Aggiornare i vecchi contenuti è una parte necessaria per mantenere un sito WordPress di successo.
Grazie all’elaborazione in corso con numerosi utenti di WordPress, abbiamo visto come la conversione degli articoli meno recenti in blocchi possa valorizzare i contenuti più vecchi, migliorandone al contempo le prestazioni.
Molti proprietari di siti temono che aggiornare le vecchie pubblicazioni con Gutenberg possa rompere i loro contenuti.
La buona notizia è che WordPress rende questa transizione agevole e gestibile, consentendovi di migliorare le vostre pubblicazioni con caratteristiche di blocco moderne senza perdere alcun contenuto.
In questa guida vi mostreremo come aggiornare in modo sicuro le vecchie pubblicazioni di WordPress utilizzando l’editor a blocchi, passo dopo passo.

Nota: l’editor WordPress Gutenberg offre un modo semplice e flessibile di creare contenuti in WordPress. Tuttavia, se non siete ancora pronti a utilizzarlo, potete disabilitare Gutenberg e utilizzare il plugin Classic Editor.
In alternativa, potete prima testare la compatibilità del vostro sito con l’aggiornamento a Gutenberg.
Qual è la differenza tra l’editor classico e l’editor Gutenberg?
Prima di iniziare, esaminiamo le principali differenze tra il vecchio editor classico e l’editor a blocchi di Gutenberg.
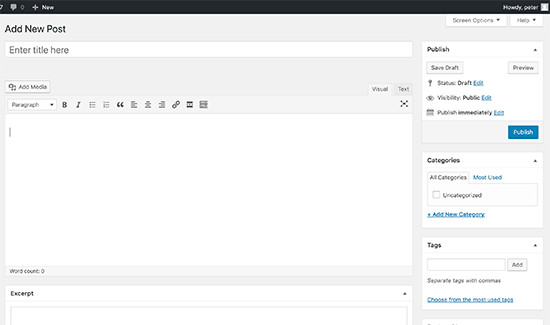
L’editor classico era un editor di testo molto simile a Microsoft Word. Presentava un unico campo di modifica con opzioni di formattazione nella parte superiore.
Ecco come si presenta l’Editor classico:

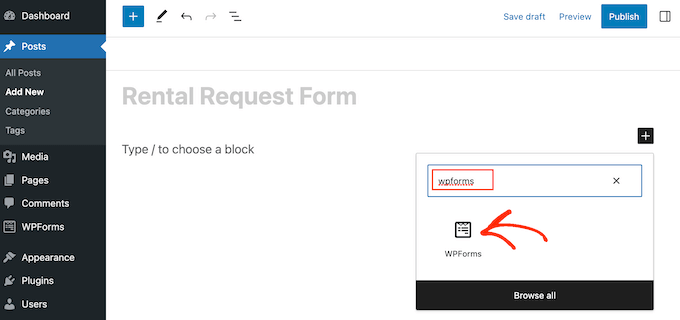
D’altra parte, l’editor Gutenberg è un editor completamente basato su blocchi, disponibile da WordPress 5.0. Aggiungerete tutti i contenuti sotto forma di blocchi.
Ecco come appare l’editor di blocchi di Gutenberg:

I blocchi sono elementi di contenuto separati l’uno dall’altro con un proprio set di opzioni di formattazione. Esistono blocchi individuali per ogni elemento di contenuto, tra cui:
- Testo o paragrafo regolare
- Immagine
- Pulsante
- Galleria
- Elenco
- Tabella
- Embed e altro ancora.
Inoltre, è possibile trovare altre opzioni di blocchi di contenuto fornite dai plugin e dal tema di WordPress.
Ad esempio, WPForms aggiunge un blocco che consente di incorporare i moduli nel sito web.

Per creare o modificare un post nell’editor di Gutenberg, è necessario utilizzare i blocchi. Ecco come aggiornare i vecchi post e pagine del blog con l’editor di blocchi di Gutenberg.
Come convertire i post classici di WordPress in Gutenberg (passo dopo passo)
Se avete aggiornato il vostro blog WordPress all’ultima versione di WordPress, allora avrete l’editor a blocchi Gutenberg come editor predefinito.
L’aspetto positivo di Gutenberg è che non influisce sui vecchi contenuti e che è possibile modificare facilmente i vecchi articoli.
Per modificare un vecchio post o una vecchia pagina, basta modificarla come si farebbe normalmente in WordPress.
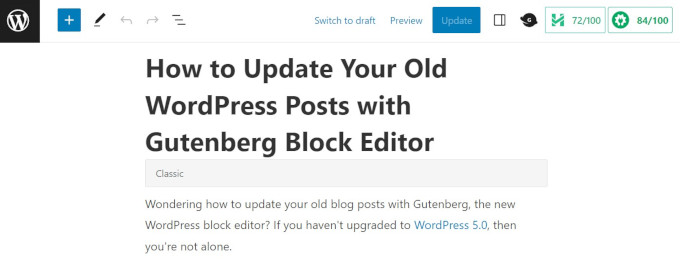
Nell’editor dei contenuti, si vedrà l’intero contenuto racchiuso in un unico blocco Classic.

Lo stesso post avrebbe l’aspetto della schermata sottostante nel vecchio editor classico.
Come si può notare, i contenuti esistenti sono gli stessi. Tuttavia, il modo in cui è organizzato è leggermente diverso.

Il nuovo editor di blocchi di WordPress non apporterà alcuna modifica al contenuto, che continuerà ad avere lo stesso aspetto sul vostro sito WordPress.
Ora avete due opzioni per modificare i vostri vecchi post e pagine del blog:
- Continuare a modificare all’interno del blocco classico.
- Convertire i vecchi contenuti in nuovi blocchi Gutenberg.
La prima opzione consiste nel continuare a modificare il vecchio articolo all’interno del blocco classico.
Il blocco Classic offre la stessa interfaccia dell’editor Classic con le opzioni di formattazione in alto. Dovrebbe essere abbastanza semplice.
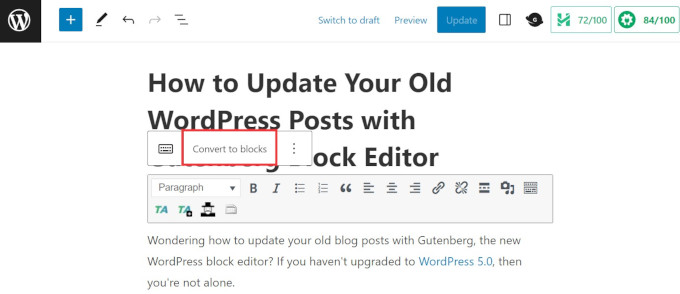
La seconda opzione consiste nel convertire i vecchi contenuti in nuovi blocchi Gutenberg.
È possibile farlo facendo clic sulla parte superiore del contenuto e selezionando il pulsante “Converti in blocchi”.

Ecco fatto!
I vecchi contenuti verranno automaticamente convertiti in blocchi corrispondenti. Il contenuto del blocco classico sarà suddiviso in diversi blocchi.
Ora è possibile modificare un vecchio articolo utilizzando i nuovi blocchi dell’editor di Gutenberg. Ogni blocco è un’entità separata con le proprie opzioni di formattazione, stili e design.
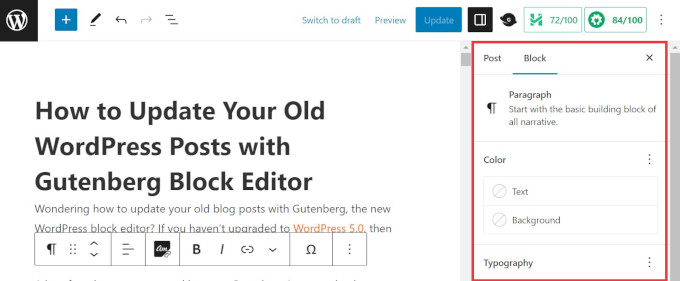
Se si desidera modificare la visualizzazione dell’immagine, è sufficiente fare clic sull’immagine per selezionare il blocco e le opzioni di modifica appariranno in alto.
Sono inoltre disponibili altre opzioni nella scheda “Blocco” nella colonna destra della schermata.

Ad esempio, con un blocco Paragrafo, è possibile utilizzare la barra degli strumenti per modificare il testo e il colore di sfondo, scegliere la tipografia, aggiungere link e altro ancora.
Seguendo lo stesso procedimento, è possibile modificare tutti i blocchi e rendere il vostro articolo visivamente impressionante.
Una volta terminate tutte le modifiche necessarie, è sufficiente fare clic sul pulsante “Aggiorna” in alto a destra per salvare le modifiche.
Ulteriori suggerimenti e trucchi per l’editor Gutenberg
Siete pronti a sfruttare al meglio l’editor di blocchi? Ecco alcuni tutorial di WordPress per iniziare:
- Come aggiungere e allineare le immagini nell’editor di blocchi di WordPress (Gutenberg)
- Come modificare l’altezza e la larghezza dei blocchi in WordPress
- I migliori plugin di blocchi Gutenberg per WordPress (utilissimi)
- Come selezionare e utilizzare i blocchi annidati in WordPress
- Come convertire in blocco i blocchi classici in Gutenberg in WordPress
- Problemi comuni dell’editor a blocchi di WordPress e come correggerli
- Come aggiungere collaborazioni nell’editor a blocchi di WordPress (stile Google-Doc)
Speriamo che questo articolo vi abbia aiutato a capire come aggiornare i vostri vecchi articoli con l’editor a blocchi di Gutenberg. Potreste anche consultare il nostro tutorial su come creare un blocco personalizzato di WordPress e la nostra guida su come utilizzare i pattern dei blocchi di WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Steve
In the classic editor, there was a way to update the date on an existing post and schedule it for a new date/time. I don’t see that option in Gutenberg. I only see a way to change the date and then update the post. Does this accomplish the same thing?
WPBeginner Support
You should be able to change the date with the same functionality as the classic editor. We would recommend taking a look at our article below:
https://www.wpbeginner.com/beginners-guide/schedule-your-posts-in-wordpress/
Admin
Deborah
When I click Convert to blocks my page turns to what looks like code. So, I guess it is not converting correctly. I have other pages that converted fine a while back and I’m able to create new pages using blocks. Does that mean I will need to retype it all by hand?
WPBeginner Support
If it is a specific page then there may be an issue with that page, you likely would need to manually recreate that specific page.
Admin
Bettye
I don’t have the 3 dots to the right of the editing toolbar. Does that mean my theme does not support the Gutenberg editor? I’ve been using it since 2016 but I’m on WordPress version 5.3.2.
Bettye
WPBeginner Support
You may not be using a classic block for your content if the editor looks different than what we’re showing as one common reason for that
Admin
RoseMary
I am on the current version of WordPress, but do not have any option to switch from the classic editor to Gutenberg. Now that’s a puzzle! I do not have any plugins installed that would inhibit Gutenberg or keep me with the classic editor.
Any ideas?
WPBeginner Support
You may want to go to your profile to see if you have disable visual editor checked as a possible reason.
Admin
Karen
I guess pages would done the same way? Can you add meta description for each page with code block? Thank you.
WPBeginner Support
Yes, pages would be done the same way and if you wanted you could add the HTML using the code block if you wanted
Admin
Sarmad
how will i earn from bloging when i have not to write articles
WPBeginner Support
If you’re looking to monetize your site, you would want to take a look at our article: https://www.wpbeginner.com/beginners-guide/make-money-online/
Admin
Van
Oh my goodness, I’ve been doing the conversion laboriously by hand. At least I haven’t done all of my prior posts by hand. Thank you for this great post. The info will definitely be a time saver for me.
WPBeginner Support
Hey Van,
Glad you found the article helpful.
Admin
Van
I tried the technique earlier this morning. It works and it’s definitely better than redoing a post by hand, but it strips out inline CSS.
Deb
Very difficult getting a PayPal Button into a page now. Even with the PayPal Plugin installed and I tried to us the new button block. Hours later, I am still stuck.
WPBeginner Support
If you are using their html to embed the button you may want to try the custom html block
Admin
Janet
I believe the article is correct when you have something simple like an image and some text. What about videos, links, embeds, anchors, documents, woocommerce, plugins that are images or text etc.? How much after the fact fixing is needed for hundreds of pages created in the old editor. Creating from scratch looks easy, fixing created pages scares me for the amount of additional work needed.
WPBeginner Support
Hi Janet,
Your content would work just fine even if you don’t edit your old articles. However, if you feel you need to create them from scratch, then you can do that as well.
Admin