La beta di WordPress 6.2 è arrivata qualche giorno fa e si prevede che verrà rilasciata il 28 marzo 2023. Sarà la seconda versione principale del 2023 e porterà nuove funzionalità e miglioramenti significativi.
Abbiamo monitorato attentamente lo sviluppo e provato le nuove funzionalità sui nostri siti di test.
In questo articolo, ti daremo un'anteprima delle funzionalità in arrivo in WordPress 6.2 con dettagli e screenshot.

Nota: Puoi provare la versione beta sul tuo computer o su un ambiente di staging utilizzando il plugin WordPress Beta Tester. Tieni presente che alcune delle funzionalità nella beta potrebbero non essere incluse nella versione finale.
Ecco una rapida panoramica delle modifiche in arrivo in WordPress 6.2:
- L'editor del sito completo esce dalla beta
- Sfoglia e scegli i modelli da modificare
- Aggiungi CSS personalizzato al tuo tema o a blocchi specifici
- Menu di navigazione nuovi e migliorati
- Colori per indicare le parti del modello in fase di modifica
- Visualizza gli stili per tutti i blocchi nel libro degli stili
- Copia e Incolla Stili dei Blocchi
- Importa widget classici come parti di modello nei temi a blocchi
- Sottopannelli separati per le impostazioni e gli stili dei blocchi
- Viene introdotta una nuova modalità senza distrazioni
- Inserimento di modelli migliorato con nuove categorie
- Modifiche varie
- Modifiche interne
Spiegazione video
Se preferisci una spiegazione scritta, continua a leggere.
L'editor del sito completo esce dalla beta
La nuova funzionalità dell'editor del sito completo in WordPress uscirà dalla beta con il rilascio finale di WordPress 6.2.

Questo completa una parte significativa della roadmap di sviluppo di WordPress.
La funzionalità dell'editor del sito è ora stabile per la community per creare temi basati su blocchi e sperimentare con i propri siti web, plugin o temi WordPress.
Nota: L'editor del sito completo è disponibile con temi a blocchi che supportano questa funzionalità. Puoi provarlo anche se stai utilizzando il vecchio editor classico con un tema abilitato ai blocchi.
Sfoglia e scegli i modelli da modificare
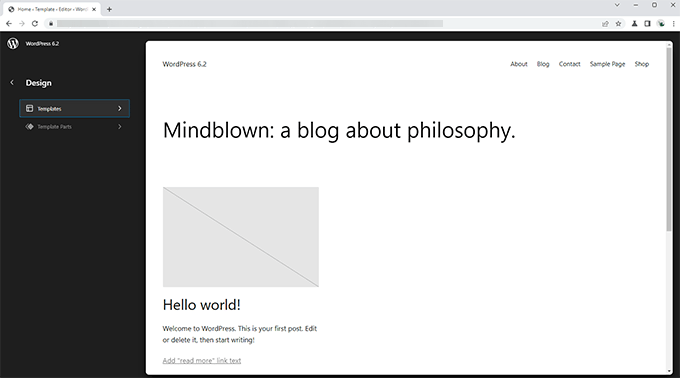
In precedenza, l'Editor del Sito caricava per impostazione predefinita il modello Home del tuo tema. Questo lasciava molti principianti a chiedersi quale modello o parte di modello dovessero modificare.
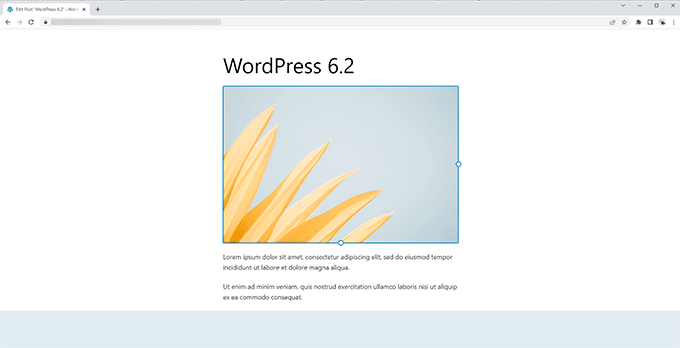
Con WordPress 6.2, l'editor del sito caricherà prima la finestra di anteprima del modello. Da qui, puoi sfogliare diversi modelli e vedere un'anteprima di come appaiono.

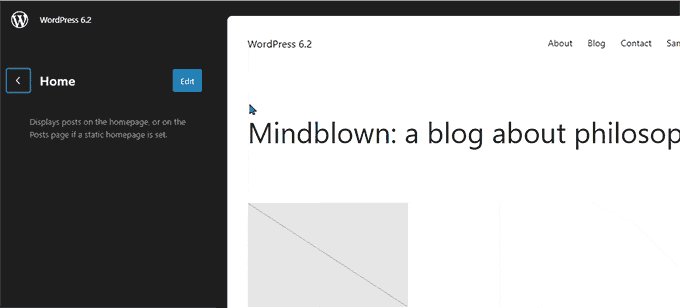
Quindi puoi semplicemente fare clic sul pulsante Modifica per iniziare a lavorare sul modello selezionato.
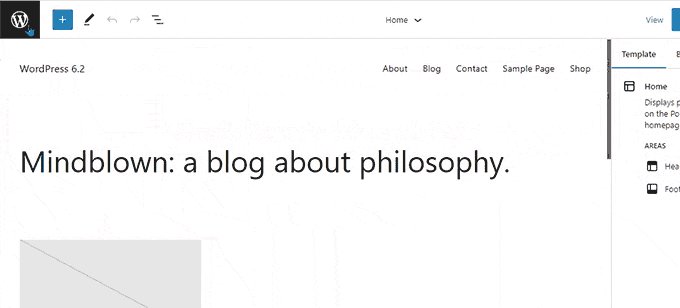
Una volta terminata la modifica del modello, non dimenticare di fare clic sul pulsante Salva per rendere effettive le tue modifiche.
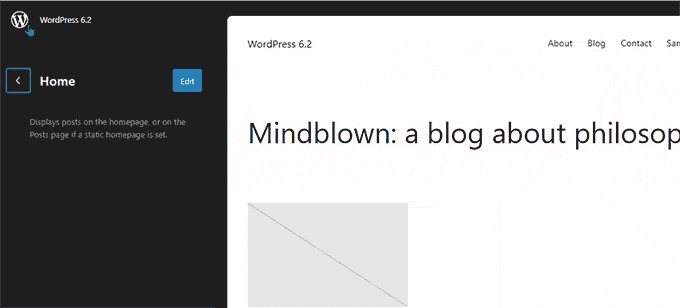
Dopodiché, puoi fare clic sul logo di WordPress nell'angolo in alto a sinistra dello schermo per riaprire la barra laterale del browser dei modelli.

Ora, se devi modificare un modello diverso, puoi sceglierlo da qui. Altrimenti, puoi semplicemente fare di nuovo clic sul logo di WordPress ed uscire dall'Editor del Sito.
Aggiungi CSS personalizzato al tuo tema o a blocchi specifici
Nelle ultime versioni di WordPress, l'editor del sito nascondeva il 'Personalizzatore del Tema' che rendeva difficile per gli utenti aggiungere CSS personalizzato ai loro temi.
WordPress 6.2 consentirà agli utenti di passare al pannello Stili e selezionare CSS personalizzato dal menu.

Da qui, gli utenti potranno salvare CSS personalizzati che si applicano all'intero tema.
E se volessi salvare CSS personalizzati che si applicano solo a un blocco specifico?
WordPress 6.2 ti permetterà anche di aggiungere CSS personalizzati per blocchi specifici. Dal pannello Stile, fai clic sul menu Blocchi.

Nella schermata successiva, vedrai un elenco di blocchi. Fai semplicemente clic sul blocco a cui desideri applicare il tuo CSS personalizzato.
Sotto gli stili del blocco, fai clic sulla scheda CSS aggiuntivo.

Se desideri aggiungere CSS in modo condizionale o mantenere i tuoi stili personalizzati al di fuori delle impostazioni specifiche del tema, ti consigliamo di utilizzare il plugin gratuito WPCode.
Menu di navigazione nuovi e migliorati
Aggiungere menu di navigazione nell'editor del sito completo è stato un po' difficile per gli utenti. WordPress 6.2 tenterà di risolvere questo problema migliorando il modo in cui gli utenti possono creare e gestire i menu durante l'utilizzo dell'editor del sito.
Innanzitutto, invece di modificare gli elementi del menu inline, ora puoi aggiungere, rimuovere e modificare gli elementi del menu in un sotto-pannello sotto il blocco Navigazione.

Da qui, puoi aggiungere un nuovo elemento del menu facendo clic sul pulsante Aggiungi blocco (+). Puoi anche semplicemente trascinare e rilasciare gli elementi del menu per riorganizzarli.
Vuoi creare un nuovo menu vuoto o ricaricare uno vecchio? Fai semplicemente clic sul menu a tre punti e poi scegli un menu che hai creato in precedenza o creane uno nuovo.

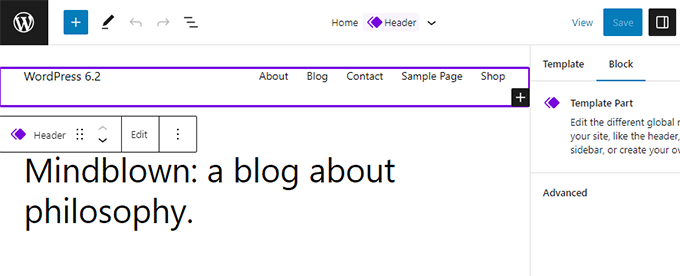
Colori per indicare le parti del modello in fase di modifica
WordPress 6.2 evidenzierà anche la parte del modello che stai modificando, e che le modifiche verranno apportate su scala globale e per tutto il sito.
L'elemento sarà bordato di un colore e avrà un'icona della parte del modello allegata.

Questo aiuterà gli utenti a rendersi conto che invece di modificare la pagina o il post specifico, stanno ora modificando una parte del modello e questa modifica influenzerà altre pagine del loro sito.
Visualizza gli stili per tutti i blocchi nel libro degli stili
L'editor del sito in WordPress 6.2 includerà un 'Libro degli stili'. Basta passare al pannello Stili e quindi fare clic sull'icona del libro degli stili.
Questo ti mostrerà tutti i blocchi e come sono stilizzati nel tuo tema.

Puoi individuare un blocco molto più velocemente in questo modo, e quindi fare clic per modificarlo direttamente.
Dopo di che, puoi cambiarne l'aspetto e lo stile e personalizzarlo in base alle tue esigenze.

Copia e Incolla Stili dei Blocchi
Ora che la modifica degli stili e dell'aspetto dei blocchi è diventata molto più semplice, c'è la necessità di copiare e incollare facilmente questi stili.
WordPress 6.2 ti permetterà di copiare semplicemente gli stili dei blocchi facendo clic sulle opzioni del blocco e quindi selezionando 'Copia stili'.

Dopo di che, puoi fare clic per modificare un blocco diverso e selezionare 'Incolla stili' dalle opzioni del blocco.
Il tuo browser chiederà il permesso di consentire al tuo sito web di visualizzare il contenuto degli appunti. Devi fare clic su 'Consenti' per continuare.

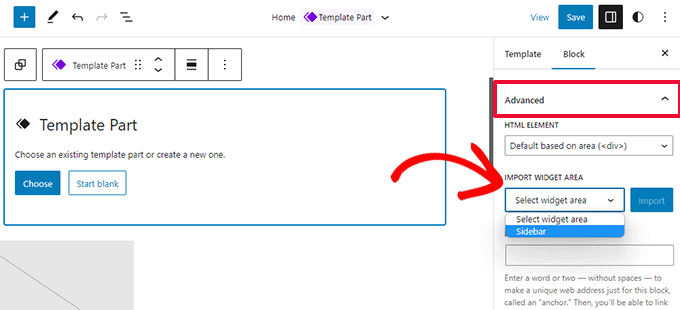
Importa widget classici come parti di modello nei temi a blocchi
Gli utenti con temi widget classici hanno perso i loro widget legacy quando sono passati a un tema a blocchi. WordPress 6.2 fornirà un buon fallback convertendo i widget legacy in Parti modello speciali durante il passaggio dei temi.
Dovrai accedere all'editor del sito e modificare il modello in cui desideri importare i widget. Dopodiché, crea una nuova parte del modello facendo clic sul pulsante Aggiungi nuovo blocco (+).

Dal pannello delle impostazioni della parte del modello, fai clic sulla scheda Avanzate per espanderla e troverai l'opzione per importare un'area widget dal tuo tema precedente.
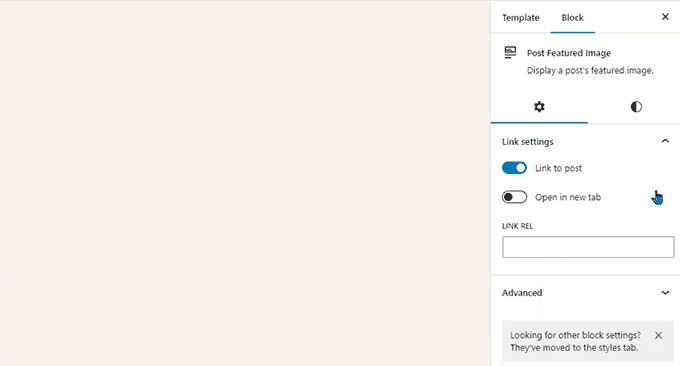
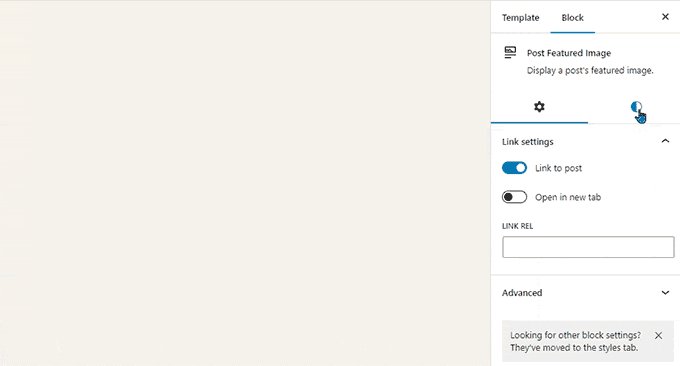
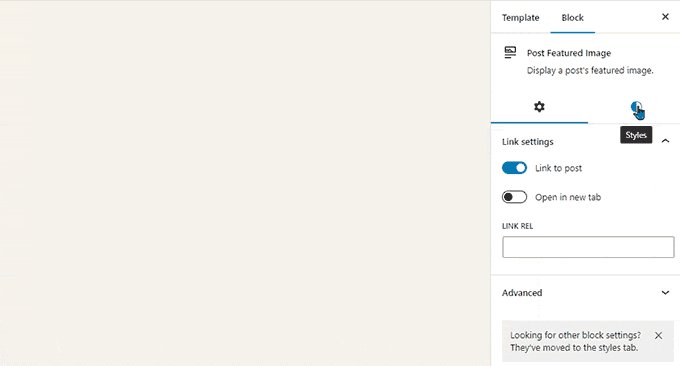
Sottopannelli separati per le impostazioni e gli stili dei blocchi
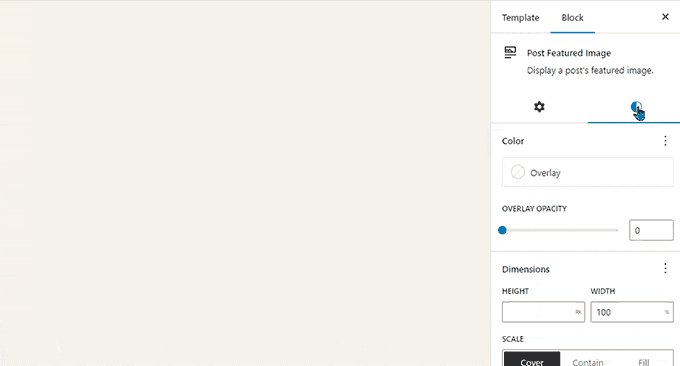
Con WordPress 6.2, l'editor mostrerà due sotto-pannelli per un blocco. Uno per le impostazioni del blocco e l'altro per gli stili.
Questo aiuterà gli utenti a capire dove devono guardare se vogliono cambiare l'aspetto di un blocco.

Viene introdotta una nuova modalità senza distrazioni
Storicamente, WordPress ha sempre fornito opzioni per nascondere i pulsanti di formattazione e le barre degli strumenti nella schermata dell'editor dei post.
Tuttavia, WordPress 5.4 ha reso l'editor a schermo intero per impostazione predefinita. Questo ha permesso agli utenti di avere un'interfaccia di scrittura molto più pulita, ma mancava una modalità senza distrazioni.
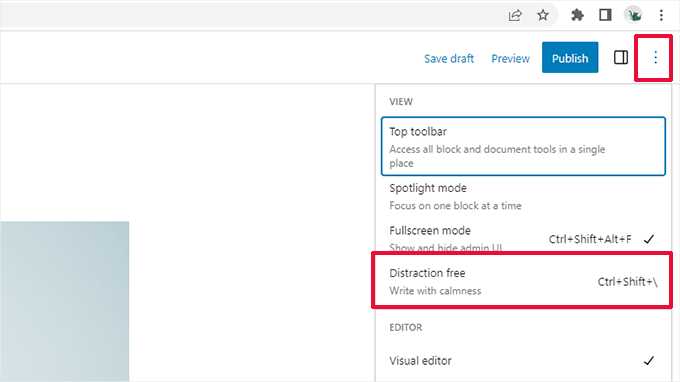
WordPress 6.2 risolverà questo problema e arriverà con una modalità senza distrazioni completamente pulita e calma. Gli utenti potranno sceglierla dalle impostazioni dell'editor.

Una volta scelta, la modalità senza distrazioni nasconde tutti gli elementi di controllo dell'editor.
Come puoi vedere qui sotto, barre degli strumenti, pannelli laterali e la barra superiore non si vedono da nessuna parte.

Inserimento di modelli migliorato con nuove categorie
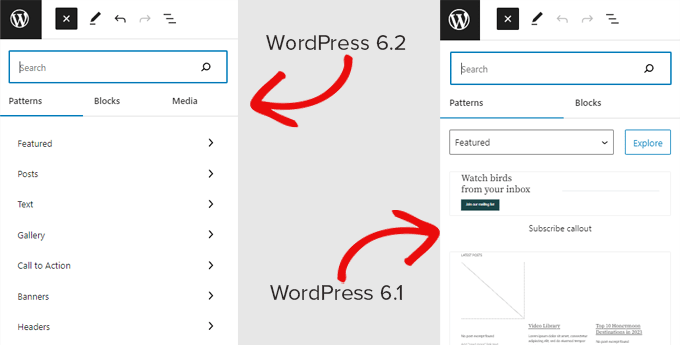
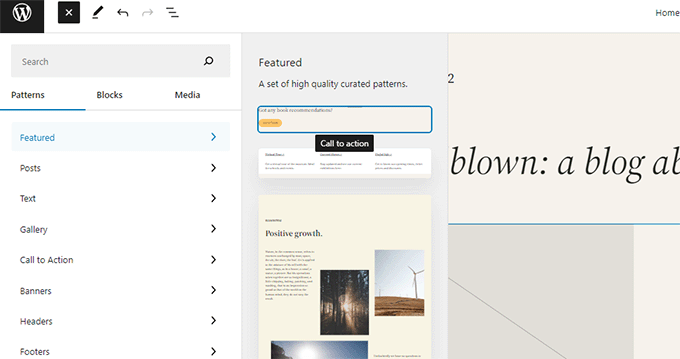
WordPress 6.2 semplificherà il pannello di inserimento dei pattern. Invece di mostrare anteprime e un menu a discesa di categorie, mostrerà prima le categorie.

Sono state aggiunte due nuove categorie di Pattern per le sezioni Intestazione e Piè di pagina.
Cliccando su una categoria ti verranno mostrati i pattern disponibili che puoi utilizzare.

Puoi quindi semplicemente cliccare per inserire un pattern nel tuo modello e iniziare a modificarlo.
Per maggiori dettagli, consulta il nostro tutorial su come usare i pattern in WordPress.
Modifiche varie
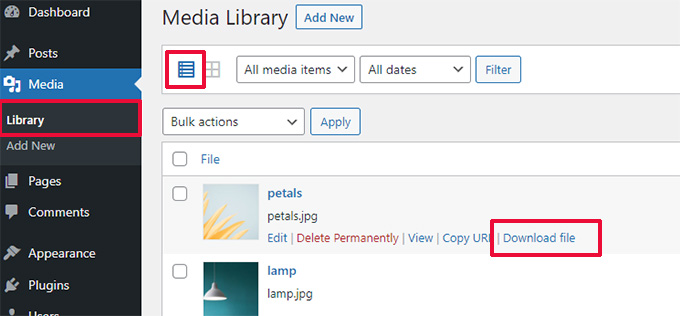
Link per il download dei file multimediali – La schermata dei media mostrerà ora un link Scarica file nella visualizzazione elenco.

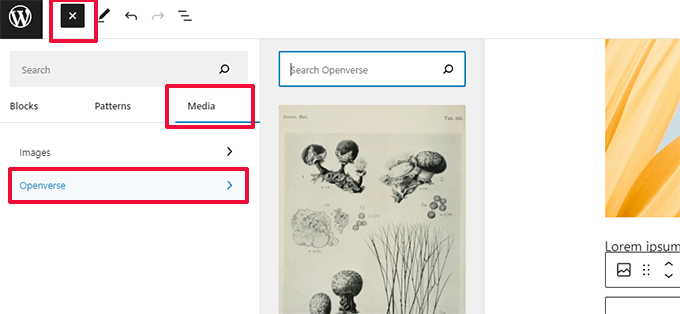
Integrazione Openverse per aggiungere immagini gratuite – Openverse offre immagini royalty-free open-source.
Con WordPress 6.2, gli utenti potranno trovare e aggiungere queste immagini dal pannello Aggiungi nuovo.

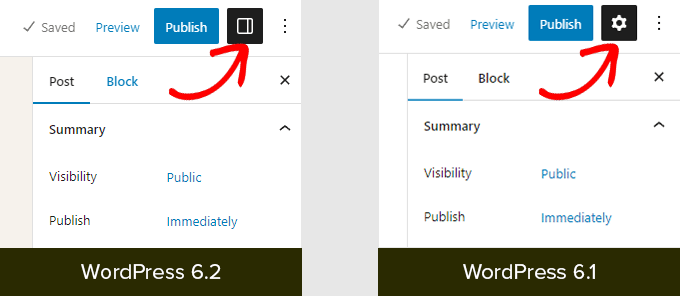
Nuova icona per il pannello delle impostazioni – L'icona per visualizzare il pannello delle impostazioni utilizzava in precedenza un'icona a forma di ingranaggio.
Ora è rappresentata con un'icona di pannelli.

Modifiche interne
Ci sono un sacco di modifiche in WordPress 6.2 destinate agli sviluppatori. Ecco alcune delle modifiche che troverai nell'aggiornamento:
- Aggiornamenti più veloci spostando le directory invece di copiarle. (Dettagli)
- Viene introdotta una nuova funzione switch_to_user_locale(). (Dettagli)
- Crea revisioni di salvataggio automatico solo quando il contenuto viene modificato. (Dettagli)
- Aggiungi un tag di variazione di stile ai temi che utilizzano variazioni di stile. (Dettagli)
La beta 1 di WordPress 6.2 include 292 miglioramenti, 354 correzioni di bug per l'editor e oltre 195 ticket per il core di WordPress 6.2.
Speriamo che questo articolo ti abbia offerto uno sguardo su ciò che sta arrivando in WordPress 6.2.
Commenta qui sotto per farci sapere quali funzionalità trovi interessanti e cosa vorresti vedere in una futura versione di WordPress!
Se ti è piaciuto questo articolo, iscriviti al nostro canale YouTube per tutorial video su WordPress. Puoi anche trovarci su Twitter e Facebook.





Andrew
Molto felice dell'aggiornamento alla 6.2 oggi. Nuovo aspetto gradevole e raffinato.
Supporto WPBeginner
Felice di sapere che ti piace l'aggiornamento!
Amministratore
Peter Benning
Ciao,
Seguo le tue email e i commenti su WordPress da anni con grande profitto. La mia domanda riguarda le tassonomie: per la maggior parte dei miei progetti ho bisogno di almeno due tassonomie (una per "paesi" e una per "settore / campo di attività") e dovrebbero funzionare contemporaneamente in un'unica ricerca, ovvero l'elenco dei risultati della ricerca dovrebbe mostrare tutti gli elementi del paese e del settore selezionati. Poiché WP offre solo una tassonomia, come posso realizzarlo al meglio?
Cordiali saluti da Vienna, Austria
Peter
Supporto WPBeginner
Per quello che sembra tu voglia, puoi creare una tassonomia personalizzata seguendo la nostra guida qui sotto:
https://www.wpbeginner.com/wp-tutorials/create-custom-taxonomies-wordpress/
Amministratore
Sally G.
Grazie, ottime informazioni (come al solito). Una domanda (non proprio per WP Beginner, ma per il team di WP: perché cambiare un'icona comune, l'ingranaggio delle impostazioni, in un pannello in un menu, ma lasciarla un ingranaggio in un altro menu? Aggiunge solo complessità! Altrimenti, molto di questo sembra utile.
Supporto WPBeginner
Lieti che la nostra guida ti sia stata utile!
Amministratore
Francisco Mosse
Ottimamente spiegato!
Supporto WPBeginner
Felice che ti sia piaciuto!
Amministratore
Lynn Andrews
Amo, amo gli aggiornamenti! Non vedo l'ora che arrivi l'aggiornamento.
Supporto WPBeginner
Felice che ti piacciano le prossime funzionalità!
Amministratore
Niresh Shrestha
Come sempre ben spiegato in ogni punto. Quello che mi piace di più di Wpbeginner sono le immagini gif che spiegano il punto così facilmente.
Supporto WPBeginner
Felice che ti piacciano i nostri contenuti e le gif!
Amministratore
Steve White
Assolutamente d'accordo. Niente meno del previsto. Grazie.