WYSIWYG è un acronimo per What You See Is What You Get (Ciò che vedi è ciò che ottieni). Viene utilizzato per strumenti in cui crei/modifici contenuti in tempo reale e vedi un'anteprima dal vivo mentre lavori.
Questi editor sono incredibilmente utili online, specialmente quando si creano contenuti per siti web. Sia che tu stia scrivendo un post del blog, componendo un'email o progettando una pagina web, un editor WYSIWYG rende il lavoro più facile ed efficiente.

Perché usare un editor WYSIWYG?
Gli editor WYSIWYG sono dotati di molte funzionalità che migliorano il tuo processo di creazione di contenuti. La funzionalità e l'aspetto sono generalmente gli stessi, sia che tu abbia un sito web WordPress o utilizzi un diverso sistema di gestione dei contenuti (CMS).

Per la maggior parte, scoprirai che hanno tutte le seguenti funzionalità:
- Formattazione del testo: Questi editor ti consentono di mettere in grassetto, corsivo, sottolineare e barrrare il testo proprio come faresti in un elaboratore di testi. Infatti, questi sono spesso chiamati editor di testo ricco perché ti permettono di modificare i contenuti in modo familiare, proprio come in Microsoft Word.
- Link: Puoi aggiungere facilmente collegamenti ai tuoi contenuti semplicemente facendo clic su un pulsante in una barra degli strumenti e incollando l'URL. Non dovrai aggiungere o modificare codice HTML per creare i tuoi contenuti.
- Immagini: Aggiungere immagini è un gioco da ragazzi. Puoi caricarle direttamente dal tuo dispositivo o inserirle da una fonte online. Molti editor WYSIWYG ti permetteranno persino di incollare un'immagine direttamente inline.
- Creazione di tabelle: Hai bisogno di presentare dati in modo ordinato? Gli editor WYSIWYG ti consentono di creare tabelle all'interno dei tuoi contenuti senza dover utilizzare altre applicazioni web, come Google Sheets, o aver bisogno di speciali incorporamenti.
Ma non è tutto. Gli editor WYSIWYG offrono anche funzionalità come il controllo ortografico, la visualizzazione del codice sorgente e altro ancora. Tutte queste funzionalità ti consentono di concentrarti sulla creazione di contenuti di qualità senza doverti preoccupare di imparare PHP, CSS o web design.
Funzionalità aggiuntive degli editor WYSIWYG
Oltre a quanto sopra, gli editor WYSIWYG tendono ad avere una serie di funzionalità progettate per semplificare e migliorare il tuo processo di creazione di contenuti.
La maggior parte degli editor WYSIWYG dispone di un controllo ortografico integrato. Questo strumento integrato è piuttosto utile, sottolineando automaticamente le parole scritte in modo errato, aiutandoti a evitare errori di battitura imbarazzanti nei tuoi contenuti.
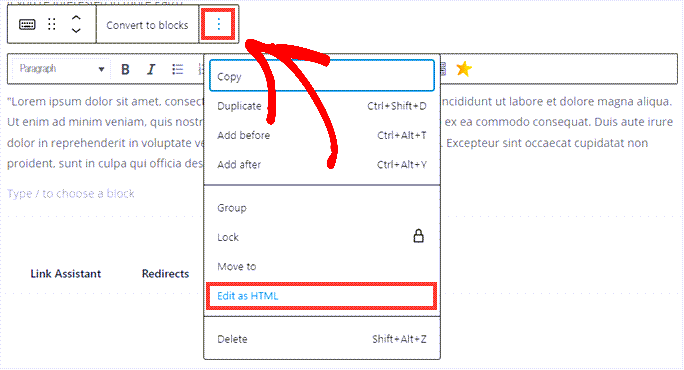
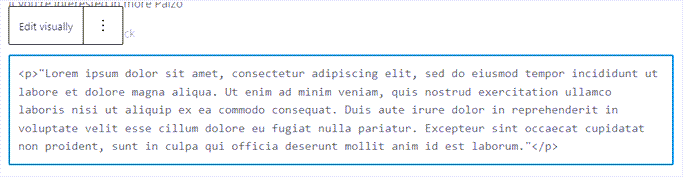
Un'altra parte estremamente vitale di WYSIWYG è la visualizzazione del codice HTML. Questo ti consente di passare senza problemi tra la visualizzazione del design e quella del markup.

Guardare il codice HTML è perfetto quando devi risolvere problemi.
Questi potrebbero essere problemi come problemi con le immagini o formattazione del testo errata dovuta al copia/incolla.

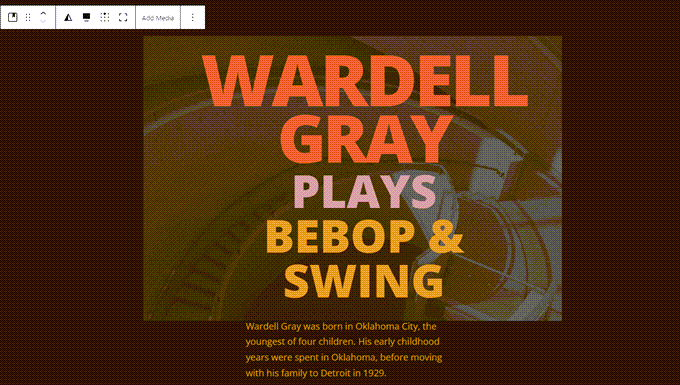
Per non parlare del fatto che molti editor WYSIWYG sono dotati di un robusto set di strumenti di progettazione. Ad esempio, l'editor Gutenberg per WordPress è uno strumento di progettazione interattivo drag-and-drop che ti consente di scrivere contenuti e utilizzare modelli per creare tutto ciò che puoi immaginare proprio davanti ai tuoi occhi.
L'interfaccia è sempre intuitiva, quindi anche se non sei un mago della tecnologia, sarai in grado di rendere i tuoi contenuti professionali e curati con pochi clic.
Editor a blocchi di WordPress
L'editor Gutenberg è stato introdotto nel 2018 e ha modificato l'interfaccia utente per la creazione di contenuti con WordPress.
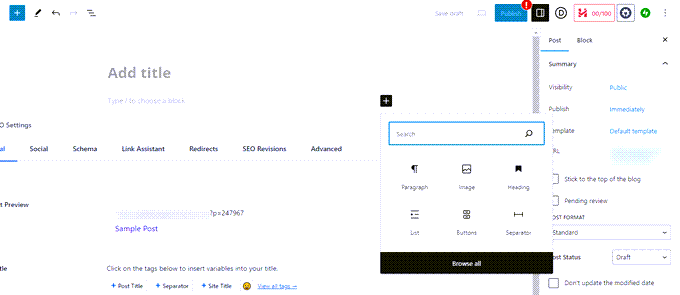
Al suo interno, Gutenberg è un editor basato su blocchi che puoi utilizzare sia sul frontend che sul backend del tuo sito.

Invece di scrivere e progettare in un'unica grande area di testo, come in un editor di testo rich text come TinyMCE, crei i tuoi contenuti utilizzando blocchi individuali. TinyMCE è un editor WYSIWYG open source utilizzato come base per il precedente editor di contenuti di WordPress, ora chiamato editor classico.
Questi possono essere qualsiasi cosa, da paragrafi e titoli a immagini, video, citazioni o anche elementi più complessi come tabelle o markup HTML personalizzato.
Ogni blocco Gutenberg può essere personalizzato e spostato individualmente, concedendoti un controllo senza precedenti sul layout e sul design dei tuoi contenuti. Puoi persino utilizzare design predefiniti chiamati Pattern per avere un modello con cui lavorare direttamente nell'editor a blocchi.

Puoi spostare i blocchi in tempo reale e vedere esattamente come apparirà il tuo post del blog o la tua landing page prima ancora di pubblicare.
Gutenberg non è l'unico editor WYSIWYG per la progettazione web, però. I website builder non-WordPress come Squarespace offrono l'editing WYSIWYG, e lo fanno anche altri temi e plugin WordPress come SeedProd e Divi.
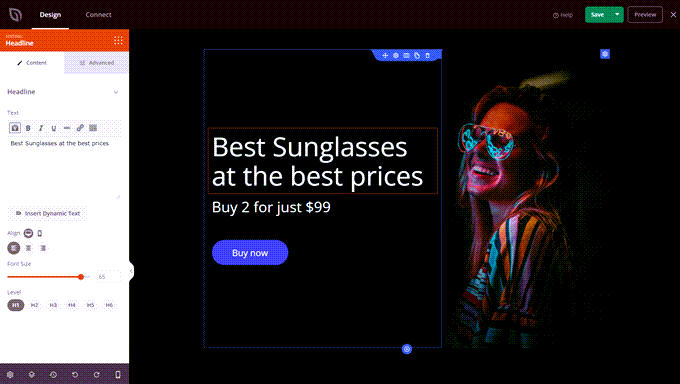
L'interfaccia WSYIWYG di SeedProd è semplice e intuitiva, sia che tu stia modificando il testo o l'intero layout.

Molti di questi strumenti hanno funzionalità più avanzate e una migliore esperienza utente rispetto a Gutenberg, quindi molti utenti professionisti iniziano a usarli man mano che continuano a migliorare le proprie competenze di sviluppo web.
Problemi comuni nell'editing WYSIWYG
Man mano che inizi a usare gli editor WYSIWYG più frequentemente, è inevitabile che incontrerai alcuni problemi o ostacoli. Ma non preoccuparti! La maggior parte di questi problemi comuni ha soluzioni semplici. Diamo un'occhiata ad alcuni di essi.
Problemi di formattazione
Un problema comune che potresti incontrare è la formattazione. Ad esempio, il tuo testo potrebbe non allinearsi correttamente o la dimensione del carattere potrebbe non essere quella desiderata. Ciò è spesso dovuto al testo copiato che porta con sé HTML, CSS o persino JavaScript aggiuntivi.
Per risolvere questo problema, prova a incollare il tuo testo prima in un editor di testo semplice plain text editor, come Notepad++. Quindi, copialo da lì nell'editor WYSIWYG. Questo di solito rimuove qualsiasi codice aggiuntivo, consentendo all'editor WYSIWYG di formattare meglio il testo.
Fare ciò rimuoverà anche collegamenti e immagini, quindi dovrai reinserirli utilizzando l'editor di testo avanzato o la visualizzazione del codice HTML.
Immagini non visualizzate
Un altro problema comune è che le immagini non vengono visualizzate correttamente o affatto. Ciò potrebbe essere dovuto a un URL dell'immagine errato o al fatto che il file immagine non è supportato. Controlla sempre che il tuo URL sia corretto. Se stai caricando immagini, assicurati che siano in un formato adatto al web, come .jpg, .png o .gif.
Ad esempio, se utilizzi un formato come .svg, WordPress necessita di un aggiustamento extra per funzionare correttamente. Per maggiori informazioni, puoi consultare la nostra guida su come far funzionare i file SVG in modo sicuro con WordPress.
Modifiche impreviste al codice
A volte, potresti scoprire che il codice viene modificato inaspettatamente dopo il salvataggio. Gli editor WYSIWYG non sono perfetti e possono aggiungere HTML o CSS aggiuntivi che non intendevi. Questo può cambiare l'aspetto del tuo contenuto.
Per ovviare a ciò, potresti passare alla visualizzazione del codice HTML e rimuovere manualmente qualsiasi codice indesiderato. Fai attenzione, però, poiché è necessaria una comprensione di base del markup HTML per farlo in sicurezza.
Problemi di compatibilità del browser
Infine, potresti riscontrare problemi durante la visualizzazione dei tuoi contenuti su browser diversi. Non tutti i browser interpretano HTML e CSS allo stesso modo, e JavaScript può comportarsi diversamente a seconda delle impostazioni del tuo sistema.
Tutto ciò può portare a incongruenze nel modo in cui vengono visualizzati i tuoi contenuti. Testa sempre il tuo sito su più browser, inclusi Chrome, Firefox, Safari e Microsoft Edge, per assicurarti che i tuoi contenuti siano belli ovunque vengano visualizzati.
Considerazioni finali sugli editor WYSIWYG
Gli editor WYSIWYG, come l'editor a blocchi Gutenberg di WordPress o anche il vecchio editor classico TinyMCE open-source, sono strumenti vitali che possono semplificare notevolmente il tuo processo di creazione di contenuti.
Con funzionalità come l'editing in tempo reale drag-and-drop, la visualizzazione del codice HTML e i modelli, questi strumenti di web design ti consentono di concentrarti maggiormente sulla qualità dei tuoi contenuti piuttosto che sulla codifica.
Speriamo che questo ti abbia insegnato cosa sono gli editor WYSIWYG e come possono aiutarti a migliorare le tue competenze di web design. Puoi anche consultare le nostre scelte di esperti dei migliori page builder drag and drop per WordPress e la nostra guida su come scegliere il miglior software di web design per il tuo sito.
Risorse aggiuntive
- Editor Testo
- Confronto dei migliori plugin per landing page di WordPress
- Shortcode
- Page Builder
- Tema Predefinito
- Errori più comuni di WordPress e come risolverli
- Come Passare Correttamente da Wix a WordPress (Passo dopo Passo)
Se ti è piaciuto questo articolo, iscriviti al nostro canale YouTube per tutorial video su WordPress. Puoi anche trovarci su Twitter e Facebook.




