Molti utenti sono curiosi di conoscere WordPress senza testa, un concetto potente che separa l’area di amministrazione backend di WordPress dal frontend che i visitatori vedono.
Questa configurazione permette agli sviluppatori di utilizzare diverse tecnologie frontend mantenendo la stabilità e la sicurezza di WordPress. Offre maggiore flessibilità e miglioramenti delle prestazioni per siti web complessi.
In questo articolo vi spiegheremo cos’è WordPress senza testa e se dovreste usarlo. Ne discuteremo anche i pro e i contro, per aiutarvi a prendere una decisione consapevole.

Ecco una rapida panoramica degli argomenti trattati in questa guida:
Che cos’è WordPress senza testa?
WordPress senza testa è un termine che indica un sito web che utilizza WordPress come software di backend per gestire dati e contenuti, ma che utilizza tecnologie separate per visualizzare i dati sul frontend.
Il back-end è il termine usato per l’area di amministrazione di un sito web. È qui che si creano contenuti come post e pagine, si installano plugin, si gestiscono i commenti e altro ancora.

Il frontend è l’area del sito web visibile al pubblico.
È ciò che gli utenti vedono quando visitano il vostro sito con il loro browser.

WordPress gestisce normalmente entrambi i componenti in un unico potente pacchetto software. Potete semplicemente visualizzare il vostro sito web utilizzando qualsiasi tema di WordPress.
Tuttavia, alcuni sviluppatori e proprietari di siti web possono avere esigenze diverse e potrebbero aver bisogno di utilizzare altre tecnologie, come React.js, Angular.js, Faust.js e altre, per creare un frontend personalizzato per il loro sito web.
Headless WordPress permette di utilizzare queste tecnologie, pur continuando a usare WordPress nel backend per facilitare la gestione dei contenuti.
Come funziona WordPress senza testa?
WordPress è dotato di un’area di amministrazione facile da usare, dove si creano i contenuti e si gestisce il sito web. Include anche un motore di template per visualizzare il front-end del sito utilizzando i temi.
Per maggiori dettagli, consultate il nostro articolo su come funziona WordPress dietro le quinte.
WordPress dispone anche di un’API chiamata WordPress REST API.
Questa API fornisce agli sviluppatori un’interfaccia di programmazione per accedere ai dati del sito WordPress in formato JSON.
Quando creano un sito web WordPress senza testa, gli sviluppatori utilizzano l’API REST per recuperare i dati da WordPress. Successivamente, possono utilizzarli nelle loro applicazioni o in altre tecnologie front-end come React.js, Angular.js, Faust.js e altre ancora per creare un sito web personalizzato.
Quali sono i vantaggi di utilizzare WordPress senza testa?
WordPress senza testa può essere vantaggioso in alcuni scenari specifici. Parleremo di alcuni dei vantaggi dell’utilizzo di WordPress senza testa in questi casi.
1. WordPress senza testa può essere più veloce di un normale sito web WordPress
Molti sviluppatori ritengono che WordPress senza testa possa essere utilizzato per creare un sito web WordPress molto più veloce.
Separando il front-end del sito utilizzando tecnologie come React.js, molti sviluppatori cercano di fornire un codice più efficiente rispetto alla maggior parte dei temi WordPress.
Tuttavia, secondo la nostra esperienza, le tecniche di ottimizzazione delle prestazioni di WordPress più semplici funzionano altrettanto bene di WordPress headless per la maggior parte dei siti web e dei casi d’uso delle piccole imprese.
2. Integrare i dati di WordPress senza testa in altre applicazioni
Supponiamo che abbiate un’app per dispositivi mobili e che ora vogliate integrare il vostro blog o altre sezioni del vostro sito web WordPress in quell’app.
Headless WordPress può aiutarvi a portare i dati di WordPress in altre applicazioni e a utilizzare diverse tecnologie per creare un’esperienza utente senza soluzione di continuità.
Allo stesso modo, se avete un sito web statico e avete bisogno di una sezione dinamica solo per una sezione specifica, come un blog, delle recensioni o un negozio online, WordPress senza testa può integrare i dati di WordPress nel vostro sito web statico.
3. Pubblicare su più piattaforme tramite WordPress Headless
Headless WordPress rende i dati di WordPress portatili, in modo da poterli portare ovunque.
È possibile utilizzare i dati nelle campagne di marketing, pubblicarli sulle piattaforme di social media, utilizzarli su dispositivi IoT come gli altoparlanti intelligenti, alimentare uno strumento di intelligenza artificiale, collegarsi agli assistenti virtuali e altro ancora.
4. WordPress senza testa è molto più conveniente dei CMS proprietari senza testa.
WordPress senza testa è molto più conveniente e potente di soluzioni “enterprise CMS” proprietarie come Contentful, che vi costeranno facilmente decine di migliaia solo per l’host (senza contare i costi di sviluppo).
Quali sono gli svantaggi di un sito WordPress senza testa?
La creazione di un sito WordPress senza testa può anche comportare alcuni svantaggi per il vostro sito. Vediamone alcuni.
1. WordPress senza testa è più costoso rispetto ai siti WordPress tradizionali
Dovrete assumere uno sviluppatore per creare un frontend personalizzato per il vostro sito web. Questo potrebbe facilmente costare decine di migliaia di dollari.
Se siete uno sviluppatore, dovrete spendere tempo prezioso per creare un front-end personalizzato.
Anche se si utilizza un framework per lo sviluppo frontend, ci vorrebbero più tempo e sforzi rispetto all’utilizzo di un tema WordPress già pronto con una cache adeguata a livello di server / DNS.
2. Alcuni plugin di WordPress potrebbero non funzionare
Iplugin sono come applicazioni per il vostro sito web WordPress. Permettono di aggiungere nuove caratteristiche e di estendere le funzionalità del sito.
Un sito WordPress senza testa potrebbe non essere in grado di sfruttare alcuni dei plugin di WordPress.
Ad esempio, alcuni dati dei plugin di WordPress potrebbero non essere accessibili utilizzando l’API REST, oppure le funzioni dei plugin potrebbero richiedere un tema WordPress per funzionare correttamente.
Detto questo, plugin WordPress popolari come AIOSEO hanno un’estensione API REST che consente di creare siti WordPress senza testa orientati alla SEO.
3. Mal di testa da manutenzione
In pratica, utilizzerete piattaforme separate per il front-end e il back-end del vostro sito e dovrete mantenerle entrambe separatamente.
Occasionalmente, le cose possono andare giù da una parte o dall’altra. Dovrete affidarvi agli sviluppatori per risolvere questi problemi, oppure passerete il vostro tempo prezioso a correggerli.
L’ulteriore complessità renderà più difficile la crescita dell’azienda.
Dovreste usare un sito WordPress senza testa?
A nostro avviso, la maggior parte degli utenti di WordPress non ha bisogno di utilizzare un sito WordPress headless o altri tipi di framework headless.
È costoso, inutilmente complicato e non è adatto alla stragrande maggioranza dei proprietari di siti web, blogger, piccole imprese o negozi online.
Ad esempio, se la velocità e le prestazioni sono le vostre preoccupazioni principali, il vostro sito web WordPress esistente può facilmente superare qualsiasi sito web WordPress senza testa.
Tutti i migliori plugin per la cache di WordPress sono dotati di funzioni di caching della pagina, precaricamento della cache, caching degli oggetti e compressione gzip.
L’attivazione di queste funzioni può aumentare significativamente la velocità del vostro sito web senza dover assumere alcuno sviluppatore.
Se a questo si aggiunge un potente CDN e un firewall per applicazioni web come Cloudflare o Sucuri, il vostro sito web sarà ancora più veloce.
Guardate il caso di studio di come abbiamo reso WPBeginner più veloce dei siti web senza testa.
Per quanto riguarda le integrazioni, esistono oltre 59.000 plugin di WordPress che offrono integrazioni con quasi tutte le piattaforme di terze parti disponibili.
Esistono anche strumenti come Uncanny Automator che consentono integrazioni con siti web WordPress e strumenti di terze parti utilizzando Zapier.
Se avete bisogno di un’integrazione che non è disponibile tramite un plugin WordPress esistente, allora dovreste assumere uno sviluppatore per scrivere un plugin personalizzato.
Avete bisogno dell’aiuto di uno sviluppatore per soluzioni WordPress personalizzate? Approfittate del nostro servizio di assistenza premium on-demand per WordPress. Parlate con esperti professionisti di WordPress per aiutarvi a costruire soluzioni personalizzate per il vostro sito web.
Questo costerà molto meno e potrete anche guadagnare online vendendolo come download digitale ad altri utenti di WordPress.
Chi dovrebbe utilizzare WordPress senza testa?
Riteniamo che WordPress headless debba essere utilizzato solo in scenari molto specifici.
In primo luogo, è necessario valutare se esiste una reale necessità di un CMS headless.
Ad esempio, un’azienda che ha costruito un sito web personalizzato o un’applicazione. Potrebbe aver bisogno di WordPress per semplificare le funzioni di gestione dei contenuti, e in questo scenario ha senso utilizzare WordPress headless.
In secondo luogo, è necessario disporre del budget necessario per assumere e mantenere gli sviluppatori o avere le competenze necessarie per mantenere un CMS headless.
Ricordiamo che un CMS WordPress headless viene utilizzato per creare una nuova app personalizzata o che utilizza WordPress per facilitare la creazione e la gestione dei contenuti.
Cose importanti da tenere d’occhio con WordPress Headless
Per un imprenditore non esperto di tecnologia, a volte è difficile capire se avete davvero bisogno di WordPress senza testa.
Alcuni sviluppatori e agenzie di WordPress cercheranno di spingervi a creare siti web senza testa e voi dovete sapere in cosa vi state cacciando. Ricordate che il loro incentivo è quello di farvi pagare di più.
Se l’unica ragione per cui vi propongono WordPress senza testa è la velocità o la SEO, dovete chiedere loro cosa hanno già fatto per ottimizzare la velocità del vostro sito web e quale impatto può avere il passaggio a WordPress senza testa. Se non ricevete una risposta concreta, dovreste chiedere un secondo parere.
Sarete sorpresi di sapere che per la stragrande maggioranza dei siti web i miglioramenti sono trascurabili, ma il costo di sviluppo e manutenzione dei siti WordPress senza testa è molto più alto.
Qualunque cosa facciate, non lasciate che nessuno vi convinca a passare da WordPress a qualcosa come Contentful. Rimarrete molto delusi.
Abbiamo sentito numerosi proprietari di aziende che hanno cambiato sistema per poi rendersi conto dell’errore commesso e riconvertirsi a WordPress.
Detto questo, se siete convinti al 100% di aver bisogno di un sito web WordPress senza testa, ecco una rapida guida passo-passo.
Come creare un sito web WordPress senza testa
A seconda degli strumenti che si desidera utilizzare per il frontend, ci sono molti modi per realizzare un sito web WordPress senza testa.
In questa guida vi mostreremo come creare un sito web WordPress senza testa utilizzando solo le pagine statiche generate da WordPress. Questo NON è il modo più flessibile per creare un sito web WordPress senza testa, ma è il modo più semplice per i principianti.
Innanzitutto, è necessario creare un sito web WordPress che si desidera utilizzare come CMS headless.
Deve trattarsi di un sito web attivo con un proprio nome di dominio e un proprio account di web hosting.
Raccomandiamo SiteGround. È uno dei fornitori di hosting WordPress più veloci e un fornitore ufficialmente raccomandato.
I server di SiteGround sono powered by Google Cloud, che dispone di molti strumenti di ottimizzazione delle prestazioni.
In alternativa, se potete dedicare un po’ più di tempo, date un’occhiata a WP Engine. Il loro piano Atlas è pensato per siti web WordPress headless di grandi dimensioni ed è rivolto agli sviluppatori.
Atlas viene fornito con un account sandbox gratuito, contenuti modulari personalizzati, blueprint preconfigurati per accelerare il flusso di lavoro e un’integrazione più profonda con il plugin WPGraphQL.
È anche possibile creare un sito web WordPress locale sul proprio computer.
Dopodiché, si può iniziare l’elaborazione in corso del sito web aggiungendo pagine e post. Potete anche scegliere un tema per WordPress e progettarlo.
Una volta che il sito web è pronto, è necessario installare e attivare il plugin Simply Static. Per maggiori dettagli, consultate la nostra guida passo passo su come installare un plugin di WordPress.
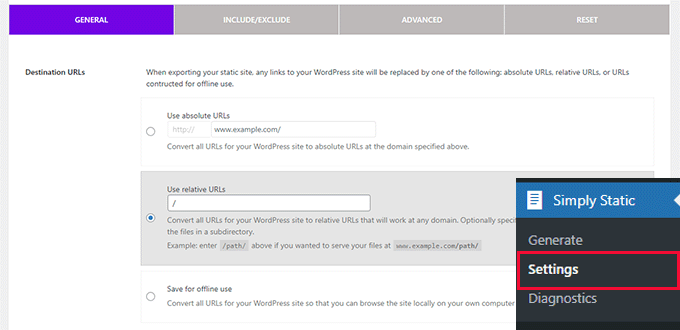
Dopo l’attivazione, è necessario visitare la pagina “Impostazioni ” di Simply Static per configurare il plugin.

Da qui è possibile scegliere il percorso dell’URL da utilizzare per i file statici.
Ad esempio, se si conosce l’URL o il nome del dominio in cui ospitare i file statici, è possibile indicare tale URL nel campo “URL assoluti”.
Se non si è sicuri, si può utilizzare l’opzione “URL relativi”.
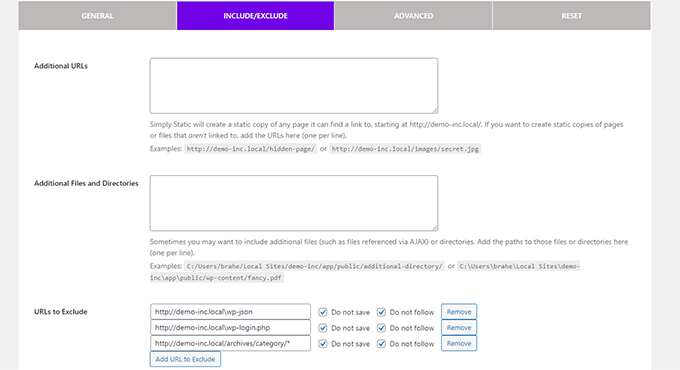
Passare quindi alla scheda “Includi/Escludi”. Da qui è possibile aggiungere altre pagine da includere o escludere.

È inoltre possibile utilizzare le espressioni regex per escludere gli URL che corrispondono a un modello specifico.
Non dimenticate di fare clic sul pulsante “Salva modifiche” per memorizzare le impostazioni.
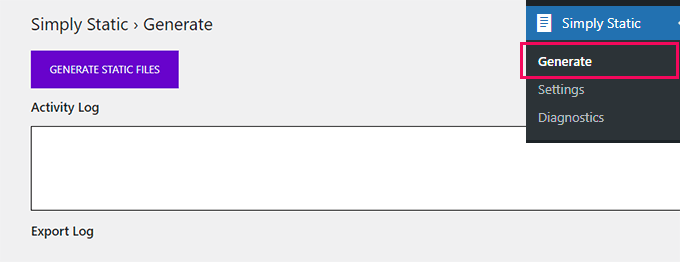
Ora siete pronti a generare i file statici per il vostro sito web headless. Basta andare alla pagina Simply Static ” Generate e fare clic sul pulsante ‘Generate Static Files’.

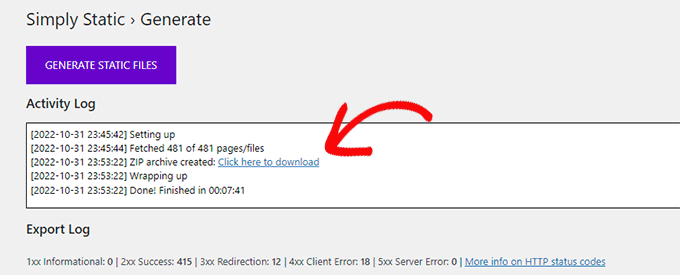
Il plugin inizierà quindi a eseguire il crawling del sito web e a memorizzare i file statici in una cartella temporanea. Potrebbe volerci un po’ di tempo, a seconda del numero di pagine del sito.
Al termine, verrà visualizzata una notifica di successo con un link per scaricare i file sul computer in un formato di archivio zip.

Dopo aver scaricato il file zip, è necessario estrarlo.
Ora siete pronti a caricare i file estratti sul vostro sito web o sul server dove volete ospitare il vostro sito web headless.
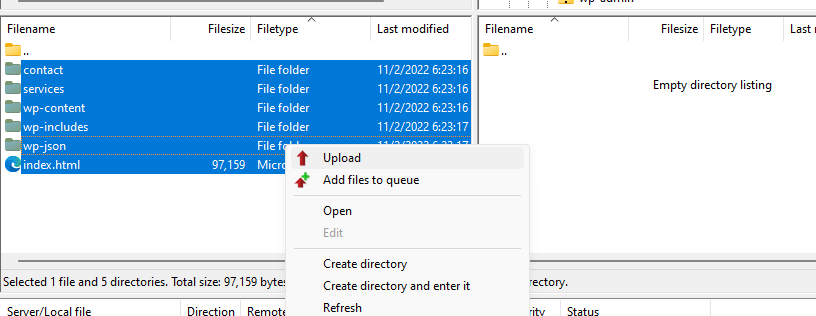
È possibile collegarsi al sito web utilizzando un client FTP o l’applicazione di gestione dei file nel pannello di controllo dell’host.
Una volta collegati, caricare i file statici estratti scaricati in precedenza sul proprio sito web.

Dopodiché, è possibile visitare il sito web statico per vederlo in azione.
Nota: per aggiornare il vostro sito web statico, dovrete creare nuovi contenuti nella vostra installazione di WordPress e poi ripetere l’intero processo per sostituire i file statici serviti agli utenti.
È importante notare che questo non è il modo più flessibile per creare un sito web statico in WordPress.
Quando si utilizza una soluzione WordPress headless come WP Engine Atlas, si ottengono migliori strumenti per gli sviluppatori, blueprint di siti di partenza, guide alle procedure, soluzioni più intelligenti per la distribuzione in produzione e molto altro ancora.
Per i siti web più grandi e le soluzioni aziendali, consigliamo di utilizzare WP Engine Atlas insieme a WPGraphQL per sbloccare tutta la potenza del CMS WordPress headless.
Detto questo, se siete proprietari di una piccola impresa e avete letto da qualche parte che avete bisogno di un sito WordPress senza testa per migliorare le vostre classifiche SEO, si tratta di un consiglio sbagliato. Potete ottenere risultati simili migliorando le prestazioni del vostro sito web seguendo la nostra guida su come velocizzare WordPress.
Speriamo che questo articolo vi abbia aiutato a conoscere Learn WordPress senza testa e a capire se è il caso di utilizzarlo per il vostro sito web. Potreste anche voler consultare la nostra guida su come effettuare un test di velocità di WordPress o la nostra selezione di esperti degli host WordPress più veloci.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Kushal Phalak
As a designer and a frontend developer, it is very interesting to see these changes. It is awesome that I can use wordpress as a CMS and use NextJS on the fontend and the perks of increased performance and flexibility. It is a shame that some plugins are not supported currently, but I guess they will be in near future. Though it may not be suitable for those who do not understand code.
WPBeginner Support
It’s not a solution for everyone so there are no guarantees that every plugin will add support for this in the future.
Admin
Jiří Vaněk
Thank you for the article. I had no idea that something like headless WordPress existed, and it didn’t even occur to me that the backend wouldn’t necessarily be connected to the frontend. Once again, I’ve learned something new. Awesome.
WPBeginner Support
Glad we could share
Admin
James Winfield
Headless WordPress is an interesting solution if you are an engineer/developer and want to learn technologies like NextJS and GraphQL, which you can use to create fast loading React-style websites.
Not sure there is much performance benefit (though Lighthouse loves the two sites I’ve made through NextJS’ headless template), though also you can then deploy via Vercel which is free, to a limit anyway. I am loving this technology, and is a great way for me to practice the most in-demand skills of a f/e engineer.
Otherwise I agree with your comments, especially if non-developers are being bumped into this by agencies/developers!
WPBeginner Support
Thanks for sharing your experience
Admin