WordPress 6.1 Beta è arrivato qualche giorno fa e si prevede che verrà rilasciato il 1° novembre 2022. Sarà l'ultima versione principale del 2022 e includerà molte nuove funzionalità e miglioramenti.
Abbiamo monitorato attentamente lo sviluppo e provato le nuove funzionalità sui nostri siti di test.
In questo articolo, ti daremo un'anteprima di ciò che sta arrivando in WordPress 6.1 con funzionalità e screenshot.

Nota: Puoi provare la versione beta sul tuo computer o su un ambiente di staging utilizzando il plugin WordPress Beta Tester. Tieni presente che alcune delle funzionalità in beta potrebbero non essere incluse nella versione finale.
Tutorial video
Se preferisci istruzioni scritte, continua a leggere.
Nuovo tema predefinito: Twenty Twenty-Three
Come da tradizione di WordPress, l'ultima versione dell'anno includerà un nuovo tema predefinito chiamato Twenty Twenty-Three.

Caratterizzato da uno stile minimalista, Twenty Twenty-Three è un tema a blocchi con funzionalità di modifica completa del sito.
Verrà fornito con dieci variazioni di stile che gli utenti potranno scegliere all'interno dell'Editor del Sito.

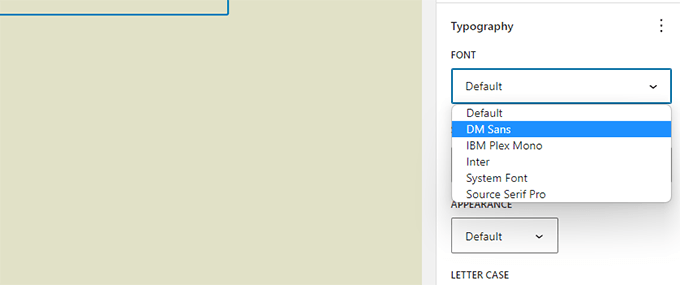
Verrà inoltre fornito con quattro font utilizzati in stili diversi. Puoi anche selezionare questi font quando scrivi post e pagine.

Nel complesso, Twenty Twenty-Three offre una bellissima tela per creare un sito web utilizzando gli strumenti di progettazione disponibili nell'editor del sito.
Miglioramenti all'Editor a Blocchi
Gli utenti di WordPress trascorrono la maggior parte del loro tempo a creare post e pagine per i loro siti web utilizzando l'editor a blocchi.
Ogni versione di WordPress include una tonnellata di miglioramenti all'editor. WordPress 6.1 includerà le modifiche introdotte nelle versioni di Gutenberg (nome in codice del progetto dell'editor a blocchi) da 13.1 a 14.1.
L'obiettivo principale durante queste versioni di Gutenberg è stato quello di portare coerenza alla disponibilità degli strumenti di progettazione per i diversi blocchi.
Di seguito sono riportate alcune delle modifiche più evidenti nell'editor a blocchi
Dimensioni in più blocchi
WordPress 6.1 porterà le dimensioni a più blocchi come Paragrafo, Elenco, Colonne, Tabella e altro.

Ciò consentirà agli utenti di impostare padding e margini per più blocchi e di avere un controllo molto più preciso sul design e sul layout.
Aiuterà inoltre gli utenti a visualizzare le modifiche durante la regolazione di padding e margini per un blocco.

Opzioni bordo migliorate
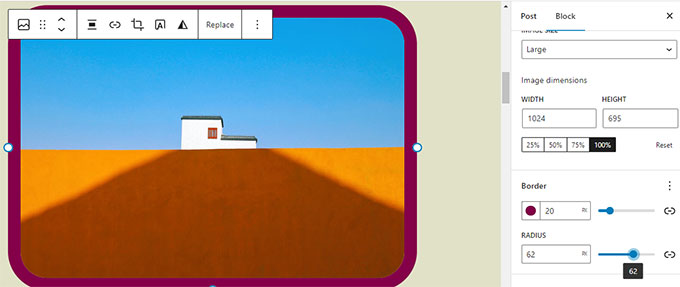
Con WordPress 6.1, gli utenti possono aggiungere bordi a più blocchi. Saranno inoltre in grado di regolare separatamente i bordi superiore, destro, inferiore e sinistro.

Il blocco immagine, che in precedenza consentiva solo di selezionare il raggio del bordo, ora consentirà anche di aggiungere bordi effettivi.

Immagine in evidenza nel blocco di copertina
I nostri utenti chiedono spesso la differenza tra immagine in evidenza e blocco di copertina in WordPress. Molti utenti desideravano utilizzare il blocco di copertina come immagine in evidenza per il loro sito.
WordPress 6.1 consentirà agli utenti di selezionare la propria immagine in evidenza per un blocco di copertina. Gli utenti potranno quindi semplicemente impostare l'immagine in evidenza e questa inizierà ad apparire all'interno della copertina.

L'utilizzo della copertina consentirà agli utenti di visualizzare le immagini in evidenza ovunque desiderino.
Nota: A seconda del tuo tema, se questa opzione non viene utilizzata correttamente, la tua immagine in evidenza potrebbe apparire due volte sullo schermo.
Blocchi Citazione e Elenco con Blocchi Interni
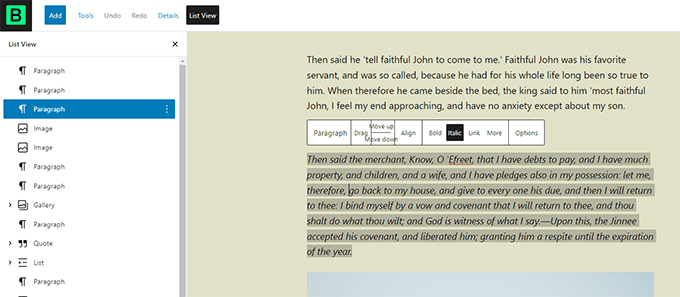
Hai mai voluto spostare un elemento su o giù in un elenco puntato senza modificarlo effettivamente?
WordPress 6.1 introdurrà blocchi interni per i blocchi Elenco e Citazione.
Ad esempio, gli elementi in un blocco elenco saranno i propri blocchi. Ciò ti consentirebbe di spostarli semplicemente su e giù senza modificarli.

Allo stesso modo, quando si utilizza il blocco Citazione, gli utenti possono stilizzare i blocchi di citazione e di attribuzione in modo diverso.

Blocco Navigazione Migliorato
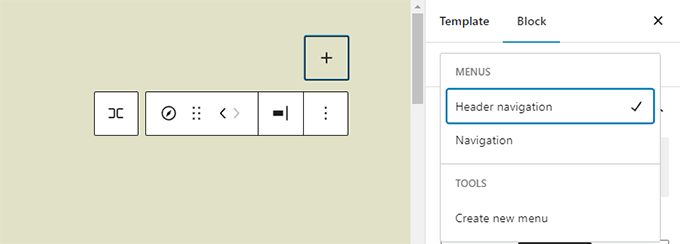
WordPress 6.1 include un blocco di navigazione migliorato che ti consente di creare e selezionare facilmente un menu dalle impostazioni del blocco.

Gli utenti potranno anche utilizzare gli strumenti di design per i sottomenu e stilizzarli in modo diverso rispetto all'elemento del menu padre.

Miglioramenti al Design dell'Editor
WordPress 6.1 includerà anche diverse modifiche al design della schermata dell'Editor. Queste modifiche miglioreranno l'esperienza utente nella schermata dell'editor a blocchi.
Di seguito sono riportati alcuni di questi miglioramenti:
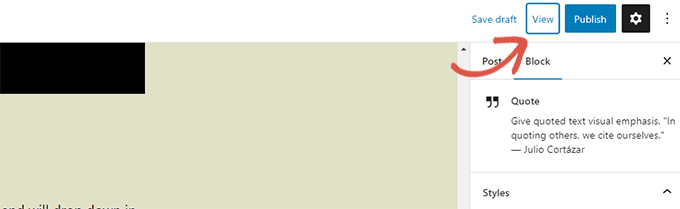
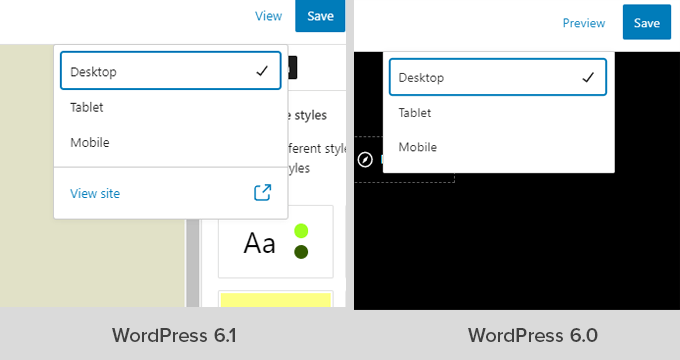
Il pulsante Anteprima ora si chiama Visualizza
Il pulsante Anteprima ora si chiama Visualizza.

Nell'Editor del sito, il pulsante Visualizza ora include anche un link per visualizzare semplicemente il tuo sito web in una nuova scheda.

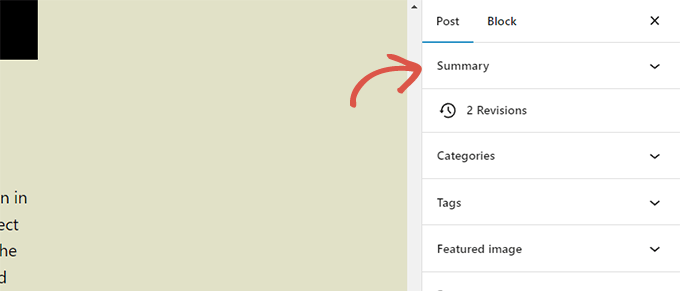
Il pannello Stato e visibilità ora si chiama Riepilogo
Il pannello stato e visibilità sotto le impostazioni del post verrà rinominato Riepilogo.

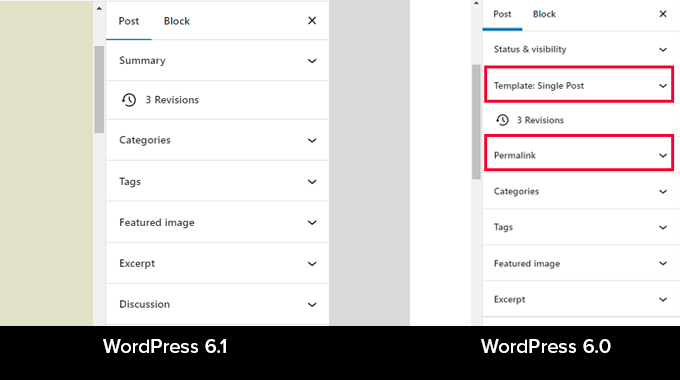
Opzioni Permalink e Modello sotto il pannello Riepilogo
Le opzioni Permalink e Modello hanno i propri pannelli sotto le impostazioni del post. Con WordPress 6.1 questi pannelli sono uniti sotto il pannello Riepilogo.

Basta fare clic per espandere il pannello Riepilogo e troverai l'opzione per modificare 'URL' (permalink) e scegliere il modello.

Pannello Informazioni Migliorato
In WordPress 6.1, il popover delle informazioni visualizzerà anche il tempo di lettura.

L'icona del sito sostituirà il logo di WordPress
Se hai impostato l'icona del sito per il tuo sito web, questa verrà utilizzata come pulsante Visualizza post nell'angolo in alto a sinistra dello schermo.

Nuove Opzioni Preferenze
Il pannello preferenze ora include due nuove opzioni.
Innanzitutto, c'è 'Apri sempre la vista elenco' che ti consente di visualizzare la vista elenco durante la modifica dei post.

La seconda nuova opzione è 'Mostra etichette testo pulsanti', che mostra testo invece di icone sui pulsanti.

Crea più modelli nell'Editor del sito
Nei temi classici di WordPress, gli utenti potevano creare modelli utilizzando la gerarchia dei modelli ed estendere il proprio tema WordPress scrivendo codice.
Con WordPress 6.1, gli utenti potranno fare lo stesso utilizzando l'editor a blocchi e senza scrivere codice.
La prossima versione sbloccherà i seguenti modelli indipendentemente dal tema a blocchi che stai utilizzando.
- Pagina singola
- Post singolo
- Termine individuale in una tassonomia
- Categoria individuale
- Modello personalizzato (può essere utilizzato per qualsiasi articolo o pagina)
Vai semplicemente su Aspetto » Editor e quindi seleziona i modelli dalla barra laterale sinistra. Successivamente fai clic sul pulsante Aggiungi nuovo per vedere le opzioni disponibili.

Se scegli un modello che può essere applicato a un elemento individuale, vedrai un popup.
Da qui, puoi scegliere l'elemento in cui desideri utilizzare il nuovo modello.

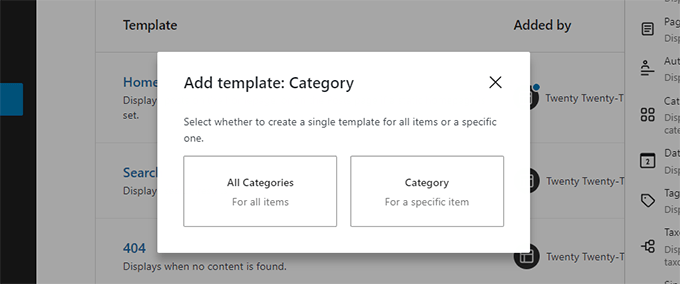
Ad esempio, se scegli il modello Categoria, vedrai un popup.
Ora puoi selezionare se desideri applicare il tuo nuovo modello a tutte le categorie o a una categoria specifica.

Cerca e usa rapidamente parti di modello
WordPress 6.1 renderà anche più facile cercare e utilizzare rapidamente le parti di modello.
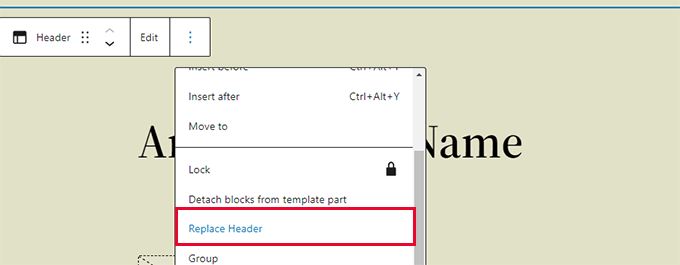
Ad esempio, se il tuo tema ha più parti di modello di intestazione, puoi trovarne rapidamente una e applicarla.

Seleziona semplicemente fai clic sulle opzioni della parte del modello e seleziona Sostituisci.
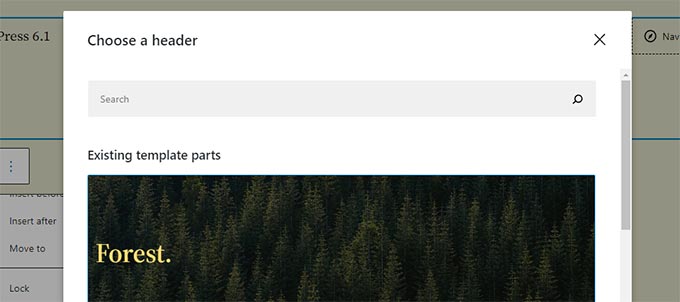
Questo aprirà un popup modale in cui puoi cercare le parti di modello disponibili che puoi utilizzare.

Miglioramenti interni
- I temi classici ora possono utilizzare parti di modello (Dettagli)
- La tipografia fluida consente agli sviluppatori di temi di regolare dinamicamente le dimensioni dei caratteri. (Dettagli)
- I tipi di post ora possono avere i propri schemi iniziali (Dettagli).
- Filtri per agganciarsi ai dati di theme.json (Dettagli)
Nel complesso, la beta di WordPress 6.1 contiene oltre 350 miglioramenti e 350 correzioni di bug per l'editor a blocchi, questo include anche oltre 250 ticket per il core.
Speriamo che questo articolo ti abbia offerto uno sguardo su ciò che sta arrivando in WordPress 6.1.
Commenta qui sotto per farci sapere quali funzionalità trovi interessanti e cosa vorresti vedere in una futura versione di WordPress!
Se ti è piaciuto questo articolo, iscriviti al nostro canale YouTube per tutorial video su WordPress. Puoi anche trovarci su Twitter e Facebook.





Nick Squires
Ho preso coraggio circa un anno fa e mi sono concentrato totalmente sulla creazione di siti con l'editor a blocchi, ma anche con questi nuovi aggiornamenti in arrivo, sembrerà ancora che stiamo usando un page builder del 2016.
Perché WordPress non poteva rilasciare in un colpo solo un editor a blocchi che fosse lo standard di, diciamo, Elementor? Ti fa impazzire le limitazioni che hai. Devi ancora usare plugin di terze parti per farlo funzionare correttamente.
Dal lato positivo, ha una velocità di pagina brillante "out of the box" che i page builder non hanno.
Supporto WPBeginner
There are many different ways a page builder can be set up, finding one method the community would agree on would be quite difficult
Amministratore
Donald Tran
Informazioni davvero utili.
Non vedo l'ora di 6.1:)
Supporto WPBeginner
Glad to hear you’re eager for the update
Amministratore
Peter Burton
Blocchi citazione versione 6.1
Con l'editor classico all'interno di una citazione potevi aggiungere elementi nidificati come una foto, elenchi, paragrafi ecc. L'unica cosa che non aveva era una citazione, ma potevi aggiungerla manualmente.
Il nuovo blocco citazione è molto limitato: l'unica opzione è il paragrafo e una citazione in fondo.
Spero segretamente che il blocco citazione in WP 6.1 torni a poter includere elementi nidificati come la citazione classica pre Gutenberg.
Supporto WPBeginner
Thanks for sharing what you would look forward to for future updates
Amministratore