione dei contenuti, rendendo più facile creare layout complessi in modo efficiente.

Questa funzionalità è particolarmente vantaggiosa per gli utenti che lavorano frequentemente con più blocchi, risparmiando tempo e migliorando i flussi di lavoro.
Utilizzo dei margini negativi
WordPress 6.6 introduce la possibilità di impostare margini negativi, fornendo un controllo preciso sul design del layout. Questa funzionalità è particolarmente vantaggiosa per ottimizzare lo spazio e il posizionamento degli elementi sul tuo sito.
Per utilizzarla, vai semplicemente alle impostazioni del margine di un blocco e inserisci manualmente un valore negativo.

I margini negativi sono particolarmente utili per creare effetti di sovrapposizione o per avvicinare gli elementi senza utilizzare CSS complessi.
Supporto per React 19 e JSX Transform
La libreria React di JavaScript è uno dei linguaggi di programmazione utilizzati nel core di WordPress. Questa versione aggiornerà la libreria React a React 19, offrendo a WordPress un significativo aumento delle prestazioni.
Verrà fornito anche JSX Transform, che semplifica il processo di codifica e rimuove la necessità di importare React all'inizio dei file JSX.
JSX è un'estensione di sintassi per JavaScript che consente agli sviluppatori di scrivere codice simile a HTML all'interno di JavaScript. Ciò rende più facile creare e gestire componenti UI, con conseguente codice più pulito e più manutenibile.
Altre modifiche interne
Ogni versione di WordPress include molti miglioramenti e potenziamenti per gli sviluppatori. Vengono apportate anche modifiche interne per migliorare prestazioni, accessibilità e sicurezza.
Ecco alcune di queste modifiche relative agli sviluppatori e interne in WordPress 6.6.
- WordPress 6.6 migliora le prestazioni consentendo la disabilitazione dell'autoload per le opzioni di grandi dimensioni nell'API delle opzioni. (Dettagli)
- Miglioramenti all'internazionalizzazione (i18n): supporto di traduzione e strumenti di localizzazione potenziati. (Dettagli)
- Gli sviluppatori di temi possono ora impostare le dimensioni predefinite dei font in theme.json (#58409)
- I singoli tipi di post possono ora disattivare la funzionalità di salvataggio automatico (#41172)
- Caricamento lazy migliorato per oEmbed (#58773)
Speriamo che questo articolo ti abbia fornito informazioni sulle nuove funzionalità di WordPress 6.6. Mentre esplori diverse aree del tuo sito WordPress, potresti anche voler eseguire un controllo di sicurezza di WordPress o vedere questi suggerimenti per migliorare la velocità e le prestazioni di WordPress.
Se ti è piaciuto questo articolo, iscriviti al nostro canale YouTube per tutorial video su WordPress. Puoi anche trovarci su Twitter e Facebook.





Oyatogun Oluwaseun Samuel
Questa è un'ottima notizia sia per i designer che per gli sviluppatori, adoro le nuove funzionalità del blocco griglia e le funzionalità che ci permettono di mescolare e abbinare gli stili. Queste sono ottime aggiunte che renderanno il lavoro con WordPress molto più semplice. Penso di averlo letto qualche mese fa e lo sto rileggendo oggi cogliendo qualcosa che non avevo colto prima. Grazie per avercelo portato.
Jiří Vaněk
Sono davvero entusiasta di questa nuova versione. Ho già aggiornato manualmente tutti i siti web in cui avevo disabilitato gli aggiornamenti automatici. Per gli altri, gli aggiornamenti sono stati eseguiti automaticamente. Sono particolarmente entusiasta del fatto che gli sviluppatori di WordPress abbiano finalmente capito che le persone sono preoccupate per gli aggiornamenti e la paura che possano compromettere il loro sito. Per me, la migliore nuova funzionalità di questa versione è il rollback automatico dei plugin alla loro versione precedente se si verifica un errore dopo un aggiornamento. Se questo funziona davvero bene, penso che solleverà molte persone dalla preoccupazione e dalla paura di ciò che il prossimo aggiornamento porterà ai loro siti web. Perché, chi non ha mai avuto il proprio sito web bloccato dopo gli aggiornamenti, giusto? Non siamo molti :D.