Tema child di WordPress: è un termine che probabilmente avrete sentito, ma cosa significa davvero per il vostro sito web? Molti utenti di WordPress, soprattutto quelli alle prime armi, non sono sicuri di dover utilizzare un tema child o meno.
Nel corso degli anni, abbiamo lavorato con innumerevoli siti WordPress di tutte le dimensioni e abbiamo parlato con utenti che vanno dai principianti agli sviluppatori esperti. Grazie a questa esperienza, abbiamo sviluppato una nostra idea su quando e come utilizzare efficacemente i temi child.
In questa guida vi spiegheremo cos’è effettivamente un tema child di WordPress, senza ricorrere al gergo tecnico. Ne esamineremo i vantaggi reali e i potenziali svantaggi, aiutandovi a decidere se un tema child è adatto al vostro sito.

Ecco gli argomenti che metteremo in copertina; potete usare i quick link qui sotto per passare all’argomento che vi interessa di più:
Che cos’è un tema child in WordPress?
In WordPress, un tema child eredita le funzionalità, le caratteristiche e lo stile di un altro tema WordPress, chiamato anche tema genitore.
Quando si personalizza un tema child, il tema genitore non ne risente. Per questo motivo, molti sviluppatori utilizzano i temi child per preservare le personalizzazioni del tema che potrebbero andare perse in caso di aggiornamento del genitore.
Il primo passo per creare un tema child è scegliere un buon tema genitore. È possibile utilizzare qualsiasi tema di WordPress come genitore, ma alcuni temi sono più adatti di altri.
Ad esempio, i temi quadro sono ottimi genitori. Includono le funzioni principali di un tema, ma non lo stile.
Abbiamo scoperto che possono accelerare notevolmente i tempi di sviluppo, soprattutto per le agenzie e i freelance che lavorano in corso su più siti.

Inoltre, è bene scegliere un tema che abbia l’aspetto e le caratteristiche personalizzate necessarie affinché il sito web raggiunga i suoi obiettivi. In questo modo, non dovrete apportare molte modifiche.
Se siete interessati a utilizzare un tema child, potete leggere la nostra guida su come creare un tema child in WordPress.
Perché utilizzare un tema child di WordPress?
Come già detto, molti sviluppatori utilizzano un tema child di WordPress per preservare le opzioni personalizzate in caso di aggiornamento del tema. In questo caso, il tema genitore viene aggiornato, ma non influisce sul tema child attivo.
Inoltre, i temi child possono proteggere il sito web da potenziali problemi di sicurezza di WordPress. Se il tema genitore presenta bug significativi in un aggiornamento, questi non influenzeranno il tema child.

Per gli sviluppatori, l’uso di un tema child è anche un modo rapido ed efficiente per personalizzare un sito web WordPress. Possono implementare rapidamente stili personalizzati, modifiche ai template o funzionalità aggiuntive senza modificare i file del tema principale.
Pro e contro dell’uso dei temi child di WordPress
Come per la maggior parte delle cose, l’utilizzo di un tema child di WordPress presenta vantaggi e svantaggi. Vediamo innanzitutto i vantaggi.
Vantaggi di un tema child di WordPress:
- Aggiornamenti sicuri: Utilizzando un tema child, si mantengono tutte le modifiche personalizzate separate dal tema principale. Ciò significa che è possibile aggiornare il tema genitore senza perdere le personalizzazioni, poiché sono memorizzate in modo sicuro nel tema child.
- Facile da estendere: Un tema child costruito su un potente framework di temi consente una grande flessibilità senza dover scrivere molto codice. È sufficiente modificare i template e le funzioni che si desidera personalizzare.
- Sicurezza di riserva: Quando si crea un tema completo, è necessario pensare a tutti i possibili scenari. Quando non si codifica qualcosa in un tema child, le funzionalità del tema genitore sono disponibili come opzione di riserva.
Svantaggi di un tema child di WordPress:
- Curva di apprendimento: È necessario investire del tempo per imparare a conoscere il tema genitore, soprattutto se si è scelto un framework robusto con i propri hook e filtri. Tuttavia, una volta conosciuto il tema genitore, sarete in grado di creare siti web personalizzati in pochissimo tempo.
- Dipendenza dal tema genitore: Lo sviluppatore del tema genitore può abbandonare il tema. Tecnicamente, è possibile continuare a usarlo anche se abbandonato, ma potrebbe non funzionare altrettanto bene. Considerate anche l’utilizzo di framework per temi affidabili, come Genesis, con una buona reputazione.
I pro e i contro dell’uso di un tema child dipendono anche dal tema che si sta usando come genitore, quindi vediamo di seguito come funziona.
L’importanza di scegliere un buon tema per i genitori
Il motivo per cui importa scegliere un buon tema genitore è quello di salvare tempo.
Spesso i principianti commettono l’errore di scegliere un tema genitore che non offre molte funzionalità. Finiscono per dover sovrascrivere la maggior parte dei file del tema genitore.
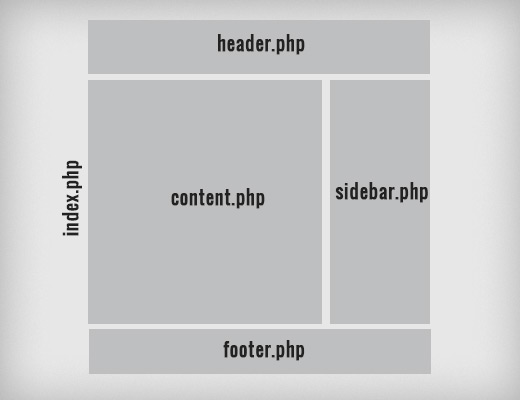
Supponiamo di scegliere un tema genitore e di decidere che non ci piace l’aspetto del footer. Quindi, si crea un nuovo file footer.php. Poi si decide che non piace l’aspetto dell’header e si crea un nuovo file header.php.

In breve tempo, diventa chiaro che non si dovrebbe usare quel tema come genitore. Al contrario, si può usare come tema iniziale da trasformare in un tema personalizzato.
Un’altra opzione potrebbe essere quella di scegliere un altro tema che si avvicini molto di più a quello di cui si ha bisogno. In questo modo, non dovrete apportare tante modifiche al tema child.
Dovreste usare un tema child di WordPress?
Dopo anni di costruzione e manutenzione di siti WordPress, abbiamo sviluppato un buon senso di quando i temi child sono più utili. Ecco la nostra opinione su chi dovrebbe considerarne l’utilizzo.
Se siete sviluppatori, potete usare un tema child per ridurre i tempi di sviluppo quando lavorate con i clienti o create il vostro tema.
Gli sviluppatori hanno bisogno di snellire il loro flusso di lavoro mentre creano temi di qualità. La creazione di un tema child spesso aiuta a raggiungere questo obiettivo.
Molti dei siti che realizziamo sono temi child del framework Genesis Theme. In alcuni casi, però, realizziamo un tema WordPress personalizzato indipendente, ad esempio quando un progetto è molto complesso o molto semplice.
Se siete utenti, vi consigliamo i temi child solo se vi trovate ad aggiungere costantemente nuove funzioni al file functions.php del vostro tema o a modificare costantemente il file style.css.
Durante un incontro su WordPress, un lettore ci ha chiesto quale fosse la soluzione migliore per aggiungere stili personalizzati. Si chiedeva se fosse meglio utilizzare un tema child o un plugin CSS personalizzato.
La risposta dipende da quanto siete esperti e a vostro agio con la tecnologia. Dipende anche dal numero di personalizzazioni che si intende effettuare.
Un plugin CSS personalizzato come CSS Hero va bene se si devono modificare gli stili solo di alcuni elementi. Ma se ci si ritrova a modificare l’intero schema dei colori, ad esempio, si deve assolutamente prendere in considerazione l’utilizzo di un tema child.

Un’altra opzione è l’utilizzo di WPCode. Questo plugin consente di apportare modifiche al file functions.php e ad altri file del tema senza modificare direttamente il codice.
In questo modo, potete eseguire gli script header e footer senza preoccuparvi di perdere i vostri personalizzati o di rompere il vostro sito web. Per maggiori dettagli, potete consultare la nostra guida su come utilizzare gli snippet di codice personalizzati in WordPress.

Alternative facili per i principianti all’uso di un tema child
Per i principianti di WordPress, non consigliamo di lanciarsi subito nella creazione di temi child. Secondo la nostra esperienza, spesso non è necessario e può complicare eccessivamente le cose.
Invece, ecco cosa suggeriamo:
- Se siete alle prime armi con WordPress: Iniziate a utilizzare le opzioni di personalizzazione integrate nel tema, sia nell’editor del sito che nel personalizzatore del tema. Molti temi moderni offrono un’ampia personalizzazione senza dover toccare alcun codice.
- Per modifiche più estese: Considerare l’utilizzo di un plugin per la creazione di pagine come SeedProd. Questi strumenti offrono personalizzazioni avanzate senza richiedere conoscenze di codifica.
- Per modifiche minori allo stile: Utilizzare la caratteristica CSS aggiuntivo nel personalizzatore del tema o nell’editor del sito. In questo modo è possibile apportare piccole modifiche allo stile senza creare un tema child.
A prescindere dal vostro livello di competenza, consigliamo sempre di utilizzare un sito di staging. In questo modo è possibile sperimentare personalizzazioni, testare nuovi plugin e persino provare temi diversi senza la preoccupazione di rompere il sito live.
Speriamo che questo tutorial vi abbia aiutato a imparare cos’è un tema child di WordPress e se la creazione di un tema child è adatta a voi. Potete anche selezionare la nostra guida al confronto tra temi WordPress gratuiti e premium e la nostra lista di controllo delle cose da fare prima di modificare un tema WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Jiří Vaněk
I have considered child theme to be a necessity for some time. Although I used to mainly use the WPCode plugin, sometimes it is necessary to insert some code into function.php as well. I’ve found it very helpful to use a child theme so that I don’t end up losing all my customizations just to update the template. In addition, I use a very simple plugin for this, which allows me to insert personal data into the template. It looks much better when the customer sees a template named after their website in their wordpress.
Moinuddin Waheed
Thank you so much wpbeginner for clearing my doubts regarding child themes.
I have always used the parent theme for creating websites and blogs and have never used child theme as I was of no clue about how a child theme works.
I have a small doubt though. Having a child theme and making large changes in its functionality and changing in functions.php and styles.css, where does all these files gets stores?
as when we update parent theme it remains intact and to my surprise it gets pushed to the parent theme as well.
WPBeginner Support
Those files would be stored in the child theme’s folder. Child themes use the styling of the parent theme and override with any specifics that you include in the child theme but the child theme does not make direct changes to the parent theme if you decide to change to the parent theme.
Admin
Arischvaran Puvanesvaran
Hi! Thanks for the tutorials. How should I determine when to use a FSE theme or a block theme for a site?
WPBeginner Support
There is no guaranteed better between the two, it is a question of personal preference
Admin
Bob Scarborough
What happens if I’ve already created custom headers and footers and then I create a child theme,
WPBeginner Support
It would depend on how your theme is set up, if you wanted to safely test moving to a child theme then we would recommend creating a staging site following our guide below:
https://www.wpbeginner.com/wp-tutorials/how-to-create-staging-environment-for-a-wordpress-site/
Admin
DAVID Barnes
Please could you tell me we have just added a child theme to our theme whilst making changes to the style of the website, when this is complete do you keep the child theme active or do you revert back to the main template and make this active again.
Hope this makes sense
WPBeginner Support
You would want the theme that you customized to be the active theme. That would normally be the child theme that you customize.
Admin
David Barnes
Amazing thank you for the quick response this has to be the best website in regards to all word press related topics, it has been a gold mine of information as I navigate my way through the learning process of webdesign. VInaka
WPBeginner Support
Glad we could help
Anchal
Hey I have a question. Does making and activating a child theme affect (drop) SEO ranks of an already ranking website that is live?
WPBeginner Support
It would depend on the specific changes but it should not affect your site’s SEO for the most part.
Admin
Adam
Hi, Great article on child themes. It’s exactly what I needed. Just one question? Am I right in thinking that you don’t have to install the child theme when you initially install the parent theme? That you only install it the instant you need to customize the function.php or parent theme template files?
WPBeginner Support
Correct
Admin
Robert A Lopez
Question! When activating a parent theme and a child these, do I activate both themes in my dashboard? Or do I just activate the child theme and leave the parent theme deactivated?
I ask because, if I activate both, will I be able to determine which one is the child theme within the dashboard?
WPBeginner Support
You would want to activate the child theme and leave the parent theme deactivated. The child theme will use what it needs from the deactivated parent theme
Admin