WordPress 6.2 è appena stato rilasciato ed è la prima versione principale di WordPress del 2023.
Questa nuova versione è ricca di miglioramenti significativi e nuove funzionalità. Molte di esse si concentrano sull'editor a blocchi e sull'editing del sito in WordPress.
In questo articolo, ti mostreremo cosa c'è di nuovo in WordPress 6.2 e quali funzionalità dovresti provare dopo l'aggiornamento.

Nota: WordPress 6.2 è una versione principale e, a meno che tu non utilizzi un servizio di hosting WordPress gestito, dovrai avviare l'aggiornamento manualmente. Ecco come aggiornare WordPress in sicurezza.
Importante: Non dimenticare di creare un backup completo di WordPress prima di aggiornare.
Detto questo, ecco tutto ciò che c'è di nuovo in WordPress 6.2.
- L'editor del sito di WordPress esce dalla beta
- Blocco Menu di Navigazione Migliorato
- Esperienza di Navigazione dei Modelli Migliorata
- Parti del Modello Evidenziate con Colori
- Modifica il Tuo Tema con il Libro degli Stili
- Possibilità di Aggiungere CSS Personalizzato al Tuo Tema o Blocchi
- Copia e Incolla Stili dei Blocchi
- Inserimento di Pattern Migliorato
- Integrazione Libreria Media Gratuita Openverse
- Nuovi Sottopannelli per Impostazioni e Stili dei Blocchi
- Nuova Modalità Senza Distrazioni
- Importa Widget Classici come Parti di Modello nei Temi a Blocchi
- Miglioramenti Vari
- Modifiche interne
L'editor del sito di WordPress esce dalla beta
L'editor del sito esce dalla beta.
È presente da alcune versioni di WordPress, la rimozione dell'etichetta beta è semplicemente un invito per più utenti a provarlo.

Ciò indica anche il completamento della fase 2 della roadmap di sviluppo di WordPress, iniziata con il rilascio del nuovo editor a blocchi in WordPress 5.0 (fine 2018).
WordPress 6.2 include diverse nuove funzionalità aggiunte all'editor del sito, inclusi alcuni strumenti nuovissimi di cui parleremo più avanti in questo articolo.
Nota: L'editor del sito completo è disponibile con temi a blocchi che supportano questa funzionalità. Puoi provarlo anche se stai usando il vecchio editor classico con un tema abilitato ai blocchi.
Blocco Menu di Navigazione Migliorato
I menu di navigazione aiutano a definire il layout del tuo sito web per i tuoi utenti. Tuttavia, crearli nell'editor del sito completo era un po' difficile per i principianti.
WordPress 6.2 ora viene fornito con un blocco 'Navigazione' migliorato.
Ora puoi creare e gestire il blocco Navigazione modificando gli elementi nella barra laterale.

Per aggiungere una nuova voce di menu, fai semplicemente clic sul pulsante 'aggiungi (+)' . Puoi anche trascinare e rilasciare le voci di menu per riordinarle.
Vuoi usare un menu diverso? Ora puoi passare facilmente tra i menu che hai creato in precedenza facendo clic sul menu a tre punti nella barra laterale.

Nel complesso, questo è un miglioramento significativo rispetto al vecchio blocco Navigazione in cui era necessario modificare gli elementi inline, il che non era una buona esperienza per i principianti.
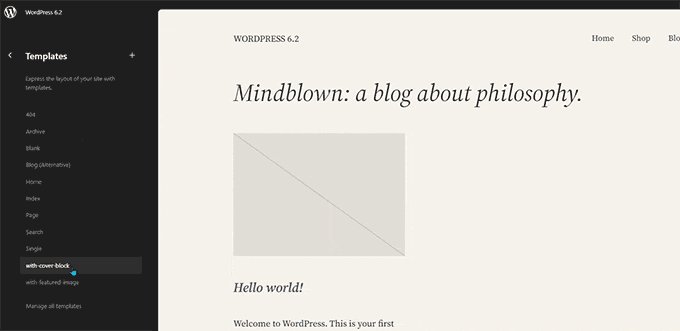
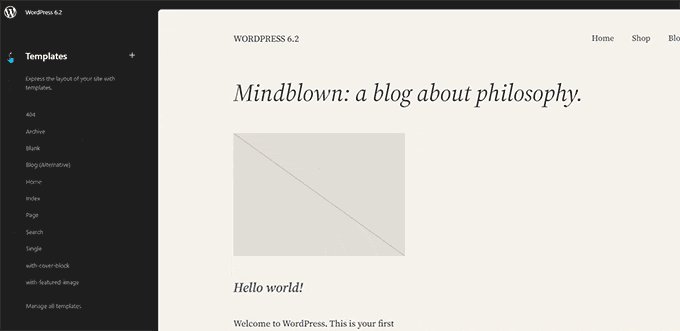
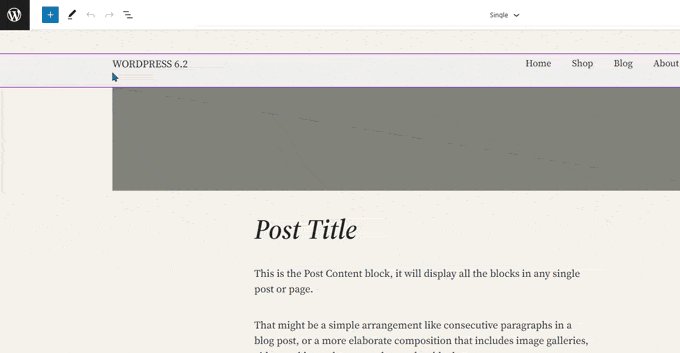
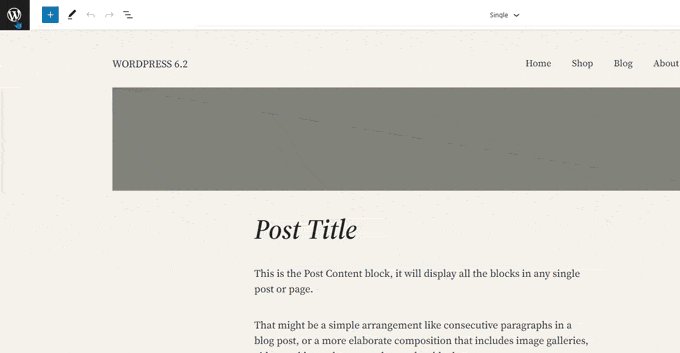
Esperienza di Navigazione dei Modelli Migliorata
WordPress 6.2 offre una nuova esperienza di navigazione dei modelli.
Questo consente agli utenti di sfogliare diversi modelli per scoprire quale devono modificare se desiderano apportare modifiche a una determinata area del proprio sito web.

Per modificare un modello o una parte di modello, è sufficiente fare clic per caricarlo nella finestra di anteprima. Dopodiché, fai semplicemente clic sulla finestra di anteprima per iniziare la modifica.
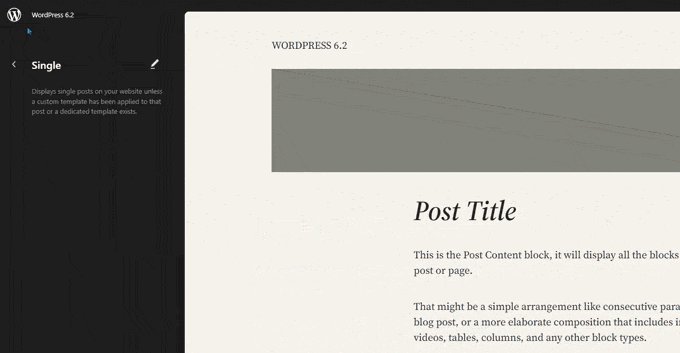
Vuoi uscire dall'editor del sito?
Fai semplicemente clic sul logo di WordPress o del tuo sito nell'angolo in alto a sinistra dello schermo per accedere al browser dei modelli. Quindi fai di nuovo clic per uscire e tornare alla dashboard di WordPress.

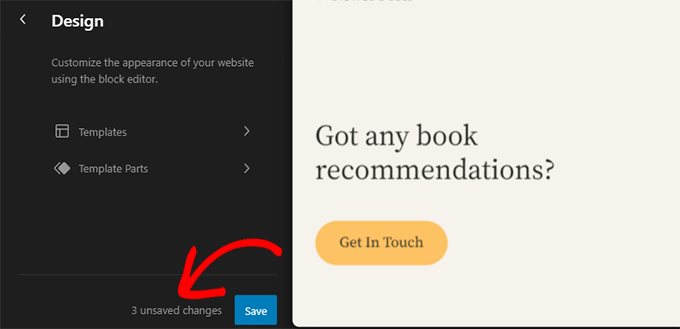
Lo schermo del browser dei modelli ora ti mostrerà anche che hai modifiche non salvate.
Offre inoltre un'esperienza di salvataggio migliorata che mostra quali modifiche stai salvando.

Parti del Modello Evidenziate con Colori
Un modello nell'editor del sito può includere diverse parti di modello, come l'intestazione e il piè di pagina.
Questi sono elementi globali che possono essere utilizzati in più punti del tuo sito web WordPress. Se modifichi una parte di modello in una pagina, tali modifiche verranno riflesse in tutto il tuo sito.
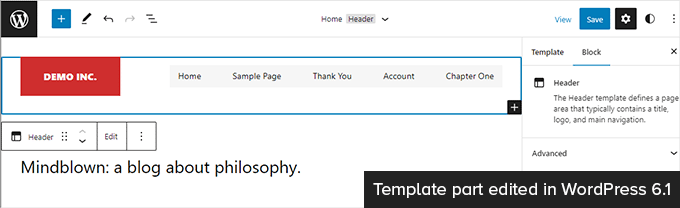
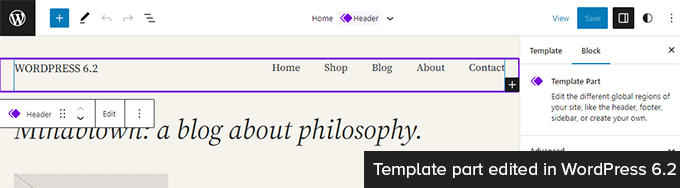
In precedenza, durante la modifica di una parte di modello, l'unica indicazione era che l'etichetta in alto cambiava per mostrare il nome della parte di modello.

La modifica delle parti di modello influisce su tutti i modelli che includono tali elementi. Ciò rende importante indicare che gli utenti stanno modificando una parte di modello globale e non semplicemente la pagina che stanno visualizzando.
WordPress 6.2 ora rende questo più evidente aggiungendo colori e un'icona per indicare che stai modificando una parte di modello.

Modifica il Tuo Tema con il Libro degli Stili
WordPress 6.2 include una funzione di libro degli stili nell'editor del sito.
Questo è fondamentalmente un unico posto comodo per sfogliare come il tuo tema visualizza tutti i blocchi. Per accedervi è necessario passare al pannello Stili e quindi fare clic sull'icona Libro degli stili. È quella che assomiglia a un occhio.

Questo ti mostrerà tutti i blocchi e come sono stilizzati nel tuo tema. Sono organizzati in diverse categorie in modo da poter individuare facilmente il blocco che desideri modificare.
Fai clic per iniziare a modificare un blocco e vedrai tutti gli strumenti che puoi utilizzare nel pannello laterale. Le modifiche apportate qui si applicheranno globalmente al tuo tema.

In sostanza, puoi cambiare l'aspetto del tuo intero tema modificando i singoli blocchi qui e creando uno stile completamente nuovo di tua proprietà.
Vuoi modificare gli stili dei blocchi individualmente? Non preoccuparti, ci sono ancora più strumenti di progettazione a tua disposizione per modificare i blocchi.
Possibilità di Aggiungere CSS Personalizzato al Tuo Tema o Blocchi
Per impostazione predefinita, l'editor del sito nasconde la vecchia interfaccia di Personalizzazione del tema. Molti utenti hanno aggiunto il loro CSS personalizzato nel pannello 'CSS aggiuntivo' disponibile con la vecchia personalizzazione.
Fino alla versione 6.2, era un problema aggiungere CSS personalizzato utilizzando gli strumenti predefiniti disponibili.
WordPress 6.2, tuttavia, ora ti consente di aggiungere CSS personalizzato che si applica all'intero sito. Fai semplicemente clic sul pannello Stili e scegli CSS personalizzato sotto il menu con tre puntini.

Puoi anche aggiungere CSS personalizzato ai singoli blocchi.
Passa al pannello Stile e quindi fai clic su Blocchi.

Ora, devi selezionare il blocco che desideri modificare.
Successivamente, fai clic sulla scheda 'CSS aggiuntivo blocco' per inserire il tuo codice CSS personalizzato.

WordPress 6.2 rende più facile aggiungere CSS personalizzato se necessario. Tuttavia, viene fornito con una tonnellata di strumenti di progettazione integrati che sono molto più facili da usare rispetto all'aggiunta di CSS personalizzato.
Copia e Incolla Stili dei Blocchi
Un'altra funzionalità di stilizzazione che riduce la necessità di aggiungere CSS personalizzato è la possibilità di copiare e incollare semplicemente gli stili dei blocchi.
Supponiamo che tu abbia appena apportato alcune modifiche a un blocco e desideri apportare le stesse modifiche anche a un altro blocco.
Con WordPress 6.2 puoi semplicemente fare clic su ‘Copia stili’ sotto le opzioni del blocco.

Dopodiché, fai clic sulle opzioni del blocco per il blocco in cui desideri incollare lo stile e seleziona ‘Incolla stili’.
Nota: Il tuo browser richiederà il permesso di consentire al tuo sito web di visualizzare il contenuto degli appunti. Devi fare clic su ‘Consenti’ per continuare.

Inserimento di Pattern Migliorato
I pattern di blocchi di WordPress sono una raccolta di elementi di design predefiniti che puoi utilizzare per creare layout di contenuti personalizzati più velocemente.
Per impostazione predefinita, WordPress include diversi pattern integrati. Il tuo tema WordPress potrebbe anche includere i propri pattern. Inoltre, puoi trovare altri pattern nella Directory dei pattern di WordPress.
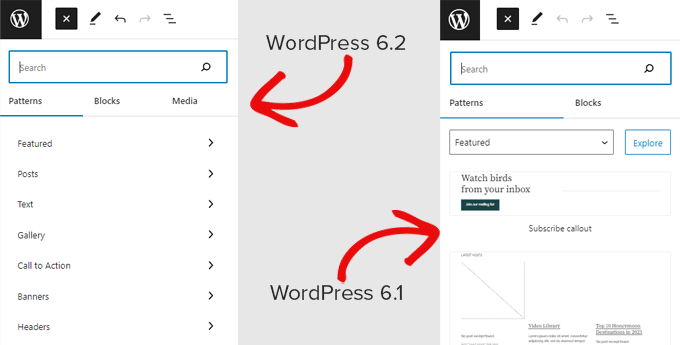
WordPress 6.2 include un'interfaccia di inserimento dei pattern migliorata.

Integrazione Libreria Media Gratuita Openverse
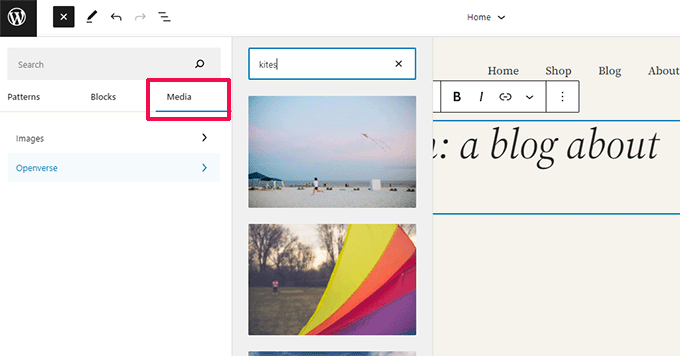
WordPress 6.2 aggiunge ora anche una scheda ‘Media’ nell'inseritore.
Qui puoi scegliere i media dalla tua libreria multimediale di WordPress o sfogliare immagini royalty-free da Openverse.

Openverse è un progetto fratello di WordPress.org. Permette a tutti di scoprire e utilizzare opere con licenza aperta e di pubblico dominio.
Una volta selezionata un'immagine, questa verrà inserita nell'editor e scaricata anche nella tua libreria multimediale di WordPress.
WordPress salverà anche la didascalia dell'immagine, che potrebbe includere un link alla fonte originale. Puoi eliminare questa didascalia se l'immagine è di pubblico dominio.
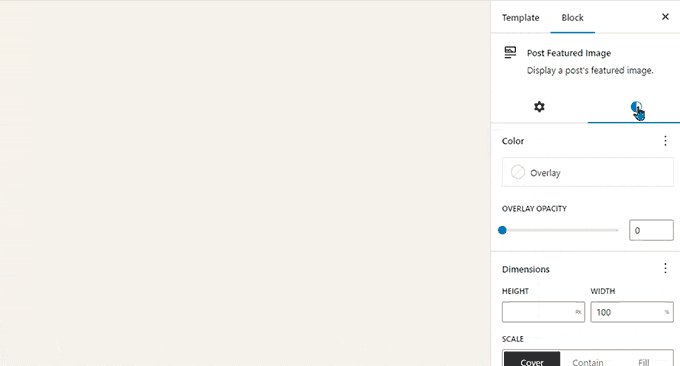
Nuovi Sottopannelli per Impostazioni e Stili dei Blocchi
WordPress 6.2 utilizza ora sottomenu per separare le impostazioni dei blocchi e gli stili.
Questo aiuta gli utenti a capire dove devono guardare se vogliono cambiare l'aspetto di un blocco.

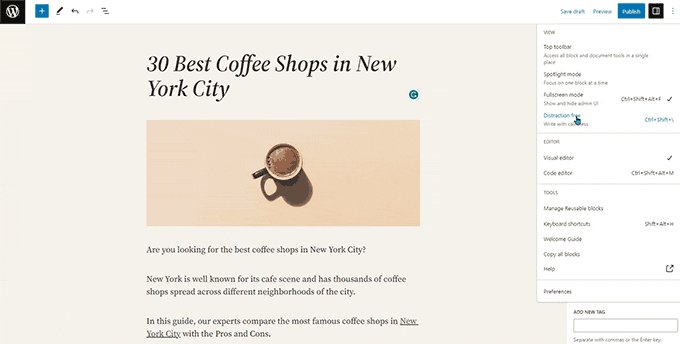
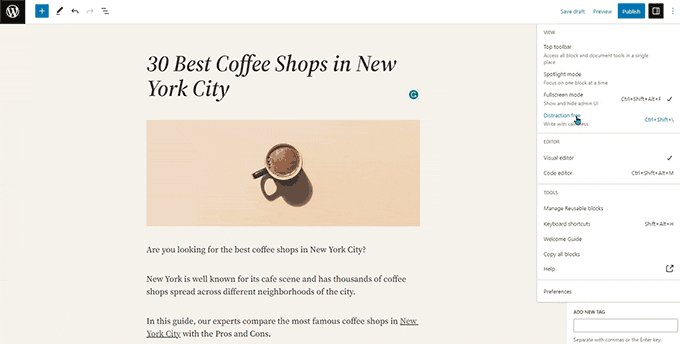
Nuova Modalità Senza Distrazioni
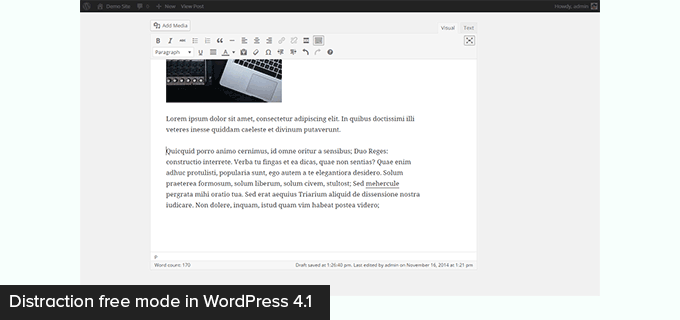
Storicamente, WordPress ha sempre fornito opzioni per nascondere i pulsanti di formattazione e le barre degli strumenti nella schermata dell'editor dei post.
Ecco come appariva in WordPress 4.1 con il vecchio editor classico.

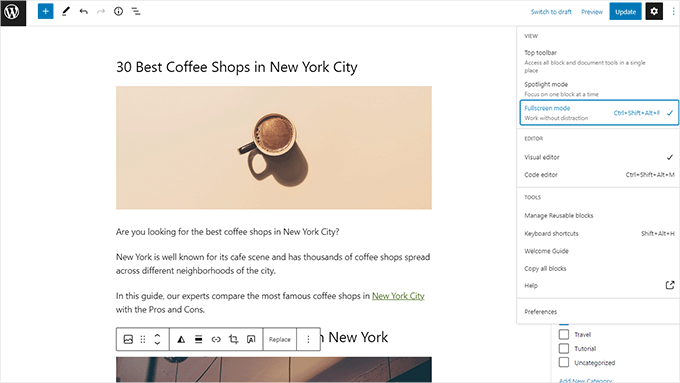
Tuttavia, l'editor a blocchi aveva l'opzione di essere utilizzato in modalità a schermo intero. WordPress 5.4 ha iniziato a utilizzare la modalità a schermo intero come predefinita.
Questo permetteva agli utenti di avere un'interfaccia di scrittura molto più pulita, ma non c'era una modalità senza distrazioni.

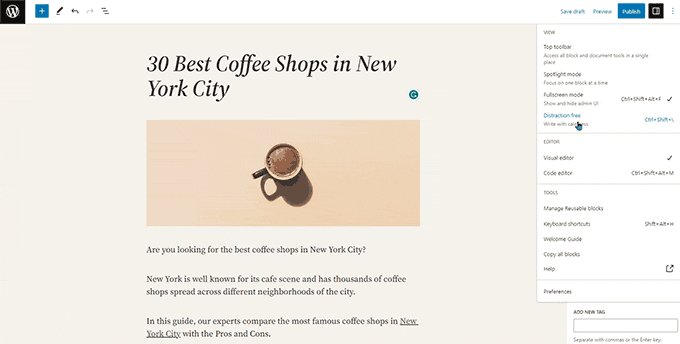
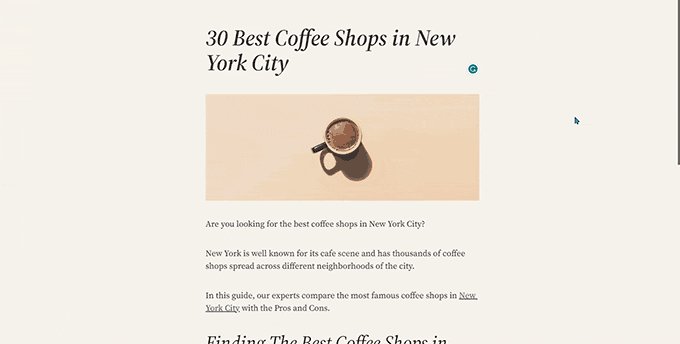
WordPress 6.2 ora offre una modalità senza distrazioni completamente pulita e calma.
Gli utenti potranno sceglierla dalle impostazioni dell'editor, e rimuoverà tutte le barre degli strumenti e i pannelli di modifica dallo schermo.

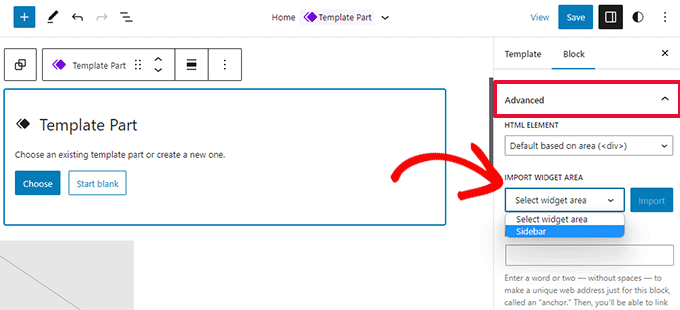
Importa Widget Classici come Parti di Modello nei Temi a Blocchi
WordPress 6.2 fornisce un buon fallback per importare i widget classici legacy nei temi a blocchi quando si cambiano temi.
Gli utenti con temi widget classici hanno perso i loro widget legacy quando sono passati a un tema a blocchi. Ora, puoi importarli come parti di modello.
Crea semplicemente una nuova parte di modello facendo clic sul pulsante 'Aggiungi nuovo blocco' (+).

Dal pannello delle impostazioni della parte di modello, fai clic sulla scheda Avanzate per espanderla e troverai l'opzione per importare un'area widget dal tuo tema precedente.
Miglioramenti Vari
WordPress 6.2 contiene un sacco di miglioramenti. Unisce 10 rilasci di Gutenberg ('Gutenberg' è il nome in codice del progetto originale dell'editor a blocchi) nel core di WordPress, quindi ci sono molti affinamenti e nuove funzionalità da esplorare.
Ecco alcuni dei miglioramenti più utili.
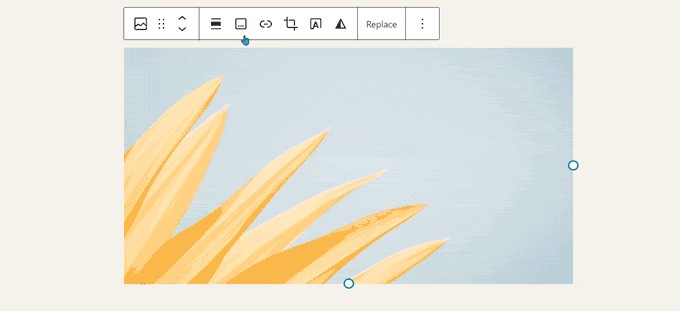
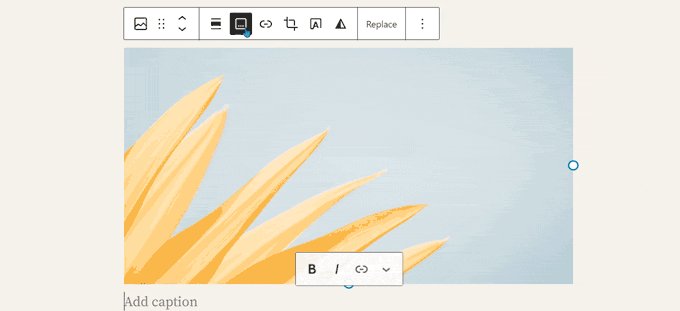
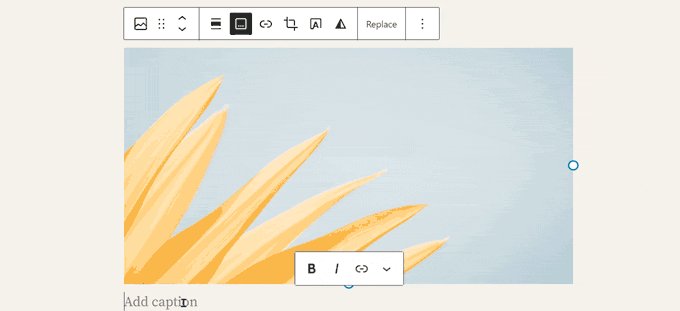
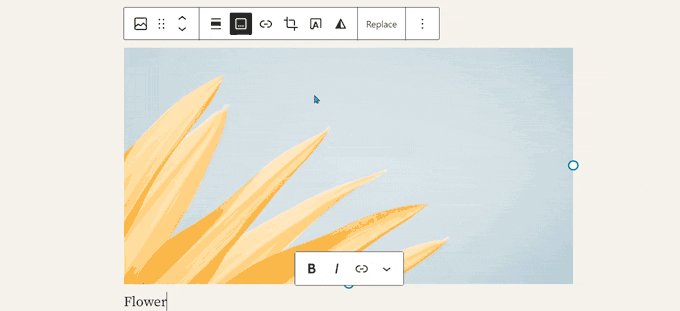
1. Pulsante Didascalia nella barra degli strumenti del blocco Immagine
In precedenza, WordPress aggiungeva automaticamente l'area della didascalia sotto l'immagine e spostava automaticamente il cursore sulla didascalia.
Questo ha portato molti utenti a continuare a scrivere il loro testo senza rendersi conto che lo stavano scrivendo nell'area della didascalia.
WordPress 6.2 risolve questo problema aggiungendo un pulsante per la didascalia alla barra degli strumenti. Gli utenti ora possono usarlo per aggiungere una didascalia se necessario.

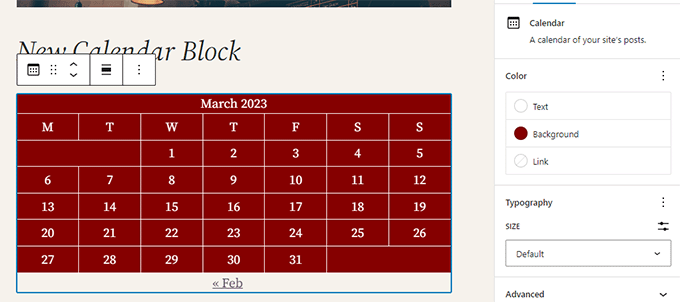
2. Blocco Calendario Migliorato
Il blocco calendario ora offre più opzioni di colore.

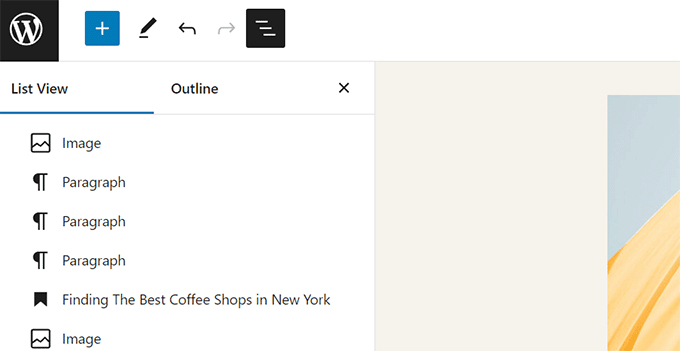
3. I pannelli Elenco, Struttura e Informazioni sono uniti
La visualizzazione elenco, la struttura e il pannello informazioni sono ora uniti in un'unica posizione conveniente.

4. Layout del blocco Gruppo
Il blocco ‘Gruppo’ ora consente di scegliere un layout.

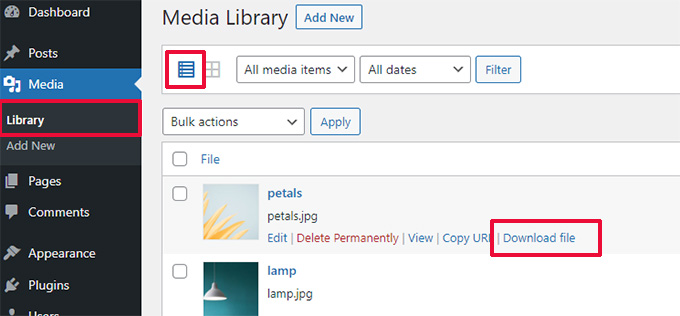
5. Il link di download per i file multimediali
La schermata multimediale mostrerà ora un link ‘Scarica file’ nella visualizzazione elenco.

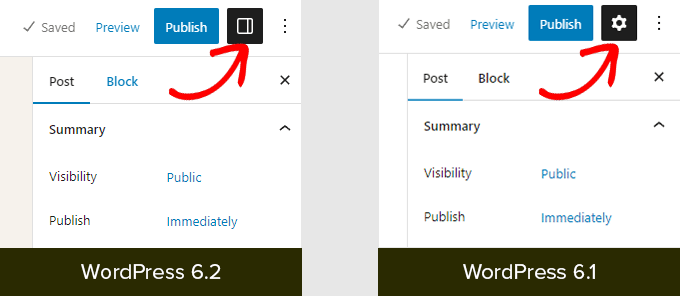
6. Nuova icona per il pannello Impostazioni
L'icona per visualizzare il pannello delle impostazioni utilizzava in precedenza un'icona a forma di ingranaggio. Ora è presentata con un'icona di pannelli.

Modifiche interne
WordPress 6.2 include anche una tonnellata di modifiche destinate agli sviluppatori. Di seguito sono riportate alcune di queste modifiche:
- Viene introdotta una nuova API HTML chiamata WP_HTML_Tag_Processor. (Dettagli)
- Viene introdotto un nuovo filtro lato client chiamato
blockEditor.useSetting.before. Consente agli sviluppatori di modificare le impostazioni dei blocchi prima che l'editor venga renderizzato. (Dettagli) - API Patterns estesa per includere la proprietà template_types. (Dettagli)
- Aggiornamenti più veloci spostando le directory invece di copiarle. (Dettagli)
- Viene introdotta una nuova funzione switch_to_user_locale(). (Dettagli)
- Crea revisioni di salvataggio automatico solo quando il contenuto viene modificato. (Dettagli)
- Aggiungi un tag di variazione di stile ai temi che utilizzano variazioni di stile. (Dettagli)
Speriamo che questo articolo ti abbia aiutato a scoprire le novità di WordPress 6.2 e quali nuove funzionalità provare. Siamo particolarmente entusiasti di tutte le modifiche all'editor del sito e ai miglioramenti delle prestazioni per i temi a blocchi.
Se ti è piaciuto questo articolo, iscriviti al nostro canale YouTube per tutorial video su WordPress. Puoi anche trovarci su Twitter e Facebook.





Pieterjan Deneys
Ciao
Contributore per WordPress 6.2 qui. Una novità in 6.2 è che ho lavorato alle schede di aiuto integrate. Ho reso molte cose più coerenti. E alcuni collegamenti di ancoraggio al loro interno non funzionavano.
Comunque, a parte questo... bella recensione!
Cordiali saluti
Pieterjan Deneys
Supporto WPBeginner
Thank you for sharing and for your work
Amministratore
Abdullah Malik
Ottima dimostrazione delle modifiche nella nuova versione di WordPress 6.2
Supporto WPBeginner
Lieto che tu la pensi così!
Amministratore
Jo
Sono stato lontano da WordPress per un po' di tempo e sto costruendo progetti usando REACT e nextjs, quindi non mi sono tenuto aggiornato con le modifiche.
Pertanto, grazie per la concisa panoramica degli aggiornamenti degni di nota al framework di WordPress, che rendono più facile tornare alla mischia. Immagino che ciò significhi che posso eliminare parte dell'overhead creato dall'uso di page builder come Elementor e simili.
Supporto WPBeginner
Siamo lieti che tu abbia trovato utile la nostra panoramica!
Amministratore