Quando abbiamo iniziato a progettare siti web con WordPress, siamo stati bombardati da nuovi termini come “header”, “footer” e “widget”. Ci sembrava di imparare una lingua completamente nuova solo per costruire un semplice sito web.
Dopo aver aiutato milioni di utenti di WordPress negli ultimi 16 anni, non solo abbiamo imparato questi termini, ma abbiamo anche scoperto i modi più semplici per spiegarli ai principianti.
Se siete ancora confusi sul significato di questi termini di layout (e su come funzionano insieme), non preoccupatevi. Non siete soli e siete nel posto giusto.
In questa guida diretta, metteremo giù tutti i termini essenziali del layout di WordPress in spiegazioni semplici e facili da capire, a cui potrete fare riferimento in qualsiasi momento.

Una breve nota sul layout di WordPress
Quando si impara a conoscere i layout di WordPress, si incontrano termini diversi a seconda di come si costruisce il sito. Ciò varia a seconda che si utilizzino temi che supportano l’editor completo del sito, il personalizzatore di un tema classico o i plugin per la creazione di pagine di WordPress.
Ad esempio, con l’editor completo del sito, le opzioni di layout si trovano sotto Aspetto ” Editor”:

Nei temi classici, invece, si utilizza il Personalizza tema alla voce Aspetto ” Personalizza.
Ecco come si presenta:

Per una maggiore flessibilità di progettazione, molti utenti optano per builder di pagine come SeedProd, che offrono interfacce di trascinamento e rilascio.
Di solito sono anche dotati di caratteristiche che gli strumenti predefiniti di WordPress non hanno, come blocchi extra e avanzati da aggiungere ai contenuti.

Sebbene questi strumenti utilizzino termini e interfacce diverse, i concetti fondamentali di layout rimangono gli stessi. La comprensione di questi termini fondamentali vi aiuterà a creare migliori design per WordPress e persino un layout personalizzato, indipendentemente dagli strumenti utilizzati.
Esploriamo questi termini essenziali del layout di WordPress e vediamo come funzionano su diverse piattaforme. Ecco cosa verrà coperto:
- Understanding a Typical Layout in WordPress
- Header Area
- Background Image/Color
- Content Area
- Sidebar Area (Optional)
- Footer Area
- Other Components of a WordPress Layout
- Navigation Menu
- Widgets (Classic Themes)
- Blocks
- Featured Images
- Cover Images
- Block Patterns
- Buttons
- Custom CSS
- Layout Terms in WordPress Page Builders
- Using Templates in WordPress Page Builders
- Modules and Blocks in WordPress Page Builders
- Using Sections in WordPress Page Builders
- Bonus Resources
Se non avete tempo di imparare i termini del design di WordPress e di costruire da zero, lasciate che il nostro team di esperti di WPBeginner Pro Services crei un sito web professionale e personalizzato che corrisponda perfettamente alla vostra visione, mentre voi vi concentrate sulla crescita della vostra attività.
Capire un layout tipico in WordPress
La maggior parte dei siti web utilizza un layout molto familiare. Il suo aspetto è simile a questo:

L’area superiore di un sito web è chiamata intestazione, seguita da un’area di contenuto e da un piè di pagina in fondo alla pagina.
A seconda della pagina visualizzata dall’utente, il layout potrebbe essere diverso.
Ad esempio, una pagina di un blog WordPress può includere una barra laterale accanto all’area dei contenuti.

A questo layout di base si aggiungono altri elementi, di cui parleremo più avanti in questo articolo.
Parliamo prima di ognuna di queste sezioni principali in modo più dettagliato.
Area header
L’intestazione in un layout WordPress è la sezione superiore di ogni pagina. Di solito contiene il logo del sito, il titolo, i menu di navigazione, il modulo di ricerca e altri elementi importanti che gli utenti devono vedere per primi.
Ecco come appare la sezione dell’intestazione su WPBeginner.

Personalizza l’header nei temi per WordPress
Molti temi WordPress popolari includono caratteristiche aggiuntive per personalizzare l’area dell’intestazione del layout di WordPress, che a volte viene chiamata intestazione personalizzata.
Se si utilizza un tema a blocchi con supporto per l’editor del sito, è possibile modificare l’intestazione facendo clic sull’area dell’intestazione nell’editor del sito.

Da qui è possibile personalizzare l’intestazione a proprio piacimento. È possibile modificare i colori e il menu di navigazione e aggiungere blocchi come la ricerca, il logo del sito, i pulsanti e altro ancora.
Le impostazioni personalizzate dell’header si trovano nella scheda “Opzioni header” dei temi classici.

A seconda del tema di WordPress, è possibile aggiungere un’immagine a tutta larghezza all’intestazione con una tagline o un pulsante di invito all’azione.
Alcuni temi WordPress possono consentire di modificare la posizione del logo, i menu di navigazione e le immagini dell’intestazione.
Immagine di sfondo/colore di sfondo
Alcuni temi WordPress consentono anche di cambiare facilmente il colore dello sfondo o di utilizzare un’immagine di sfondo per il sito web.
Se si utilizza un tema con supporto per l’editor del sito, è possibile modificare il colore dello sfondo andando su “Stili” nell’editor completo del sito.

È sufficiente scegliere l’opzione ‘Colori’ dal pannello Stili.
Successivamente, è possibile fare clic su “Sfondo” per scegliere un colore di sfondo per il sito web.

Per i temi classici, le impostazioni dipendono dalle caratteristiche del tema.
Molti temi classici sono dotati di supporto per lo sfondo personalizzato. È possibile trovare queste impostazioni nelle opzioni “Colori” o “Immagine di sfondo” nel personalizzatore del tema.

Spesso queste opzioni sono nascoste all’interno di altre schede e per trovarle è necessario cercare in giro.
Per maggiori dettagli, potete consultare le guide relative all’aggiunta di un’immagine di sfondo in WordPress o alla modifica del colore di sfondo in WordPress.
Area dei contenuti
L’area dei contenuti si trova subito dopo l’header nel layout di un sito. È il luogo in cui viene visualizzato il contenuto principale della pagina.
Per un layout personalizzato della homepage, la sezione dei contenuti può includere un invito all’azione seguito da servizi o prodotti, testimonianze e altre informazioni importanti.

I negozi online di solito utilizzano quest’area per promuovere le vendite in corso, i prodotti in evidenza, gli articoli più venduti e altro ancora.
D’altro canto, un sito ricco di contenuti, come un blog o una rivista, può utilizzare un layout che si basa sui contenuti.
Potrà mostrare gli articoli più recenti con riassunti e immagini, visualizzare un modulo di iscrizione alla newsletter per creare una mailing list o utilizzare aree di scoperta dei contenuti per aiutare gli utenti a trovare altri modi per trascorrere il tempo sul sito.
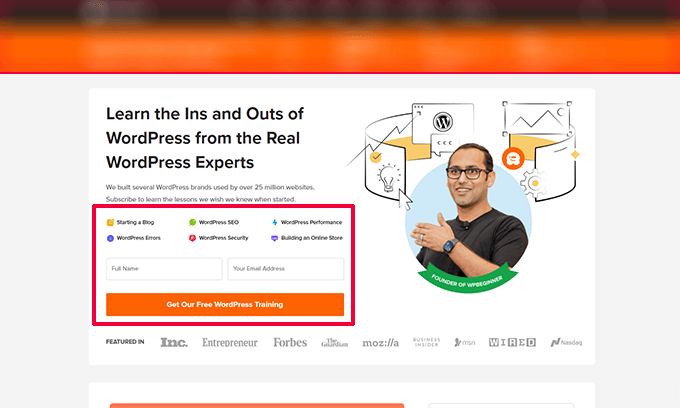
Ecco come appare il layout della pagina del blog di WPBeginner.

Presenta i nostri contenuti più popolari con un invito all’azione per gli utenti a iscriversi alla nostra lista e-mail. (Vedi: altri metodi che utilizziamo per far crescere la nostra lista e-mail)
Per impostazione predefinita, WordPress utilizza un layout di blog che mostra i post più recenti come prima pagina del sito.
Tuttavia, è possibile modificare questa impostazione e utilizzare qualsiasi pagina individuale come home page del sito web.
Andare alla pagina Impostazioni ” Lettura e selezionare “Una pagina statica” sotto l’opzione “Visualizza la tua homepage”.

Successivamente, è possibile scegliere una pagina da utilizzare come homepage e un’altra per la pagina del blog.
Per maggiori dettagli, consultate la nostra guida sulla creazione di una pagina separata per i post del blog in WordPress.
Non dimenticate di fare clic sul pulsante “Salva modifiche” per memorizzare le impostazioni.
Ora è possibile modificare la pagina scelta come homepage e creare un layout personalizzato.
Area della barra laterale (facoltativa)
Tradizionalmente, le barre laterali appaiono sul lato destro o sinistro dell’area di contenuto.

Tuttavia, molti siti web moderni optano per layout più puliti e privi di barre laterali, soprattutto per le pagine aziendali e le landing page.
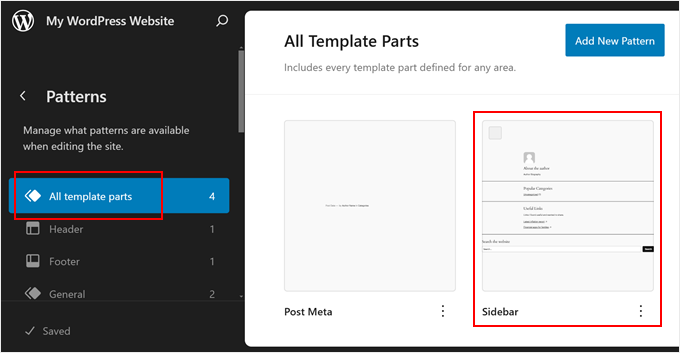
Nei temi classici di WordPress, le barre laterali sono aree predisposte per i widget, dove è possibile aggiungere widget come archivi, moduli di iscrizione alla newsletter, categorie e contenuti popolari. Queste opzioni si trovano nella pagina Aspetto ” Widget.

Per i temi a blocchi, le barre laterali funzionano in modo diverso. Pur potendo includere aree di barra laterale, questi temi utilizzano blocchi invece dei tradizionali widget.
È possibile personalizzarle direttamente attraverso l’editor del sito, offrendo opzioni di progettazione più flessibili.

Tenete presente che alcuni temi WordPress moderni potrebbero non includere affatto le aree della barra laterale, puntando invece su layout a larghezza piena e incentrati sui contenuti.
Per ulteriori informazioni sull’uso delle barre laterali, potete selezionare la nostra guida definitiva ai trucchi per le barre laterali di WordPress.
Area footer
L’area del piè di pagina appare sotto l’area del contenuto nella parte inferiore di un layout di pagina.
Se si utilizza un tema WordPress con supporto per l’editor del sito, è possibile modificare l’area del piè di pagina facendo clic su di essa.
È inoltre possibile modificare l’area del piè di pagina facendo clic su “Modelli” nella navigazione dell’editor del sito. L’area del piè di pagina apparirà sotto la voce di menu “Parti del modello”.

Durante la modifica dell’area del piè di pagina nell’editor del sito, è possibile aggiungere qualsiasi blocco per visualizzare diversi elementi.
Ad esempio, è possibile aggiungere un elenco delle pagine più importanti, mostrare un menu di navigazione, aggiungere un modulo di contatto e altro ancora.

Se si utilizza un tema classico, è molto probabile che sia dotato di un’area widget per il footer.
Basta andare nella pagina Aspetto ” Widget e cercare un’area per i widget del piè di pagina.

Come l’editor del sito, è possibile utilizzare i blocchi per aggiungere diversi elementi ai widget del piè di pagina del tema.
Vi state chiedendo cosa inserire nel piè di pagina del vostro sito? Consultate la nostra lista di controllo delle cose da aggiungere al piè di pagina del vostro sito WordPress.
Altri componenti di un layout WordPress
Successivamente, esamineremo alcuni dei componenti di un layout di WordPress che si possono aggiungere alle sezioni dell’intestazione, del contenuto, della barra laterale o del piè di pagina. Questi sono gli elementi costitutivi che aiutano a creare un layout funzionante.
Menu di navigazione
I menu di navigazione o menu sono elenchi orizzontali o verticali di collegamenti. La maggior parte dei siti web ha almeno un menu di navigazione principale nell’area dell’intestazione.

Tuttavia, alcuni siti web utilizzano più menu di navigazione nell’area dell’intestazione.
WordPress consente anche di visualizzare i menu di navigazione come widget. Questi menu appaiono come un elenco verticale di link e possono essere inseriti nelle barre laterali o nelle aree widget del piè di pagina.

Per maggiori dettagli, selezionate le nostre guide su come add-onare i menu di navigazione in WordPress e su come stilizzare i menu di navigazione in WordPress.
Widget (Editor classico)
Se il vostro tema WordPress supporta i widget, potete utilizzarli per riorganizzare il layout del vostro sito web. Inoltre, con i widget a blocchi, il vostro tema può ora utilizzare anche i blocchi nelle aree dei widget.
È possibile aggiungere widget alle aree o alle barre laterali pronte per i widget del proprio sito WordPress. Alcuni temi WordPress sono dotati di più aree pronte per i widget per aggiungere widget o blocchi.
WordPress è dotato di numerosi widget e blocchi integrati che è possibile utilizzare. Anche molti dei più diffusi plugin di WordPress forniscono i propri widget e blocchi.
Ad esempio, è possibile utilizzare widget/blocchi per aggiungere elenchi di post popolari, un modulo di contatto, banner pubblicitari, feed di social media e altro ancora.
È possibile vedere tutti questi widget visitando la pagina Aspetto ” Widget nell’area di amministrazione di WordPress.

Nota: se il tema non dispone di aree per i widget, è possibile che non venga visualizzata la pagina “Widget” nell’area di amministrazione di WordPress.
Per maggiori dettagli, consultate la nostra guida su come aggiungere e utilizzare i widget in WordPress.
Blocchi
WordPress utilizza l’editor di blocchi per scrivere contenuti, gestire aree di widget o modificare il sito web. Utilizza i blocchi per tutti gli elementi web più comuni, per questo si chiama editor di blocchi.
Questo editor è stato progettato per aiutarvi a creare bellissimi layout per i vostri post e pagine di WordPress utilizzando i blocchi.

Esistono diversi tipi di blocchi per gli elementi più comuni di qualsiasi tipo di contenuto. Ad esempio, è possibile aggiungere paragrafi, titoli, immagini, gallerie, video embed, colonne, tabelle e altro ancora.
Ciò consente di creare layout diversi per ogni post o pagina del vostro sito WordPress senza installare un plugin o modificare il tema.
Nei temi a blocchi, questi stessi blocchi possono anche sostituire i widget tradizionali in aree come barre laterali, header e footer.
Immagini in evidenza
Se visitate la homepage di WPBeginner, noterete delle immagini in miniatura accanto al titolo di ogni articolo. Queste immagini sono chiamate immagini in evidenza.

WordPress consente di impostare immagini in evidenza per i post e le pagine. Il tema di WordPress utilizza poi queste immagini in diverse aree del sito.
Per saperne di più, consultate la nostra guida su come aggiungere immagini in evidenza in WordPress.
Immagini di copertina
Un’immagine di copertina è solitamente un’immagine ampia utilizzata come foto di copertina per una nuova sezione di un post o di una pagina del blog.
È possibile aggiungerla al post o alla pagina utilizzando il blocco Copertina. Il blocco Copertina consente anche di utilizzare un colore di sfondo invece di un’immagine.

Per saperne di più, consultate la nostra guida dettagliata sulla differenza tra immagine di copertina e immagine in evidenza.
Modelli a blocchi
I modelli sono raccolte di blocchi preordinati che si possono utilizzare per aggiungere rapidamente sezioni diverse ai layout.
È possibile utilizzare i pattern per scrivere contenuti e modificare pagine e post.

Allo stesso modo, è possibile utilizzare i pattern nell’editor completo del sito nel tema e nel layout del sito web di WordPress.
È sufficiente lanciare l’editor del sito per vedere i modelli nelle opzioni “Design”.

Ogni schema è una raccolta di blocchi disposti in un ordine particolare per i layout più comuni.
Il vostro tema WordPress potrebbe essere dotato di diversi modelli. Potete trovare altri modelli nella libreria dei modelli di WordPress.
Volete salvare le vostre sezioni di design? Potete salvare le vostre disposizioni di blocchi come modelli e riutilizzarle in seguito.

Si tratta di una caratteristica relativamente nuova, per cui è disponibile una serie limitata di pattern. Tuttavia, man mano che altri temi e plugin di WordPress aggiungeranno i loro pattern all’editor a blocchi, saranno disponibili altre opzioni.
Per approfondire, potete consultare la nostra guida sull’uso dei pattern di blocco in WordPress.
Pulsanti
I pulsanti svolgono un ruolo importante nel design e nei layout dei siti web moderni. Forniscono agli utenti un invito all’azione cancellato, che aiuta a far crescere il business e le conversioni.
L’editor di blocchi predefinito è dotato di un blocco Pulsante che si può utilizzare in qualsiasi post o pagina di WordPress o all’interno dell’editor del sito.

Il tema di WordPress può anche includere le impostazioni dei pulsanti di invito all’azione nel personalizzato del tema. I più diffusi plugin per il builder di pagine di WordPress includono anche pulsanti in vari stili.
È anche possibile aggiungere pulsanti “click-to-call” in WordPress con un plugin.
Per maggiori dettagli, consultate la nostra guida su come aggiungere pulsanti call-to-action in WordPress.
CSS personalizzato
IlCSS è il linguaggio di stile utilizzato per creare siti web. Il tema e i plugin di WordPress sono dotati di regole CSS proprie, ma di tanto in tanto si possono modificare piccoli elementi come il colore del testo, la dimensione dei caratteri o il colore dello sfondo.
È qui che entra in gioco il CSS personalizzato. WordPress facilita il salvataggio delle regole CSS personalizzate.
Se si utilizza un tema con il supporto dell’editor del sito, è sufficiente andare alla pagina Aspetto ” Editor per avviare l’editor del sito.
Fare clic su qualsiasi modello per iniziare a modificarlo, quindi fare clic sul pulsante “Stile” nell’angolo superiore destro dello schermo.

Verrà visualizzato il pannello “Stili” nella colonna di destra. Da qui, scorrere verso il basso e fare clic sulla scheda “CSS aggiuntivo”.
Verrà visualizzata una casella di testo in cui è possibile aggiungere il codice CSS.

Non dimenticate di cliccare sul pulsante “Salva” per memorizzare le modifiche una volta terminate.
Se si utilizza un tema classico di WordPress, è possibile aggiungere i CSS personalizzati nel personalizzatore del tema.
Basta andare alla pagina Aspetto ” Personalizzazione e cliccare sulla scheda “CSS aggiuntivi”.

Da qui è possibile aggiungere le regole CSS personalizzate e vederle applicate nell’anteprima dal vivo.
Aggiunta di CSS personalizzati in WordPress tramite un plugin
Normalmente, se si utilizzano i metodi predefiniti, il codice CSS personalizzato viene salvato con le impostazioni del tema. La modifica del tema disabilita il codice CSS personalizzato.
Un modo migliore per memorizzare i CSS personalizzati in WordPress è utilizzare il plugin WPCode. È il miglior plugin per gli snippet di codice di WordPress, che consente di aggiungere facilmente snippet di codice personalizzati senza rompere il sito.
Per prima cosa, è necessario installare e attivare il plugin WPCode. Per maggiori dettagli, consultare la nostra guida su come installare un plugin di WordPress.
Dopo l’attivazione, accedere a Code Snippets ” + Aggiungi nuovo dalla dashboard di amministrazione di WordPress.
Quindi, passare il mouse sull’opzione “Aggiungi il tuo codice personalizzato (nuovo snippet)” nella libreria degli snippet di codice e fare clic sul pulsante “Usa snippet”.

Quindi, nella parte superiore della pagina, aggiungere un titolo per lo snippet CSS personalizzato. Può essere qualsiasi cosa che aiuti a identificare il codice.
Successivamente, scrivere o incollare il CSS personalizzato nella casella “Anteprima codice” e impostare il “Tipo di codice” scegliendo l’opzione “Snippet CSS” dal menu a discesa.

Quindi, scorrere verso il basso fino alla sezione “Inserimento” e selezionare il metodo “Inserimento automatico” se si desidera eseguire il codice in tutto il sito web di WordPress.
È possibile scegliere il metodo ‘Shortcode’ se si desidera eseguire il codice solo su pagine o post specifici.

Infine, restituire la pagina in alto, attivare/disattivare l’interruttore e fare clic sul pulsante “Salva snippet”.
In questo modo si salverà il frammento di codice CSS personalizzato.

Per saperne di più su questo argomento, consultate la nostra guida completa su come aggiungere CSS personalizzati in WordPress.
Termini di layout nei costruttori di pagine WordPress
Il modo più semplice per creare layout WordPress personalizzati per le pagine di destinazione è utilizzare un costruttore di pagine WordPress.
Consigliamo di utilizzare SeedProd. È il plugin di page builder per WordPress più facile da usare per i principianti sul mercato.
Altri page builder utilizzano termini simili per strumenti e funzioni comuni.
Utilizzo dei modelli nei costruttori di pagine di WordPress
I modelli sono il modo più rapido per creare un layout di pagina web. Tutti i più diffusi plugin di page builder sono dotati di una serie di modelli pronti all’uso che possono essere utilizzati come punto di partenza.

SeedProd, ad esempio, dispone di template per vari tipi di pagine, tra cui landing page, pagine di vendita, pagine 404, pagine coming soon e altro ancora.
Moduli e blocchi nei costruttori di pagine di WordPress
Come i blocchi dell’editor predefinito di WordPress, anche i plugin di page builder utilizzano i blocchi.
Alcuni page builder possono chiamarli moduli o elementi, ma sono essenzialmente la stessa cosa.
Tuttavia, i plugin di page builder sono dotati di più blocchi rispetto all’editor predefinito. Per esempio, SeedProd include blocchi per i testimonial, blocchi WooCommerce, Google Maps, moduli di contatto, embed di Facebook e altro ancora.

È possibile utilizzare i blocchi per creare layout personalizzati, spostarli e sperimentare per determinare ciò che funziona meglio per la propria attività.
Utilizzo delle sezioni nei builder di pagina di WordPress
Simile alla funzione “Modelli” dell’editor predefinito, una sezione è un insieme di blocchi raggruppati per creare istantaneamente aree comuni di un sito web.
Ad esempio, è possibile utilizzare una sezione header, un’immagine eroe, tabelle di prezzi e altro ancora.

I diversi plugin per la creazione di pagine di WordPress possono utilizzare termini diversi. Ad esempio, SeedProd li chiama sezioni, mentre Beaver Builder li chiama disponi in riga e colonne salvate.
Risorse bonus
Di seguito sono riportate alcune risorse aggiuntive per i principianti che coprono le basi del design di WordPress in modo più dettagliato:
- Come aggiungere contenuti fittizi per lo sviluppo di temi in WordPress
- Scheda informativa sui temi di WordPress per i principianti
- Come trovare i file da modificare nel tema di WordPress
- Guida per principianti alla gerarchia dei template di WordPress (scheda informativa)
- Come creare facilmente un tema personalizzato per WordPress (senza alcun codice)
Speriamo che questo articolo vi abbia aiutato a conoscere i termini utilizzati nei layout di WordPress. Potreste anche voler selezionare la nostra guida su come imparare WordPress gratuitamente in una settimana o mettere tra i preferiti il nostro Glossario di WordPress, un dizionario dei termini di WordPress adatto ai principianti.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





THANKGOD JONATHAN
As a blogger, I was constantly confused by all the different WordPress layout terms. This glossary was a lifesaver! Now I finally understand what everything means.
Jiří Vaněk
Great article especially for someone new to WordPress. There is a great description of how the WordPress layout works, which is usually the first thing a new user gets stuck on. For example, I still didn’t know what a HERO image was and what it was used for. Based on this article, I found the information I wanted and I am a bit smarter again.
WPBeginner Support
Glad we could help clarify these terms
Admin
Moinuddin Waheed
This is by far the most comprehensive guide on this topic which illustrates all the layouts terms in detail. I had slide confusion in some of then but now I can talk like a pro on this layout terminology.
it not only helps in understanding the wordpress and website layout terms but also help in designing different sections easily and separately. it is especially helpful when we are using the page builders.
WPBeginner Support
Glad to hear our article was helpful
Admin
Ralph
This is really good an in depth guide.
I have a question. If we have infinite scroll on a website footer is almost impossible to reach. Is there a way to set it, so footer is “readable” before more content load? Like it shows but not load immediately but lets say after 1 additional scroll? Or it is just how it is and for footer better use pagination?
WPBeginner Support
For the moment, if you have infinite scroll unless you run out of content you would be better off using pagination if you wanted your visitors to see your footer.
Admin