Creare un sito web che offra un’esperienza utente (UX) positiva è molto importante per il successo della vostra azienda. Capire le esigenze e le aspettative dei visitatori è un passo importante per raggiungere questo obiettivo.
Qui a WPBeginner crediamo che raccogliere feedback sull’esperienza dell’utente sia una pratica essenziale. Di tanto in tanto chiediamo un feedback ai nostri clienti per capire cosa stiamo facendo bene e dove possiamo migliorare.
Tuttavia, siamo consapevoli che le domande che utilizziamo potrebbero non essere rilevanti per la vostra attività. Per questo motivo abbiamo studiato una serie di domande di sondaggio efficaci per aiutarvi a raccogliere informazioni preziose dai visitatori del vostro sito web.
Queste domande possono aiutarvi a identificare le aree di miglioramento, a misurare la soddisfazione degli utenti e, infine, a ottenere un vantaggio competitivo.
In questo articolo condivideremo alcune delle migliori domande di feedback sull’esperienza utente da porre ai visitatori di un sito web e vi mostreremo come effettuare un sondaggio tra gli utenti in WordPress.

Perché porre domande di feedback sull’esperienza utente in WordPress?
Se avete un sito web in WordPress, chiedere agli utenti un feedback vi aiuterà a raccogliere informazioni sulle loro esigenze, preferenze e antipatie. Questo è essenziale per migliorare il design, i contenuti e le funzionalità del sito web in modo da allinearlo alle aspettative degli utenti.
Il feedback può anche rivelare aree del sito web che possono essere ottimizzate per aumentare le conversioni, come ad esempio migliorare il processo di checkout. Potete quindi implementare questi suggerimenti per generare più lead e realizzare più vendite.

Inoltre, la richiesta di feedback sull’esperienza dell’utente può aumentare l’engagement, mostrando ai visitatori che il loro feedback è apprezzato e che si sta lavorando in corso per migliorare i contenuti.
Detto questo, diamo un’occhiata ad alcune delle migliori domande di feedback sull’esperienza utente da porre ai visitatori del vostro sito web.
Domande di feedback sull’esperienza utente da porre ai visitatori del sito web
Ecco alcune domande generali che potete porre ai vostri visitatori per saperne di più sulla UX del vostro sito web.
1. Come giudica l’usabilità complessiva del nostro sito web?
Se avete un blog WordPress, chiedere agli utenti di valutare l’usabilità complessiva del vostro sito web può aiutarvi a capire in modo semplice e veloce se il vostro sito web sta andando bene o se ha aree da migliorare.
Può anche aiutarvi a monitorare i progressi del vostro sito web nel tempo, mentre apportate modifiche per migliorare l’esperienza complessiva dell’utente.
Una volta posta questa domanda, è possibile aggiungere una domanda di follower che chieda all’utente il motivo della valutazione che ha dato. Questo aiuterà a identificare i pattern dei problemi di usabilità e a semplificare la risoluzione dei problemi.
2. Come giudica la velocità complessiva e la reattività del nostro sito web?
La velocità di un sito web è uno dei fattori più importanti, perché la velocità di caricamento delle pagine può migliorare l’esperienza dell’utente, aumentare le pagine viste e potenziare la SEO di WordPress.
È possibile valutare la soddisfazione e il coinvolgimento degli utenti chiedendo loro di valutare la velocità del sito. Ad esempio, se i visitatori vi assegnano un punteggio basso, significa che i tempi di caricamento sono troppo lunghi e le persone abbandonano il sito con frustrazione.
In questo caso, potete utilizzare diversi suggerimenti per velocizzare il vostro sito WordPress e migliorare l’esperienza dell’utente.
3. Quali suggerimenti avete per migliorare il nostro sito web?
Una domanda molto diffusa nei sondaggi di feedback è quella di chiedere agli utenti di fornire suggerimenti per migliorare il sito web. Questo può aiutarvi a identificare i problemi di usabilità che potrebbero essere stati trascurati dai vostri sviluppatori.
Ad esempio, una chiamata all’azione (CTA) sul vostro sito web potrebbe non funzionare, causando la frustrazione di molti utenti che abbandonano il vostro sito.

Si consiglia di porre questa domanda in un modulo di feedback dopo che gli utenti hanno fornito una valutazione sull’usabilità complessiva del sito web. Questa domanda può aiutarvi a scoprire questo problema e a dimostrare agli utenti che vi interessano le loro opinioni ed esperienze.
4. Qual è la vostra prima impressione della homepage del nostro sito?
La homepage è l’introduzione al vostro sito web e di solito è la prima pagina con cui i visitatori interagiscono. Questa pagina deve creare emozioni positive negli utenti e incoraggiarli a esplorare il vostro sito.
Chiedendo agli utenti chi sono le loro prime impressioni sulla homepage del vostro sito web, potete valutare se la pagina comunica efficacemente lo scopo del vostro sito. Questo può aiutarvi a capire l’impressione che gli utenti hanno del vostro brand e dell’aspetto generale della vostra homepage.
Se avete bisogno di apportare miglioramenti, potete consultare la nostra guida su come creare una home page personalizzata in WordPress.
5. Cosa non le è piaciuto di più del nostro sito web?
Chiedere agli utenti cosa non gradiscono del vostro sito web può portare alla luce problemi specifici che causano frustrazione e insoddisfazione tra i vostri visitatori e clienti.
Ad esempio, potreste scoprire che gli utenti sono infastiditi dal numero di annunci presenti sul vostro sito o da popup invadenti.
Una volta identificati questi problemi, è possibile risolverli per evitare che gli utenti abbandonino il sito web. Questo può portare a una maggiore fidelizzazione degli utenti, a migliorare l’esperienza dell’utente e persino ad aumentare le conversioni.
6. Quali modifiche possiamo apportare al design del nostro sito web?
Chiedendo i suggerimenti degli utenti, si possono ottenere più idee per elementi di design ed estetica che sono stati trascurati durante la creazione delle pagine.
I visitatori possono anche fornire suggerimenti che contribuiranno a migliorare l’esperienza dell’utente. Ad esempio, alcune persone potrebbero trovare difficile utilizzare il vostro menu di navigazione. Questo può darvi l’idea di rendere il vostro menu di navigazione più visibile e più facile da navigare.

Inoltre, il feedback degli utenti può aiutarvi a rimanere aggiornati sulle tendenze del design dei siti web e ad aggiornare le vostre pagine in corrispondenza di tali tendenze.
Domande di feedback sull’esperienza utente da porre ai clienti del negozio WooCommerce
Se avete un negozio WooCommerce, porre queste domande può aiutare a migliorare l’esperienza dell’utente nel vostro negozio online.
1. Com’è stata la sua esperienza di acquisto oggi?
Porre questa domanda agli utenti subito dopo l’acquisto può aiutare a raccogliere feedback sull’esperienza del cliente.
Inoltre, vi aiuterà a comprendere meglio il percorso complessivo del cliente, dalla navigazione tra i vostri prodotti al completamento del checkout. Questa domanda rivelerà schemi, tendenze ed eventuali errori che i clienti incontrano ripetutamente e che devono essere risolti o migliorati.
2. Cosa possiamo fare per migliorare i nostri prodotti?
Chiedere agli utenti suggerimenti per migliorare i vostri prodotti vi permette di conoscere le esigenze non soddisfatte dei vostri clienti. Questo vi permette di capire il tipo di soluzioni che i vostri utenti stanno cercando e di proporre nuove funzionalità per i vostri prodotti.
Questo può aiutarvi a ottenere un vantaggio competitivo rispetto agli altri negozi online, consentendovi di adattare i vostri prodotti alle esigenze e alle aspettative degli utenti.
3. Avete trovato le informazioni che cercavate nella pagina del prodotto?
L’aggiunta di questa domanda al vostro sondaggio online migliora l’esperienza dell’utente aiutandovi a identificare le lacune informative. Determina se la vostra pagina di prodotto comunica efficacemente le informazioni necessarie per aiutare gli utenti a prendere decisioni informate.
Ciò consente di capire il tipo di informazioni che gli utenti vogliono vedere su un prodotto e di modificare le pagine di conseguenza.

Per maggiori dettagli, consultate la nostra guida su come personalizzare le pagine dei prodotti di WooCommerce.
4. Oggi stavate cercando qualcosa che non siete riusciti a trovare?
Chiedere ai visitatori se cercavano qualcosa che non sono riusciti a trovare vi permette di ampliare la portata del vostro negozio prendendo in considerazione le idee degli utenti e aggiungendo quei prodotti al vostro inventario.
Ad esempio, se vendete abbigliamento online e gli utenti del vostro sito web rispondono che vogliono trovare accessori abbinati ai loro capi di abbigliamento, potreste espandere la vostra attività anche alla gioielleria.
5. C’è stato qualcosa che vi ha fatto cancellare l’ordine?
I clienti annullano gli ordini per diversi motivi, come costi di spedizione elevati, ritardi nella spedizione, addebiti imprevisti o problemi durante il processo di checkout.
Ponendo questa domanda, è possibile identificare il motivo principale per cui gli utenti annullano gli ordini nel vostro negozio online.
Ad esempio, se molti clienti annullano gli ordini a causa di ritardi nella spedizione, potete migliorare il processo di spedizione per ridurre i ritardi e migliorare la soddisfazione dei clienti.
6. Qual è la parte del nostro processo di checkout che dovremmo migliorare?
Il processo di pagamento del vostro negozio dovrebbe essere senza soluzione di continuità per fornire un’esperienza al cliente in alto. Raccogliendo i feedback dei clienti su questa domanda, è possibile ottenere una varietà di prospettive e identificare i problemi comuni nella sezione di pagamento.
Ad esempio, se il checkout è troppo lungo e complicato, si può passare a un checkout espresso.

In alternativa, consultate i suggerimenti della nostra guida su come personalizzare la pagina di checkout di WooCommerce.
7. Qual era la sua principale preoccupazione o paura prima di acquistare questo prodotto?
Ponendo agli utenti questa domanda nel sondaggio sul vostro sito web, potete identificare i potenziali ostacoli all’acquisto e adottare misure per indirizzare questi problemi sul vostro sito.
Ad esempio, è possibile migliorare la messaggistica e il posizionamento dei prodotti per incoraggiare un maggior numero di utenti a completare gli acquisti.
È anche una buona idea creare un’esperienza utente personalizzata impostando raccomandazioni personalizzate, indirizzando i dubbi dei clienti e offrendo loro assistenza per aumentare l’engagement e la soddisfazione.
Domande di feedback sull’esperienza utente da porre ai visitatori di un sito web su mobile
La maggior parte degli utenti accede al vostro sito web utilizzando dispositivi mobili. Queste sono le domande di feedback sull’esperienza utente che potete porre ai visitatori per migliorare il vostro sito web su mobile.
1. Il nostro sito web era facile da navigare su mobile?
Oltre il 55% del traffico del vostro sito web proviene da dispositivi mobili. Tuttavia, il vostro sito web avrà un aspetto diverso su mobile a causa delle dimensioni ridotte dello schermo e dell’interfaccia touch-based.

Chiedere agli utenti quanto sia facile navigare sul vostro sito su un dispositivo mobile può aiutare a identificare eventuali problemi di progettazione che causano l’abbandono del vostro sito. Ad esempio, potrebbe essere necessario utilizzare un tema WordPress responsive e altri elementi di design responsive.
Questo vi aiuterà a ottimizzare il vostro sito per la navigazione mobile e, in ultima analisi, a ottenere un maggior numero di conversioni.
2. Ci sono parti della pagina non visibili o difficili da vedere?
Le piccole dimensioni della schermata di un dispositivo mobile possono limitare la quantità di informazioni visualizzate su una pagina e far sembrare il sito affollato.
È possibile raccogliere feedback per questa domanda e identificare le aree che devono essere ottimizzate per la visualizzazione da mobile. Potete anche selezionare voi stessi queste informazioni seguendo la nostra guida su come visualizzare la versione mobile dei siti WordPress da un desktop.
3. Avete trovato i post del blog del sito web facili da leggere sul vostro dispositivo mobile?
I blog possono apparire diversi sui dispositivi mobili perché il testo è più piccolo e le immagini sono più compresse, dando alla pagina un aspetto angusto.
Chiedendo agli utenti se riescono a leggere facilmente i vostri post sui dispositivi mobili, potete identificare le parti dei vostri contenuti che potrebbero essere difficili da leggere.
È quindi possibile modificare la dimensione dei caratteri, spezzare i paragrafi e utilizzare un layout ordinato per rendere i post del blog più leggibili. Per maggiori dettagli, consultate la nostra guida su come migliorare la leggibilità in WordPress.
Come aggiungere un prompt di feedback sull’esperienza utente in WordPress
Con UserFeedback potete facilmente add-on un rapido sondaggio sull’esperienza dell’utente sul vostro sito web WordPress. A nostro avviso, è il miglior plugin per il feedback su WordPress presente sul mercato. Viene fornito con 25+ template di sondaggio già pronti e consente di porre un numero illimitato di domande.
Abbiamo usato il plugin per creare sondaggi interattivi e abbiamo avuto un’ottima esperienza. Per saperne di più, consultate la nostra recensione di UserFeedback.
Inoltre, il plugin offre diversi tipi di domande che si possono porre, tra cui domande a scelta multipla, un sondaggio NPS (Net Promoter Score), una domanda di valutazione rapida, radio button, cattura di email o una domanda aperta per il feedback.
Per prima cosa, è necessario installare e attivare il plugin UserFeedback. Per istruzioni dettagliate, consultare la nostra guida per principianti su come installare un plugin di WordPress.
Nota: UserFeeback ha anche un piano gratuito. Tuttavia, utilizzeremo il piano premium per sbloccare più funzioni.
Dopo l’attivazione, visitate la pagina UserFeedback ” Sondaggi dalla barra laterale dell’amministrazione di WordPress e fate clic sul pulsante “Crea nuovo”.

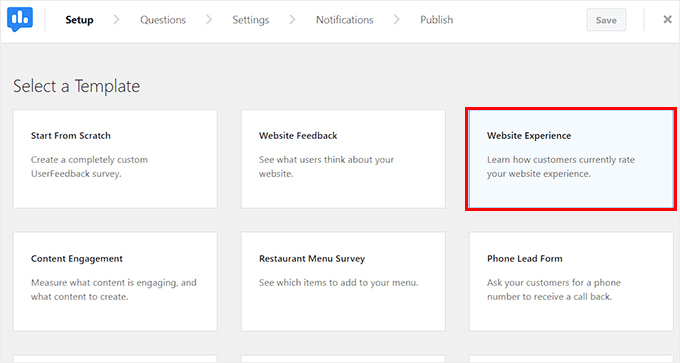
In questo modo si accede alla pagina “Seleziona un modello”, dove è possibile scegliere uno dei modelli predefiniti.
Poiché si vuole chiedere un feedback sull’esperienza dell’utente, si può selezionare il modello “Esperienza del sito web”.

Si accede così a un’altra schermata in cui è possibile iniziare a creare un sondaggio di feedback sull’esperienza utente.
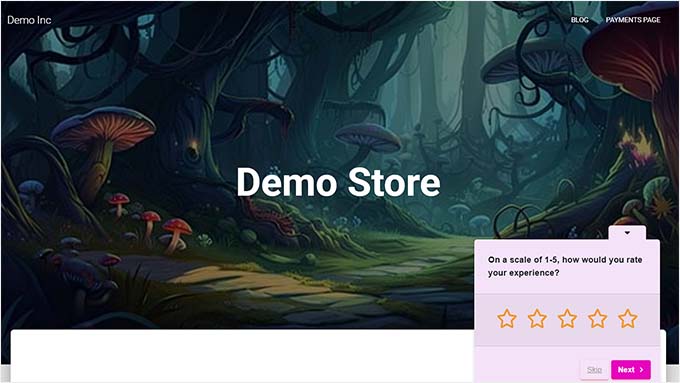
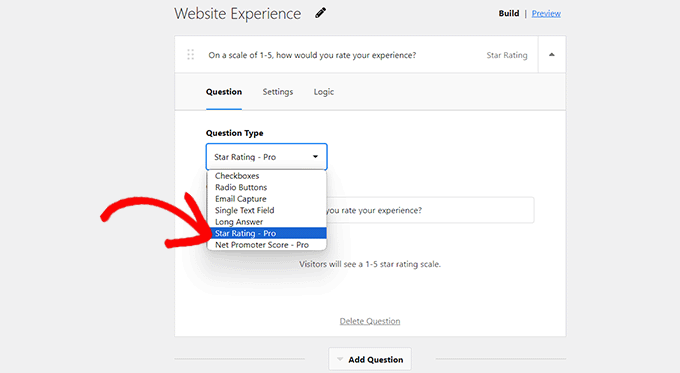
Per impostazione predefinita, il modello di esperienza del sito web chiede agli utenti di valutare la loro esperienza sul vostro sito web. Se si desidera, è possibile modificare la domanda dal campo di testo e scegliere un tipo di domanda dal menu a discesa.
È possibile aggiungere caselle di controllo, pulsanti di opzione, stelle di valutazione, campi di testo e altro ancora.
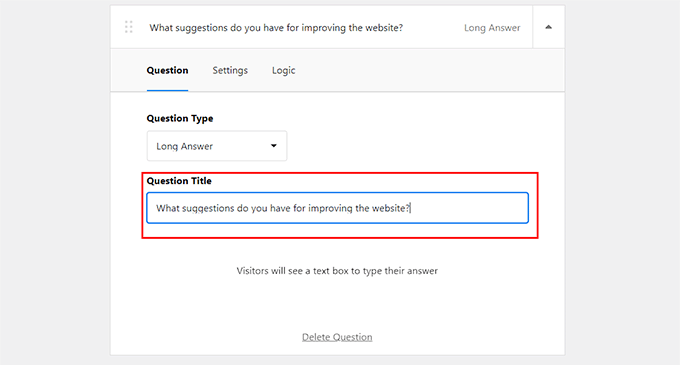
Una volta fatto ciò, cliccate sul pulsante “Aggiungi domanda” per aggiungere un’altra domanda al sondaggio di feedback sull’esperienza utente.

In questo modo si aprirà un altro prompt sullo schermo, dove si potrà aggiungere un’altra domanda.
Ad esempio, se nella prima domanda avete chiesto agli utenti di valutare l’esperienza d’uso del sito web, allora potete chiedere agli utenti tutto ciò che ritengono debba essere migliorato sul vostro sito.
Successivamente, è possibile selezionare “Risposta lunga” come tipo di domanda, in modo che gli utenti possano rispondere senza limiti di parole.

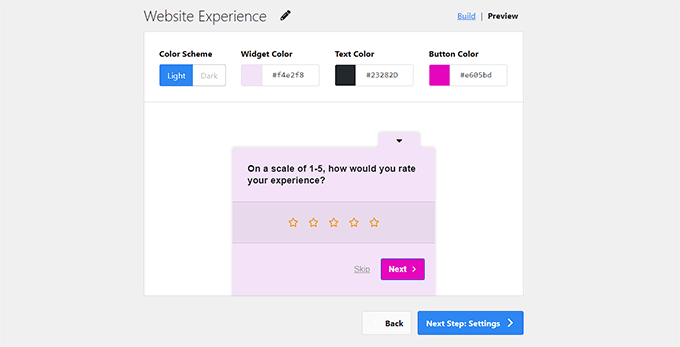
È quindi possibile passare al link “Anteprima” in alto per personalizzare la richiesta di feedback dell’esperienza utente.
Qui è possibile modificare la combinazione di colori del prompt, il pulsante, il widget e il colore del testo. Una volta fatto ciò, fare clic sul pulsante “Passo successivo: Impostazioni”.

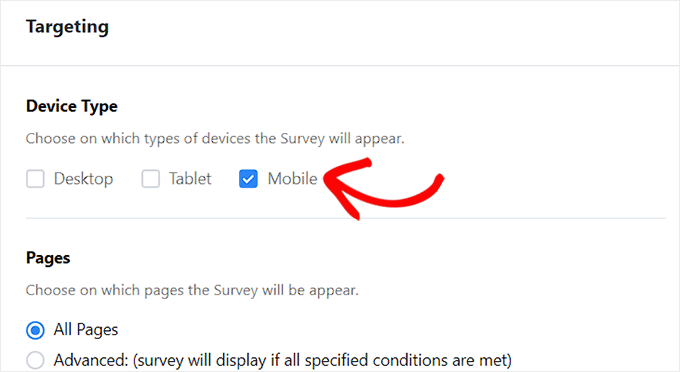
A questo punto si accede alla pagina “Impostazioni”, dove si può iniziare scorrendo verso il basso fino alla sezione “Targeting”.
Qui si può scegliere il tipo di dispositivo su cui visualizzare l’indagine. Ad esempio, se avete creato questa indagine per raccogliere informazioni sulle vostre prestazioni sui dispositivi mobili, potete selezionare l’opzione “Mobile”. L’indagine verrà quindi visualizzata solo dai visitatori che navigano sul vostro sito dai loro telefoni cellulari.
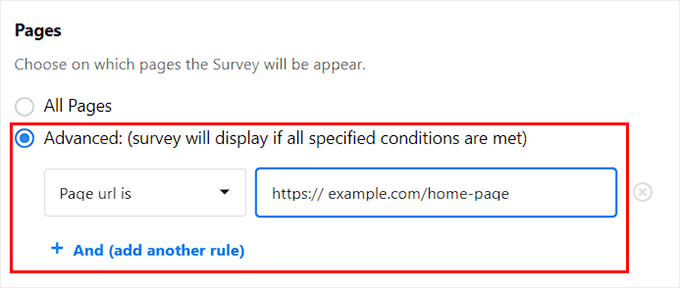
Successivamente, è possibile selezionare l’opzione “Tutte le pagine” se si desidera visualizzare l’indagine su tutte le pagine e i post del sito web.

Tuttavia, se si desidera visualizzare l’indagine su un post o una pagina specifici, è possibile selezionare l’opzione “Avanzate”.
Quindi, è possibile specificare le condizioni per la visualizzazione dell’indagine dal menu a discesa.
Ad esempio, se si desidera visualizzare l’indagine su una singola pagina, è possibile selezionare l’opzione “URL di pagina” dal menu a discesa a destra e aggiungere un URL di pagina nel campo a sinistra.

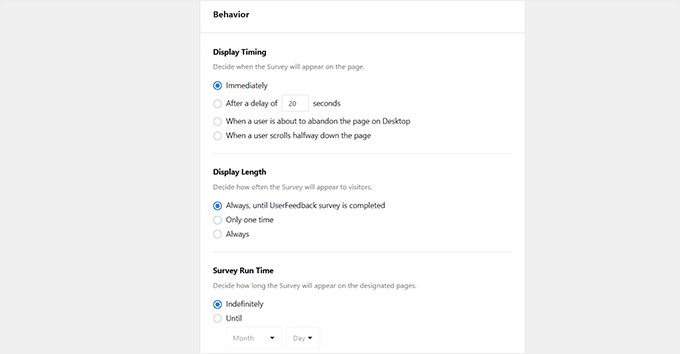
Successivamente, scorrere la sezione “Comportamento” per configurare la tempistica di visualizzazione del sondaggio di feedback sull’esperienza utente.
Qui si può decidere quando il sondaggio apparirà sulla pagina, con quale frequenza e per quanto tempo rimarrà sul sito.
Una volta fatto ciò, è sufficiente fare clic sul pulsante “Fase successiva: Notifiche”.

Nella nuova pagina, attivate/disattivate l’interruttore “Invia e-mail” e inserite l’indirizzo email a cui volete ricevere le notifiche ogni volta che un visitatore del sito web completa il vostro sondaggio di feedback.
Dopodiché, fare clic sul pulsante “Fase successiva: Pubblica”.

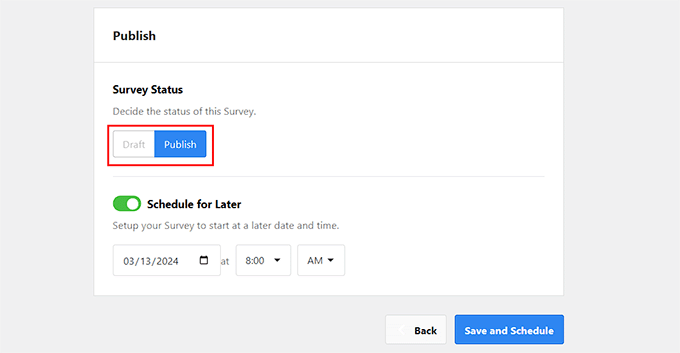
Ora che si è nella pagina “Pubblica”, è sufficiente spostare l’interruttore “Stato dell’indagine” su “Pubblica” per attivare l’indagine.
Se si desidera programmare l’indagine per una data successiva, è possibile farlo selezionando l’interruttore “Programma per dopo” e aggiungendo una data e un’ora specifiche.

Infine, non dimenticate di fare clic sul pulsante “Salva e pubblica” o “Salva e pianifica” per memorizzare le impostazioni.
Ora potete visitare il vostro sito WordPress per visualizzare il sondaggio di feedback sull’esperienza utente in azione.

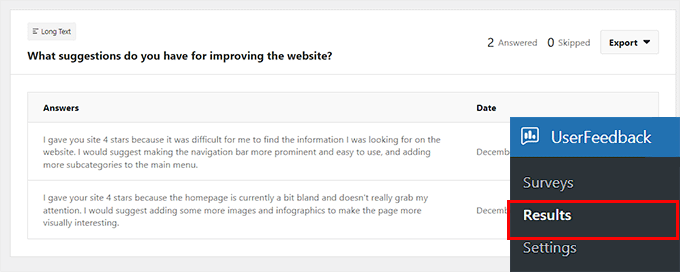
Una volta pubblicato il sondaggio, è possibile visualizzarne facilmente i risultati visitando la pagina UserFeedback ” Risultati dalla dashboard di WordPress.
Ora sarete in grado di controllare il numero di risposte, le impressioni e tutte le risposte fornite dai vostri visitatori. Questo può aiutarvi a migliorare l’esperienza utente complessiva del vostro sito web.

Bonus: Come fare una verifica UX del vostro sito WordPress
Oltre a raccogliere feedback per migliorare l’esperienza dell’utente, è importante fare un audit UX del vostro sito web. Questo significa testare il vostro sito per vedere se ci sono problemi di usabilità che potete risolvere.
Si tratta di un passo fondamentale per garantire che il sito sia efficiente e fornisca un’esperienza complessiva di alta qualità.
Per eseguire un audit UX, dovete innanzitutto essere in grado di riconoscere il vostro pubblico di riferimento e capire le sue esigenze e preferenze. Quindi, si può passare a individuare le pagine del sito web che presentano una scarsa esperienza utente.
Per farlo, potete utilizzare MonsterInsights, il miglior plugin di Google Analytics sul mercato. Vi permette di vedere da dove provengono i vostri utenti e come interagiscono con il vostro sito web. MonsterInsights consente anche di vedere le pagine del sito in cui si ottengono conversioni.

Dopo aver installato e attivato il plugin MonsterInsights, è sufficiente visitare la pagina Insights ” Addons dalla barra laterale dell’amministrazione di WordPress per installare e attivare l’addon ‘eCommerce’.
Dopodiché, andate alla pagina Insights ” Reports e passate alla scheda “eCommerce”. Ora sarete in grado di visualizzare i prodotti e le fonti di conversione più performanti. Questo vi aiuterà anche a identificare le pagine e i prodotti che non ottengono molte conversioni.

Inoltre, l’audit UX può comprendere l’ottimizzazione della velocità e delle prestazioni del sito web, la semplificazione del menu di navigazione, la verifica degli elementi di conversione e altro ancora.
Per istruzioni dettagliate, potete consultare la nostra guida per principianti su come effettuare un audit UX del vostro sito WordPress.
Ci auguriamo che questo articolo vi abbia aiutato a imparare alcune domande di feedback per siti web sull’esperienza dell’utente da porre ai vostri visitatori. Potreste anche consultare il nostro tutorial su come creare chat room in WordPress per i vostri utenti e il nostro esperto su come creare un sito WordPress mobile-friendly.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Peter Iriogbe
Which Q&A format would work well, surveys, polls, or Ratings with stars? What would you recommend to someone?
WPBeginner Support
That would be a question of personal preference and the feedback you are looking for from your users. Depending on what information you want from your users would determine what is best for you.
Admin