Qui a WPBeginner vediamo proprietari di siti web che commettono lo stesso errore con le immagini di WordPress giorno dopo giorno. Confondono il testo alt delle immagini con i titoli delle stesse o le saltano del tutto. Lo sappiamo perché anche noi facevamo la stessa cosa sui nostri siti web.
Nel corso degli anni abbiamo testato e ottimizzato migliaia di siti WordPress e abbiamo visto in prima persona come una corretta ottimizzazione delle immagini possa migliorare drasticamente sia le classifiche SEO che i punteggi di accessibilità. Eppure molti proprietari di siti web continuano a trascurare questi elementi cruciali.
In questa guida cancelleremo tutta la confusione che regna intorno al testo alt delle immagini e ai titoli delle immagini in WordPress. Vi mostreremo cosa fanno esattamente, perché sono importanti e come usarli correttamente per migliorare il posizionamento nelle ricerche e rendere il vostro sito accessibile a tutti.

Ecco cosa tratteremo in questa esercitazione:
- What's the Difference Between Alt Text and Image Title?
- Video Tutorial
- How to Add Alt Text to an Image in WordPress
- How to Add Image Titles in WordPress
- How to Automatically Set Alt Text and Image Titles Using AIOSEO
- Why Use Alt Text and Image Titles in WordPress?
- Expert Guides on Using Images in WordPress
Qual è la differenza tra testo alternativo e titolo dell’immagine?
Testo alternativo” è l’abbreviazione di “testo alternativo” ed è un attributo che viene aggiunto a un tag HTML dell’immagine. Il testo è una descrizione dell’immagine, in modo che i visitatori che non possono vedere l’immagine e i bot dei motori di ricerca possano capire di cosa si tratta.
Se un’immagine sul vostro sito WordPress non può essere trovata o visualizzata per qualche motivo, al suo posto verrà mostrato l’attributo alt, come si può vedere nella seguente schermata.

Il testo Alt è diverso dal titolo dell’immagine.
Il titolo verrà visualizzato come tooltip in una piccola casella a comparsa quando si passa il mouse sull’immagine.

Il testo alternativo e i titoli delle immagini sono utilizzati anche per migliorare l’accessibilità del sito web per le persone che utilizzano dispositivi di lettura dello schermo per leggere i contenuti del sito.
Quando lo screen reader arriva a un’immagine, legge il testo alt. A seconda delle impostazioni dell’utente, può leggere anche il testo del titolo.
Sia per l’accessibilità che per l’ottimizzazione dei motori di ricerca (SEO), il testo alt è più importante del testo del titolo. Per questo motivo consigliamo vivamente di includere il testo alt per tutte le immagini.
Video tutorial
Se preferite le istruzioni scritte, continuate a leggere.
Come aggiungere il testo alt a un’immagine in WordPress
WordPress consente di aggiungere facilmente il testo alt alle immagini. È possibile farlo dall’editor dei blocchi, dall’editor classico o dalla Libreria multimediale di WordPress.
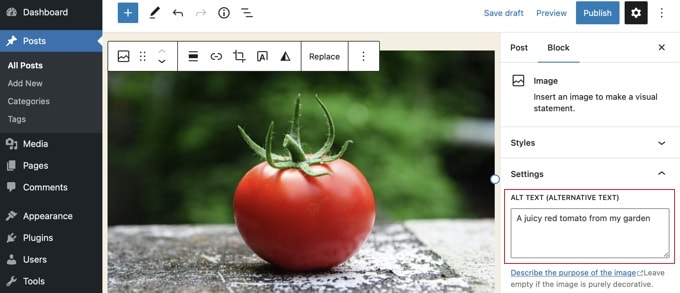
Aggiunta del testo alt nell’Editor blocchi
È sufficiente creare un nuovo post o pagina o modificarne uno esistente e aggiungere un blocco immagine.

Se non siete sicuri di come aggiungere un blocco o avete bisogno di ulteriore aiuto con l’editor di blocchi, date un’occhiata al nostro tutorial su come usare l’editor di blocchi di WordPress.
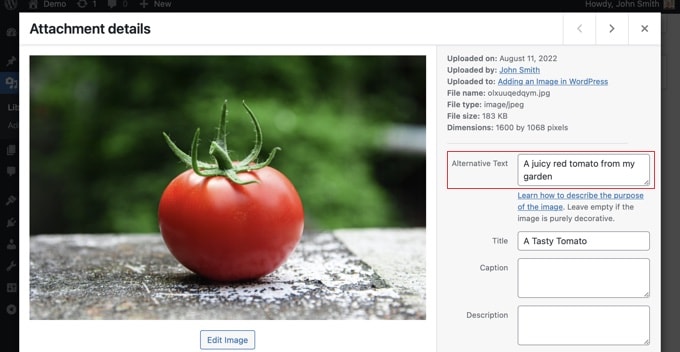
Ora è necessario caricare l’immagine o trascinarla nel blocco Immagine. È quindi possibile impostare il testo alt sul lato destro della pagina.

Aggiunta di testo alt nell’editor classico
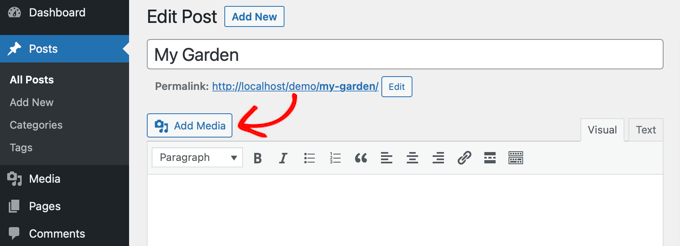
Se si utilizza ancora l’editor classico di WordPress, è possibile aggiungere il tag alt dell’immagine quando si aggiunge l’immagine.
Per prima cosa, fare clic su “Aggiungi media” sopra il riquadro di pubblicazione.

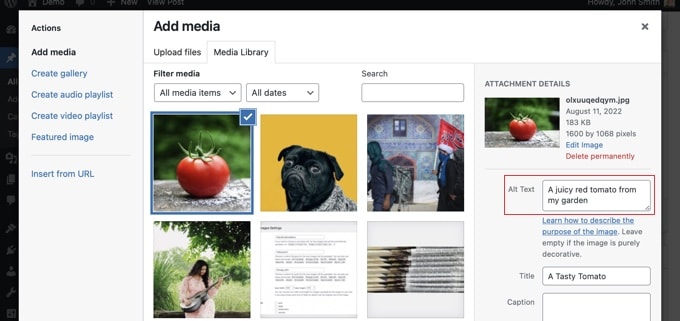
Successivamente, è possibile caricare l’immagine dal computer o fare clic sulla scheda “Libreria multimediale” per visualizzare le immagini già caricate.
Quindi, fare clic sull’immagine desiderata per selezionarla e poi digitare il testo alt desiderato nei “Dettagli allegato” dell’immagine.

Aggiunta del testo alt nella libreria multimediale
È inoltre possibile aggiungere un testo alt a un’immagine andando su Media ” Libreria e facendo clic sull’immagine per modificarla.

Ricordate che questa operazione non modificherà il testo alt per le istanze dell’immagine già inserite nei post o nelle pagine. Tuttavia, se si aggiunge l’immagine a un post o a una pagina dopo aver aggiunto il testo alt qui, il testo alt sarà incluso con essa.
Come aggiungere titoli alle immagini in WordPress
È importante capire che ci sono due tipi di titoli che si possono aggiungere alle immagini.
In primo luogo, c’è il titolo predefinito dell’immagine che WordPress utilizza internamente per identificare i file multimediali nella Libreria multimediale e nelle pagine degli allegati. In secondo luogo, c’è l’attributo HTML del titolo dell’immagine aggiunto alle immagini nei post e nelle pagine.
Vediamo come aggiungere entrambi i tipi di titoli.
Aggiunta del titolo dell’immagine di WordPress nella libreria multimediale
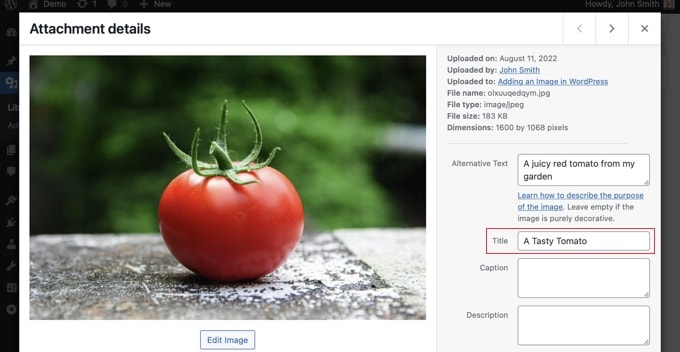
È possibile aggiungere titoli di media WordPress alle immagini utilizzando la Libreria multimediale. Quando modificate un’immagine nella Libreria multimediale, vedrete un campo “Titolo”.

Questo titolo viene utilizzato da WordPress per identificare l’immagine.
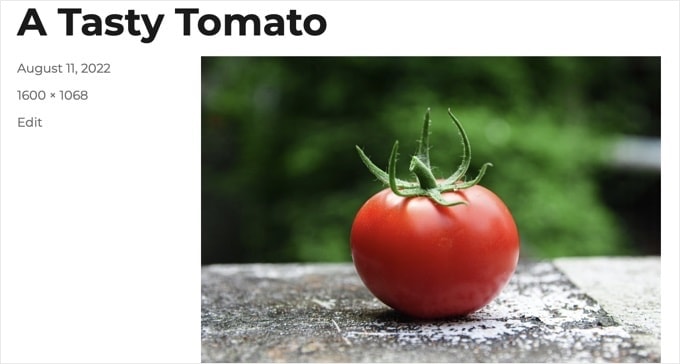
Facendo clic sul link “Visualizza pagina allegata” nella parte inferiore dello schermo, si vedrà che il titolo viene utilizzato come titolo della pagina.

Il titolo multimediale di WordPress non è necessario per la SEO delle immagini o per gli utenti con screen reader. Sebbene possa essere utile in alcuni casi, non è altrettanto utile dell’attributo title dell’immagine in HTML.
Suggerimento: Volete utilizzare automaticamente il titolo del media di WordPress come attributo del titolo dell’immagine nei vostri post e pagine? Date un’occhiata alla sezione sottostante in cui vi mostriamo come farlo utilizzando All in One SEO Pro.
Aggiunta dell’attributo titolo di un’immagine HTML nell’editor di blocchi
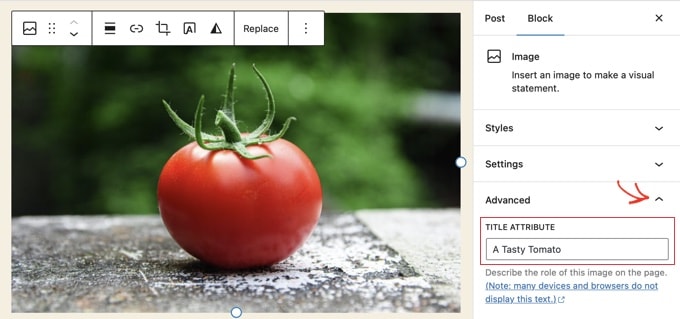
È facile aggiungere un attributo titolo nell’editor dei blocchi. È sufficiente fare clic sull’immagine e poi sulla freccia rivolta verso il basso accanto a “Avanzate” per visualizzare le opzioni avanzate dell’immagine.

A questo punto è sufficiente digitare il titolo nel campo “Attributo titolo”.
Aggiunta di un attributo titolo immagine HTML nell’editor classico
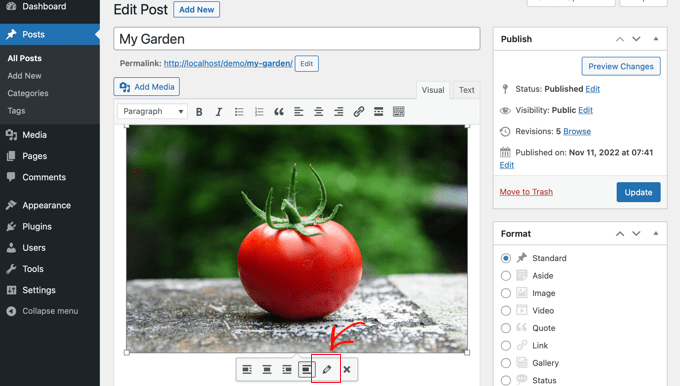
L’aggiunta di un attributo titolo utilizzando il vecchio editor classico è simile. È possibile aggiungere l’attributo titolo facendo clic su un’immagine e poi sull’icona della matita nella barra degli strumenti.

Verrà quindi visualizzata la schermata “Dettagli immagine”.
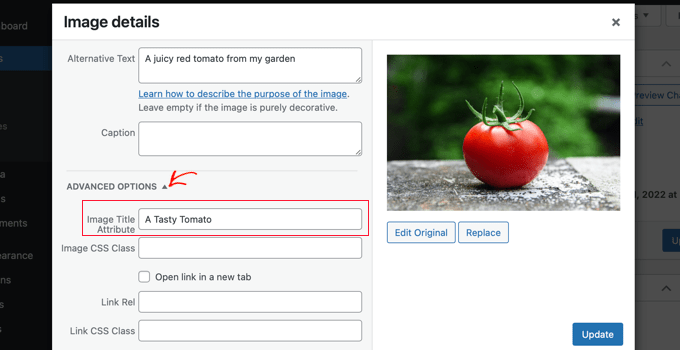
Per impostare l’attributo del titolo dell’immagine, è necessario fare clic sulla piccola freccia rivolta verso il basso accanto a “Opzioni avanzate” in basso.

È quindi possibile impostare l’attributo titolo dell’immagine. Al termine, fare clic sul pulsante “Aggiorna” in fondo alla schermata.
Come impostare automaticamente il testo alt e i titoli delle immagini con AIOSEO
All in One SEO (AIOSEO) è il miglior plugin SEO per WordPress sul mercato. Aggiunge una corretta sitemap delle immagini e altre funzioni SEO per migliorare le classifiche SEO. Consente inoltre di impostare automaticamente il testo alt, i titoli delle immagini e altro ancora.
La prima cosa da fare è installare e attivare il plugin All in One SEO. Per maggiori dettagli, consultate la nostra guida passo passo su come installare un plugin di WordPress. Per utilizzare la funzione Image SEO, è necessario disporre del piano Plus o superiore.
Dopo l’attivazione, il plugin avvierà automaticamente la procedura guidata di configurazione. Per sapere come configurare il plugin, consultate la nostra guida su come configurare correttamente All in One SEO.
A questo punto è necessario navigare in All in One SEO ” Aspetto della ricerca e poi fare clic sulla scheda ‘Image SEO’. Successivamente, è necessario fare clic sul pulsante “Attiva Image SEO” per abilitare le funzioni SEO premium per le immagini.

Impostazione dei titoli delle immagini con All in One SEO
Assicuratevi di guardare la scheda “Titolo” della pagina SEO delle immagini. Qui è possibile scegliere i tag che impostano il formato utilizzato per generare automaticamente gli attributi del titolo delle immagini.
Ad esempio, se si include il tag ‘+ Image Title’, ogni immagine nei post e nelle pagine utilizzerà automaticamente il titolo del media di WordPress nell’attributo HTML title.

È anche possibile aggiungere altri tag, come il titolo del sito web, all’attributo titolo dell’immagine. All in One SEO può anche eliminare la punteggiatura dal titolo e modificarne la capitalizzazione.
Impostazione del testo Alt con All in One SEO
Successivamente, è necessario fare clic sulla scheda “Tag Alt” nella pagina SEO delle immagini di AIOSEO. Qui è possibile formattare automaticamente il testo alt delle immagini.
Per impostazione predefinita, AIOSEO utilizzerà semplicemente il testo alt dell’immagine. Se volete, potete anche aggiungere il titolo del vostro sito web e altre informazioni al testo alt di ogni immagine del vostro sito WordPress.

Perché usare il testo alt e i titoli delle immagini in WordPress?
Si consiglia vivamente di utilizzare il testo alt per tutte le immagini. Qui a WPBeginner, aggiungiamo anche un titolo a tutte le immagini. Tuttavia, questo è meno importante del testo alt.
Il testo alternativo è importante perché Google lo considera un fattore di ranking per le immagini. Inoltre, viene utilizzato dai lettori di schermo per aiutare i visitatori con problemi di vista a interagire pienamente con i vostri contenuti.
Non bisogna mai inserire parole chiave nei tag alt e title. È importante che siano descrittivi e utili per i visitatori che ne hanno bisogno. Potete usare le parole chiave quando sono pertinenti, ma non esagerate.
Ad esempio, se state scrivendo un articolo sul miglior hosting per WordPress, la vostra parola chiave target potrebbe essere “miglior hosting per WordPress”.
Nel vostro articolo potreste anche avere una schermata che mostra agli utenti come configurare un account con un host web popolare come Bluehost. Vediamo alcuni esempi positivi e negativi di testo alt per questa immagine:
- “Impostazione dell’account” non è molto descrittivo e inoltre non include nulla di correlato alla vostra parola chiave.
- “Best WordPress hosting, WordPress hosting, best web hosting for WordPress” non descrive l’immagine ed è infarcito di parole chiave.
- “Configurare un account di hosting WordPress” è molto meglio, perché è descrittivo e utilizza parte della parola chiave in modo naturale e appropriato.
Guide esperte sull’uso delle immagini in WordPress
Speriamo che questo articolo vi abbia aiutato a capire la differenza tra testo alt e titolo dell’immagine in WordPress. Potreste voler consultare anche altri articoli relativi all’uso delle immagini in WordPress:
- Come aggiungere correttamente le immagini in WordPress (passo dopo passo)
- Come aggiungere immagini in primo piano o miniature dei post in WordPress
- Come aggiungere facilmente l’attributo titolo alle immagini in WordPress
- Come aggiungere didascalie alle immagini in WordPress (Tutorial per principianti)
- Come aggiungere testo sopra un’immagine in WordPress
- Come modificare le immagini di base in WordPress (ritagliare, ruotare, scalare, capovolgere)
- Strumenti per creare immagini migliori per i vostri post sul blog
- Come ottimizzare le immagini per le prestazioni web senza perdere la qualità
- Come caricare facilmente le immagini in WordPress
- Come risolvere i problemi comuni delle immagini in WordPress (guida semplice)
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





A Owadud Bhuiyan
If I summarize
– **Image Alt Text:**
– Descriptive tag for accessibility and SEO.
– Vital for screen readers and SEO understanding.
– Essential for accessibility compliance.
– **Image Title:**
– Tooltip text on image hover, offering extra information.
– Provides supplementary context but less critical for accessibility.
– Contributes to user experience and SEO, offering additional context for sighted users.
WPBeginner Support
Correct
Admin
Moinuddin Waheed
When I taught images to my students while taking html and css classes, most student had confusion why we use both and what’s the difference between the too.
I have used alt text in WordPress images but was not aware or never focused if I can also put the title text inside the wordpress images as well. This is very easy infact in the media gallery to write the title and the alt text both. it helps in search engines optimisation as well.
Rohit Jangir
My question is that if I delete the image from my article and upload another image on the same alt tag, will it cause any error.
WPBeginner Support
Unless we hear otherwise, it should not cause an issue.
Admin
Mickaël Lin
when you store a image, is the name of the image alt text?
Devin
When adding a Title to the media files, it makes it searchable on the WP website. Can that be eliminated so images and files are not being pulled as a search result? Is there another way other than leaving the Title field blank?
WPBeginner Support
Most SEO plugins should have the option to disable indexing or you can use your robots.txt to disallow indexing.
Admin
Sam
Should the alt text end with .jpeg extension while editing wordpress. Please help
WPBeginner Support
No, you don’t need to add a file extension in your alt text.
Admin
Christina
Hi: I was wondering if I should have dashes in between the words in my image title. i.e. (yellow-gold-round-earring). I was sure I saw that somewhere, but it doesn’t seem you use that method. Any help would be much appreciated.
Thank you!
WPBeginner Support
For image names, it’s important not to have a space in the file name, whether you remove the spaces or replace them with dashes is personal preference.
Admin
Kiran More
Alt tag not showing up on frontend even after updating.
WPBeginner Support
If you have any caching on your site then you may want to clear your cache to see if that allows toe alt text to be added properly.
Admin
Tor
Is there a way to display the image title like the caption?
been googling all day, not kidding.
WPBeginner Support
That would depend on your theme for the styling of your images and if they display the image title the same way they do the image caption.
Admin
Tor
Want to give some hints on what I should search for to implement it? google doesn’t know …
WPBeginner Support
You would want to reach out to your specific theme’s support and they should be able to assist
Mary
The video was helpful. Thank you.
WPBeginner Support
You’re welcome
Admin
Lance
Does using site-builders (I use Elementor) or plugins like W3 Total Cache prevent the adding of Image Title and Alt Text attributes?
Can you add the attributes to Background Images?
I’m asking because my Home page uses a Background Image as its hero just below the site header. But I cannot find a spot in WP classic editor or dashboard to add both attributes.
In fact, if I search the source-code for the page, I do not see my image upload path & filename listed anywhere in the 915 lines of code.
Can you advise?
Thanks.
WPBeginner Support
Those should not prevent image titles and alt text, you should be able to go to your media library and edit the attributes from there as long as it is not a default image from the theme if you can’t edit it where you’ve set it. If it is from the default theme you would want to reach out to the theme’s support and they should be able to let you know where to find the image.
Admin
Renee
FYI – With Gutenberg it is impossible to add the Image Title Attribute (title=”example”). You cannot access the field like in Classic and you cannot add it with html (it will give a message to resolve an error).
Rohan
Can you help me find either a plugin, or the necessary code to allow me to have a gallery that shows one picture at a time, with fwd/bkwd buttons, the image title, image description and the alt-text when you hover?
I’m going mad unable to fathom why every gallery plugin I try seems to be determined to undo WordPress’s good work of having those as separate fields and forcing you to have a single title/alt field! Infuriating when you’re trying to make a more accessible website by using alt-text properly, but still want to be able to use a separate title >.<
Amit
Hi, once the image is uploaded in media file, changing the titles of the image later will it lead to broken images?
WPBeginner Support
Hi Amit,
No. You can change title of an image without breaking it by doing that from WordPress media library.
Admin
Henry Ramirez
Is any plugin that do this automatic.??
Avinash
I analysis many websites they didn’t use title attribute is it necessary?
Chip
Well, how could we add alt text to featured images?
jessie
In my ecommerce site, there is one product which has many images (more than 8) in different angles, do i need to add the same alt for all of images? if not need add alt for every image or add the same alt for them, what i can do?
Brenda Roy
Would you ever suggest using the same words in the title and alt text?
WPBeginner Support
Hi Brenda,
Yes, you can use the same text in both title and alt fields.
Admin
Carl Davies
This really helped me understand the two, and why I should include keywords in the alt text. Thank you!
Kim Sertich
Does it matter for SEO or for searching the images what the alt text is. For example: a photo of a hammer and nails, should it be Acme Co. Hammer and Nails if my company is Acme, or just simply Hammer and Nails. My photos are specific to my service company not stock art.
William Kemsley
I am a long time fan of WPBeginner. You have all the answers I usually need. I’d just like to add one suggestion. The videos move too fast for me to get, and skip some of the most elementary steps in the process. For example, in this one the narrator skipped the two step process you need to go through to get to the image in the library. Step One – Go to Media. Step Two – Open Library. Simple, but for old guys like me, not so easy to follow because I wouldn’t be listening if I already knew the basics like you do. Thanks for listening.
WPBeginner Support
Hello William Kemsley,
Thank you for your feedback. We will work on it to improve our future videos.
Admin
Paulina
Hello, thank you for this very useful and informative article.
I didn’t know that Image Title is not the same as Title in the Media Library. You are showing here how to change that for blog posts, which is very useful.
But I have a question: What about products in WooCommerce? For product image and product gallery, I cannot find the “Image Details” menu, where the Image Title can be added. Would you be able to help with this?
Bato
Hi,
I loved those information thank you very much. Learned a lot but still need some answers such as how to make back links I link to my website do- follow and no-follow on the wordpress.
WPBeginner Support
Please see our guide on how to add title and nofollow to insert link popup in WordPress.
Admin
Amit Kulat
Interesting Article about Image Attributes in WordPress. I was not knowing that putting title in Insert Media will not set image title attribute. Thanks for the Info.
Sarah BAIN
I thought I should be more specific: the actual text in the Yoast SEO is: “The images on this page are missing alt tags.”
I’m not sure what the difference is between alt text and an alt tag……
Edward
Alt is an attribute of the img tag and therefore isn’t a tag itself, however is often referred to as such. The alt text is the value given to the alt attribute, for example: . The tag is img, the attribute is alt and it’s value is alternative text.
Sarah BAIN
Hello,
I’m no website guru and am bumbling my way through the building of my internet site.
I’m using Themify and prefer the gallery images option for aesthetic reasons. However, I have put titles, caption, descriptions and alt texts onto all of my images, but my Yoast SEO always tells me I have no alt text attached to my images….Is that because I’m using the gallery option? Is there a way to fix this?
Thanks in advance for your help.
WPBeginner Support
preview your page containing the gallery. Right click on an image and then select Inspect from browser menu. In the developer tools you will see HTML tag used to display the image. See if it has alt attribute in the image tag. If it does, then you can ignore Yoast SEO’s warning. You may also ask your theme author for support.
Admin
Bobby
Another question. Now if I add an image title it causes a the title to show if you hover over the image. That’s not the end of the world but I didn’t necessarily want the title popping up by hovering over the image. But, since you said its a good idea for Google purposes I am inclined to put titles. My images are nothing more than decor for my site.
Bobby
I am relatively new to the world of WP and I believe you addressed the question above. So how do I edit an image I am going to use as a background? If the image is not on a page I don’t have the edit feature available. So I need to go to the editor and find the location of the image? If so where do I find it because I didn’t see anything titled images?
Please advise, thanks.
jaswinder
I watched your video and learned little bit. Now I read this article and learned more. I am also beginner at wordpress.
Thanks.
david walker
I have spent some time updating the title and alt fields for the images used on my website, but when I view the source code only the title attribute has been updated. The alt attribute is still empty. Why is this and how can I fix it?
Chrissy Morin
I knew about the alt tag but wasn’t sure about the title description. Thanks for explaining
Christopher Anderton
Actually the title attribute should be avoided. Also, i know (lost the url) there is/was a discussion on the WordPress Trac about getting rid of the title attribute field by default in WordPress. More info: https://www.webaccessibility.com/best_practices.php?best_practice_id=2053
Yaroslav Nikitenko
“Actually the title attribute should be avoided” – no, this is wrong. In the link you’ve supplied it’s written that one should not rely exclusively on titles, because they may not be displayed by some devices. But using titles makes no harm.
Bobby
I did a check of a few other sites and almost none use image titles? is it really needed? Does it really help Google and other search engines? And the title popping up when you hover over the image sort of annoys me.
Jonah N.
Would be nice to have an explanation of the “Description” field also. My understanding is this has nothing to do with SEO. Is this only for identification purposes for the user? Or some other reason?
Reup
There’s no SEO downside as long as the text you’re using is related to the image.
This should help.
Description: A longer image description. Often displayed when you use a thumbnail to link to a larger image.
Praveen Kumar
Thanks for this. Came to know the importance of alt image.
Muddasir Abbas
how to show image title and alternative text dynamically in a loop?
Roger Lill
Basic stuff, but I don’t always do it. I will now, thanks.
Viktoria Michaelis
Interesting also to note that when you add an image as a line of code with the appropriate link in text mode – rather than using the media library – then go to visual, then back to text, the alt text line is added to your entered code automatically.
Perhaps in a future version of WordPress the title text will be added automatically and ready to be filled in too?