Recentemente, un nostro utente ci ha chiesto come poter caricare immagini di grandi dimensioni in WordPress. Sebbene questo fosse un problema comune anni fa, la maggior parte dei moderni fornitori di hosting WordPress offre oggi generosi limiti di upload (spesso da 64 MB a 512 MB) che consentono di caricare la maggior parte delle immagini.
In effetti, se oggi si stanno colpendo i limiti di uploader, vale la pena di considerare se si ha effettivamente bisogno di file così grandi. La maggior parte delle immagini web di alta qualità sono ben al di sotto dei 5 MB e una corretta ottimizzazione può ridurle ulteriormente senza perdere qualità.
Tuttavia, se avete bisogno di caricare file di dimensioni eccezionali (come fotografie ad alta risoluzione o file di design), vi mostreremo come regolare questi limiti. Tenete presente che immagini molto grandi possono rallentare il sito web e compromettere l’esperienza dell’utente.

Comprendere i limiti di uploader delle immagini su WordPress
Se vedete un messaggio di errore che dice “filename.jpg supera le dimensioni massime di uploader per questo sito”, potreste essere sorpresi di sapere che di solito questa non è più una limitazione.
In effetti, il piano di hosting condiviso di Bluehost che utilizziamo per testare i tutorial di WordPress ha un limite di uploader di 512MB, e non si tratta del piano più costoso. La maggior parte degli altri fornitori di hosting WordPress oggi impone limiti altrettanto generosi, in genere compresi tra 64MB e 512MB.
Per mettere le cose in prospettiva, ecco come appaiono le tipiche immagini ottimizzate per il web:
- Immagini delle pubblicazioni del blog: Di solito 1-2MB
- Foto del prodotto: 2-3MB
- Immagini dell’header: 2-4MB
- Portafoglio fotografico: 3-5MB
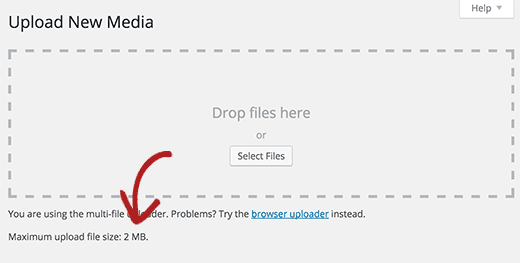
Ma se si verificano ancora problemi di uploader, è possibile verificare il limite attuale visitando la pagina Media ” Aggiungi nuovo . Queste restrizioni potrebbero essere dovute alle impostazioni del fornitore di hosting, ai limiti di memoria o alle impostazioni di configurazione del server.

Se avete riscontrato uno di questi errori, questo articolo vi aiuterà a risolverli in modo da poter caricare facilmente file di grandi dimensioni su WordPress.
Prima di passare al resto del tutorial, consigliamo vivamente di utilizzare uno strumento di ottimizzazione delle immagini per ridurre le dimensioni dei file senza perdere qualità. Questo aiuterà il sito web a caricarsi più velocemente e a posizionarsi meglio nei motori di ricerca.
Per istruzioni passo dopo passo, consultare la nostra guida su come ottimizzare le immagini per le prestazioni web.
Come aumentare le dimensioni massime di uploader delle immagini in WordPress
Se volete caricare immagini e file multimediali di grandi dimensioni in WordPress, ecco come correggere il problema delle dimensioni di uploader delle immagini in WordPress.
Questo metodo richiede l’aggiunta di codice in WordPress. Se non l’avete mai fatto prima, non preoccupatevi, perché useremo un plugin gratuito per gli snippet di codice chiamato WPCode per farlo in modo sicuro.

Per iniziare, è necessario installare e attivare il plugin gratuito WPCode. Per le istruzioni, vedere questo tutorial su come installare un plugin di WordPress.
Una volta attivato il plugin, andare alla pagina Code Snippets ” + Add Snippet dalla dashboard di WordPress.
Da qui, fare clic sul pulsante “+ Aggiungi snippet personalizzato” sotto l’opzione “Aggiungi il tuo codice personalizzato (nuovo snippet)”.

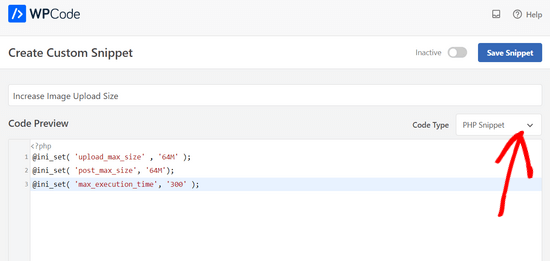
Quindi, aggiungete un titolo per il codice e incollate lo snippet di codice qui sotto nella casella “Anteprima codice”:
1 2 3 | @ini_set( 'upload_max_size' , '256M' );@ini_set( 'post_max_size', '256M');@ini_set( 'max_execution_time', '300' ); |
Assicurarsi di sostituire “256M” con la dimensione massima del file desiderata.
Non dimenticate di selezionare “PHP Snippet” come tipo di codice dal menu a discesa sulla destra della schermata.

Infine, è sufficiente commutare la levetta da “Inattivo” ad “Attivo”.
Quindi fare clic sul pulsante “Salva snippet”.

Questo codice cerca di aumentare i limiti di dimensione massima dei file caricati, di dimensione massima della pubblicazione e di tempo massimo di esecuzione per il vostro sito WordPress.
Tuttavia, questo metodo potrebbe non funzionare per tutti i siti web. In tal caso, per maggiori informazioni, potete consultare la nostra guida su come aumentare la dimensione massima dei file caricati in WordPress.
È davvero necessario caricare file di immagini di grandi dimensioni in WordPress?
Mettiamo le dimensioni delle immagini in prospettiva. La maggior parte delle immagini ottimizzate per il web è inferiore a 5 MB, anche per le fotografie di alta qualità.
Anche se siete un fotografo professionista che vuole mostrare il proprio lavoro, ricordate che i visitatori del web non hanno bisogno della stessa risoluzione dei media. Un’immagine da 3 MB ottimizzata correttamente può apparire sulla schermata altrettanto splendida di una da 15 MB, e si carica molto più velocemente.
I file immagine di grandi dimensioni influiscono sul sito web in diversi modi:
- Tempi di caricamento delle pagine più lenti
- Maggiore utilizzo dello spazio di archiviazione dell’host
- Riduzione del posizionamento sui motori di ricerca
- Scarsa esperienza dell’utente sui dispositivi mobili
Ecco cosa consigliamo invece:
- Ottimizzate le immagini prima di caricarle, come vi abbiamo consigliato.
- Utilizzate un plugin per gallerie come Envira Gallery per i siti web di fotografia. Gestisce automaticamente l’ottimizzazione delle immagini e crea gallerie responsive che si caricano rapidamente su tutti i dispositivi.
- Prendete in considerazione l’utilizzo di un CDN (Content Delivery Network) se avete una libreria di immagini di grandi dimensioni. I CDN servono le immagini da server di tutto il mondo, migliorando i tempi di caricamento e l’esperienza dell’utente. Per istruzioni dettagliate, consultate la nostra guida su come installare e impostare una soluzione CDN per WordPress.
Questo è tutto, speriamo che questa guida vi abbia aiutato a capire come caricare immagini di grandi dimensioni su WordPress. Potreste anche consultare la nostra guida sugli elementi di design efficaci di WordPress e la nostra selezione dei migliori builder di pagine WordPress con trascina e rilascia.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





edizzz
How do I put a button to download the image of the post like the wallpapers sites?
Tyler Simonds
Re-sizing images prior to upload is a pain–a whole ‘nother step that WordPress should do automatically.
Brittney
Hello,
I tried using this code the 1st code into the functions folder, and now my website no longer works. I am getting “Parse error: syntax error, unexpected ‘@’ in ___” even after I have deleted the code and tried to update it back to normal. Any suggestions?
Wali shah afridi
i upload the above code but still the large image file does not upload in my block , kindly tell my that what i do know ??
Chase
I would like to clarify that making changes to functions.php files has no effect and that editing my .htaccess file causes an internal server error no matter how perfect I try to make the code. Should I be uploading large video files using another method? The main reason I want to upload the video is to share with a small group of people. I can’t upload it with YouTube, and therefore can embed into WordPress via YouTube because they claim a copyright on my music and the audio is automatically hushed. I need that specific audio track with my video, so YouTube is not an option. So I guess if I can’t solve this problem I need to either find a video hosting service that does not flag copyrighted material or try to host it myself, both of which are a bit off topic for this message board. I am assuming in am out of luck at this point.
Chase
Nothing works to upload large files on my GoDaddy WordPress multi-site account running the new version of php. I certainly can’t add directly though my WordPress media browser, so I upload the recommended way via FTP first. The problem is I can’t get the files from my ftp folder to the WordPress media browser. Very little relevant information is posted about the topic online. The recommended “Add from server” plugin does not work. The backup version does not work. The developer does not know. I have all my settings at the right levels in the cPanel configuration settings. I verified with GoDaddy three times. GoDaddy said I can’t do anything more on the hosting end and that it should work. Since the actual php.ini file is not accessible in GoDaddy, creating a new php5.ini or regular php.ini is recommended for GoDaddy servers, but this does not work for me. I can’t edit my actual php.ini file as the video shows. My files size a 150MB mp4 video file and can’t get it much smaller. I adjusted all of the WordPress settings for uploading large files and video files. This did not work. Does anybody know what to do? In the meantime, I am trying to find an another plugin that actually works.
WPBeginner Support
You can simply paste the link of the uploaded file into your WordPress post editor and it will embed it for you. For example if you uploaded the file /wp-content/uploads/my-video.mp4 then you can just add http://example.com/wp-content/uploads/my-video.mp4 in a blog post (replace example.com with your own domain name) and WordPress will embed it for you. Give it a try let us know how it goes.
Admin
Lutaaya paddy
thank you for this article it has worked for me . the code which is put in the .htaccess
Penelope
The reason I would like my max upload size increased is because I have a button that opens a URL link of my catalog for customers to download. This link is from my media folder in wordpress.
If I use a link in a button, does this slow down my website? Do you have a recommendation on how to go about allowing viewers to view a pdf catalog without slowing down a website?
Ankit Agarwal
Though for photographers, using a template ( or theme ) that does not allows large image sizes is not understandable. And for rest of us using a plugin seems logical since we will never want to upload a 10 MB+ ( even that’s too high) for the fear of reducing speed. Other wise can there be another reason of uploading high res images?
gary odom
You call this WP for beginners but when you proceed to talk about things like php file and ftp client you assume a beginner knows of what you speak. I am sure there many that do, but do real beginners really know what you are talking about? Of course, you are entitled to do what you wish, but it certainly does not cater to true beginners that are still finding they way around the WP program. Many of us had our hosting service install WordPress for us so we are not acquainted with much of what you speak. i am anxious to learn but first I must understand the basics.
WPBeginner Support
Thanks for the feedback. We do miss things occasionally, but you can always ask us to clarify in the comments. We will be happy to offer further explanation.
PHP is the programming language in which WordPress is written. FTP client is a software that allows you to connect to your web server to edit and upload files on your shared hosting server. Take a look at our guide on how to use FTP to upload files to WordPress for beginners.
Admin
Rybird
Very well written informative article.