Lo sviluppo di WordPress 4.4 è iniziato con pieno slancio subito dopo il rilascio di WordPress 4.3. Abbiamo seguito da vicino lo sviluppo e siamo entusiasti di segnalare che il rilascio è previsto per la seconda settimana di dicembre 2015. In questo articolo, ti mostreremo cosa c'è di nuovo in WordPress 4.4 con funzionalità e screenshot.

Nota: puoi provare la versione beta sul tuo computer o su un ambiente di staging utilizzando il plugin WordPress Beta Tester.
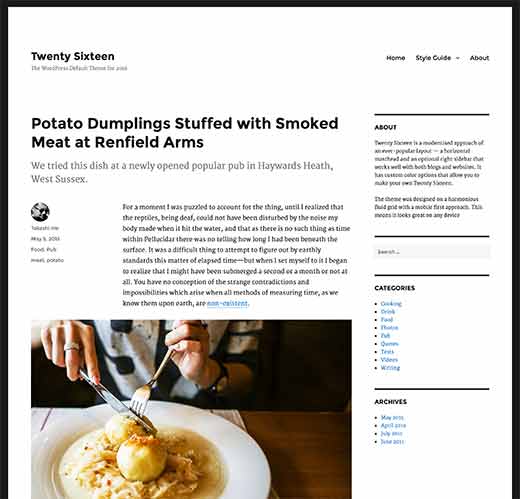
Twenty Sixteen – Il nuovo tema predefinito di WordPress
Dal 2010, WordPress include un nuovo tema predefinito per ogni anno. Mantenendo questa tradizione, WordPress 4.4 include un nuovo tema predefinito per il 2016, chiamato Twenty Sixteen.

Twenty Sixteen presenta il layout tradizionale del blog con una barra laterale e un'area di contenuto. Il design si concentra sulla leggibilità e su un'elegante visualizzazione su tutti i dispositivi.
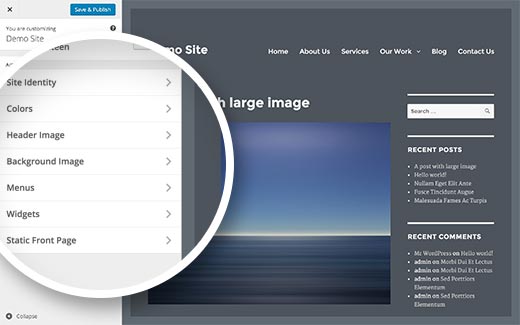
Viene fornito con cinque schemi di colori: Predefinito, Scuro, Grigio, Rosso e Giallo. Gli utenti possono anche scegliere i propri colori per creare schemi di colori illimitati.
Supporta intestazioni personalizzate e dispone di due posizioni per i menu, una per la navigazione del sito e l'altra per i collegamenti social.

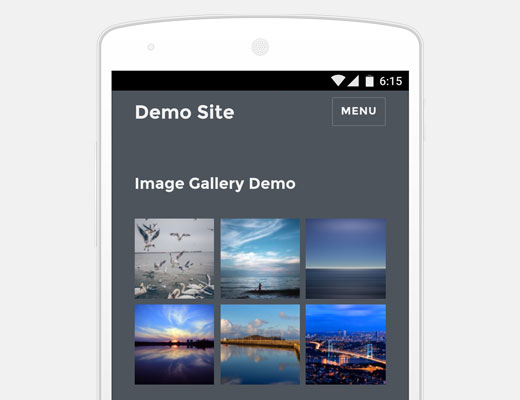
Immagini Responsive Out of The Box
Gli utenti accedono al web utilizzando molti tipi diversi di dispositivi con diverse dimensioni dello schermo, risoluzioni, densità di pixel, ecc. Le immagini a bassa risoluzione appaiono poco impressionanti sui dispositivi con schermi più grandi e display migliori. Ciò obbliga i proprietari di siti a utilizzare immagini di migliore qualità che aumentano le dimensioni della pagina e influiscono sulle velocità di download.

WordPress fornirà ora una soluzione migliore per affrontare questo problema mostrando immagini responsive out of the box. Questo viene fatto utilizzando l'attributo srcset. Questo attributo consente ai browser del client di visualizzare un'immagine in base alle capacità del dispositivo.
L'attributo srcset viene aggiunto al volo e non viene memorizzato nel database. Ciò significa che tutte le immagini che hai aggiunto in precedenza beneficeranno di questa funzionalità.
Tutte le immagini aggiunte a un post, immagini in evidenza, pagine degli allegati e gallerie di immagini saranno responsive out of the box. Ciò migliorerà notevolmente la velocità delle pagine e l'esperienza utente sui siti WordPress.
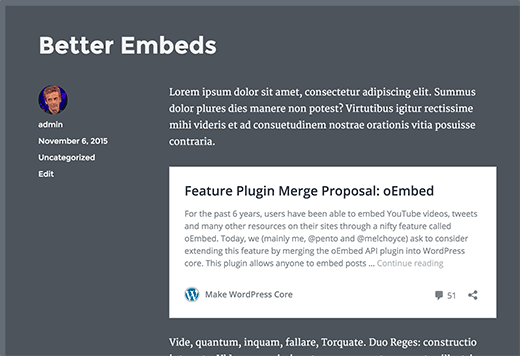
Migliori Embed
Gli utenti di WordPress possono incorporare video, Tweet e aggiornamenti di stato di Facebook automaticamente inserendo semplicemente il loro URL in un post. Tuttavia, questa funzionalità era limitata solo ad alcuni siti che erano stati inseriti nella whitelist dal progetto WordPress.
Con WordPress 4.4, sarà possibile aggiungere incorporamenti da qualsiasi sito che supporti oEmbed. Questo include anche tutti i siti WordPress.
Se aggiungi un semplice URL nel tuo post da un altro sito WordPress, verrà incorporato automaticamente.

Nota: Entrambi i siti devono utilizzare WordPress 4.4 o versioni successive affinché gli incorporamenti funzionino.
Se in precedenza utilizzavi un plugin per incorporare link di WordPress come schede di contenuto, non avrai più bisogno di quei plugin.
Funzionalità per sviluppatori
WordPress 4.4 arriverà con molti miglioramenti e modifiche interne. Gli sviluppatori dovranno adattare il codice in alcuni dei loro prodotti.
WordPress REST API (Fase 1)
Infine, l'infrastruttura sottostante per il plugin REST API di WordPress è stata aggiunta al core con WordPress 4.4. REST API consente agli sviluppatori di WordPress di creare nuove API o lavorare sulle API esistenti di WordPress nelle proprie applicazioni. Con la 4.4, gli autori di plugin saranno in grado di sfruttare REST API aggiungendo endpoint personalizzati.
Metadati dei termini della tassonomia
La gestione dei termini della tassonomia ha subito alcune modifiche nelle ultime versioni. Questo entra in una nuova fase con WordPress 4.4 che porta la funzionalità dei metadati dei termini della tassonomia nel core. I termini nelle tassonomie (come categorie e tag o qualsiasi tassonomia personalizzata) possono ora avere metadati associati ad essi. (#14162)
Query sui commenti
Le query sui commenti verranno suddivise per prestazioni migliori e più veloci. (#8071, #32169)
Speriamo che questo articolo ti abbia dato un'anteprima di ciò che sta arrivando in WordPress 4.4. Facci sapere quali funzionalità ti entusiasmano e cosa vorresti vedere nelle future versioni di WordPress.
Se ti è piaciuto questo articolo, iscriviti al nostro Canale YouTube per tutorial video su WordPress. Puoi anche trovarci su Twitter e Facebook.





ted nixon
Mi piacerebbe disperatamente vedere WordPress aggiungere la possibilità di copiare un post precedente. Questo mi renderebbe la vita molto più facile.
TN
Roland Success
Come posso aggiungere un'immagine in evidenza a WordPress 4.4 su Android. Non riesco a trovare l'icona.
hannah
Anche se ho aggiornato alla versione wp4.4, ho ancora un errore HTTP durante il caricamento di un'immagine. Per favore, aiutami! Grazie in anticipo
Luke
Beh, se non ha funzionato prima, l'aggiornamento alla 4.4 probabilmente non risolverebbe i permessi di caricamento.
Mohammad Tahir
Amo il tema Twenty Sixteen e il menu di navigazione completamente responsive, funziona benissimo specialmente i menu a discesa multilivello. Ma non mi è piaciuto molto il padding e il margine attorno all'header, ho creato un tema child di Twenty Sixteen ma dovrò aspettare la versione 4.4 di WordPress. Non posso usarlo al momento.
Rick
Forse un po' fuori tema, ma sarebbe fantastico se WP potesse includere una visualizzazione delle immagini in stile lightbox come standard, senza dover ricorrere a plugin.
Digitalfront
Parlando di media in WP, mi chiedo se arriverà mai il giorno in cui il gestore multimediale sarà realizzato in modo da poter organizzare le immagini in cartelle?
Gavin
Sono d'accordo! È così atteso da tempo!!! Quando aggiungeranno questa funzionalità così necessaria?!?
Jesse
Esiste in realtà un plugin che ti permette di 'categorizzare' i media: Enhanced Media Library.
Ce ne sono altri che ti permettono di creare sottodirectory e cose del genere, ma questo sembrava il modo più semplice e sensato per ottenere una qualche forma di organizzazione.
jim
In altre parole, altro bloatware per supportare i telefoni cellulari e "belle immagini" ad alta risoluzione. Sospiro.
Shane Hudson
In realtà è l'esatto contrario. Attualmente i telefoni scaricano file enormi, questo permette ai telefoni di scaricare file molto più piccoli. Quindi, anche se potrebbe essere un po' più di codice, farà risparmiare agli utenti molta larghezza di banda.
Luke
Stai scherzando? Se guardi il codice, il "bloat" dovrebbe essere una query per post per ottenere i metadati delle immagini, e poi può generare l'srcset per immagini specifiche a risoluzioni specifiche, risparmiando così agli utenti tempo (e denaro) quando scaricano da blog con immagini.
Se i temi lo fanno correttamente, si spera che il download di immagini da 2+ MB per anche una piccola immagine "a piena risoluzione" sarà un ricordo del passato.
Joel
Questi sono ottimi cambiamenti, specialmente la gestione di immagini più piccole in modo reattivo e automatico.
Tuttavia, penso che ci sia un bisogno crescente di un interruttore sul lato amministrativo tra un'area di amministrazione "avanzata"/normale e un'interfaccia semplificata che soddisfi le richieste più comuni per la maggior parte degli utenti (oltre a limitare le autorizzazioni utente). In attesa di questo sviluppo, che spero sia in lavorazione.
Perché? Abbiamo appena completato un progetto massiccio a livello statale per offrire siti web WordPress a tutte le piccole imprese, assolutamente gratuiti, nell'arco di due anni. È stato supportato a livello federale, statale e locale. Gratuito aiuta con l'installazione, configurazione gratuita per la maggior parte degli utenti, supporto personale gratuito, questo gratuito, quello gratuito, gratuito, gratuito.
E fondamentalmente, è stato un enorme fallimento.
Why? Primarily, due to the “overwhelming complexity” of WordPress, as far as the vast majority of small business owners go. The complexity led to what they saw as a steep learning curve, and huge amounts of time wasted (again, as they saw it).
The complexity led to what they saw as a steep learning curve, and huge amounts of time wasted (again, as they saw it).
Quindi, abbiamo semplificato il lato amministrativo tramite plugin; ancora un fallimento. Le cose stanno peggiorando con le flessibilità/complessità aggiunte di oltre 12 pagine di opzioni tema e/o aree di impostazioni plugin.
WordPress è cresciuto principalmente perché era semplice da usare. Ha perso completamente quella semplicità. Quanto semplice dovrebbe diventare? Semplice come Facebook. Semplice come Twitter. COSÌ semplice. (Passo 1: buttate via la differenza tra Pagine con la P maiuscola e post, accidenti!).
Al momento, WordPress deve semplificarsi ulteriormente o diventare ciò che è stato progettato per evitare.
Steve Covello
Sono solidale con il problema che il vostro programma a livello statale ha incontrato (come sviluppatore WP per piccole imprese). Tuttavia, diversi indizi emergono nel vostro post che mostrano delle supposizioni amministrative piuttosto ingenue. Chiaramente, non è stato implementato alcun test pilota che avrebbe informato i direttori del programma che questo sarebbe stato un problema prima che venisse rilasciato a livello statale. DUH! Qualsiasi sviluppatore WP sa che la maggior parte dei "novellini" non può fare alcun uso delle opzioni complete del menu. In secondo luogo, sembra che non sia stato calcolato il tempo amministrativo necessario per il follow-up e la manutenzione.
WP non sarà mai facile come Fb. È una piattaforma, non un'applicazione. Per usare bene WP, l'utente deve impegnarsi a capirlo come strumento per promuovere un certo obiettivo (marketing, autopromozione, e-commerce, qualunque cosa). Se compri un computer, devi imparare a usarlo. Se "compri" un sito web gratuito, devi imparare a usarlo.
Dare la colpa a WordPress per non essere Facebook è come dare la colpa a un gatto per non essere un cane.
Mark Kaplun
Questo suona come un progetto mal specificato con un budget insufficiente perché "tutto su WordPress è gratuito". Ogni sviluppatore WordPress esperto dovrebbe sapere che semplificare l'amministrazione per l'utente finale è la parte più importante dello sviluppo, e per questo devi sapere quali sono le reali esigenze "indispensabili" invece di offrire 1000 opzioni.
Preston
Quali modifiche richiederà la nuova funzionalità srcset per gli sviluppatori di temi?
Luke
Sembra che la cosa principale sia assicurarsi di fornire un filtro 'wp_calculate_image_sizes' per l'attributo delle dimensioni dell'immagine, come fa il tema wp 2016:
Martin Fuller
Hmmm. Una delle cose che la letteratura ci dice di fare è ottimizzare le immagini per il web, inclusa una risoluzione di 72 dpi.
La modifica in WordPress suggerisce che le immagini ad alta risoluzione verranno mostrate al livello di risoluzione più alto a seconda dello schermo dello spettatore.
Molti di noi saranno consapevoli dell'approccio Retina Ready che ho evitato per una serie di motivi, tra cui un aumento delle complicazioni tecniche.
La domanda che mi pongo è quale risoluzione dovremmo ora usare per le nostre immagini. Se si raddoppia il dpi, cioè 144 dpi, il tempo di caricamento è il quadrato dell'aumento, cioè ci vuole 4 volte più tempo per caricare. La matematica è 72 x 72 = 5.184 ma 144 x 144 = 20.736
La domanda che mi pongo è cosa e come WordPress 4.4 affronterà questo problema?
Qualche idea?
Michael
DPI (o più tecnicamente, PPI - pixel per pollice) è da tempo un'astrazione per lo sviluppo web. È passato un decennio o più da quando 72 ppi rappresentava una media ragionevole. I display Apple standard sono stati 100 ppi per decenni, e il nuovo Retina è ora intorno ai 200 ppi.
Inoltre, non importa davvero quale sia l'impostazione DPI/PPI. Ciò che conta davvero è il numero effettivo di pixel nell'immagine, o ciò che si specifica come larghezza e altezza dell'immagine nell'HTML. Si potrebbero rendere le immagini a 2 dpi o 2000 dpi, e se la larghezza e l'altezza in pixel fossero ancora 1600 x 900 pixel, e/o se l'impostazione di visualizzazione HTML fosse 1600 x 900, apparirebbero identiche alla stessa immagine a 72 dpi.
Michael
*Nota a piè di pagina: Ho dovuto ricontrollare, e sembra che gli originali Apple Cinema Display siano stati rilasciati nel 1999, quindi non avrei dovuto dire "decenni". "Circa quindici anni" sarebbe stato più accurato.
Tom
Ottimo riassunto, grazie per averlo condiviso. Un ottimo post su cui riflettere sarebbero esempi su come utilizzare l'API di Wordpress. Ho cercato online alcuni tutorial e nessuno è riuscito a spiegarlo bene, come usarlo, esempi di utilizzo, ecc. Solo un'idea
Supporto WPBeginner
Grazie per il tuo feedback. Cercheremo di coprirlo presto.
Amministratore
Dave Warfel
Tom,
Alcune risorse che potresti voler esplorare...
Jack Lenox ha un tutorial di 50 minuti su come costruire temi con l'API.
Inoltre, CSS-Tricks ha un semplice esempio su come recuperare post.
Marcus Fant
Per le immagini responsive, ciò offre l'opportunità di alleggerire il carico e liberarsi di alcuni plugin che fanno lo stesso, ora che sarà integrato in WordPress?
Supporto WPBeginner
Sì, lo farà. Se stavi usando un plugin esclusivamente per le immagini responsive, allora non ne avrai bisogno. Tuttavia, molti plugin offrono anche altre funzionalità come popup lightbox, modali, slideshow di immagini responsive, ecc. Dovrai valutare e poi prendere una decisione.
Amministratore