Per chi è alle prime armi con WordPress, imparare a usare gli snippet di codice può aprire un nuovo mondo di possibilità, aiutandovi ad adattare il sito web alle vostre esigenze specifiche.
Nello sviluppo del nostro sito web, abbiamo spesso utilizzato snippet di codice per personalizzare il pannello di amministrazione e la visualizzazione frontend.
Con questa guida, il nostro obiettivo è quello di rendere questi potenti strumenti accessibili ai principianti, selezionando con cura e spiegando utili snippet di codice di WordPress che potrete iniziare a utilizzare fin da subito.
Abbiamo testato a fondo questi snippet su siti web reali per assicurarci che funzionino come previsto e non producano errori.
In questo articolo condivideremo il nostro elenco dei più utili frammenti di codice di WordPress per i principianti.

Perché aggiungere gli snippet di codice in WordPress?
Se avete un sito web WordPress, l’aggiunta di alcuni utili snippet di codice ai file del tema o di un plugin di snippet di codice può aiutarvi a sbloccare una personalizzazione senza limiti e a far risaltare il vostro sito.
È possibile utilizzare il codice personalizzato per adattare alcuni elementi specifici del sito web. Ad esempio, si può cambiare il colore della selezione del testo in WordPress aggiungendo un semplice frammento di codice CSS.
Come principiante, l’aggiunta di alcuni snippet di codice utili può anche migliorare le prestazioni e la velocità del vostro sito, riducendo la necessità di più plugin.
Inoltre, gli snippet possono aiutarvi a espandere le vostre capacità di codifica e ad accedere alla vasta libreria di snippet di codice che la Community di WordPress condivide gratuitamente.
Detto questo, diamo un’occhiata ad alcuni degli snippet di codice WordPress più utili per i principianti. Potete usare i link rapidi qui sotto per passare a diverse parti del nostro tutorial:
- Allow SVG File Upload
- Disable the WP Admin Bar
- Remove WordPress Version Number
- Add Featured Images to RSS Feeds
- Disable Automatic Updates Email
- Change 'Howdy, Admin' in the Admin Bar
- Disable XML-RPC
- Disable Automatic Trash Emptying
- Change Excerpts Length
- Disable Site Admin Email Verification
- Disable Automatic Updates
- How to Add Code Snippets in WordPress (Easy Method)
- Frequently Asked Questions About WordPress Code Snippets
1. Consentire il caricamento di file SVG
SVG (Scalable Vector Graphics) è un formato di file che definisce la grafica vettoriale utilizzando il linguaggio di markup XML. Questo formato consente di ingrandire le immagini senza perdere qualità.

Questi file sono più piccoli e leggeri di JPEG o PNG e consentono di aumentare la velocità del sito web.
Tuttavia, WordPress non consente il caricamento di file SVG per impostazione predefinita perché gli SVG possono contenere codice dannoso che compromette la sicurezza del sito.
Se volete comunque caricare i file SVG sul vostro sito web, potete aggiungere al vostro sito il seguente frammento di codice:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 | /** * Allow SVG uploads for administrator users. * * @param array $upload_mimes Allowed mime types. * * @return mixed */add_filter( 'upload_mimes', function ( $upload_mimes ) { // By default, only administrator users are allowed to add SVGs. // To enable more user types edit or comment the lines below but beware of // the security risks if you allow any user to upload SVG files. if ( ! current_user_can( 'administrator' ) ) { return $upload_mimes; } $upload_mimes['svg'] = 'image/svg+xml'; $upload_mimes['svgz'] = 'image/svg+xml'; return $upload_mimes; });/** * Add SVG files mime check. * * @param array $wp_check_filetype_and_ext Values for the extension, mime type, and corrected filename. * @param string $file Full path to the file. * @param string $filename The name of the file (may differ from $file due to $file being in a tmp directory). * @param string[] $mimes Array of mime types keyed by their file extension regex. * @param string|false $real_mime The actual mime type or false if the type cannot be determined. */add_filter( 'wp_check_filetype_and_ext', function ( $wp_check_filetype_and_ext, $file, $filename, $mimes, $real_mime ) { if ( ! $wp_check_filetype_and_ext['type'] ) { $check_filetype = wp_check_filetype( $filename, $mimes ); $ext = $check_filetype['ext']; $type = $check_filetype['type']; $proper_filename = $filename; if ( $type && 0 === strpos( $type, 'image/' ) && 'svg' !== $ext ) { $ext = false; $type = false; } $wp_check_filetype_and_ext = compact( 'ext', 'type', 'proper_filename' ); } return $wp_check_filetype_and_ext; }, 10, 5); |
È possibile aggiungere questo codice al file functions.php del tema o utilizzare un plugin di snippets di codice come WPCode. Più avanti in questo articolo vi mostreremo esattamente come fare.
Per istruzioni più dettagliate, potete consultare il nostro tutorial su come aggiungere file immagine SVG in WordPress.
2. Disattivare la barra di amministrazione di WP
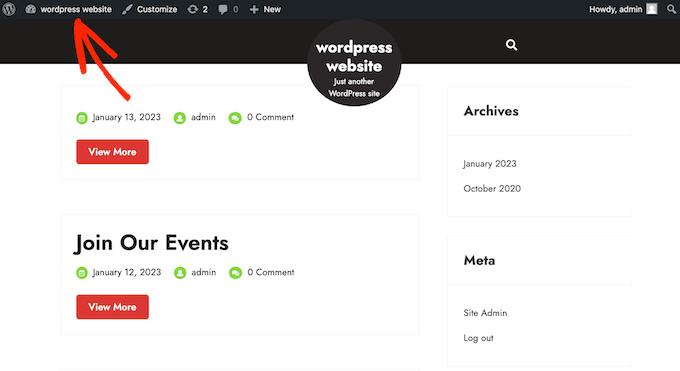
Per impostazione predefinita, WordPress mostra una barra di amministrazione in alto sul sito web a tutti gli utenti connessi, compresi gli abbonati, gli autori, gli editor e qualsiasi altro ruolo dell’utente.
Questa barra di amministrazione può indirizzarli alla dashboard di WordPress, dove possono apportare qualsiasi modifica al sito in base alle loro autorizzazioni.
Tuttavia, può essere fonte di distrazione quando si guarda la parte anteriore del sito web, perché a volte si sovrappone a elementi di design come l’intestazione.

Per disabilitare la barra di amministrazione di WP, è sufficiente aggiungere il seguente frammento di codice PHP al vostro sito WordPress:
1 2 | /* Disable WordPress Admin Bar for all users */add_filter( 'show_admin_bar', '__return_false' ); |
Dopo l’esecuzione del codice, la barra di amministrazione non viene visualizzata sul front-end del sito web.
Tuttavia, se volete che la barra di amministrazione sia rimossa per tutti tranne che per l’amministratore, potete consultare il nostro tutorial su come disabilitare la barra di amministrazione di WordPress per tutti gli utenti tranne che per gli amministratori.
3. Rimuovere il numero di versione di WordPress
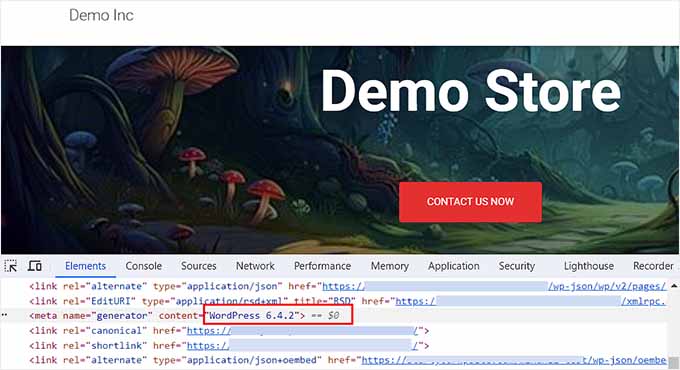
WordPress visualizza il numero di versione corrente di WordPress sul vostro sito web per il monitoraggio.

Tuttavia, a volte, questo footprint può causare falle nella sicurezza, comunicando agli hacker la versione di WordPress in uso. Gli hacker possono quindi puntare a vulnerabilità note in versioni specifiche.
Per rimuovere il numero di versione, aggiungete il seguente frammento di codice al vostro sito web:
1 | add_filter('the_generator', '__return_empty_string'); |
Una volta fatto questo, gli hacker non saranno in grado di indovinare la versione di WordPress con scanner automatici e altri tentativi meno sofisticati.
Per istruzioni più dettagliate, potete consultare il nostro tutorial sul modo corretto di rimuovere il numero di versione di WordPress.
4. Aggiungere immagini in primo piano ai feed RSS
IFeed RSS permettono agli utenti di ricevere normali aggiornamenti sul vostro blog WordPress con un lettore di feed come Feedly.
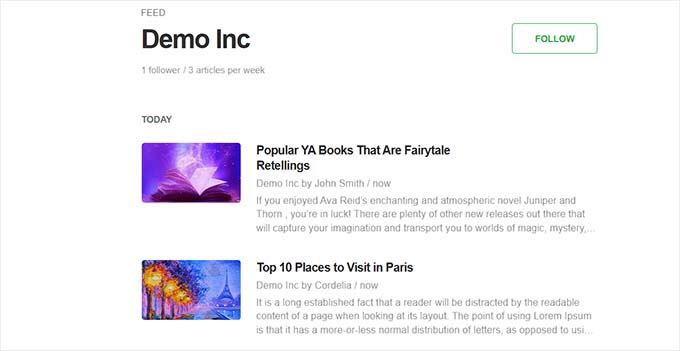
Questo può aiutare a promuovere i vostri contenuti e a portare più traffico al vostro sito. Aggiungendo immagini in evidenza o miniature accanto ai post nei feed RSS, è possibile rendere il feed visivamente accattivante e migliorare ulteriormente l’esperienza dell’utente.

Potete mostrare facilmente le miniature dei post nei vostri feed RSS aggiungendo il seguente utile frammento di codice di WordPress:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | /** * Add the post thumbnail, if available, before the content in feeds. * * @param string $content The post content. * * @return string */function wpcode_snippet_rss_post_thumbnail( $content ) { global $post; if ( has_post_thumbnail( $post->ID ) ) { $content = '<p>' . get_the_post_thumbnail( $post->ID ) . '</p>' . $content; } return $content;}add_filter( 'the_excerpt_rss', 'wpcode_snippet_rss_post_thumbnail' );add_filter( 'the_content_feed', 'wpcode_snippet_rss_post_thumbnail' ); |
Questo può rendere il vostro feed più coinvolgente e riportare i visitatori sul vostro sito.
Per informazioni più dettagliate, consultate il nostro tutorial su come aggiungere le miniature dei post ai feed RSS di WordPress.
5. Disattivare le e-mail di aggiornamento automatico
Per impostazione predefinita, WordPress invia una notifica via e-mail ogni volta che aggiorna automaticamente i plugin, i temi o il nucleo stesso.
Questo può diventare molto fastidioso se avete più siti WordPress e vedete costantemente queste notifiche all’apertura del vostro account di posta elettronica.

In questo caso, potete facilmente disabilitare le e-mail di aggiornamento automatico aggiungendo il seguente frammento di codice PHP al vostro sito web:
1 2 3 4 5 6 7 8 | // Disable auto-update emails.add_filter( 'auto_core_update_send_email', '__return_false' );// Disable auto-update emails for plugins.add_filter( 'auto_plugin_update_send_email', '__return_false' );// Disable auto-update emails for themes.add_filter( 'auto_theme_update_send_email', '__return_false' ); |
Una volta fatto questo, non si riceveranno più notifiche per gli aggiornamenti automatici di plugin o temi.
Per istruzioni dettagliate, consultate il nostro tutorial passo-passo su come disabilitare le notifiche automatiche degli aggiornamenti via e-mail in WordPress.
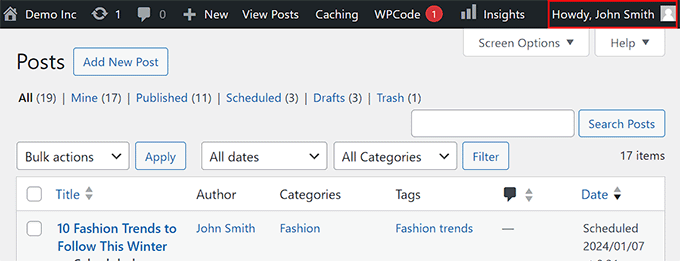
6. Modificare la dicitura “Salve, Admin” nella barra dell’amministrazione.
Quando si accede alla dashboard di WordPress, si viene accolti da un “Howdy” seguito dal nome visualizzato nell’angolo in alto a destra dello schermo.
Questo saluto potrebbe non sembrarvi naturale o sembrare obsoleto, o addirittura un po’ fastidioso.

È possibile modificare facilmente il saluto nella barra di amministrazione aggiungendo il seguente frammento di codice al proprio sito WordPress:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | function wpcode_snippet_replace_howdy( $wp_admin_bar ) { // Edit the line below to set what you want the admin bar to display intead of "Howdy,". $new_howdy = 'Welcome,'; $my_account = $wp_admin_bar->get_node( 'my-account' ); $wp_admin_bar->add_node( array( 'id' => 'my-account', 'title' => str_replace( 'Howdy,', $new_howdy, $my_account->title ), ) );}add_filter( 'admin_bar_menu', 'wpcode_snippet_replace_howdy', 25 ); |
Una volta aggiunto il codice, è necessario aggiungere anche un saluto di proprio gradimento accanto alla riga $new_howdy = del codice.
Per ulteriori informazioni, potete consultare il nostro tutorial su come modificare o rimuovere “Howdy Admin” in WordPress.
7. Disattivare XML-RPC
XML-RPC è un’API fondamentale di WordPress. Consente agli utenti di connettersi ai propri siti web con servizi di terze parti.
Ad esempio, è necessario abilitare XML-RPC se si desidera utilizzare uno strumento di automazione come Uncanny Automator o un’applicazione mobile per gestire il sito web.
Tuttavia, se non si desidera utilizzare nessuna di queste funzionalità, si consiglia di disabilitare XML-RPC per evitare che gli hacker accedano al sito web.
Gli hacker possono sfruttare queste vulnerabilità per trovare le credenziali di accesso o lanciare attacchi DDoS.
Per disabilitare XML-RPC, si può utilizzare il seguente frammento di codice sul proprio sito web:
1 | add_filter( 'xmlrpc_enabled', '__return_false' ); |
Se avete bisogno di ulteriori informazioni, potete consultare il nostro tutorial su come disabilitare XML-RPC in WordPress.
8. Disattivare lo svuotamento automatico del cestino
WordPress cancella tutto ciò che è rimasto nel cestino per più di 30 giorni, compresi post, pagine e file multimediali.
Tuttavia, alcuni utenti potrebbero non voler svuotare automaticamente il cestino per poter recuperare i file eliminati in qualsiasi momento.
In questo caso, potete aggiungere il seguente frammento di codice al vostro sito WordPress:
1 2 3 | add_action( 'init', function() { remove_action( 'wp_scheduled_delete', 'wp_scheduled_delete' );} ); |
Dopo aver aggiunto questo codice, dovrete ora svuotare manualmente il cestino. Per maggiori dettagli, potete consultare il nostro tutorial su come limitare o disabilitare lo svuotamento automatico del cestino in WordPress.
9. Modifica della lunghezza dell’estratto
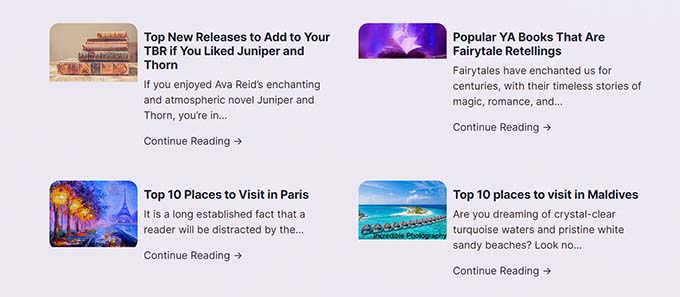
Gli estratti sono le prime righe dei post del blog visualizzate sotto i titoli dei post nella pagina iniziale, nel blog o negli archivi di WordPress.
Si consiglia di accorciare il riassunto per creare interesse negli utenti e incoraggiarli a fare clic sulla pubblicazione per saperne di più.
Allo stesso modo, è possibile aumentare la lunghezza per dare più contesto e informazioni chiave ai lettori senza dover cliccare sulla pubblicazione.

Per modificare la lunghezza dell’estratto, basta aggiungere il seguente frammento di codice al proprio sito web:
1 2 3 4 5 6 7 8 | add_filter( 'excerpt_length', function ( $length ) { // Number of words to display in the excerpt. return 40; }, 500); |
Per impostazione predefinita, questo snippet limita l’estratto a 40 parole, ma è possibile regolare il numero alla riga 5 in base a quello che funziona meglio per il vostro blog.
Per ulteriori informazioni, consultare la nostra guida per principianti su come personalizzare gli estratti di WordPress.
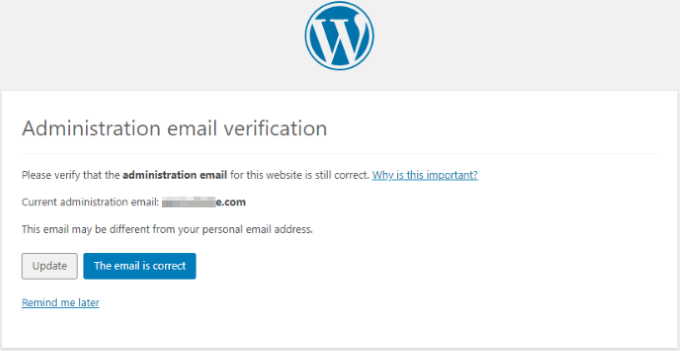
10. Disabilitare la verifica dell’e-mail dell’amministratore del sito
Per impostazione predefinita, WordPress invia un’e-mail di verifica agli amministratori del sito ogni pochi mesi per verificare se l’e-mail utilizzata è ancora corretta.
Tuttavia, a volte questo avviso può essere inviato più spesso del necessario, il che può essere fastidioso.

Fortunatamente, potete disabilitare l’avviso di verifica dell’e-mail dell’amministratore aggiungendo il seguente frammento di codice al vostro sito WordPress:
1 | add_filter( 'admin_email_check_interval', '__return_false' ); |
Per istruzioni dettagliate, consultate il nostro tutorial su come disattivare l’avviso di verifica dell’e-mail dell’amministratore di WordPress.
11. Disattivare gli aggiornamenti automatici
WordPress aggiorna automaticamente il software di base, i plugin o i temi per ridurre le minacce alla sicurezza, le infezioni da malware, le violazioni del sito web e il furto di dati.
Tuttavia, gli aggiornamenti automatici possono talvolta introdurre problemi di compatibilità o rompere il vostro sito web in rare situazioni.
In questo caso, è possibile utilizzare il seguente frammento di codice per disabilitare gli aggiornamenti automatici:
1 2 3 4 5 6 | // Disable core auto-updatesadd_filter( 'auto_update_core', '__return_false' );// Disable auto-updates for plugins.add_filter( 'auto_update_plugin', '__return_false' );// Disable auto-updates for themes.add_filter( 'auto_update_theme', '__return_false' ); |
Questo disabiliterà tutti gli aggiornamenti automatici di WordPress per il software di base, i temi e i plugin. Per informazioni dettagliate, consultate il nostro tutorial su come disabilitare gli aggiornamenti automatici in WordPress.
Come aggiungere gli snippet di codice in WordPress (metodo semplice)
Ora che conoscete gli snippet di codice WordPress più utili per i principianti, potete aggiungerli facilmente ai fogli di stile o al file functions.php del vostro tema.
Tuttavia, ricordate che il più piccolo errore durante la digitazione del codice può rompere il vostro sito e renderlo inaccessibile. Inoltre, se si passa a un altro tema, tutto il codice personalizzato andrà perso e sarà necessario aggiungerlo di nuovo.
Per questo motivo consigliamo sempre di utilizzare WPCode.

Utilizziamo WPCode per estendere le funzionalità dei nostri siti WordPress e abbiamo scoperto che rende super facile aggiungere codice personalizzato al vostro sito web in tutta sicurezza.
Inoltre, il plugin viene fornito con una libreria di oltre 900 snippet di codice, tra cui tutti quelli che abbiamo menzionato sopra. Per ulteriori informazioni, consultate la nostra recensione completa di WPCode.

Per prima cosa, è necessario installare e attivare il plugin WPCode. Per istruzioni dettagliate, consultare il nostro tutorial su come installare un plugin di WordPress.
📒 Nota: è possibile utilizzare anche un plugin WPCode gratuito. Tuttavia, l’aggiornamento al plugin premium vi darà accesso a una libreria di snippet basata su cloud, revisioni del codice e altro ancora.
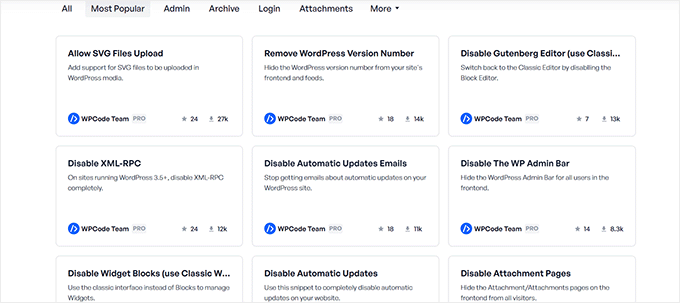
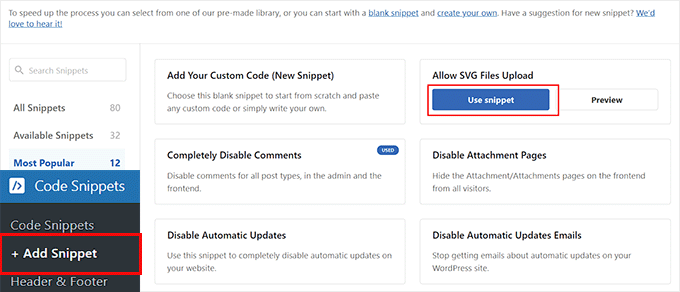
Dopo l’attivazione, visitare la pagina Code Snippets ” + Add Snippet dalla dashboard di WordPress.
In questo modo si accede alla libreria degli snippet, dove è possibile aggiungere codice personalizzato al proprio sito web facendo clic sul pulsante “Usa snippet” sotto l’opzione “Aggiungi codice personalizzato (nuovo snippet)”.
Tuttavia, se si desidera utilizzare uno snippet di codice già pronto, è sufficiente fare clic sul pulsante “Usa snippet” sotto l’opzione.

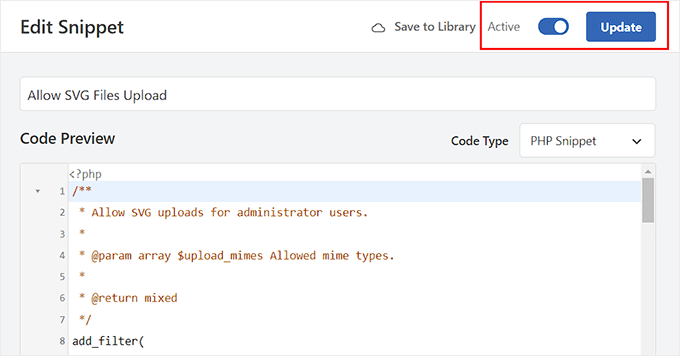
Se si aggiunge uno snippet di codice personalizzato, è sufficiente incollarlo nella casella “Anteprima codice”.
Quindi, scorrere fino alla sezione “Inserimento” e scegliere la modalità “Inserimento automatico”. Il codice verrà eseguito automaticamente sul vostro sito web dopo l’attivazione dello snippet.

Infine, visitare la parte superiore della pagina e spostare l’interruttore inattivo su attivo. Dopodiché, basta fare clic sul pulsante “Aggiorna” per memorizzare le impostazioni.
Ora avete aggiunto con successo lo snippet di codice al vostro sito WordPress.

Per istruzioni più dettagliate, consultate la nostra guida per principianti su come aggiungere facilmente codice personalizzato in WordPress.
💡Suggerimento dell’esperto: se avete paura di usare il codice personalizzato per personalizzare il vostro sito web, non preoccupatevi perché vi abbiamo messo alla copertina.
WPBeginner offre ora servizi di progettazione di siti web a prezzi super convenienti. Con un project manager dedicato, diamo vita alle vostre idee.
Che si tratti di un semplice blog o di un negozio WooCommerce completo, il nostro team si occuperà dell’impostazione del vostro sito WordPress. Inoltre, ci assicureremo che abbia il massimo successo possibile, costruendolo tenendo conto della SEO.
Per ulteriori informazioni, consultare la pagina dei servizi WPBeginner Pro!
Domande frequenti sui Code Snippet di WordPress
Ecco un elenco di alcune domande poste frequentemente dai nostri lettori sull’uso del codice personalizzato e degli snippet di codice in WordPress.
Come faccio a visualizzare il codice sul mio sito WordPress?
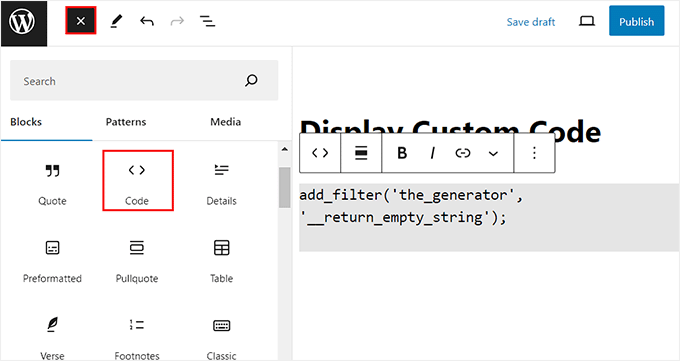
Se scrivete post su argomenti tecnici, può essere utile aggiungere snippet di codice ai vostri post. Per farlo, è necessario aprire la pagina/post in cui si desidera visualizzare lo snippet di codice e fare clic sul pulsante “+” del blocco di aggiunta.
Una volta fatto ciò, basta inserire il blocco Codice dal menu dei blocchi e aggiungere il codice personalizzato nel blocco stesso.

Infine, fare clic sul pulsante “Pubblica” o “Aggiorna” in alto per memorizzare le modifiche.
Lo snippet di codice sarà ora visualizzato sul vostro sito WordPress. Per istruzioni dettagliate, consultate il nostro tutorial su come visualizzare facilmente il codice sul vostro sito WordPress.
Come si fa a creare un sito web WordPress da zero senza codificare?
Se volete creare un sito web da zero senza utilizzare alcun codice, potete utilizzare SeedProd.
È il miglior page builder per WordPress sul mercato che consente di creare temi e landing page personalizzate senza alcuna codifica.
Noi stessi lo abbiamo usato per costruire interi siti web e abbiamo avuto ottime esperienze. Per saperne di più, consultate la nostra recensione di SeedProd.

Il plugin è dotato di oltre 300 modelli predefiniti, un costruttore drag-and-drop e numerosi blocchi avanzati che consentono di costruire un sito web attraente con pochi clic.
Per maggiori dettagli, potete consultare il nostro tutorial su come creare una landing page in WordPress.
Dove posso trovare gli snippet di codice di WordPress?
È possibile utilizzare la libreria di WPCode per accedere a oltre 900 snippet di codice da aggiungere facilmente al proprio sito web.
Tuttavia, se non si utilizza WPCode, si possono ottenere snippet di codice già scritti da siti web come Stack Overflow, CodePen o GenerateWP.
Speriamo che questo articolo vi abbia aiutato a trovare gli snippet di codice WordPress più utili per i principianti. Potreste anche voler consultare il nostro tutorial su come aggiungere facilmente JavaScript alle pagine o ai post di WordPress e la nostra classifica dei migliori creatori di temi per WordPress sul mercato.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Mrteesurez
WPcode is promising, I have been using it since when it was WP header and footer plugin. I recommend to use WPcode to add these code snippets as it will be easier and saver so as not to break things in your site if you are not a tech savvy.
Michael Sneed
Howdy, er, Hello!
Awesome tutorial! There are a lot of great snippets that are must haves for security!
Keep up the great work!
Cheers!
WPBeginner Support
Happy to hear you found our list helpful
Admin
Syed Shan Shah
Was looking for RSS Code snippet. Thanks for sharing
WPBeginner Support
You’re welcome, glad our snippet was helpful
Admin
Jiří Vaněk
I’ve noticed that many of these snippets already include WPCode itself, and I’m already using some of them as well. The great thing about this plugin is that it includes a similar database of snippets already in its native settings and is really very easy to use. Thanks to WPCode, I saved space for several plugins that would otherwise have to do the same thing as a simple snippet.