Il personalizzatore di temi di WordPress offre caratteristiche eccellenti per creare un sito visivamente accattivante, a cui il vostro pubblico possa fare riferimento. Il tutto senza che sia necessario toccare una riga di codice.
Tuttavia, la navigazione nella gamma di opzioni personalizzate può talvolta risultare opprimente.
Nel corso del nostro viaggio nel mondo del blog, abbiamo imparato a conoscere i trucchi e i segreti della personalizzazione dei temi. Abbiamo visto in prima persona come le giuste modifiche e aggiustamenti possano trasformare un sito web standard in un’esperienza straordinaria e user-friendly.
In questo articolo vi guideremo attraverso i pannelli predefiniti e vi insegneremo a usare il personalizzatore di temi di WordPress come un professionista. Alla fine, sarete in grado di dare al vostro sito web un aspetto più curato e professionale.

Come accedere al Personalizzatore del tema di WordPress
Il personalizzatore di temi è una caratteristica predefinita di WordPress e fa parte di ogni sito web.
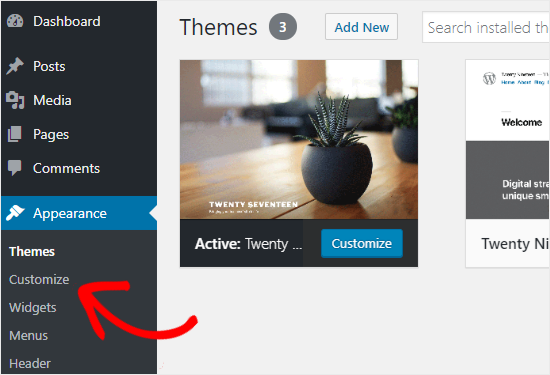
È possibile accedervi effettuando l’accesso all’area di amministrazione di WordPress e andando su Aspetto ” Personalizza dalla barra laterale sinistra del pannello di amministrazione di WordPress. Si aprirà l’interfaccia del Personalizza con il tema corrente.

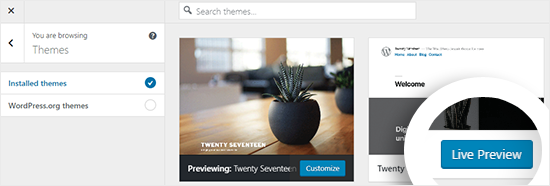
È inoltre possibile utilizzare il personalizzatore di temi di WordPress per tutti i temi installati sul sito web, anche se non sono attualmente attivati. Questa caratteristica consente di vedere l’anteprima dal vivo del tema e di apportare modifiche prima di attivarlo.
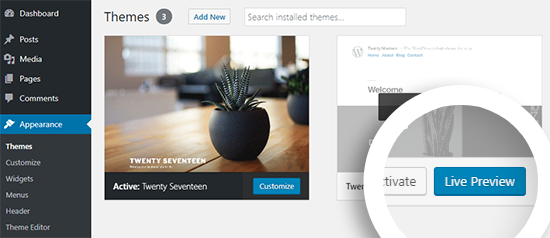
Per farlo, occorre dirigersi verso la pagina Aspetto ” Temi. Quindi, passare il cursore del mouse su qualsiasi tema installato e fare clic sul pulsante Anteprima dal vivo per aprire la pagina del personalizzatore di temi di WordPress.

Non riuscite a trovare il personalizzatore del tema? Ecco come risolvere la mancanza del personalizzatore del tema nell’amministrazione di WordPress.
Come utilizzare il Personalizzatore di temi di WordPress
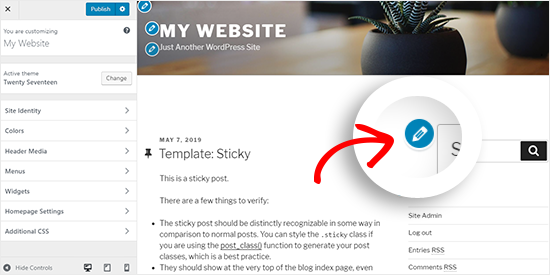
Dopo aver aperto il personalizzatore del tema WordPress, vedrete tutte le impostazioni personalizzate sul lato sinistro della schermata. Sul lato destro viene visualizzata l’anteprima dal vivo del sito web.
Il personalizzatore di temi di WordPress è dotato di una serie di pannelli predefiniti, indipendentemente dal tema che si sta utilizzando.
È necessario fare clic sui singoli pannelli per modificarli. È anche possibile fare clic su una qualsiasi icona a forma di matita blu sul lato destro dello schermo per aprire le impostazioni di quella particolare voce.

Nota: i temi WordPress avanzati dispongono di pannelli di impostazione aggiuntivi per ulteriori opzioni personalizzate (maggiori informazioni in seguito).
Nelle sezioni seguenti, vi mostreremo le opzioni predefinite disponibili nel personalizzatore di temi di WordPress, oltre a condividere alcuni suggerimenti e alternative personalizzate.
Se siete interessati a un argomento particolare, potete fare clic sul link per andare avanti nell’articolo:
- Site Identity Panel: Add Title, Logo, and Favicon
- WordPress Theme Customizer: Change Colors on Your Website
- Adding Navigation Menus in Theme Customizer
- Control Widgets on Your Website in Theme Customizer
- Homepage Settings Panel in Theme Customizer
- Additional CSS Panel for Adding Custom CSS
- Other Theme Customizer Options
- Preview Your Website in Different Screen Resolutions
- Publish, Save, or Schedule Your Customizer Settings
- Preview Different Themes Without Going Live
- Import or Export Theme Customizer Settings
- WordPress Theme Customizer Alternatives
Pronti? Iniziamo.
Pannello Identità del sito: Aggiungi titolo, logo e favicon
Il pannello “Identità del sito” nel personalizzatore del tema WordPress consente di aggiungere o modificare il titolo e il motto del sito web.
Di default, WordPress aggiunge “Just Another WordPress Site” come motto del sito. Si consiglia di modificarlo dopo l’installazione di WordPress sul sito, ma è anche possibile mantenerlo vuoto se si desidera.

Il pannello “Identità del sito” nel personalizzatore del tema WordPress consente anche di aggiungere il logo del sito. Basta fare clic sull’opzione Seleziona logo per caricare il logo del sito web.
Volete aggiungere una favicon al vostro sito? Potete farlo facendo clic sull’opzione “Seleziona icona del sito”. Per istruzioni dettagliate, potete seguire la nostra guida su come creare e aggiungere una favicon al vostro sito.
Personalizza il tema di WordPress: Modificare i colori del sito web
I controlli nel pannello “Colori” variano principalmente in base al tema WordPress utilizzato.
Ad esempio, il tema Twenty Seventeen consente di scegliere il colore del testo dell’intestazione e di selezionare uno schema di colori per l’intero sito.

Altri temi WordPress possono offrire diverse opzioni di colore per elementi del sito come headings, links, testo contenuto e sfondo del sito web.
Aggiunta di menu di navigazione nel Personalizzatore del tema
Il pannello “Menu” permette di creare menu di navigazione e di controllarne la posizione sul sito web.
In questa scheda si trovano tutti i menu esistenti di WordPress creati in precedenza. Facendo clic sul pulsante “Visualizza tutte le posizioni” è possibile verificare le posizioni di menu disponibili supportate dal tema.

Per creare un nuovo menu, è necessario fare clic sul pulsante “Crea nuovo menu”.
Successivamente, è necessario assegnare un nome al menu, in modo da poterlo gestire facilmente in seguito. È inoltre possibile selezionare la posizione del menu e fare clic su “Avanti” per procedere.

Per aggiungere elementi a questo menu, è necessario fare clic sul pulsante “Aggiungi elementi”. Si aprirà un nuovo pannello.
È ora possibile aggiungere link personalizzati, pagine, pubblicazioni, categorie e tag come voci di menu ai rispettivi campi.

Per riordinare gli elementi, si può fare clic sul link “Riordina” e poi usare le icone a forma di freccia per regolare le voci di menu.
Controllare i widget sul sito web nel Personalizzatore del tema
Il pannello ‘Widget’ consente di add-on e di gestire i widget del sito. Facendo clic su di esso, vengono mostrate le diverse posizioni in cui è possibile aggiungere widget. Anche in questo caso, la posizione varia a seconda del tema utilizzato.
Ad esempio, il tema Twenty Seventeen offre 3 posizioni per i widget, mentre il tema Twenty Nineteen ne ha solo una.

Facendo clic su uno di essi, si vedranno i widget precedentemente add-on in quella posizione.
Per aggiungere un nuovo widget, si può fare clic sul pulsante “Aggiungi un widget”. Si aprirà un nuovo pannello con un elenco di tutti i widget disponibili.

Quindi, è necessario fare clic su quello che si desidera add-on. È inoltre possibile modificare i widget appena aggiunti e regolarne la posizione trascinandoli verso l’alto o verso il basso.
Pannello delle impostazioni della homepage nel Personalizza Tema
Per impostazione predefinita, WordPress visualizza gli ultimi post del blog sulla homepage.
Tuttavia, la maggior parte degli utenti preferisce utilizzare una homepage personalizzata per i siti web aziendali. In questo modo è possibile avere una landing page adeguata che visualizza i prodotti e i servizi offerti.
Per utilizzare una homepage personalizzata, occorre selezionare il radio button “Una pagina statica” sul pannello “Impostazioni homepage”.

Si apriranno due nuovi menu a discesa con cui selezionare una pagina per la homepage e un’altra per la visualizzazione dei post del blog.
Se le pagine non sono presenti sul sito, è possibile crearne una nuova facendo clic sul link “+ Aggiungi nuova pagina” presente sotto il menu a discesa. In questo modo verrà creata una pagina vuota con un nome a scelta.
Pannello CSS aggiuntivo per l’aggiunta di CSS personalizzati
Volete aggiungere del codice CSS personalizzato per dare stile al vostro sito web? Potete farlo nel pannello “CSS aggiuntivo”.
Gli utenti intermedi e avanzati di WordPress spesso personalizzano i loro siti aggiungendo codice CSS direttamente al file style.css del tema. Questo metodo richiede ulteriori passaggi, come l’accesso FTP all’host di WordPress, la modifica dei file del tema, ecc.
Una soluzione più semplice per i principianti è quella di aggiungere il codice CSS personalizzato al pannello CSS aggiuntivo nel personalizzatore del tema WordPress. Questo vi permetterà di apportare modifiche al vostro sito e di vederle in diretta sul lato destro dello schermo.

Quando si inizia a scrivere del codice CSS, WordPress suggerisce automaticamente gli attributi in base alle lettere digitate. Inoltre, visualizzerà dei messaggi di errore se non avete scritto una dichiarazione CSS corretta.
Nota: se volete personalizzare il vostro sito web senza scrivere alcun codice, continuate a leggere. Condivideremo tre opzioni adatte ai principianti che vi permetteranno di personalizzare facilmente il vostro tema e persino di creare un tema WordPress personalizzato.
Altre opzioni del Personalizzatore del tema
Alcuni temi gratuiti e premium offrono più opzioni di personalizzazione del tema.
A seconda del tema utilizzato, è possibile cambiare lo stile dei caratteri, aggiungere un’immagine di sfondo, cambiare il layout, modificare i colori, aggiungere immagini di intestazione casuali e molto altro ancora.
È inoltre possibile aggiungere caratteristiche specifiche al personalizzatore del tema con l’aiuto di plugin.
Ad esempio, utilizzando il plugin Easy Google Fonts, è possibile aggiungere font personalizzati in WordPress.
Vedere l’anteprima del sito web in diverse risoluzioni della schermata
È importante che ogni proprietario di un sito web si assicuri che il suo sito sia mobile responsive e che appaia bene su tutte le dimensioni dello schermo.
Grazie al personalizzatore del tema di WordPress, è possibile verificare facilmente l’aspetto del sito web in diverse dimensioni della schermata.
Nella parte inferiore del pannello Personalizza tema, si trovano tre icone e il link “Nascondi controlli”.

Queste icone consentono di testare il sito su diverse risoluzioni dello schermo, come desktop, tablet e dispositivi mobili.
Il link “Nascondi controlli” è utile per nascondere il pannello Personalizza di WordPress in modo da poter visualizzare correttamente il sito in modalità desktop.
Pubblicare, salvare o programmare le impostazioni del Personalizzatore
Una volta apportate le modifiche necessarie, è necessario applicarle al sito. Altrimenti, tutto il vostro duro lavoro andrà perduto.
Fare clic sul pulsante “Pubblica” per applicare le modifiche. Una volta completato il processo, è possibile fare clic sul pulsante di chiusura nell’angolo in alto a sinistra della schermata per uscire dal personalizzatore del tema.

E se avete bisogno di più tempo per finalizzare il vostro nuovo design? In questo caso, è possibile salvare il nuovo design come bozza e condividerlo con qualcuno senza dargli accesso all’area di amministrazione.
Per farlo, è necessario fare clic sull’icona dell’ingranaggio accanto al pulsante “Pubblica”. Si aprirà il pannello “Azione”.

Qui si trovano tre opzioni: “Pubblica”, “Salva bozza” e “Programma”.
È sufficiente selezionare il radio button “Salva bozza” sul pannello “Azione”. Quindi, fare clic sul pulsante “Salva bozza” per salvare le modifiche.
Ora è possibile copiare il link di anteprima e condividerlo con altri per ottenere un feedback.
L’opzione “Programma” consente di pubblicare le modifiche in una data e ora specifiche. Ad esempio, è possibile programmare le modifiche al tema in modo che vengano pubblicate nel momento in cui si riceve meno traffico.

Infine, se si desidera reimpostare le modifiche non pubblicate, è possibile fare clic sul link “Scarta le modifiche” nel pannello Azione.
Vedere l’anteprima di diversi temi senza andare in diretta
A volte si desidera verificare l’aspetto di un nuovo tema sul proprio sito. Tuttavia, non si vuole attivarli sul proprio sito web.
In questo caso, è possibile aprire il Customizer di WordPress per testare i nuovi temi senza andare in onda.
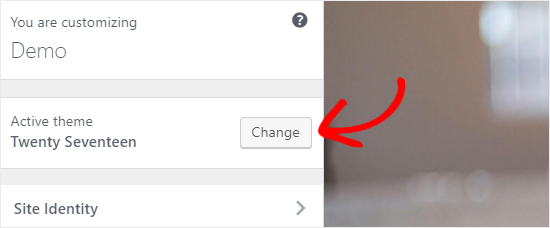
Nel pannello Personalizza, troverete il nome del tema attivato e il pulsante “Modifica”.

Facendo clic su questo pulsante, WordPress visualizza tutti i temi installati sul lato destro della pagina.
Per verificare un tema particolare, è necessario fare clic sul pulsante “Anteprima dal vivo”.

È anche possibile vedere l’anteprima dei temi presenti nel repository dei temi di WordPress.
Per farlo, è necessario selezionare il checkbox “Temi di WordPress.org” sul pannello di sinistra. Questo mostrerà i temi della directory di WordPress.org.
È sufficiente cliccare sul pulsante “Installa e visualizza l’anteprima” per verificare il tema desiderato.

È anche possibile filtrare i temi facendo clic sul pulsante “Filtra temi” in alto a destra della schermata.
Nota: si consiglia di utilizzare un sito web di staging di WordPress per testare i nuovi temi, invece di utilizzare il personalizzato su un sito live.
Importazione o esportazione delle impostazioni del Personalizza Tema
Sapevate che è possibile importare ed esportare le impostazioni del personalizzatore del tema?
Questo è estremamente utile quando si apportano modifiche al tema sul server locale o su un sito di staging. Invece di copiare manualmente le impostazioni sul vostro sito web live, potete semplicemente esportare le impostazioni del personalizzatore del tema per risparmiare tempo.
Per istruzioni dettagliate, potete seguire la nostra guida su come importare ed esportare le impostazioni del personalizzatore di temi in WordPress.
Alternative al Personalizzatore di temi di WordPress
Sebbene il Customizer di WordPress consenta di apportare modifiche al sito, il numero di controlli varia a seconda del tema utilizzato.
E se il tema vi piace ma vorreste che avesse delle opzioni personalizzate in più?
In questo caso, la soluzione migliore è utilizzare uno dei tre plugin di personalizzazione che affiancano il personalizzatore di temi di WordPress.
SeedProd

SeedProd è il miglior sito web trascina e rilascia per WordPress. Con SeedProd è possibile creare facilmente temi e layout personalizzati per WordPress senza modificare alcun codice.
SeedProd offre centinaia di layout di pagina già pronti per landing page, pagine di vendita, pagine di registrazione di webinar, pagine “coming soon”, pagine in modalità di manutenzione e molto altro ancora.
La personalizzazione è facile grazie a blocchi già pronti come moduli opt-in, profili sociali, pulsanti, timer per il conto alla rovescia, moduli di contatto e altro ancora.
È inoltre possibile impostare schemi di colori, salvare combinazioni di caratteri e riutilizzare pagine ed elementi di pagina per non doverli creare di nuovo.
Thrive Theme Builder

Thrive Theme Builder è un altro popolare plugin per la creazione di temi trascina e rilascia per WordPress. È possibile utilizzarlo per creare facilmente un tema personalizzato per WordPress, senza bisogno di codifica.
Viene fornito con quattro diversi template di temi già pronti per iniziare rapidamente. Ogni template include una serie di pagine preconfezionate che possono essere aggiunte al sito.
È possibile modificare ogni parte del tema, tra cui l’header, il footer, i post del blog, le pagine delle categorie e altro ancora, semplicemente facendo clic.
Inoltre, ci sono oltre 100 elementi di design e di costruzione del sito che si possono aggiungere rapidamente al tema trascinandoli e rilasciandoli al loro posto.
Eroe CSS

CSS Hero è un plugin per WordPress che consente di personalizzare il sito senza scrivere una sola riga di codice CSS. Avete la libertà di stilizzare ogni elemento del vostro sito senza alcun problema.
Volete personalizzare la pagina di login del vostro sito WordPress? CSS Hero vi permette di farlo in pochi minuti.
È inoltre possibile modificare e vedere l’anteprima delle modifiche sul frontend per assicurarsi che il design sia perfetto su ogni dispositivo.
Il costruttore di castori

Beaver Builder è un altro dei migliori builder di pagine per WordPress. Permette di creare pagine straordinarie per il vostro sito utilizzando un’interfaccia trascina e rilascia.
La cosa migliore è che Beaver Builder funziona con quasi tutti i temi di WordPress. Questo vi permette di utilizzarlo con il vostro tema attuale.
Beaver Builder supporta l’uso di shortcode e widget. Offre anche diversi tipi di moduli che si possono utilizzare per creare facilmente lo stile del sito web. Per istruzioni dettagliate, potete consultare la nostra guida su come creare layout personalizzati in WordPress.
Speriamo che questa guida vi abbia aiutato a imparare a usare il Personalizza temi di WordPress come un professionista. Potreste anche voler consultare la nostra guida su come testare il vostro tema WordPress rispetto agli standard più recenti o la nostra selezione di esperti dei migliori temi WordPress semplici che dovreste provare.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Moinuddin Waheed
I have seen many premium themes come up with lots of things in customizer.
it feels like having control of the whole things of website right inside the customizer itself.
For instance if we look at Astra, it gives much control of look and feel from the customizer itself.
Is there any advantage of premium themes having much to do inside customizer in terms of speed of the website compared to those who does not give such control?
WPBeginner Support
The advantage is premium themes can sometimes have those controls while not all free themes have full customization options. For speed it depends on the design itself for determining if one theme is faster or not.
Admin
Moinuddin Waheed
I have used many premium themes and they have much more options in the customize panel itself.
At times it feels like having these options in customized is proof that the theme is Efficient and lightweight.
for instance Astra has a lot of options in its customizer.
I have a query though, adding additional css to customiser, does it add to main style.css and if so as mentioned, will updating the theme will override it?
WPBeginner Support
The additional CSS in the customizer is not stored in the style.css so you don’t need to worry about it when updating your theme.
Admin
Shelley
Could you please why “display site title and tagline” checkbox not show on my website?
WPBeginner Support
Your specific theme may not have styling for that at the moment so it would not offer the ability to hide the title and tagline by default.
Admin
Craig
Thank you for providing this information. I am completely new to website development and through some initial research, had learned of Elementor’s drag & drop page builder, however, I have also discovered a fairly hefty learning curve associated with customizing these themes which became a bit more confusing as there seemed to be three different areas where my customizations could be applied and I would find myself lost between what I should customize where. So Figuring out which customizations are best handled in which customizer fields is a very useful topic indeed!
WPBeginner Support
Thank you, glad you like our article
Admin
Leslie
I already have Divi for my theme needs (but haven’t really used it yet since I’m a total beginner and still building my website). Would the above info still be helpful for me or will I just be doing it all through Divi? Thanks!
WPBeginner Support
Using a theme like Divi you would likely want to follow their documentation for customizing but knowing the customizer is still helpful
Admin