Il trascinamento è un modo per interagire con gli oggetti sullo schermo del computer utilizzando il mouse o un altro dispositivo di puntamento. Utilizza un gesto in cui si sposta un oggetto afferrandolo con il mouse e trascinandolo in una posizione diversa.
Il drag and drop è una parte importante della maggior parte delle interfacce grafiche (GUI) da molti anni, compresi i sistemi operativi e i software di produttività. Semplifica l’uso del computer e lo rende facile per i principianti.
Molti utenti si aspettano di utilizzare il drag and drop quando iniziano a costruire i loro siti web. Sebbene l’editor di blocchi di WordPress offra alcune funzionalità di trascinamento, l’esperienza sarà migliore installando un plugin per la creazione di pagine di WordPress.

Quali sono i vantaggi del Drag and Drop?
L’interfaccia grafica drag-and-drop facilita l’utilizzo dei computer da parte degli utenti medi. Sistemi operativi come Microsoft Windows e Apple macOS utilizzano un’interfaccia guidata dal mouse come alternativa più amichevole alla digitazione dei comandi del computer.
Il trascinamento è un gesto in cui l’utente punta un oggetto e tiene premuto il pulsante del mouse. Quindi si sposta l’oggetto in una posizione diversa e si rilascia il pulsante del mouse. In questo modo si imita la presa e lo spostamento di un oggetto nel mondo fisico.
Molti utenti hanno familiarità con il drag-and-drop e desiderano utilizzarlo nella gestione dei propri siti web WordPress. Fortunatamente, WordPress ha aggiunto regolarmente funzioni di trascinamento alla piattaforma, ma l’esperienza sarà più completa installando dei plugin.
Utilizzo del Drag and Drop con WordPress
WordPress ha una funzionalità limitata di drag-and-drop, che viene migliorata nel tempo.
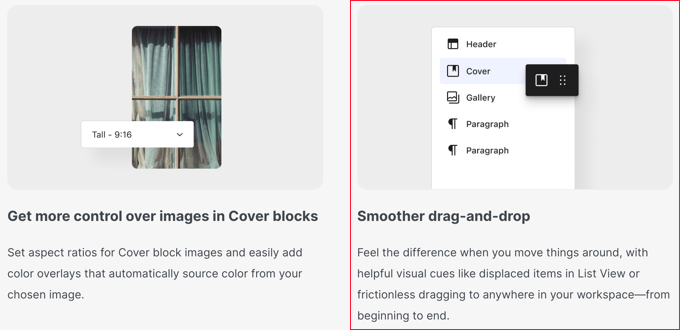
Ad esempio, una delle nuove funzionalità elencate per WordPress 6.5 è “un drag-and-drop più fluido”.

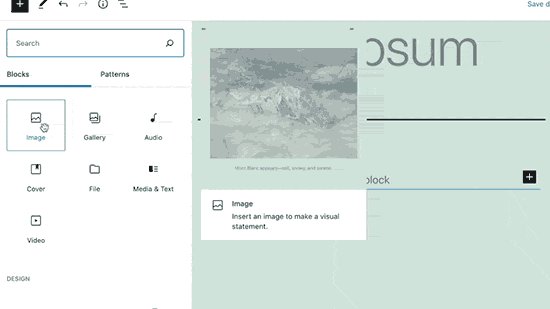
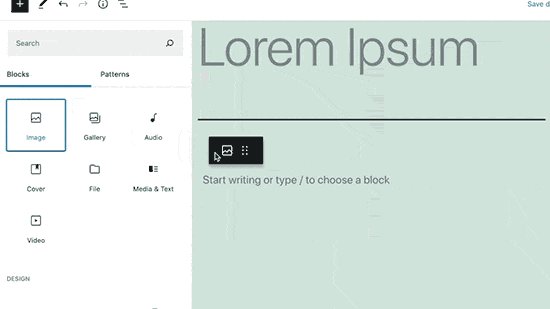
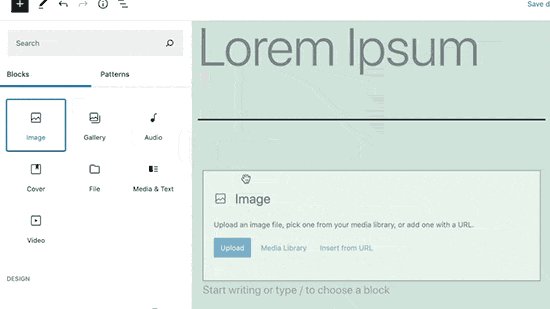
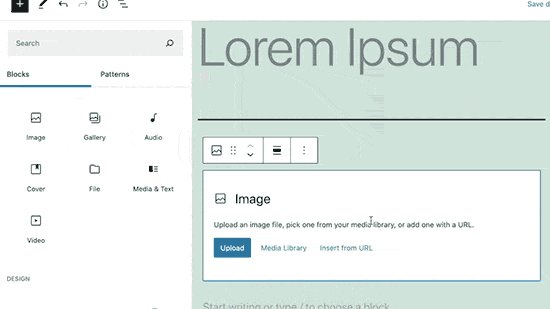
Un posto dove troverete alcune funzioni di trascinamento è l’editor di blocchi di WordPress.
Ad esempio, è possibile trascinare e rilasciare un nuovo blocco su un post o una pagina.

Tuttavia, non è possibile utilizzare il trascinamento per modificare la posizione di un blocco una volta che è stato inserito nella pagina.
Allo stesso modo, non è possibile utilizzare il trascinamento per regolare le dimensioni del blocco, aggiungere blocchi all’interno di altri blocchi o creare layout complessi utilizzando colonne e righe.
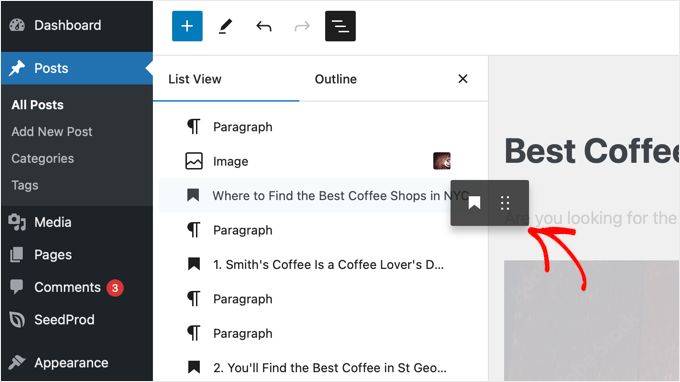
D’altra parte, è possibile utilizzare la funzione Panoramica del documento per riorganizzare i blocchi utilizzando il trascinamento quando si è in ‘Vista elenco’.

In WordPress sono presenti altre funzioni di trascinamento, come ad esempio l’aggiunta di un menu di navigazione al sito web e l’inserimento di immagini nella Libreria multimediale.
Se si desidera un’esperienza di editing drag-and-drop più completa, è possibile installare un plugin per il page builder di WordPress.
Utilizzo del drag and drop con un plugin per il costruttore di pagine
Molti principianti trovano difficile personalizzare i layout delle pagine di WordPress quando avviano un blog.
Questo è particolarmente vero se stanno migrando da Weebly a WordPress o da Wix a WordPress e hanno già familiarità con i costruttori di siti web drag-and-drop.
La buona notizia è che i migliori plugin per la creazione di pagine di WordPress offrono numerose funzioni di trascinamento facili da usare. Queste vi permettono di organizzare facilmente gli elementi di contenuto esattamente secondo i vostri gusti.
Ad esempio, SeedProd è un plugin premium per la creazione di pagine di destinazione per WordPress. È facilissimo da usare perché supporta il drag-and-drop.

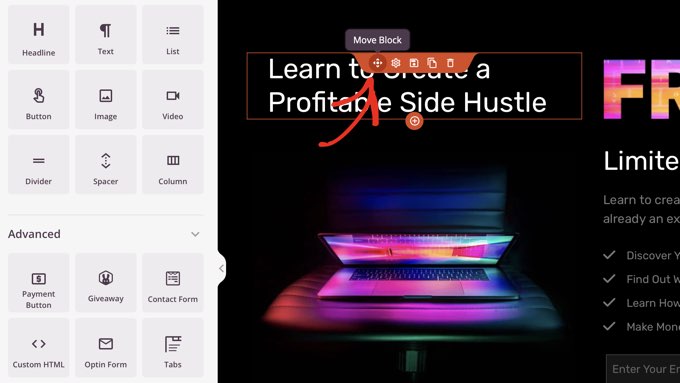
Come l’editor di blocchi di WordPress, è possibile trascinare nuovi blocchi in un post o in una pagina. Questo include un set ampliato di blocchi drag-and-drop progettati per le conversioni, come moduli optin, pulsanti call-to-action e testimonianze.
Inoltre, una volta che il blocco si trova su una pagina, è possibile cambiarne la posizione trascinandolo.

Questo permette di costruire facilmente layout complessi e persino di creare temi personalizzati completi senza avere conoscenze di codifica.
Per saperne di più, consultate la nostra guida sulla differenza tra l’editor di blocchi e i costruttori di pagine.
Utilizzo del Drag and Drop con altri plugin di WordPress
Se si desidera utilizzare il drag and drop al di fuori dell’editor di contenuti, è possibile installare altri plugin.
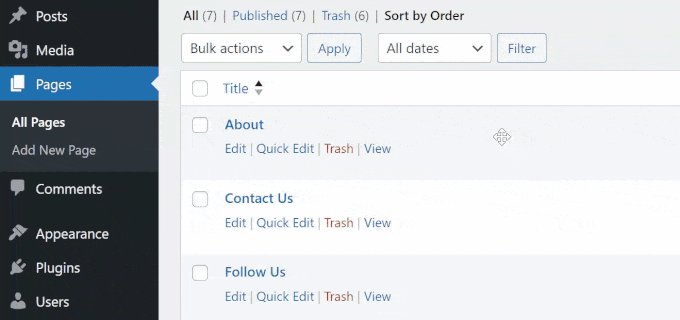
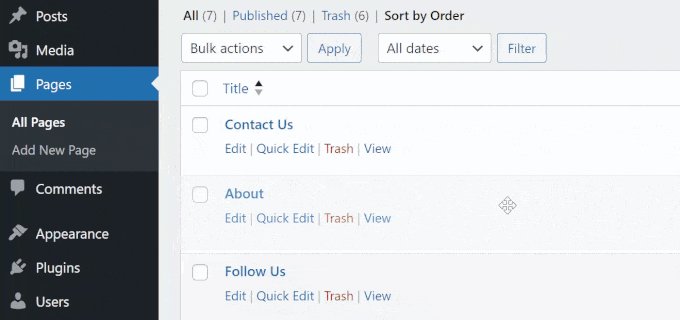
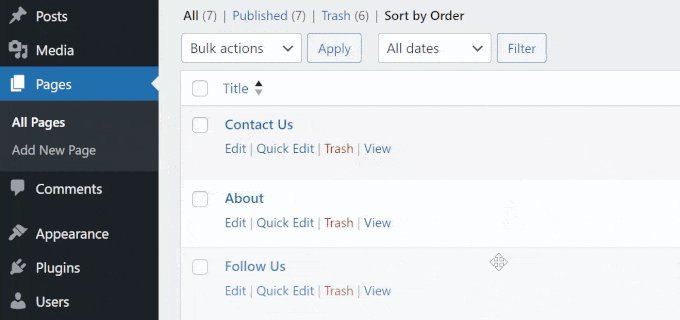
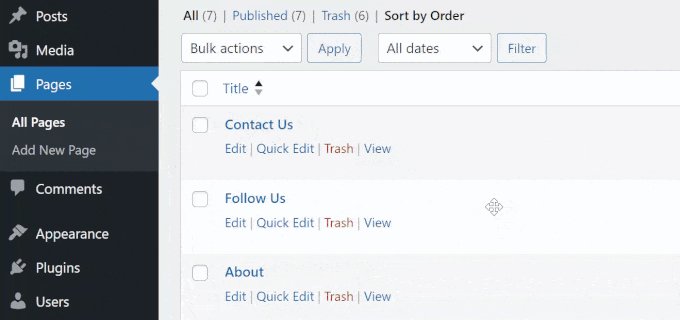
Ad esempio, è possibile utilizzare i plugin per organizzare e riordinare le pagine di WordPress e modificare l’ordine delle categorie mediante il drag and drop.

Speriamo che questo articolo vi abbia aiutato a saperne di più sul drag and drop in WordPress. Potreste anche consultare il nostro elenco di letture aggiuntive qui sotto per trovare articoli correlati su suggerimenti, trucchi e idee utili per WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.
Additional Reading
- I 15 migliori builder per pagine WordPress trascina e rilascia del 2025 a confronto
- Come creare facilmente un tema WordPress personalizzato (senza codice)
- WordPress Block Editor vs Page Builders: Qual è la differenza?
- Come riordinare facilmente i post in WordPress (passo dopo passo)
- Come modificare l’ordine delle categorie in WordPress (in modo semplice)
- Come organizzare o riordinare le pagine di WordPress con il drag & drop
- Come utilizzare l’editor a blocchi di WordPress (esercitazione su Gutenberg)




