Il file theme.json è una parte importante dei temi a blocchi di WordPress e controlla molti aspetti dell’aspetto e della funzionalità del sito. Se di recente siete passati da un tema classico a uno a blocchi, vi starete chiedendo cosa sia questo file e se sia il caso di modificarlo.
Non siete soli. Anche noi e molti utenti di WPBeginner ci siamo chiesti la stessa cosa. Abbiamo quindi deciso di approfondire l’argomento per fornire una guida completa.
In questo articolo spiegheremo cos’è un file theme.json, perché è importante e come potete usarlo per personalizzare il vostro sito WordPress.

Che cos’è il file WordPress theme.json?
Il file theme.json è un file di tema speciale introdotto in WordPress 5.8. Svolge un ruolo fondamentale nell’esperienza di modifica completa del sito (FSE), che consente di personalizzare visivamente ogni aspetto del tema del blocco di WordPress.
In sostanza, il file theme.json agisce come un progetto che controlla lo stile e la funzionalità del tema del blocco. Contiene il codice che indica a WordPress come devono apparire e comportarsi i diversi elementi, come i colori, la tipografia, i layout e i template.
Perché i temi a blocchi di WordPress hanno bisogno di un file theme.json?
La modifica di un tema a blocchi in WordPress è diversa dalla modifica di un tema classico.
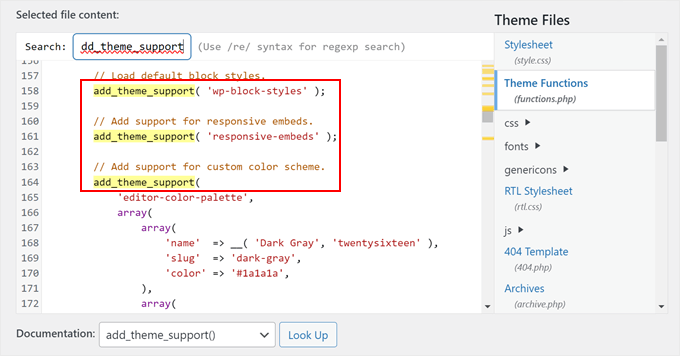
I temi classici utilizzano il file functions.php per abilitare caratteristiche come i menu personalizzati o le immagini in evidenza con la funzione add_theme_support(). Poi, è possibile creare lo stile di queste caratteristiche con le regole CSS nel foglio di stile CSS (style.css).

Nei temi a blocchi, theme.json funge da hub centrale per tutto ciò che definisce l’aspetto del tema a blocchi. Consente di definire elementi come font, colori e opzioni di layout in un unico posto, sostituendo la necessità di add_theme_support() in functions.php.
Ecco perché il file functions.php nei temi a blocchi è spesso più piccolo dell’equivalente nei temi classici.
Avere un file.json dedicato ai temi offre alcuni grandi vantaggi rispetto al precedente sistema di temi classici.
In primo luogo, theme.json lavora in parallelo con l’editor del sito completo di WordPress. Ciò consente di personalizzare facilmente gli stili e le impostazioni del tema direttamente all’interno dell’editor, senza dover toccare alcun codice.

Inoltre, theme.json mira a creare un’esperienza coerente sia per gli sviluppatori che per gli utenti. Alcuni utenti trovano davvero frustrante cambiare tema, perché devono imparare layout e opzioni di stile completamente nuovi.
Con theme.json, cambiare tema diventa un processo più semplice, perché tutto è organizzato in modo simile.
Infine, utilizzando theme.json, gli sviluppatori di temi e gli utenti possono proteggere il loro lavoro in futuro, dato che WordPress continua a espandere le sue capacità di modifica dei siti.
Ora che abbiamo coperto cos’è un file theme.json, approfondiamo l’argomento. Per la navigazione in questa guida si possono usare i link rapidi qui sotto:
Dove si trova il file WordPress theme.json?
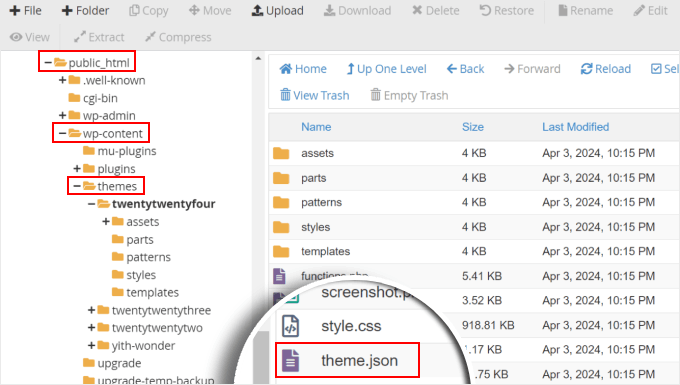
Il file theme.json si trova all’interno della directory dei temi sul server web. Il percorso tipico del file è public_html ” wp-content ” themes ” your-theme-name ” theme.json.
Per accedervi, è necessario collegarsi al sito tramite FTP o il file manager dell’account di hosting.
Se si utilizza Bluehost, è possibile effettuare l’accesso e passare alla scheda “Siti web”. Quindi, fate clic sul pulsante “Impostazioni” sotto il vostro sito web.

A questo punto, assicuratevi di rimanere sulla scheda “Panoramica”.
Scorrete quindi verso il basso facendo clic sul pulsante “File Manager”.

Quando si apre il file manager in questo modo, ci si trova automaticamente nella cartella principale del sito web.
Cercate la directory “wp-content” e apritela. Lì troverete la cartella “themes”, che contiene tutti i temi di WordPress installati.
Aprire la cartella del tema di blocco specifico che si sta utilizzando. Il file theme.json si troverà direttamente all’interno di questa directory di temi, insieme ad altri file di temi.

Una volta trovato, si può visualizzare il file theme.json utilizzando un editor del codice.
Che aspetto ha il file theme.json?
Il file theme.json ha una struttura specifica che organizza tutte le impostazioni globali del tema di blocco di WordPress.
A seconda della complessità o della semplicità del tema, il file può essere molto corto o lungo. Tuttavia, è possibile suddividere facilmente questo file in 7 sezioni in alto:
1 2 3 4 5 6 7 8 9 | {"$schema": "https://schemas.wp.org/trunk/theme.json","version": 2,"settings": {},"styles": {},"customTemplates": {},"templateParts": {},"patterns": []} |
Ecco una ripartizione semplificata:
Schema
Questa parte è facoltativa per i temi a blocchi, quindi può essere presente o meno nel vostro.
La proprietà schema linka l’URL allo schema JSON di WordPress, che definisce le variabili globali, gli stili e altre configurazioni del tema.
Versione
Questa sezione specifica quale versione API del formato theme.json viene utilizzata dal file e garantisce che segua la struttura corretta.
Alla data di stesura di questo articolo, l’API è alla versione 2.
Impostazioni
Questa proprietà definisce le opzioni e i controlli a disposizione degli utenti per personalizzare il tema. Queste includono le preimpostazioni per la tavolozza dei colori del tema, la tipografia, la spaziatura, i gradienti, le ombre, i bordi e così via.
Ecco un esempio molto semplice di come appare la proprietà delle impostazioni:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 | { "settings": { "color": { "palette": [ { "slug": "base", "color": "#ffffff", "name": "White" }, { "slug": "contrast", "color": "#222222", "name": "Dark" }, { "slug": "accent", "color": "#f08080", "name": "Pink" }, { "slug": "accent-2", "color": "#90ee90", "name": "Light Green" }, { "slug": "accent-3", "color": "#e0ffff", "name": "Light Blue" } ] }, "typography": { "fontFamilies": [ { "fontFamily": "Open Sans, sans-serif", "slug": "open-sans", "name": "Open Sans" }, { "fontFamily": "Arial, sans-serif", "slug": "arial", "name": "Arial" }, { "fontFamily": "Times New Roman, serif", "slug": "times-new-roman", "name": "Times New Roman" } ], "fontSizes": [ { "name": "Extra Small", "slug": "xx-small", "size": "0.75rem" }, { "name": "Small", "slug": "small", "size": "0.875rem" }, { "name": "Medium", "slug": "medium", "size": "1rem" }, { "name": "Large", "slug": "large", "size": "1.125rem" }, { "name": "Extra Large", "slug": "x-large", "size": "1.25rem" }, { "name": "XX-Large", "slug": "xx-large", "size": "1.5rem" } ], "spacing": { "units": ["rem"], "values": { "small": "1rem", "medium": "1.5rem", "large": "2rem" } } } }} |
Se si osserva il codice, il linguaggio utilizzato è piuttosto facile da capire. Si può dire che le impostazioni definiscono i colori, le famiglie di font, le dimensioni del font e la spaziatura utilizzati nel tema.
Se ci sono dei referer qui o nel tema che non si capiscono, si può consultare la Guida ufficiale alle impostazioni di WordPress.
Alcuni elementi, come i colori e le famiglie di font, hanno degli slug, come questo:
1 2 3 4 5 6 7 8 9 | { "settings": { "color": { "palette": [ { "slug": "base", "color": "#ffffff", "name": "White" }, |
Questi saranno utili in seguito per la sezione Stili per creare delle preimpostazioni, che spiegheremo nella prossima parte.
Stili
Mentre la sezione impostazioni definisce le opzioni personalizzate predefinite del tema, la sezione stili le applica al tema.
Qui è possibile applicare le impostazioni personalizzate all’intero sito web o a livello di blocco utilizzando le preimpostazioni.
Verifichiamo l’esempio seguente:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 | { "settings": { // Existing settings from the previous example }, "styles": { "color": { "background": "var(--wp--preset--color--base)", "text": "var(--wp--preset--color--contrast)" }, "elements": { "link": { "color": { "text": "var(--wp--preset--color--accent-2)" } }, "h1": { "fontSize": "var(--wp--preset--font-size--xx-large)", "lineHeight": "1.2", "marginBottom": "1rem" }, "h2": { "fontSize": "var(--wp--preset--font-size--x-large)", "lineHeight": "1.2", "marginBottom": "1rem" }, "h3": { "fontSize": "var(--wp--preset--font-size--large)", "lineHeight": "1.2", "marginBottom": "1rem" } } }} |
Come si può notare, c’è questa linea di codice che appare in tutto questo snippet: var(--wp--preset--xxx). Si tratta di preset, ovvero scorciatoie nella sezione degli stili che fanno riferimento ai valori definiti nella sezione delle impostazioni.
Ad esempio, si consideri {"slug": "base", "colore": "#ffffff", "nome": "Bianco"} nella sezione delle impostazioni. Qui, "base" è lo slug e la preimpostazione corrispondente per questo colore è var(--wp--preset--color--base).
Pertanto, il codice "color": {"background": "var(--wp--preset--color--base)" negli stili dice che il colore di sfondo di questo tema è il bianco.
Personalizza i template
Nello sviluppo di temi a blocchi di WordPress, gli sviluppatori possono creare layout predefiniti per pagine, post o tipi di post personalizzati che gli utenti possono utilizzare.
Ad esempio, il tema Twenty Twenty-Four ha diversi template personalizzati definiti nel file theme.json: Pagina senza titolo, Pagina con barra laterale, Pagina con immagine ampia e Singolo con barra laterale.
È possibile utilizzare uno qualsiasi di questi per creare i propri contenuti.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | ],"customTemplates": [ { "name": "page-no-title", "postTypes": ["page"], "title": "Page No Title" }, { "name": "page-with-sidebar", "postTypes": ["page"], "title": "Page With Sidebar" }, { "name": "page-wide", "postTypes": ["page"], "title": "Page with wide Image" }, { "name": "single-with-sidebar", "postTypes": ["post"], "title": "Single with Sidebar" }] |
Da notare che il file theme.json fa riferimento ai template solo per nome e fornisce metadati su di essi, come il titolo e i post type / tipi di contenuto a cui sono destinati.
Tuttavia, l’aspetto e le funzionalità effettive dei template personalizzati sono definiti in file di template separati all’interno della cartella del tema.
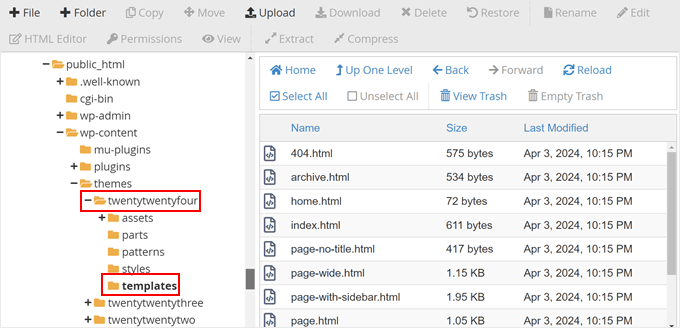
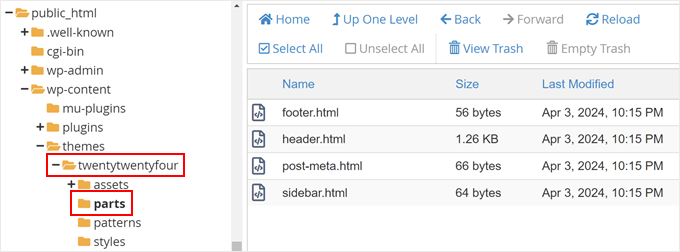
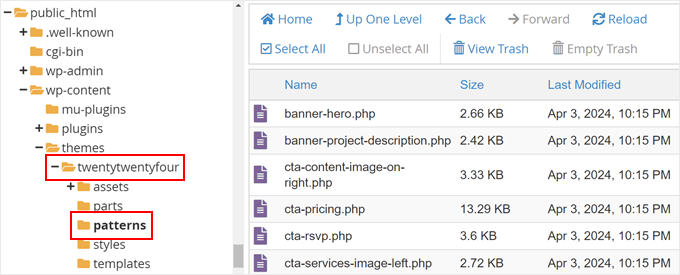
Per vederli, si può andare in public_html ” wp-content ” themes ” your-theme-name ” template.

Parti del template
Le parti del template sono aree riutilizzabili che si possono applicare ai template personalizzati. Si tratta di elementi come header, footer, barre laterali e così via.
Ecco come appaiono le parti del template registrate in tema.json:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | "templateParts": [ { "area": "header", "name": "header", "title": "Header" }, { "area": "footer", "name": "footer", "title": "Footer" }, { "area": "sidebar", // Removed "uncategorized" "name": "sidebar", "title": "Sidebar" }, { "area": "post-meta", // Removed "uncategorized" "name": "post-meta", "title": "Post Meta" }] |
Come per i template personalizzati, il file theme.json referenzia solo i template.
Il loro aspetto effettivo è definito nei rispettivi template dei file delle parti nella cartella delle parti.

Modelli
Ipattern sono raccolte di blocchi preconfezionati che consentono di creare layout personalizzati per i contenuti delle pagine, delle pubblicazioni o di qualsiasi altro tema.
Quando si apre l’editor completo del sito, si può notare il menu Patterns. Qui si trovano tutti i pattern disponibili per il tema del blocco Gutenberg.

Con theme.json, gli sviluppatori di temi possono refererare i pattern dalla directory pubblica Pattern. È un ottimo modo per offrire più opzioni personalizzate senza dover progettare personalmente questi blocchi riutilizzabili.
Ad esempio, il tema Twenty Twenty-Four fa riferimento a due pattern della directory ufficiale: tre colonne di servizi e la sezione clienti:
1 2 3 4 | "patterns": [ "three-columns-of-services", "clients-section"] |
Lo sappiamo perché questi pattern sono presenti nel menu Patterns dell’editor del sito.
Tuttavia, non si trovano nella cartella dei pattern all’interno della directory del tema.

Nota: si può notare che le cartelle template, parts e pattern nella directory del tema contengono file non specificati in theme.json, ma sono comunque visibili nell’editor completo del sito.
Se siete curiosi, questo è dovuto al fatto che WordPress è progettato per riconoscere e utilizzare automaticamente queste cartelle in base alle loro convenzioni di denominazione e alla loro posizione all’interno della directory del tema.
Cosa si deve fare prima di modificare il file theme.json
Poiché theme.json è un file centrale del tema, modificarlo direttamente sul vostro sito web WordPress dal vivo comporta alcuni rischi. Errori accidentali possono potenzialmente danneggiare il tema o il sito web.
Un approccio più sicuro è quello di utilizzare un tema child.
Un tema figlio eredita tutte le variazioni di stile e le funzionalità del tema genitore (il tema di blocco che si sta utilizzando), ma consente di personalizzare le cose senza modificare il tema genitore stesso. In questo modo, se il tema padre viene aggiornato, le vostre personalizzazioni non verranno sovrascritte.
Per maggiori informazioni, potete leggere la nostra guida su come creare un tema child in WordPress. Questo articolo mostra un metodo semplice con il plugin Create Block Theme, che genererà automaticamente un nuovo file theme.json solo per il tema child.

Per garantire un’esperienza di modifica fluida ed evitare tempi di inattività del sito web, consigliamo anche di creare un nuovo backup del vostro sito web WordPress. In questo modo, se qualcosa dovesse andare storto, potrete facilmente ripristinare il sito allo stato precedente.
Si consiglia di utilizzare un plugin come Duplicator per una soluzione di backup rapida e affidabile.
Si consiglia inoltre di lavorare in un ambiente di sviluppo WordPress locale o in un sito di staging. In questo modo si crea una replica del sito web in uso, dove è possibile testare le modifiche in modo sicuro senza influenzare i visitatori.
Ecco altri suggerimenti da tenere a mente:
- Iniziate con modifiche minori nel file theme.json e testatele a fondo prima di apportare modifiche più complesse.
- Se non siete sicuri di qualche proprietà o impostazione specifica all’interno del file theme.json, consultate la documentazione ufficiale di WordPress.
- Non esitate a chiedere aiuto al team di supporto dello sviluppatore del tema o ai forum di supporto di WordPress.org in caso di problemi. Per ulteriori informazioni, selezionate la nostra guida su come richiedere il supporto di WordPress.
Come modificare il file WordPress theme.json
Sulla base delle nostre ricerche e dei nostri test, abbiamo scoperto due modi per modificare il file theme.json di WordPress: utilizzando l’editor del sito o utilizzando il codice. La prima opzione è molto più semplice e sicura e consente di vedere le modifiche dal frontend del sito web.
Nel frattempo, la seconda scelta è consigliata se siete a vostro agio con lo sviluppo avanzato di WordPress.
Modificare theme.json senza codice (principianti)
Per modificare il file theme.json senza toccare direttamente il codice, è possibile utilizzare il plugin Create Block Theme. Questo plugin è stato pubblicato dal team ufficiale di WordPress.org per consentire agli utenti di creare un tema di blocco personalizzato, modificarlo e/o salvare le variazioni di stile del proprio tema di blocco.
Innanzitutto, installare il plugin di WordPress nell’area di amministrazione. Quindi, aprire l’editor del sito completo andando su Aspetto ” Editor.

A questo punto si vedranno diversi menu per modificare il tema.
Qui, selezionare “Stili”.

Quindi, fare clic sull’icona della matita “Modifica stili”.
Si accede così all’editor di blocchi per modificare le impostazioni globali e gli stili del sito.

Ora è possibile modificare lo stile del tema come di consueto. Per maggiori informazioni, potete leggere la sezione su come modificare gli stili globali del tema nella nostra guida alla modifica del sito WordPress.
Proviamo a creare una tavolozza di colori personalizzata come esempio.
Lo schema di colori o tavolozza è un insieme di colori predefiniti per elementi come testo, sfondi e pulsanti. Assicura un aspetto coeso in tutto il sito web.
Gli elementi che utilizzano la stessa preimpostazione di colore avranno sempre corrispondenza, in modo che il design del sito web abbia un aspetto curato e professionale.
Per modificare la tavolozza, selezionare “Colori” sulla barra laterale delle impostazioni degli stili.

Nella schermata successiva, verranno visualizzate alcune impostazioni per personalizzare i colori del tema.
Qui, fare clic sui colori nella sezione ‘Tavolozza’.

In questo esempio, il tema Twenty Twenty-Four ha già definito 5 colori nella tavolozza, ma è possibile modificarne uno qualsiasi per crearne uno personalizzato da zero.
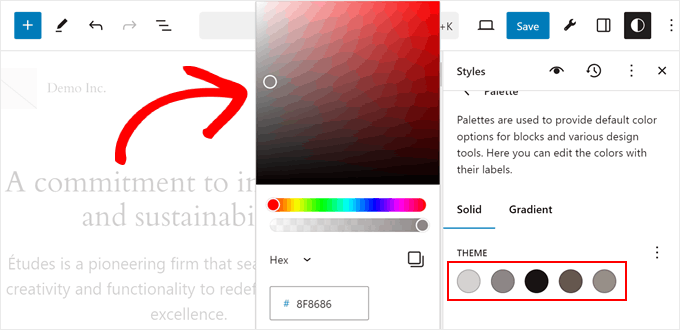
Per farlo, fare clic su uno dei colori sotto “Tema”. Quindi, selezionare un colore qualsiasi nello strumento selettore colore.

Ora, se vedete l ‘anteprima del sito web, vedrete che i blocchi o gli elementi specifici che utilizzavano il colore precedente sono stati sostituiti con il colore appena selezionato nella tavolozza.
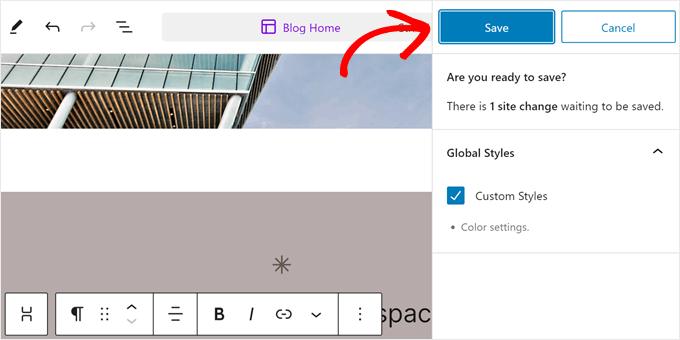
È possibile ripetere gli stessi passaggi per ogni colore. Quindi, fare clic su “Salva”.

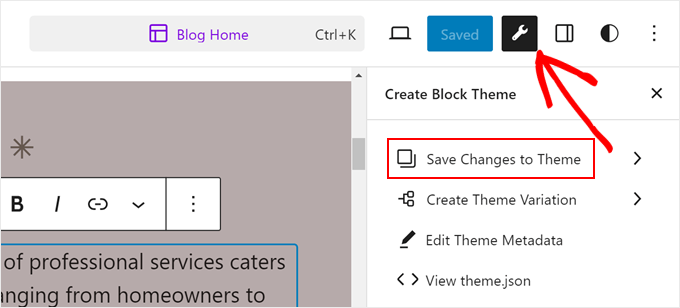
Dopo aver salvato le modifiche, fare clic sul pulsante Crea tema blocco (l’icona della chiave inglese).
Quindi, selezionare “Salva le modifiche al tema”.

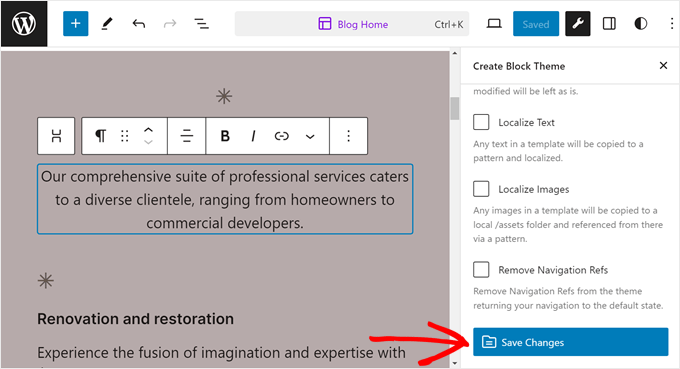
Nella schermata successiva, è necessario scorrere verso il basso.
Dopodiché, fare clic su “Salva modifiche”. In questo modo WordPress memorizzerà tutte le modifiche apportate al tema nel file theme.json.

Una volta fatto ciò, l’editor a blocchi si aggiornerà da solo.
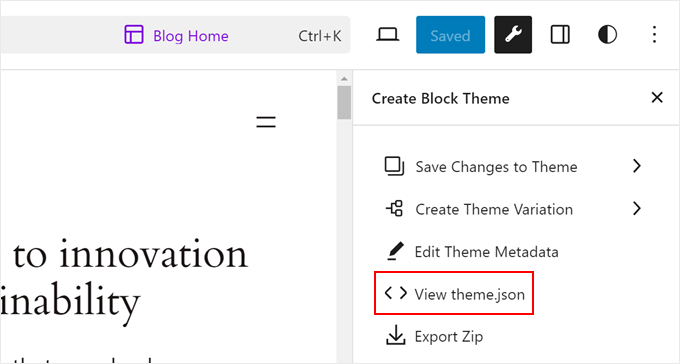
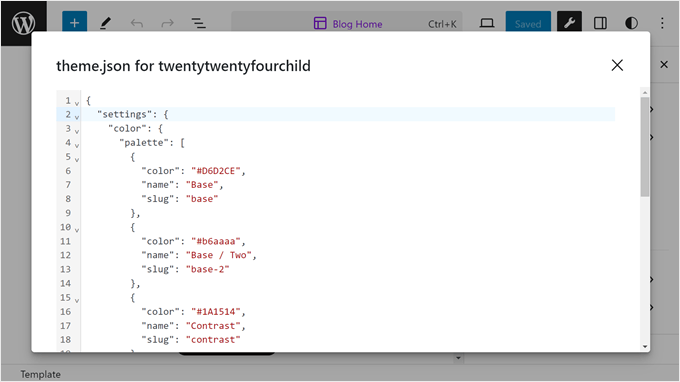
A questo punto, cliccare di nuovo sul pulsante Crea tema a blocchi e selezionare “Visualizza tema.json”.

Per vedere il codice della tavolozza dei colori personalizzata, cercate la tavolozza annidata all’interno di colore e impostazioni, in questo modo:
1 2 3 4 5 6 7 | "settings": { // Some code... "color": { // Some code... "palette": }} |
Sotto di essa, si dovrebbero vedere i nuovi codici esadecimali della tavolozza di colori personalizzata.

Modifica del file theme.json con il codice (utenti avanzati)
Questo metodo è consigliato se siete aspiranti sviluppatori di temi WordPress o avete una certa esperienza con il codice.
Per prima cosa, aprire il file theme.json del tema del blocco nella directory di WordPress. Si può usare l’editor del codice nel file manager del proprio host oppure scaricare il file, modificarlo sul proprio computer e caricarlo sul server.
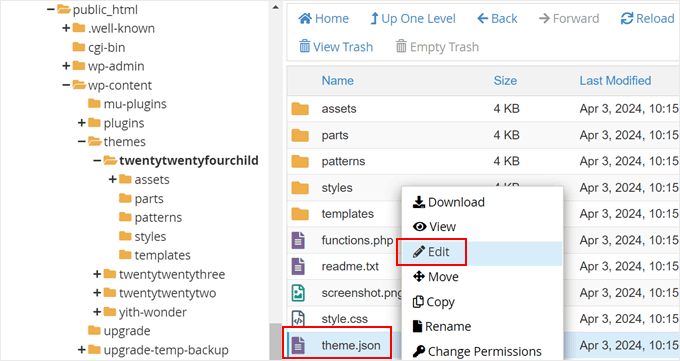
A scopo dimostrativo utilizzeremo il tema Twenty Twenty-Four e il file manager di Bluehost. Se siete utenti di Bluehost e state usando il file manager, potete semplicemente fare clic con il tasto destro del mouse sul tema.json e cliccare su “Modifica”.

Se utilizzate l’FTP, potete leggere la nostra guida su come usare l’FTP per caricare i file su WordPress.
Proviamo un semplice esempio di modifica del file theme.json: creare dimensioni personalizzate del font.
Ancora una volta, ricordiamo che la proprietà settings specifica gli stili predefiniti del tema, mentre la proprietà styles li implementa. Per questo motivo, modificheremo la proprietà settings nel file theme.json.
Se si utilizza un tema child, è sufficiente copiare e incollare il seguente codice nel file theme.json e modificare le dimensioni del font in pixel come si ritiene opportuno:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 | { "settings": { "typography": { "fluid": false, "fontSizes": [ { "name": "Small", "slug": "small", "size": "16px" }, { "name": "Medium", "slug": "medium", "size": "24px" }, { "name": "Large", "slug": "large", "size": "40px" }, { "name": "Extra Large", "slug": "x-lagrge", // Typo fixed (large -> large) "size": "48px" } ] } }} |
Nota: se si modifica direttamente il file del tema genitore, è necessario trovare il codice che dice fontSizes.
Dovrebbe essere annidato all’interno di tipografia e impostazioni, in questo modo:
1 2 3 4 5 6 7 8 9 10 11 | { "settings": { // Some code... "typography": { // Some code... "fontSizes": [ // Font size definitions here ] } }} |
Quindi, sostituite le righe di codice con lo snippet di codice riportato sopra. Assicuratevi che non ci siano errori di sintassi.
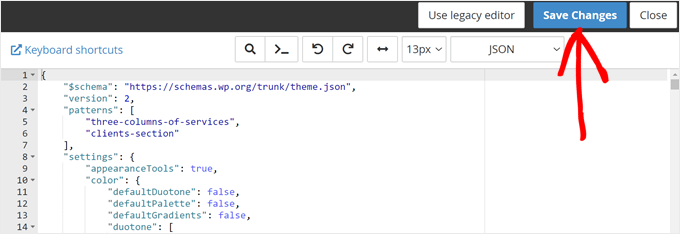
Una volta terminato, salvare il file e vedere l’anteprima del sito web per vedere le modifiche apportate. Per gli utenti di Bluehost, è sufficiente fare clic su “Salva modifiche” nell’editor del codice del file manager.

Se si desidera modificare ulteriormente il tema.json, si consiglia di familiarizzare con la struttura del file, come spiegato nella sezione precedente.
Suggeriamo anche di leggere il Manuale ufficiale delle impostazioni di WordPress, che include un elenco completo delle proprietà disponibili per le impostazioni e le istruzioni per il loro utilizzo.
Suggerimento bonus: Usare WPCode per aggiungere codice personalizzato al tema
In questa guida abbiamo imparato a conoscere il file theme.json e il suo potenziale per la personalizzazione dei temi. Ma forse sembra ancora un po’ troppo impegnativo da modificare direttamente.
Fortunatamente, esiste un’altra opzione di facile utilizzo per aggiungere codice personalizzato ed effettuare personalizzazioni avanzate: WPCode.
Con WPCode è possibile inserire frammenti di codice personalizzati senza dover toccare i file del tema. Questo riduce notevolmente il rischio di rompere il sito web durante la personalizzazione.
Se volete saperne di più su questo plugin per gli snippet di codice, selezionate la nostra recensione completa di WPCode.
Inoltre, ecco alcune utili esercitazioni per iniziare a usare WPCode:
- Utili frammenti di codice di WordPress per i principianti (scelta dell’esperto)
- Come mettere in evidenza i nuovi post per i visitatori che ritornano in WordPress
- Come evidenziare il testo in WordPress
- Come aggiungere facilmente l’ombra di un box in WordPress
Speriamo che questo articolo vi abbia aiutato a conoscere il file theme.json di WordPress. Potreste anche voler dare un’occhiata alla nostra guida per principianti su come modificare un sito web WordPress e alla nostra scelta dei migliori builder per WordPress con trascina e rilascia.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.