WordPress 6.3 è stato rilasciato come secondo importante aggiornamento di WordPress del 2023.
Questa nuova versione di WordPress presenta diversi aggiornamenti significativi, nuove funzionalità, miglioramenti e correzioni di bug che rendono WordPress ancora più potente e utile.
In questo articolo, ti mostreremo le novità di WordPress 6.3 e quali funzionalità dovresti provare dopo l'aggiornamento.

Nota: WordPress 6.3 è un aggiornamento importante e, a meno che tu non utilizzi un servizio di hosting WordPress gestito, dovrai avviare manualmente l'aggiornamento. Segui la nostra guida su come aggiornare WordPress in sicurezza per le istruzioni.
Importante: Non dimenticare di creare un backup completo di WordPress prima dell'aggiornamento.
Detto questo, ecco una panoramica delle novità di WordPress 6.3
- Nuova navigazione dell'editor del sito
- Gestione migliorata dei pattern
- Modifica delle pagine nell'editor del sito
- Gestisci i menu di navigazione nell'editor del sito
- Passa facilmente dagli stili del tema nell'editor del sito
- Anteprima dei temi nell'editor del sito
- Revisioni degli stili per annullare facilmente le modifiche
- Introduzione del nuovo strumento Palette comandi
- Due nuovi blocchi nell'editor a blocchi
- Migliori strumenti per spaziatura e margini
- Seleziona il rapporto d'aspetto per le tue immagini
- Barra degli strumenti superiore migliorata
- Blocco Copertina con opzioni di layout e colore
- Miglioramento del controllo dei link in WordPress 6.3
- Modifiche interne
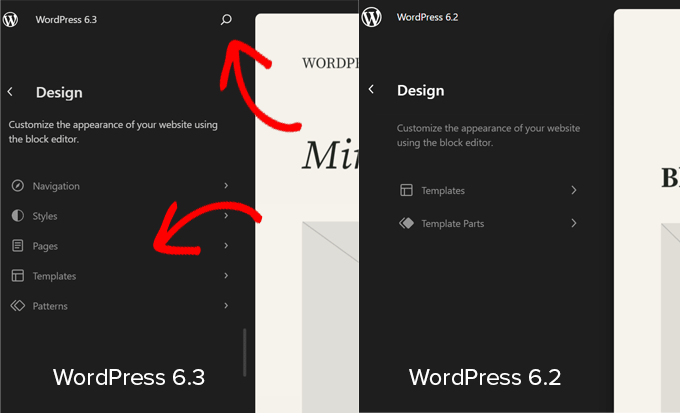
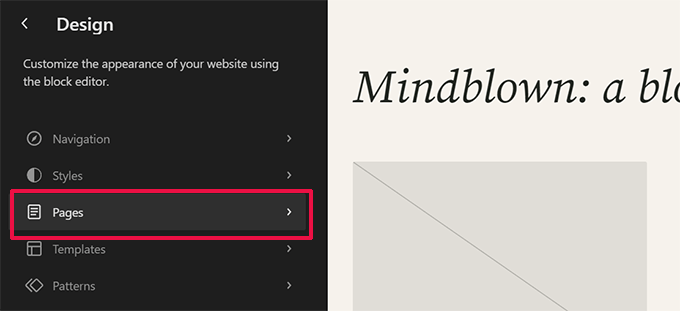
Nuova navigazione dell'editor del sito
WordPress 6.3 introduce un'esperienza di navigazione più raffinata per l'editor del sito.
La colonna di sinistra mostrerà ora Navigazione, Stili, Pagine, Modelli e Pattern. Gli utenti possono individuare facilmente la sezione che desiderano modificare da qui.

La nuova interfaccia di navigazione include un pulsante di ricerca in alto. Facendo clic su di esso verrà visualizzata la nuova palette dei comandi (maggiori dettagli in seguito).
Noterai anche che le Parti del modello non sono tra le voci di navigazione principali. Questo perché sono state spostate sotto Pattern.
Gestione migliorata dei pattern
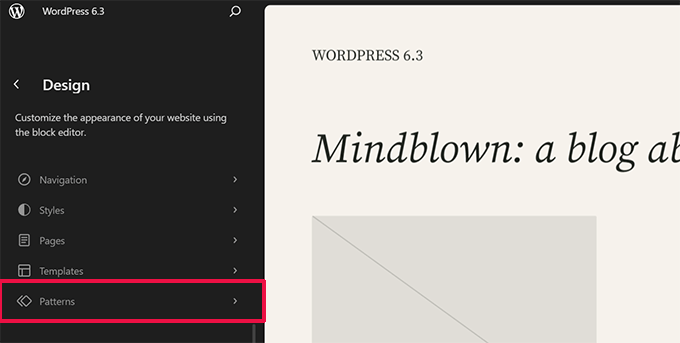
WordPress 6.3 include ora un'esperienza di gestione dei pattern migliorata nell'Editor del sito. A partire dalla navigazione dell'Editor del sito, che ora ha Pattern come una delle voci di navigazione principali.

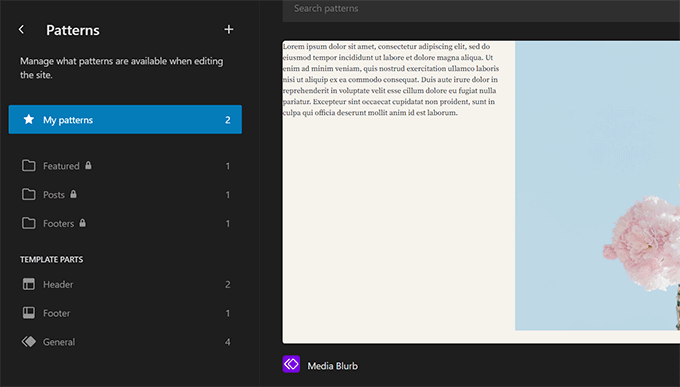
Facendo clic su Pattern vengono visualizzati pattern sincronizzati e non sincronizzati insieme alle parti del modello.
I blocchi riutilizzabili ora si chiamano Pattern Sincronizzati. Puoi trovare i tuoi blocchi riutilizzabili nella scheda I miei pattern. Questi possono essere utilizzati in tutto il tuo sito web e modificarli influisce su tutti i punti in cui il pattern viene utilizzato.
I pattern non sincronizzati sono quelli che possono essere utilizzati ovunque e modificarli non influisce sul pattern originale.

Puoi anche fare clic sul pulsante Aggiungi (+) per creare una nuova parte di modello o schema.
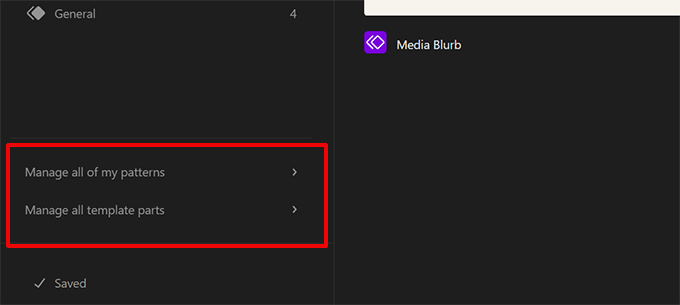
In fondo alla colonna di navigazione, troverai collegamenti per gestire tutti i tuoi modelli e parti di schema.

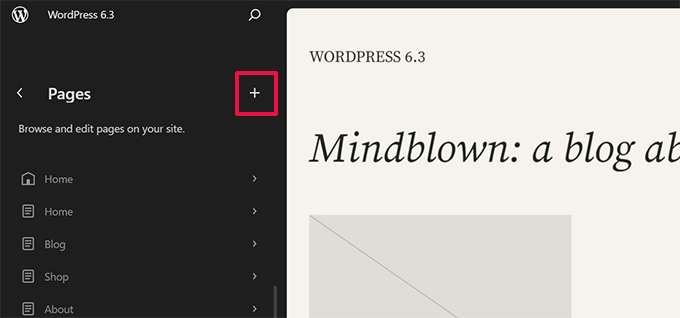
Modifica delle pagine nell'editor del sito
Molte persone che provengono da altre piattaforme web potrebbero voler aggiungere o modificare una pagina durante la modifica del proprio sito web.
WordPress 6.3 rende facile creare e modificare pagine direttamente dall'editor del sito.

Fai semplicemente clic sul menu Pagine nella navigazione dell'Editor e ti mostrerà un elenco delle tue pagine.
Puoi fare clic su una pagina per iniziare a modificarla o fare clic sul pulsante Aggiungi (+) per creare una nuova bozza di pagina.

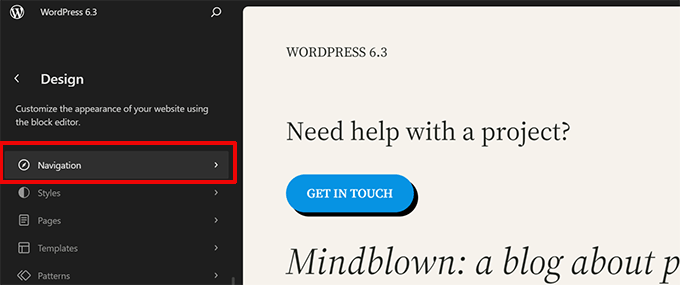
Gestisci i menu di navigazione nell'editor del sito
WordPress 6.3 introduce anche un nuovo modo per gestire i menu di navigazione all'interno dell'Editor del sito.
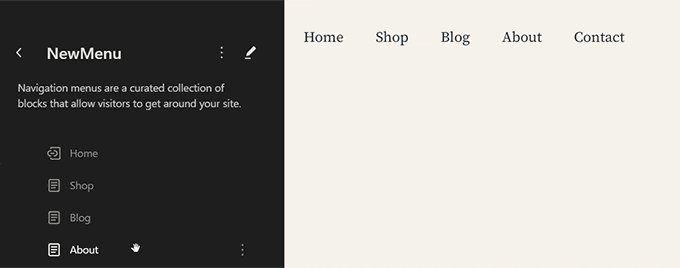
In precedenza, gli utenti dovevano aggiungere un blocco di navigazione e poi modificarlo. Ora gli utenti possono creare, modificare e gestire i menu facendo clic sulla scheda Navigazione nell'editor del sito.

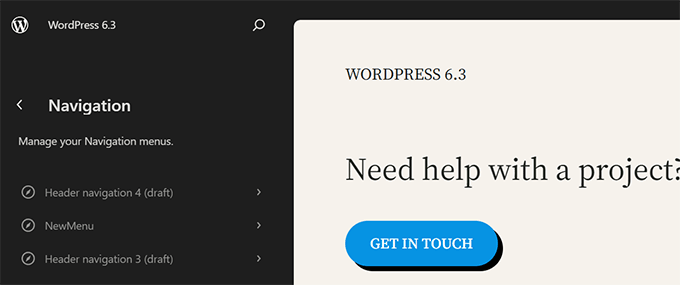
Questo ti mostrerà tutti i menu di navigazione che hai creato sul tuo sito web.
Per modificare un menu, fai clic per aprirlo nell'editor del sito.

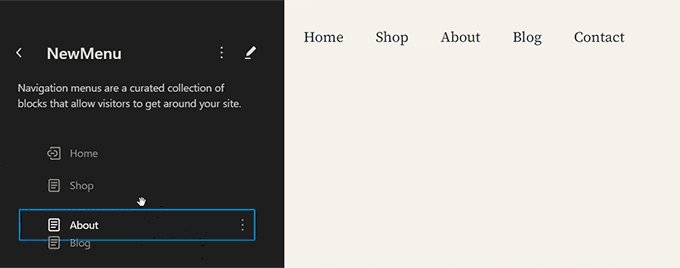
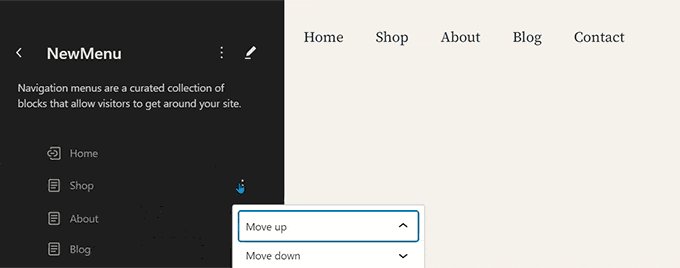
Per prima cosa, vedrai le voci del menu come un elenco nella colonna di navigazione. Se vuoi semplicemente riordinarle, puoi spostare le voci del menu su e giù.
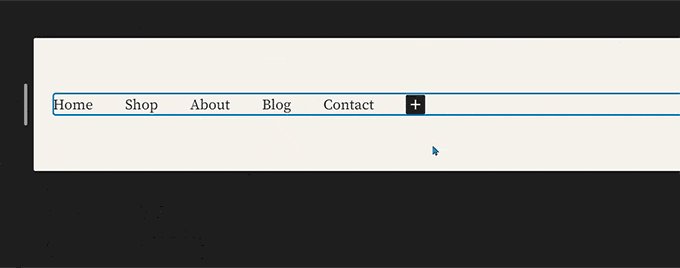
Per modificare un menu, fai clic sul pulsante di modifica o sulla tela dell'editor e inizia a modificare il menu nell'editor del sito.

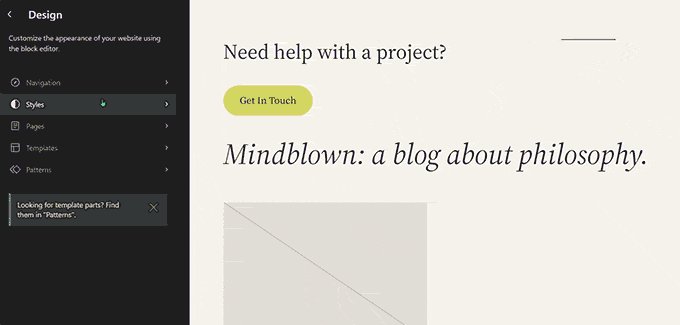
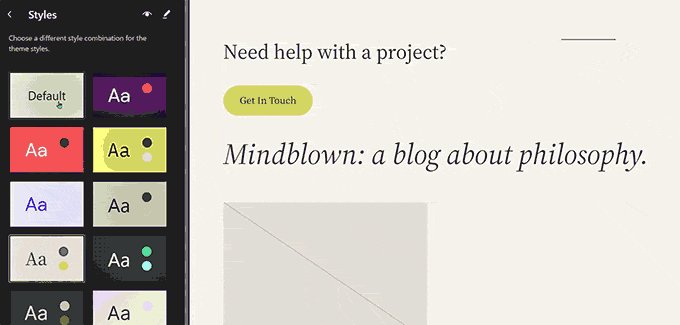
Passa facilmente dagli stili del tema nell'editor del sito
In precedenza, gli stili del tema erano nascosti nel pannello Stili all'interno dell'editor del sito. Questo li rendeva un po' meno evidenti per i principianti.
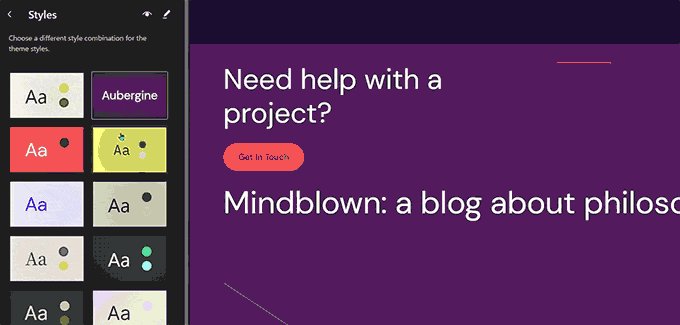
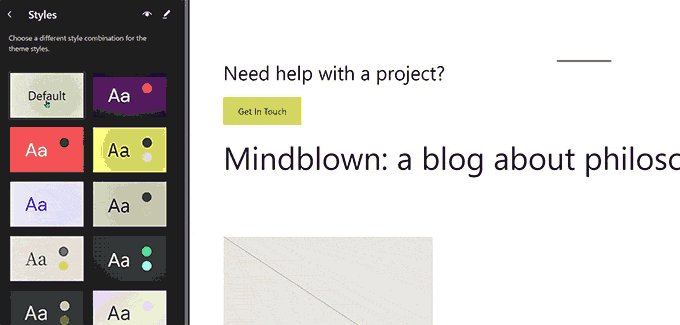
Ora gli utenti possono vedere gli stili nella navigazione stessa dell'editor del sito. In questo modo, possono iniziare con lo stile che preferiscono e iniziare immediatamente a modificarlo a loro piacimento.

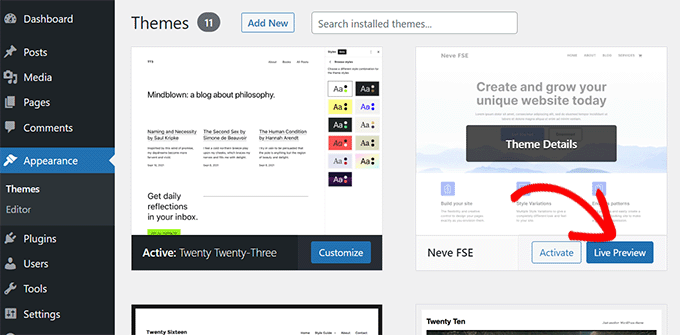
Anteprima dei temi nell'editor del sito
In precedenza, gli utenti potevano visualizzare in anteprima i temi di WordPress utilizzando il Personalizzatore temi. Questo permetteva agli utenti di visualizzare in anteprima un tema senza attivarlo sul loro sito web.
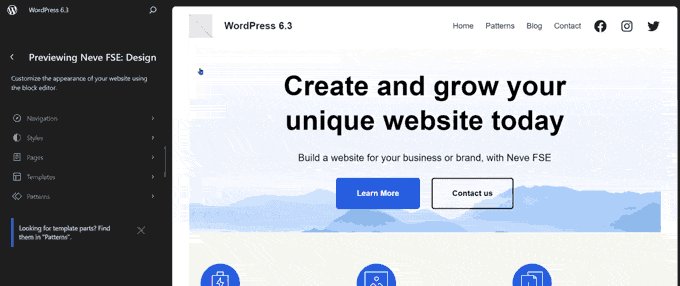
WordPress 6.3 ti permetterà di visualizzare in anteprima i temi a blocchi all'interno dell'editor del sito. Vai alla pagina Aspetto nell'area di amministrazione e fai clic sul pulsante Anteprima dal vivo sotto un tema a blocchi.

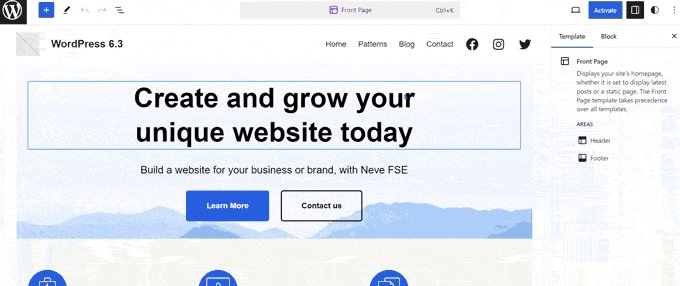
Questo aprirà il tema nell'editor del sito con un'anteprima dal vivo di come apparirebbe il tuo contenuto nel nuovo tema.
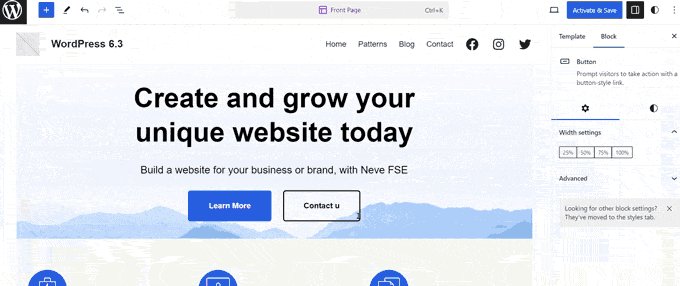
Puoi anche modificare il tema, provare stili diversi, usare i tuoi colori e apportare qualsiasi modifica prima di scegliere effettivamente il tema. Tuttavia, per salvare tali modifiche, dovrai attivare il tema.

Nota: I temi classici senza supporto per l'editor del sito mostreranno ancora l'anteprima dal vivo utilizzando il vecchio personalizzatore del tema.
Revisioni degli stili per annullare facilmente le modifiche
WordPress salva più revisioni del tuo contenuto mentre ci lavori. Questo ti consente di annullare facilmente le modifiche ai tuoi post e alle tue pagine.
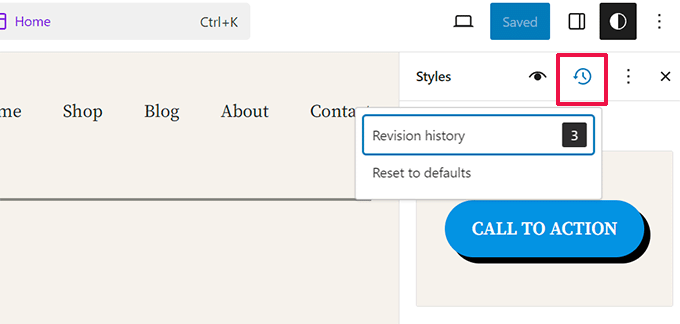
Allo stesso modo, WordPress 6.3 ora ti consente di vedere le revisioni dei tuoi stili e di annullare facilmente qualsiasi modifica.
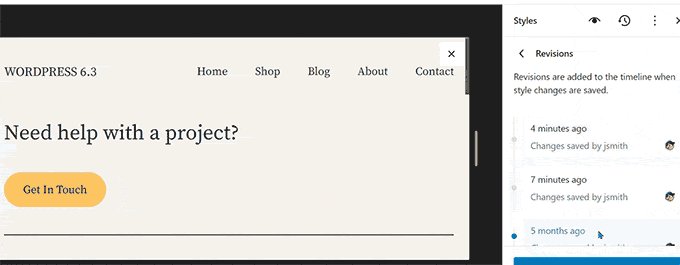
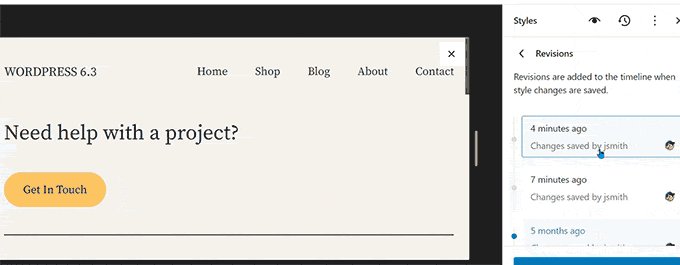
Seleziona semplicemente uno stile o un blocco che desideri modificare nel pannello Stili. Fai clic sul pulsante 'Revisioni' e quindi seleziona 'Cronologia revisioni'.

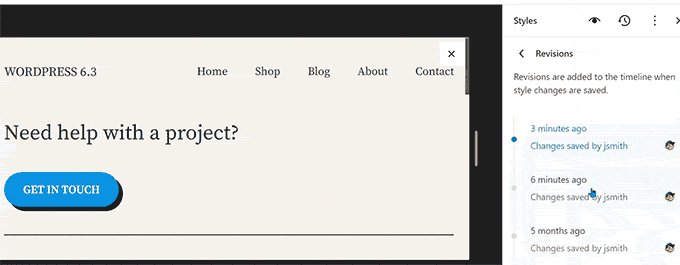
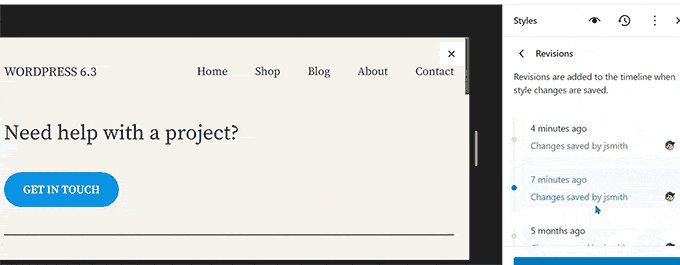
Questo ti mostrerà le modifiche che hai apportato a quello specifico stile o blocco. Puoi spostarti tra diverse revisioni per vedere come appariva un elemento in quel momento.
Per annullare le modifiche, fai semplicemente clic sul pulsante Applica e WordPress ripristinerà quella revisione.

Introduzione del nuovo strumento Palette comandi
Le scorciatoie da tastiera ti aiutano a diventare più produttivo eseguendo rapidamente le cose senza togliere le dita dalla tastiera.
WordPress è già dotato di una serie di scorciatoie da tastiera, ma con WordPress 6.3, ora ha anche uno strumento di palette comandi.
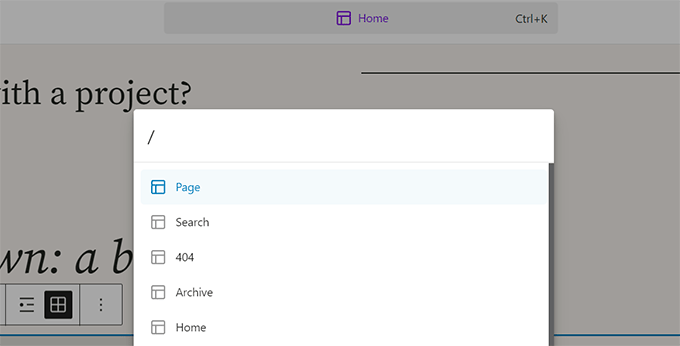
Per provarlo, modifica semplicemente un post o una pagina di WordPress o apri l'editor del sito. Una volta nell'editor, premi i tasti CTRL+K o Command+K sulla tastiera.

Verrà visualizzato un popup di ricerca dove potrai trovare scorciatoie da tastiera per attivare/disattivare pannelli, creare nuovi post o pagine, navigare nell'editor del sito e altro ancora.
Lo strumento palette dei comandi ha anche un'API che consente agli sviluppatori di terze parti di aggiungere i propri comandi allo strumento.
Due nuovi blocchi nell'editor a blocchi
L'editor a blocchi di WordPress 6.3 include due blocchi nuovissimi che puoi utilizzare.
Blocco Note a piè di pagina
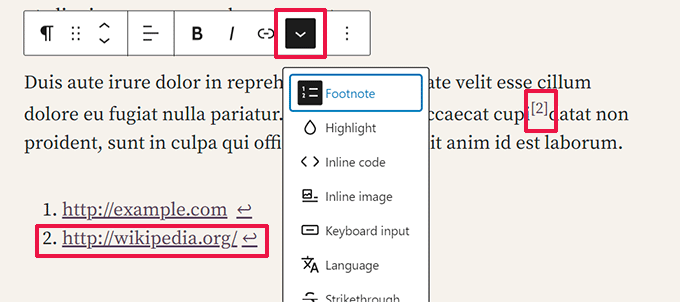
Le note a piè di pagina sono il modo più semplice per fornire riferimenti a risorse in fondo al tuo articolo. Tuttavia, gli utenti di WordPress dovevano crearle manualmente o utilizzare plugin separati per aggiungere note a piè di pagina.
Ora, con WordPress 6.3, puoi semplicemente usare il blocco Note a piè di pagina. Seleziona l'opzione 'Nota a piè di pagina' usando il menu a tre punti nella barra degli strumenti.

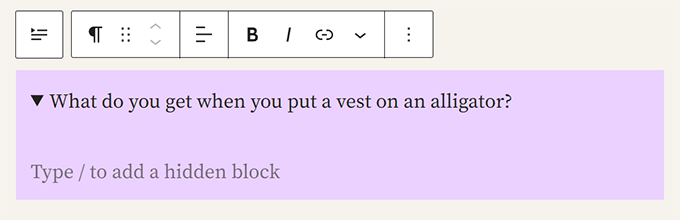
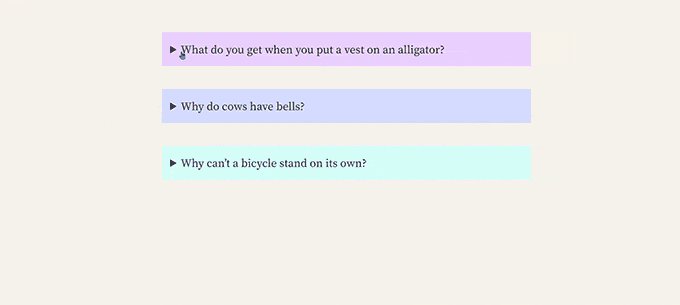
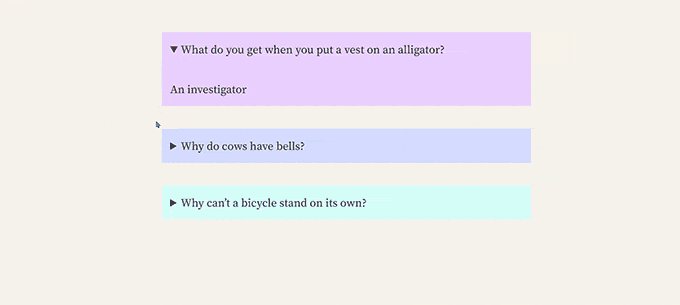
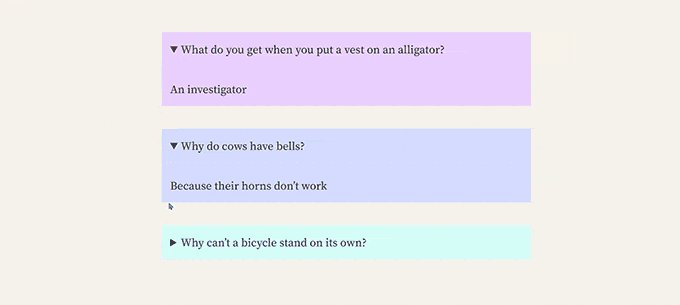
Blocco Dettagli
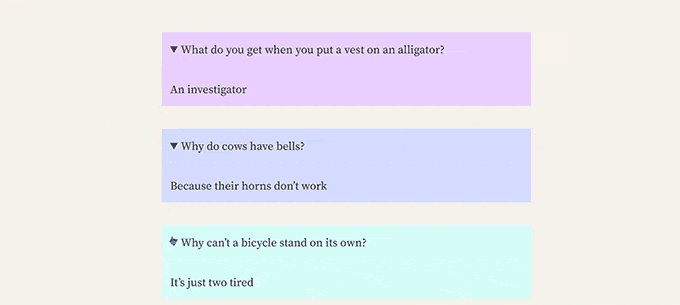
Il blocco Dettagli ti permette di nascondere contenuti richiedendo agli utenti di fare clic su un elemento per rivelare il contenuto nascosto.
Aggiungi semplicemente il blocco Dettagli e fornisci il contenuto che vuoi che gli utenti vedano. Sotto questo, puoi fornire contenuti che verranno rivelati quando gli utenti fanno clic sul contenuto visibile.

Puoi aggiungere qualsiasi tipo di blocco da nascondere, inclusi paragrafi, immagini, media, blocchi aggiunti da plugin e altro ancora.
Puoi anche aggiungere più blocchi Dettagli insieme per creare una sezione FAQ, domande di trivia, pannelli informativi e altro ancora.

Migliori strumenti per spaziatura e margini
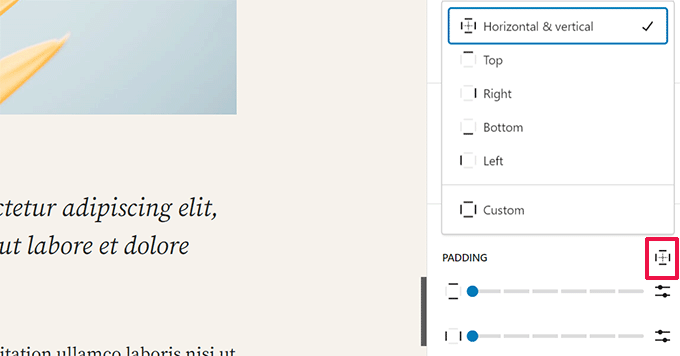
In precedenza, quando gli utenti scollegavano gli strumenti di padding e margine, occupavano molto spazio.
I nuovi strumenti di padding e margine ora occupano molto meno spazio e sono più facili da usare.

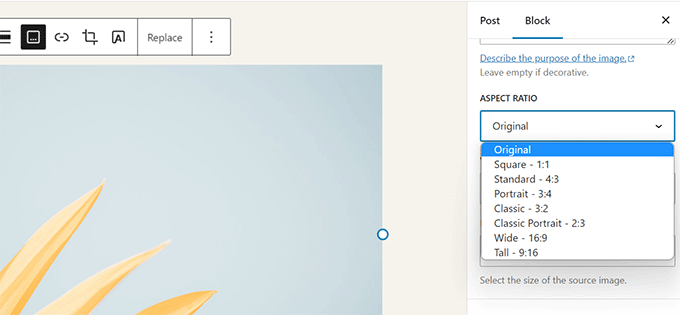
Seleziona il rapporto d'aspetto per le tue immagini
WordPress 6.3 consente agli utenti di selezionare il rapporto d'aspetto per visualizzare un'immagine. Invece di ridimensionare e ritagliare un'immagine, gli utenti possono ora scegliere un rapporto d'aspetto che sia gradevole su tutti i dispositivi.

Barra degli strumenti superiore migliorata
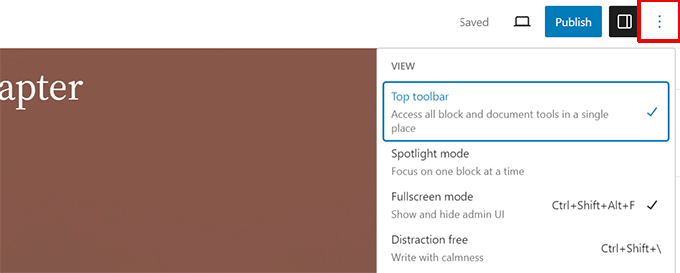
WordPress mostra una barra degli strumenti sopra il blocco su cui stai lavorando nell'editor dei post.
Ha anche l'opzione di spostare la barra degli strumenti in alto per un'esperienza di editing più pulita.

Tuttavia, la barra degli strumenti in alto appariva appena sotto la barra degli strumenti in alto.
Occupava più spazio e non aveva un bell'aspetto.
WordPress 6.3 include ora una barra degli strumenti migliorata nel pannello superiore per un accesso più facile e veloce.

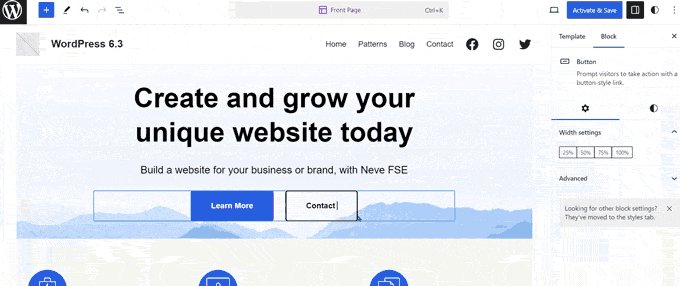
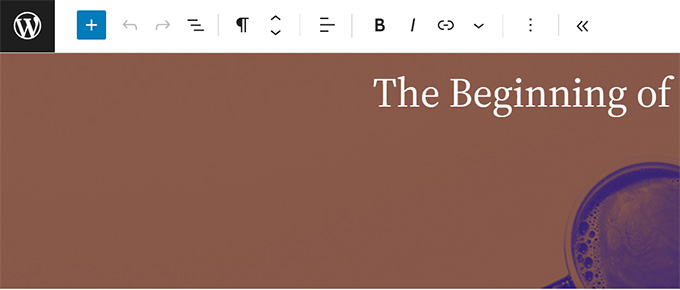
Blocco Copertina con opzioni di layout e colore
Anche il blocco Copertina ha ricevuto un restyling in WordPress 6.3.
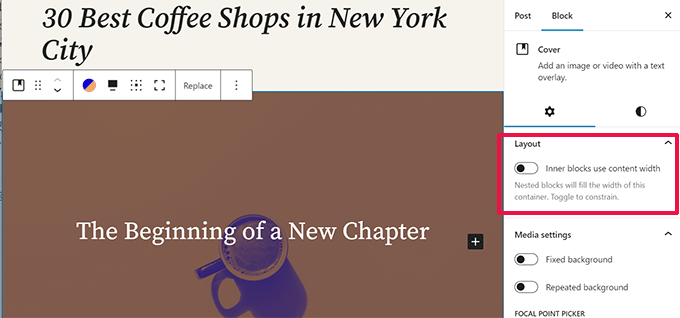
Proprio come il blocco Gruppo, gli utenti possono ora scegliere il Layout per il blocco Copertina.

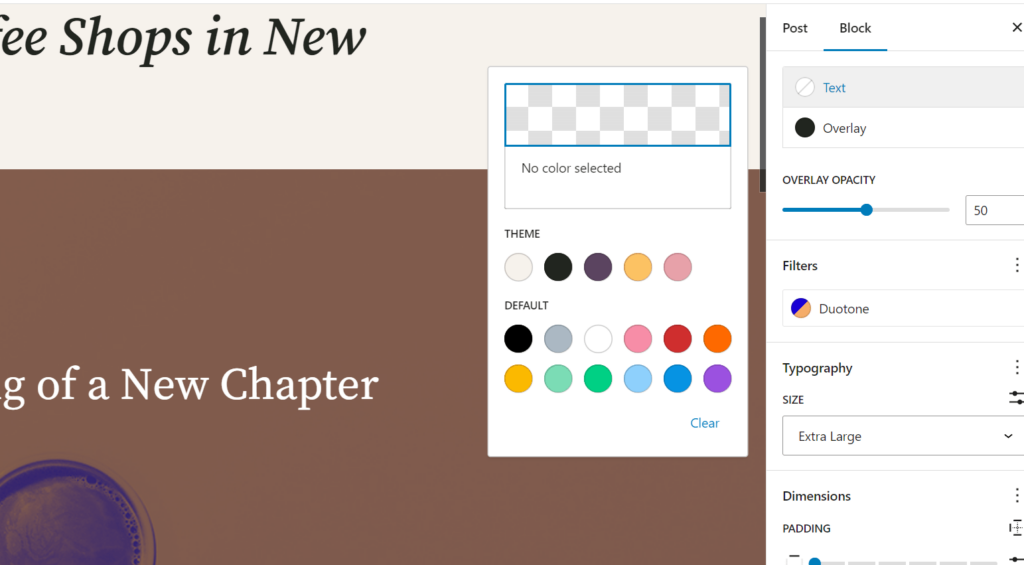
Include anche più opzioni di design nel pannello delle impostazioni del blocco.
Puoi anche usare i filtri Duotone con un blocco Copertina come il blocco Immagine.

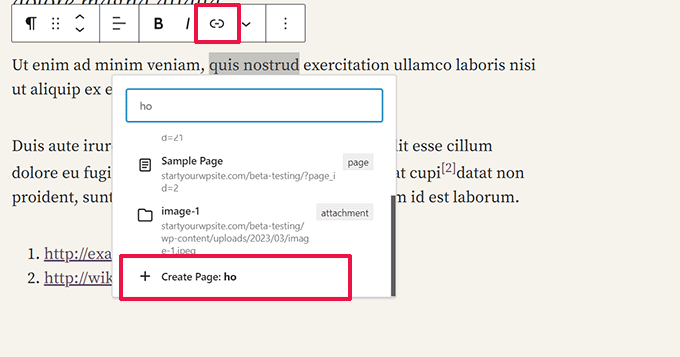
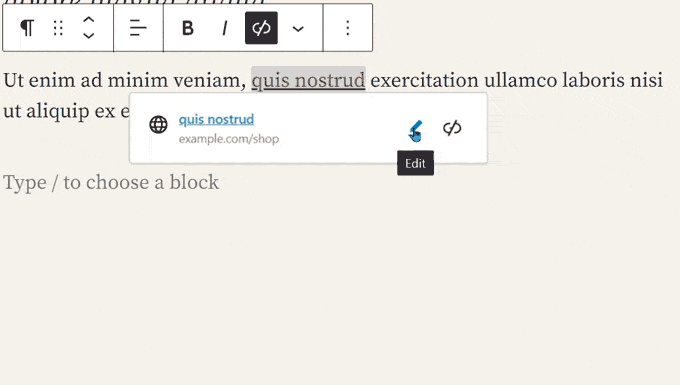
Miglioramento del controllo dei link in WordPress 6.3
Il controllo del link è lo strumento utilizzato dall'editor di blocchi per aggiungere link. WordPress 6.3 viene fornito con impostazioni di controllo del link migliorate.
Ad esempio, ora puoi creare una pagina direttamente dal popup di controllo del link.

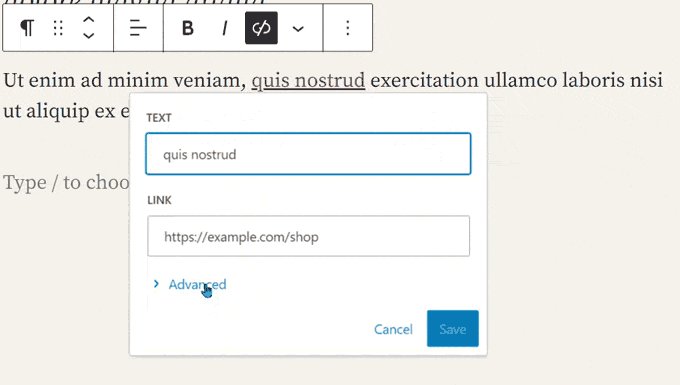
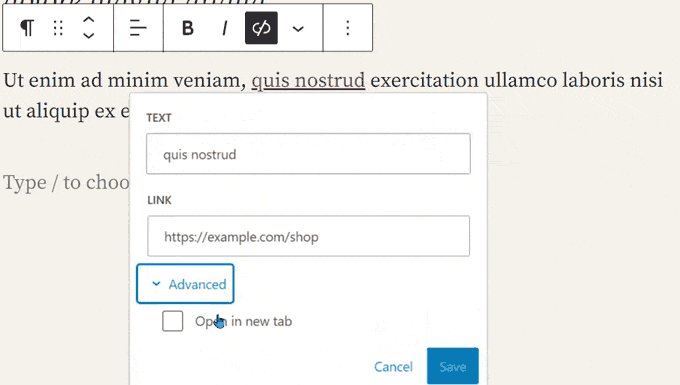
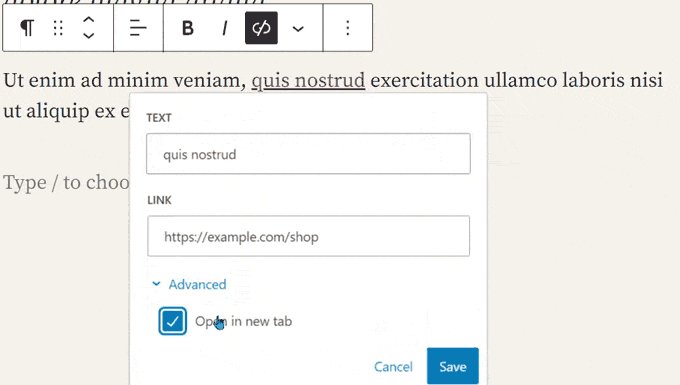
WordPress 6.3 ha anche spostato l'interruttore per aprire un link in una nuova scheda o finestra.
Ora si trova nelle impostazioni Avanzate quando si aggiunge un link.

Modifiche interne
WordPress 6.3 include anche diverse modifiche destinate agli sviluppatori. Ecco alcune delle modifiche più significative sotto il cofano.
- Miglioramenti delle prestazioni delle immagini per migliorare la velocità di caricamento delle pagine e risolvere alcuni dei problemi comuni dei Core Web Vitals, come il rendering dell'LCP e la prioritizzazione delle immagini nella viewport degli utenti. (Dettagli)
- Loader emoji migliorato per ridurre il tempo impiegato nel caricamento dello script emoji. (#58472)
- Supporto defer e async aggiunto all'API WP Scripts. (#12009)
- Supporto per la priorità di recupero aggiunto per le immagini. (#58235)
- Salto del lazy loading per le immagini al di fuori del loop nei temi classici. (#58211)
- Tenta il rollback per gli aggiornamenti falliti di plugin e temi. (#51857)
- Unisci get_posts() e get_pages(). (#12821)
Speriamo che questo articolo ti abbia aiutato a scoprire le novità di WordPress 6.3 e quali nuove funzionalità provare. Siamo particolarmente entusiasti di tutte le modifiche all'editor del sito e ai miglioramenti delle prestazioni.
Se ti è piaciuto questo articolo, iscriviti al nostro canale YouTube per tutorial video su WordPress. Puoi anche trovarci su Twitter e Facebook.





Shahin Mohammadi
Ora ho aggiornato WordPress alla versione 6.3
Tutto sembra migliore.
Oltre ai problemi di sicurezza, sono stati corretti bug relativi a Gutenberg, che prima erano molto fastidiosi
Supporto WPBeginner
Lieto di sapere che l'aggiornamento ti è stato d'aiuto!
Amministratore
charles
Grazie per l'articolo.
Supporto WPBeginner
Prego!
Amministratore
Carlos Ramirez
Mi piacciono e apprezzo molto i tuoi articoli!
Supporto WPBeginner
Grazie!
Amministratore