WordPress ha rilasciato la versione beta per il testing della versione 6.5.
Abbiamo seguito da vicino lo sviluppo e siamo entusiasti di segnalare tutte le nuove funzionalità che si prevede verranno rilasciate in questa versione.
Sarà il primo importante aggiornamento di WordPress del 2024 e molte persone ci hanno lavorato intensamente.
Diamo un'occhiata ad alcune di queste fantastiche funzionalità e miglioramenti in arrivo in WordPress.

Nota: Utilizzando il plugin WordPress Beta Tester, puoi provare la versione beta sul tuo computer o su un ambiente di staging. Tieni presente che alcune delle funzionalità nella beta potrebbero non essere incluse nella versione finale.
Ecco una rapida panoramica delle modifiche in arrivo in WordPress 6.5:
- Tutorial video
- La Libreria Font
- Campi personalizzati per i blocchi
- Dipendenze dei Plugin
- Miglioramenti all'Editor a Blocchi
- Effetto Ombra Proiettata
- Colori di sovrapposizione più intelligenti per i blocchi di copertina
- Rinomina qualsiasi blocco nella vista elenco
- Fai clic con il pulsante destro del mouse su un blocco nella vista elenco per vedere le impostazioni
- Modifiche al controllo dei collegamenti
- Pannello Preferenze aggiornato
- Modifiche all'Editor del Sito
- Pattern sincronizzati ottengono più poteri
- Miglioramenti alla vista dati
- Revisioni di stile migliorate
- L'API di interattività
- Modifiche varie sotto il cofano
Tutorial video
Se preferisci un elenco scritto, continua a leggere
La Libreria Font
In precedenza, avevamo segnalato che la Libreria Font sarebbe stata inclusa in WordPress 6.4. Tuttavia, è stata posticipata e non è stata inclusa nella versione finale.
Siamo lieti di segnalare che sarà inclusa in WordPress 6.5.
Questo consentirà agli utenti di gestire i font utilizzati nel loro tema WordPress e in tutto il loro sito web.
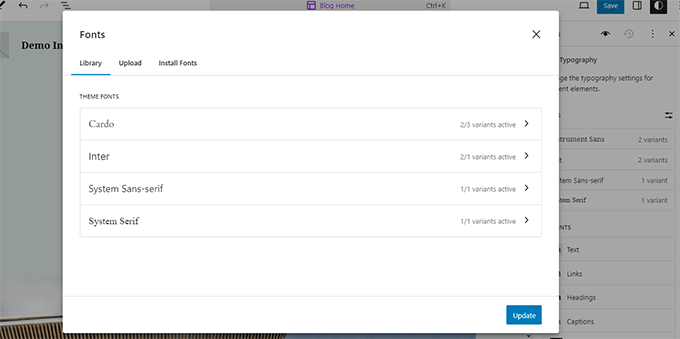
Gli utenti possono visualizzare la Libreria Font sotto il pannello Stili nell'editor del sito. Passa alla vista Tipografia e quindi fai clic sul pulsante Gestisci Font.

Questo aprirà il popup Font.
Per impostazione predefinita, ti mostrerà i font attualmente installati per il tuo tema WordPress. Puoi passare alla scheda Carica per caricare altri font dal tuo computer.

Vuoi utilizzare i Google Font rispettosi della privacy per il tuo sito web?
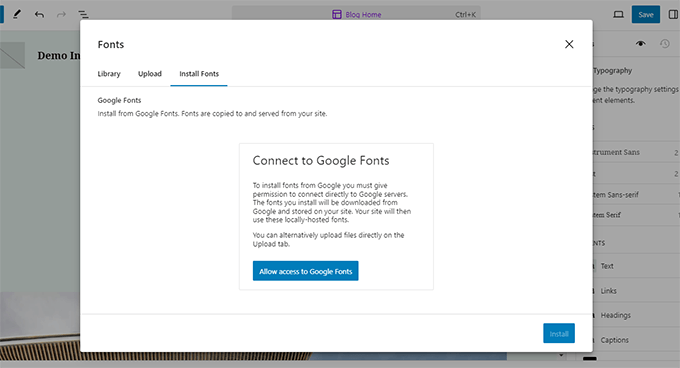
Passa alla scheda Installa Font per connettere il tuo sito web a Google Fonts.

Potrai quindi sfogliare i font di Google.
Cerca il font che desideri installare e quindi seleziona la variante. Infine, fai clic sul pulsante Installa per ospitare localmente il font e servirlo dal tuo sito web.

Questo aiuterà i proprietari del sito a personalizzare la tipografia del loro sito con font personalizzati per il loro tema esistente.
Campi personalizzati per i blocchi
Un'altra entusiasmante funzionalità che debutta in WordPress 6.5 è la possibilità di associare campi personalizzati agli attributi dei blocchi.
I campi personalizzati in WordPress esistono da molto tempo. Consentono di aggiungere metadati personalizzati ai post, alle pagine e ad altri tipi di contenuto di WordPress.
Ora, sviluppatori e utenti avanzati potranno associare dati di campi personalizzati ai singoli attributi dei blocchi.
Tuttavia, queste connessioni non si limitano ai campi personalizzati. L'API di collegamento dei blocchi introdotta per questa funzionalità rende anche possibile utilizzare altre origini per fornire dati dinamici ai blocchi.
Per coloro che desiderano provarlo, aggiungi questi due campi personalizzati al tuo post:
- mood
- weather
Puoi vedere nell'immagine sottostante l'interfaccia dei campi personalizzati:

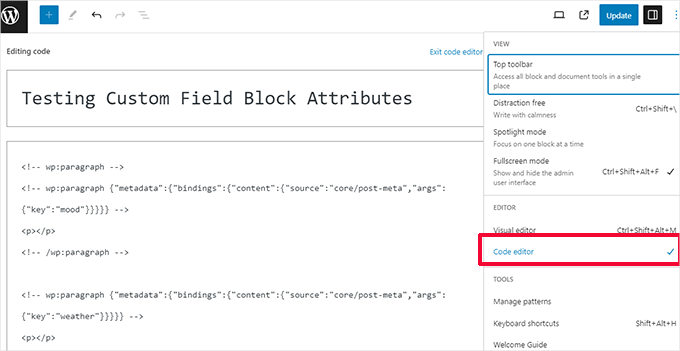
Quindi, passa alla visualizzazione dell'editor di codice e aggiungi il seguente codice all'interno di un campo di testo.
<!-- wp:paragraph {"metadata":{"bindings":{"content":{"source":"core/post-meta","args":{"key":"mood"}}}}} -->
<p></p>
<!-- /wp:paragraph -->
<!-- wp:paragraph {"metadata":{"bindings":{"content":{"source":"core/post-meta","args":{"key":"weather"}}}}} -->
<p></p>
<!-- /wp:paragraph -->
Ora salva le tue modifiche.

Successivamente, puoi visualizzare in anteprima il tuo post per vedere i campi personalizzati in azione.
Il tema dovrebbe semplicemente visualizzare i valori delle tue chiavi meta.

Questo è solo un esempio molto basilare.
Gli sviluppatori sarebbero in grado di fare molto di più mostrando le connessioni nell'editor e la possibilità di scegliere valori dinamici da un menu a discesa registrando tali connessioni.
Dipendenze dei Plugin
Alcuni plugin di WordPress dipendono da altri plugin di WordPress per fornire determinate funzionalità.
Ad esempio, un componente aggiuntivo di pagamento di WooCommerce richiederebbe WooCommerce installato affinché funzioni.
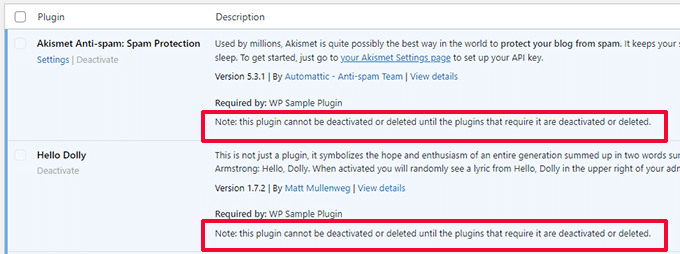
Gli autori dei plugin possono ora aggiungere una voce "Plugin Richiesti" nell'intestazione del plugin e menzionare i plugin che devono essere installati e attivati affinché il loro plugin funzioni.

Tali plugin dovranno quindi essere installati e attivati dall'utente.
Una volta che tutti i plugin richiesti sono attivati, l'utente sarà in grado di attivare il plugin principale che ne ha bisogno.

I plugin richiesti non possono essere disattivati finché non viene disattivato prima il plugin da cui dipendono.
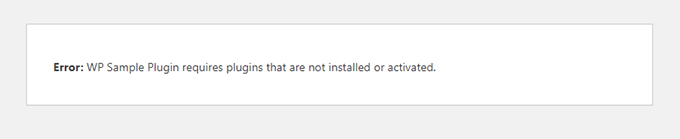
Prima di WordPress 6.5, se un utente installava un plugin del genere e lo attivava, vedeva una pagina di errore.

Questa pagina di errore non indica agli utenti quali plugin installare né fornisce istruzioni per tornare alla pagina dei plugin. Questa funzionalità rappresenta un grande miglioramento dell'esperienza utente.
Miglioramenti all'Editor a Blocchi
La maggior parte degli utenti di WordPress trascorre la maggior parte del proprio tempo a scrivere contenuti, modificare pagine e lavorare con l'editor a blocchi.
Ecco perché ogni versione di WordPress presenta miglioramenti significativi e nuove funzionalità per migliorare l'editor a blocchi.
WordPress 6.5 non farà eccezione e conterrà molti miglioramenti per ottimizzare l'esperienza di modifica dei contenuti per tutti gli utenti.
Effetto Ombra Proiettata
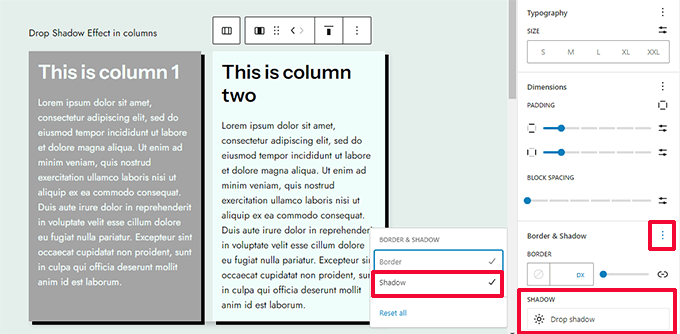
WordPress 6.5 introdurrà un effetto di ombra per più blocchi. Ecco alcuni dei blocchi in cui gli utenti potranno utilizzare l'effetto ombra.
- Immagine
- Colonne e Colonna
- Pulsanti
Fai semplicemente clic sul blocco e cerca Bordi e Ombra nel Pannello Stile.

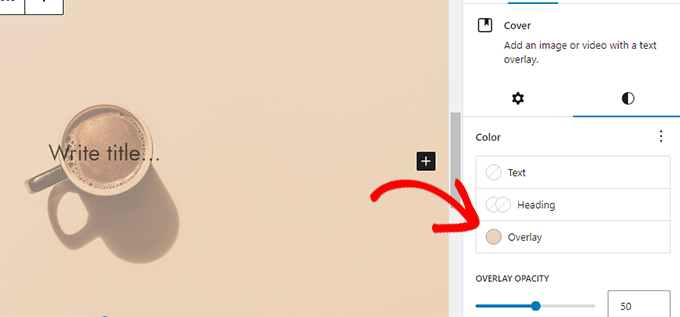
Colori di sovrapposizione più intelligenti per i blocchi di copertina
Il blocco copertina ora può selezionare automaticamente il colore di sovrapposizione in base al colore di sfondo dell'immagine scelta.

Rinomina qualsiasi blocco nella vista elenco
WordPress 6.4 ha permesso agli utenti di rinominare i blocchi Gruppo nella vista elenco per una migliore comprensione del contenuto di ciascun blocco gruppo.
WordPress 6.5 porterà questo al livello successivo e consentirà agli utenti di rinominare qualsiasi blocco nella vista elenco.

Fai clic con il pulsante destro del mouse su un blocco nella vista elenco per vedere le impostazioni
In precedenza, era necessario fare clic sul menu a tre punti accanto a un blocco per visualizzarne le impostazioni nella vista elenco.
In WordPress 6.5, puoi semplicemente fare clic con il pulsante destro del mouse su qualsiasi blocco per visualizzarne le impostazioni.

Modifiche al controllo dei collegamenti
In WordPress 6.5, Link Control evidenzierà le tue pagine del blog e della home page con icone diverse per distinguerle.

Subito dopo aver aggiunto un link o quando fai clic su un link, verrà visualizzato un menu contestuale.
Qui, gli utenti possono vedere dove porta quel link. Verrà recuperato automaticamente il titolo della pagina collegata e verranno mostrati i pulsanti di azione per modificare, dissociare o copiare il link.

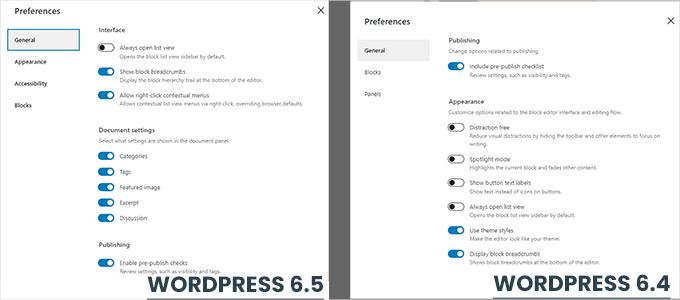
Pannello Preferenze aggiornato
Il pannello delle preferenze verrà aggiornato in WordPress 6.5.
Ora mostrerà i pannelli Aspetto e Accessibilità e le opzioni precedenti saranno meglio categorizzate.

Modifiche all'Editor del Sito
Il Site Editor è dove gli utenti possono apportare modifiche al proprio sito, molto simile al precedente personalizzatore del tema.
Questa versione includerà diversi miglioramenti al site editor.
Pattern sincronizzati ottengono più poteri
I pattern sincronizzati aiutano i proprietari di siti web a creare pattern da riutilizzare in seguito sui propri siti web.
Con WordPress 6.5, gli utenti potranno sovrascrivere i pattern sincronizzati bloccati per singoli casi d'uso.
Ad esempio, un pattern per la recensione di un prodotto in cui un utente desidera poter modificare i Pro e i Contro ma non il layout del pattern.
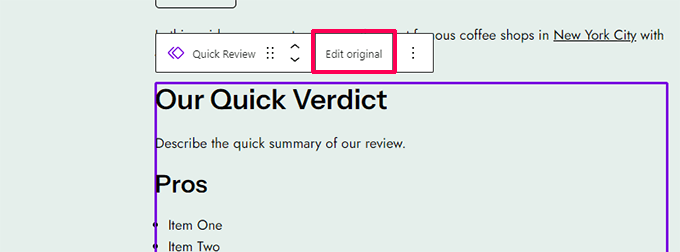
Per testarlo, aggiungi un pattern sincronizzato a un post e fai clic sul pulsante Modifica originale.

Questo aprirà la modalità di modifica del pattern isolata.
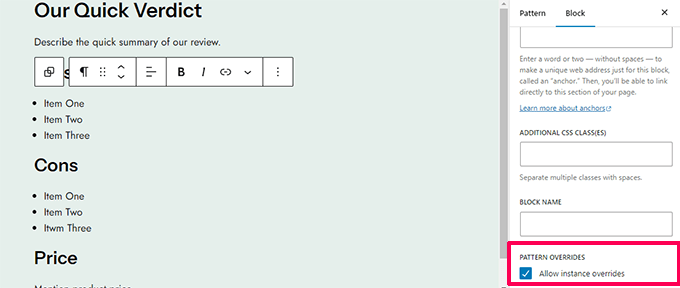
Da qui, fai clic sul blocco che desideri sovrascrivere. Quindi, nelle impostazioni del blocco, espandi il pannello Avanzate e seleziona la casella accanto all'opzione Consenti sovrascritture istanza.

Questa funzionalità ti consente di creare pattern sincronizzati che devono essere modificati in base al contesto in cui vengono utilizzati.
Miglioramenti alla vista dati
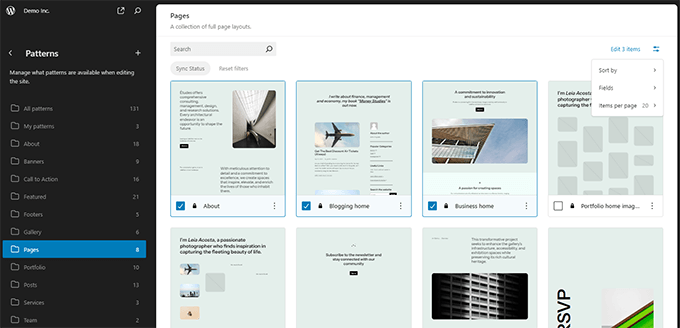
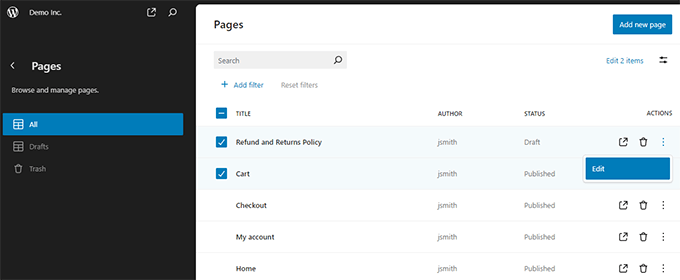
WordPress 6.5 offrirà un modo migliore per visualizzare le tue pagine, i tuoi pattern e i tuoi modelli all'interno del site editor.
Puoi visualizzare gli elementi in vista Griglia con anteprime grandi e ordinarli in diversi modi.

Puoi anche vedere gli elementi nella vista tabella.
Ad esempio, vedrai l'elenco delle tue pagine e potrai iniziare a modificarle senza lasciare il site editor.

Revisioni di stile migliorate
In precedenza, le revisioni di stile mostravano una cronologia e dovevi scorrerla per vedere quali modifiche erano state applicate.
WordPress 6.5 offrirà revisioni di stile migliori che ti mostreranno una descrizione delle modifiche apportate per ogni revisione.

La navigazione tra le diverse revisioni diventerà anche più fluida. Puoi anche passare a una revisione facendo clic sul pulsante Applica.
Vedrai anche le modifiche che sono state apportate ma non ancora salvate.

L'API di interattività
Un'altra entusiasmante funzionalità che sta arrivando in WordPress 6.5 è l'API di interattività.
L'API fornisce un framework per gli sviluppatori per creare interfacce front-end moderne che non richiedono il ricaricamento completo della pagina.
Ciò consente agli sviluppatori di creare esperienze utente più "interattive" rispetto alle pagine web di vecchia scuola.
Pensa a leggere i commenti sul tuo blog preferito, e un nuovo commento appare mentre stai scrivendo la tua risposta. Oppure, immagina una funzionalità di ricerca live che non rallenta il tuo sito web.
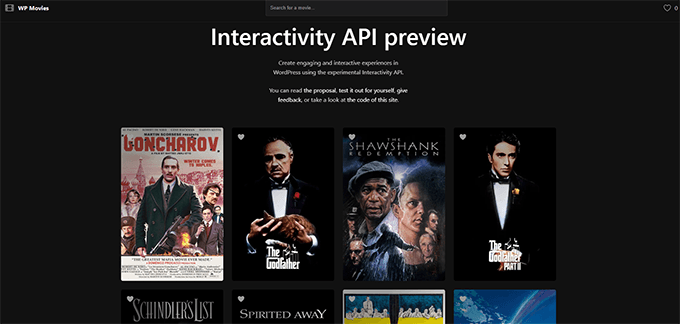
Il team che lavora al progetto ha creato un sito web demo per mostrare le sue capacità.

Modifiche varie sotto il cofano
La versione 6.5 di WordPress sarà ricca di modifiche mirate agli sviluppatori o miglioramenti "dietro le quinte". Diamo un'occhiata ad alcuni di essi:
- Miglioramenti delle prestazioni: i Block Editor e Site Editor si caricheranno due volte più velocemente e il tempo di input sarà quattro volte più veloce rispetto a WordPress 6.4. (Dettagli)
- Viene introdotta una libreria migliorata per caricare le traduzioni molto più velocemente. (Dettagli)
- I temi classici possono ora aggiungere il supporto per gli strumenti di aspetto. (Dettagli)
Nel complesso, la versione beta include 681 miglioramenti e 488 correzioni di bug per l'editor, inclusi circa 229 ticket per WordPress 6.5 Core.
Speriamo che questo articolo ti abbia aiutato a scoprire le novità di WordPress 6.5 e quali nuove funzionalità provare. Siamo particolarmente entusiasti dell'API di interattività e delle anticipazioni di un futuro ridisegno dell'amministrazione.
Mentre approfondisci gli aspetti tecnici di WordPress, potresti anche voler dare un'occhiata alla nostra guida su come installare WordPress nel modo giusto e agli errori più comuni di WordPress e come risolverli.
Se ti è piaciuto questo articolo, iscriviti al nostro canale YouTube per tutorial video su WordPress. Puoi anche trovarci su Twitter e Facebook.





Jiří Vaněk
Grazie per l'ottima lista di aggiornamenti. Personalmente, con WordPress, non vedo l'ora di vedere come svilupperanno ulteriormente l'Editor Gutenberg. Attualmente, sto usando Elementor e, considerando i loro recenti aggiustamenti di prezzo, vorrei eventualmente abbandonarlo. Ecco perché seguo attentamente questi cambiamenti e spero davvero che Gutenberg un giorno sarà allo stesso livello di usabilità di, ad esempio, Elementor o SeedProd. Sembra che ci siano molte cose da attendere con ansia nel 2024!