Se il vostro sito web riceve visitatori da diverse parti del mondo, potete utilizzare il targeting geolocalizzato per aumentare le vendite e l’engagement. Il geotargeting consente ai proprietari di siti web di mostrare agli utenti contenuti personalizzati in base alla loro posizione geografica.
In WPBeginner abbiamo utilizzato il geotargeting per tradurre i nostri contenuti in diverse lingue, in modo che le persone possano leggere i contenuti nella loro lingua madre e iniziare a usare WordPress. Non solo, ma abbiamo anche utilizzato il targeting per località per creare campagne di marketing, che ci hanno aiutato a migliorare l’esperienza degli utenti e i tassi di conversione.
In questa guida definitiva vi mostreremo come utilizzare il geotargeting in WordPress per aumentare le vendite e la soddisfazione dei clienti.

Perché utilizzare il geotargeting in WordPress?
Il geotargeting, o geo-location targeting, è una tecnica di marketing che consente alle aziende di offrire esperienze utente personalizzate in base alla posizione geografica del cliente.
È possibile geotargettizzare i contenuti, i prodotti e il sito web per essere più rilevanti per il cliente. Le ricerche dimostrano che ciò contribuisce a creare interesse negli utenti, ad aumentare il coinvolgimento, a determinare conversioni più elevate e a generare maggiori vendite.
Uno studio di Google ha rilevato che il 67% dei possessori di smartphone preferisce acquistare da siti che personalizzano le informazioni in base alla loro posizione.
Ad esempio, un sito web immobiliare potrebbe utilizzare il geotargeting per mostrare annunci immobiliari specifici nella regione di un utente. Allo stesso modo, un negozio online può offrire ai clienti la spedizione gratuita rilevando prima la loro geolocalizzazione.
Detto questo, diamo un’occhiata ad alcuni dei modi più semplici per utilizzare efficacemente il geotargeting in WordPress. Ecco una rapida panoramica di ciò che tratteremo in questa guida:
Tracciare le posizioni geografiche degli utenti in WordPress
Prima di imparare a geotargettizzare gli utenti in diverse località, è necessario raccogliere dati sulla provenienza degli utenti.
Il modo più semplice per tracciare la posizione geografica degli utenti è utilizzare MonsterInsights. È il miglior plugin di Google Analytics per WordPress e consente di monitorare facilmente i visitatori del sito web.

La prima cosa da fare è installare e attivare il plugin MonsterInsights. Per maggiori dettagli, consultate la nostra guida passo-passo su come installare un plugin di WordPress.
Dopo l’attivazione, il plugin vi guiderà a collegare il vostro sito WordPress al vostro account Google Analytics. Se avete bisogno di aiuto, consultate la nostra guida passo-passo su come installare Google Analytics in WordPress.
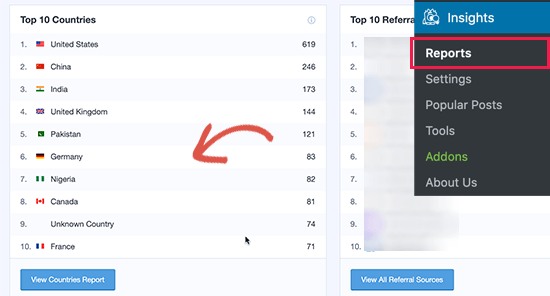
Successivamente, è possibile visualizzare i rapporti sul traffico del sito web visitando la pagina Insights ” Rapporti.

È possibile visualizzare questo rapporto anche in Google Analytics.
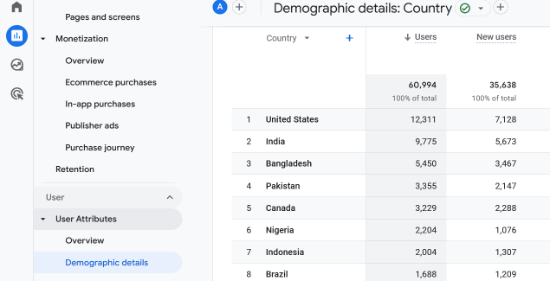
È sufficiente andare su Attributi utente ” Dettagli demografici e visualizzare il rapporto sui principali Paesi.

È possibile fare clic su ciascun Paese per vedere come gli utenti di quel Paese hanno utilizzato il vostro sito web. Utilizzando questi dati, potete adattare le vostre strategie per puntare alle regioni che non hanno un buon rendimento e trovare altri modi per aumentare i ricavi dalle località che stanno andando bene.
Utilizzare il geotargeting in WordPress e WooCommerce con OptinMonster
L’uso più comune del geotargeting è quello di mostrare agli utenti contenuti personalizzati in base alla loro posizione.
È qui che entra in gioco OptinMonster.
È il miglior software di ottimizzazione delle conversioni al mondo, perché vi aiuta a convertire i visitatori che abbandonano il sito web in clienti e abbonati.
È inoltre dotato di regole di visualizzazione incredibilmente potenti, tra cui il geotargeting per mostrare messaggi mirati sul vostro sito web. Per maggiori dettagli, consultate la nostra recensione completa di OptinMonster.
Per prima cosa, dovrete iscrivervi a un account OptinMonster.
Nota: per accedere alle caratteristiche di geotargeting è necessario almeno il piano Growth.

Dopo l’iscrizione, passate al vostro sito web WordPress per installare e attivare il plugin OptinMonster. Per maggiori dettagli, consultate la nostra guida passo-passo su come installare un plugin di WordPress.
Questo plugin funge da connettore tra il vostro sito web WordPress e il vostro account OptinMonster.
Al momento dell’attivazione, è necessario visitare la pagina OptinMonster ” Impostazioni e fare clic sul pulsante “Connetti account esistente”.

Si aprirà un popup in cui potrete accedere e collegare il vostro sito WordPress al vostro account OptinMonster.
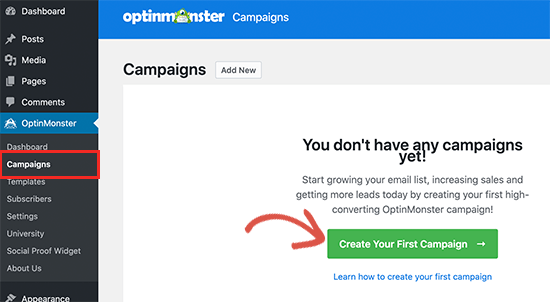
Ora che il vostro sito WordPress è collegato, siete pronti a creare la vostra prima campagna geotargettizzata. Andate alla pagina “Campagne” di OptinMonster e cliccate sul pulsante “Aggiungi nuovo”.

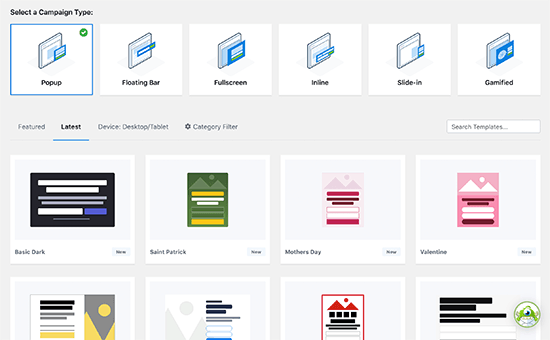
Per prima cosa, dovrete scegliere il tipo di campagna. OptinMonster supporta popup lightbox, barre fluttuanti, optin in linea, campagne a schermo intero, slide-in e gamificate.
Per questo tutorial, sceglieremo una campagna popup lightbox. Di seguito, è possibile selezionare un modello di campagna facendo clic su di esso.

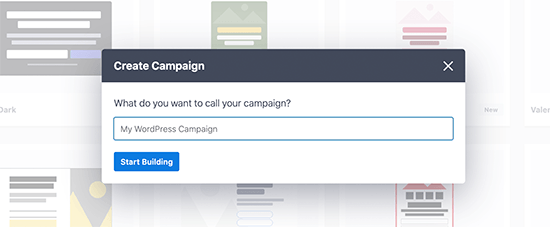
Successivamente, è necessario inserire un nome per la campagna.
È sufficiente aggiungere un nome qualsiasi e fare clic sul pulsante “Inizia a costruire”.

In questo modo si avvierà l’interfaccia del costruttore di campagne di OptinMonster con un’anteprima live della campagna nel pannello di destra.
È possibile modificare, spostare o eliminare qualsiasi elemento nell’anteprima semplicemente puntando e facendo clic. È anche possibile aggiungere nuovi elementi dalla colonna di sinistra trascinandoli sul modello.

Aggiungiamo a questa campagna una messaggistica personalizzata e geotargettizzata. Per farlo, utilizzeremo una funzione di OptinMonster chiamata Smart Tag.
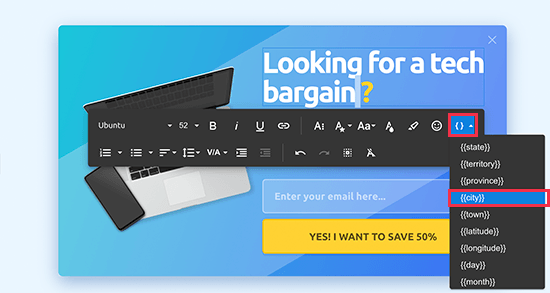
È sufficiente fare clic su un’area di testo o aggiungere un nuovo blocco di testo, quindi nella barra degli strumenti del testo fare clic sul pulsante Smart Tag.

Verrà mostrato un elenco di snippet di testo dinamici intelligenti da aggiungere ai contenuti.
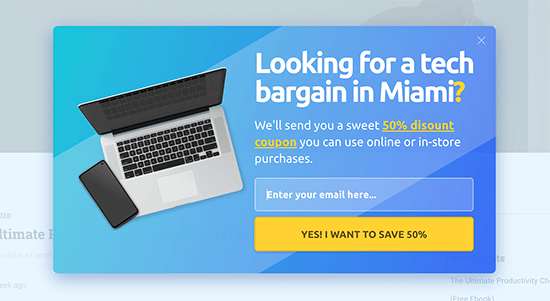
Aggiungeremo il tag smart {{city}} alla nostra campagna. Questo tag rileverà automaticamente la città dell’utente e la visualizzerà nel contenuto della campagna.
Una volta terminata la modifica della campagna, si può passare alla scheda “Regole di visualizzazione”. Qui è possibile configurare quando mostrare la campagna.

Successivamente, è necessario creare una nuova serie di regole e utilizzare Posizione fisica come condizione da controllare.
Successivamente, verrà chiesto di selezionare i criteri che si desidera soddisfare. Ad esempio, vogliamo mostrare questa campagna se i visitatori si trovano in Florida.

È sufficiente fare clic sul pulsante “Convalida” per assicurarsi che la condizione sia impostata correttamente.
A questo punto si aprirà una finestra popup in cui si dovrà selezionare la posizione inserita. È sufficiente fare clic sulla designazione.

Dopodiché, fare clic sul pulsante “Fatto? Vai alle azioni” per continuare.
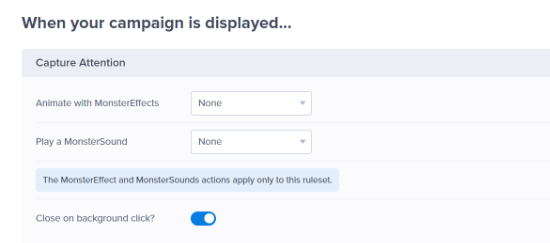
Successivamente, vi verrà chiesto quale vista della campagna volete mostrare e se volete usare effetti speciali.

Fare clic sul pulsante “Fatto? Vai al riepilogo” per continuare e salvare il set di regole.
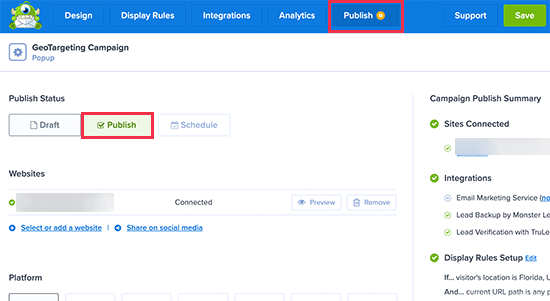
Ora che tutto è stato impostato, si può passare alla scheda “Pubblica” per rendere attiva la campagna. È sufficiente passare allo “Stato di pubblicazione” da Bozza a Pubblicazione facendo clic su di esso.

Non dimenticate di fare clic sul pulsante “Salva” per memorizzare le impostazioni della campagna e poi uscire dal costruttore.
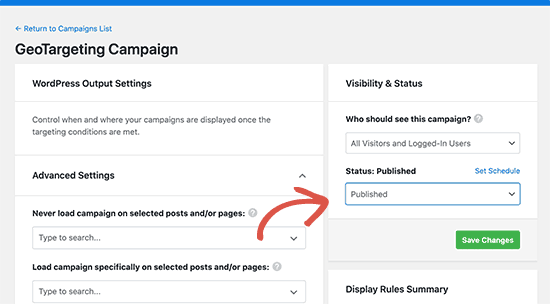
Dopodiché, sarete reindirizzati al vostro sito WordPress, dove potrete configurare dove e quando volete visualizzare la campagna.

È sufficiente impostare lo stato da in attesa a pubblicato e fare clic sul pulsante “Salva modifiche” per lanciare la campagna.
Ora potete visitare il vostro blog WordPress in modalità incognito per visualizzare la vostra campagna. Per visualizzare la campagna, è necessario trovarsi nella località di destinazione.

Se non ci si trova in quella regione, si può ricorrere a un servizio VPN con server situati in quella regione. In questo modo potrete imitare la località a cui volete rivolgervi con le vostre campagne di geotargeting.
Altre idee di campagne di geotargeting per WordPress con OptinMonster
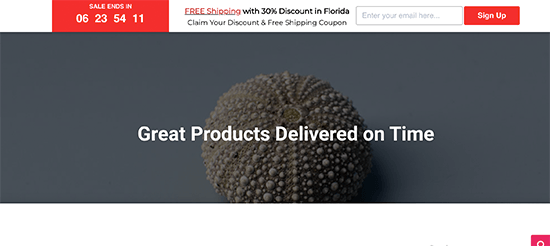
Una barra di intestazione che annuncia la spedizione gratuita con un timer di conto alla rovescia per innescare l’effetto FOMO.

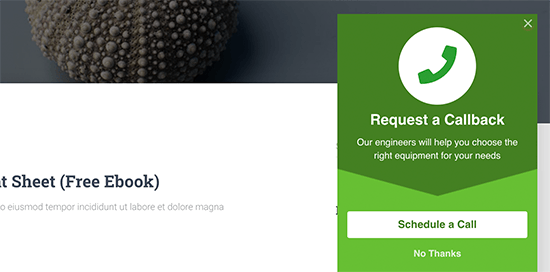
È inoltre possibile utilizzare un messaggio a scorrimento rivolto agli utenti locali per richiedere un richiamo da parte del team di vendita.
Ciò è particolarmente utile per le aziende in cui i clienti utilizzano le telefonate per prenotare appuntamenti o raccogliere informazioni su un prodotto prima di effettuare un acquisto.

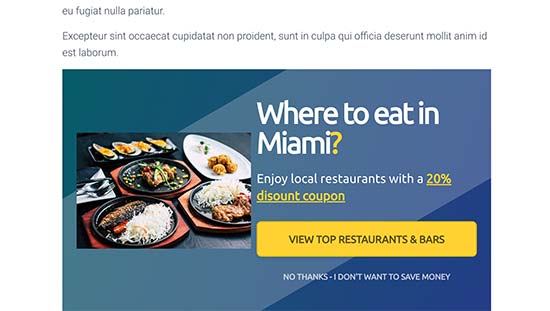
Ecco un esempio di campagna inline per aiutare gli utenti a scoprire contenuti pertinenti alla loro posizione.
Diversi ristoranti e servizi di consegna di cibo possono utilizzare questa campagna per geotargettizzare gli utenti e ottenere maggiori conversioni.

Utilizzo dei dati di geolocalizzazione nei moduli di WordPress
I moduli vi aiutano a generare contatti, a coinvolgere i clienti e i visitatori del sito web e a far crescere la vostra attività. Utilizzando i dati di geolocalizzazione, potete conoscere meglio i vostri clienti e offrire loro contenuti più locali.
Per questo, avrete bisogno di WPForms. È il miglior costruttore di moduli online sul mercato e consente di creare qualsiasi tipo di modulo.
È inoltre dotato di un addon di geolocalizzazione che consente di raccogliere le informazioni sulla geolocalizzazione degli utenti con l’invio dei moduli.
Per prima cosa, è necessario installare e attivare il plugin WPForms. Per maggiori dettagli, consultate la nostra guida passo passo su come installare un plugin di WordPress.
Dopo l’attivazione, è necessario visitare la pagina WPForms ” Impostazioni per inserire la chiave di licenza. Potete trovare queste informazioni nel vostro account sul sito web di WPForms.

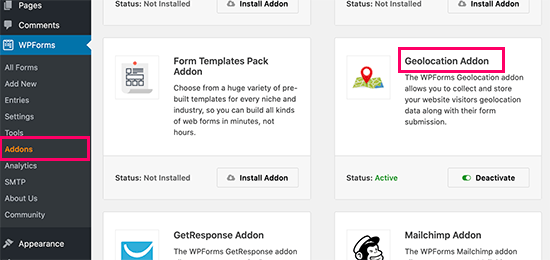
Successivamente, è necessario visitare la pagina WPForms ” Addons.
Da qui, è necessario fare clic sul pulsante “Installa addon” accanto all’addon GeoLocation.

WPForms ora recupera, installa e attiva l’addon per voi.
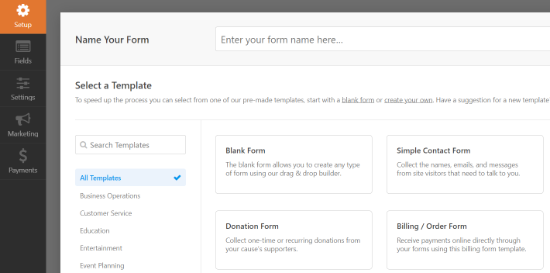
Ora potete creare il vostro primo modulo visitando la pagina WPForms ” Aggiungi nuovo. Inizierete inserendo un nome per il vostro modulo e scegliendo un modello.

Un modello è un punto di partenza che si può utilizzare per creare rapidamente dei moduli. Si può iniziare con un Modulo di contatto semplice.
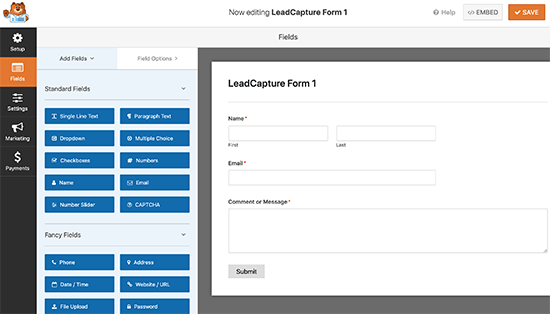
Facendo clic su un modello si avvia l’interfaccia del costruttore di moduli. Sulla destra, vengono visualizzati i campi del modulo precaricati in base al modello scelto.
È anche possibile aggiungere nuovi campi dalla colonna sul lato sinistro. È sufficiente trascinarli in qualsiasi punto del modello.

Poi, è possibile fare clic su qualsiasi campo per modificarlo, trascinarlo per spostarlo o eliminare qualsiasi campo del modulo.
Una volta terminato, non dimenticate di fare clic sul pulsante “Salva” per pubblicare il modulo.
Il modulo è ora pronto. Per raccogliere i dati di geolocalizzazione, è necessario aggiungere il modulo al proprio sito web.
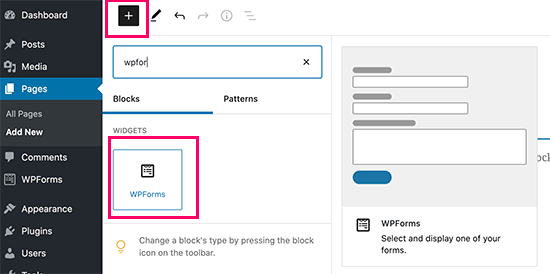
WPForms rende super facile l’aggiunta di moduli in qualsiasi punto del sito web. È sufficiente modificare il post, la pagina o l’area del widget in cui si desidera aggiungere il modulo e fare clic sul pulsante (+) Aggiungi nuovo blocco.
Individuare il blocco WPForms e aggiungerlo al post.

Dalle impostazioni del blocco, è sufficiente selezionare il modulo creato in precedenza. WPForms caricherà un’anteprima live del modulo nell’editor di contenuti. Ora è possibile salvare il post o la pagina e vedere il modulo in azione.
Visualizzazione dei dati di geolocalizzazione per le voci del modulo
Dopo aver aggiunto il modulo al vostro sito web, aspettate che raccolga alcune voci del modulo, oppure procedete da soli ad aggiungere alcune voci di prova.
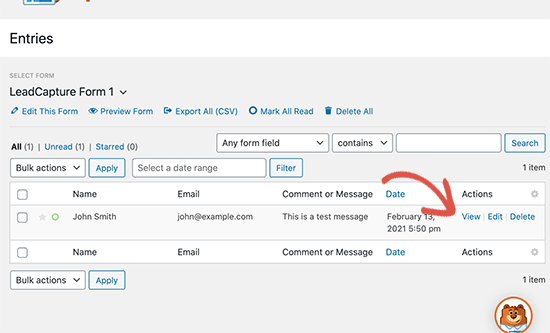
Dopodiché, si può andare alla pagina WPForms ” Inserimenti e fare clic sul nome del modulo per visualizzare gli inserimenti. Nella pagina delle voci, fare clic sul link “Visualizza” accanto a qualsiasi voce per visualizzarne i dettagli.

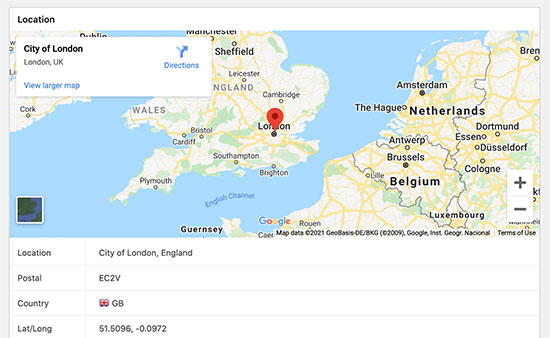
Nella pagina dei dettagli della voce, viene visualizzato un riquadro con la posizione geografica dell’utente segnata sulla mappa.
Ecco un esempio di come si presenterà.

Utilizzo dei dati di geolocalizzazione per i moduli di WordPress
I dati di geolocalizzazione possono essere utilizzati per far crescere il vostro business. È possibile capire quali regioni mostrano maggiore interesse per i vostri prodotti, servizi o siti web.
È possibile confrontare questi dati con i rapporti di Google Analytics per vedere quali regioni non hanno un buon rendimento. Se la vostra azienda serve un pubblico globale, potete considerare di offrire moduli in lingue locali.
Utilizzo del GeoTargeting in WooCommerce
WooCommerce è la più grande piattaforma di commercio elettronico al mondo che funziona su WordPress. È dotata di una funzione di geolocalizzazione integrata che consente di rilevare la posizione dell’utente e di utilizzarla per visualizzare le tasse e le informazioni sulla spedizione.
In questa sezione si presuppone che abbiate già creato il vostro negozio online. Se non lo avete fatto, seguite la nostra guida su come creare un negozio online per ricevere istruzioni passo dopo passo.
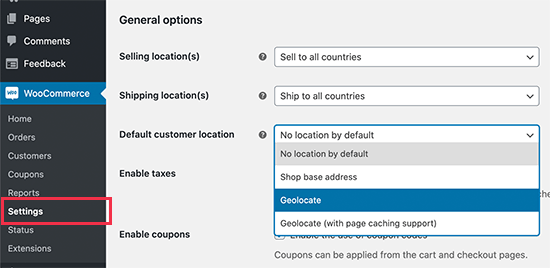
Successivamente, è necessario visitare la pagina WooCommerce ” Impostazioni e scorrere fino alla sezione “Opzioni generali”.

Da qui è possibile selezionare i Paesi o le regioni in cui si vende o si spedisce. È inoltre possibile modificare l’opzione “Posizione predefinita del cliente”.
Per impostazione predefinita, la geolocalizzazione di WooCommerce presuppone che la posizione del cliente sia “nessuna posizione”. È possibile modificarla per utilizzare l’indirizzo del negozio o utilizzare Geolocate per trovare il paese del cliente.
Nota: la funzione di geolocalizzazione cerca solo il paese dell’utente utilizzando il suo indirizzo IP e WooCommerce utilizza un’integrazione di terze parti per ottenere queste informazioni.
È anche possibile utilizzare Geolocate con il supporto della cache della pagina. Lo svantaggio di questa scelta è che gli URL dei prodotti mostreranno una stringa v=XXXX.
Non dimenticate di fare clic sul pulsante “Salva modifiche” per memorizzare le impostazioni.
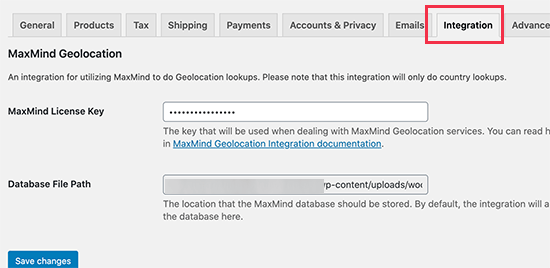
Successivamente, dovete passare alla scheda “Integrazioni” e vedrete un’opzione in cui vi verrà chiesto di fornire una chiave API di MaxMind.

Questo servizio di terze parti cerca informazioni sulla geo-localizzazione del vostro negozio WooCommerce.
A questo punto, è necessario registrarsi per ottenere un account gratuito MaxMind. Una volta completata l’iscrizione, accedete al cruscotto del vostro account.
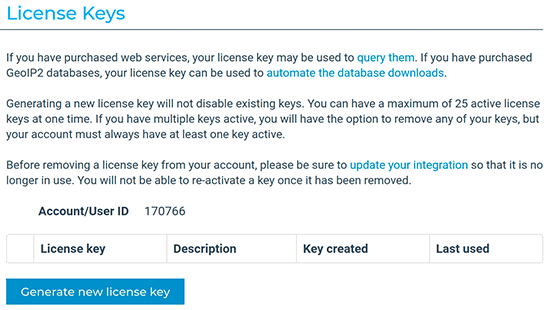
Da qui, è necessario fare clic sul menu Servizi ” Gestione delle chiavi di licenza. Nella pagina successiva, fare clic sul pulsante “Genera nuova chiave di licenza”.

Dopodiché, è sufficiente copiare la chiave API generata e incollarla nelle impostazioni di WooCommerce.
Non dimenticate di fare clic sul pulsante “Salva modifiche” per memorizzare le impostazioni.
WooCommerce inizierà a utilizzare i dati di Geolocate per calcolare le tasse e i costi di spedizione. Tuttavia, è ancora necessario configurare le zone di spedizione, i costi di spedizione e le tasse.
Speriamo che questo articolo vi abbia aiutato a capire come utilizzare il geotargeting in WordPress per incrementare le vendite e migliorare l’esperienza degli utenti. Potreste anche consultare la nostra guida su come migliorare il tasso di clic organico (CTR) in WordPress e la nostra scelta delle migliori alternative a Google Optimize.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Joe Dillon
Thanks for the article – it’s a great primer to geo-located content but do you know if there’s any way to serve location specific content to a user in the united states on a webpage, one that modifies the content throughout the page based on where someone is located? Not just in a banner or in a special message?
WPBeginner Support
We do not have a recommended tool for that at the moment but should we find one we would recommend we will be sure to share!
Admin