SVG sta per Scalable Vector Graphics (Grafica Vettoriale Scalabile). È un tipo di formato immagine composto da vettori (invece di pixel), che sono descrizioni matematiche delle forme e dei colori dell'immagine e sono memorizzati in formato XML.
Queste equazioni descrivono tutti i punti, le forme, le curve, le linee e i colori all'interno di un'immagine SVG.
A differenza di altri formati immagine come JPEG o PNG, SVG può essere ingrandito e rimpicciolito (reso più grande e più piccolo) senza perdere qualità. Questo lo rende un ottimo formato di file per immagini su diverse dimensioni dello schermo, come desktop, tablet e dispositivi mobili.

Le SVG sono bidimensionali e tipicamente utilizzate per illustrazioni, grafiche, font icona e immagini di branding. Tuttavia, puoi anche usarle per animazioni.
Come suggerisce il nome, le SVG sono anche scalabili. Ciò significa che possono essere allungate o rimpicciolite senza perdere alcuna qualità dell'immagine. Per questa stagione, le SVG sono ottime anche per loghi e altre immagini che devono essere visualizzate in molte dimensioni diverse.
Vantaggi delle immagini SVG
Le immagini SVG sono adatte a molti usi diversi, come grafiche e illustrazioni. Ecco alcuni dei principali vantaggi del formato SVG:
- Scalabilità: Poiché utilizzano vettori, le immagini SVG possono essere scalate a qualsiasi dimensione senza perdere qualità. Questo è perfetto per il design web responsive, che necessita di grafiche che abbiano un bell'aspetto su schermi di tutte le dimensioni.
- Modificabile: Puoi modificare le immagini SVG con qualsiasi editor di testo direttamente all'interno della tua pagina web utilizzando CSS e JavaScript. Ciò significa che puoi apportare facilmente modifiche alle tue immagini SVG.
- Dimensioni ridotte dei file: I file SVG di solito hanno dimensioni inferiori rispetto alle immagini bitmap come JPEG o PNG. Questo può portare a tempi di caricamento della pagina più rapidi e a prestazioni generali migliori di WordPress.
- Compatibilità: SVG è supportato da tutti i browser web moderni. Ciò significa che le tue immagini SVG verranno visualizzate correttamente per quasi tutti gli utenti online.
Svantaggi delle immagini SVG
Tieni presente che SVG non è adatto a tutti i tipi di immagini. Ecco alcuni degli svantaggi del formato file SVG:
- Difficoltà: Le immagini SVG possono essere più complesse delle immagini raster standard come JPEG o PNG. Ciò significa che sono necessarie maggiori competenze e conoscenze di software di editing di immagini per creare e modificare immagini SVG.
- Problemi di rendering: Browser o dispositivi più vecchi potrebbero avere problemi a renderizzare correttamente la grafica SVG.
- Problemi di sicurezza: I file SVG sono memorizzati nel formato del linguaggio di markup XML, che è vulnerabile a codice dannoso, attacchi brute force e attacchi di cross-site scripting.
- Dimensioni del file: Per immagini molto dettagliate, le dimensioni dei file SVG possono diventare piuttosto grandi. Questo può rallentare i tempi di caricamento del tuo sito web.
Immagini SVG vs. JPEG vs. PNG
SVG, JPEG e PNG sono alcuni dei formati di file immagine più popolari per l'uso online, inclusi i siti web WordPress. Ma ci sono alcune differenze chiave tra loro.
JPEG è un formato utilizzato principalmente per immagini fotografiche. A differenza di SVG, JPEG è un'immagine raster o bitmap, il che significa che è composta da singoli pixel.
Se ingrandisci troppo un'immagine JPEG, i pixel iniziano a diventare visibilmente evidenti e l'immagine può apparire sfocata o pixelata. Il salvataggio delle immagini JPEG ne abbassa anche la qualità a causa dell'algoritmo di compressione JPEG.
PNG è un altro formato di immagine raster come JPEG. Utilizza la compressione dati lossless, il che significa che nessun dato viene perso quando l'immagine viene compressa. Questo rende PNG un'ottima opzione per disegni al tratto, testo e grafica iconica in piccole dimensioni di file.
Ecco una rapida panoramica delle differenze tra immagini SVG, JPEG e PNG.
| Attributo | SVG | JPEG | PNG |
|---|---|---|---|
| Scalabilità | Illimitata, nessuna perdita di qualità | Limitato, perde qualità se ingrandito | Limitato, perde qualità se ingrandito |
| Dimensione del file | Relativamente piccolo e gestibile | Può essere grande, dipende dalla qualità | Solitamente più grande a causa della compressione lossless |
| Ideale per | Grafica e illustrazioni | Immagini fotografiche | Grafica vettoriale, testo e icone |
| Supporta la trasparenza | Sì | No | Sì |
Come ottimizzare le immagini SVG
Prima di incorporare immagini nei tuoi contenuti WordPress, ti consigliamo di ottimizzarle per il web. Questo assicura che le tue pagine si carichino velocemente e offrano una buona esperienza utente.
Innanzitutto, dovresti salvare le immagini SVG nelle dimensioni esatte in cui intendi utilizzarle. L'ingrandimento può aumentare la dimensione del file e i tempi di caricamento della pagina, anche se non influisce sulla qualità dell'immagine.
Dovresti anche considerare la rimozione di dati non necessari dai tuoi file di immagini SVG. Puoi farlo utilizzando uno strumento online di pulizia del markup SVG come SVG Cleaner & Optimizer.
Infine, è importante utilizzare la compressione gzip con i file SVG. Per maggiori dettagli, puoi consultare la nostra guida su come abilitare la compressione gzip in WordPress.
Come utilizzare le immagini SVG in WordPress
WordPress non consente di caricare immagini SVG per impostazione predefinita a causa delle vulnerabilità di sicurezza del linguaggio di markup XML. Ecco perché consigliamo di consentire solo agli utenti fidati di caricare immagini SVG nella libreria multimediale del tuo sito WordPress.
Puoi abilitare facilmente il supporto SVG con il plugin gratuito WPCode. È il miglior plugin per snippet di codice che ti consente di abilitare manualmente i caricamenti SVG solo per gli amministratori.
Per prima cosa, dovrai installare e attivare il plugin WPCode. Per maggiori dettagli, consulta la nostra guida su come installare un plugin di WordPress.
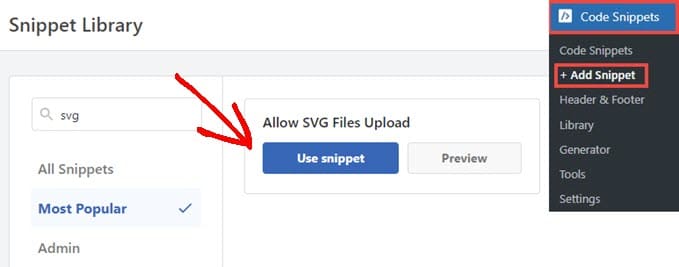
Quindi, devi andare su Snippet di codice » Aggiungi snippet nel tuo pannello di amministrazione di WordPress . Cerca semplicemente 'svg' e passa il mouse sopra 'Consenti caricamento file SVG'.
Quindi, puoi fare clic su 'Usa snippet'.

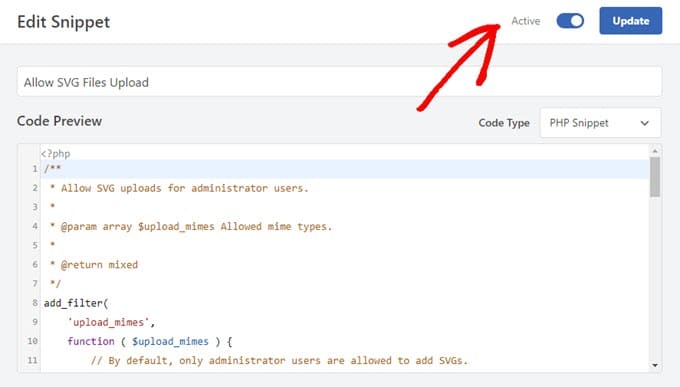
Quindi, devi semplicemente attivare lo snippet di codice su 'Attivo' e quindi fare clic su 'Aggiorna'.
Questo abiliterà il supporto SVG sicuro per gli amministratori sul tuo sito web.

Per maggiori dettagli e per vedere altri plugin di supporto SVG, puoi consultare la nostra guida su come aggiungere file immagine SVG in WordPress.
Speriamo che questo articolo ti abbia aiutato a saperne di più sulle immagini SVG in WordPress. Potresti anche voler consultare il nostro elenco di Letture aggiuntive qui sotto per articoli correlati su utili suggerimenti, trucchi e idee per WordPress.
Se ti è piaciuto questo articolo, iscriviti al nostro canale YouTube per tutorial video su WordPress. Puoi anche trovarci su Twitter e Facebook.
Letture aggiuntive
- Come aggiungere file immagine SVG in WordPress (3 soluzioni semplici)
- Come aggiungere facilmente codice personalizzato in WordPress (senza danneggiare il tuo sito)
- Come aggiungere correttamente immagini in WordPress (passo dopo passo)
- Come dividere file XML di grandi dimensioni in WordPress (strumento gratuito)




