Se i clienti hanno difficoltà a pagare al momento del checkout, questo è un grosso problema per il tuo negozio online. Può danneggiare la tua reputazione e far abbandonare i carrelli agli acquirenti, portando a vendite perse.
Ecco perché testare i pagamenti Stripe prima di lanciare il tuo negozio è così importante. Questo semplice passaggio ti assicura di poter elaborare i pagamenti e far crescere la tua attività online.
Ci assicuriamo sempre di farlo dopo aver configurato un negozio online con WordPress. E in questo articolo, ti guideremo attraverso l'intero processo, passo dopo passo.
Continua a leggere per scoprire come testare facilmente i pagamenti Stripe sul tuo sito WordPress.

Perché è fondamentale testare i pagamenti Stripe?
Quando testi i pagamenti Stripe sul tuo sito WordPress, ti assicuri che tutto funzioni come dovrebbe prima di lanciare il tuo negozio online. Se salti questo passaggio, potrebbe costarti caro.
Immagina che un cliente provi a completare l'acquisto e il pagamento fallisca a causa di un problema di configurazione. Questo non è solo frustrante per l'utente, ma probabilmente causerà anche vendite perse.
Pensala in questo modo. Se avessi un negozio fisico e la tua cassa o il tuo sistema POS smettessero di funzionare, il cliente non avrebbe altra scelta che andarsene e provare un altro negozio.
Il cliente non sarebbe molto contento dell'inconveniente e le possibilità di riconquistarlo sarebbero molto basse. Ciò significa che trascurare i test di pagamento potrebbe danneggiare seriamente il tuo negozio online.
La buona notizia è che testando il tuo sistema di pagamento prima di andare online, puoi individuare e risolvere eventuali problemi in anticipo. In questo modo, puoi evitare perdite di vendite e danni alla tua reputazione.
Puoi simulare scenari reali, come pagamenti riusciti, transazioni rifiutate o rimborsi, per vedere esattamente come risponde il tuo gateway di pagamento.
Quando sei preparato a gestire qualsiasi situazione, avrai la tranquillità che il tuo account Stripe sia sicuro e integrato correttamente.
Detto questo, diamo un'occhiata a come testare i pagamenti Stripe in WordPress. In questo tutorial, discuteremo di diversi metodi. Puoi usare i link qui sotto per passare al metodo di tua scelta.
- Metodo 1: Testare i pagamenti Stripe in WooCommerce
- Metodo 2: Testare i pagamenti Stripe per prodotti digitali
- Metodo 3: Testare i pagamenti Stripe sui moduli di pagamento WordPress
- Bonus: Suggerimenti e risorse per l'utilizzo di Stripe in WordPress
- Domande frequenti sui test dei pagamenti Stripe
Note importanti: Prima di seguire questo tutorial, tieni presente quanto segue:
📝 Se non hai ancora un account Stripe, ti consigliamo di crearne uno prima.
🔔 Sebbene Stripe sia il processore di pagamento, i plugin che utilizzeremo in ciascun metodo sono strumenti completi di eCommerce che utilizzerai sul tuo negozio live.
🧪 Ogni metodo offre una modalità di test, ma questa non nasconde la tua opzione di pagamento ai visitatori. Pertanto, vorrai assicurarti di eseguire questi test prima che il tuo intero sito vada online. Oppure, se il tuo sito è già pubblico, puoi testare Stripe prima su un sito di staging.
Metodo 1: Testare i pagamenti Stripe in WooCommerce
Stripe è uno dei gateway di pagamento più popolari per accettare pagamenti con carta di credito in negozi online costruiti con WooCommerce. Se gestisci un negozio WooCommerce, questo metodo è per te.
Suggerimento dell'esperto: Se non hai ancora configurato il tuo negozio, consulta la nostra guida completa su WooCommerce.
Una volta configurato e pronto il tuo negozio WooCommerce, dovrai installare e attivare il plugin gratuito Stripe Payment Gateway for WooCommerce. Per maggiori dettagli, consulta il nostro tutorial su come installare un plugin WordPress.
Questo plugin proviene dal team dietro FunnelKit, una potente suite di strumenti progettata per aiutarti a creare funnel di vendita ad alta conversione e automatizzare il tuo marketing.
Per saperne di più, consulta la nostra recensione completa di FunnelKit.
Dopo aver attivato il plugin, fai semplicemente clic sul pulsante ‘Start Onboarding Wizard’ nella pagina dei plugin.

Questo avvierà la procedura guidata di configurazione di FunnelKit sul tuo schermo.
Ora, procedi e fai clic sul pulsante ‘Connect with Stripe’ per integrare il tuo account Stripe esistente con WooCommerce.

Successivamente, inserisci l'indirizzo email e la password associati al tuo account Stripe.
Quindi, fai clic sul pulsante ‘Log in’ per continuare.

Successivamente, se hai creato più account Stripe con lo stesso indirizzo email, scegli quello che desideri collegare con il plugin.
Una volta fatto ciò, fai semplicemente clic sul pulsante ‘Connect’.

Nella schermata successiva, vedrai un elenco di metodi di pagamento che puoi attivare sul tuo negozio utilizzando Stripe. Questi includeranno Carta, Addebito Diretto SEPA, iDEAL e altro.
Fai semplicemente le tue scelte e fai clic sul pulsante ‘Save and Continue’.

Una volta fatto ciò, dovrai configurare i webhook per il tuo negozio.
I webhook sono messaggi automatici che Stripe invia al tuo negozio per confermare cose come i pagamenti andati a buon fine, il che aiuta a mantenere accurati gli stati dei tuoi ordini.
Per istruzioni dettagliate, consulta il nostro tutorial su come accettare pagamenti Stripe in WordPress.
Il plugin ti chiederà quindi se desideri eseguire Stripe in modalità 'Test' o 'Live'. Da qui, scegli l'opzione 'Test' e fai clic sul pulsante 'Salva e revisiona impostazioni'.

Ora verrai reindirizzato alla pagina 'Impostazioni Stripe' in WooCommerce.
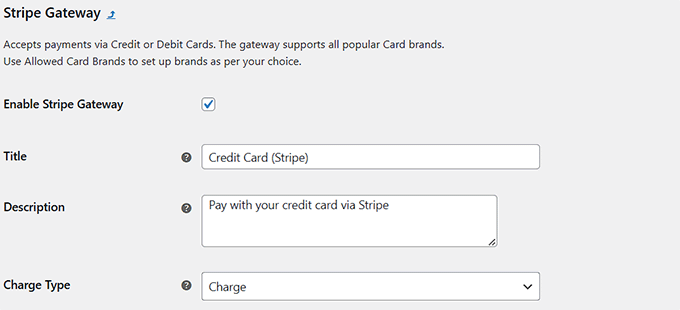
Qui, dovrai selezionare l'opzione 'Abilita gateway Stripe' e aggiungere un titolo e una descrizione per il sistema di pagamento.

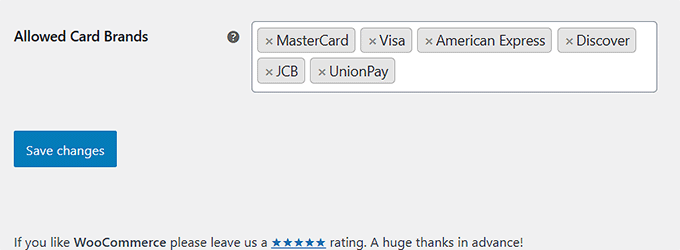
Quindi, scorri verso il basso e digita le carte di credito che intendi accettare nel tuo negozio.
Infine, puoi fare clic sul pulsante 'Salva modifiche' per memorizzare le tue impostazioni.

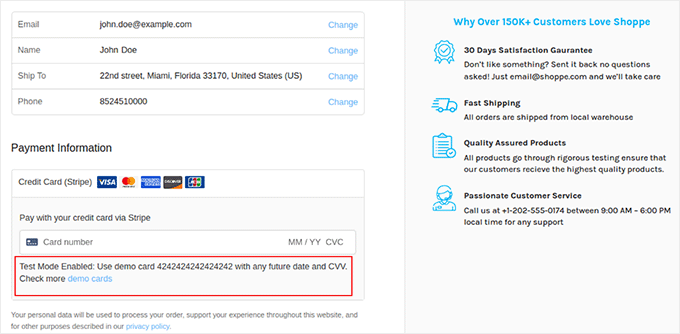
Ora, visita il tuo negozio WooCommerce e apri la pagina di checkout. Qui, noterai che Stripe è stato aggiunto come opzione di pagamento.
Vedrai anche un messaggio che ti informa che la modalità di test è attualmente abilitata sul tuo sito.
Per testare i pagamenti Stripe sul tuo negozio WooCommerce, puoi utilizzare i dettagli della carta demo menzionati nel messaggio, insieme a una data di scadenza e CVV futuri.

Dopo aver completato alcuni acquisti fittizi, puoi facilmente verificare se Stripe ha riscosso i pagamenti recandoti sulla tua dashboard Stripe e facendo clic sulla scheda 'Pagamenti'.
Qui puoi trovare tutti i dettagli dei pagamenti elaborati in modalità di test.

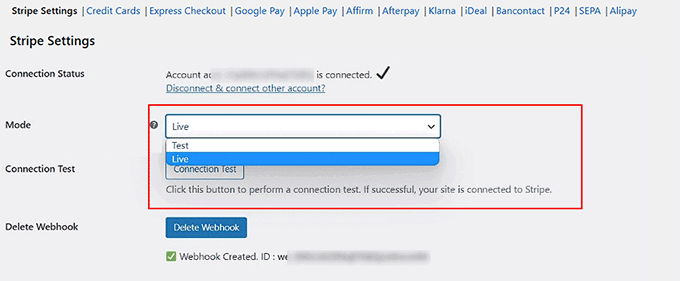
Ora, se tutti i tuoi pagamenti di test sono stati elaborati senza problemi, torna alla pagina 'Impostazioni Stripe' nella tua bacheca di WordPress.
Qui, scegli l'opzione 'Live' dal menu a discesa 'Modalità' per iniziare ad accettare pagamenti reali di Stripe in WordPress.

Metodo 2: Testare i pagamenti Stripe per prodotti digitali
Se vendi prodotti digitali online utilizzando WordPress e desideri accettare pagamenti con Stripe, ti consigliamo di utilizzare il plugin Easy Digital Downloads (EDD).
Puoi usarlo per vendere prodotti digitali come eBook, plugin, PDF e altro ancora. Inoltre, viene fornito con l'integrazione Stripe integrata, che semplifica il test dei pagamenti Stripe prima di lanciare il sistema di pagamento del tuo negozio.
Noi stessi utilizziamo EDD per vendere i nostri plugin e software e siamo stati davvero soddisfatti. È facile da usare per i principianti e offre molte funzionalità utili. Per saperne di più, consulta la nostra recensione completa di Easy Digital Downloads.
Innanzitutto, devi installare e attivare il plugin Easy Digital Downloads. Per maggiori dettagli, consulta il nostro tutorial su come installare un plugin WordPress.
☝ Nota: Easy Digital Downloads ha un piano gratuito che puoi utilizzare. Tuttavia, l'aggiornamento alla versione pro ti darà accesso a funzionalità come report avanzati, restrizioni sui download, pagamenti ricorrenti e altro ancora.
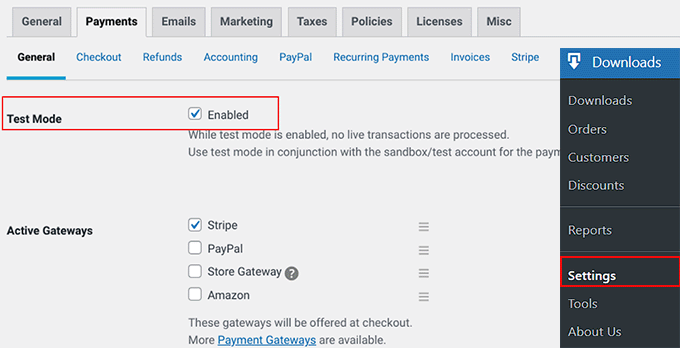
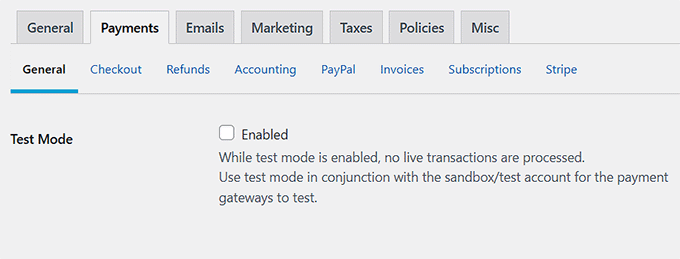
Una volta attivato il plugin, vai alla pagina Download » Impostazioni » Pagamenti dalla dashboard di WordPress e seleziona la casella 'Modalità di prova'.
Successivamente, scegli Stripe come opzione di pagamento dalla sezione 'Gateway attivi'.

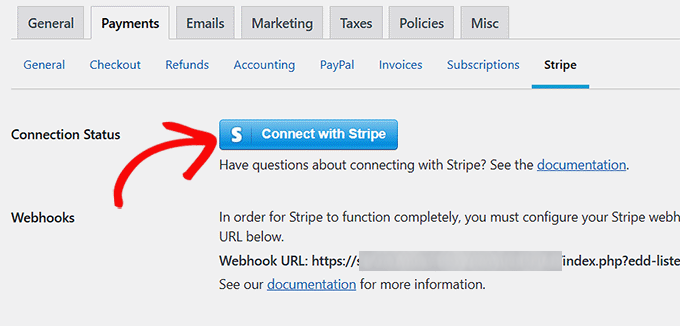
Quindi, passa alla scheda 'Stripe' dall'alto e fai clic sul pulsante 'Connetti con Stripe'.
Questo aprirà una procedura guidata di configurazione in cui dovrai collegare il tuo account Stripe esistente con EDD. Una volta fatto con successo, fai semplicemente clic sul pulsante 'Salva modifiche' per memorizzare le tue impostazioni.

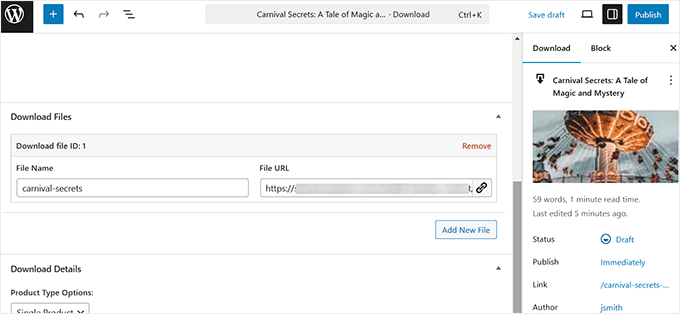
Ora, visita la pagina 'Download' e fai clic sul pulsante 'Aggiungi nuovo'.
Una volta aperto l'editor a blocchi, puoi aggiungere un prodotto digitale al tuo negozio.
Per istruzioni passo passo, consulta la nostra guida per principianti su come vendere download digitali su WordPress.
Infine, fai clic sul pulsante 'Pubblica' per rendere il tuo prodotto live.

Ora, devi visitare il tuo negozio online e dirigerti alla pagina di checkout.
Stripe sarà già configurato come gateway di pagamento in modalità di test.
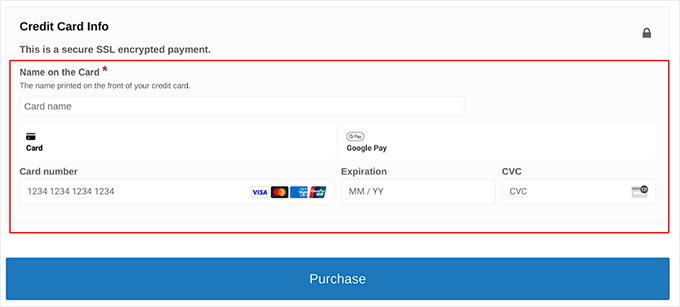
A differenza del metodo WooCommerce, dove appare un avviso nella pagina di checkout, dovrai utilizzare i numeri di carta di test universali di Stripe elencati di seguito per Easy Digital Downloads.
Puoi semplicemente aggiungere i dettagli della carta demo e fare clic sul pulsante 'Acquista' per testare il processo di pagamento:
CVC: Qualsiasi numero di tre cifre
Numero di carta: 4242 4242 4242 4242
Data di scadenza: Qualsiasi data futura
Stripe fornisce questi numeri di carta di test in modo che tu possa controllare in sicurezza il tuo processo di pagamento senza utilizzare denaro reale.

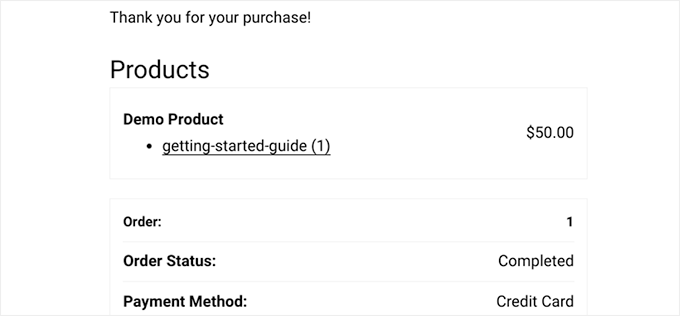
Infine, verrai reindirizzato alla pagina di conferma dell'acquisto se la transazione ha successo.
Qui vedrai i dettagli del tuo acquisto, come lo 'Stato dell'ordine' e il 'Metodo di pagamento'.

Tuttavia, puoi anche controllare i pagamenti di test direttamente dal tuo account Stripe.
Per fare ciò, visita semplicemente la pagina 'Pagamenti' nella tua dashboard di Stripe.

Ora che hai testato con successo i tuoi pagamenti, torna alla pagina Download » Impostazioni » Pagamenti.
Procedi e deseleziona la casella 'Modalità di test' per rendere operativo il tuo sistema di pagamento Stripe. Infine, assicurati di fare clic sul pulsante 'Salva modifiche' per memorizzare le tue impostazioni.

Metodo 3: Testare i pagamenti Stripe sui moduli di pagamento WordPress
Hai bisogno di testare i pagamenti Stripe sul tuo modulo di pagamento WordPress? Questo può essere utile se stai vendendo abbonamenti, servizi o solo un paio di prodotti nel tuo negozio online.
Se non lo stai già utilizzando, ti consigliamo WP Simple Pay. Ha un builder facile da usare, una solida protezione antispam e funziona con molteplici opzioni di pagamento. Puoi anche usarlo per vendere prodotti e accettare facilmente pagamenti Stripe.
Abbiamo analizzato a fondo le funzionalità di questo plugin per la nostra recensione completa di WP Simple Pay. E abbiamo scoperto che è ottimo per vendere prodotti singoli, servizi, abbonamenti o iscrizioni.
Il vantaggio aggiunto è che ti permette di testare i pagamenti Stripe prima di andare in diretta.
Innanzitutto, devi installare e attivare il plugin WP Simple Pay. Per maggiori dettagli, consulta la nostra guida su come installare un plugin WordPress.
☝ Nota: WP Simple Pay ha una versione gratuita che puoi utilizzare. Tuttavia, l'aggiornamento al piano pro può sbloccare più opzioni di pagamento e modelli.
Dopo aver attivato il plugin, una procedura guidata di configurazione si aprirà sullo schermo. Qui, fai clic sul pulsante ‘Inizia’.

Ora verrai portato al passaggio successivo, dove potrai inserire la chiave di licenza del tuo plugin.
Puoi ottenere queste informazioni dal tuo account sul sito web di WP Simple Pay.

Successivamente, dovrai collegare il tuo account Stripe esistente con il plugin per accettare pagamenti online.
Per iniziare, fai clic sul pulsante ‘Connetti con Stripe’. Per maggiori dettagli, consulta il nostro tutorial su come accettare pagamenti Stripe in WordPress.

Una volta collegati correttamente Stripe e WP Simple Pay, la procedura guidata di configurazione ti chiederà di configurare le tue email.
Da qui, puoi abilitare le opzioni per ricevere notifiche via email per le ricevute di pagamento, le fatture imminenti e le notifiche di pagamento.
Assicurati di inserire anche l'indirizzo email a cui desideri che il plugin invii questi messaggi. Quindi, fai clic sul pulsante ‘Salva e Continua’.

Successivamente, devi completare il resto dei passaggi della procedura guidata di configurazione in base alle tue preferenze.
Una volta terminato, vai alla pagina WP Simple Pay » Moduli di Pagamento nella dashboard di WordPress e fai clic sul pulsante ‘Crea il tuo modulo di pagamento’.

Questo ti porterà alla pagina ‘Seleziona un modello’, dove vedrai un elenco di modelli predefiniti offerti da WP Simple Pay.
Ci sono opzioni per vendere abbonamenti, servizi, un singolo prodotto e altro ancora. Fai semplicemente clic sul pulsante ‘Usa modello’ quando ne trovi uno che ti piace.
Per questo tutorial, sceglieremo un semplice modello di modulo di pagamento.

Questo ti porterà alla pagina ‘Aggiungi nuovo modulo di pagamento’, dove puoi aggiungere un titolo e una descrizione per il tuo modulo.
Quindi, puoi selezionare il tipo di modulo come ‘Modulo di pagamento sul sito’.

Successivamente, passa alla scheda ‘Pagamenti’ dalla colonna di sinistra.
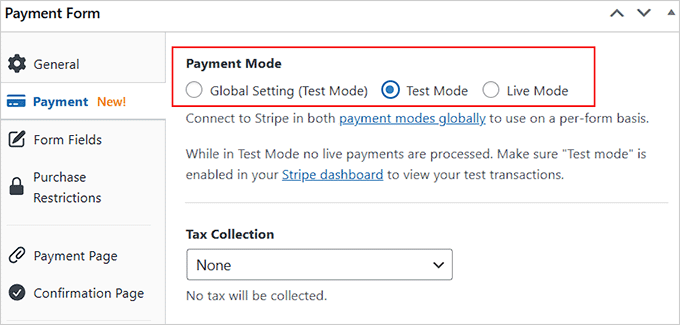
Ora puoi scegliere ‘Modalità di test’ come ‘Modalità di pagamento’ per il tuo modulo. Questo ti permetterà di testare i pagamenti Stripe sul tuo sito WordPress.
Puoi anche scegliere le tue aliquote fiscali preferite dal menu a discesa sotto l’opzione ‘Riscossione tasse’.

A questo punto, puoi fare riferimento alla nostra guida su come creare un modulo WordPress con opzioni di pagamento per maggiori dettagli sulla personalizzazione e la pubblicazione.
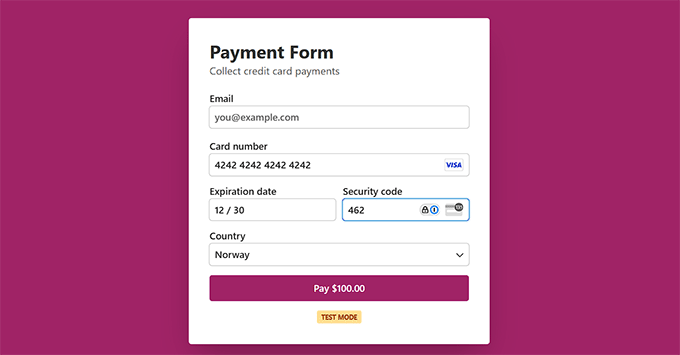
Una volta pubblicato il tuo modulo sul front-end del tuo sito, noterai che ‘modalità di test’ verrà visualizzata in basso.

Ciò significa che puoi testare i pagamenti Stripe. Per farlo, dovrai aggiungere i dettagli della carta demo e fare clic sul pulsante ‘Paga’.
Abbiamo trovato questi dettagli demo nella documentazione ufficiale di Stripe:
- Numero carta: 4242 4242 4242 4242
- Data di scadenza: Qualsiasi data futura
- CVC: Qualsiasi numero di tre cifre
Stripe fornisce questi numeri di carta di test in modo che tu possa controllare in sicurezza il tuo processo di pagamento senza utilizzare denaro reale.
Per verificare se hai ricevuto il pagamento dopo aver premuto ‘Paga’, vai alla tua dashboard Stripe.
Una volta lì, passa alla scheda ‘Pagamenti’, dove vedrai la transazione completata.

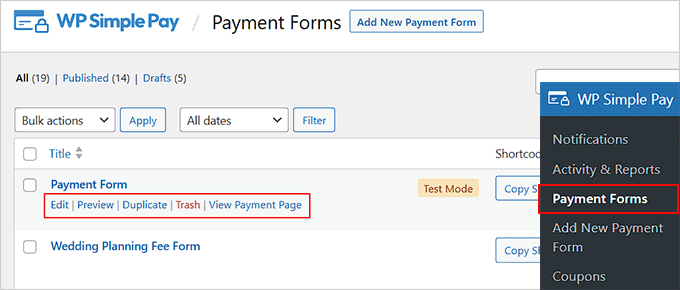
Ora che hai testato i tuoi pagamenti Stripe, vai alla pagina WP Simple Pay » Moduli di pagamento .
Qui, devi fare clic sul link ‘Modifica’ sotto il modulo che hai appena pubblicato.

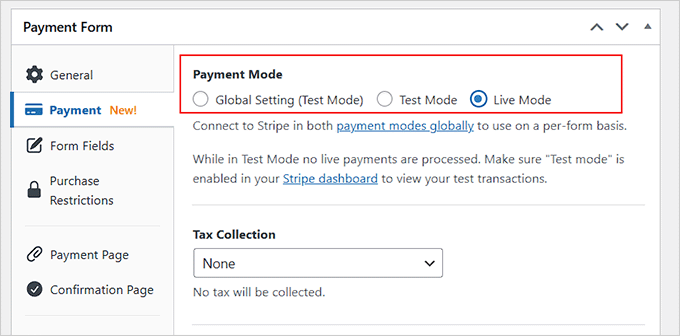
Questo aprirà il costruttore di moduli, dove dovrai passare alla scheda ‘Pagamenti’.']
Qui, seleziona ‘Modalità Live’ come modalità di pagamento per il tuo modulo e fai clic sul pulsante ‘Aggiorna’ per salvare le modifiche.

Il tuo modulo inizierà ora ad accettare pagamenti Stripe reali dai clienti.
Bonus: Suggerimenti e risorse per l'utilizzo di Stripe in WordPress
Ora che sei pronto ad accettare pagamenti Stripe in WordPress, potresti essere interessato a queste risorse aggiuntive:
- Come ridurre le commissioni di transazione Stripe in WordPress (Suggerimenti da esperti)
- Come aggiungere il pagamento tramite codice QR Stripe in WordPress
- Come trasferire le commissioni di elaborazione dei pagamenti ai clienti in WordPress
- Come riscuotere le tasse per i pagamenti Stripe in WordPress
- I migliori plugin di pagamento Stripe per WordPress
- Stripe vs. PayPal: Qual è il migliore per il tuo sito WordPress?
- Oltre 75 statistiche, dati e tendenze importanti sui pagamenti online
Domande frequenti sui test dei pagamenti Stripe
Ecco alcune domande che i nostri lettori pongono frequentemente riguardo al test dei pagamenti Stripe in WordPress:
Con quale frequenza dovrei testare i pagamenti Stripe?
Dovresti testare i pagamenti Stripe ogni volta che apporti modifiche importanti al tuo sito, come aggiornare plugin, cambiare temi o aggiungere nuovi metodi di pagamento.
È anche una buona idea testare periodicamente per assicurarsi che tutto funzioni ancora senza intoppi.
Ad esempio, potresti voler eseguire un test rapido ogni pochi mesi o prima di un importante evento di vendita come il Black Friday.
Test regolari assicurano che il tuo processo di checkout rimanga sicuro e funzionale, offrendo un'esperienza senza problemi ai tuoi clienti.
Cosa devo fare se una transazione di test fallisce?
Se una transazione di prova fallisce, devi prima verificare che la tua integrazione Stripe sia ancora in modalità di prova. Quindi, verifica i dettagli della carta demo che hai inserito, inclusa la data di scadenza e il CVV.
Se i dettagli sono corretti, controlla eventuali messaggi di errore da Stripe per identificare il problema. A volte, il problema potrebbe essere correlato a un'impostazione o a un conflitto di plugin, quindi assicurati che tutto sia aggiornato e configurato correttamente.
Tuttavia, se hai ancora problemi, puoi contattare il team di supporto di Stripe per ricevere assistenza nella risoluzione del problema.
Posso usare i dettagli di carte di credito reali per testare i pagamenti Stripe?
No, non dovresti usare i dettagli di carte di credito reali per testare i pagamenti Stripe.
Invece, Stripe fornisce dettagli di carte demo specificamente per il test, che simulano transazioni reali senza utilizzare denaro effettivo.
In questo modo, puoi testare il tuo sistema di pagamento in modo sicuro senza alcun rischio di addebiti non autorizzati o di influire sui tuoi clienti. Assicurati sempre di essere in modalità di prova quando lo fai per evitare di elaborare pagamenti reali.
Posso testare i pagamenti sul mio sito live senza influire sulle transazioni reali?
Sì, puoi testare i pagamenti sul tuo sito live senza influire sulle transazioni reali utilizzando la modalità di prova di Stripe.
Quando questa modalità è abilitata, tutti i pagamenti sono simulati e non addebiteranno denaro reale né influenzeranno i tuoi clienti. Assicurati solo che Stripe sia in modalità di prova e utilizza i dettagli della carta demo che fornisce per effettuare transazioni di prova.
Posso testare abbonamenti e pagamenti ricorrenti con Stripe?
Sì, puoi testare abbonamenti e pagamenti ricorrenti con Stripe.
In modalità di prova, puoi configurare piani di abbonamento e simulare pagamenti ricorrenti per assicurarti che tutto funzioni correttamente. Stripe ti consente di testare diversi scenari di abbonamento, come cicli di fatturazione e tentativi di pagamento, senza influire sulle transazioni reali.
Questo rende facile verificare che il tuo sistema di abbonamento sia configurato correttamente prima di andare online.
Speriamo che questo articolo ti abbia aiutato a imparare come testare i pagamenti Stripe sul tuo sito WordPress. Potresti anche voler consultare il nostro tutorial su come accettare pagamenti ACH o la nostra guida su come accettare pagamenti iDEAL in WordPress.
Se ti è piaciuto questo articolo, iscriviti al nostro canale YouTube per tutorial video su WordPress. Puoi anche trovarci su Twitter e Facebook.





Hai una domanda o un suggerimento? Lascia un commento per iniziare la discussione.