L’editor di blocchi di WordPress è un editor di contenuti utilizzato per creare, modificare e formattare post e pagine. Consente di creare facilmente layout complessi aggiungendo diversi tipi di blocchi di contenuto e utilizzando il drag-and-drop per spostarli dove si desidera.
L’editor a blocchi è stato introdotto in WordPress 5.0 ed è diventato l’editor di contenuti predefinito in WordPress 6.0. È noto anche come editor Gutenberg.
Sostituisce l’editor classico, che è stato l’editor predefinito di WordPress dal 2004 al 2018.

Qual è la differenza tra l’editor a blocchi e l’editor classico?
Il precedente editor di contenuti di WordPress è noto come editor classico ed è stato l’editor predefinito da WordPress 1.5 nel 2004 fino a WordPress 5.0 nel 2018.
Poiché è stato utilizzato per così tanti anni, gli utenti di WordPress di lunga data hanno acquisito una certa familiarità con esso. La familiarità è dovuta anche al fatto che funziona come un elaboratore di testi come Microsoft Word.

Ha inserito una barra degli strumenti sopra l’editor con le icone per aggiungere la formattazione del testo, come gli stili di intestazione, il grassetto, il corsivo, gli elenchi e l’allineamento. Questo funziona bene per i post e le pagine che sono strutturati come un semplice documento, ma rende difficile la creazione di layout complessi.
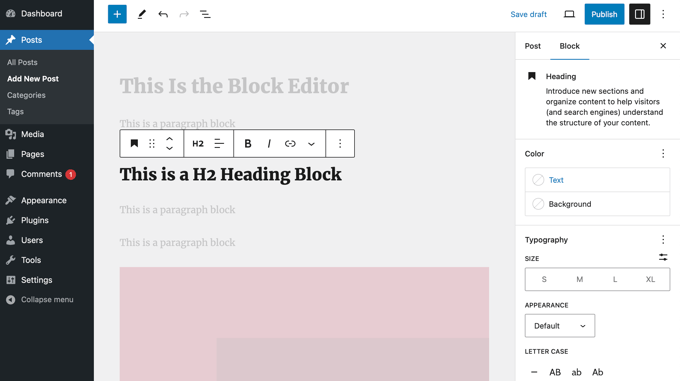
D’altra parte, l’editor di blocchi è perfetto per i layout complessi. È possibile costruire facilmente una pagina web aggiungendo singoli blocchi per paragrafi, immagini, titoli e altro ancora.

È possibile riorganizzare i blocchi mediante il drag-and-drop, nonché stilizzarli e personalizzarli singolarmente. Questo approccio basato sui blocchi offre un maggiore controllo sul layout e sull’aspetto dei contenuti.
Per saperne di più, consultate la nostra guida su come utilizzare l’editor di blocchi di WordPress.
Qual è la differenza tra l’editor di blocchi e i costruttori di pagine?
L’editor di blocchi è preinstallato in WordPress e consente di creare bellissimi layout di contenuti utilizzando i blocchi. Quindi, vi starete chiedendo se avete bisogno di un plugin per il costruttore di pagine WordPress drag-and-drop.
I migliori page builder di WordPress come SeedProd, Thrive Architect, Beaver Builder e Divi sono decisamente più potenti.
Come l’editor di blocchi, sono strumenti di progettazione drag-and-drop che consentono di creare design personalizzati di siti web WordPress senza scrivere alcun codice.

Tuttavia, sono anche dotati di modelli già pronti che consentono di risparmiare tempo e offrono una maggiore flessibilità di progettazione rispetto all’editor di blocchi di WordPress.
Per un confronto dettagliato, consultate la nostra guida sull’editor di blocchi di WordPress rispetto ai costruttori di pagine.
Quali sono i blocchi disponibili in WordPress?
L’editor Gutenberg offre molti blocchi di uso comune per la creazione di contenuti. È importante esplorare i diversi blocchi disponibili e imparare a utilizzarli nei propri contenuti.
Troverete blocchi per aggiungere paragrafi, elenchi, immagini, gallerie e altro ancora. Potete esplorare i blocchi disponibili e aggiungerli al vostro post utilizzando l’inseritore di blocchi.

I contenuti di ciascun tipo di blocco possono essere modificati, formattati e personalizzati. Ad esempio, è possibile mettere in grassetto il testo in un blocco paragrafo o ritagliare una foto in un blocco immagine.
Per personalizzare un blocco, è sufficiente selezionarlo e utilizzare le opzioni della barra degli strumenti e della barra laterale.

Ci sono anche blocchi per aggiungere tipi di contenuti più specifici, come pulsanti di chiamata all’azione, video di YouTube, testo in colonne, snippet di codice, tabelle e molto altro.
Oltre a questi, è possibile estendere i tipi di blocco disponibili installando plugin che aggiungono altri blocchi all’editor o creando blocchi propri.
Come creare i propri blocchi in WordPress
Se avete esigenze specifiche, potete anche creare blocchi personalizzati.
Il modo migliore per farlo è creare uno snippet di blocchi usando WPCode. Ciò consente di progettare blocchi personalizzati utilizzando l’editor di blocchi stesso.

Un secondo modo per creare blocchi personalizzati è quello di utilizzare il plugin Genesis Custom Blocks, realizzato da chi si occupa dell’hosting WP Engine.
Questo plugin fornisce agli sviluppatori strumenti semplici per creare rapidamente blocchi personalizzati per i loro progetti.

Potete imparare a utilizzare entrambi i metodi nella nostra guida su come creare un blocco WordPress personalizzato.
Una volta creati i blocchi personalizzati, è possibile importare ed esportare i blocchi Gutenberg tra i siti web.
Cosa sono i modelli a blocchi?
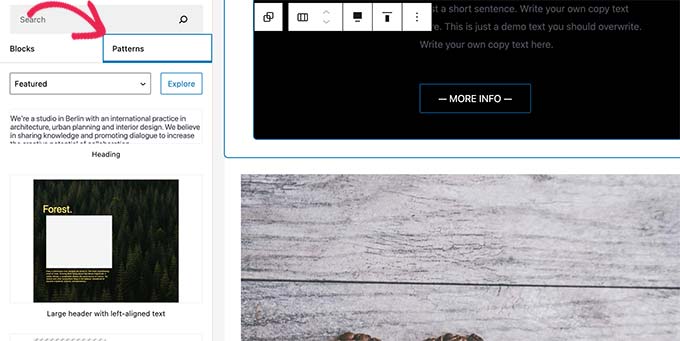
Normalmente, si aggiungono elementi di design a un post un blocco alla volta. Tuttavia, se utilizzate regolarmente la stessa combinazione di blocchi, potete risparmiare tempo utilizzando i modelli di blocchi.
Un modello di blocco è un insieme di blocchi preconfezionati. Permette di aggiungere un intero gruppo di blocchi in un unico passaggio, consentendo di creare più rapidamente layout di contenuto personalizzati.
Ad esempio, è possibile utilizzare i modelli di blocco per aggiungere layout a più colonne, modelli di testo e media, modelli di chiamata all’azione, intestazioni, pulsanti e altro ancora.
WordPress viene fornito con una selezione di utili modelli di blocco e alcuni temi WordPress popolari forniscono anche altri modelli di blocco che possono essere utilizzati durante la scrittura dei contenuti.

Per saperne di più, consultate la nostra guida per principianti su come utilizzare i modelli di blocchi WordPress.
Come aggiornare i vecchi post di WordPress con l’editor a blocchi
Se avete un sito WordPress da anni, potreste avere molti vecchi contenuti creati con l’editor classico. Per impostazione predefinita, questi post si apriranno ancora nell’editor classico.
Vi starete chiedendo se è possibile modificare questi post utilizzando l’editor di blocco.
La risposta è “Sì” e potete imparare come seguendo la nostra guida passo passo su come aggiornare i vostri vecchi post di WordPress con l’editor di blocchi Gutenberg.
Come disattivare l’editor a blocchi e utilizzare l’editor classico
Vi consigliamo di imparare a usare l’editor di blocchi, perché è il futuro di WordPress.
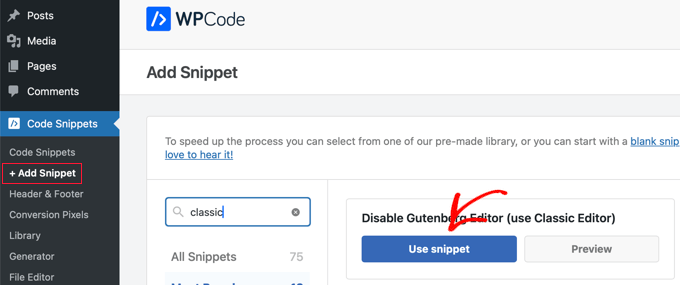
Tuttavia, se si desidera continuare a utilizzare l’editor classico, è possibile disabilitare l’editor a blocchi e abilitare l’editor classico utilizzando un plugin o uno snippet di codice.
Consigliamo di utilizzare WPCode perché rende facile aggiungere codice personalizzato in WordPress e include uno snippet nella sua libreria di codice che può abilitare l’editor classico.

Per saperne di più, consultate la nostra guida su come disattivare Gutenberg e mantenere l’editor classico di WordPress.
Problemi comuni dell’editor di blocchi e come risolverli
Occasionalmente si possono riscontrare problemi durante l’uso dell’editor di blocchi, come messaggi di errore, arresti anomali, problemi di allineamento e altro ancora.
Potete trovare aiuto nella nostra guida sui problemi comuni dell’editor di blocchi di WordPress e su come risolverli.
Speriamo che questo articolo vi abbia aiutato a saperne di più sull’editor di blocchi di WordPress. Potreste anche consultare il nostro elenco di letture aggiuntive qui sotto per trovare articoli correlati su suggerimenti, trucchi e idee utili per WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.
Additional Reading
- Editore classico
- 13 problemi comuni dell’editor a blocchi di WordPress e come risolverli
- Come importare/esportare i blocchi di WordPress Gutenberg (2 passaggi)
- Come utilizzare l’editor a blocchi di WordPress (esercitazione su Gutenberg)
- 15+ Migliori plugin per WordPress per i blocchi Gutenberg (super utili)
- Come aggiornare i vecchi post di WordPress con l’editor di blocchi Gutenberg
- Come disattivare Gutenberg e mantenere l’editor classico in WordPress
- Come creare un blocco WordPress personalizzato (in modo semplice)
- Guida per principianti: Come utilizzare i modelli a blocchi di WordPress
- WordPress Block Editor vs Page Builders: Qual è la differenza?




