WordPress 6.3 Beta è arrivato qualche giorno fa e dovrebbe essere rilasciato l’8 agosto 2023. Si tratterà della seconda versione principale del 2023 e sarà dotata di nuove funzionalità e miglioramenti significativi.
Abbiamo seguito da vicino lo sviluppo e provato le nuove funzionalità sui nostri siti di prova.
In questo articolo analizzeremo le caratteristiche di WordPress 6.3 con dettagli e screenshot.

Nota: potete provare la versione beta sul vostro computer o in un ambiente di staging utilizzando il plugin WordPress Beta Tester. Tenete presente che alcune delle funzionalità presenti nella versione beta potrebbero non essere inserite nella versione finale.
Ecco una rapida panoramica delle modifiche in arrivo in WordPress 6.3:
- Site Editor Enhancements in 6.3
- New Navigation in Site Editor
- Manage Patterns in Site Editor
- Quickly Edit Pages
- Preview Block Themes in Site Editor
- Style Revisions to Easily Undo Changes
- The New Command Tool in WordPress 6.3
- Block Editor Improvements
- Footnote and Details Blocks
- Improved Padding and Margin Controls
- Better Handling of Image Aspect Ratio
- Color and Layout Support for Cover Block
- Link Control Enhancements in 6.3
- Under the Hood Changes
Elenco video
Se preferite le istruzioni scritte, continuate a leggere.
Miglioramenti all’editor del sito in 6.3
L’editor di siti di WordPress è uscito dalla versione beta nella versione 6.2. L’imminente 6.3 migliorerà l’editor del sito con diverse nuove funzioni e miglioramenti per migliorare l’esperienza dell’utente.
Nuova navigazione nell’editor del sito
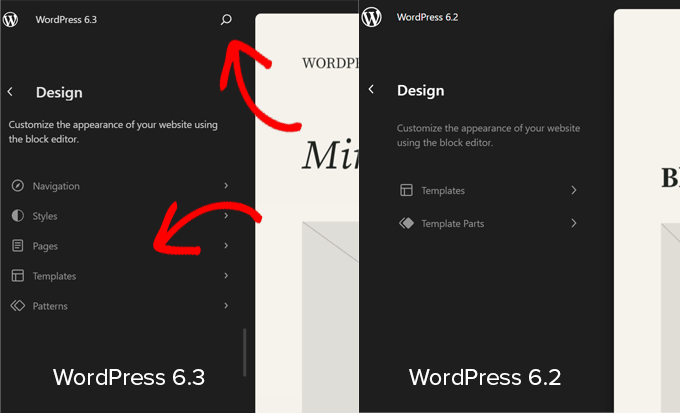
WordPress 6.2 ha introdotto un nuovo navigatore nell’editor del sito. Questo permette agli utenti di scegliere il modello o la parte di modello che desiderano modificare.
WordPress 6.3 apporterà miglioramenti a questo navigatore, consentendo agli utenti di selezionare non solo template o parti di template, ma anche pagine, stili, modelli e menu di navigazione.

L’icona di ricerca apre lo strumento di comando (di cui parleremo più avanti), dove è possibile cercare l’area che si desidera modificare.
È inoltre possibile aprire rapidamente il sito in una nuova scheda facendo clic sul pulsante “Visualizza sito”. Il pulsante appare solo quando si posiziona il mouse sul titolo del sito e sull’area di ricerca.
Gestire i modelli nell’Editor del sito
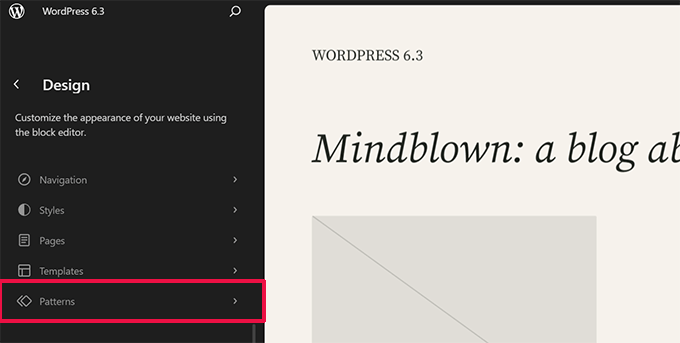
WordPress 6.3 introdurrà anche un modo nuovo e intuitivo di gestire i modelli. Potrete visualizzare tutti i vostri modelli all’interno dell’editor del sito.

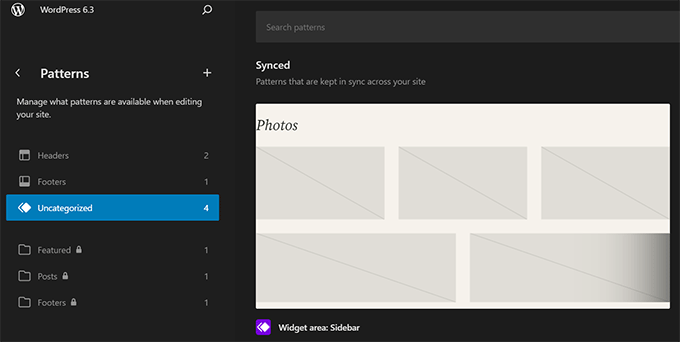
Facendo clic su “Modelli”, si visualizzeranno i modelli disponibili sul sito in sezioni suddivise per categorie.
Questi includono modelli sincronizzati e non sincronizzati che possono essere utilizzati.

I pattern non sincronizzati sono pattern indipendenti che possono essere inseriti in qualsiasi momento. Dopo averli aggiunti, è possibile apportare modifiche che non influiscono sul modello originale.
I modelli sincronizzati possono essere utilizzati in tutto il sito WordPress. La loro modifica influisce sul modello originale. Si comportano come blocchi riutilizzabili, quindi tutti i vostri blocchi riutilizzabili appariranno anche qui e ora saranno chiamati “Modelli sincronizzati”.
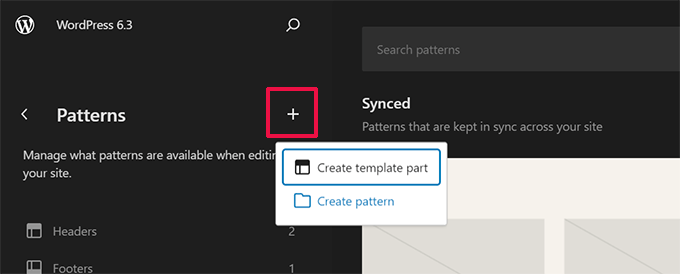
In qualsiasi momento, è possibile fare clic sul pulsante ‘+’ nel menu Modelli per creare un nuovo modello.

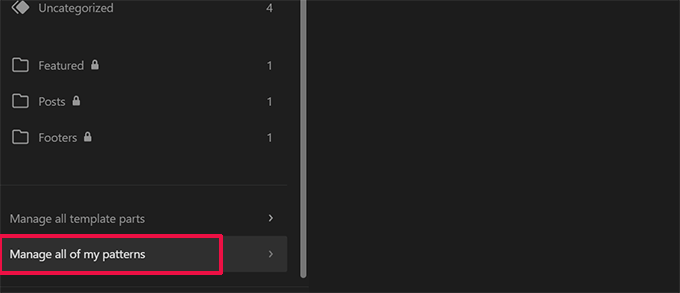
Potete anche gestire i vostri modelli personalizzati facendo clic su “Gestisci tutti i miei modelli” nella barra laterale.
Questo vi permetterà di modificare e gestire i vostri modelli personalizzati e i blocchi riutilizzabili.

Modifica rapida delle pagine
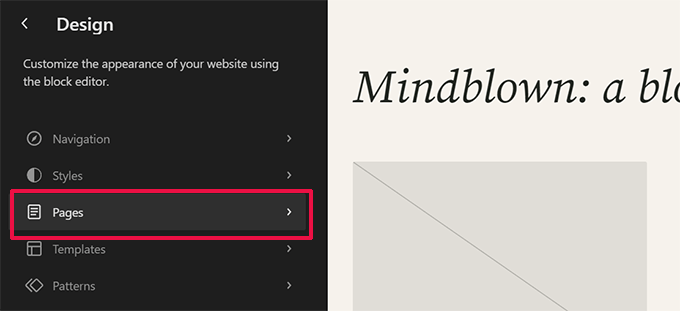
L’editor del sito consente ora di selezionare facilmente “Pagine” dal menu di navigazione dell’editor.

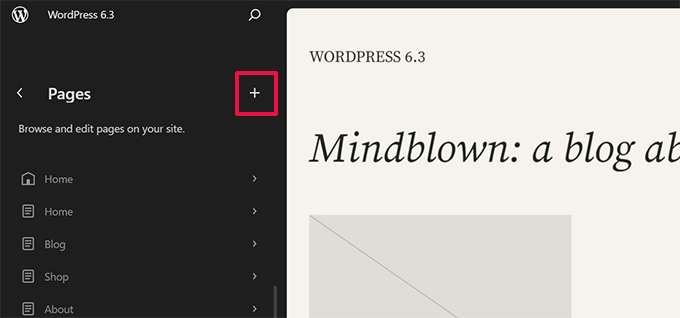
Facendo clic su questo pulsante si visualizzano anche le pagine modificate più di recente, consentendo di riprendere rapidamente le modifiche su una pagina su cui si stava lavorando.
È inoltre possibile fare clic sul pulsante “+” nel menu di navigazione per creare rapidamente una nuova pagina e modificarla immediatamente nell’editor del sito.

Anteprima dei temi dei blocchi nell’editor del sito
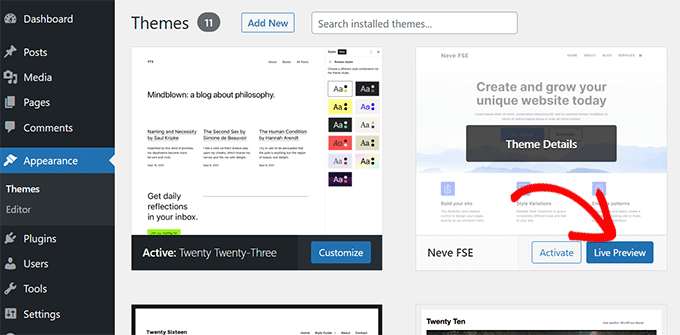
Quando si installano i temi classici, è già possibile visualizzarli in anteprima senza attivarli sul proprio sito. Ciò consente di visualizzare l’anteprima di un tema WordPress senza modificare il sito in uso.
WordPress 6.3 consentirà inoltre agli utenti di visualizzare l’anteprima dei temi di blocco all’interno dell’editor. Questo aiuterà gli utenti a testare un tema prima di attivarlo sui loro siti.

Nota: si tratta di una funzione sperimentale che non ha funzionato bene durante il beta testing sui nostri siti di prova.
Revisioni di stile per annullare facilmente le modifiche
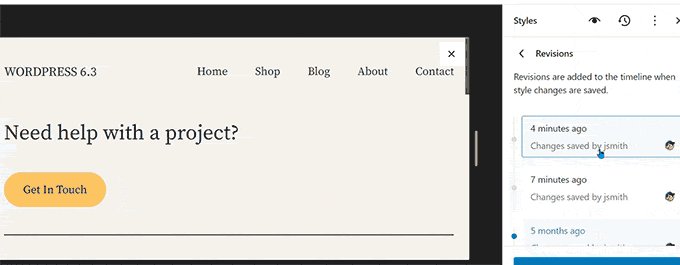
WordPress rende molto semplice annullare le modifiche ai post e alle pagine grazie a una funzione chiamata Revisioni.
La stessa funzione sarà ora disponibile per gli stili dell’editor del sito. Consentirà di vedere le modifiche apportate agli stili del tema e di annullarle, se necessario.
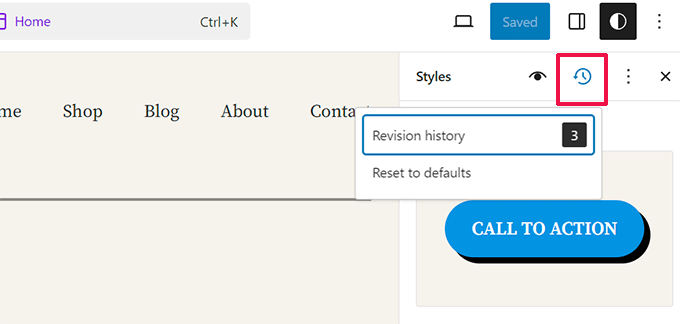
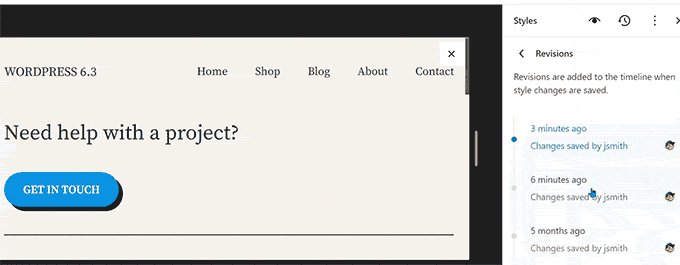
È sufficiente selezionare uno stile o un blocco che si desidera modificare nel pannello Stili. Fare clic sul pulsante “Revisioni” e selezionare “Cronologia revisioni”.

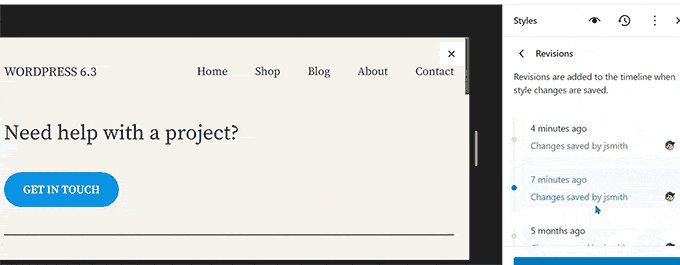
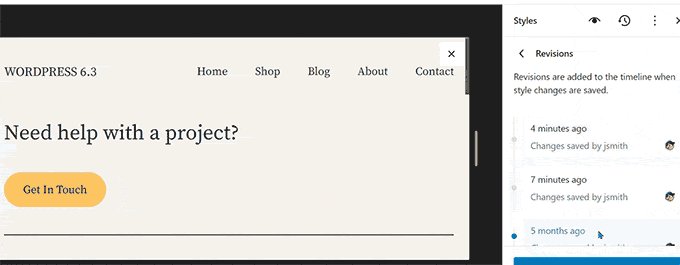
Questo mostra tutte le modifiche apportate allo stile dell’elemento selezionato.
È possibile passare da una versione all’altra e fare clic sul pulsante “Applica” per annullare una modifica e tornare allo stato precedente.

Il nuovo strumento di comando in WordPress 6.3
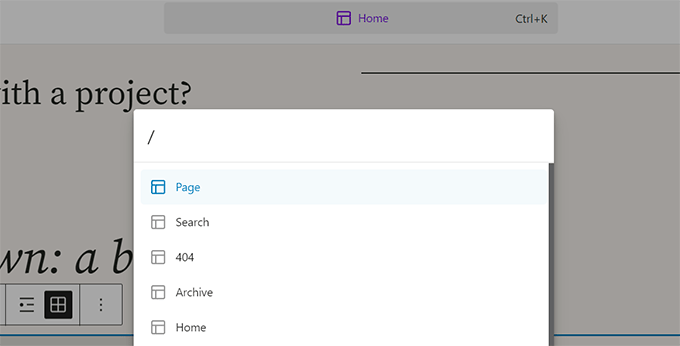
WordPress 6.3 introdurrà anche il nuovo strumento di comando. Permetterà agli utenti di eseguire azioni in modo rapido utilizzando la tastiera.

È sufficiente premere i tasti CTRL + K o Command + K sulla tastiera. In questo modo si aprirà lo strumento di comando, dove si potrà semplicemente iniziare a digitare per effettuare la ricerca.
Verranno quindi mostrati i modelli corrispondenti, le parti di modello, i modelli, i blocchi, i post e le pagine e altro ancora. Selezionando un elemento dai risultati, lo si aprirà nell’editor del sito.
Miglioramenti all’editor di blocchi
WordPress 6.3 porterà anche diverse nuove funzionalità e miglioramenti all’editor dei blocchi.
Blocchi note e dettagli
WordPress 6.3 sarà dotato di due nuovi blocchi chiamati Footnote e Details.
Blocco note
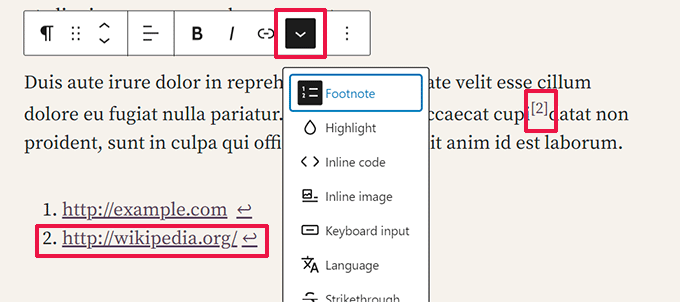
In precedenza, l’editor di blocchi non offriva un modo semplice per aggiungere note a piè di pagina a un post. Gli utenti dovevano creare note a piè di pagina o utilizzare un plugin di terze parti.
Con WordPress 6.3, gli utenti possono semplicemente selezionare l’opzione “Nota a piè di pagina” utilizzando il menu a tre punti nella barra degli strumenti.

Dettagli Blocco
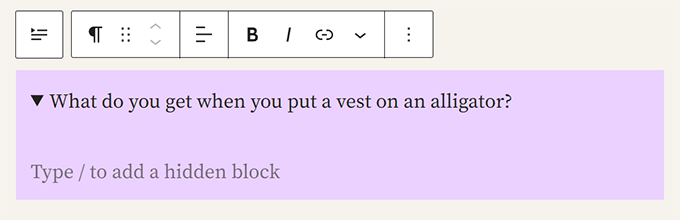
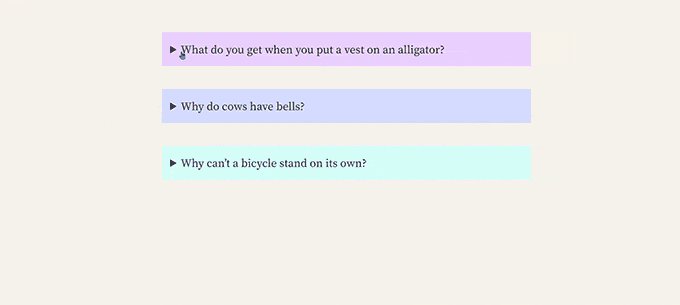
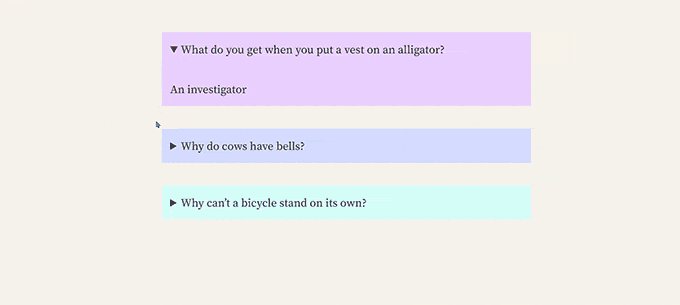
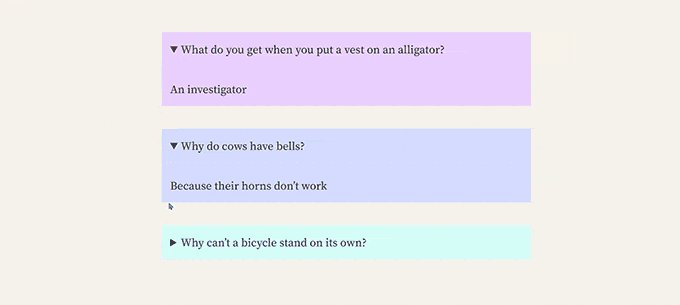
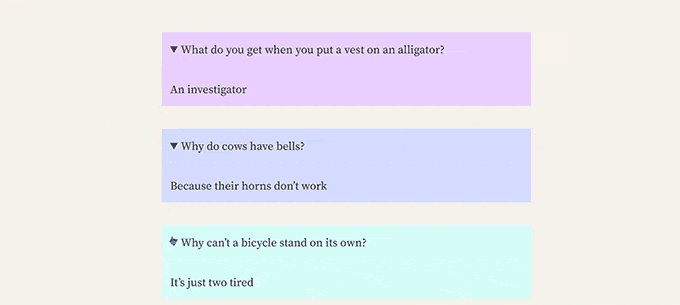
Avete mai desiderato un modo per consentire agli utenti di fare clic su un testo per rivelare ulteriori informazioni? Il blocco Dettagli vi permette di farlo.
È sufficiente aggiungere il blocco Dettagli e fornire il testo che sarà visibile agli utenti.

Di seguito, è possibile aggiungere il contenuto che si desidera nascondere all’interno del blocco nascosto.
Questi contenuti possono essere testi, immagini, media e altro ancora.

Il blocco Dettagli potrebbe essere un comodo sostituto delle fisarmoniche, comunemente utilizzate per aggiungere FAQ o informazioni in uno stile compatto.
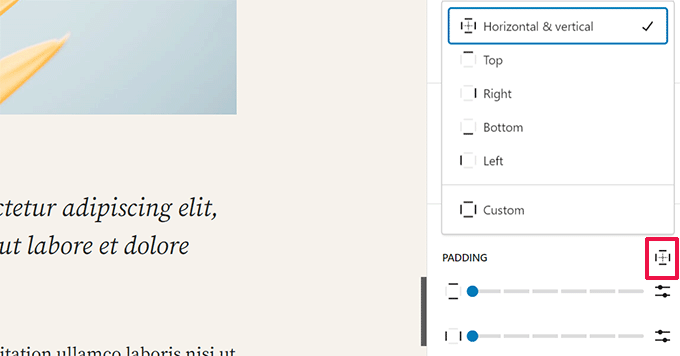
Controlli di padding e margine migliorati
WordPress 6.3 introdurrà anche controlli migliorati su padding e margini.
In precedenza, se si scollegava il padding e i controlli dei margini, questi occupavano molto spazio nella colonna di destra.
In WordPress 6.3, i controlli del padding e dei margini saranno più compatti e facili da usare.

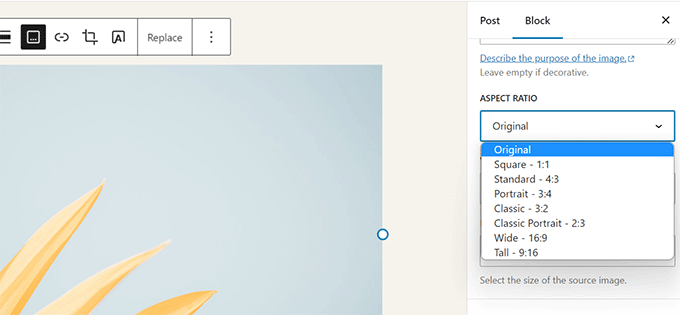
Migliore gestione del rapporto d’aspetto dell’immagine
WordPress 6.3 consentirà agli utenti di scegliere il rapporto di aspetto di un’immagine. Ciò consentirà agli utenti di selezionare facilmente le dimensioni dell’immagine mantenendo il rapporto d’aspetto.
In questo modo si garantisce che le immagini vengano visualizzate bene in tutte le dimensioni.

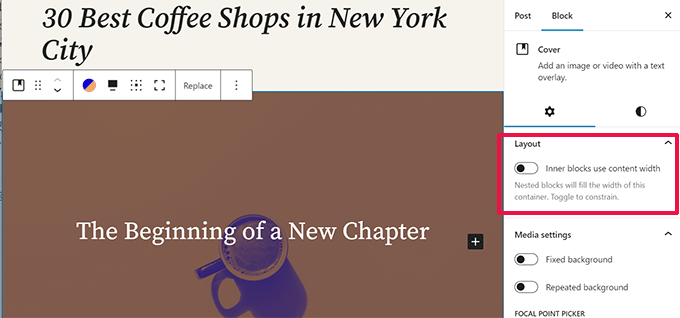
Supporto per il colore e il layout del blocco di copertina
Il blocco Cover verrà migliorato in WordPress 6.3.
Gli utenti possono ora scegliere le opzioni di layout, in modo simile al blocco Gruppo.

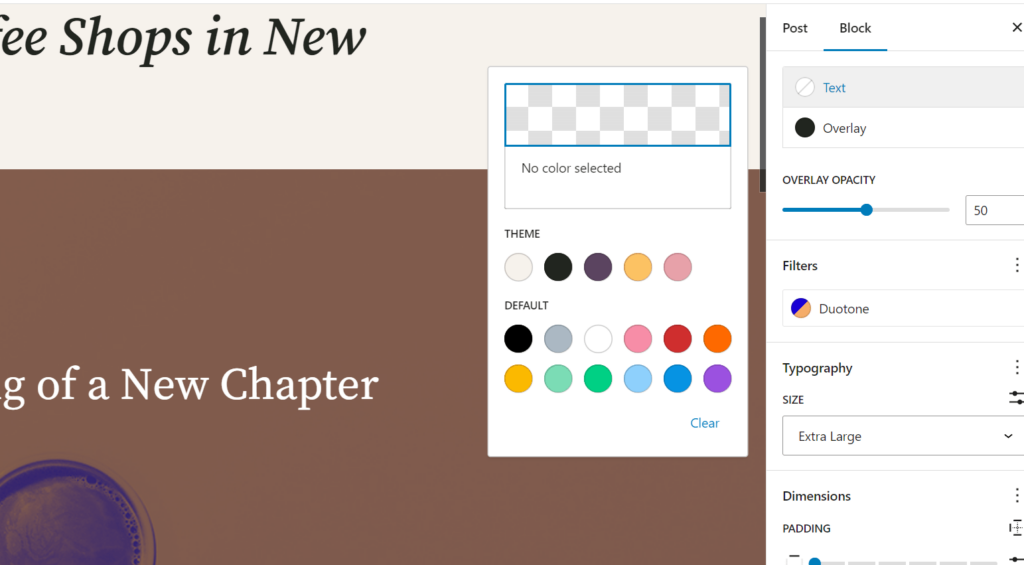
Il blocco Cover ora supporta i filtri duotone.
Gli utenti troveranno anche più opzioni di design per il testo all’interno del blocco di copertina.

Miglioramenti al controllo dei collegamenti in 6.3
Il controllo dei collegamenti è lo strumento utilizzato dall’editor di blocchi per aggiungere collegamenti. WordPress 6.3 apporterà alcune modifiche per migliorarlo ulteriormente.

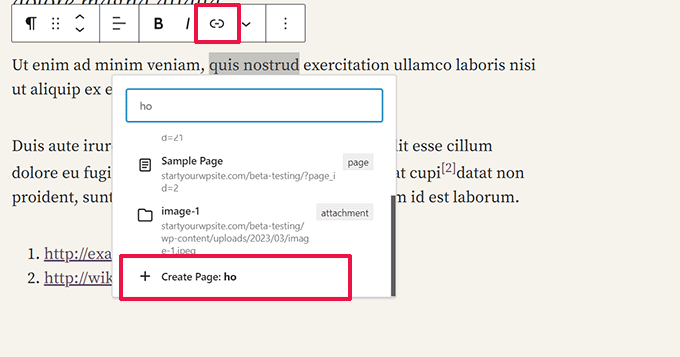
Gli utenti possono creare una nuova pagina direttamente utilizzando il pulsante “Crea pagina” all’interno dello strumento di controllo dei collegamenti.
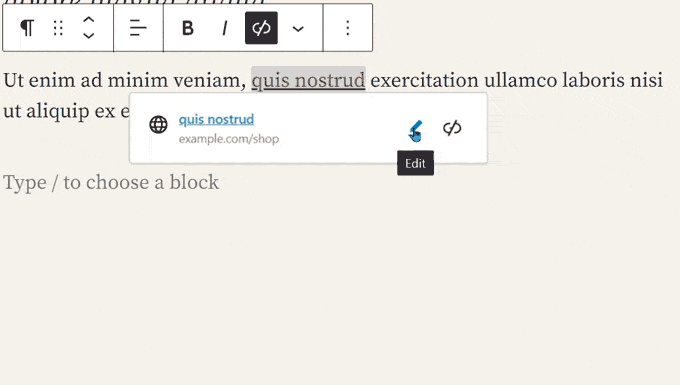
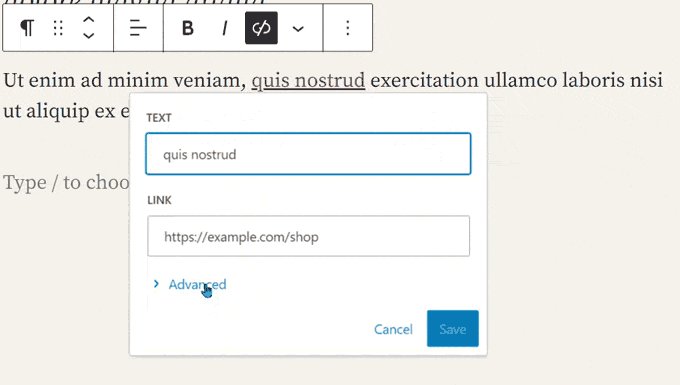
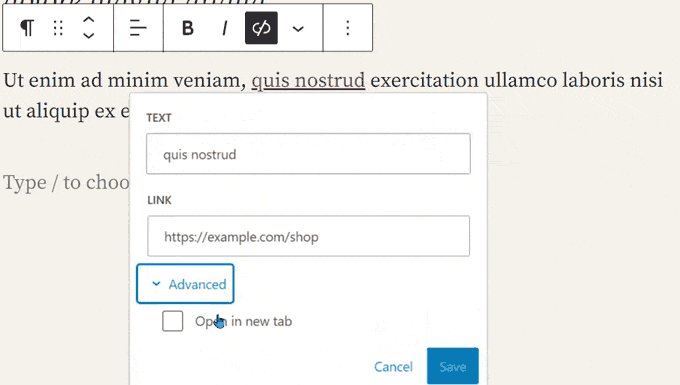
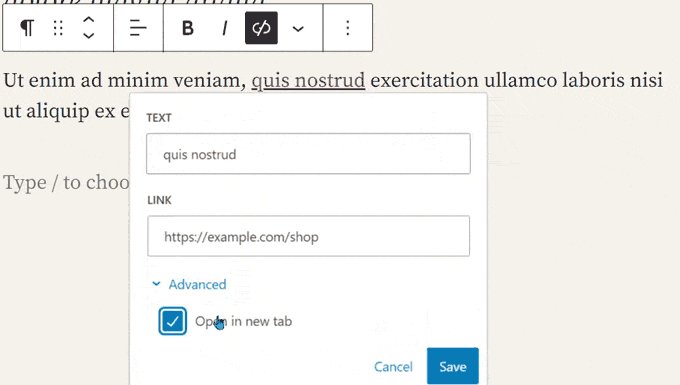
Anche l’opzione per aprire un link in una nuova scheda non è disponibile quando si aggiunge un link. Tuttavia, è possibile modificare un link e trovare l’opzione nascosta all’interno dell’impostazione “Avanzate”.

Modifiche sotto il cofano
In WordPress 6.3 ci sono anche un sacco di cambiamenti destinati agli sviluppatori. Ecco alcune delle nuove funzionalità che troverete nell’aggiornamento:
- Migliorato il caricatore di emoji per ridurre il tempo di caricamento dello script emoji.(#58472)
- Aggiunto il supporto per il rinvio e l’async all’API di WP Scripts.(#12009)
- Aggiunto il supporto della priorità di recupero per le immagini.(#58235)
- Saltare il caricamento pigro per le immagini fuori dal ciclo nei temi classici.(#58211)
- Tentativo di rollback per gli aggiornamenti falliti di plugin e temi.(#51857)
- Unire get_posts() e get_pages().(#12821)
Speriamo che questo articolo vi abbia aiutato a dare una sbirciatina alle novità di WordPress 6.3.
Commentate qui sotto per farci sapere quali funzioni trovate interessanti e cosa vorreste vedere in una futura release di WordPress!
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Leah
I upgraded to WordPress 6.3, using Generate Press Version: 3.3.1, and I don’t see the new Site Editor… Does it only show up when using the official twenty twenty three theme? Thanks.
WPBeginner Support
The new editor would only display on themes that support using the full site editor, not all themes have support for it and some have custom editing tools.
Admin
Michal Fridrich
This is bad. So much effort in Gutenberg stuff and not so much in core issues. Very bad.
WPBeginner Support
It would depend on the core issue you are concerned about but we would recommend taking a look at our guide on feature suggestions for WordPress to help let other contributors know what you feel needs to be fixed:
https://www.wpbeginner.com/beginners-guide/how-to-make-new-feature-suggestions-for-wordpress-beginners-guide-to-using-trac/
Admin
Marlene A Hibbard
wow! there are lots of changes coming in 6.3 WordPress.Is this tool box easy to understand and implement? I hope so.
WPBeginner Support
We hope our guides and articles can help make things easy for you!
Admin
Tohidul islam Topu
Which block theme do you recommend starting with? If you have already made or will make any relevant postings, it will be beneficial to us.
WPBeginner Support
For some theme options with the full site editor, we would recommend taking a look at our list below!
https://www.wpbeginner.com/showcase/best-wordpress-full-site-editing-themes/
Admin
Susan Sikes
I’m glad to know I’m not going crazy! I’ve been fighting to have my links open in a new page this week. I finally figured it out after hours of frustration by trial and error, but it doesn’t always work. This has been maddening! Plus, the extra steps add extra time.
Is there a chance of that feature coming back like it was?
WPBeginner Support
There is a chance but not a guarantee at the moment for the feature to be moved.
Admin
Susan Sikes
I am really struggling with this. I am not sure what I am doing wrong. I am adding the link, going back to the edit icon and clicking on Advanced, then checking the box for open link in a new tab. Some of the links are working that way, but the majority are not. I am spending too much time trying to get it correct, redoing the links multiple times until they work. Do you have any words of advice?
WPBeginner Support
Ensure you clear any caching on your site as that is the most common reason changes don’t appear. You could also try disabling your plugins to see if you have a plugin that may be causing a conflict.