L’utilizzo delle giuste dimensioni delle immagini di WordPress aiuta il sito ad avere un aspetto curato, a caricarsi rapidamente e a visualizzarsi perfettamente su tutti i dispositivi.
Ma abbiamo notato che molti principianti si sentono spaesati quando cercano di capire quali sono le dimensioni delle immagini migliori per i loro siti web.
Abbiamo lavorato per perfezionare le dimensioni delle immagini sul nostro blog, assicurandoci che abbiano sempre un bell’aspetto e non rallentino il tempo di caricamento delle pagine.
Nel corso del tempo, abbiamo imparato alcuni semplici metodi per scegliere le dimensioni migliori delle immagini per ottenere un aspetto pulito e professionale e un’ottima esperienza utente.
In questa guida esamineremo le dimensioni standard delle immagini di WordPress, condivideremo i suggerimenti sulle dimensioni migliori per ogni parte del sito e vi mostreremo come gestire le vostre immagini come un professionista.

Che cos’è la dimensione di un’immagine?
Le dimensioni dell’immagine si riferiscono solitamente alla larghezza e all’altezza di un’immagine misurata in sgranature.
Ad esempio, 1600×900 pixel significa che un’immagine ha una larghezza di 1600 pixel e un’altezza di 900 pixel. Queste misure sono chiamate anche dimensioni dell’immagine.
Imagely, un’immagine di dimensioni maggiori ha più sgranature, il che aumenta la dimensione del file.

La dimensione del file immagine è lo spazio che un file occupa su un computer e si misura in byte. Ad esempio, 100 KB (kilobyte).
Se un’immagine ha un file di grandi dimensioni, gli utenti impiegheranno più tempo per scaricarla e ciò può influire sulla velocità e sulle prestazioni del sito web. Per questo motivo è importante ridurre il più possibile le dimensioni del file dell’immagine, mantenendolo delle giuste dimensioni.
È qui che entrano in gioco i formati dei file immagine.
I formati di file immagine sono tecnologie di compressione per salvare i file immagine. I formati di file più comuni utilizzati sul web sono JPEG e PNG.
Immagini come le fotografie che contengono più colori possono essere meglio compresse utilizzando il formato file JPEG. Imagely, invece, le immagini come le illustrazioni con meno dettagli di colore possono utilizzare il formato PNG per ottenere i migliori risultati.
Per maggiori dettagli sui formati dei file immagine, potete selezionare il nostro articolo su come ottimizzare le immagini in WordPress.
Tenendo conto di ciò, ecco una rapida panoramica degli aspetti che verranno coperti in questo articolo:
Pronti? Iniziamo.
Che dimensioni devono avere le immagini per il mio sito WordPress?
In un sito web WordPress medio, le immagini vengono utilizzate in diverse aree del sito. Avrete bisogno di immagini per i post del blog, per le miniature, per le immagini dell’header delle pagine, per le immagini di copertina e altro ancora.
WordPress gestisce automaticamente alcune dimensioni dei file immagine in modo predefinito. Ogni volta che caricate un’immagine, WordPress ne crea automaticamente diverse copie di dimensioni diverse.

È possibile visualizzare e persino regolare le dimensioni predefinite delle immagini di WordPress visitando la pagina Impostazioni ” Media nell’area di amministrazione di WordPress.
Qui si vedranno tre dimensioni di immagine: miniatura, medio e grande.

Tuttavia, il tema di WordPress può creare immagini di dimensioni aggiuntive e utilizzarle per diverse sezioni del sito.
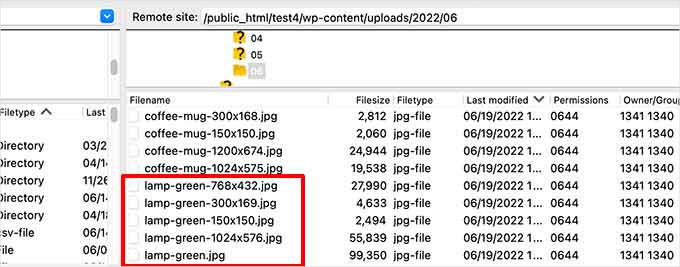
Queste dimensioni non saranno visibili nella schermata “Media” e l’unico modo per visualizzare queste dimensioni aggiuntive è andare nel “File Manager” del vostro account di hosting WordPress.
Quindi, si dovrà navigare nella cartella /wp-content/uploads/ e selezionare una cartella dell’anno per sfogliarla. Questo vi aiuterà a vedere tutte le varie dimensioni delle immagini generate dal vostro sito WordPress.
Vediamo ora le diverse aree del sito web e le dimensioni delle immagini da utilizzare in tali aree.
Quali sono le dimensioni delle immagini da utilizzare nelle pubblicazioni dei blog?
Dovete scegliere le dimensioni delle immagini per i vostri blog in base al tema di WordPress.
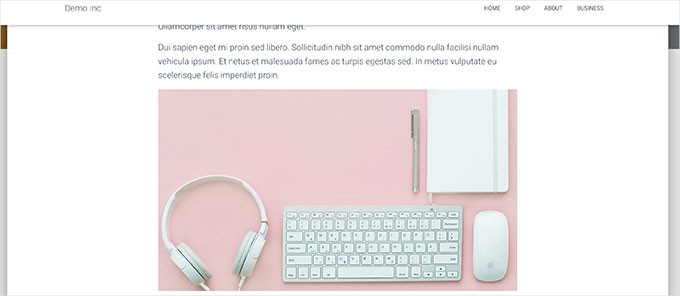
Ad esempio, alcuni temi WordPress hanno un layout a colonna singola, che consente di utilizzare immagini più ampie.

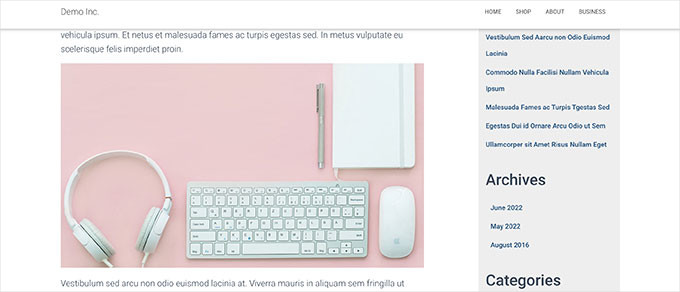
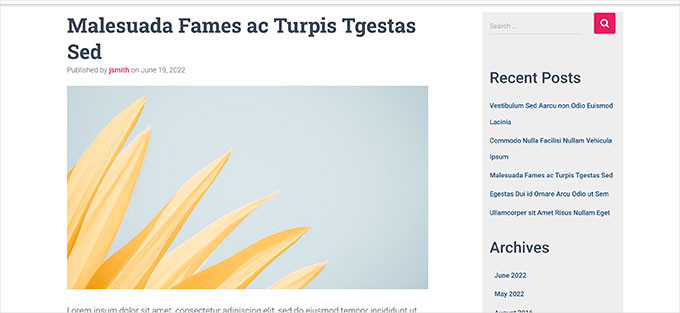
Altri temi per WordPress utilizzano layout a più colonne, che in genere consistono in un’area di contenuto e in una barra laterale.
Se si utilizza questo tipo di tema, è necessario regolare la larghezza dell’immagine di conseguenza.

Per la maggior parte dei blog, è possibile utilizzare le seguenti dimensioni delle immagini:
- Layout a colonna singola: 1200×675 sgranature
- Layout a due colonne: 680×382 sgranature
Ora, potreste notare che molti siti web WordPress popolari utilizzano la stessa larghezza per tutte le immagini all’interno di un articolo. NON SI TRADUCE: questa non è una regola rigida.
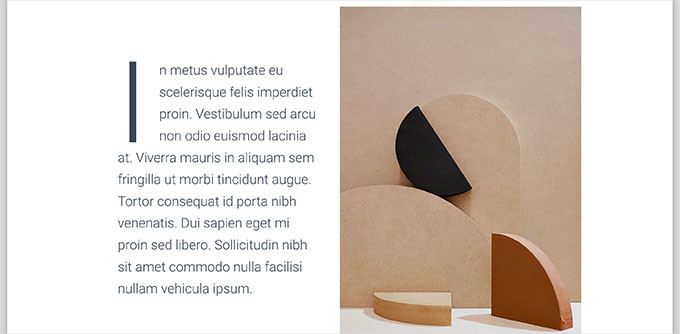
Ad esempio, se si deve aggiungere un blocco “Media e testo”, si può regolare la dimensione dell’immagine di conseguenza. Nell’esempio seguente, si utilizza un’immagine verticale accanto a del testo.

Allo stesso modo, per alcune situazioni è possibile utilizzare immagini quadrate.
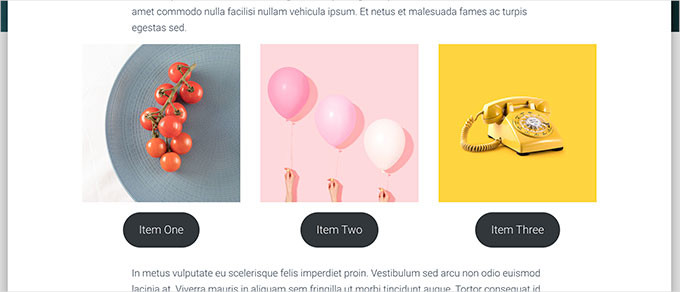
Per esempio, ecco un esempio di immagini quadrate utilizzate in un layout a più colonne.

Quando si utilizzano immagini quadrate, è sufficiente assicurarsi che le dimensioni dell’immagine abbiano la stessa larghezza e altezza, ad esempio 300 x 300 pixel.
Quali sono le dimensioni delle immagini da utilizzare per le immagini in evidenza?
Le immagini in evidenza, chiamate anche immagini in evidenza, sono una caratteristica dei temi di WordPress. Ciò significa che il tema determina le dimensioni delle immagini da visualizzare.
Ad esempio, alcuni temi WordPress possono utilizzare un rapporto di aspetto standard di 16:9 per le dimensioni delle immagini in evidenza, come 680×382 pixel.
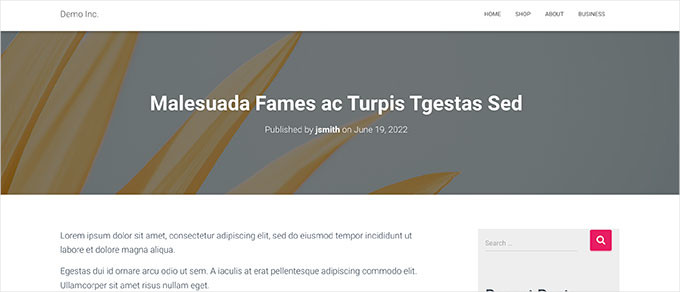
Alcuni temi WordPress possono utilizzare l’immagine in evidenza anche come immagine dell’header. In questo caso, potrebbero essere necessarie immagini più grandi, come 1200×675 pixel.

Le immagini in primo piano sono importanti perché il vostro tema WordPress può utilizzarle in diverse aree del vostro sito web. Spesso sono la prima cosa che i visitatori vedono, quindi è bene fare una buona prima impressione.
Si consiglia di utilizzare immagini più grandi, che possono risultare bellissime se ridimensionate o utilizzate in modalità più ampia.

Allo stesso modo, se il tema WordPress utilizza immagini quadrate per le immagini in evidenza, si consiglia di utilizzare immagini di almeno 600×600 pixel.
- Per temi che utilizzano immagini in evidenza rettangolari: 1200×687 sgranatura
- Per i temi che utilizzano immagini in evidenza di forma quadrata: 600×600 sgranatura
Il tema WordPress genererà dimensioni aggiuntive per le immagini in evidenza da utilizzare in aree diverse, come la homepage, la pagina del blog o le pagine dell’archivio.

Quali sono le dimensioni delle immagini da utilizzare per i media?
Ora, se il tema WordPress utilizza immagini in evidenza con un rapporto di 16:9, è possibile utilizzarle anche come immagini per i social media per X (ex Twitter) e Facebook.
Tuttavia, dovrete indicare esplicitamente a queste piattaforme quale immagine volete visualizzare quando qualcuno condivide un articolo dal vostro sito web.
Per farlo, è necessario il plugin All in One SEO per WordPress. È il miglior plugin SEO per WordPress presente sul mercato ed è utilizzato da oltre 3 milioni di siti web. Questo plugin può aiutarvi a ottimizzare il vostro sito web per i motori di ricerca e le piattaforme dei media.
Noi di WPBeginner siamo grandi fan di AIOSEO e lo utilizziamo per molte attività. Tra queste, la gestione delle sitemap XML, delle meta descrizioni, dei tag dei titoli e delle impostazioni OpenGraph per Facebook e X. Per ulteriori informazioni sul plugin, consultate la nostra recensione di AIOSEO.
Nota: avete un budget limitato? Esiste anche una versione gratuita e limitata di All in One SEO che potete provare.
Per iniziare, è necessario installare e attivare il plugin All in One SEO. Per maggiori dettagli, potete consultare la nostra guida passo-passo su come installare un plugin di WordPress.
Dopo l’attivazione, il plugin avvia la configurazione guidata. È sufficiente seguire le istruzioni sullo schermo per completare il processo. Per istruzioni più dettagliate, potete anche consultare la nostra guida su come impostare All in One SEO.
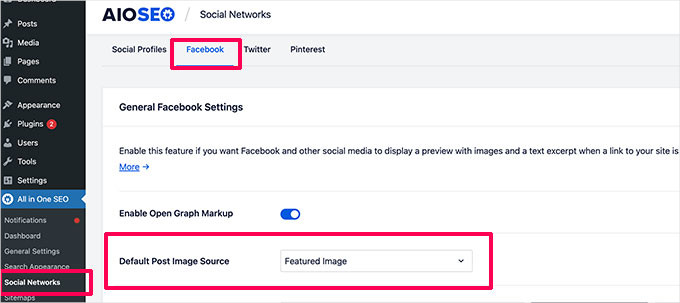
Successivamente, è necessario visitare la pagina All in One SEO ” Social Networks e passare alla scheda Facebook. Da qui è possibile impostare ‘Featured Image’ come fonte di immagini predefinita di Open Graph.

Si può quindi passare alla scheda X(Twitter) e fare lo stesso.
Non dimenticate di cliccare sul pulsante “Salva modifiche” per memorizzare le impostazioni.
Se il tema di WordPress utilizza immagini di dimensioni diverse, Facebook e Twitter potrebbero non essere in grado di visualizzare correttamente le immagini.
In questo caso, è possibile fornire alle piattaforme di social media un’immagine personalizzata.
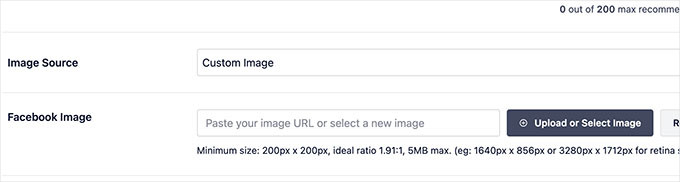
È sufficiente creare un’immagine con un rapporto di aspetto 16:9, che può essere di 1200×675 pixel o 680×382 pixel. Quindi, modificare la pagina o il post e scorrere giù fino alla sezione “Impostazioni AIOSEO” sotto l’editor.
Da qui, dovrete passare alla scheda “Social” e scorrere giù fino al campo “Image Source”. Dal menu a discesa, selezionare “Immagine personalizzata” e caricare l’immagine di Facebook.

Una volta elaborato, si può ripetere il processo anche sulla scheda “Twitter”.
Notate che dovrete farlo per tutti gli articoli che pubblicherete per assicurarvi che i social media utilizzino l’immagine che desiderate. Per ulteriori informazioni sulle dimensioni delle immagini dei social media, consultate la nostra scheda sui social media di WordPress per i principianti.
Quali sono le dimensioni dell’immagine da utilizzare per il logo del sito web in WordPress?
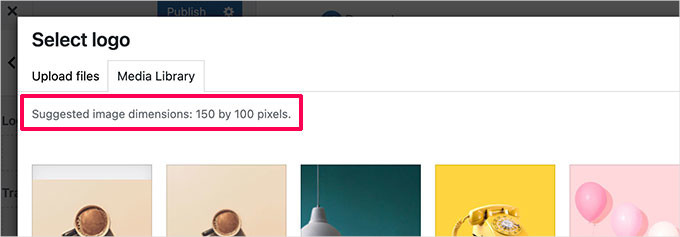
Molti temi per WordPress vi indicheranno le dimensioni dell’immagine da utilizzare per il logo del vostro sito web.
Ad esempio, il nostro tema demo mostra questo messaggio quando si cerca di caricare un logo.

Tuttavia, se si utilizza un tema WordPress più recente con una caratteristica di modifica completa del sito, è possibile che non venga consigliata la dimensione dell’immagine del logo.
In questo caso, vi consigliamo di caricare diversi stili e dimensioni per vedere cosa si adatta meglio al vostro brand. Una dimensione dell’immagine del logo di 300×200 pixel può essere un buon punto di partenza.

Modifica delle immagini per il vostro sito web WordPress
Siamo consapevoli che la maggior parte degli utenti di WordPress non sono grafici professionisti. Tuttavia, imparare a utilizzare un software di editing delle immagini per ridimensionarle per il vostro sito web WordPress è un’ottima abilità da possedere ed è molto semplice.
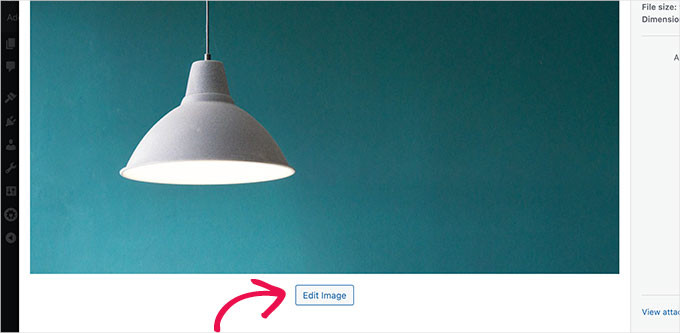
WordPress stesso dispone di alcuni strumenti di base per la modifica delle immagini. Per utilizzarli, basta andare alla pagina Libreria dei media e fare clic su un’immagine.
L’immagine si aprirà in un popup, dove sarà presente un pulsante per modificarla.

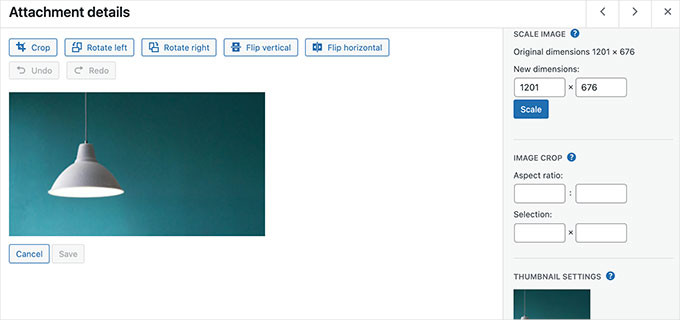
Una volta fatto ciò, dovrebbero apparire le opzioni di modifica.
Gli strumenti di modifica includono il ridimensionamento, il ritaglio, la rotazione e il capovolgimento delle immagini di base.

Questa modifica di base delle immagini è utile quando si deve correggere rapidamente un problema di immagine. Tuttavia, non è il modo migliore per modificare le immagini quotidianamente.
Fortunatamente, esistono diverse opzioni gratuite e poco costose da utilizzare:
- Canva – Un software libero per l’editing di immagini basato sul web. Include anche template già pronti per immagini di siti web, loghi, immagini per i media e altro ancora.
- Pixlr – Un software freemium per l’editing delle immagini basato sul web. Può essere utilizzato per ridimensionare facilmente le immagini per le pubblicazioni del blog.
- Gimp – Software libero e gratuito per l’editing delle immagini. Questo strumento viene elaborato in corso come applicazione desktop nativa su Windows, Mac e Linux. Può essere utilizzato per ridimensionare immagini, aggiungere livelli di testo, modificare foto e altro ancora.
Speriamo che questo articolo vi abbia aiutato ad approfondire le dimensioni delle immagini di WordPress e quali dimensioni utilizzare sul vostro sito web. Potreste anche consultare la nostra guida su come add-on alle didascalie delle immagini in evidenza e su come correggere l’immagine in evidenza che non viene visualizzata su WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





mohadese esmaeeli
Using SVG images to boost site speed is highly beneficial, but WordPress itself does not allow you to upload SVG images directly. Which format do you recommend?
WPBeginner Support
If you want to use SVG files on your WordPress site then we would recommend taking a look at our article below:
https://www.wpbeginner.com/wp-tutorials/how-to-add-svg-in-wordpress/
For other file types it would depend on the image’s goal for what type is best.
Admin
Moinuddin Waheed
Images are great part of website and are the reasons we see good website experience.
I used to think image dimensions and image sizes to be two different things. Having a proper dimension for placing image for different needs is important and knowing the ideal size helps us to have an optimized image for our website.
Thanks wpbeginner for giving different dimensions to use for different use cases.
WPBeginner Support
Glad our guide was helpful
Admin
Sunil Suresh
A question:
1a) In the article, you have said that WordPress generates certain image sizes on its own. So, I upload Image A, and WordPress creates copies of A at some pre-defined sizes. What happens when I delete Image A (let’s say I am no longer using it in any post/page)? Will WordPress automatically delete the generated images, or would I have to go into Media Library and manually delete the images?
1b) Similarly, if it is some plugin that is generating the resized images, what happens to those generated images, when I delete the original image?
WPBeginner Support
It should delete most generated sizes if deleted properly but there are plugins like the ones in our article below to clean up any images that are not deleted:
https://www.wpbeginner.com/plugins/how-to-clean-up-your-wordpress-media-library/
Admin
ASHIKUR RAHMAN
i am using original size/dimension for photos converted before uploaded to wp. but my question is. for category/tag pages which size do i needs? as i have set 0 size in media settings page to upload image in original size. most of my image are 1280*720 or bigger due to my theme requirements
WPBeginner Support
Your specific theme would determine the size of the images needed for each section of your site and as each theme is different you would need to check with the support for the specific them you are using.
Admin