Scrivere contenuti di qualità richiede concentrazione e un ambiente privo di distrazioni.
L’editor a schermo intero senza distrazioni di WordPress è stato progettato per aiutarvi a raggiungere questo obiettivo. Nasconde gli elementi non necessari e offre una tela a schermo intero per creare contenuti.
Molti membri del nostro team hanno trovato nella modalità di scrittura senza distrazioni uno strumento prezioso per il loro flusso di lavoro. Ha migliorato la loro concentrazione e la qualità generale dei contenuti scritti.
In questo articolo vi mostreremo come utilizzare facilmente l’editor a schermo intero senza distrazioni di WordPress.

Perché utilizzare l’editor a schermo intero senza distrazioni di WordPress?
Scrivere i post del blog è un processo creativo che richiede attenzione ai dettagli e concentrazione. Tuttavia, molti scrittori si sentono distratti dagli elementi su schermo dell’interfaccia di scrittura di WordPress, come pulsanti, colonne, barre degli strumenti e altro.
Quando scrivete un post sul vostro sito WordPress, potete utilizzare le modalità predefinite senza distrazioni, spotlight e a schermo intero dell’editor a blocchi per un’interfaccia di scrittura pulita e priva di disordine.

L’uso di queste funzioni può aiutarvi a concentrarvi sulla scrittura e a migliorare la produttività, eliminando distrazioni come il pannello di blocco, il menu di blocco e la barra laterale di amministrazione di WordPress. Non è nemmeno necessario utilizzare un plugin per WordPress.
Come scrittore, questo può rendere il processo di scrittura molto più piacevole e rilassante.
Detto questo, vediamo come utilizzare facilmente l’editor a schermo intero senza distrazioni di WordPress. Verranno coperti i metodi sia per l’editor a blocchi che per quello classico; potete usare i link rapidi qui sotto per passare al metodo che desiderate usare:
Come utilizzare l’editor a schermo intero senza distrazioni nell’editor a blocchi di WordPress
Se utilizzate l’editor di blocchi di WordPress per scrivere i vostri post, potete facilmente attivare la modalità senza distrazioni aprendo un post nuovo o esistente nell’editor.
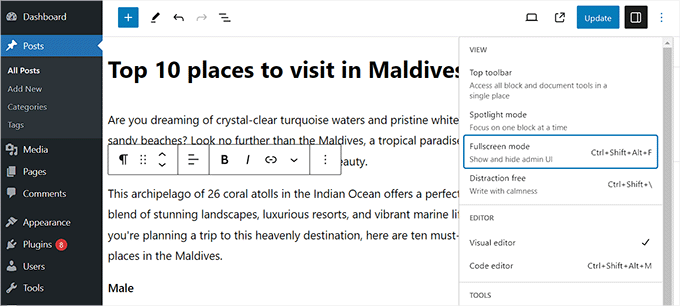
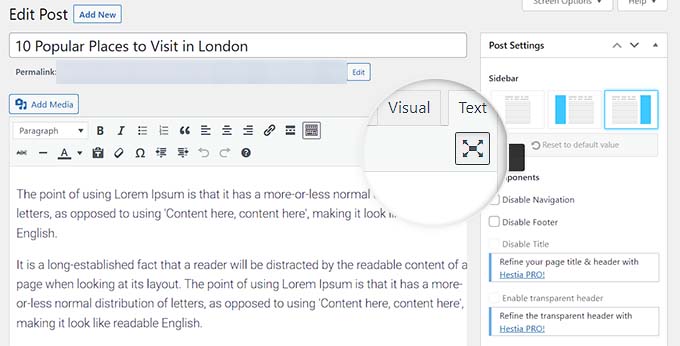
Una volta arrivati, cliccate sull’icona dei tre puntini nell’angolo in alto a destra dello schermo.
Si aprirà un prompt in cui si noterà che la modalità a schermo intero è già abilitata per impostazione predefinita.

Se si deseleziona questa opzione, la barra laterale di amministrazione di WordPress verrà visualizzata sul lato sinistro dell’editor di contenuti.
Tuttavia, si consiglia di lasciare questa impostazione così com’è.

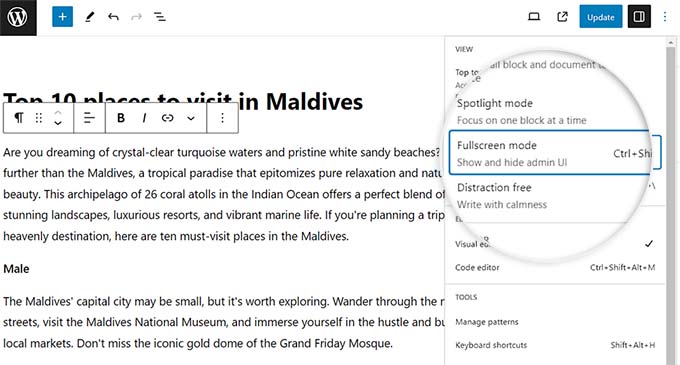
È inoltre possibile attivare la modalità senza distrazioni nell’editor di WordPress facendo clic sui tre punti in alto.
Quindi, selezionate l’opzione “Senza distrazioni” dal menu a discesa.

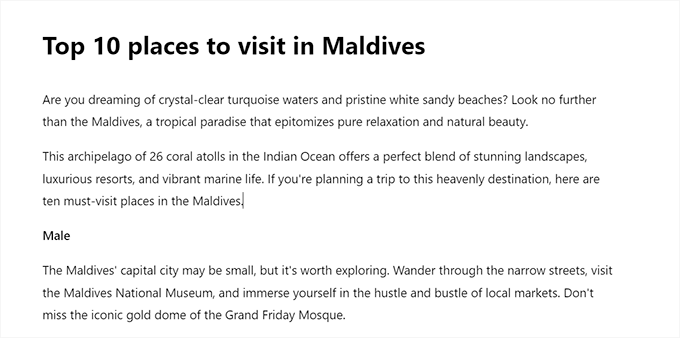
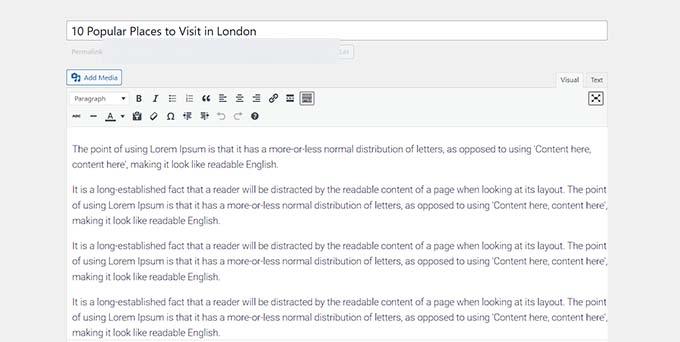
Una volta fatto ciò, le impostazioni del pannello di blocco a destra e quelle del menu di blocco a sinistra scompariranno automaticamente dallo schermo.
Ora avrete una tela completamente pulita per iniziare a scrivere il vostro post.

Quando avete finito di scrivere e volete uscire dalla modalità senza distrazioni, potete farlo semplicemente passando il mouse sulla parte superiore.
In questo modo si visualizza il menu in alto nell’editor a blocchi, facendo clic sull’icona a tre punti per aprire il menu a discesa. Deselezionare quindi l’opzione “Senza distrazioni”.
Ora che avete imparato ad attivare le modalità a schermo intero e senza distrazioni nell’editor di WordPress Gutenberg, è il momento di attivare la modalità Spotlight.
Questa modalità evidenzia solo il blocco su cui si sta lavorando e oscura tutti gli altri blocchi, consentendo di concentrarsi facilmente su un blocco alla volta.
Per attivare la modalità Spotlight, è sufficiente fare clic sull’icona a tre puntini nell’angolo superiore destro dello schermo e selezionare l’opzione “Modalità Spotlight”.

Una volta fatto ciò, l’editor di post evidenzierà solo il blocco su cui si sta lavorando, mentre il resto passerà in secondo piano.
Ad esempio, se si sta scrivendo un post di un blog e si stanno aggiungendo alcune schermate o immagini, solo il blocco Immagine sarà evidenziato sullo schermo, mentre i blocchi Paragrafo svaniranno.

Ora potete scrivere il vostro post sul blog senza distrazioni nell’editor di blocchi di WordPress.
Tuttavia, tenete presente che sullo schermo è presente una barra degli strumenti che continuerà a essere visualizzata anche in modalità senza distrazioni. Questa barra degli strumenti consente di aggiungere nuovi blocchi, annullare le modifiche e mostrare una bozza dell’articolo.

Una volta terminato, non dimenticate di fare clic sul pulsante “Pubblica” o “Aggiorna” per memorizzare le impostazioni.
Ora, le impostazioni di assenza di distrazioni configurate saranno automaticamente implementate per tutti i post e le pagine modificate nell’editor di blocchi.
Come utilizzare l’editor a schermo intero senza distrazioni nell’editor classico di WordPress
Se state ancora utilizzando il vecchio editor classico di WordPress, potete utilizzare questo metodo per attivare l’editor a schermo intero, privo di distrazioni.
Per farlo, basta aprire un post nuovo o esistente di vostro gradimento nell’editor classico.
Quindi, fare clic sul pulsante “Modalità di scrittura senza distrazioni” nella barra dei menu del post.

WordPress convertirà ora lo schermo in un editor a tutto schermo, privo di disordine.
L’editor a schermo intero ha un layout minimalista. Presenta una barra di menu nella parte superiore dello schermo con le opzioni di formattazione del testo e consente anche di passare facilmente dall’editor visuale a quello testuale.

Tuttavia, l’editor a schermo intero non dispone di un pulsante di pubblicazione o di caselle per la scelta di categorie e tag.
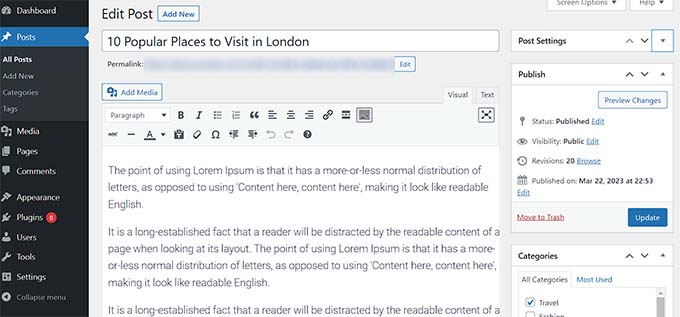
Una volta terminato, è possibile uscire facilmente dalla modalità senza distrazioni passando il mouse sul lato destro o sinistro dello schermo.
Così facendo, tutte le impostazioni nascoste e la dashboard di WordPress diventeranno visibili.
A questo punto, è sufficiente fare clic sul pulsante “Aggiorna” o “Pubblica” per memorizzare le impostazioni del post.

Suggerimenti per l’utilizzo dell’editor di blocchi di WordPress
Oltre ad attivare la modalità senza distrazioni, è possibile utilizzare altre funzioni dell’editor di blocchi per migliorare la produttività.
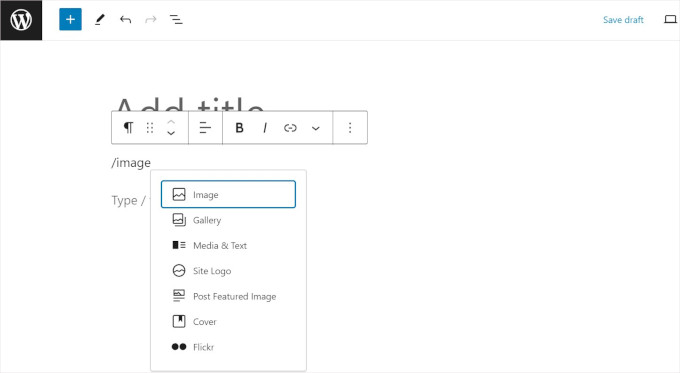
È possibile utilizzare scorciatoie da tastiera per creare contenuti più rapidamente. Ad esempio, è sufficiente digitare / nell’editor dei contenuti, seguito dal nome del blocco che si desidera utilizzare.
L’editor di blocchi mostrerà quindi i blocchi che si possono inserire direttamente nel contenuto facendo clic su di essi.

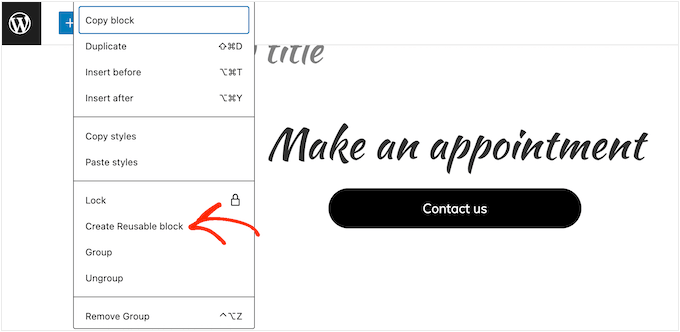
Potete anche utilizzare la funzione dei blocchi riutilizzabili per salvare qualsiasi blocco di contenuto e riutilizzarlo in altri post e pagine del vostro sito WordPress.
Questo può farvi risparmiare tempo e fatica.

Per diventare un professionista assoluto nell’uso dell’editor dei post, consultate la nostra guida passo passo su come usare l’editor dei blocchi di WordPress.
Speriamo che questo articolo vi abbia aiutato a imparare a usare l’editor a schermo intero senza distrazioni di WordPress. Potreste anche voler consultare la nostra guida per principianti su come utilizzare correttamente il blocco More in WordPress e le nostre scelte degli esperti sui migliori plugin per i blocchi di Gutenberg per WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Jiří Vaněk
It’s a great method. I learned to write only in an ordinary Windows text editor. Nothing distracts me there at all. Then I just copy it into WordPress, edit the captions and add the media. It’s a great way to stay away from distractions. This is very close to it, and I strongly believe that this can really increase the productivity and focus of writing.
Ralph
This is great solution for productivity. No distractions of any sort, just pure creation. I used to write in word and then copy paste it to wordpress but with this feeling of blank paper i think i will write straight in wordpress.
Ahmed Omar
This is a good option
It is my first time to notice this option in classic editor.
I have question about, how to control the distance between the lines in the paragraph, also classic editor has limited sizes for writing how to have more sizes.
Thank you
WPBeginner Support
For line spacing with the classic editor, we would recommend taking a look at the CSS method from our article below:
https://www.wpbeginner.com/beginners-guide/how-to-add-single-double-line-spacing-in-wordpress/
Admin
Manish Yadav
Is there any way to keep it enabled by default using custom code?
WPBeginner Support
We do not have a recommended custom code for what you’re wanting at the moment.
Admin
Aveherer Finereferg
I don’t know why but the full-screen option makes the text invisible when I am writing it. It is actually very distracting and I can’t turn it off universally for all of my posts
WPBeginner Support
If it is removing the post content then you may want to try disabling your plugins and swapping themes to see if there is a conflict due to one of those.
Admin
Palla Sridhar
I was fooled by article title thinking its about the old style WordPress editor. But lucky charm, it helped me to get to know the features of the new Block editor. Thank you very much.
WPBeginner Support
You’re welcome
Admin